PWA مقابل AMP: أيهما أفضل وكيف يختلفان عن بعضهما البعض؟
نشرت: 2018-06-06بعد حوالي عقد من طرح أول iPhone ، بدأت شبكة الهاتف المحمول أخيرًا في اللحاق بأنماط حياة مستخدميها. تم محو القرص والتكبير من خلال الصفحات سريعة الاستجابة. تكافح AMP والتطبيقات الأصلية أوقات التحميل البطيئة ...
ولكن لا تزال هناك مشكلة رئيسية في الويب على الأجهزة المحمولة: المشاركة. تصل أفضل 1000 موقع ويب للجوال إلى 4 أضعاف عدد أفضل 1000 تطبيق أصلي. ومع ذلك ، فإن مواقع الويب هذه تشرك المستخدمين لمدة 20 ضعفًا في المتوسط من الدقائق مقارنة بتطبيقات الأجهزة المحمولة.
يبدو أن مواقع الويب للجوّال يمكن أن تجتذب الزوار ، لكن لا تحتفظ بهم. واحدة من أحدث التقنيات لحل هذه المشكلة هي تطبيقات الويب التقدمية.
ما هي تطبيقات الويب التقدمية؟
تطبيقات الويب التقدمية هي تجارب مواقع ويب للجوال مصممة للشكل والمظهر والعمل بالطريقة التي تعمل بها تطبيقات الأجهزة المحمولة الأصلية. يواجهها المستخدمون في متصفح كما يفعلون في أي موقع ويب للجوال. بعد التعامل مع هذا الموقع ، يُطلب من المستخدم تثبيت تطبيق الويب على أجهزته. إذا اختاروا التثبيت ، فسيتم تنزيل التطبيق على الجهاز بالطريقة التي يفعلها التطبيق الأصلي.
صاغ Google مصطلح "تطبيقات الويب التقدمية" في عام 2015. وتقول الشركة إن تطبيقات الويب التقدمية تلبي ثلاثة معايير:
- موثوقة - تحميل على الفور وعدم إظهار downasaur أبدًا ، حتى في ظروف الشبكة غير المؤكدة.
- سريع - استجب بسرعة لتفاعلات المستخدم مع رسوم متحركة سلسة حريرية وبدون تمرير غير مرغوب فيه.
- الانخراط - اشعر وكأنك تطبيق طبيعي على الجهاز ، مع تجربة مستخدم غامرة.
عند استيفاء هذه المتطلبات ، يمكن تقديم تطبيق الويب للجوال على أنه قابل للتنزيل للمستخدمين. قبل أن نتعمق أكثر في تطبيقات الويب التقدمية ، دعنا نعود إلى السطح لفترة وجيزة ونحدد التطبيقات الأصلية وتقنية أخرى تسرع الويب على الهاتف المحمول ، وهي Accelerated Mobile Pages (AMP).
ما هو التطبيق المحلي؟
يتم تثبيت التطبيقات الأصلية عبر سوق مثل App Store أو Google Play وتعيش كرموز على الشاشة الرئيسية للجهاز. تم تصميمها خصيصًا لجهاز معين ، ويمكنها استخدام جميع ميزاتها ، مثل GPS والكاميرا وقائمة جهات الاتصال والمزيد. من المحتمل أن تكون هذه التطبيقات موجودة على جهازك حاليًا ، مثل خرائط Google أو Gmail أو Instagram.
ما هو AMP؟
يسمح مشروع Accelerated Mobile Pages مفتوح المصدر (اختصارًا AMP) للمطورين بإنشاء صفحات ويب يتم تحميلها على الفور تقريبًا بلغة تشفير فريدة. هذه اللغة هي نسخة مجردة من HTML و CSS والتي تقيد استخدام JavaScript. تتم استضافة هذه الصفحات على شبكة CDN ، والتي تقدم نسخة مخبأة من الصفحة عندما يزورها المستخدم.
تطبيقات الويب التقدمية مقابل التطبيقات الأصلية
تقدم التطبيقات الأصلية تجارب مستخدم فورية وسلسة ، وهي مدعومة من قبل الأسواق الكبيرة مثل App Store و Google Play ، فلماذا تختار تطبيق ويب تقدميًا على الإصدار الأصلي التقليدي؟ في مقال لـ Forbes ، يقدم Andrew Gazdecki شرحًا عالي المستوى:
يمكن الوصول إلى مواقع الويب للجوّال بسرعة وسهولة ، لكنها تميل إلى أن تكون أقل متعة فيما يتعلق بتجربة المستخدم. توفر التطبيقات الأصلية أفضل تجربة للمستخدم ، ولكنها تقتصر على أجهزة معينة ولديها حواجز كبيرة أمام التبني. تتطلب التطبيقات الأصلية تنزيلًا ، مما يعني جذب قدر كبير من الشراء من المستهلكين أولاً وفقدان ميزة السلوك الاندفاعي. الجلوس بين هذه الخيارات هو أحدث حل محمول: PWA.
للحصول على شرح أكثر دقة ، دعنا نلقي نظرة على بعض أكبر الاختلافات بين التطبيقات المحلية وتطبيقات الويب التقدمية:
- استخدام الميزات: في الوقت الحالي ، بينما يمكن لتطبيقات الويب الاستفادة من ميزات الجهاز ، يمكن للتطبيقات المحلية أكثر من ذلك. تتوفر أشياء مثل نظام تحديد المواقع العالمي (GPS) وإشعارات الدفع والإيماءات بسهولة أكبر في تطبيق محلي.
- قيود المحتوى: لمنح تطبيقك فرصة للمنافسة في Google Play أو App Store ، سيتعين عليك الالتزام بقواعد السوق. تجعل قيود ورسوم المحتوى من الصعب على بعض مواقع الويب إنشاء تطبيقات أصلية ناجحة. ومع ذلك ، بالنسبة لتطبيقات الويب ، لا يتم فرض قيود على المحتوى ولا رسوم ، مما يسهل على أي شخص إنشاء تطبيق بغض النظر عن نوع المحتوى.
- الاتصال دون اتصال بالإنترنت: هنا ، تنتقل الحافة إلى التطبيقات الأصلية ، والتي توفر تخزينًا مؤقتًا أكثر اكتمالاً من تطبيقات الويب التقدمية المضمنة في HTML5. إذا كان يجب أن يعمل تطبيقك في وضع عدم الاتصال ، فإن الخيار الأفضل حاليًا هو الخيار الأصلي.
- التثبيت: يتطلب تثبيت تطبيق محلي إجراءً مهمًا نيابة عن المستخدم. يجب عليهم فتح سوق والبحث عن تطبيق ، ثم تنزيله. يجب أن يكون هناك نية جادة. لتثبيت تطبيق ويب تقدمي ، هناك احتكاك أقل بكثير. تشبه إضافة واحدة إلى جهازك إنشاء إشارة مرجعية على شاشتك الرئيسية. من الأسهل تثبيت تطبيق ويب تقدمي ، لكن العملية أقل شيوعًا ، مما قد يمنع التبني المبكر.
- السرعة: في الوقت الحالي ، تتخلف تطبيقات الويب التقدمية عن التطبيقات الأصلية. ومع ذلك ، فهم يغلقون الفجوة باستمرار. هذا صحيح بشكل خاص عندما تفكر في المقارنة التالية.
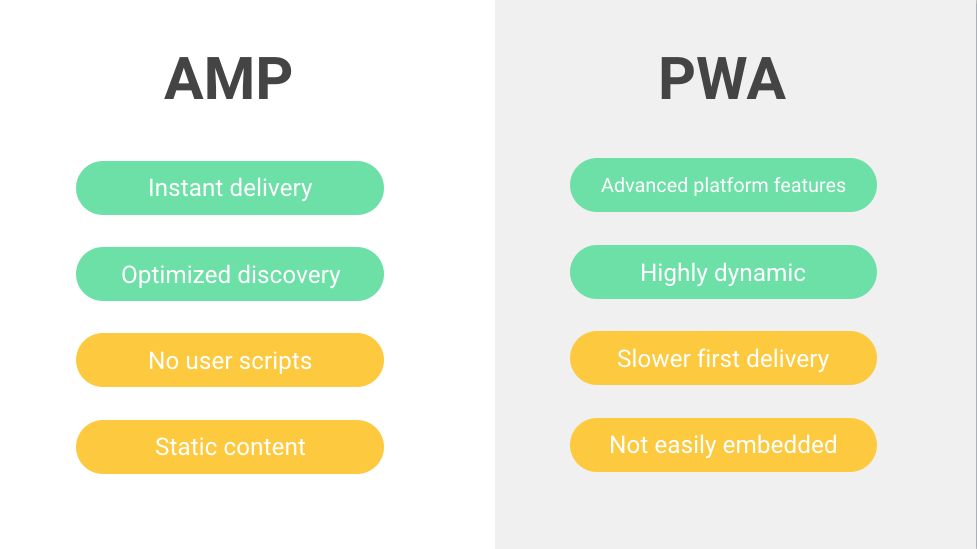
تطبيقات الويب التقدمية مقابل AMP
يعتقد أشخاص مثل Gazdecki أن تطبيقات الويب التقدمية ستحل في النهاية محل التطبيقات الأصلية ، ولكن ماذا عن AMP؟ من أين تأتي صفحات الجوال المسرَّعة هنا ، وهل هناك مكان لكليهما؟ بعض الاختلافات الرئيسية بين هذين:

- قابلية الاكتشاف: AMP يفوز في هذه المعركة. تحصل AMP على مساعدة من دائرة عرض في نتائج بحث Google ، حيث لا تُمنح تطبيقات الويب التقدمية دفعة في اكتشاف محرك البحث.
- التفاعل: لا تقتصر تطبيقات الويب التقدمية على استخدام AMP HTML أو CSS ، لذا يمكنها تضمين محتوى أكثر جاذبية بكثير مما يمكن لـ AMP. لا يمكن إنشاء أي شيء تفاعلي يتطلب JavaScript باستخدام إطار عمل AMP. بالنسبة إلى AMP ، فإن المحتوى الديناميكي غير مطروح على الطاولة.
- السرعة: تنتقل الحافة هنا إلى AMP لنفس سبب فوز تطبيقات الويب التقدمية بالمشاركة. يمكن أن تدعم AMP المحتوى خفيف الوزن فقط ، ولكن هذا يجعل أوقات التحميل أسرع.
في مجلة Smashing Magazine ، يلخص Paul Bakaus المقايضة بين التنسيقين جيدًا:
لجعل التجربة سريعة بشكل موثوق ، تحتاج إلى التعايش مع بعض القيود عند تنفيذ صفحات AMP. لا تكون AMP مفيدة عندما تحتاج إلى وظائف ديناميكية للغاية ، مثل الإخطارات الفورية أو مدفوعات الويب ، أو أي شيء يتطلب JavaScript إضافيًا.
أيضًا ، نظرًا لأن صفحات AMP يتم عرضها عادةً من ذاكرة التخزين المؤقت لصفحات AMP ، فلن تحصل على أكبر مزايا تطبيق الويب التقدمي عند تلك النقرة الأولى ، نظرًا لأن عامل الخدمة الخاص بك لا يمكن تشغيله. من ناحية أخرى ، لا يمكن أن يكون تطبيق الويب التقدمي بنفس سرعة AMP في تلك النقرة الأولى ، حيث يمكن للمنصات عرض صفحات AMP بأمان وبتكلفة منخفضة - وهي ميزة تجعل التضمين أبسط (على سبيل المثال ، في عارض مضمن).

لكن ، في النهاية ، هل يتعين علينا حقًا اختيار أحدهما على الآخر؟
التعاون على المنافسة
يمكنك اختيار استخدام AMP فقط لإنشاء تجربة سريعة ولكن بسيطة. يمكنك الاعتماد على تطبيق ويب تقدمي لإنشاء تجربة مستخدم ديناميكية ولكن أبطأ. أو يمكنك البدء بسرعة والبقاء سريعًا من خلال دمجهما في تصميم الويب الخاص بك.
اليوم ، أصبحت استخدامات AMP جنبًا إلى جنب مع تطبيقات الويب التقدمية أكثر انتشارًا ، حيث يستفيد المطورون من كلاهما بثلاث طرق.
1. AMP كتطبيق ويب تقدمي
إذا كان المحتوى الخاص بك ثابتًا بشكل أساسي ويمكنك الاستقرار على وظائف AMP المحدودة ، فإن هذا الخيار يتيح لك إنشاء تجارب سريعة للغاية كتطبيق ويب تقدمي. AMP على سبيل المثال ، تم تصميمه على هذا النحو - تطبيق ويب تقدمي مشحون بالكامل بتنسيق AMP. لديها عامل خدمة ، والذي يسمح بالوصول في وضع عدم الاتصال ، بالإضافة إلى بيان يطالب بانر "إضافة إلى الشاشة الرئيسية".

2. AMP إلى تطبيق ويب تقدمي
هناك طريقة أخرى لاستخدام AMP وتطبيق ويب تقدمي معًا وهي التفكير في صفحة AMP الخاصة بك باعتبارها وسيلة ربط بموقعك على الويب. يمسك المستخدم بحمل فوري ، ثم يعيده إلى تطبيق الويب التقدمي. يتيح لك ذلك دمج صفحات AMP سريعة التحميل مع PWA أكثر ديناميكية من الخيار الأول.
3. AMP في تطبيق ويب تقدمي
كما كان الحال مع AMP مقابل PWA ، لا يجب أن يكون كل شيء أو لا شيء. لا تحتاج إلى إنشاء جميع صفحاتك باستخدام AMP ؛ لا تحتاج أيضًا إلى فصل AMP و PWA على شكل خطاف وقضيب أيضًا. الآن ، يمكنك في الواقع AMP فقط قسم فرعي صغير من صفحة واحدة ، وبالتالي تقليل حجمها وتقليل وقت تحميلها دون المقايضة الكاملة للوظائف الديناميكية.
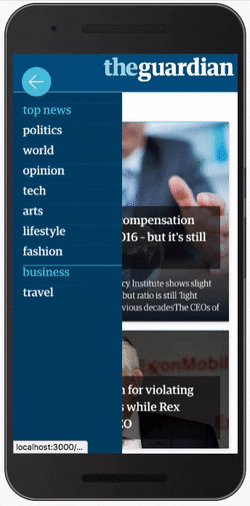
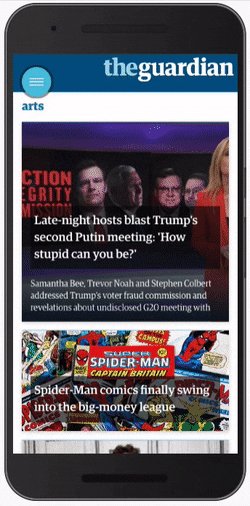
يتضمن هذا استخدام شكل آخر من AMP يسمى "Shadow AMP" ، والذي يسمح لصفحات AMP بالتداخل داخل منطقة من صفحة الويب. النتائج هي AMP داخل غلاف تطبيق ويب تقدمي. لرؤيتها أثناء العمل ، تحقق من العرض التوضيحي الذي أنشأته Google والمسمى ShadowReader:

هل أنت جاهز لإنشاء تطبيق الويب التقدمي الخاص بك؟
يبدأ هنا إنشاء تجربة سريعة تشبه التطبيقات المحلية مع إمكانية اكتشاف الويب ، حيث يمكنك معرفة جميع المربعات التي تحتاج إلى التحقق منها لتلبية معايير Google الخاصة بـ PWAs. لمزيد من المعلومات حول استخدام AMP و PWAs معًا ، تحقق من:
- هذا حديث بن مرسس
- هذا الحديث من إريك ليندلي
عندما تكون جاهزًا ، ابدأ في استخدام مُنشئ الصفحة المقصودة بعد النقر على AMP في Instapage لتقديم أسرع تجربة للمستخدم حتى الآن.
