9 نصائح رائعة لتصميم صفحة المنتج (مع أمثلة)
نشرت: 2022-11-08عندما تشتري شيئًا عبر الإنترنت ، كيف تختار موقع التجارة الإلكترونية الصحيح؟ ربما تذهب مع اسم علامة تجارية موثوق به ، في مكان ما طلبت من قبل أو رأيته في إعلان. ولكن هناك عامل غير واعي ربما لم تكن قد أدركته حتى أنه يوجه قرارات الشراء الخاصة بك: تصميم صفحة المنتج.
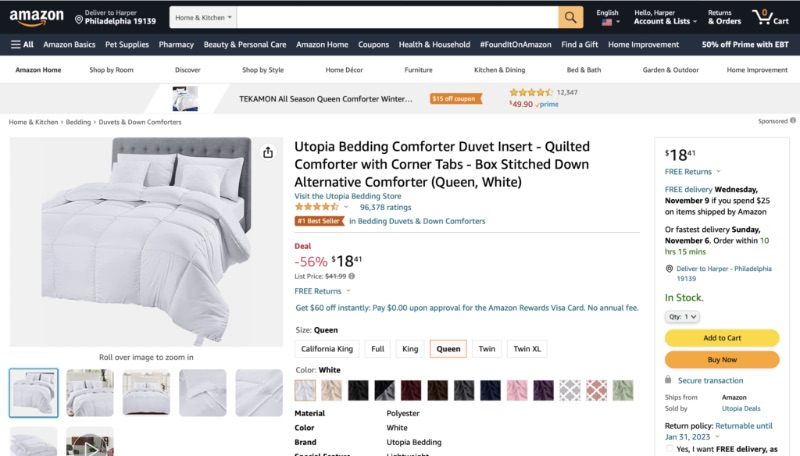
بالتأكيد ، هناك أمثلة جيدة يمكن الحصول عليها من سرير الأطفال. يمكن لأي شخص أن يأخذ المخطط التفصيلي الأساسي لصفحة منتج أمازون ويعيد صياغته. لكن التجارة الإلكترونية لا تزال صناعة آخذة في الارتفاع ، والأدوات اللازمة لإنشاء صفحة مثالية لمنتجك ليست متاحة دائمًا بسهولة.
لا داعي للقلق - إليك 9 أمثلة رائعة لصفحات المنتج للمساعدة في إلهام تصميم الويب الخاص بالتجارة الإلكترونية. سنشارك أيضًا الدروس الرئيسية للتعلم من كل مثال من الأمثلة لدينا.
أساسيات تصميم صفحة المنتج

في التجارة الإلكترونية ، صفحة المنتج هي الصفحة التي تعرضها عند النقر فوق أحد المنتجات. إنه أحد أهم عناصر المتجر عبر الإنترنت ، ويفصله عن مجرد كتالوج. يسمح للعملاء بمشاهدة التفاصيل المهمة للمنتج وتحديد ما إذا كانوا يريدون شرائه.
ومع ذلك ، من الممكن أن يكون لموقع ويب ذي علامة تجارية خارج التجارة الإلكترونية صفحة منتج. هذا هو الحال غالبًا بالنسبة لماركات الطعام والشراب. تتضمن صفحات منتجاتهم معلومات عن النكهات والتغذية وما إلى ذلك.
تشمل العناصر الأساسية لصفحة المنتج اسم المنتج وصورة له ووصفه وسعره وإمكانية إضافته إلى عربة التسوق الخاصة بالمستخدم. سترى أيضًا غالبًا مراجعات العملاء واقتراحاتهم لعناصر مماثلة.
9 نصائح وأمثلة لتصميم صفحة المنتج
لقد أعددنا بعض النصائح الأساسية للتأكد من أن تصميم صفحة منتجك يجذب العملاء ويحتفظ بهم. نعرض أيضًا بعضًا من أكثر الصفحات المقصودة للمنتج تصميمًا جيدًا والتي تقدم أمثلة لتلك النصائح.
أهم الأشياء التي يجب مراعاتها عند تصميم صفحة منتج للتجارة الإلكترونية هي:
- استخدم صورًا عالية الجودة
- اكتب نسخة مقنعة
- ضع الجاذبية المرئية أولاً (وتطابق مع علامتك التجارية)
- إتاحة الوصول إلى التفاصيل الأساسية
- وصف فوائد المنتج
- اقترح منتجات مماثلة
- قم بتضمين الدليل الاجتماعي
- اجعل الخيارات والتوافر واضحين
- توجيه العملاء إلى خطوتهم التالية
أدناه ، ستجد مزيدًا من التفاصيل حول كل خطوة من هذه الخطوات ، بالإضافة إلى 9 من تصميمات صفحات المنتجات المفضلة لدينا للإلهام.
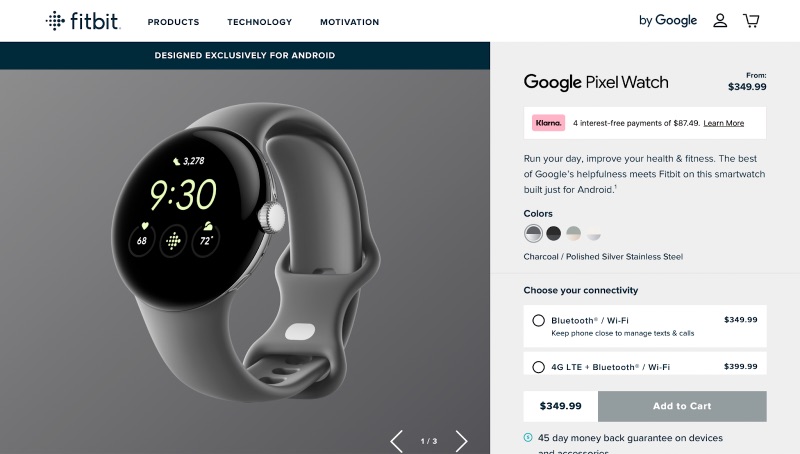
1) Fitbit: استخدم صور منتجات عالية الجودة

قد يصيبك هذا بالحد الأدنى من تصميم صفحة المنتج ، لكنك ستندهش من عدد المرات التي يتم تجاهلها فيها. إذا كانت صفحة المنتج تبدو غير جديرة بالثقة ، فإن السبب الأكثر احتمالاً هو الصور ذات الجودة المنخفضة أو المخادعة أو المخزنة.
تعد الصور الواضحة والنقية طريقة رائعة لجذب العملاء. تستخدم شركة Fitbit نماذج مفصلة من منتجاتها مقابل خلفية متدرجة متدرجة ، ولكن الصورة الاحترافية المضاءة جيدًا ستفي بالغرض أيضًا. إذا كان ذلك ممكنًا ، فإن السماح للعملاء بتكبير منتجك أمر موضع تقدير دائمًا.
هل تحتاج إلى مساعدة في التصميم الجرافيكي؟
جرب Penji's Unlimited Graphic Design واحصل على تصميمات العلامة التجارية والرقمية والمطبوعة وتصميمات UXUI في مكان واحد.
 يتعلم أكثر
يتعلم أكثر 











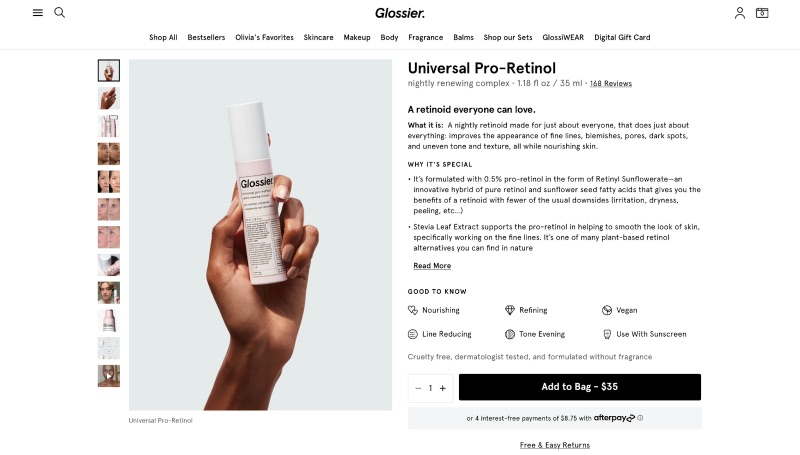
2) معجم: اكتب نسخة مقنعة

بمجرد قفل صورك ، فإن المكان التالي للبحث عن التحسين هو النص الذي يظهر بجانبها. مع دخولنا ، من المهم منح العملاء المحتملين إمكانية الوصول إلى التفاصيل الأساسية لمنتجك. لكن هذا لا يعني أنه لا يمكنك ممارسة بعض الدراية التسويقية في هذه العملية.
تتضمن كل صفحة منتج من Glossier وصفًا مكونًا من جملة واحدة لبيع المنتج ، متبوعًا بفقرة تتوسع فيه. تريد الجملة الأولى التي يقرأها عميلك لإقناعه بالاستمرار في القراءة ، لذا اجعلها مهمة.
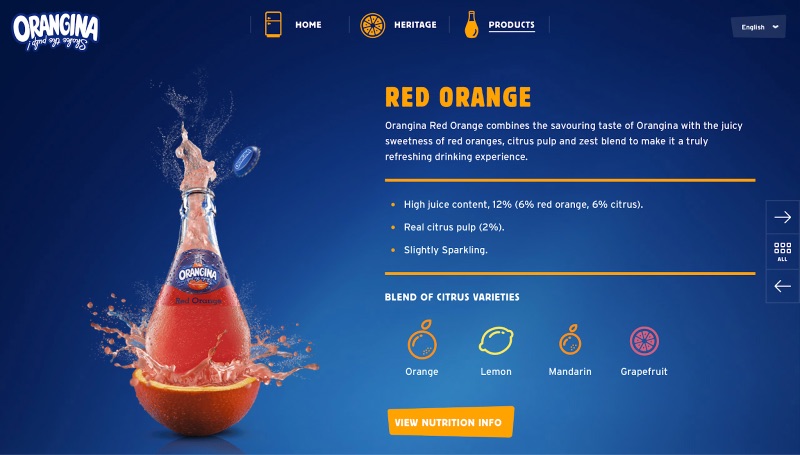
3) Orangina: ضع الجاذبية المرئية أولاً (وتطابق مع علامتك التجارية)

تعتبر حزمة العلامات التجارية المتسقة أمرًا ضروريًا لأي عمل تجاري. يجب أن تحمل الألوان والخطوط والزخارف جميع التصميمات التي تحمل علامتك التجارية ، ويشمل ذلك صفحات المنتج. من المهم أن تكون صفحات المنتج مفيدة ، ولكن وضع الجاذبية المرئية أولاً سيساعد في تحسين تجربة المستخدم ويميزك عن المنافسين.
تستخدم العديد من مواقع التجارة الإلكترونية نصًا أسود على مساحة بيضاء لتوضيح وجهة نظرهم. ولكن حتى تلك المواقع تتبع مبادئ التصميم عندما يتعلق الأمر بالتخطيط وخيارات الخطوط وبقع الألوان الزاهية. عند الحديث عن البقع ، تختار العلامات التجارية مثل Orangina الخروج بتصميمات فريدة وملونة لصفحة المنتج.
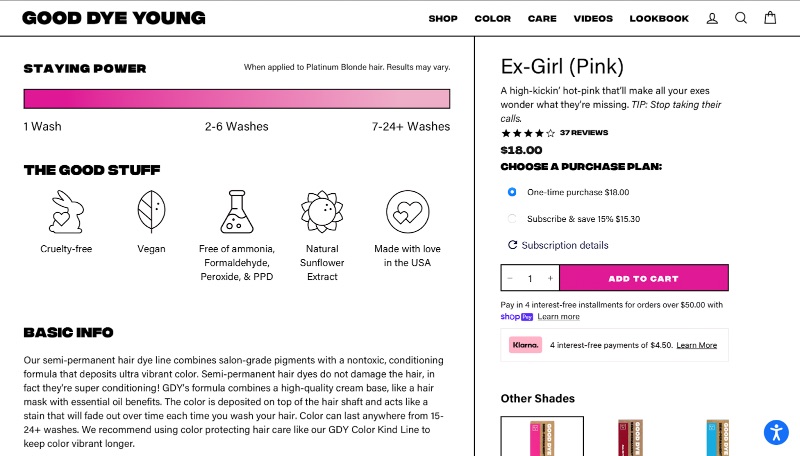
4) Good Dye Young: اجعل التفاصيل الرئيسية متاحة

كلما تعلم عميلك أكثر من تصميم صفحة منتجك ، كان ذلك أفضل. تتمثل إحدى أكبر سلبيات التسوق عبر الإنترنت في عدم القدرة على رؤية المنتج والتفاعل معه فعليًا قبل شرائه. من الناحية المثالية ، يجب أن يشعر عميلك أنه يعرف بالضبط ما سيحصل عليه عند إتمام الدفع.
يقدم Good Dye Young مثالًا ممتازًا ليس فقط حول كيفية تضمين هذه المعلومات ، ولكن أيضًا كيفية تنظيمها في تسلسل هرمي مرئي مقنع. يوجد أسفل صورة المنتج على موقع الويب الوحشي العصري النقاط البارزة - الفوائد الرئيسية ومدة بقاء صبغة الشعر. يوجد أدناه ملخص فقرة ، ثم قائمة نقطية بالميزات ، متبوعة بالتعليمات والمكونات والمزيد. يمكن أن يشعر العميل بالرضا عن المعلومات الأساسية ، أو يستمر في التمرير حتى يجد ما يبحث عنه.
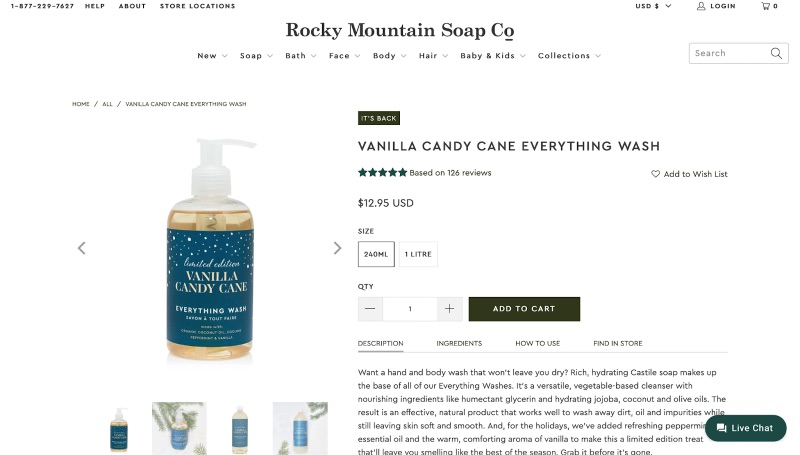
5) صابون روكي ماونتن: ما فائدة ذلك بالنسبة لي؟

نعم ، يتطلع العملاء إلى الحصول على معلومات عندما ينظرون إلى صفحة المنتج. لكن في الحقيقة ، لا يريدون فقط معرفة كل التفاصيل الدقيقة لما يدخل في منتجك. يريدون أن يعرفوا كيف يمكنهم الاستفادة من شرائه ، وهذا ما يجب أن تؤكده أوصافك.
يضع Rocky Mountain Soap الإقناع في صميم جميع أوصاف منتجاته. لن يتركك جافًا ، إنه مرطب ، يحتوي على مكونات مغذية. قم بالتمرير قليلاً وستجد معلومات حول الرائحة الموسمية للصابون ، وكيف أنه نباتي وخالي من القسوة. هذه هي أنواع التفاصيل التي ترضي قاعدة عملائك ، مما يجعلهم لا يهتمون فقط بمنتجك ولكنهم مهتمون به.
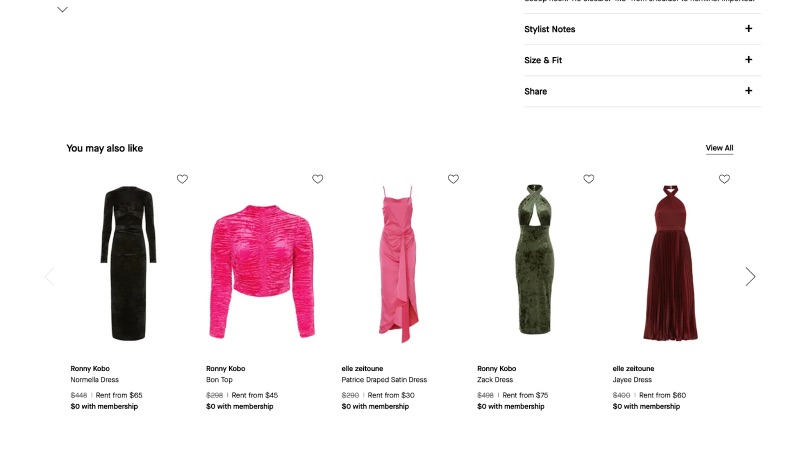
6) استئجار المدرج: اقترح منتجات مماثلة

يعرف بعض الأشخاص بالضبط ما يبحثون عنه عند التسوق عبر الإنترنت. لكن كن صادقًا: كم مرة دخلت إلى موقع ويب للتجارة الإلكترونية بحثًا عن شيء واحد وتركت شيئًا مختلفًا تمامًا؟
تعمل أدوات التوصية بالمنتج على رفع مستوى تجربة التسوق من خلال تشجيع المستخدمين على شراء المزيد ، ولكنها تساعدهم أيضًا في العثور على ما يبحثون عنه. تتضمن صفحة منتج لفستان من Rent the Runway اقتراحات لملابس في فئة منتجات مماثلة. إذا كان الشيء الذي نقروا عليه ليس بالضبط ما يحتاجون إليه ، فمن الملائم الوصول إلى منتجات مماثلة مباشرة من نفس الصفحة.
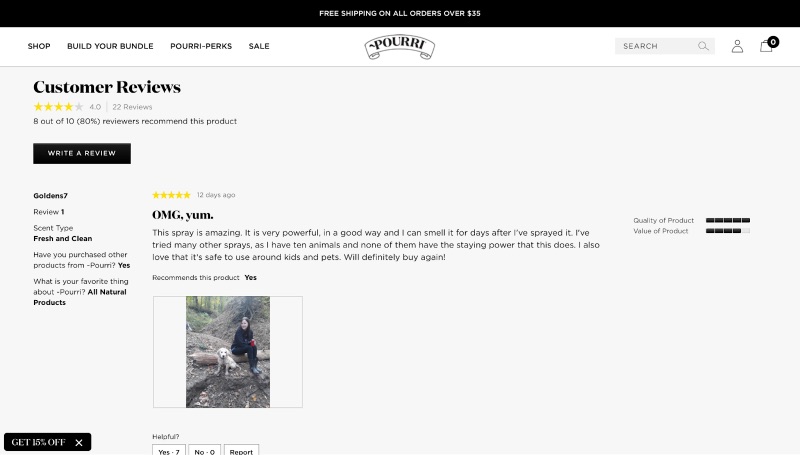
7) Poo-Pourri: قم بتضمين مراجعات العملاء (دليل اجتماعي)

من الناحية النفسية ، يحب الناس أن يفعلوا ما يفعله الآخرون. علاوة على ذلك ، فإن كلمات البشر الفعليين الذين جربوا المنتج تحدث فرقًا كبيرًا في قرار الشراء. هذه هي الأسباب التي تجعل كل تصميم جيد لصفحة المنتج يتضمن دليلًا اجتماعيًا في شكل مراجعات العملاء.
تكمن المشكلة بالطبع في الحصول على تلك المراجعات. إذا نظرت إلى متجر Pourri ، فستلاحظ أن بعض المنتجات ليس لديها أي مراجعات حتى الآن. التعليقات الزائفة هي منحدر زلق ، لذا من الأفضل تشجيع عملائك على ترك التعليقات على موقعك.
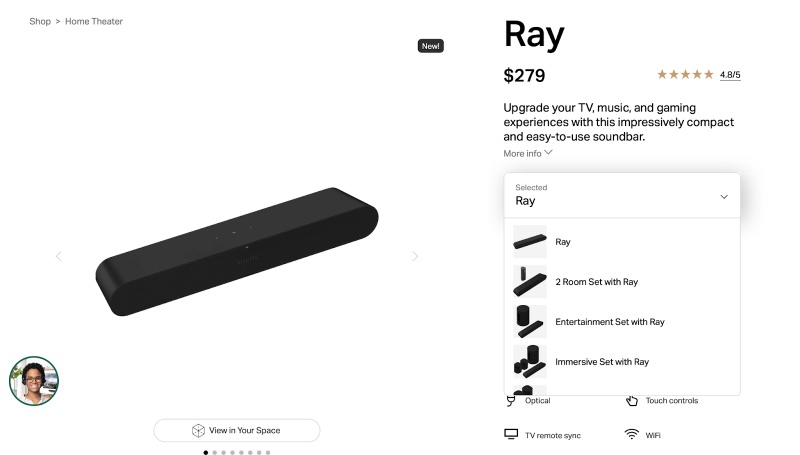
8) Sonos: اجعل الخيارات والتوافر واضحين

يسير هذا جنبًا إلى جنب مع اقتراح منتجات مماثلة. تريد التأكد من أن عملائك يجدون بالضبط ما يبحثون عنه. كل طريق مسدود يصلون إليه هو فرصة لأخذ أعمالهم إلى مكان آخر.
على هذا النحو ، من المهم أن يعرفوا بالضبط ما يمكنهم الحصول عليه عند النقر فوق أحد المنتجات. يذهب Sonos إلى أبعد من لوحات الألوان وعناصر التصميم ؛ تتضمن صفحات منتجاتهم قوائم منسدلة تقترح حزمًا مختلفة من المنتجات يمكنك دمجها.
واحدة من أكبر مضايقات التجارة الإلكترونية للحيوانات الأليفة هي المنتجات غير المتوفرة التي لا تزال مدرجة على الموقع. إذا لم تتمكن من تزويد العميل بمنتج ، فلا يجب عليه زيارة صفحة هذا المنتج - أو ما هو أسوأ من ذلك ، إضافته إلى سلة التسوق الخاصة به - لمعرفة ذلك.
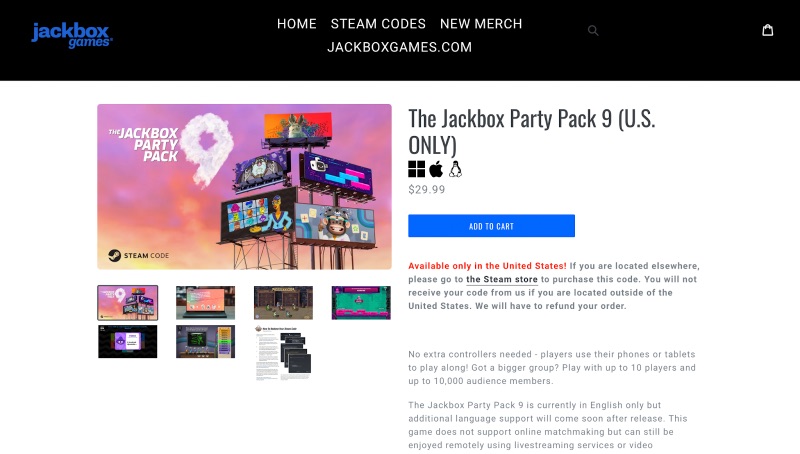
9) Jackbox: قم بتوجيه العملاء إلى خطوتهم التالية

جزء كبير من تصميم الويب للتجارة الإلكترونية هو تصميم رحلة العميل. فكر في الدخول إلى متجر: بمجرد دخولك ، تبدأ في التصفح ، واختيار العناصر الخاصة بك ، ثم الدفع.
لكن هل تنظر حولك أولاً ، أم تتجه مباشرة نحو ما تبحث عنه؟ ما هي العناصر الموجودة بالقرب من المدخل؟ كم عدد الأقسام المختلفة التي ستنظر فيها؟ ما هي العناصر التي ستجدها في منطقة الخروج؟
تُعلم نفس أسئلة "ماذا لو" عملية رحلة العميل. نظرًا لأن Jackbox يبيع ألعاب الفيديو ، فإنهم يتوقعون أن يشتري معظم المتسوقين واحدة فقط في كل مرة. عندما تنقر على عبارة "إضافة إلى عربة التسوق" التي تحث المستخدم على اتخاذ إجراء ، يتم نقلك مباشرة إلى عربة التسوق الخاصة بك ، مع خيار العودة إلى التسوق إذا كنت ترغب في ذلك.
تصميم صفحة المنتج للجميع
باستخدام هذه العناصر التأسيسية ، يمكنك التأكد من أن صفحة منتجك تجذب العملاء وتجعلهم يعودون للمزيد. أما القطعة الأخرى فهي التصميم الجرافيكي. يمكن أن تساعد الألوان والشعارات والرسوم التوضيحية والطباعة - كل هذه الأشياء وغيرها في تمييز موقع التجارة الإلكترونية الخاص بك عن الآخرين.
للحصول على جميع احتياجات التصميم الجرافيكي الخاصة بك بسعر واحد بسيط ، قم بالتسجيل في Penji اليوم.
