تصميم واجهة المستخدم المنبثقة: الأخطاء الشائعة وما يجب القيام به بدلاً من ذلك
نشرت: 2022-06-27ستدرك أن جميع الشركات عبر الإنترنت تقريبًا تستخدم النوافذ المنبثقة على موقعها على الويب إذا انتبهت.
لماذا يفعلون ذلك إذا كانت النوافذ المنبثقة مزعجة جدًا؟
في هذه المقالة ، سأخبرك بالأخطاء المنبثقة الشائعة التي تقلل من تجربة المستخدم الخاصة بك ، وكيفية تجنبها ، وماذا تفعل بدلاً من ذلك لزيادة التحويلات الخاصة بك مع تصميم UX منبثق أفضل .

يهدف كل مسوق إلى تحقيق المزيد من التحويلات بطريقة أو بأخرى. يمكن أن يكون من خلال ؛
- زياده المبيعات،
- اكتساب المزيد من المشتركين ،
- الحصول على المزيد من حركة المرور ، وما إلى ذلك.
تهدف جميعها إلى هذا الهدف المحدد ، ولكن هل يحصل كل مسوق على معدلات التحويل المطلوبة؟ حسننا، لا.
ولكن ، إذا فهمت أهمية تجربة المستخدم وقمت بالتحسين وفقًا لها ، فيمكنك تشجيع المزيد من الزوار على اتخاذ الإجراء المطلوب.
موقع الويب الخاص بك هو الأداة الحاسمة لإيصال رسالتك إلى العميل.
لهذا السبب تحتاج إلى تطبيق أفضل ممارسات تجربة المستخدم على موقع الويب الخاص بك للوصول إلى أهداف عملك. الأمر نفسه ينطبق على النوافذ المنبثقة التي تستخدمها على موقعك.
الاعتقاد الخاطئ الشائع بأن النوافذ المنبثقة مزعجة ، وتتسبب في تجربة مستخدم سيئة تفسح المجال لفكرة تقدمية جديدة:
النوافذ المنبثقة CONVERT ، مع تصميم UX منبثق أفضل.
تصميم واجهة المستخدم المنبثقة: الأخطاء الشائعة في النوافذ المنبثقة - افعل ذلك بدلاً من ذلك

إذا كنت لا تحصل على العديد من التحويلات مع النوافذ المنبثقة كما خططت ، فربما تقوم بشيء خاطئ.
تمامًا مثل تصميم UX لموقع الويب ، يؤثر بشكل كبير على معدلات التحويل الخاصة بك ، وكذلك تصميم UX المنبثق.
يمكن أن يكون هناك العديد من الأسباب التي تجعل النوافذ المنبثقة الخاصة بك لا تجلب المبيعات والعملاء المحتملين والمشاركة كما ترغب في أن يفعلوا. يمكن أن تكون بعض الأسباب أنك لا تفعل ذلك ؛
- تقسيم النوافذ المنبثقة الخاصة بك.
- تعرف على جمهورك المستهدف.
- تعيين قواعد العرض والاستهداف للنوافذ المنبثقة الخاصة بك.
- استخدم منشئ النوافذ المنبثقة المناسب الذي يلبي متطلبات أهداف عملك.
Popupsmart هي خدمة إنشاء نوافذ منبثقة صديقة للميزانية توفر جميع الميزات المتقدمة التي تحتاجها لتصميم UX منبثق أفضل والمزيد من التحويلات.
أدناه ، سأناقش الأخطاء المنبثقة الأكثر شيوعًا التي قد ترتكبها على موقع الويب الخاص بك دون علمك.
لا تقلق؛ سأخبرك أيضًا بكيفية استبدال ممارسات النوافذ المنبثقة السيئة بأفضل ممارسات النوافذ المنبثقة . دعنا نتعمق في الأمر.
1. إظهار النوافذ المنبثقة للدخول عندما يفتح الزائر موقع الويب الخاص بك

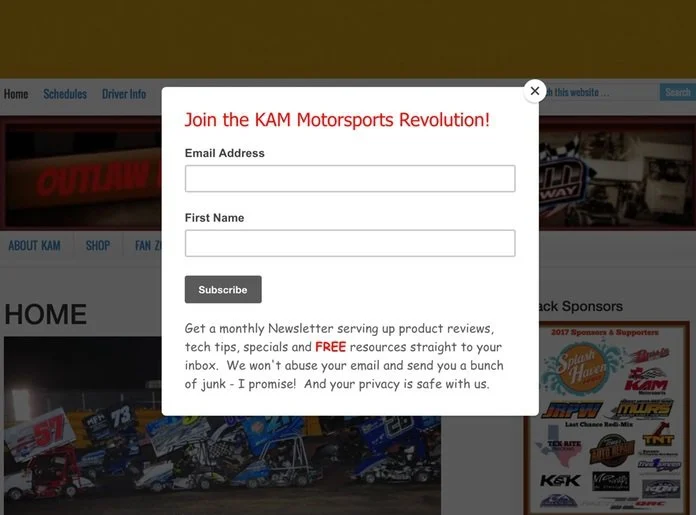
النوافذ المنبثقة للإدخال هي النوافذ المنبثقة التي تظهر مباشرة عندما يفتح المستخدم موقع الويب. تؤدي النوافذ المنبثقة التقليدية إلى إلحاق ضرر أكبر بتجربة المستخدم أكثر من نفعها بسبب النوافذ المنبثقة للإدخال ؛
- مزعجة ،
- تعطيل التصفح وقراءة المحتوى ،
- يصرف ويحبط الزوار ،
- غالبًا ما يؤدي إلى مغادرة المستخدم لموقع الويب الخاص بك على الفور.
ماذا تفعل بدلاً من ذلك:
يتم استخدام النوافذ المنبثقة للإدخال بشكل مفرط ، وتحتوي على إعلانات مزعجة وغير ملائمة ورسائل قديمة.
إنها تحط من تجربة المستخدم. لهذا السبب أصدرت Google سياسة بينية تدخلية تحظر النوافذ المنبثقة المتطفلة التي تزعج نشاط الزائر.
لذلك ، بدلاً من استخدام النوافذ المنبثقة المزعجة للدخول ، يجب أن تسمح للزائرين بالتعرف على موقعك على الويب وعلامتك التجارية أولاً. ثم اختر الوقت المناسب لإظهار حملتك.
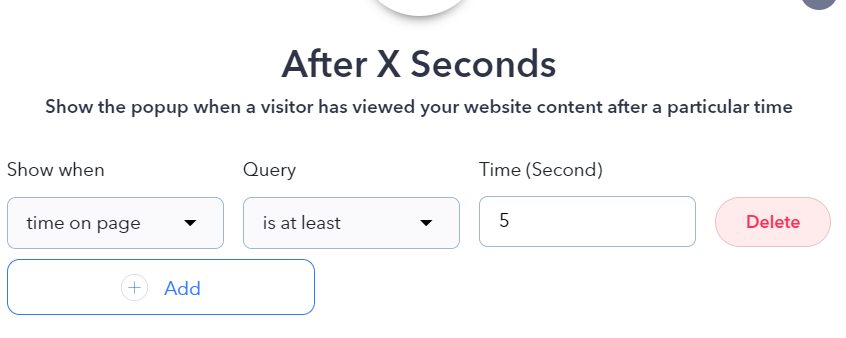
- إظهار النوافذ المنبثقة بعد X ثانية

بدلاً من عرض نافذة الإدخال المنبثقة ، يمكنك ضبط توقيت عرض النافذة المنبثقة بعد "X" ثانية. سيضمن ذلك منحك وقتًا كافيًا للمستخدمين للتعرف على موقعك.
- عرض النوافذ المنبثقة بعد التمرير
إذا قام الزائر بالتمرير لأسفل بنسبة "X" على الأقل من موقع الويب الخاص بك ، فقد يكون مهتمًا بالمحتوى أو الخدمة أو المنتجات الخاصة بك.
باستخدام Popupsmart ، يمكنك ضبط قاعدة عرض النافذة المنبثقة لتظهر بعد تمرير النسبة المئوية "X". إنها واحدة من أفضل ممارسات تصميم UX المنبثقة.
- تحويل الزائرين المتروكين بقصد الخروج
هناك ممارسة أخرى لتصميم UX منبثقة وهي عرض النافذة المنبثقة الخاصة بك عندما يحاول المستخدمون مغادرة موقع الويب الخاص بك أو التخلي عن عربات التسوق.
يمكنك ضبط مشغل نية الخروج. أوصي إذا قمت بإنشاء نافذة منبثقة بغرض الخروج ، فيجب عليك تحديد عدد المرات التي سيرى فيها الزائر النافذة المنبثقة.
إذا رأى الزائر النافذة المنبثقة الخاصة بقصد الخروج عدة مرات ، فقد يكون ذلك مزعجًا. لذلك ، من الأفضل أن تقوم أيضًا بتعيين وتيرة عرض النافذة المنبثقة الخاصة بك بعناية.
تريد استعادة زوار التخلي عن عربة التسوق؟ قد ترغب في وصفتنا ، تحويل زوار التخلي عن سلة التسوق إلى مبيعات تصل إلى 38٪ المزيد من الإيرادات مع النوافذ المنبثقة والبريد الإلكتروني.

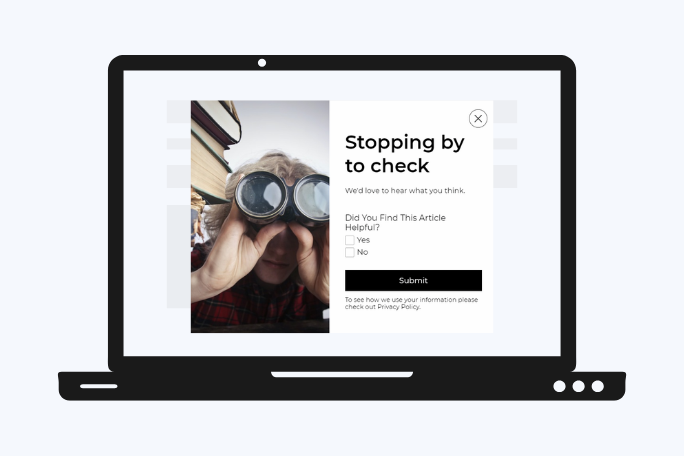
2. مقاطعة الزوار للحصول على آرائهم أثناء إحدى المهام
مقاطعة الزوار أثناء محاولتهم إكمال مهمة على موقع الويب الخاص بك ، مثل ملء حقول النموذج لإكمال عملية شراء ، ليست مفيدة بأي شكل من الأشكال.
هذا قد يربكهم ويحبطهم. نتيجة لذلك ، قد تفقد أحد العملاء.
ماذا تفعل بدلاً من ذلك:

يجب عليك تحسين توقيت النوافذ المنبثقة الخاصة بك بعناية.
- انتظر حتى يكمل المستخدمون مهامهم
للحصول على تصميم UX منبثق أفضل ، يجب عليك انتظار زوارك لإكمال مهامهم قبل قصفهم بقصف منبثق.
عندما يكملون مهمتهم ، يمكنك أن تطلب منهم التعليقات ، والتي ستكون ذات قيمة بالنسبة لك لتحسين تجربة المستخدم في الموقع بشكل أكبر.
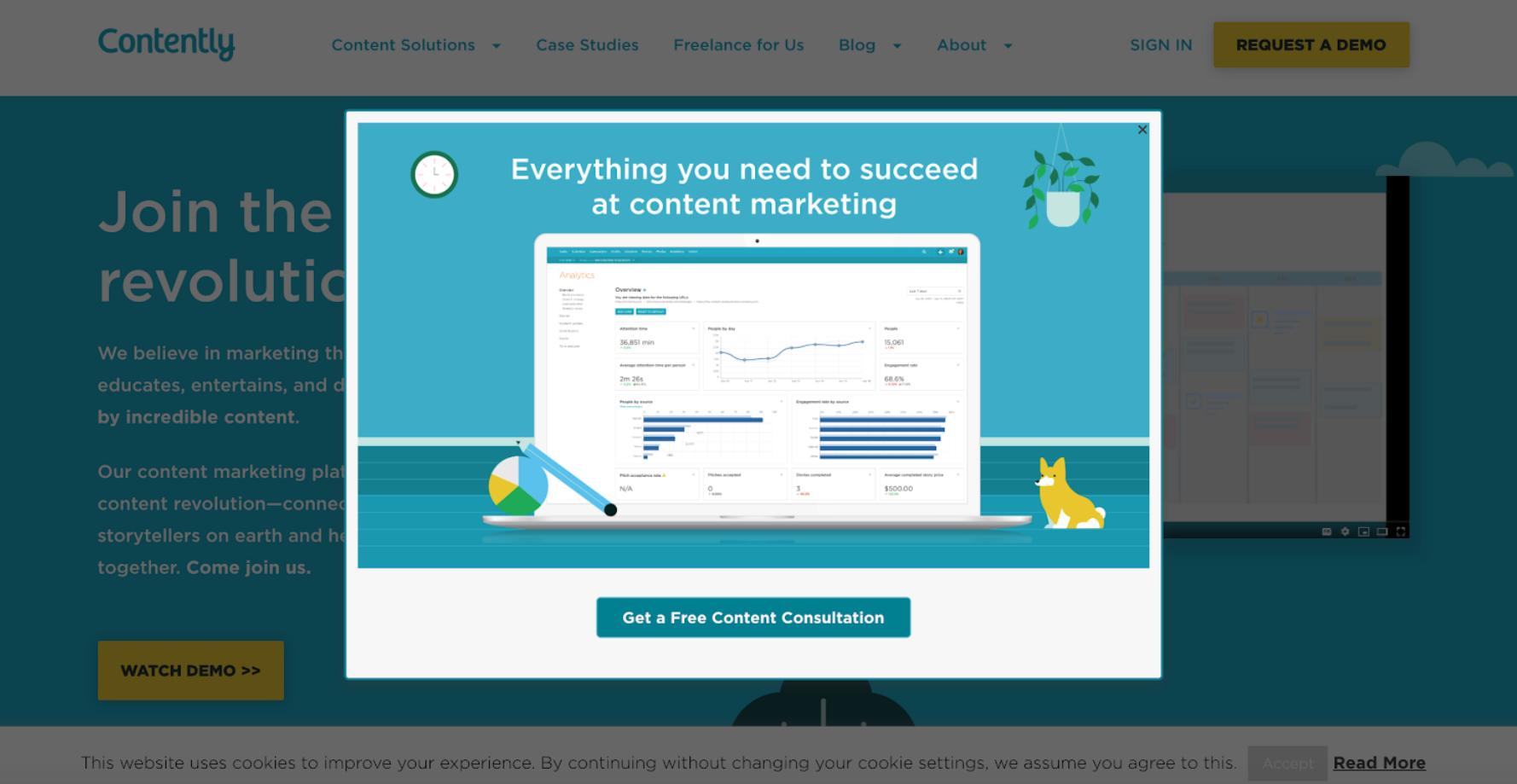
3. جعل المحتوى غير قابل للوصول مع نافذة منبثقة

بعض النوافذ المنبثقة المشروطة والنوافذ المنبثقة بملء الشاشة تحظر المحتوى الذي أتى المستخدمون من أجله في المقام الأول. لذلك ، فليس من المستغرب أن يتركوا موقعك على الويب دون مشاركة قيمة.
ماذا تفعل بدلاً من ذلك:
من المهم مراعاة أنواع النوافذ المنبثقة ومتى ستعرضها.
- استخدم النوافذ المنبثقة للشريط الجانبي
لا تتداخل النوافذ المنبثقة في الشريط الجانبي بين المحتوى والزائرين.
- عرض النوافذ المنبثقة الشريطية العائمة
يتم عرض النوافذ المنبثقة للشريط العائم إما على شكل شريط علوي أو شريط سفلي ، بحيث يكون المحتوى آمنًا.
- قم بتشغيل "استهداف ما بعد التمرير" للنوافذ المنبثقة بملء الشاشة
إذا كنت ترغب في عرض النوافذ المنبثقة بملء الشاشة ، فمن الأفضل أن تقوم بتعيين قواعد الاستهداف حتى لا تقاطع المستخدمين. يمكنك تعيين استهداف ما بعد التمرير حتى نهاية المحتوى ، على سبيل المثال. أو يمكنك أيضًا تجربة قواعد الاستهداف الأخرى مثل مشغل نية الخروج.
4. عرض نفس النافذة المنبثقة في نفس الوقت لجميع المستخدمين
من الضروري تعديل قواعد الاستهداف والعرض لجمهورك. لا يمكن أن تكون نفس النافذة المنبثقة جذابة لجميع الزوار على حد سواء.
ماذا تفعل بدلاً من ذلك:
بدلاً من إظهار نفس النافذة المنبثقة لجميع المستخدمين في نفس الوقت ، يمكنك استخدام قواعد عرض متنوعة لتقسيم جمهورك بشكل أفضل.
- قسّم عملائك حسب لغتهم أو لغة متصفحهم
- استهدف جمهورك بناءً على موقعهم الجغرافي
- استهدف الزوار الجدد أو العائدين بشكل منفصل
- قسّم المستخدمين وفقًا لمصدر حركة المرور الخاصة بهم
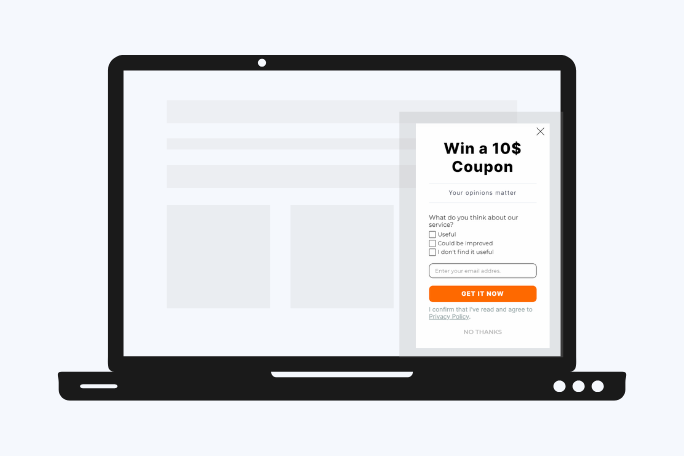
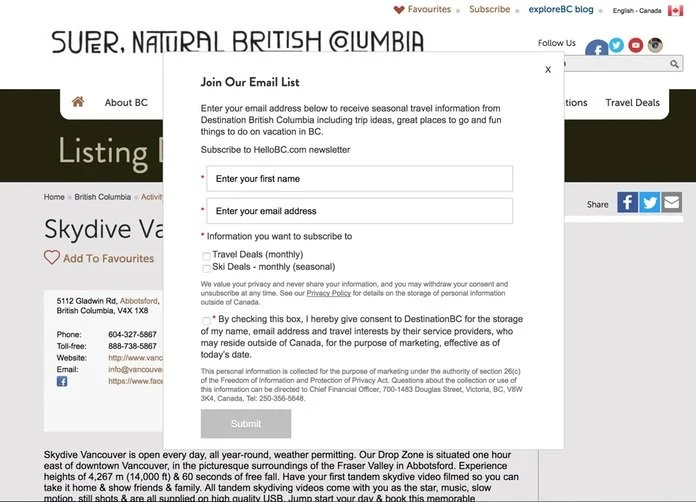
5. طلب الكثير من المعلومات

يؤدي وجود عدد كبير جدًا من حقول نموذج التضمين إلى تدهور تصميم UX المنبثق.
ماذا تفعل بدلاً من ذلك:

قد يؤدي طلب الكثير من المعلومات إلى إحباط المستخدمين وإبعادهم دون إكمال الإجراء المطلوب.
بدلاً من ذلك ، احذف حقول النموذج غير الضرورية من النافذة المنبثقة. يؤدي وجود عدد كبير جدًا من حقول النموذج إلى إنشاء تصميمات منبثقة رديئة.
6. استخدام النوافذ المنبثقة التراكب الشكل لإشعارات ملفات تعريف الارتباط والقانون العام لحماية البيانات
تتمتع النوافذ المنبثقة المتراكبة المشروطة بسمعة سيئة لكونها إعلانات وعمليات احتيال غير ملائمة. هذا هو السبب في أن معظم المستخدمين يميلون إلى إغلاقهم على الفور دون الانتباه.
ماذا تفعل بدلاً من ذلك:

لتقديم رسائل مهمة مثل إشعارات ملفات تعريف الارتباط وإشعارات القانون العام لحماية البيانات (GDPR) ، يجب ألا تفضل التراكب النموذجي أو النوافذ المنبثقة بملء الشاشة.
بدلاً من ذلك ، استخدم النوافذ المنبثقة للشريط العائم أو النوافذ المنبثقة للشريط الجانبي التي لا تزعج تجربة المستخدم.
7. عرض العديد من النوافذ المنبثقة في نفس الصفحة

حتى إذا كانت النوافذ المنبثقة لديك مُحسَّنة جيدًا ولديها تصميمات جذابة ، فإن إظهار العديد من النوافذ المنبثقة فوق بعضها البعض يتسبب في تجربة مستخدم سيئة.
ماذا تفعل بدلاً من ذلك:
بدلاً من النوافذ المنبثقة المتعددة في نفس الصفحة ، التزم بإطار منبثق واحد وهدف واحد.
يمكنك استخدام ميزة تصفح URL في Popupsmart لتضمين أو استبعاد النافذة المنبثقة من عناوين URL المحددة.
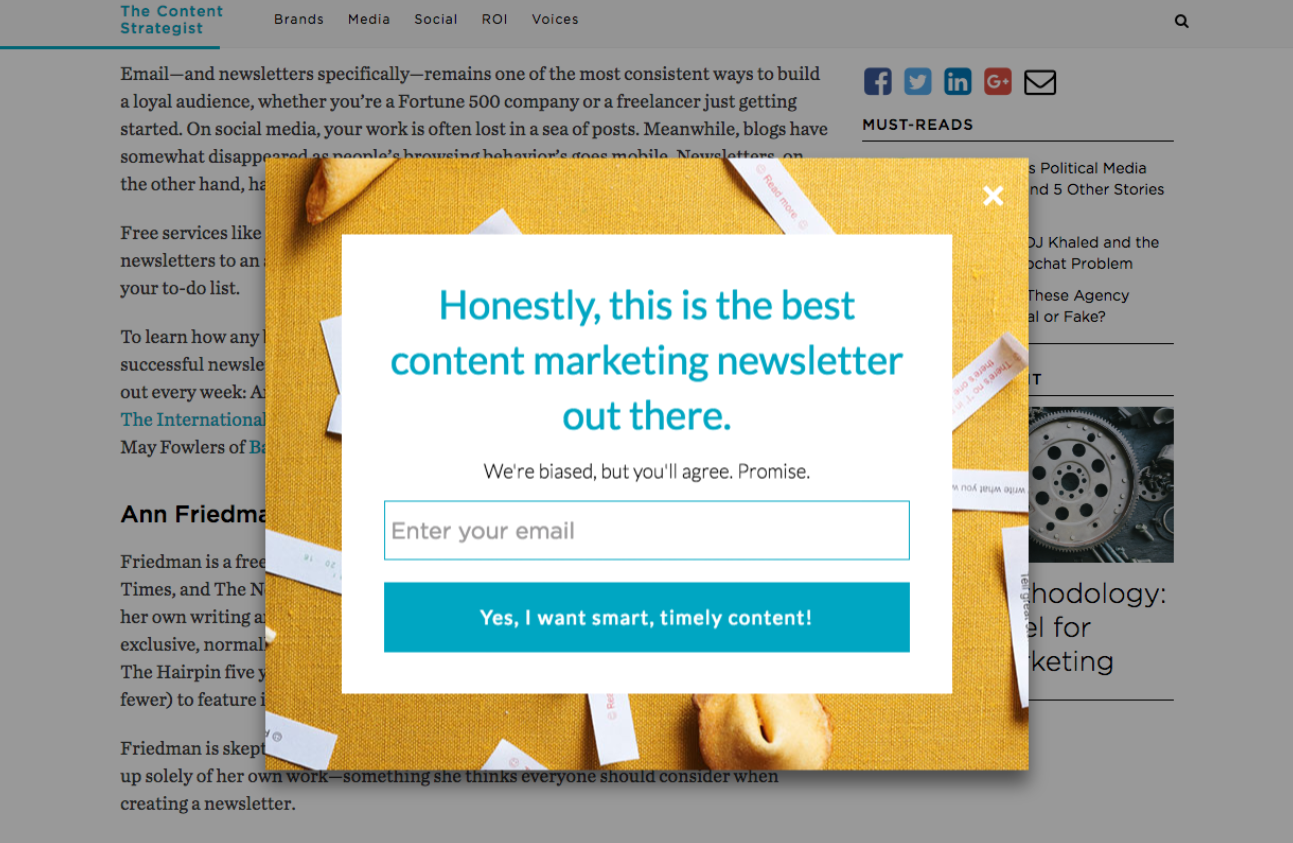
8. استخدام تصاميم منبثقة غير جذابة

أفترض أن الجميع سيوافقون:
النوافذ المنبثقة التقليدية مزعجة وقبيحة.
ماذا تفعل بدلاً من ذلك:

بدلاً من استخدام النوافذ المنبثقة غير الجذابة على موقع الويب الخاص بك ، يمكنك استخدام Popupsmart لإنشاء نوافذ منبثقة معاصرة وجذابة.
للحصول على تصميم UX منبثق أفضل ، يجب أن تظهر نافذة منبثقة جذابة ؛
- لديك عبارة واضحة تحث المستخدم على اتخاذ إجراء ،
- أقل من حقول النموذج المضمنة ،
- ألوان لافتة للنظر ومطابقة ،
- صورة ذات صلة ومثيرة للاهتمام إذا لزم الأمر.
الحد الأدنى
يجب أن تتجنب الأخطاء التي ذكرتها أعلاه للحصول على تصميم UX منبثق أفضل ومحسّن جيدًا. يمكن للنوافذ المنبثقة أن تجلب لك العملاء المحتملين والتحويلات وحركة المرور والمشاركة إذا اعتمدت أفضل الممارسات.
يمكنك مشاركة أفكارك وأفكارك أدناه.
شكرا لوقتك.
