ما الذي يجب النظر إليه في مراجعات التصميم الأولية الخاصة بك
نشرت: 2017-03-30يمكن أن يربك نص العنصر النائب الزائرين. يمكن أن يحجب الخط الخطأ رسالة صفحتك. عندما يجتمع الكثير من التفاصيل الصغيرة معًا لتشكيل تصميم ناجح للصفحة المقصودة بعد النقر ، فإن تجاهل واحدة فقط يمكن أن يكلفك تحويلات.
لهذا السبب من الضروري ، قبل الانتهاء من الصفحة المقصودة بعد النقر ، إجراء مراجعة أولية للتصميم.
مراجعة التصميم الأولية
يتطلب تصميم صفحة مقصودة بعد النقر تنسيق فريق كامل من التصميمات. يلعب مصممو UX وكتاب الإعلانات ومديرو المشاريع والمطورون دورًا في هذه العملية. (تعرف على كيفية قيام Instapage Collaboration Solution بتسريع هذه العملية.)
في كثير من الأحيان ، حتى قبل رسم إطار سلكي منخفض الدقة ، تجيب فرق التصميم على هذه الأسئلة حول كل عنصر من عناصر الصفحة.
انقر للتغريد
1. لماذا نقوم بهذا / ما المشكلة التي نحاول حلها؟
لنفترض ، على سبيل المثال ، أنك تصمم وسائط لصفحتك المقصودة بعد النقر. في الخطوة الأولى ، تريد تحديد "السبب" وراء قرارك. انظر إلى صفحتك المقصودة بعد النقر. لماذا أضفت وسائل الإعلام؟
هل هو إظهار للاحتمالات كيف يبدو منتجك؟ هل هو لشرح كيفية عمل خدمتك؟ استخدم الإجابة لتحديد نوع الوسائط الأفضل لتحقيق هدفك.
يمكن أن تساعد لقطة البطل الزائرين في تخيل حياة أفضل مع منتجك. إذا كانت مشكلتك هي "خدمتنا جديدة ولا يفهمها الناس" ، يمكن أن يعرض الفيديو التوضيحي كيفية عملها بالضبط.
لا تنس أبدًا: لا ينبغي تصميم أي شيء في صفحتك المقصودة بعد النقر بدون غرض. كل عنصر يساهم في معدل التحويل.
2. لمن نقوم بذلك؟
تفضيلك لخط عنوان معين؟ انسى ذلك. تلك الصورة المالية التي تعتقد أنها "متطورة"؟ ارميها خارجا. يجب أن يدور جوهر تصميمك حول ما يفضله زوارك.
لمن تنشئ هذه الصفحة؟ ما هي الرسالة التي سيتردد صداها معهم؟ خطوة جيدة نحو فهم آفاقك بالكامل هي إنشاء شخصيات المشتري.
ستمنحك هذه التمثيلات القائمة على البحث لشرائح العملاء المستهدفة فكرة عن التركيبة السكانية والسلوكيات (والمزيد) التي يمكنك استخدامها لبناء تصميم الصفحة المقصودة بعد النقر عليها.
قم ببنائها بمساعدة البيانات النوعية من استبيانات العملاء والبيانات الكمية من أدوات التحليل. قبل أن يكون لديك فكرة عمن تبيع له ، لا يمكنك البدء في وضع استراتيجية لكيفية البيع لهم.
3. كيف سنعرف أننا نجحنا؟
إذا كنت تنوي تنفيذ عنصر تصميم معين ، فيجب أن يكون لديك طريقة لقياس ما إذا كان هذا العنصر قد حقق هدفك.
إذا كنت تعتقد أن الصفحة ذات النسخة الأطول ستصف خدمتك بشكل أفضل ، فيمكنك قياس نجاحها بعمق التمرير ومعدل التحويل.
إذا كنت تعتقد أن مقطع فيديو سيعمل بشكل أفضل من النسخ الطويلة ، فيمكنك استخدام التشغيل كمقياس ومعدل تحويل لتحديد نجاحه مقارنة بالصفحة ذات النص الثقيل.
تأكد من أنك حددت مسبقًا مقياسًا قادرًا على قياس نجاح عناصر التصميم الخاصة بك بدقة. خلاف ذلك ، لن تعرف ما الذي يساهم في معدل التحويل الخاص بك. وإذا كنت لا تعرف ما الذي يساهم في معدل التحويل الخاص بك ، فلن تتمكن من تحسينه.
عناصر للتقييم في مراجعة التصميم الأولية
"تعامل مع كل مكون كما لو كان من الممكن تقديمه لمسابقة تصميم" ، كما يقول مصمم Microsoft ، كلاوديو غوغلييري. "إذا انتبهت إلى كل مكون ، فسيكون الكل أكبر من مجموع أجزائه."
هل يمكن أن يحصل كل مكون من مكونات الصفحة المقصودة بعد النقر على جائزة التصميم؟ قبل إرسال الأطر السلكية الخاصة بك إلى التطوير ، من المهم التأكد. يعد اكتشاف الأخطاء الآن أمرًا بالغ الأهمية لتجنب الأخطاء المكلفة بعد النشر.
بينما تختلف الإجابات على الأسئلة الثلاثة السابقة من شركة إلى أخرى ، فإن أفضل الممارسات لعناصر الصفحة المقصودة بعد النقر لا تختلف. تأكد من أن صفحتك لن تستنزف معدل التحويل بمجرد نشرها عن طريق تقييم ما يلي:
تَخطِيط
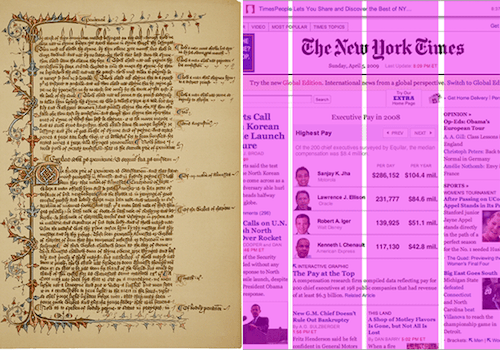
لآلاف السنين ، نقرأ بمساعدة نظام الشبكة. اليوم ، توجه الأعمدة والصفوف أعيننا على الويب كما فعلوا قبل فجر الإنترنت ، في المجلات والكتب والصحف.

يقول Alex Bigman: "هذه هي الأنظمة التي تم نقلها بشكل أو بآخر مباشرة إلى الويب ، وهي تعمل". "كلمة للحكماء: حاول العديد من المصممين تجنب الشبكة باسم" الإبداع "؛ العديد من هذه المواقع تصبح غير مقروءة ".
يؤكد البحث هذا. وجدت إحدى الدراسات التي أجرتها Microsoft و MIT أنه عندما تم تقديم مجموعتين من الموضوعات بتخطيطات صفحات مختلفة ، واحدة تقليدية والأخرى غير تقليدية ، كانت ردودهم على النحو التالي:
- بالغت المجموعة غير التقليدية في تقدير الوقت المستغرق لقراءة القطعة ، وفي بعض الأحيان أبدت استياءًا جسديًا من التصميم في شكل عبوس.
- قللت المجموعة التقليدية من الوقت الذي استغرقته لقراءة القطعة وأبلغت عن تركيز أعلى أثناء القراءة.
بنفس الطريقة لا ينبغي تجنب اصطلاحات التخطيط ؛ لا ينبغي أن تكون اتفاقيات التصميم كذلك. ينص قانون Jakob Nielsen لتجربة مستخدم الويب على أن مستخدمي الإنترنت يقضون معظم وقتهم على مواقع الويب الأخرى . على تلك المواقع الأخرى هي المكان الذي شكلوا فيه توقعاتهم حول كيفية عمل الويب.
على سبيل المثال ، أصبح المستخدمون يتعرفون على النص المسطر على أنه ارتباط تشعبي. غالبًا ما توجد الشعارات في الزاوية العلوية اليسرى من الصفحة ، وعادة ما يؤدي النقر فوقها إلى إعادة توجيه المستخدم إلى الصفحة الرئيسية (على الرغم من أنه لا ينبغي أن يكون في الصفحة المقصودة بعد النقر). تؤثر معرفة النظام بشكل كبير على رضا المستخدم ، كما يقول نيلسن:
كلما أثبتت توقعات المستخدمين أنها صحيحة ، زاد شعورهم بالسيطرة على النظام وكلما رغبوا في ذلك. وكلما خرق النظام توقعات المستخدمين ، زاد شعورهم بعدم الأمان.
بعيدًا عن اتفاقيات التصميم ، يوجه التسلسل الهرمي البصري نظرة الزائرين إلى المحتوى الأكثر أهمية في الصفحة. من خلال إنشاء واحدة بتقنيات متجذرة في علم نفس الجشطالت ، يمكنك استخدام التنسيق لإبراز أهم معلوماتك.
- الحجم: كلما زاد حجمه ، زاد الاهتمام به.
- الموضع: يستهلك الأشخاص الصفحات من أعلى إلى أسفل ومن اليسار إلى اليمين. لذلك ، سيتم عرض العناصر الموجودة في الجزء العلوي الأيسر أكثر من العناصر الموجودة في أسفل اليمين.
- اللون: ستلفت الانتباه الألوان التي تتباين مع باقي الصفحة.
- الكثافة: ستؤدي إضافة عدة عناصر إلى مساحة صغيرة إلى زيادة مقدار الاهتمام الذي تجذبه تلك المنطقة.
- القيمة: سيظهر الكائن الأغمق بشكل ملحوظ أكثر من الكائن الأفتح. الكلمات الجريئة هي الأكثر جذبًا للانتباه ، على سبيل المثال.
يجب تنسيق العناصر التي تنقل أهم معلوماتك - العناوين الرئيسية والفوائد والوسائط الإعلامية وزر الحث على اتخاذ إجراء - بالخصائص المذكورة أعلاه لجذب انتباه القارئ.
يكتب
تعتمد قدرة صفحتك على التحويل بشكل كبير على الكتابة وتنسيقها. يمكن للخط المختار بحكمة أن يعزز الثقة وإمكانية القراءة ، بينما الخط الذي تم اختياره بشكل سيئ يمكن أن يؤثر سلبًا على كليهما. تأكد من أن:
يتوافق خط الصفحة المقصودة بعد النقر مع خط موقع الويب الخاص بك
يعد اتساق العلامة التجارية مؤثرًا قويًا على قرارات الشراء. إذا لم يتعرف الزوار المخلصون على الصفحة المقصودة بعد النقر على أنها تنتمي إلى عملك ، فقد لا يثقون في أنها كذلك. ابق على تواصل مع الخطوط من Adobe Typekit و Google Fonts.
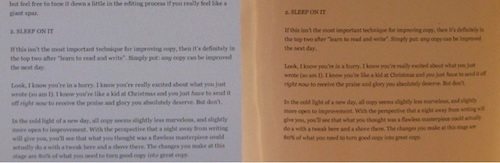
الخط الخاص بك قابل للقراءة بجميع الأحجام
يوصي خبير قابلية الاستخدام D Bnonn Tennant بـ 16 بكسل لأنها قريبة مما نراه في الكتب (الشاشة على اليسار وصفحة الكتاب على اليمين):

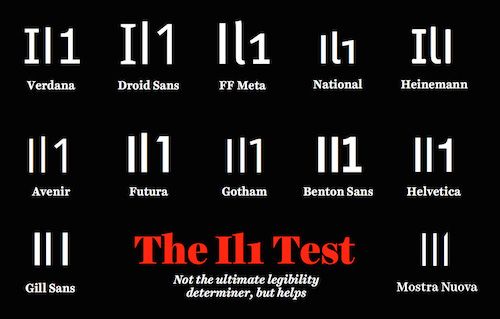
استخدم نص sans-serif في نسخة الجسم ، حيث أظهرت الدراسات صعوبة قراءة serif بأحجام أصغر على الإنترنت. من الطرق الجيدة لضمان سهولة القراءة التأكد من أن الخط الخاص بك يمكنه اجتياز اختبار "il1":

يمكنك الاحتفاظ بالخطوط المختلفة إلى الحد الأدنى
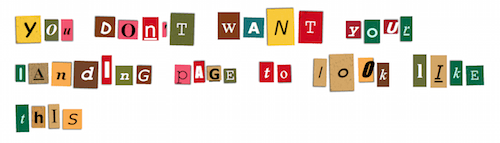
يمكن أن تلفت الخطوط الزخرفية الانتباه وتضيف لمسة شخصية إلى صفحتك المقصودة بعد النقر. ومع ذلك ، فإن استخدام الكثير سيجعل صفحتك المقصودة بعد النقر تبدو وكأنها رسالة فدية عبر الإنترنت:

التزم بما لا يزيد عن خطين مختلفين على صفحتك المقصودة بعد النقر ، وإلا فإنك تخاطر بإضعاف قوة علامتك التجارية ، مما يجعل صفحتك تبدو غير منظمة ، وتضر بقابلية القراءة.
طول سطور النص الخاص بك متوازن
تذكر أن الناس معتادون على القراءة بمساعدة الشبكة. إذا تجاهلت سطور النص هذه الشبكة وامتدت على الصفحة بأكملها ، فإنها ستزيد من حدود مدى انتباه الزائرين. في الوقت نفسه ، إذا كانت قصيرة جدًا ، فسيتعين على عين القارئ العودة كثيرًا ، مما يؤدي إلى كسر إيقاعها.
لا شعوريًا ، القفز إلى سطر جديد ينشط القارئ. لكن هذه الطاقة تبلى كلما طال الخط. لهذا السبب ، يوصي الفريق في استشارات قابلية الاستخدام ، معهد Baymard ، بخط طول يتراوح بين 50-75 حرفًا.
يساعد تباعد الأسطر في سهولة القراءة
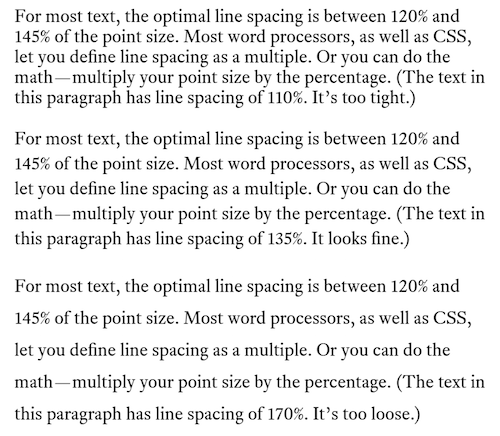
يجب أن تجد المسافة الرأسية بين خطوطك توازنًا بين الكبير والصغير. صغير جدًا وسيبدأ سطر واحد في المزج مع الخط الموجود أسفله ؛ كبير جدًا وستضيع عين الزائر بين سطر وآخر.
يدعي مصمم الخطوط ماثيو باتريك أنه لتحقيق أقصى قدر من سهولة القراءة ، يجب أن تكون التباعد بين كل سطر نسبة مئوية من حجم الخط - 120٪ -140٪ على وجه الدقة.

يتلاءم النص مع أنماط القراءة على الويب
في الصفحات المليئة بالنصوص ، يميل القراء إلى معالجة صفحة بنمط يشبه الحرف "F." في الصفحات التي تحتوي على صور ، يبدو هذا النمط أشبه بحرف "Z".

تأكد من أن النص الخاص بك ، بمساعدة التسلسل الهرمي المرئي ، ينقل معلوماتك الأكثر قيمة بطريقة تلائم أسلوب الزوار في القراءة.
تجذب العناوين الرئيسية والعناوين الفرعية والنقاط والأحرف الغامقة عيون الزائرين عبر الشاشة أثناء قيامهم بمسح الصفحة لأسفل.
أنت لا تكسر الهامش الأيسر
عندما نقرأ ، الهامش الأيسر هو "الوطن" لأعيننا. يمكن أن تنتهي سطور النص بالعديد من النقاط المختلفة ، لكن الهامش الأيسر هو المكان الذي ترتد إليه أعيننا بعد أن نكمله.
لهذا السبب ، يجب عليك دائمًا محاذاة نسخة الجسم إلى اليسار (يمكن توسيط العناوين) ، ويجب ألا تكسر الهامش الأيسر بعناصر مثل الصور.
خلاف ذلك ، ستقوم بإنشاء الصفحة المقصودة بعد النقر
أكثر بكثير
صعب على زوار موقعك
ليقرأ.
اللون
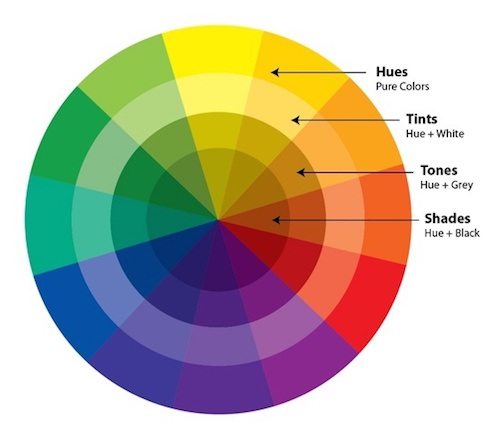
إن اختيار الألوان المناسبة لصفحتك المقصودة بعد النقر ليس له علاقة أقل بما تعنيه الألوان من الناحية النفسية ، وأكثر من ذلك يتعلق بكيفية جذب العين. باستخدام لونين إلى ثلاثة ألوان (البسيط أفضل ، تظهر الدراسات) المختارة من عجلة الألوان ، يمكنك إنشاء مخطط يوجه الانتباه إلى العناصر المتضمنة في التحويل: النموذج وزر CTA.

نظام الألوان التكميلي

يتم إنشاء المخططات التكميلية عن طريق اختيار الألوان المقابلة لبعضها البعض على عجلة الألوان. هذا التعارض يخلق تباينًا بين العناصر داخل هذا المخطط.
مخطط ألوان مشابه

يتم إنشاء مخطط ألوان مماثل مع الجيران على عجلة الألوان. لن يخلق نفس المستوى من التباين الذي سيخلقه المخطط التكميلي ، لكن سيكون من السهل فهمه بصريًا.
مخططات الألوان أحادية اللون


يتم إنشاء نظام ألوان أحادي اللون باستخدام صبغات ودرجات وظلال من نفس اللون على عجلة الألوان. نظرًا لأن الاختلافات بين الألوان في مخطط أحادي اللون دقيقة ، فغالبًا ما يتم إقرانها بلون واحد مكمل لجعل عناصر مثل الشكل وزر الحث على الشراء منبثقة.
هل يعكس نظام الألوان الخاص بك علامتك التجارية؟
بالنظر إلى هذه المخططات ، قد تتساءل عن كيفية اختيار لون القاعدة واللكنة والخلفية. الاجابة؟ ابدأ بألوان علامتك التجارية.
- استخدم الألوان في شعارك كنقطة بداية لإنشاء مخطط ألوان يعزز تناسق العلامة التجارية.
- بعد ذلك ، قم بإنشاء لون أساسي من خلال تحديد ما يظهر عليه شعارك.
- أخيرًا ، اختر خلفية ولونًا مميزًا (لون زر الحث على اتخاذ إجراء) الذي يتناقض مع بعضهما البعض لجذب الانتباه إلى أقصى حد.
تعرف على المزيد حول ما إذا كنت قد اخترت الألوان المناسبة هنا.
قائمة التنقل ، التذييل
ربما تكون هذه هي أسهل عناصر التصميم للتحقق من قائمتك. ابحث في الجزء العلوي من الإطار السلكي للصفحة المقصودة بعد النقر. هل رسم شخص ما قائمة التنقل؟ إذا كان الأمر كذلك ، قم بإلغائها.
الآن ، انظر إلى الأسفل. هل تم رسم تذييل به العديد من روابط أقسام الموقع؟ إذا كان الأمر كذلك ، قم بإزالتها.
يجب أن تكون نسبة التحويل للصفحة المقصودة بعد النقر 1: 1 ، مما يعني أنه يجب أن يكون هناك عنصر واحد فقط قابل للنقر على صفحتك المقصودة بعد النقر - زر الحث على الشراء. تعزز الدراسات فكرة أن الروابط الصادرة تقلل من معدل التحويل ، لذا حافظ على تركيز زوارك عن طريق استبعادهم.
الصور
يمكن أن تكون الوسائط أداة إقناع قوية في صفحتك المقصودة بعد النقر عند استخدامها بالطريقة الصحيحة. بعض الصور التي قد ترغب في إبرازها:
- صور المنتج التي تعطي للزائرين فكرة عن شكل عرضك أو كيف يعمل.
- الرسوم البيانية التي تنقل المعلومات بطريقة مرئية سهلة الفهم. الرسوم البيانية والمخططات رائعة لمساعدة الناس على مقارنة مجموعات البيانات.
- لقطات البطل التي تساعد الزائر على تخيل كيف ستتحسن حياته مع عرضك.
- شعارات الشركة التي تسلط الضوء على العلامات التجارية الموثوقة التي عملت معها أو المنشورات المعروفة التي ظهرت فيها.
- شارات الأمان التي تسمح للزائرين بمعرفة أنهم بأمان على صفحتك.
- شارات السلطة التي تسلط الضوء على الجوائز التي فاز بها عملك.
أثناء مراجعة تصميم الصفحة المقصودة بعد النقر ، تأكد من أن هذه الصور منطقية في تخطيطك. تكون شارات الأمان أكثر فاعلية بجانب النموذج. يجب منح لقطات البطل عقارات ممتازة على صفحتك ، وكذلك شارات السلطة. مكان وجود الصورة لا يقل أهمية عن ما تنقله.
تصميم النموذج
نظرًا لأنه غالبًا ما يكون المصدر الأساسي للاحتكاك على صفحة مقصودة بعد النقر ، يجب تصميم النموذج بعناية خاصة. عندما لا يكون الأمر كذلك ، يمكن أن تؤدي التصنيفات السيئة إلى إرباك الزائرين ، ويمكن للحقول غير الضرورية أن تخيفهم.
أثناء المراجعة الأولية للتصميم ، استشر أفضل ممارسات مجموعة Nielsen Norman Group لتصميم النموذج عند تقييم النموذج الخاص بك:
هل تطلب فقط المعلومات التي تحتاجها تمامًا؟
يجب أن يكون فريق التسويق والمبيعات لديك متفقًا على تعريف عميل محتمل مؤهل في مراحل مختلفة من رحلة المشتري. يجب أن يتضمن هذا التعريف المعلومات التي تحتاج إلى التقاطها من العملاء المحتملين في كل مرحلة.
تأكد من أن النموذج الخاص بك لا يطلب سوى المعلومات التي تراها ضرورية للتأكد من أن العملاء المحتملين مناسبون لعملك. مع كل حقل نموذج تزيله ، تزداد فرصتك في التحويل. فقط اسأل الفريق في Marketo:

هل الحقول الخاصة بك معروضة بتنسيق عمود واحد؟
بدلاً من وضعها أفقيًا أو بتنسيق عمودين ، تأكد من عرض حقول النموذج في عمود واحد. سيقاطع عمودان التقدم التنازلي للزائر حيث يملآن كل حقل (يمكن إجراء استثناء فيما يتعلق بالحقول ذات الصلة مثل المدينة / الرمز البريدي).
هل الحقول والتسميات المتشابهة مجمعة معًا؟
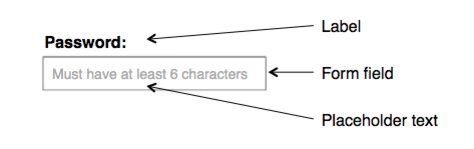
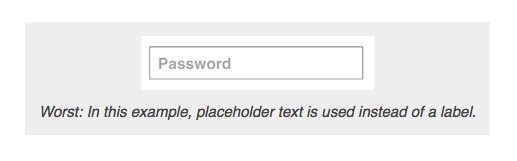
يجب أن تكون الحقول مثل الاسم الأول واسم العائلة والمدينة والرمز البريدي وبطاقة الائتمان و CVV قريبة من بعضها البعض - كما يجب أن تكون معلومات التعريف مثل الملصقات. يجب أن تكون هذه التسميات أعلى كل حقل بدلاً من داخله ، حيث أظهر البحث أن اختفاء نص العنصر النائب لديه القدرة على إحباط وإرباك الزائرين.


هل يمكنك دمج حقول النموذج أو تغييرها لتقليل الاحتكاك؟
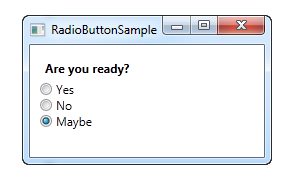
إذا كان النموذج الخاص بك يستخدم قائمة منسدلة بها أقل من ثلاثة خيارات للاستجابة ، ففكر في تحويلها إلى شيء يسهل إكماله ، مثل مجموعة من أزرار الاختيار:

إذا كنت تصمم نموذج صفحة مضغوطة يطلب الاسم الأول واسم العائلة ، ففكر في دمج الحقول أو حتى إزالة الاسم الأخير (بعض الصفحات لا تسأل عن الاسم على الإطلاق).
لتسهيل الأمور ، ضع في اعتبارك تقديم الملء التلقائي الاجتماعي للسماح للزوار بالتحويل بنقرة زر واحدة.
تصميم زر
في كثير من الأحيان ، يعتبر زوار الصفحة المقصودة بعد النقر أمرًا مفروغًا منه أنهم يعرفون بالضبط المكان الذي يحتاجون إليه للنقر للمطالبة بعرض. هذه نتيجة التصميم الجيد للأزرار - وهذا ما يجب أن تهدف إليه أيضًا.
تفكر الآفاق بالفعل بجد لتحديد مصداقيتك وقيمة عرضك. لا تجعلهم يعملون بجد أكثر لتحديد كيفية المطالبة بها. تجنب إخفاء الزر عن غير قصد بتصميم خاطئ عن طريق التحقق مما يلي:
هل الزر الخاص بك يشبه الزر؟
انظر لأسفل إلى الأزرار الموجودة على لوحة المفاتيح. هذه هي الأشياء التي تستخدم آفاقك لدفعها في العالم الحقيقي. يجب أن تبدو لك متشابهة.
كيف مماثلة؟ هذا يعتمد على جمهورك.
أزرار Skeuomorphic
بالنسبة للجماهير التي ليست على دراية بالإنترنت ، يمكن أن تساعد تقنيات التصميم skeuomorphic في تحديد الزر. Skeuomorphism هو أسلوب تصميم يحاكي تركيب الأشياء في العالم الحقيقي. فيما يلي مثال على آلة حاسبة رقمية تم إنشاؤها باستخدام تصميم skeuomorphic:

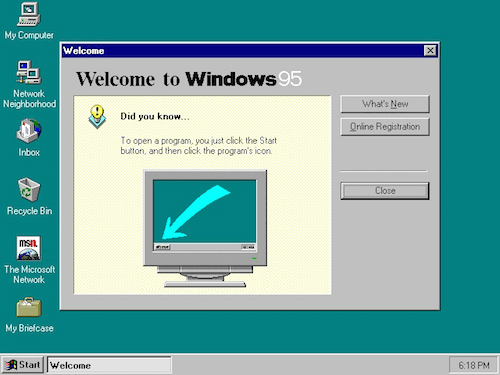
التأثيرات ثلاثية الأبعاد مثل التظليل تجعل الأزرار تبدو قابلة للانفجار. إنها ما اعتدنا عليه منذ الأيام الأولى للإنترنت:

لذلك إذا اكتشفت ، عند إنشاء شخصيات المشتري الخاصة بك ، أن جمهورك لا يقضي الكثير من الوقت على الإنترنت ، فقد يكون هذا النوع من الأزرار هو الزر الذي تقوم بتضمينه في صفحتك المقصودة بعد النقر. هذه واحدة منمقة للغاية:

إذا كنت تتوقع أن يكون زوار موقعك أكثر خبرة من مستخدمي الإنترنت ، فقد لا يحتاجون إلى إشارات مثل الظلال لتحديد الزر. قد تكون قادرًا على استخدام ...
أزرار مسطحة
التصميم المسطح هو تقنية لا تدور حول إعادة إنشاء الأشياء في العالم الرقمي. إنه نهج أكثر بساطة.
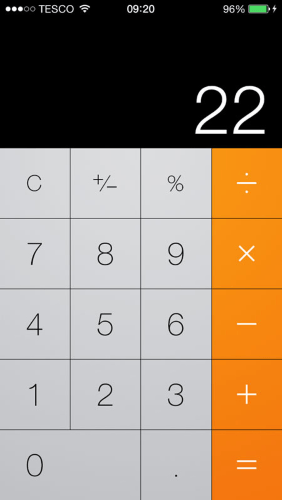
لا تعتمد الأزرار التي تم إنشاؤها باستخدام هذه التقنية على الظلال والإبرازات القاسية لجعلها قابلة للتحديد. ها هي آلة حاسبة مرة أخرى ، مصممة فقط بتقنيات مسطحة:

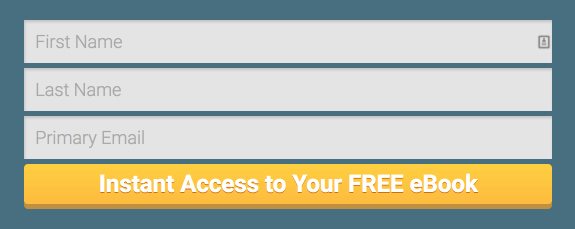
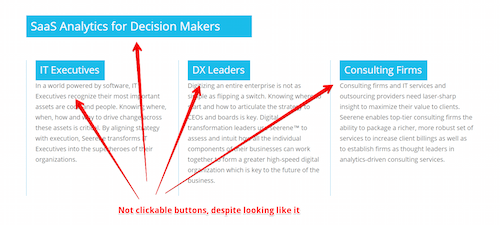
هذا زر مسطح على صفحة ضغط:

ومع ذلك ، فقد أظهرت الأبحاث أن هذه التقنية يمكن أن تربك وتحبط حتى مستخدمي الإنترنت المتمرسين من خلال استبعاد مؤشرات إمكانية النقر مثل التأثيرات ثلاثية الأبعاد. تشرح كيت ماير:
يضطر المستخدمون إلى استكشاف الصفحات لتحديد ما يمكن النقر عليه. غالبًا ما يتوقفون مؤقتًا في أنشطتهم للتمرير فوق العناصر التي تأمل في الحصول على مؤشرات ديناميكية للنقر ، أو ينقرون بشكل تجريبي لاكتشاف الروابط المحتملة.

هذا السلوك - النقر بشكل عشوائي للعثور على زر أو رابط - يكون أحيانًا مجزيًا. في بعض الأحيان ، ما ينقر عليه الزوار هو في الواقع زر قابل للنقر ، وأحيانًا لا يكون كذلك. يتوسع ماير:
على الرغم من أن المستخدمين قادرون في الغالب على إيجاد طريقهم من خلال واجهات مع هذا السلوك الاستكشافي ، إلا أنهم ما زالوا مجبرين على القيام بعمل إضافي ويتم تشتيت انتباههم عن أهدافهم الأساسية دون الحصول على أي فائدة ملموسة.
نتيجة لذلك ، يقوم العديد من مصممي الصفحات المقصودة بعد النقر بإنشاء أزرار تحقق التوازن بين الشكل المسطح والمتحكم.
شقة 2.0
يُعرف هذا الميزان بتصميم "مسطح 2.0" أو "شبه مسطح" أو "شبه مسطح". إليك زر شبه مسطح:

تستخدم التقنية الظلال والإبرازات للإشارة إلى إمكانية النقر ، ولكن بطريقة أكثر دقة. عند الاختيار من بين شقة وشبه مسطحة وسكيومورفيك ، فكر دائمًا في المستخدم الخاص بك ، كما يقول ماير:
لا تتخذ قرارات تصميم تضحي بقابلية الاستخدام من أجل الموضة. لا تنس أنه - ما لم تكن تصمم لمصممين آخرين فقط - فأنت لست المستخدم. تختلف تفضيلاتك وقدرتك على تفسير دلالات قابلية النقر عن تلك الخاصة بالمستخدمين لأنك تعرف الغرض من كل عنصر في تصميمك الخاص.
هل يلفت الزر الخاص بك الانتباه؟
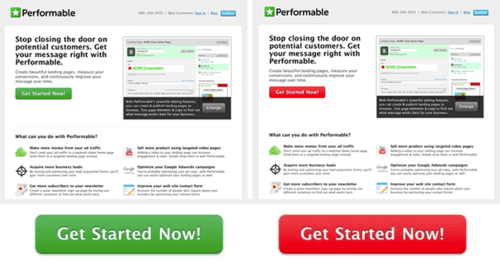
للفت الانتباه إلى زر CTA الخاص بك ، قم بتعبئته باللون الذي تم استخدامه بشكل مقتصد (أو لم يتم استخدامه على الإطلاق) على الصفحة المقصودة بعد النقر. بسبب دراسة الحالة هذه ، كان يُعتقد أن اللون الأحمر يتفوق في الأداء على اللون الأخضر:

ولكن عندما تأخذ السياق في الاعتبار ، فإنك تدرك أن الزر الأحمر ربما يتفوق على اللون الأخضر لأنه تميز بين العديد من العناصر الخضراء الأخرى على الصفحة (رمز المال ، والشعار ، والصورة).
إذا كنت تقوم بإنشاء مخطط تصميم باستخدام نظرية الألوان ، فإن زر الحث على الشراء الخاص بك هو لون "التمييز". يكون أكثر وضوحًا عند مقارنته بتدرج اللون على الجانب الآخر من عجلة الألوان (انظر "اللون" أعلاه).
هل الزر كبير بما يكفي؟
اليوم ، يتم الوصول إلى الإنترنت بشكل أساسي عبر الأجهزة المحمولة. هذا يعني أن الأشخاص الذين يصلون إلى صفحتك المقصودة بعد النقر سيحتاجون إلى أن يكونوا قادرين على الضغط على الزر بإصبعهم. هل لك كبير بما فيه الكفاية؟
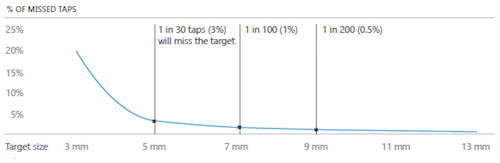
أظهرت دراسة أجراها معهد ماساتشوستس للتكنولوجيا أن متوسط لوحة اللمس يتراوح بين 10 و 14 ملم ، مما يجعل 10x10 ملم حجم زر أدنى جيد:

أي بيانات أصغر ، ستزيد من احتمالات خطأ المستخدم:

حفظ التحويلات بمراجعة أولية للتصميم
سيؤدي اكتشاف الأخطاء في مراجعة التصميم الأولية إلى توفير وقت فريقك وتحويلات عملك بعد أن يتم نشر الصفحة المقصودة بعد النقر. قبل الانتهاء من ذلك ، تأكد من أنه يمكنك الإجابة على جميع الأسئلة المذكورة أعلاه ، وقم بإلغاء تحديد كل مربع في قائمة التحقق من نشر Instapage.
اربط دائمًا جميع إعلاناتك بصفحات مقصودة مخصصة بعد النقر لخفض التكلفة لكل اكتساب عميل. ابدأ في إنشاء صفحات مخصصة لما بعد النقر عن طريق الاشتراك في عرض Instapage Enterprise اليوم.
