منشئ PWA | أهم 10 ميزات لميزة عملك
نشرت: 2021-02-12 |
يساعدك مُنشئ PWA على إنشاء تطبيقات الويب التقدمية (PWAs). هذه هي التطبيقات التي تجمع بين ميزات الويب والجوال. تم تصميمها باستخدام تقنيات الويب ولكنها تتمتع بالشعور والوظائف الخاصة بالتطبيقات الأصلية - مثل الوزن الخفيف والتحميل السريع والمخصص. توفر هذه أيضًا تجربة مستخدم غامرة وتعمل بسلاسة عبر الأجهزة والأنظمة الأساسية.
تقوم الشركات بتنفيذ PWAs بشكل متزايد في الوقت الحاضر. لقد ساعدت العديد من الشركات الرائدة مثل Google و Flipkart و Forbes و AliExpres و Twitter وما إلى ذلك في الحصول على زيادة كبيرة في معدلات الاحتفاظ بها وتحويلها. هذا لأن PWAs لديها العديد من الميزات التي يمكن أن تزيد من حركة المرور والتحويلات ومشاركة المستخدم ورضا العملاء للشركات.
تعرف على المزيد حول: ما هو PWA
محتويات
تضم هذه المدونة أفضل 10 ميزات لـ PWA builder والتي يمكن استخدامها لإفادة عملك.
1. نهج الجوال أولاً وتوافق المتصفح

PWAs لها نهج المحمول أولاً. أي أن المواقع التي تم تطويرها باستخدام منشئ PWA ستعمل بسلاسة على الأجهزة المحمولة. هذا لأن هذه مبنية وفقًا لاستراتيجية تصميم الويب للتحسين التدريجي.
ومن ثم ، فإنه يركز أولاً على محتوى صفحة الويب الأساسي. هذا يعني أنه سيوفر المحتوى الأساسي والوظائف لأي شخص ، بغض النظر عن جودة اتصال الإنترنت أو المتصفح. وسيحصل أولئك الذين لديهم نطاق ترددي أكبر أو أكثر برامج المتصفح تقدمًا على نسخة الصفحة المحسّنة.
هذه الميزة مفيدة للشركات لأنها تلغي الحاجة إلى تكوين أو أقساط إضافية. لذلك ، يمكن للمستخدمين استخدام التطبيق بحرية بغض النظر عن أجهزتهم أو اتصال الشبكة. وبالتالي ، هذا يعزز تجربة المستخدم الخاصة بهم وزيادة معدلات المشاركة الإجمالية الخاصة بك.
2. وضع العمل دون اتصال

على عكس العديد من التطبيقات الأصلية ، يمكن أن تعمل تطبيقات الويب التقدمية بشكل جيد جدًا في وضع عدم الاتصال. أصبح هذا ممكنًا من خلال مكون تقني يُعرف باسم "عامل الخدمة" - وهو ملف JavaScript يعمل بشكل مستقل عن صفحة الويب أو التطبيق.
يتيح عامل الخدمة هذا تخزين الواجهة مؤقتًا ، وبالتالي ، سيتم تحميلها على الفور على الزيارات المتكررة. لذلك ، يتم تحديث المحتوى الديناميكي لتطبيق الويب الخاص بك في كل مرة يتم فيها استعادة الاتصال ، مما يؤدي إلى زيادة المحتوى المتاح في وضع عدم الاتصال في الوقت نفسه.
نتيجة لذلك ، لن يشعر المستخدم بأي اختلاف بين وضع عدم الاتصال والوضع عبر الإنترنت فيما يتعلق بالبيانات التاريخية والواجهة. هذه الميزة مفيدة لعملك حيث سيتمكن جمهورك من الوصول إلى المحتوى الخاص بك في أي وقت. على سبيل المثال ، لن يكون لدى المستخدم الذي يسافر في طائرة اتصال بالإنترنت ولكن لا يزال بإمكانه استهلاك تطبيقك.
3. التطبيق مثل

يجمع PWA بين مزايا الويب المحمول و UX للتطبيق المحلي . لذلك تعمل PWAs بسلاسة كتطبيق محلي وصفحة ويب. إنه يشبه التطبيق مع إحساس التطبيق ومظهره. كما أن لديها بيانات ديناميكية ، والوصول إلى قاعدة البيانات ، والاستجابة ، والسرعة مثل مواقع الويب. لذلك فهو يوفر تجارب مستخدم فائقة. يتم ضمان وهم التطبيق التقليدي بشكل أكبر من خلال التنقل السلس والتمرير والرسوم المتحركة.
سيؤدي ذلك إلى تحسين تجربة المستخدمين لديك والمساعدة في معدلات المشاركة الأعلى ، وزيادة متوسط الجلسات ، وخفض معدلات الارتداد. علاوة على ذلك ، نظرًا لأن محركات البحث تقوم بفهرستها ، فإن عدد مشاهدات الصفحة يزداد. كل هذه يمكن أن يكون لها تأثير إيجابي على عملك.
يمكن لمُنشئ PWA تصميم PWA الخاص بك ليظهر ويشعر تمامًا مثل تطبيق الهاتف المحمول الحالي أو موقع الويب الخاص بك. يمكنك السماح للمطور بمعرفة إلى أي مدى تريد برمجة PWA. ومع ذلك ، حقق أقصى استفادة من الأدوات والأطر المتاحة. يمكنك حتى دمج التطبيق بسلاسة في تصميم وهيكل التطبيق / موقع الويب الحالي.
4. بسرعة البرق

PWAs سريعة. هذه أسرع من مواقع الويب والتطبيقات المحلية. تشير الدراسات إلى أن عامل الخدمة يعمل على تحسين وقت تحميل الصفحة. ويضمن أداء الويب المحسّن رضا المستخدمين عن تطبيق الويب التقدمي (PWA) الخاص بك. جميع اعتمادات هذه السرعة الفائقة تذهب إلى تقنية التخزين المؤقت التي ينفذها عمال الخدمة.

تخزن PWAs وتخدم محتوى موقع الويب الخاص بك ، بما في ذلك النصوص والصور وما إلى ذلك بطريقة محددة وفعالة. هذا يسهل عليهم العمل مثل مواقع الويب ويحسن سرعة التشغيل بشكل كبير. لذلك ، تعمل PWAs بشكل أسرع وأداء لا تشوبه شائبة.
وبالتالي ، ستستفيد الشركات من تجربة المستخدم الأفضل والتحويلات ، مما سيعزز أيضًا ولاء العملاء ومعدلات الاحتفاظ بهم.
5. خفيفة الوزن
PWAs خفيفة الوزن. لذلك ، تستهلك هذه مساحة أقل على جهاز المستخدم الخاص بك دون المساس بوظائف التطبيق وجودته. علاوة على ذلك ، تقوم هذه التطبيقات بتحميل المحتوى بشكل أسرع وتؤدي مهامها بشكل أسرع من التطبيقات المحلية. لذلك ، يمكن أن تعمل التطبيقات خفيفة الوزن بشكل جيد حتى في المناطق التي يكون فيها اتصال الإنترنت بطيئًا للغاية.
هذا يفيد كلاً من الشركات ومستخدميها. يمكن للمستخدمين من أي مكان استخدامه ، بغض النظر عن سرعة اتصالهم بالإنترنت ، وبالتالي يمكن للشركات أن تتمتع بوصول أوسع.
6. التوفير في التكاليف

على عكس مواقع الويب التي تتطلب إصدارات مختلفة لأجهزة مختلفة ، فإن PWAs لا تفعل ذلك. يفي تطبيق تقدمي واحد بمتطلبات جميع نقاط النهاية التي يعمل عليها. هذا يقلل بشكل كبير من مقدار الجهد الذي يجب أن يبذله المطور. وهذا بدوره يقلل من تكلفة تطوير تطبيق الويب الخاص بك. سيتعين عليك دفع سعر أقل بثلاث أو أربع مرات لمنشئ PWA مقارنةً بتطبيق الهاتف المحمول التقليدي.
علاوة على ذلك ، خدمات توزيع التطبيقات مثل Microsoft Store أو Google Play أو App Store. لكي يتم تضمينها في قواعد البيانات الخاصة بهم ، فإن هذه الخدمات لها متطلبات برمجية عالية ، مما قد يتطلب جهدًا ويستغرق وقتًا طويلاً. نظرًا لأن PWAs لا تعتمد على هذه الخدمات ، فإن الشركات التي تتبنى هذه الخدمات توفر قدرًا كبيرًا من المال.
7. يمكن تنزيل التطبيق مباشرة .
لا تتطلب PWAs عملية تثبيت معقدة وتستغرق وقتًا طويلاً مثل تطبيقات الهاتف المحمول العادية. هذا يحسن تجربة المستخدم كثيرًا. لا يحتاج المستخدمون لديك إلى الذهاب إلى Google Play أو App Store لتنزيل تطبيق. يمكنهم تنزيله مباشرة وبسرعة على أجهزتهم من PWA الخاص بك. يعمل هذا أيضًا على تقليل هجر المستخدم.
تحتوي بعض المتصفحات أيضًا على إعلانات تشويقية مدمجة تشبه عبارة الحث على اتخاذ إجراء والتي تذكّر الزائرين بتنزيل تطبيقك عندما يكونون في موقعك. هذا يجعل الموثوقية والمصداقية لتطبيقك. ميزة أخرى هي أن PWAs أصغر حجمًا من التطبيقات الأصلية ، وبالتالي تستهلك ذاكرة أقل على الجهاز. علاوة على ذلك ، نظرًا لأنه يمكن الوصول إلى التطبيق بسهولة عبر عنوان URL ، فإن فرص المشاركة عالية أيضًا.
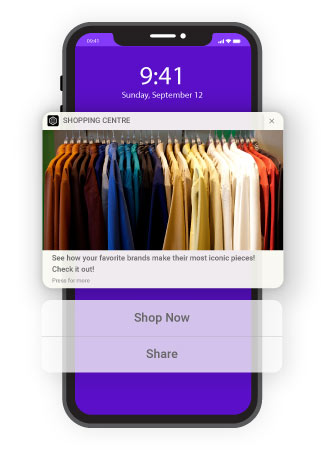
8. وظيفة إعلام دفع الويب

تتمتع PWAs بإمكانية الوصول إلى وظيفة إعلام الدفع تمامًا مثل تطبيقات الهاتف المحمول الأصلية. مع هذا ، يمكن للشركات الإعلان عن نفسها لمستخدميها حتى عندما لا يكونون على موقعهم. تعتبر عمليات الدفع فعالة بشكل خاص عندما يتعلق الأمر بـ PWAs لأن الإحصائيات تقول أن حوالي 60 ٪ من المستخدمين يمنحون موافقتهم على التطبيقات التقدمية لإرسال إشعارات إليهم. هذا يزيد بشكل ملحوظ من فرصك للترويج لخدماتك أو منتجاتك.
بالإضافة إلى ذلك ، نظرًا لوميض هذه الإشعارات على شاشات أجهزتهم المحمولة ، فإن احتمالية جذب انتباه المستخدمين أعلى من وسائل التسويق الرقمي الأخرى مثل الوسائط الاجتماعية والبريد الإلكتروني ومنشورات المدونات. بهذه الطريقة ، يمكن لعملك الوصول إلى جمهوره المستهدف بشكل أفضل وحتى جعلهم يستجيبون بشكل أفضل.
9. الأمن

يعد الأمان عاملاً بالغ الأهمية يبحث عنه كل مستخدم. لتقليل فرص حدوث مشكلات الأمان وتوفير أمان البيانات ، تعتمد تطبيقات الويب التقدمية (PWA) على بروتوكول HTTPS ، بدلاً من بروتوكول HTTP الأقل أمانًا. يتيح ذلك منع العبث بالمحتوى والتطفل. علاوة على ذلك ، نظرًا لأن التطبيقات تستخدم تقنية Web Bluetooth ، يتم أيضًا تضمين سمات أمان إضافية.
هذا يفيد عملك بشكل كبير. بالنسبة إلى ، يميل عملاؤك إلى الشعور بالثقة في أمانهم أثناء إدخال بياناتهم الحساسة في PWA ، وبالتالي التفاعل معك أكثر. يمكن أن يؤدي ذلك إلى زيادة معدلات المشاركة ومعدلات الاستبقاء وولاء العملاء.
10. لا يلزم إجراء تحديثات
عادةً ما يتم تحديث التطبيقات الأصلية التي تم تثبيتها على أجهزة المستخدم تلقائيًا. وفي بعض الأحيان ، يجب تحديثها يدويًا من خلال اتصال Wi-Fi أو الإنترنت عبر الهاتف المحمول. يمكن أن يؤدي تحديث التطبيقات عبر الإنترنت عبر الهاتف المحمول إلى زيادة استهلاك البيانات بشكل كبير ، وهو ما قد يكون مكلفًا بالنسبة للمستخدم ، الذي قد يفكر في إلغاء تثبيته في مرحلة ما.
لحسن الحظ ، مع PWAs ، لا توجد مثل هذه القضايا. لأنه ، تمامًا مثل مواقع الويب ، تحدث التحديثات أثناء استخدام المستخدم لها. هذا يحفظ المستخدم من الإحباطات غير الضرورية ، مما يساهم أيضًا في احتمال التزامهم بعملك.
الفكر النهائي ق
تجمع تطبيقات الويب التقدمية بين أكثر الميزات والوظائف المفيدة لتطبيقات ومواقع الويب للجوال. يعمل هذا في وضع عدم الاتصال ويشبه التطبيق ، وخفيف الوزن ، وسريع البرق ، ومستقل عن خدمات توزيع التطبيقات ، وآمن ، وعبر الأجهزة ، وموفر للتكلفة ، ومتوافق عبر المستعرضات ، ويدعم إشعارات الدفع. تعمل هذه الميزات على تحسين تجربة المستخدم بشكل كبير ، وزيادة فترات الجلسات ، وخفض معدلات الارتداد ، وتحسين الاحتفاظ بالمستخدمين ، وتعزيز ولاء العملاء.
اعتمد العديد من كبار اللاعبين PWAs ولا عجب. وهذه بالتأكيد هي طريق المستقبل. لذلك ، ضع في اعتبارك التبديل إلى تطبيق تقدمي لعملك أيضًا. إذا كنت ترغب في الحصول على مساعدة خبير في هذا الصدد ، فيمكن لمنشئ PWA الخاص بـ NotifyVisitors مساعدتك. العثور على مزيد من المعلومات في هذا الصدد.
اقرأ أيضا:
38 إحصائيات مدهشة لتطبيقات الويب التقدمية
10 ميزات لـ PWA ستجعل تطبيق الويب الخاص بك أكثر ذكاءً
تطبيق الويب التقدمي - مستقبل تطبيقات الويب
