تطبيقات الويب التقدمية: ما تحتاج إلى معرفته لعملك
نشرت: 2020-03-08تطبيقات الويب التقدمية.
إذا كنت قد سمعت عنها ثم غمرتها في الموقد الخلفي ، فأنت بذلك قد أعطت خصومك راحة كبيرة! لديهم منافس أقل تقلق بشأنه!
على الرغم من فعاليتها المذهلة ، إلا أنها لا تزال كلمة طنانة في معظم الصناعات. وهذا هو السبب في أننا سنتحدث عنها بالتفصيل حتى تتمكن من الاستفادة من فوائدها لتعزيز نمو عملك.
قبل أن نبدأ في إخبارك بقصة PWA ، دعنا نعرض لك شيئًا:


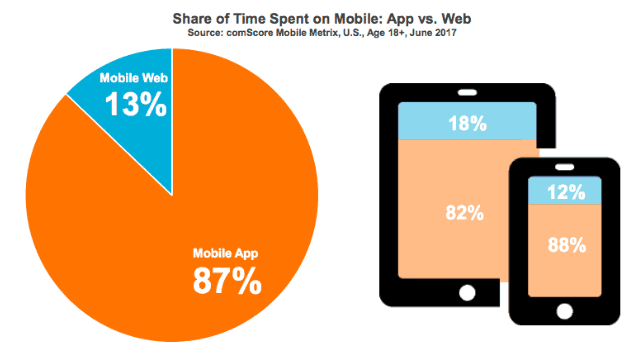
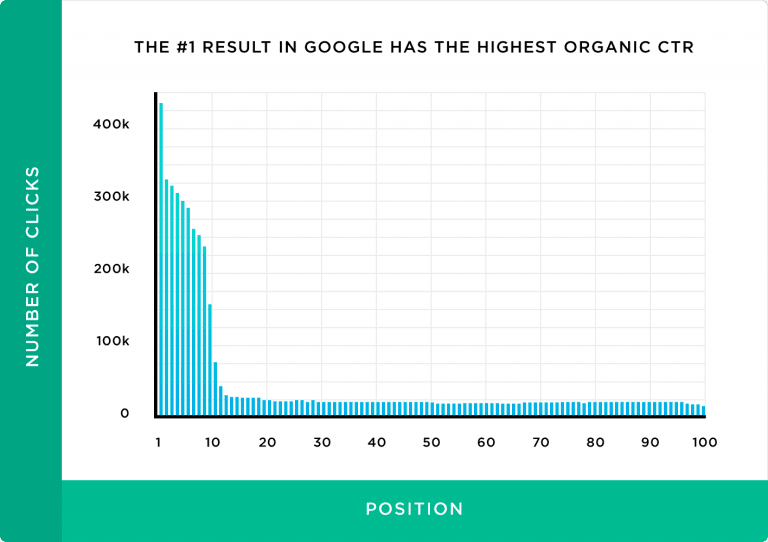
(مصدر الصورة)
لقد لاحظنا شيئًا مثيرًا للاهتمام في البيانات أعلاه. الملاحظة هي:
يقضي الأشخاص حوالي 7 أضعاف الوقت الذي يقضونه في استخدام تطبيقات الأجهزة المحمولة مقارنةً بمتصفح الويب على الأجهزة المحمولة.
كشفت البيانات أيضًا عن شيء تركنا في حيرة من أمرنا!
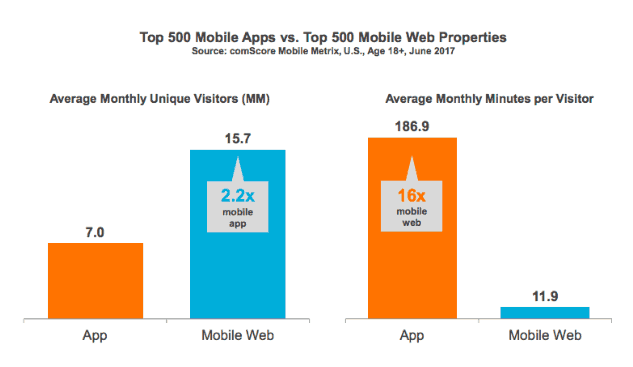
على الرغم من أن متصفحات الويب للجوال تتلقى وقت استخدام أقل ، فإن حجم حركة المرور للزوار الفريدين الذين يحصلون عليهم يزيد عن ضعف ذلك بالنسبة لتطبيقات الأجهزة المحمولة!
يجب أن تتساءل الآن عما إذا كان بإمكانك الحصول على أفضل ما في العالمين: مدة جلسة أطول لتطبيقات الأجهزة المحمولة وحجم حركة المرور المذهل لمتصفحات الويب على الأجهزة المحمولة.
هذا هو المكان الذي تأتي فيه PWAs. التكنولوجيا التي يمكن أن تؤدي إلى تفاقم تحويل موقعك وتسمين حسابك المصرفي في النهاية!
سوف نغطي:
- ما هو PWA.
- لماذا يحتاج عملك إلى موقع PWA.
- ما هي أفضل الممارسات عند تصميم موقع PWA الخاص بك؟
- التحديات التي قد تحتاج إلى التغلب عليها عند تطوير موقع PWA الخاص بك.
- كيف يمكنك تقديم تجربة مستخدم رائعة عبر موقع PWA.
- كيف تحث الناس على تثبيت موقع PWA الخاص بك.
- عيوب PWA وكيف يمكنك التغلب عليها.
- أسئلة إضافية متعلقة بـ PWA تحتاج إلى معرفة إجابات لها.
فضولي؟ حسنًا ، فلنبدأ الجولة!
ما هو بالضبط PWA؟
PWA هو اختصار. إنها تعني تطبيق الويب التقدمي.
من منظور الشخص العادي ، فهو في الأساس موقع ويب يمنحك إحساسًا سلسًا بالتطبيق المحلي في هاتفك الذكي. ستكون قادرًا على الوصول إليه عبر متصفح الويب على هاتفك المحمول تمامًا مثلما تزور أي موقع ويب.
ما هو رائع في ذلك هو أنه يمكنك إضافة PWA إلى شاشتك الرئيسية واستخدامها تمامًا كما تستخدم Facebook أو Messenger أو Instagram أو أي تطبيق آخر في هاتفك الذكي.
الق نظرة:

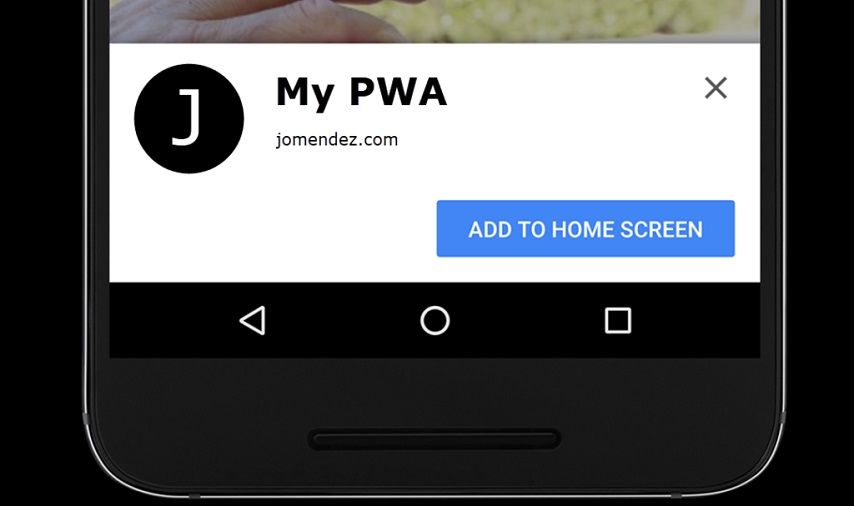
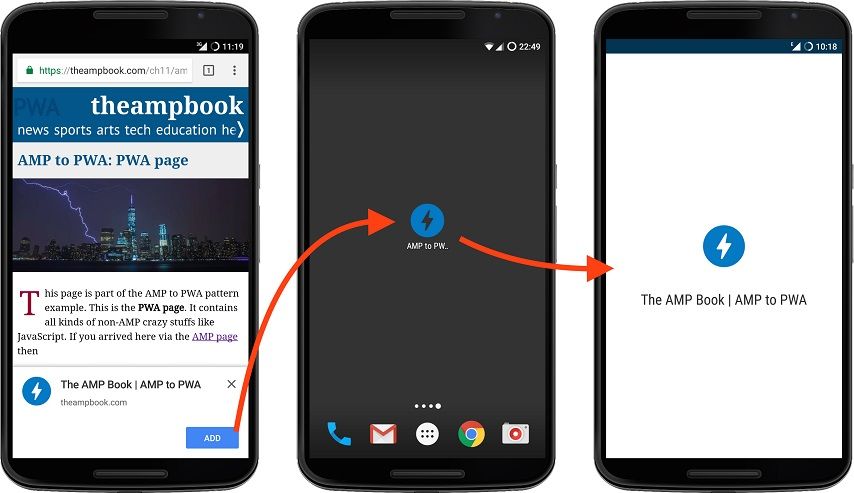
(مصدر الصورة)

(مصدر الصورة)
دعونا الآن نحصل على التقنية.
PWA هي تقنية ويب قائمة على JavaScript.
يتطلب تطوير المكونات التالية:
- عامل الخدمة
- Manifest.json
- HTTPS
1. عامل الخدمة هو عنصر كود JavaScript يتيح الوصول إلى PWA حتى عندما تكون غير متصل بالإنترنت. علاوة على ذلك ، فإنه يدير ميزة "دفع الإخطارات" التي تشتهر بها مواقع PWA.
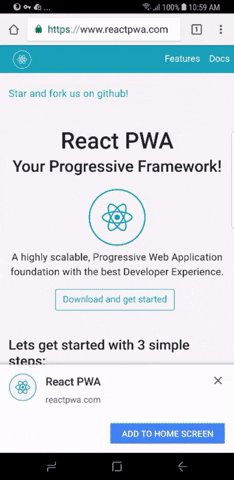
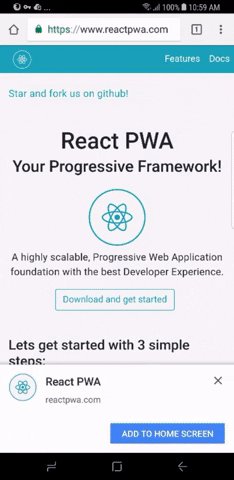
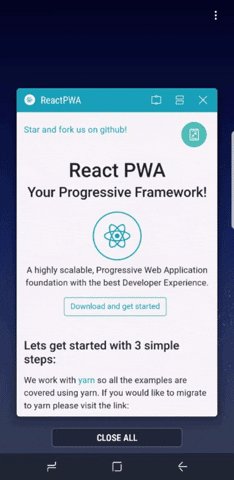
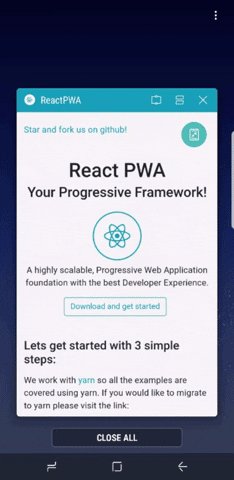
2. Manifest.json هو ملف JSON (وهو تنسيق ملف تمامًا مثل pdf أو jpg) يحتوي على معلومات يحتاجها موقع PWA الخاص بك عندما تضيفه إلى شاشتك الرئيسية وتستخدمه مثل تطبيق أصلي.

(مصدر الصورة)
كما ترى في الصورة التوضيحية أعلاه ، يظهر رمز التطبيق والاسم المختصر في React PWA تلقائيًا عند النقر على الزر الأزرق "إضافة إلى الشاشة الرئيسية". يحدث هذا لأن ملف manifest.json الخاص بـ React PWA يحتوي على جميع المعلومات بما في ذلك رمز التطبيق والاسم المختصر ولون الخلفية والموضوع ومعلومات أخرى تتعلق بواجهته.
3. HTTPS هي وسيلة الاتصال التي يقوم عامل الخدمة من خلالها بجلب موقعك بشكل آمن ليتم عرضه على جهاز الشخص.
لماذا يحتاج عملك إلى موقع PWA
توفر لك المكونات الثلاثة المذكورة أعلاه معًا الفوائد التالية:
- موقعك يعمل حتى في وضع عدم الاتصال
- يقدم تجربة شبيهة بالتطبيق
- إنه قادر على التحديث الذاتي
- يمكن اكتشافه بسهولة بواسطة محركات البحث
كيف تترجم هذه الميزات إلى فوائد عملك؟ استعد لنفسك جيدًا!
موقعك يعمل حتى في وضع عدم الاتصال
بادئ ذي بدء ، يمكن الوصول إلى مواقع PWA حتى عندما يكون الشخص غير متصل بالإنترنت.
هذا يعني أن عملائك المحتملين (والعملاء الحاليين) سيكونون قادرين على تصفح موقعك وتنفيذ إجراءات مثل طلب منتج أو خدمة.
هذا لا يجعل موقعك أكثر قابلية للاستخدام فحسب ، بل يوفر أيضًا تجربة عملاء أكثر إرضاءً ويدفع التحويل!
إنه يقدم تجربة سلسة شبيهة بالتطبيقات
عندما يتعلق الأمر بنهج الجوّال أولاً ، فمن الآمن أن نقول إن PWAs قد التحقوا بأفضل جامعة وأتقنوها بألوان متطايرة!
هل يبدو كثيرا؟ نؤكد لكم أنه ليس كذلك!
تتمتع مواقع PWA بشاشة عرض سلسة ومتطابقة عبر جميع الأجهزة سواء كانت هاتفًا ذكيًا أو جهازًا لوحيًا أو سطح مكتب بينما تشغل مساحة أقل من التطبيق الأصلي! استفاد موقع Twitter بالكامل من PWA الخاص به مما أدى إلى زيادة هائلة بنسبة 75 ٪ في عدد التغريدات التي تم إجراؤها! كما أنها تنعمهم بحلاقة بنسبة 20٪ في معدل الارتداد!
في حين أن تحقيق مثل هذه النتائج المثيرة للإعجاب مثل نتائج Twitter قد لا يكون بهذه السهولة ، فمن الممكن توفير تجربة مستخدم أفضل بكثير من خلال التفاعل والراحة الملاحية التي يوفرها PWA!
وبالتالي ، قد ينتهي الأمر بزوارك إلى أن يكونوا عملاء متكررين ، ويسعدون بالميزات الرائعة الأخرى التي يقدمها PWA ، وبالتالي يضخّم حسابك المصرفي.
إنه قادر على التحديث الذاتي
تخيل أنك لست بحاجة إلى تحديث التطبيقات يدويًا في هاتفك الذكي. حتى التفكير في الأمر يريحك (ربما حتى النخاع)! يصادف أن تكون هذه إحدى الميزات الرائعة العديدة لموقع PWA!
مع ميزة ذاكرة التخزين المؤقت المسبق الخاصة به ، يمكنه تحديث نفسه تلقائيًا. ولا يتوقف الأمر عند هذا الحد!
إذا قمت بإصدار أي تحديث لموقع PWA الخاص بك إلى خادم موقعك ، فإن إصدار التطبيق لموقعك قادر على جلب المحتوى المحدث أيضًا! وبالتالي ، فإنه يوفر عليك عناء إصدار ملف تحديث منفصل للتطبيق مع تجنيب عملائك عناء تذكر تحديث تطبيق PWA الخاص بك.
يمكن اكتشافه بسهولة بواسطة محركات البحث
يمكن فهرسة تطبيق PWA ، على عكس نظيره الأصلي ، بواسطة محركات البحث. يمكّنك ذلك من الحصول على حركة مرور عضوية إلى موقع PWA الخاص بك (بشرط أن تكون مرتبًا في SERP) وهو مجاني في الأساس!
نظرًا لأن أكثر من 9 من كل 10 تجارب عبر الإنترنت تبدأ بالبحث ، فلن يكون من الحكمة عدم الاستفادة من حركة المرور الهائلة المحتملة التي يمكنك الحصول عليها من خلال الترتيب في SERP.

(مصدر الصورة)
كما ترى في الرسم البياني أعلاه ، فكلما زاد عدد الأشخاص الذين يجدون موقعك ، زادت فرص النقر فوقه والتحويل في النهاية! إلى جانب تجربة المستخدم السلسة ، وإمكانية نشر التحديث الفردي (إذا قمت بتحديث موقع PWA الخاص بك ، فسيتم تحديث إصدار التطبيق أيضًا) وميزة التحديث الذاتي ، سيكون من الأسهل كثيرًا دفع نمو عملك!
ما هي أفضل الممارسات عند تصميم موقع PWA الخاص بك؟
لذلك قررت أن يكون لديك موقع PWA تم تطويره لعملك أو تحويل موقعك الحالي إلى PWA.
قرار عظيم! أنت ذاهب لتقوم بعملك خدمة ضخمة!
ولكن قبل أن تتعامل مع وكالة تنمية (أو تفعل ذلك بنفسك) ، هناك بعض العوامل التي يجب أن تضعها في اعتبارك للحصول على موقع PWA استثنائي.
استخدام خطوط النظام
كل نظام تشغيل (android ، iOS ، Windows) له خطه الخاص في النص. إذا كان PWA الخاص بك يعرض محتواه باستخدام الخط الأصلي للنظام ، فسيجده العملاء أكثر جاذبية وبالتالي ينتبهون أكثر إلى المحتوى الخاص بك.
السماح بمشاركة المحتوى بسهولة
في عصر الوسائط الاجتماعية هذا ، تعد سهولة مشاركة المحتوى على الويب أمرًا إلزاميًا لأي محتوى ويب. وبالتالي فمن الضروري للغاية أن توفر خيار مشاركة رابط موقع PWA الخاص بك بسهولة.
نقترح عليك وضع زر نوع الهامبرغر أسفل PWA الخاص بك بحيث يسهل على إبهام المستخدم الوصول إلى شاشة الهاتف المحمول. ونظرًا لأن جميع أزرار المشاركة الاجتماعية الخاصة بك ستكون مخفية في زر الهامبرغر ، فستبدو الواجهة أكثر نظافة.
اجعله مرتبًا وخفيفًا
من شأن موقع PWA غير المزدحم والخفيف أن يقدم تجربة شبيهة بالتطبيقات أفضل بكثير. في الواقع ، تتمثل إحدى الميزات الرئيسية لـ PWA في أنه يجلب تجربة تشبه التطبيق إلى الويب.
من أفضل الطرق لتقديم مثل هذه التجربة هو استخدام قدر صحي من المساحات البيضاء. من شأن هذه الممارسة أن تساعد موقع PWA الخاص بك على اعتماد الواجهة الأنيقة والبسيطة التي سيجد عملاؤك أنها أكثر انسجامًا مع ما اعتادوا عليه.
احتفظ بالتمرير في صفحة القائمة السابقة
عندما ينقر زوارك على زر "رجوع" ، فلا يجب أن يتم نقلهم إلى الصفحة التي تم تصفحها مسبقًا فحسب ، بل إلى المقطع المحدد الذي كانوا ينظرون إليه. قد يبدو هذا بسيطًا جدًا ولكنه يوفر راحة كبيرة حيث لا يتعين على الأشخاص التمرير للعثور على مكانهم.
مظهر داكن
نظرًا لأن الأشخاص يقضون حوالي ثلث ساعات استيقاظهم على هواتفهم الذكية ، فمن الأهمية بمكان أن تقدم خيارًا لعرض موقع PWA الخاص بك في المظهر المظلم أيضًا.
هذا يحقق شيئين.
أولاً ، سيربط الأشخاص موقعك بمنصات شائعة أخرى مثل Twitter و FB messenger.
ثانيًا ، سيكون موقعك صديقًا للعين مما يساعد على تعزيز تجربة المستخدم!
التحديات التي قد تواجهها (على الأرجح) عند تطوير موقع PWA الخاص بك
استخدام عالي للبطارية
نظرًا لأن PWAs يتم تطويرها عادةً باستخدام JavaScript (وهي ليست اللغة الأصلية لنظام iOS أو Android) ، فإنها تتطلب بطارية هاتف ذكي للعمل بجدية أكبر. وبالتالي تنفد بطارية الجهاز بشكل أسرع عند تشغيل تطبيق PWA.
كيفية التغلب عليها: سواء كنت تقوم بتطوير PWA بنفسك أو اخترت مزرعة تطوير للقيام بذلك نيابة عنك ، تأكد من أن العمود الفقري لرمز JavaScript محسّن للخطأ!
تقييد الوصول إلى ميزات الجهاز
نظرًا لأن تطبيقات PWA ليست تطبيقات "أصلية" ، فلا يمكنها الوصول إلى العديد من الميزات المحلية لجهاز مثل Bluetooth ومستشعرات التقارب وأدوات التحكم المتقدمة في الكاميرا وأجهزة قياس الارتفاع وغيرها. سيؤدي هذا إلى تقييد الطريقة التي ينظر بها المستخدمون إلى المحتوى الخاص بك.
كيفية التغلب عليها: ادفع قدرتك المبتكرة إلى الحد الأقصى عند تصميم محتويات لموقع PWA الخاص بك بحيث يمكن استهلاكها مع عدد قليل من الميزات المحلية للجهاز.
التكامل مع أجهزة Apple القديمة أو إصدارات iOS
على الرغم من السماح بتشغيل PWAs منذ iOS 11.3 ، إلا أنه لا يمكن تشغيلها على معظم أجهزة Apple القديمة. نظرًا لأن أجهزة Apple باهظة الثمن نسبيًا ، فلن يحصل جميع المستخدمين دائمًا على أحدث جهاز أو تحديث نظام التشغيل الخاص بهم.
كيف تروج لموقع PWA الخاص بك
الآن بعد أن تم تطوير موقع PWA الخاص بك ، فقد حان الوقت لإعلام الناس به حتى يتمكنوا من الوصول إلى خدمتك والاستفادة منها.
عند الحديث عن الترويج لـ PWA الخاص بك ، هناك جانبان لذلك.
هؤلاء يكونون:
- تريد الترويج لتثبيت إصدار التطبيق من PWA الخاص بك
- تريد الترويج لموقع PWA الخاص بك لتحسين حجم حركة المرور التي يحصل عليها
دعونا نناقشهم واحدا تلو الآخر.
الترويج لتثبيت تطبيق PWA
هناك عدة طرق للترويج لتثبيت PWA الخاص بك. سنغطي هنا الترويج على موقع PWA الخاص بك.
في البداية ، سنتحدث عن أفضل الممارسات عندما يتعلق الأمر بالترويج لتطبيقك المثبت على موقعك.
ها هم:
ضع ترويج التطبيق خارج مسار رحلة المستخدم
على سبيل المثال ، في صفحة تسجيل الدخول إلى موقع PWA ، ضع CTA لتثبيت التطبيق أسفل نموذج تسجيل الدخول وزر "إرسال" . بهذه الطريقة سيكون الناس أقل تشتتًا عن إكمال إجراء تسجيل الدخول.

احتفظ بخيار رفض أو رفض الترويج بديهيًا
تتطلب بعض الترقيات النقر فوق الزر المتقاطع. مستخدمو Windows معتادون على وجود زر "التقاطع" على الجانب الأيمن بينما يتم تركه لمستخدمي Apple MacBook. وبالتالي أينما تضعه ، تأكد من أنه كبير ويسهل رؤيته.
استخدم ترويج التطبيق باعتدال
قد يؤثر الكثير منها سلبًا على تجربة المستخدم لموقع PWA الخاص بك.
يجب عرض الترويج فقط عند اكتشاف موجه التثبيت المسبق
هذا BeforeInstallPrompt عبارة عن مقتطف شفرة JavaScript تحتاج إلى تضمينه في بنية رمز موقع PWA. يكتشف تفاعل مستخدم معين (الوصول إلى جزء معين من موقعك ، النقر فوق زر معين) مما يؤدي إلى ترويج التطبيق.
مع تغطية أفضل الممارسات ، دعنا ننتقل الآن إلى موضع ترويج التطبيق على موقع PWA الخاص بك.
هناك عدة أماكن على موقع PWA الخاص بك يمكنك من خلالها الترويج للتطبيق. هؤلاء هم:
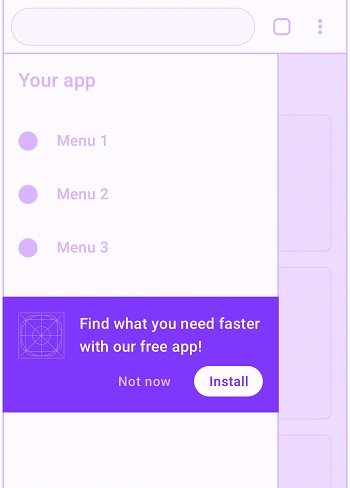
1. قائمة التنقل

(مصدر الصورة)
هذا مكان فعال لترويج تطبيق PWA الخاص بك. وذلك لأن فتح قائمة التنقل يشير إلى مستوى عالٍ من تفاعل المستخدم.
ما عليك أن تتذكره:
- كما هو موضح في الصورة أعلاه ، ضع العرض الترويجي أسفل عناصر القائمة لتجنب تعطيل سلسلة انتباه المستخدم.
- اعرض عرضًا موجزًا ومناسبًا لإعلام المستخدم بكيفية استفادة المستخدم من تثبيت تطبيق PWA الخاص بك.
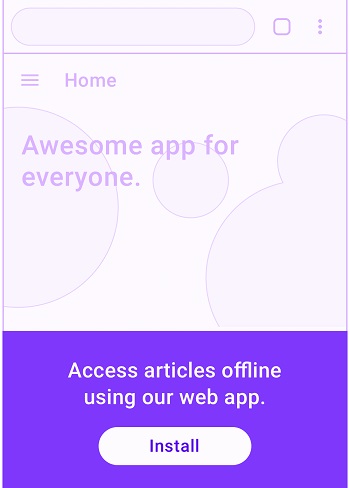
2. الصفحة المقصودة

تستخدم الصفحة المقصودة للترويج لمنتج أو خدمة. وبالتالي فهو مكان مثالي للترويج لتثبيت تطبيق PWA.
ما عليك أن تتذكره:
- تأكد من أن عرض القيمة الفريد الخاص بك جذاب للغاية وذو صلة بنقاط ضعف المستخدم.
- أخبر الناس بما سيحصلون عليه من التطبيق.
- قم بتضمين الكلمات الرئيسية في محتوى الصفحة المقصودة التي جلبت الأشخاص إلى صفحتك المقصودة في المقام الأول.
- اجعل CTA لافتة للنظر وضعها في مكان استراتيجي على الصفحة المقصودة.
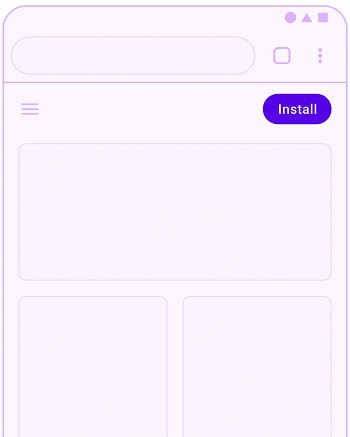
3. رأس ثابت بأعلى الصفحة

نظرًا لأن العنوان هو الجزء الأكثر وضوحًا في الموقع ، فهذا مكان مرغوب فيه للغاية للترويج لتطبيقك.
ما عليك أن تتذكره:
- لن يتفاعل جميع المستخدمين بشكل إيجابي مع طريقة الترويج هذه. لذا تأكد من عرضها فقط للأشخاص الذين يظهرون مؤشرات محددة للمشاركة.
- قبل التسرع في استخدام طريقة ترويج التطبيق هذه ، قم بموازنتها مع العناصر الأخرى التي يمكنك وضعها في العنوان. هدفك النهائي هو اكتساب المزيد من العملاء المحتملين المؤهلين للمبيعات ، وليس مجرد الحصول على المزيد من مستخدمي التطبيق.
4. لافتة تثبيت مثبتة مثبتة في أعلى / أسفل الصفحة

لقد صادف معظم الأشخاص لافتات تثبيت أو لافتات بشكل عام على موقع ويب واحد أو آخر. مما يعني أنهم على دراية بالعروض الترويجية التي يتم عرضها بهذه الطريقة.
ما عليك أن تتذكره:
- يمكن أن تكون هذه اللافتات معطلة للغاية. لذا تأكد من عرضها بعد قيام المستخدم بتشغيل حدث تحويل تم اختياره بعناية يشير إلى تفاعل أعمق مع المحتوى الخاص بك.
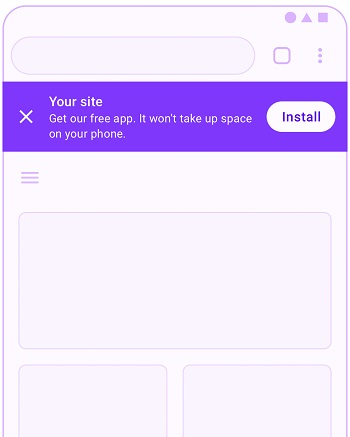
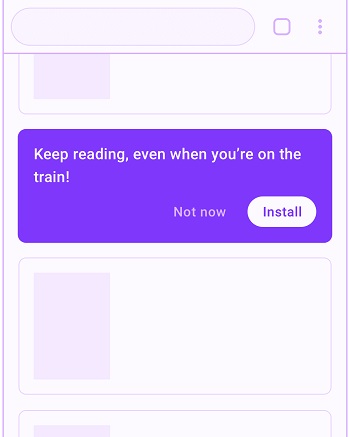
- في الشعار ، قم بتضمين نص موجز لإعلام المستخدمين بالقيمة التي سيوفرها تطبيقك ، مثل: "اقرأ المحتوى الخاص بنا حتى في حالة عدم الاتصال بالإنترنت". عند اختيار هذا النص ، تأكد من أنه وثيق الصلة بجزء من موقع PWA الخاص بك ، والمحتوى والموضوع العام لموقعك ، ومستوى تفاعل المستخدم المكتشف ، وموقع المستخدم (إذا كان ذا صلة بمحتوى الموقع) ، وسلوك المستخدم إلخ.
5. بين قائمة المعلومات أو المقالات

كما يقول العنوان ، يظهر هذا النوع من الترويج بين المقالات الموجودة على موقعك أو بين مجموعات المعلومات. إذا وصل المستخدم إلى نقطة معينة في إحدى المقالات ، فهذا يعني ضمناً المشاركة الكبيرة وهذا هو المكان في الترويج للمقالة الذي من المرجح أن يؤدي بشكل أفضل. الهدف من هذا العرض الترويجي عادةً هو إعلام المستخدمين بالطرق الأسهل للوصول إلى المحتوى الذي يستمتعون به حاليًا.
ما عليك أن تتذكره:
- لا تفرط في استخدامه. سوف يزعج المستخدمين فقط.
- احتفظ بوسائل رفض العرض الترويجي المتاحة وتأكد من تذكر اختيار المستخدم لرفضه.
- كما تظهر الصورة أعلاه ، يجب أن يكون النص في العرض الترويجي وثيق الصلة بالموضوع أثناء الترويج لفائدة الحصول على التطبيق.
الترويج لموقع PWA الخاص بك
لا يختلف الترويج لـ PWA الخاص بك عن الترويج لأي موقع ويب في هذا الصدد. إلى جانب ذلك ، يستلزم ترويج الموقع مناقشة كاملة في حد ذاته. وبالتالي فإننا نتحدث عن بعض الوسائل الرئيسية للترويج هنا.
1. استخدام وسائل التواصل الاجتماعي كنقطة انطلاق
وسائل التواصل الاجتماعي ليست فقط منصة قوية ولكنها فعالة للغاية لبث المحتوى والتفاعل مع الجمهور المستهدف. وهكذا وضعناها في المرتبة الأولى.
دعونا نذكر بسرعة بعض النصائح التي استفاد العديد من عملائنا من خلال:
- ضع روابط لأقسام مختلفة من موقع PWA الخاص بك يتوافق مع منشورك الأخير في ملفك الشخصي على Instagram. لا يوفر هذا تجربة ثرية للمستخدم فحسب ، بل يساعد أيضًا في تعزيز التحويل.
- اطلب من قاعدة المتابعين الحاليين لديك مشاركة عنوان URL لموقع PWA الخاص بك للحصول على نقاط الولاء. هذا يوفر لهم حافزًا للترويج لموقعك ، ويعزز تفاعلك مع جمهورك ويعزز حركة المرور على الموقع.
- قم بإنشاء مسابقات وهبات متوافقة جيدًا مع مكانتك التي يمكن للأشخاص المشاركة فيها من خلال مشاركة عنوان URL الخاص بـ PWA.
2. الحصول على الإحالات
هذا هو أحد أكثر الطرق فاعلية لجلب حركة المرور إلى موقع الويب الخاص بك. يمكن القيام بذلك عبر طرق مختلفة مثل تبادل الروابط ، والارتباط في السيرة الذاتية لمؤلف منشورات الضيوف وما إلى ذلك.
مهما كانت الطريقة التي تختارها ، فحاول الحصول على أقصى قدر من روابط Dofollow لأن تلك الروابط تساعد في تمرير عصير الارتباط. جائزة؟ زيادة كبيرة في تصنيف SERP الخاص بك وبالتالي حركة المرور العضوية!
3. التسجيل في الدلائل
يثق العملاء في الأدلة عندما يتعلق الأمر بحلول الأعمال. وتشمل هذه على سبيل المثال لا الحصر Yelp و Google My Business و FourSquare. معظمها مجاني ويعرض موقع PWA الخاص بك لحركة المرور المحلية والعالمية كحل موثوق.
4. الاستفادة من العرض في كل مكان
لا تخطر ببالك هذه العقارات المعروضة عادةً عند تبادل الأفكار للحصول على مساحة ترويجية ، ولكنها يمكن أن تكون فعالة بشكل كبير في بناء حضور رقمي أقوى وتوجيه حركة المرور إلى موقعك. بعض الأمثلة الرائعة هي توقيع البريد الإلكتروني وبطاقات العمل واللافتات المادية التي تعرضها في الأحداث وما إلى ذلك.
مقابل برنامج PWA builder. التعاقد مع وكالة
هناك عدد كبير من الأدوات التي تتيح لك إنشاء موقع PWA من موقع الويب الحالي الخاص بك. كما يمكنك أن تتخيل ، فهي كلها أدوات مدفوعة الأجر. ومع ذلك ، فإنها تقدم مجموعة جذابة من الفوائد. هؤلاء يكونون:
- لا حاجة للقاء فرق المطورين
- فاتورة شهرية / سنوية ثابتة
- تسليم سريع لموقع PWA
دعنا نتحدث الآن عن بعض فوائد التعاقد مع وكالة لتطوير تطبيق PWA المخصص.
- يمكنك الحصول على ميزات مخصصة تساعدك على التميز بين المنافسين.
- احصل على اقتراحات في الوقت الفعلي من محترفي PWA.
- لديك الخيار للاختيار من بين عدد كبير من قوالب PWA التي نجحت.
- تجنب عناء الصيانة والتحديث.
- خدمة عملاء فورية (دائمًا تقريبًا).
إحدى النكسات الرئيسية لتوظيف وكالة تطوير PWA هي أنها ستكلفك أكثر من أداة PWA builder. وبالتالي عليك أن تختار الخيار الذي يناسب قدرتك المالية واحتياجات عملك.
اختبار موقع PWA الخاص بك
إذا كان لديك موقع PWA مطور ، فالرجاء عدم فتح زجاجة الشمبانيا ...... حتى الآن! لا يزال هناك عمل يجب القيام به!
هناك العديد من جوانب موقع PWA الخاص بك يجب عليك التحقق منها قبل أن تبدأ حملة تسويق موقعك. هذه الجوانب حاسمة للأداء المعصوم والمتسق لموقعك.
فيما يلي جوانب موقع PWA الذي تحتاج إلى اختباره:
1. أضف إلى رسالة مطالبة المنزل
نظرًا لأن تطبيق PWA الخاص بك ليس تطبيقًا محليًا ، فلن يكون متاحًا في متجر تطبيقات Apple أو متجر google play. الطريقة الوحيدة التي يمكن لزوار موقعك من خلالها الحصول على تطبيق PWA على هواتفهم الذكية هي من خلال موجه ADD TO HOME. وبالتالي نقترح عليك التحقق أولاً قبل أي شيء آخر.
2. التحميل دون اتصال
الميزة الرئيسية لمواقع PWA هي أنها قادرة على تحميل العناصر الوظيفية حتى في حالة الاتصال الضعيف (وضع الطائرة للواحد). نظرًا لأن هذه الميزة لمواقع PWA ستكون أحد الركائز الأساسية لاستراتيجية التسويق الخاصة بك ، فمن الضروري أن تتحقق من قدرة التحميل في وضع عدم الاتصال في PWA.
3. الاستجابة
لم يعد يتم الحديث عن الاستجابة كميزة مثيرة لموقع ويب أو تطبيق. لقد تم اعتبارها أمرا مفروغا منه على نطاق واسع ولن تعود. وبالتالي ، فإن أي شخص يزور موقعك من هاتف ذكي أو جهاز لوحي أو سطح مكتب يتوقع أن يتكيف موقعك مع حجم الشاشة. مما يعني أنه لا يوجد على وجه الأرض هذا العامل يمكن أن ينتهي به الأمر في قائمة "التحقق لاحقًا".
نصيحة
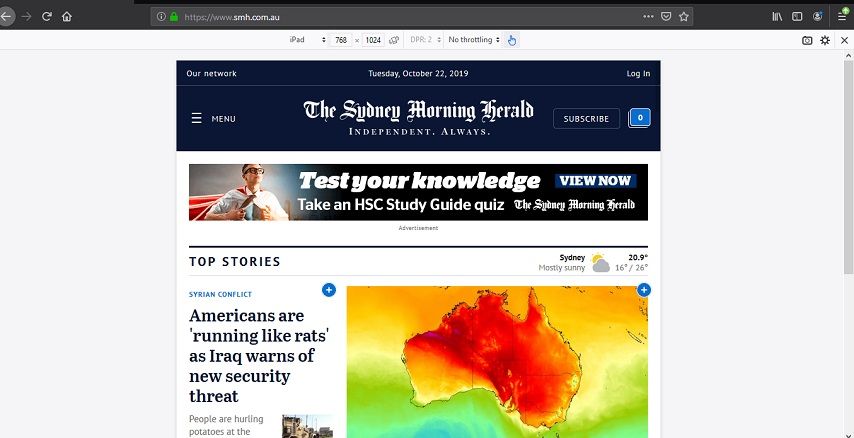
أداة مختصة ومجانية يمكنك استخدامها لهذا الغرض هي متصفح Mozilla Firefox.
- فقط افتح Mozilla على سطح المكتب لديك.
- اكتب عنوان URL لموقع PWA الخاص بك في شريط العناوين.
- اضغط على Ctrl + Shift + M وسيفتح موقعك في بيئة اختبار الاستجابة.

في الصورة أعلاه توجد لقطة شاشة مع موقع Sydney Morning Herald على الويب مفتوحًا في نافذة iPad ضمن بيئة الاختبار في Mozilla.
إذا نظرت بعناية ، فسترى عدة علامات تبويب أسفل شريط العناوين مباشرةً.
يتيح لك أقصى اليسار اختيار الجهاز الذي تريد أن ترى معاينة موقعك فيه. يمكنك أيضًا التحقق من وقت سرعة التحميل في أنواع مختلفة من الاتصالات مثل 2G و 3G وما إلى ذلك.
4. اختبار عبر المتصفح
لا يوجد أي متصفح قد يقوم المستخدمون بتسجيل الدخول إلى موقع PWA الخاص بك منه. وبالتالي ، ليس من المهم فقط بل إلزاميًا أن تضمن أن موقعك يقدم الأداء الأمثل في كل متصفح!
5. اختبار الشبكات
لن يصل كل زوارك إلى موقعك عبر اتصال 5G أو النطاق العريض. قد يستخدم البعض حتى الجيل الثالث 3G! لضمان تجربة مستخدم سلسة بغض النظر عن شبكة العملاء ، يُقترح بشدة اختبار موقعك في اتصالات مختلفة.
يمكنك استخدام ميزة اختبار متصفح Mozilla Firefox لهذا الغرض. إلى جانب اختبار الشبكات ، يمكنك أيضًا التحقق من استجابة موقع PWA الخاص بك عبر هذه الميزة.
6. اختبار وقت التحميل
مع تصاعد انتباه الناس إلى أسفل ، من الأهمية بمكان أن يتم تحميل موقعك في غضون ثانيتين (أسرع كلما كان ذلك أفضل)! على الرغم من أن مواقع PWA معروفة بوقت تحميلها المنخفض ، فمن الأفضل البقاء في الجانب الآمن واختبار وقت تحميل موقعك.
GTmetrix هي أداة مجانية وشائعة للغاية يمكنك استخدامها لاختبار وقت تحميل موقعك بدقة. كما يوفر تقريرًا مفصلاً يوضح أي عنصر قد يؤدي إلى إبطاء موقعك.
دع PWA يقود عملك إلى المستقبل
نظرًا لأن الأولاد الكبار من مختلف الصناعات بما في ذلك Twitter و Uber و Pinterest قد تبنوا PWA في وجودهم الرقمي ، فهذه مسألة وقت فقط سيتبعها الآخرون. وقبل أن تعرف ، من المرجح أن يتم اعتباره أمرًا مفروغًا منه (تمامًا مثل استجابة الأجهزة المحمولة).
لذلك إذا اكتسبت ميزة تنافسية على منافسيك وقدمت خدمتك / منتجك القيّم إلى قاعدة عملاء دائمة التوسع ، فقم بتطوير موقع PWA الخاص بك! دعه يمهد الطريق لوجودك الرقمي!
