كيفية تصميم صفحة هبوط احترافية بالمكونات الصحيحة
نشرت: 2017-05-24إنها ليلة الجمعة وأخيرًا لديك الفرصة للاسترخاء ودعم قدميك على الأريكة. يمكنك الحصول على جهاز التحكم عن بُعد والبدء في التمرير عبر Netflix للعثور على فيلم.
التالي ، التالي ، التالي. أوه ، ماذا عن هذا ؟!
ما الذي جعلك تتوقف عن هذا الفيلم؟ صورة الغلاف ، أليس كذلك؟ أو ربما كان العنوان مقترنًا بالصورة؟ بالتأكيد ، سيشجع الوصف (وربما التقييم) قرارك النهائي بمشاهدته أو عدم مشاهدته ، ولكن من المحتمل أن تكون الصورة وعنوان الفيلم هما ما جعلك مدمنًا بدرجة كافية لتزعجك بقراءة الوصف.
هذا لأن الانطباعات الأولى هي مشكلة كبيرة.
وليس فقط عندما يتعلق الأمر بـ Netflix ، أو حتى لقاء الناس لأول مرة ؛ ولكن أيضًا عندما يتعلق الأمر بسلوكيات البحث عبر الإنترنت. في الواقع ، يمكن تقييم الانطباعات الأولى لموقع الويب في 1/20 من الثانية فقط ، وتلك الانطباعات الأولى التي تمت صياغتها بسرعة ترتبط بالتصميم بنسبة 94٪.
انقر للتغريد
لذلك فإن الصفحة المقصودة المصممة باحتراف وجذابة بصريًا بعد النقر لديها القدرة على ترك انطباع أول رائع على زوارك ، وتحسين معدلات التحويل بشكل كبير.
تجدر الإشارة إلى أنه لا توجد صفحة مقصودة بعد النقر يمكنها ضمان معدل تحويل بنسبة 100٪. ولكن باستخدام قوالب الصفحة المقصودة الاحترافية بعد النقر لإنشاء صفحتك ، يمكنك ترك انطباع أول قاتل ، وتوليد التحويلات ، وفي النهاية زيادة المبيعات.
ما هي الصفحة المقصودة المهنية بعد النقر؟
الصفحة المقصودة الاحترافية بعد النقر هي صفحة ويب قائمة بذاتها تستخدم عناصر مقنعة لإقناع زوارها بالتحويل على عرض ما. قد تشمل العروض شراء منتج أو تنزيل كتاب إلكتروني أو الاشتراك في رسالة إخبارية أو التسجيل في ندوة عبر الإنترنت.
كلمة "محترف" لها دلالة خاصة وشعور "جيد" حيال ذلك. أنت تعرف ذلك عندما تراه ، خاصة عندما يتعلق الأمر بالصفحات المقصودة بعد النقر.
قبل أن ندخل في العناصر الأساسية للصفحة المقصودة المحسنة تمامًا بعد النقر ، ألق نظرة سريعة على هذه الصفحة المقصودة بعد النقر:

هل تبدو احترافية بالنسبة لك؟ هل يُظهر انطباعًا أول رائعًا ويجعلك ترغب في تنزيل دليل البقاء على قيد الحياة؟
كان انطباعي الأول ، "هل هذا هو؟" لا توجد معلومات عمليًا لإعلام الزائرين بما يتضمنه الدليل ، أو كيف يمكنهم الاستفادة منه.
مذا عن هذه؟

يحتوي هذا العنصر على المزيد من عناصر الصفحة المقصودة بعد النقر - عنوان ونسخة نقطية ونموذج التقاط العميل المحتمل وشهادة العميل. ولكن نظرًا لأن كل شيء مكتظ مع عدم وجود مساحة بيضاء ، ويحتوي على روابط تذييل متعددة ، فإنه لا يزال لا يعطي مظهرًا احترافيًا ، أليس كذلك؟
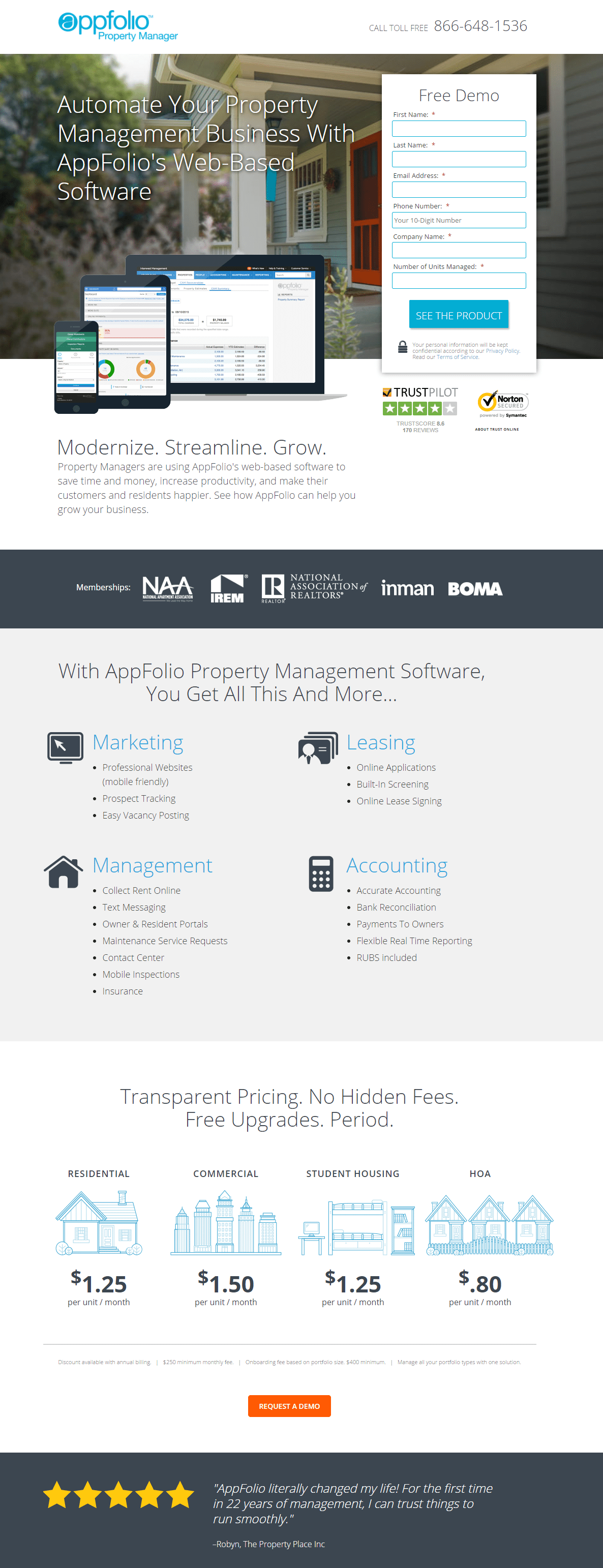
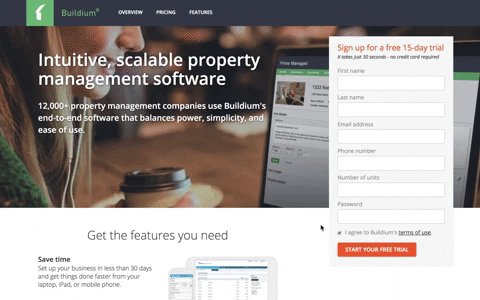
في المقابل ، تعطي الصفحة المقصودة بعد النقر على AppFolio انطباعًا أفضل بكثير:

لاحظ كيف أنه يتضمن عنوانًا موجهًا نحو المنفعة ، ونقاطًا نقطية مع الحد الأدنى من النسخ ، وشكل محسن ، ومساحة بيضاء كافية ، وعدد من إشارات الثقة؟ هذا ما تبدو عليه الصفحة المقصودة الاحترافية بعد النقر.
تبدأ عملية تحويل الصفحة المقصودة بعد النقر بتوليد حركة مرور إلى الصفحة. ولكن بمجرد جذب انتباه الزائر واستكشاف الصفحة المقصودة الخاصة بك بعد النقر بشكل أكبر ، كيف يمكنك جعلهم يقومون بالتحويل؟
يعود الأمر كله إلى الدخول في عقولهم ، ومعرفة نقاط الألم لديهم ، وإقناعهم بأن منتجك أو خدمتك هي أفضل حل لمشكلتهم. لتحقيق ذلك ، هناك العديد من المكونات الرئيسية التي تشكل صفحة هبوط احترافية بعد النقر.
عناصر احترافية للصفحة المقصودة بعد النقر
عنوان مقنع
تمامًا مثل عنوان فيلم Netflix الذي أثار اهتمامك وجعلك ترغب في معرفة المزيد ، يجب أن يفعل عنوان الصفحة المقصودة بعد النقر نفس الشيء للزائرين. يجب أن يجذب انتباههم على الفور ويحثهم على تصفح صفحتك أكثر.
إذن ، كيف يمكنك إنشاء عنوان رئيسي فعال ومن المؤكد أنه سيكون له انطباع أول رائع؟
بغض النظر عن ما تروج له صفحتك المقصودة بعد النقر ، فمن الأهمية بمكان أن يكون العنوان:
- يتعلق بإعلانك. بغض النظر عن نوع الإعلان الذي يجلب العملاء المحتملين إلى صفحتك ، يجب أن يستخدم كل من الإعلان والعنوان مطابقة الرسالة.
- يوفر الوضوح. ادخل مباشرة إلى النقطة المهمة دون ترك أي مجال للغموض.
- يعرض مزايا عرضك. يجب أن يكون العنوان دائمًا موجهًا نحو المنفعة ، ويسلط الضوء على UVP لعرضك ، ويسمح للعملاء المحتملين بمعرفة ما سيحصلون عليه من خلال التحويل.
- يظهر التعاطف. نظرًا لأن معظم الأشخاص هم صناع قرار عاطفيون ، فإن إثارة نوع من المشاعر فيهم والتعاطف مع مشكلتهم منذ البداية ، سيشجعهم على الاستمرار في التنقل في صفحتك.
- يجذب انتباه الزوار. للتأكد من أن العنوان الخاص بك يحقق كل ما هو مذكور أعلاه ، يجب أن يكون النص الأكبر والأكثر جذبًا للانتباه في الصفحة.
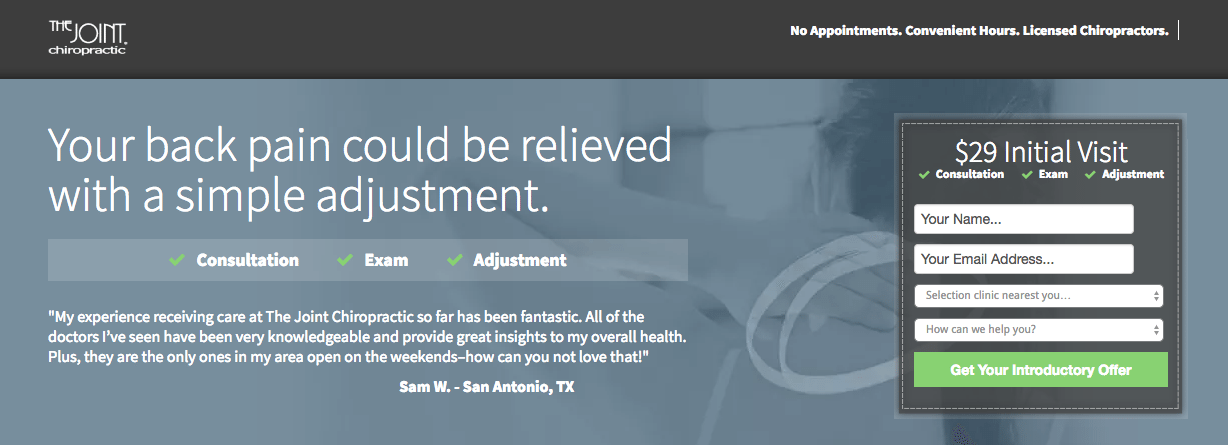
إليك مثال من The Joint Chiropractic الذي ينجز كل ما سبق:

النقطة الرئيسية للصفحة (والأشعة فوق البنفسجية) واضحة من العنوان - تعديلها لتخفيف آلام الظهر. يوفر هذا التعاطف لأولئك الذين قد يعانون من آلام الظهر ويقدم لهم حلاً لمشكلتهم. أيضًا ، لا يمكنك تفويت العنوان نظرًا لأنه أكبر نص في الصفحة ويتباين اللون الأبيض جيدًا مع الخلفية الزرقاء.
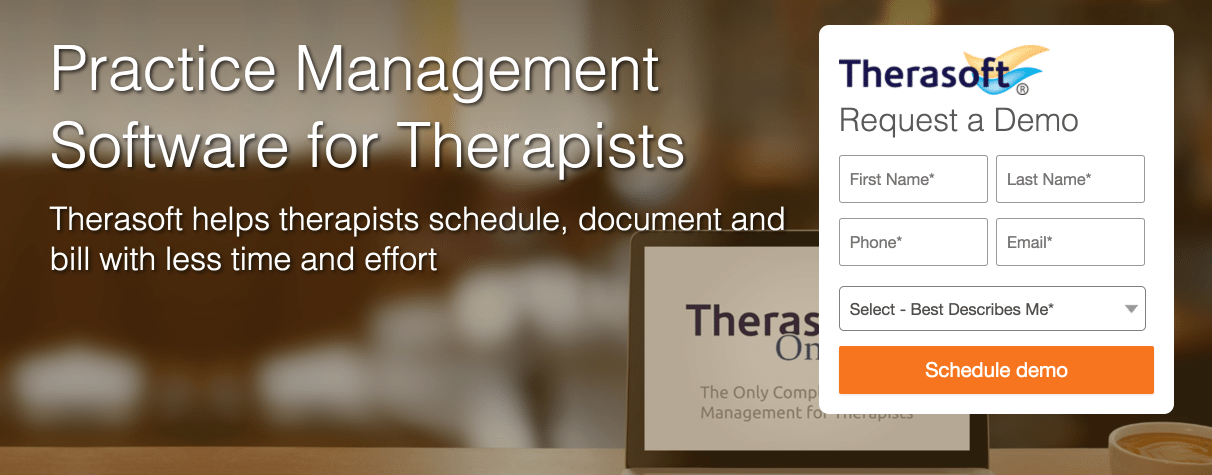
إليك مثال آخر على العنوان المحسن ، هذه المرة من Therasoft:

مرة أخرى ، العنوان كبير مما يجعله ملحوظًا على الفور. إنه أيضًا واضح ومباشر ، ويوفر مزايا شراء برنامج Therasoft (المساعدة في الجدولة والتوثيق والفوترة لوقت وجهد أقل).
نسخة مقروءة
الناس ليسوا على صفحتك للقراءة ، لذا انتقل مباشرة إلى النقطة مع نسخة الصفحة المقصودة بعد النقر. لا تربكهم بكتل كبيرة من النص. ما عليك سوى نقل مزايا عرضك بأقل عدد ممكن من الكلمات حتى يتمكنوا من تحديد قيمة عرضك بسرعة وسهولة.
عادةً ، يجب أن تكون نسخة الصفحة المقصودة بعد النقر:
- مقشود. قم بتمييز المعلومات المهمة باستخدام القوائم والعناوين الفرعية والنقاط النقطية والخط الغامق والفقرات القصيرة بحيث يمكن للزوار العثور بسهولة على ما يبحثون عنه دون الحاجة إلى البحث أو الضغط للعثور عليه.
- تركز على الفوائد. بدلاً من سرد كل ميزة منتج ، قم بتوفير مزايا تلك الميزات. يهتم العملاء المحتملون بكيفية قيام المنتج أو الخدمة بمساعدتهم في حل مشكلتهم.
- تتمحور العملاء. عندما يتنقل زوار موقعك ، يجب أن يشعروا كما لو كنت تتحدث معهم مباشرة. استخدم كلمات مثل "أنت" و "الخاص بك" لتظهر لهم أنك تركز على حل مشكلتهم .
- بسيط. يجب أن تكون نسختك أساسية ، ومكتوبة بطريقة يفهمها زوارك ، دون المصطلحات التي يفهمها المطلعون على الصناعة فقط.
- مقروء. يجب أن يكون محرفك قابلاً للقراءة بسهولة من قبل الزوار. ابتعد عن الخطوط الصغيرة جدًا أو المزخرفة ، لأن هذا قد يجعل من الصعب عليهم فك الشفرات ، أو قد يمنعهم حتى من محاولة فهمها.
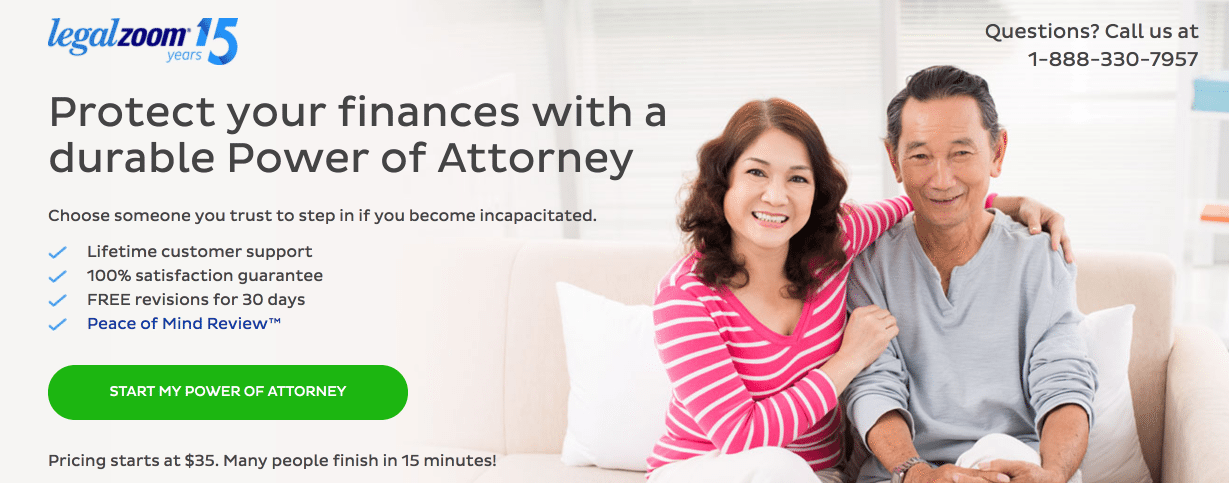
تُعد الصفحة المقصودة بعد النقر فوق LegalZoom مثالًا رائعًا على استخدام نسخة تتمحور حول العميل ، حيث يستخدمون الشخص الأول في العنوان والنسخة الأساسية وزر CTA:

لاحظ كيف يوجد حد أدنى من النسخ ويتم تمييز مزايا LegalZoom بعلامات تحديد نقطية بحيث يمكن للزوار تصفح الصفحة بسرعة للعثور على ما يبحثون عنه. الخط مقروء والنسخة بسيطة ، لذا يجب ألا يواجه العملاء المحتملون مشكلة في قراءة الرسالة وفهمها.

إشراك وسائل الإعلام
دائمًا ما تكون الوسائط أكثر تفاعلًا وأسرع في الفهم من النص. لذلك عندما تكون في شك ، اختر الوسائط بدلاً من النص.
على سبيل المثال ، يمكن أن تساعد لقطة البطل الزائر في تصور ما سيكون عليه الحال إذا حل منتجك أو خدمتك مشكلته. من ناحية أخرى ، يمكن أن تساعد لقطة منتج أو صورة متحركة أو حتى فيديو توضيحي في توضيح كيفية عمل منتج جديد أو معقد.
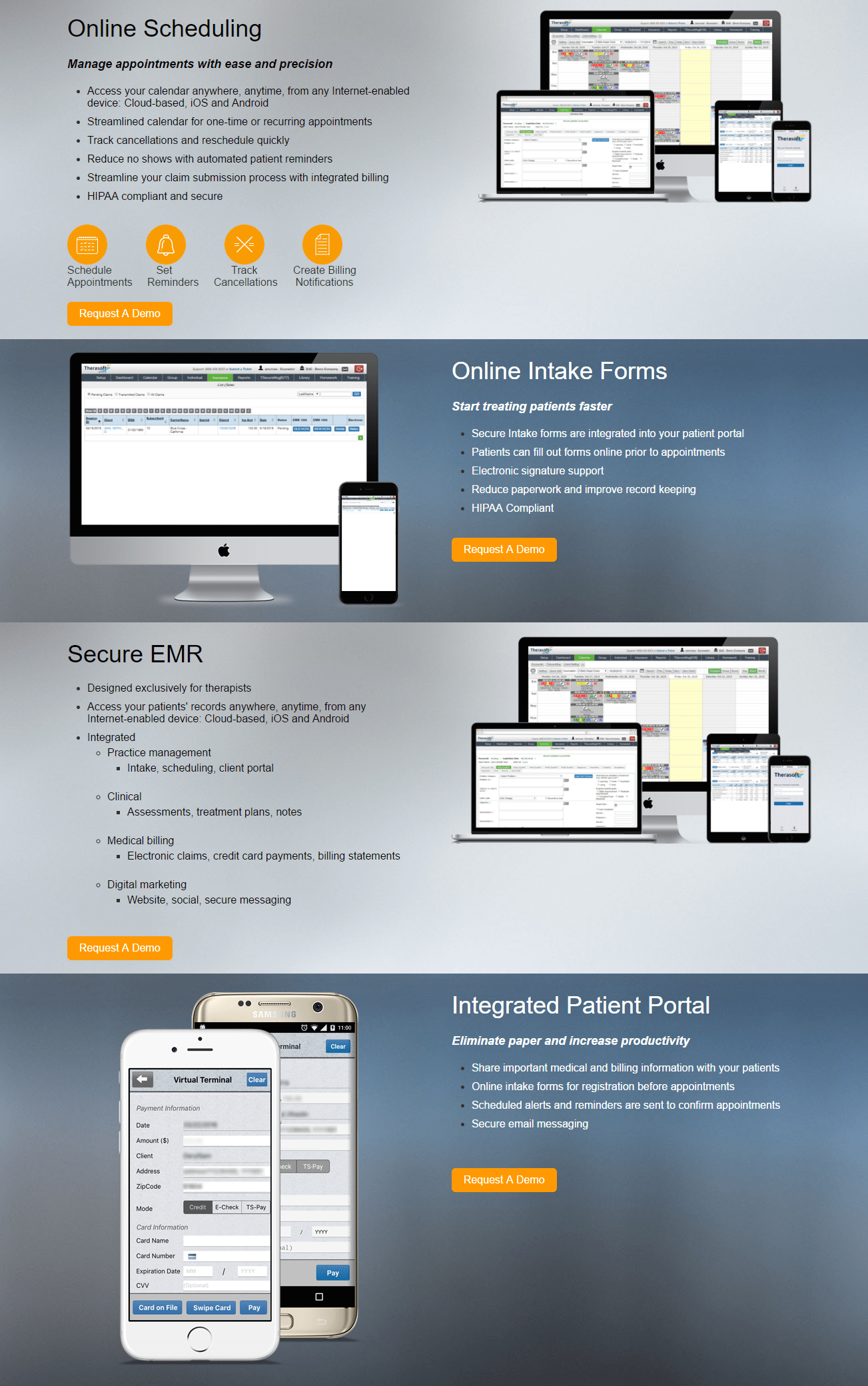
دعنا نشير مرة أخرى إلى صفحة الهبوط بعد النقر على Therasoft. تستخدم الشركة العديد من لقطات المنتجات في جميع أنحاء الصفحة للمساعدة في إظهار ميزات المنتج المختلفة:

شهادة الفيديو هي شكل آخر من أشكال الوسائط التي تضيف مستوى متزايدًا من المشاركة إلى دليلك الاجتماعي وتجعله يبدو أكثر واقعية للمشاهد.
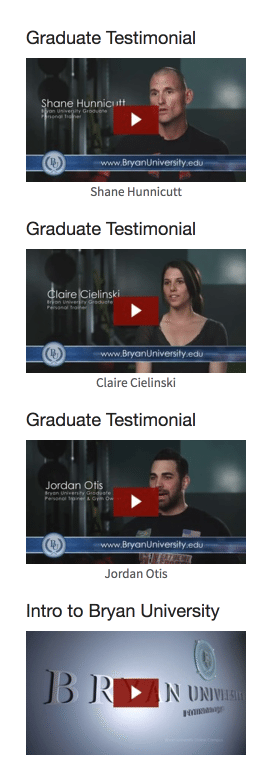
تستخدم جامعة بريان شهادات الفيديو على صفحتها المقصودة بعد النقر. أضافوا أيضًا مقطع فيديو تمهيديًا لتزويد العملاء المحتملين بلمحة عامة عن مهمتهم ، ومعاينة لحرمهم الجامعي ، وتسليط الضوء على بعض الفوائد الرئيسية التي يقدمونها للطلاب:

الشكل الأمثل
نماذج التقاط العملاء المحتملين هي تذكرتك للحصول على معلومات الزائر. فيما يلي بعض القواعد الأساسية لإنشاء نموذج محسن تمامًا:
- تأكد من أنها خالية من الاحتكاك. اطلب فقط المعلومات الأساسية من العملاء المحتملين ، حتى لا تخيفهم وتمنعهم من إكمال النموذج. كلما قل طلب العملاء المحتملين ، زادت احتمالية تحويلهم. ضع في اعتبارك أن مقدار حقول النموذج يعتمد عادةً على مكان وجود الشخص في مسار التسويق - كلما تقدمت في مسار التحويل ، زادت المعلومات التي يمكنك طلبها ، والعكس صحيح.
- اطلب المعلومات في خطوات. إذا كان عرضك يتطلب الكثير من المعلومات ، فقم بتقسيمه قدر الإمكان. من المرجح أن تملأ العملاء المحتملين بعض النماذج الصغيرة ، بدلاً من نموذج طويل ومخيف.
- ضع في اعتبارك الاشتراك المكون من خطوتين. تساعد نماذج الاشتراك المكونة من خطوتين على تبسيط الصفحة عن طريق إزالة النموذج وتضمين زر CTA فقط. عندما ينقر الزائرون على زر الحث على الشراء ، يفتح النموذج في مربع منبثق. يساعد القيام بذلك على القضاء على إمكانية وجود نموذج مخيف ولن يكمله سوى العملاء المحتملين الأكثر اهتمامًا.
- اجعلها سهلة لإكمالها. إلى جانب تنظيم الحقول بترتيب منطقي ، يعد ملؤها مسبقًا تكتيكًا فعالًا آخر. إذا كان العملاء المحتملون قد قدموا بالفعل بعض المعلومات الخاصة بهم عن طريق المطالبة بمورد آخر في الماضي ، فاجعل التحويل على هذا العرض سهلاً قدر الإمكان عن طريق الملء التلقائي للحقول بمعلوماتهم.
- ضعها بشكل استراتيجي على الصفحة. هذا لا يعني بالضرورة أن يكون الجزء المرئي من الصفحة. يجب أن يعتمد مكان وضع النموذج الخاص بك على عرضك. كقاعدة عامة ، يكون الجزء السفلي غير المرئي من الصفحة أفضل إذا كان عرضك مكلفًا أو معقدًا أو يتطلب التزامًا عاليًا ، لأن هذا يمنح العملاء المحتملين مزيدًا من الوقت للتعرف عليه.
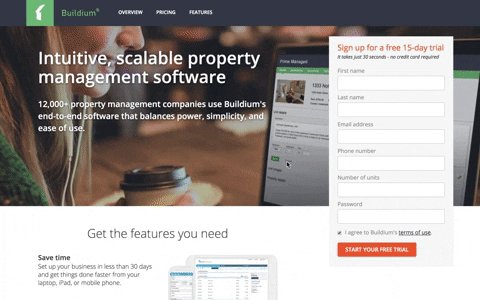
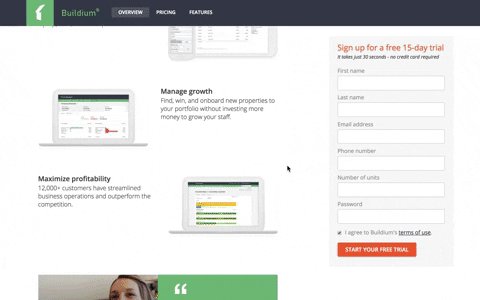
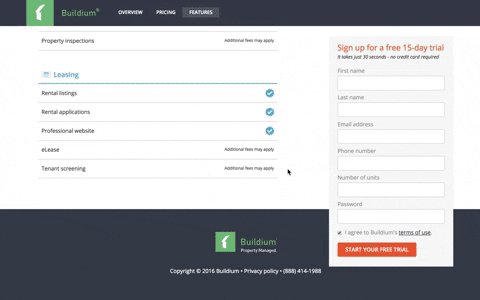
يتحرك نموذج التقاط العميل المتوقع في الصفحة المقصودة بعد النقر على Buildium هذه مع العملاء المحتملين أثناء التمرير ، لذلك لا يغيب عن بالهم أبدًا ، وهناك جهد أقل مطلوب عندما يكونون جاهزين للتحويل:

CTA تشد الانتباه
هذا هو كل ما يأتي. إنها الخطوة الأخيرة في إقناع العملاء المحتملين بضرورة استرداد عرضك ، لذلك يجب أن يبرز بين كل شيء آخر على الصفحة.
ضع في اعتبارك هذه المكونات الأساسية لإنشاء أفضل زر CTA ممكن لصفحتك:
- موضع. تمامًا مثل النموذج الخاص بك ، يمكن أن يؤدي تقديم زر الحث على الشراء قبل الأوان إلى تقليل التحويلات. يجب تقديمه فقط بعد تقديمك وشرح عرضك. يمكن أن يساعد تصميم صفحتك لتتبع النمط F أو النمط Z في إبراز زر الحث على الشراء ، وكذلك استخدام المساحة البيضاء حول الزر.
- بحجم. يجب أن يكون زر الحث على الشراء كبيرًا بما يكفي ليبرز وجذب انتباه الزائر دون الحاجة إلى البحث عنه. قد يؤدي جعلها صغيرة جدًا إلى تفويتها تمامًا.
- اللون. هناك طريقة أخرى لجعل زر الحث على الشراء يلفت الانتباه إلى أقصى حد وهو تصميمه بلون يتناقض مع باقي الصفحة. يمكن أن تساعدك عجلة الألوان في اختيار تدرج ، وصبغة ، وظل ، ودرجة تجعل زر الحث على الشراء "ينبثق" على صفحتك.
- ينسخ. في كثير من الأحيان ، يكتب المسوقون نسخة مثل "إرسال" أو "تنزيل" أو "اشتراك" أو "اشتراك". هذه الكلمات ليست فقط مبالغة في الاستخدام ، ولكنها أيضًا مملة وغامضة. لإقناع الناس بالتحويل بناءً على عرضك ، يجب أن تكون نسختك مقنعة وجذابة - بمعنى أنها يجب أن تكون وصفية وشخصية ومكتوبة بصيغة المتكلم.
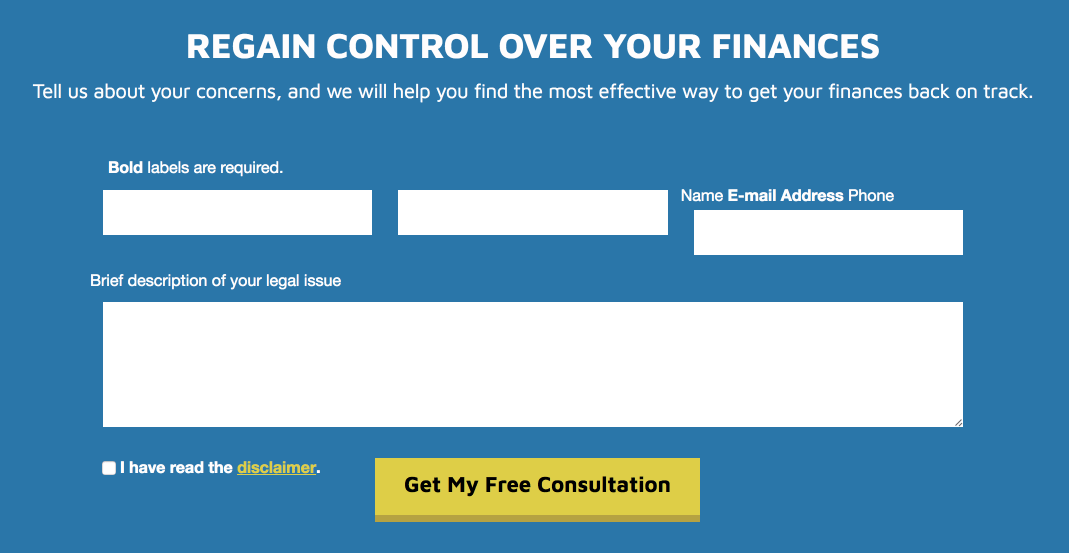
انظر كيف قامت Lauren Clark Law بتحسين زر CTA الخاص بهم:

الزر في الجزء السفلي غير المرئي من الصفحة ، وهو كبير بما يكفي ليراه الزائرون ، ويتناقض مع اللونين الأزرق والأبيض ، ويستخدم نسخة مخصصة ("خاصتي") وجذابة ("مجانية") لإقناع الزائرين بالنقر.
مؤشرات الثقة
قبل أن يتمكن العملاء المحتملون من تحويل عرضك ، يجب أن يكونوا قادرين على الوثوق بعلامتك التجارية ، لذا فإن دمج مؤشرات الثقة أمر بالغ الأهمية. تأتي مؤشرات الثقة بعدة طرق ، وإليك بعضًا من أكثرها شيوعًا:
- دليل إحصائي. إذا كان لديك أي أرقام تدعم أن منتجك أو خدمتك يمكن أن تحل مشكلة العملاء المحتملين ، اعرضها في العنوان الرئيسي أو العنوان الفرعي أو النسخة.
- شهادات العملاء. تعد مشاركة التجارب الإيجابية من العملاء الحاليين أو السابقين أحد أقوى مؤشرات الثقة. عند عرض شهادات العملاء ، تأكد من تقديم أكبر قدر ممكن من المعلومات (الاسم الكامل ، والمسمى الوظيفي ، والأعمال التجارية ، والرأس) لأن هذا يضيف أكبر قدر من المصداقية.
- شارات الهيئة. يتضمن ذلك شعارات العملاء والجوائز من مواقع الويب الأخرى والمزيد. على سبيل المثال ، يؤدي عرض شعارات شركات جديرة بالثقة ومعترف بها إلى جعل العملاء المحتملين يفكرون ، "رائع ، لقد ساعدوا كل هذه الشركات المعروفة الأخرى! يجب أن أتعامل معهم أيضًا! "
- سياسة الخصوصية. رابط سياسة الخصوصية هو أحد روابط الخروج القليلة جدًا المقبولة على صفحة مقصودة بعد النقر لأنه يتيح للآفاق معرفة كيفية / ما إذا كان سيتم مشاركة معلوماتهم. المواقع الأكثر شيوعًا لهذا الارتباط هي أسفل نموذج التقاط العميل المتوقع أو في التذييل.
- أختام الطرف الثالث. أختام الطرف الثالث - مثل Paypal و Verisign و McAfee - تتيح أيضًا للعملاء المحتملين معرفة أن معلوماتهم ستظل آمنة ولن يتم المساس بها.
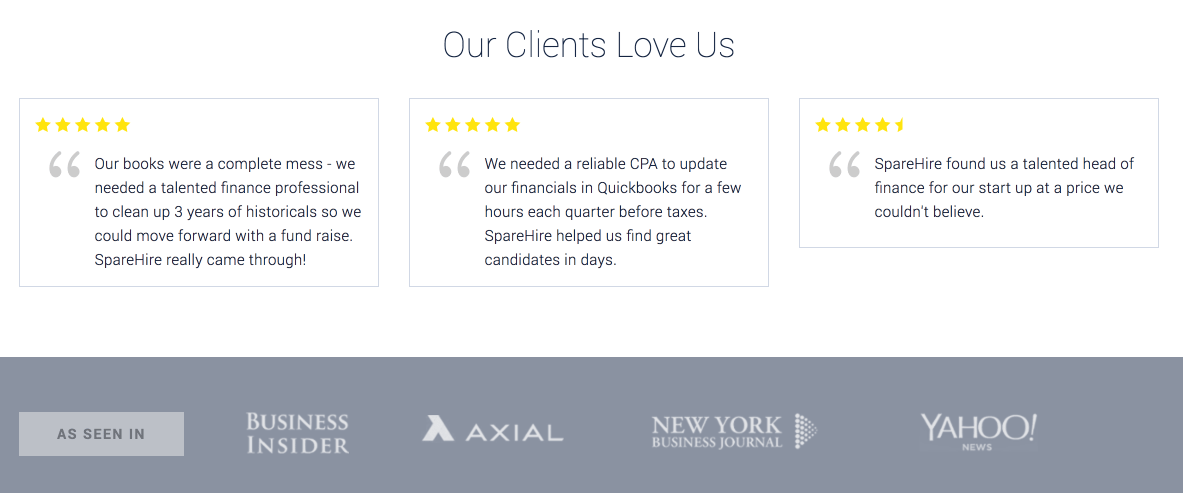
يستخدم SpareHire شهادات العملاء وشارات الشركة لإضافة المزيد من الثقة إلى عرضهم:

لاحظ ، مع ذلك ، أنه قد يحتاج إلى بعض التحسينات. لا يوجد الكثير من التفاصيل المضمنة في الشهادات - فالأسماء والمعلومات التجارية وصور الرأس مفقودة جميعها. وقد تضمنت أيضًا مراجعة حصلت على 4.5 نجوم فقط بدلاً من 5. وهذا قد يجعل العملاء المحتملين يتساءلون عما فعلوه ليخسروا نصف نجمة.
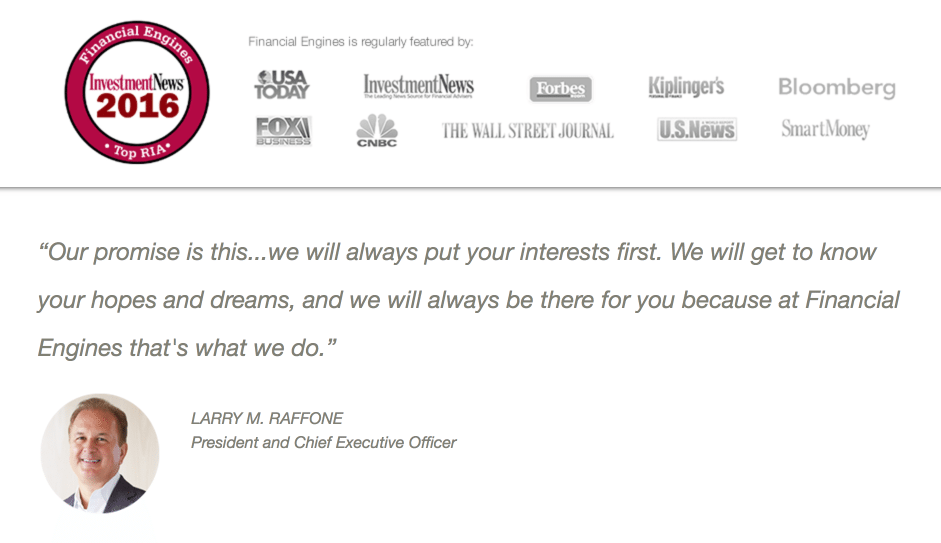
تقوم Financial Engines بعمل أفضل بكثير من خلال مؤشرات الثقة الخاصة بها:

يتمثل الاختلاف الرئيسي هنا في أن Financial Engines أضافت اسمًا كاملاً ، والمسمى الوظيفي ، وصورة في الرأس إلى شهادتهم ، مما يزيد المصداقية بشكل كبير. كما عرضوا أيضًا العديد من شارات السلطة ، بما في ذلك بعض شعارات الشركات المعروفة وشارة جائزة من InvestmentNews في عام 2016.
قم ببناء الصفحة المقصودة المهنية الخاصة بك بعد النقر اليوم
يمكن أن يؤدي الاختلاف بين الصفحة المقصودة غير الاحترافية بعد النقر والصفحة المقصودة الاحترافية بعد النقر إلى تحقيق أو كسر فرصتك في التحويل. استقر على صفحة مقصودة غير احترافية بعد النقر وتفويت عميلًا مدى الحياة.
استخدم المخطط في هذه المقالة وتعلم من الأمثلة الأخرى لتكوين انطباعك الأول الأفضل وتوليد المزيد من التحويلات.
ابدأ في إنشاء الصفحات المقصودة الاحترافية الخاصة بك بعد النقر ، واشترك في عرض Instapage Enterprise اليوم.
