9 من أفضل ممارسات التصميم المنبثق التي تحافظ على شراء العملاء
نشرت: 2022-06-29لا يزال هناك الكثير من الجدل حول النوافذ المنبثقة. بعض الناس يكرهونها والبعض الآخر يحبون استخدامها ؛ ولكن هناك شيء واحد مؤكد ، يتم تحويل النوافذ المنبثقة ، وهي موجودة لتبقى!
من الصعب التغاضي عن النوافذ المنبثقة - إذا تم استخدامها بشكل صحيح - ، وبالتالي فهي أفضل طريقة لجذب الزوار الجدد أو العائدين للعمل بناءً على عبارة الحث على اتخاذ إجراء (CTA).
الخبر السار هو أنه ليس عليك أن تكون خبيرًا في هذا المجال ، وأن تنشئ أفضل تصميم منبثق للتفاعل مع المزيد من الزوار وتحسين تجربة المستخدم الخاصة بك.
هناك قواعد وممارسات معينة يمكنك اتباعها لإنشاء حملة منبثقة جيدة.

دليل لأفضل ممارسات التصميم المنبثق
إن اتباع أفضل ممارسات التصميم المنبثقة واستخدام تطبيق موثوق به منشئ النوافذ المنبثقة يجعل من السهل جدًا إنشاء نوافذ منبثقة شديدة التفاعل لعلامتك التجارية / متجرك.
لهذا السبب نشارك معك أفضل تسع ممارسات لتصميم نافذة منبثقة جذابة بصريًا ومقنعة. بالإضافة إلى ذلك ، قمنا بتضمين بعض الأمثلة لتصميمات النوافذ المنبثقة من علامات تجارية مختلفة لتوضيح كيفية عمل النصائح في العمل.
9 نصائح لزيادة معدلات التحويل باستخدام تصاميم منبثقة فعالة
إذا كنت تتساءل عن كيفية تحسين تصميم النوافذ المنبثقة وزيادة معدل التحويل ونمو الأعمال ، فإليك بعض النصائح المفيدة للبدء بها:
1. تحديد أهدافك واتخاذ الإجراءات

أولاً وقبل كل شيء ، يجب أن تعرف ما هي أهدافك . الحقيقة هي أن تصميماتك المنبثقة لا يمكن أن تكون دقيقة إذا كنت لا تعرف ما تريده منها.
من المهم أن تعرف أهداف عملك قبل أن تبدأ في تصميم النافذة المنبثقة الخاصة بك بحيث يمكن مواءمة التصميم معها.
تحتاج إلى تحديد أهدافك ثم اتخاذ الإجراءات وفقًا لذلك.
- زياده المبيعات.
- قائمة البريد الإلكتروني المتنامية.
- الترويج للمنتج / الخدمة.
- التقليل من هجر العربة.
يمكن أن يكون لديك أهداف مختلفة لكل نافذة منبثقة ولكن اتبع تكتيكات معينة لتحسينها للحصول على أفضل نتيجة.
في هذه المقالة ، سوف نستعرض كل من هذه التكتيكات ونقدم بعض النصائح حول تنفيذها بشكل أكثر فاعلية في النوافذ المنبثقة ، لذلك دعونا نتعمق!
2. تأكد من أن عبارة الحث على اتخاذ إجراء ملفتة للنظر
اجعلها بسيطة لكنها مثيرة للفضول!
عبارة الحث على اتخاذ إجراء (CTA) هي مفتاح التحويل عندما يتعلق الأمر بتصميم النوافذ المنبثقة.
إنه جزء من النافذة المنبثقة يشجع العملاء على اتخاذ إجراء معين ، مثل إدخال عنوان بريدهم الإلكتروني أو إضافة منتج إلى سلة التسوق الخاصة بهم.
ما هو زر الحث على الشراء؟
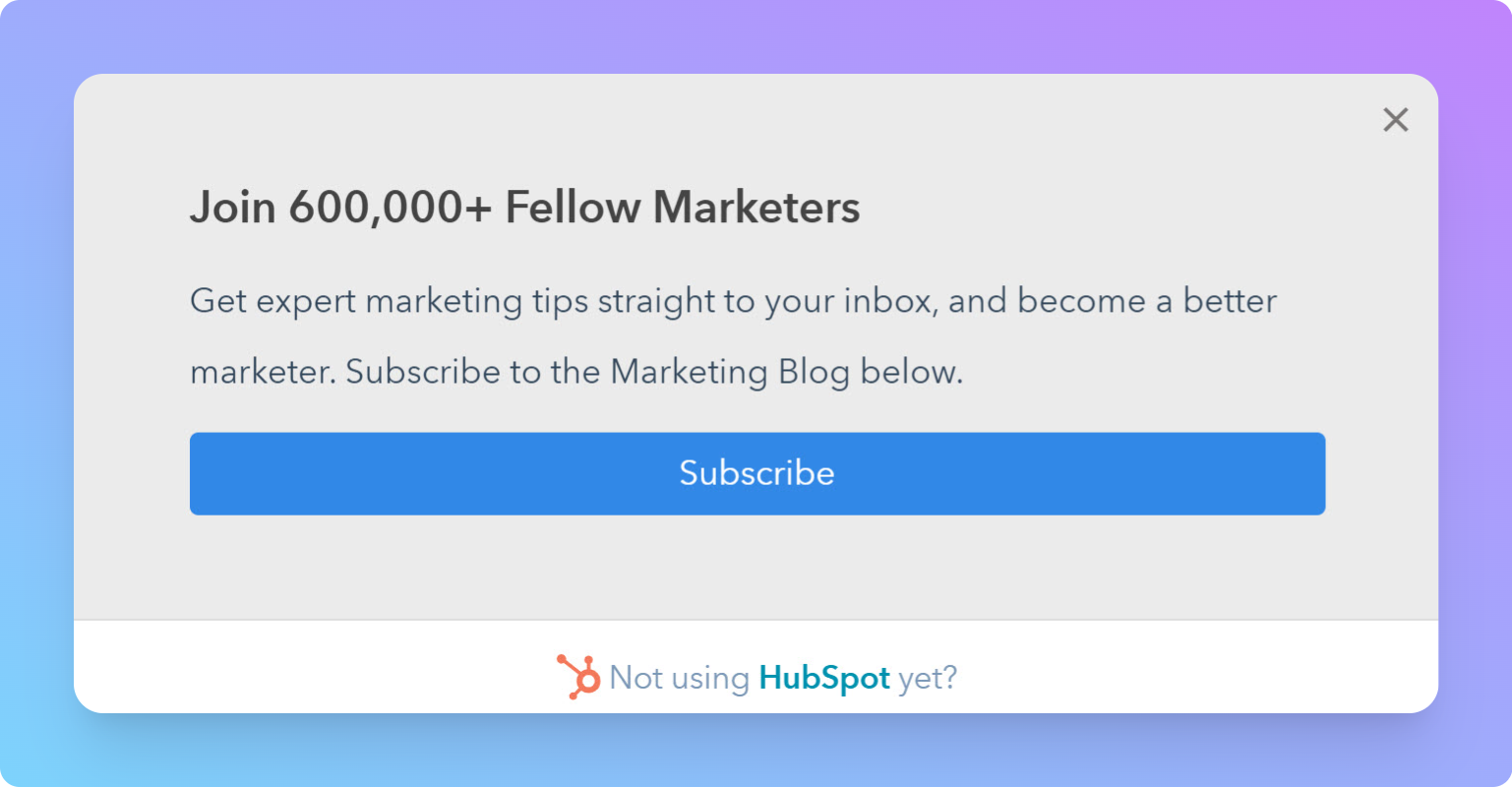
إذا لم يكن CTA ملفتًا للنظر ، فمن المرجح أن يتجاهله عملاؤك المحتملون - مما يلغي الغرض الكامل من استخدام النوافذ المنبثقة في المقام الأول. على سبيل المثال ، يعد تصميم Hubspot المنبثق الذي يروج لمدونته مثالًا جيدًا على عبارة بسيطة ولكنها جذابة للحث على اتخاذ إجراء.

هناك بعض الأشياء التي يمكنك القيام بها للتأكد من تميز CTA الخاص بك:
- استخدم زرًا بدلاً من النص ؛ من السهل رؤية الأزرار وتبرز أمام لون الخلفية.
- تضمين الرسوم المتحركة أو الرسوم المتحركة ؛ سيؤدي ذلك إلى جذب الزوار وتشجيعهم على اتخاذ إجراءات.
- اجعلها مختصرة ؛ أضف كلمات تحث على العمل للتأكد من أن زوار الموقع يعرفون بالضبط ما تريد منهم أن يفعلوه.
- تأكد من سهولة العثور على الزر أو الرابط ؛ لا تريد أن يضطر الزوار للبحث عنه.
- أضف الاستعجال ؛ يمكن أن يؤدي استخدام عبارات مثل "الآن" أو "اليوم فقط" إلى خلق حالة من الاستعجال والخوف.
3. كن موجزًا ولكن مقنعًا بنسختك
قل قليلا ولكن قلها جيدا!
نظرًا لأن لديك بضع ثوانٍ فقط لإحداث انطباع لدى الزائر ، فإن الإيجاز ضروري لتصميم النوافذ المنبثقة بنجاح.
كن مقنعًا بنسختك ؛ ركز على فوائد منتجك أو خدمتك ، واستخدم كلمات قوية لجذب الانتباه.
استفد من الدليل الاجتماعي والمشاركة المجتمعية لتعزيز رسالتك ، وكن واضحًا بشأن ما تقدمه.
من خلال تصميم النوافذ المنبثقة المصمم جيدًا ، يمكنك إقناع الأشخاص باتخاذ إجراء وتحسين معدل التحويل.
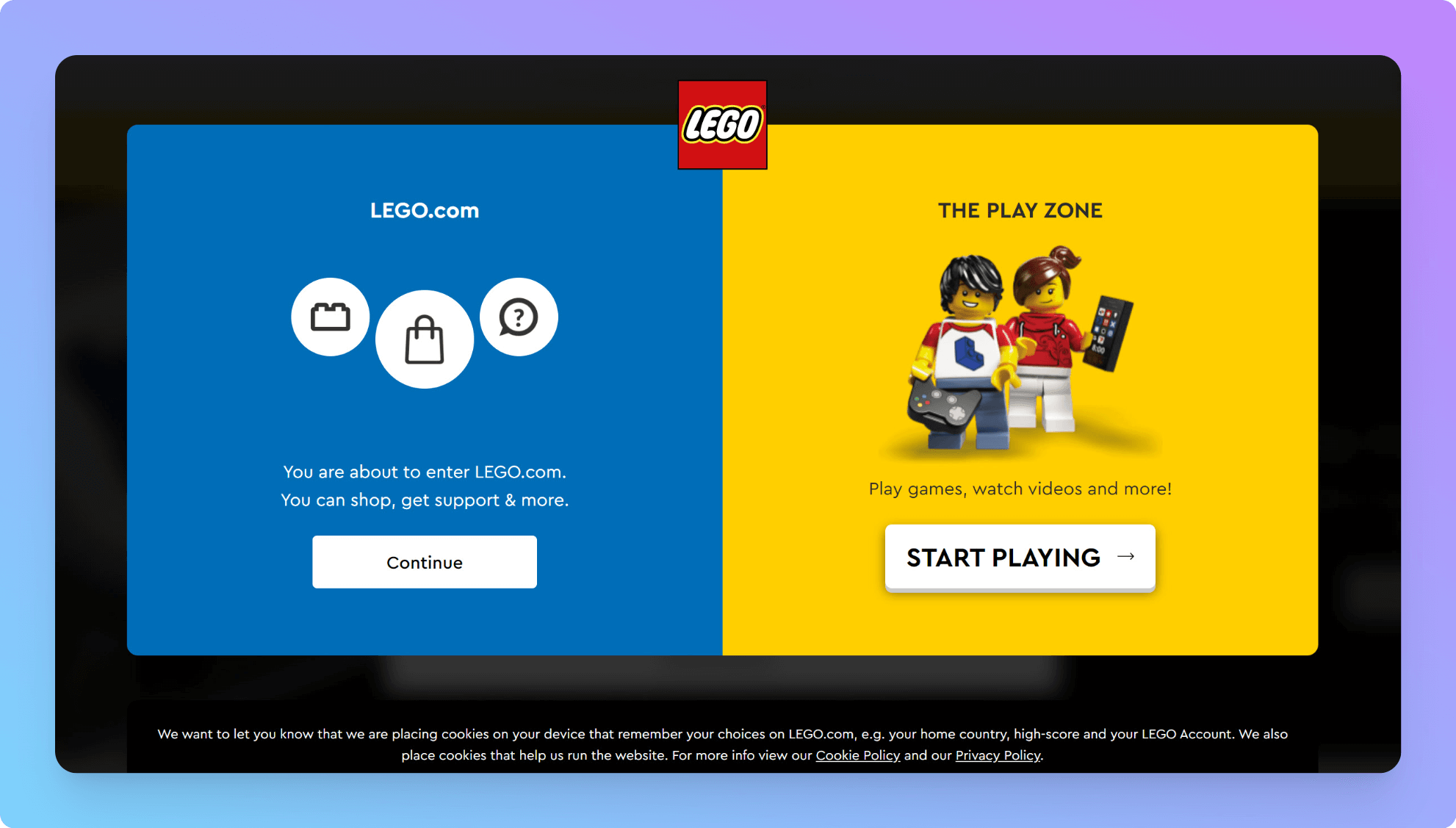
فيما يلي مثال على نافذة منبثقة مختصرة ومقنعة من Lego. تدعوك نافذة التنقل المنبثقة التي تظهر عند زيارة موقع الويب الخاص بها لأول مرة لزيارة المتجر الإلكتروني أو منطقة اللعب.

لا توجد مبيعات ، فقط معلومات مفيدة ورسالة مختصرة! بالإضافة إلى ذلك ، على الرغم من اختلاف CTAs ، إلا أنها لافتة للنظر وتخدم نفس الغرض من الإشارة إلى الاتجاه.
4. قم بتطبيق التباين لجذب المزيد من الانتباه إلى رسالتك
واحدة من أفضل الطرق للتأكد من رؤية تصميمك المنبثق والتعامل معه هي تطبيق التباين .
استخدم الألوان التي تتعارض مع بعضها البعض على عجلة الألوان لإبراز أهم عنصر في النافذة المنبثقة على المشاهدين.

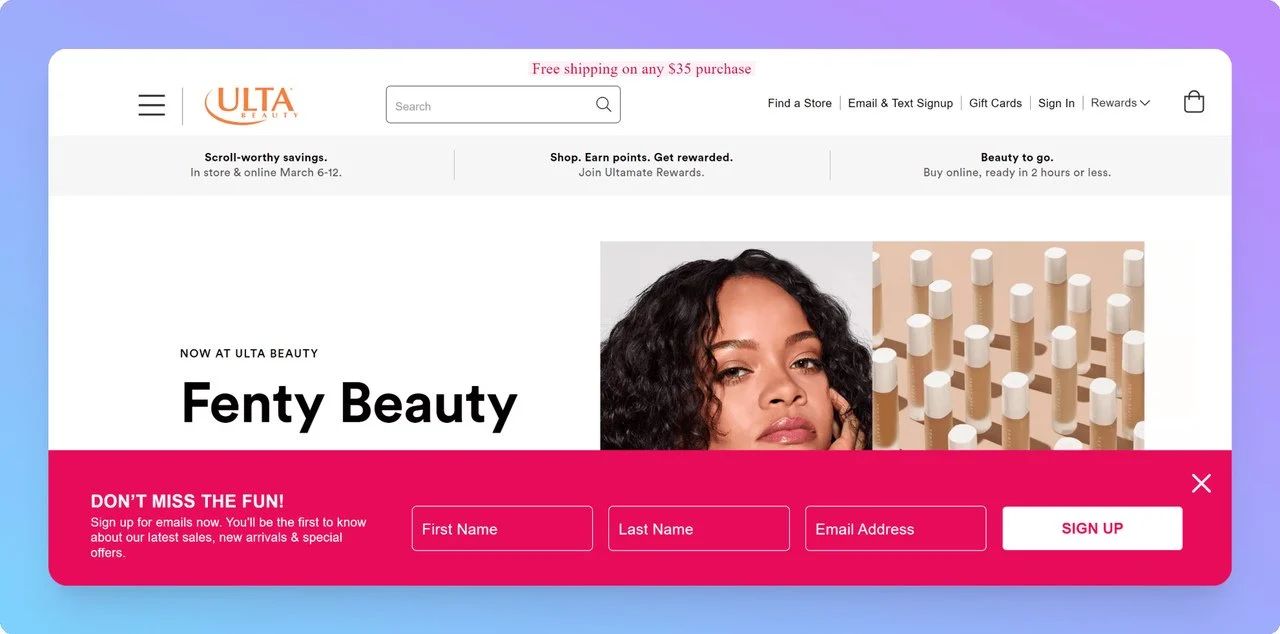
مثال ممتاز على هذه التقنية في العمل هو شريط Ultra Beauty المنبثق.
يتناقض اللون الوردي لهذه النافذة المنبثقة مع الخلفية البيضاء للموقع ، ولكنه يتوافق مع نمط الموقع. أيضا ، العنوان الرئيسي "لا تفوت المتعة!" هو موجز ولكنه مثير.
لذلك إذا كنت تريد التأكد من رؤية الأشخاص لرسالتك ، ففكر في استخدام لون متباين لزر الحث على اتخاذ إجراء أو النافذة المنبثقة بالكامل.
قد يكون الفرق بين جذب الانتباه والتجاهل!
5. استخدم الصور الإبداعية وحقق أقصى استفادة منها
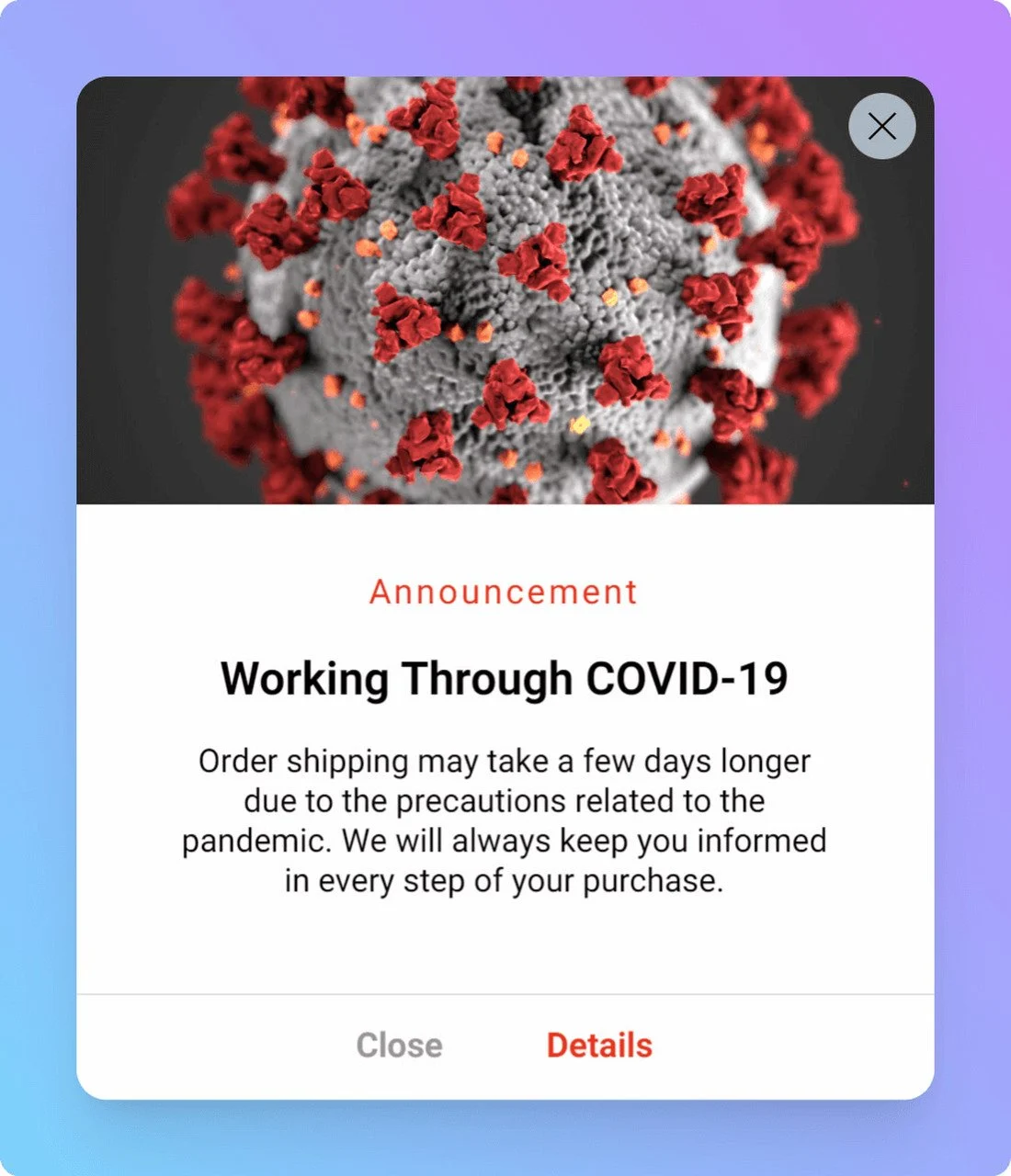
احصل على أقصى استفادة من المساحة المتوفرة لديك عن طريق إضافة صور ذات صلة وأشكال مختلفة في النوافذ المنبثقة. في الواقع ، كلما كانت النافذة المنبثقة فريدة من نوعها ، زادت احتمالية ظهورها. في ما يلي مثال على النافذة المنبثقة لإشعار استجابة COVID-19 باستخدام الصور ذات الصلة والملفتة للنظر:


يعد استخدام الصور والرسومات ذات الصلة طرقًا رائعة لجذب الانتباه وهي فعالة بشكل عام في حث الأشخاص على ملاحظة النافذة المنبثقة.
تتضمن بعض الأفكار الجيدة لاستخدام الصور في النوافذ المنبثقة ما يلي:
- الصور المتعلقة بالرسالة التي تريد إرسالها
- صور لمنتجاتك.
- الأشخاص الذين يمثلون جمهورك المستهدف أو العميل المثالي.
- عرض منتجاتك قيد الاستخدام.
6. تكييف التصميم المنبثق الخاص بك مع نمط موقع الويب الخاص بك
يمكن أن تساعدك النوافذ المنبثقة في جذب انتباه الناس إلى رسالتك إذا كانت مصممة جيدًا. ومع ذلك ، يجب أن تفعل ذلك بأناقة!
تعد مطابقة تصميم النافذة المنبثقة الخاصة بك مع النمط العام لموقع الويب الخاص بك أمرًا ضروريًا لهوية علامتك التجارية.
من خلال القيام بذلك ، ستظهر النافذة المنبثقة أكثر مصقولة وستبرز عن بقية المحتوى على صفحاتك.
باستخدام Adobe Color ، يمكنك إنشاء تصميم منبثق مطابق. يمكنك تحميل لقطة شاشة لموقع الويب الخاص بك أو الصفحة التي ستظهر عليها النافذة المنبثقة ، ويقترح Adobe Color ببساطة الألوان التي ستعمل مع موقعك.
ثم يمكنك دمج هذه الألوان في تصميم النافذة المنبثقة الخاصة بك لإنشاء مظهر متماسك.

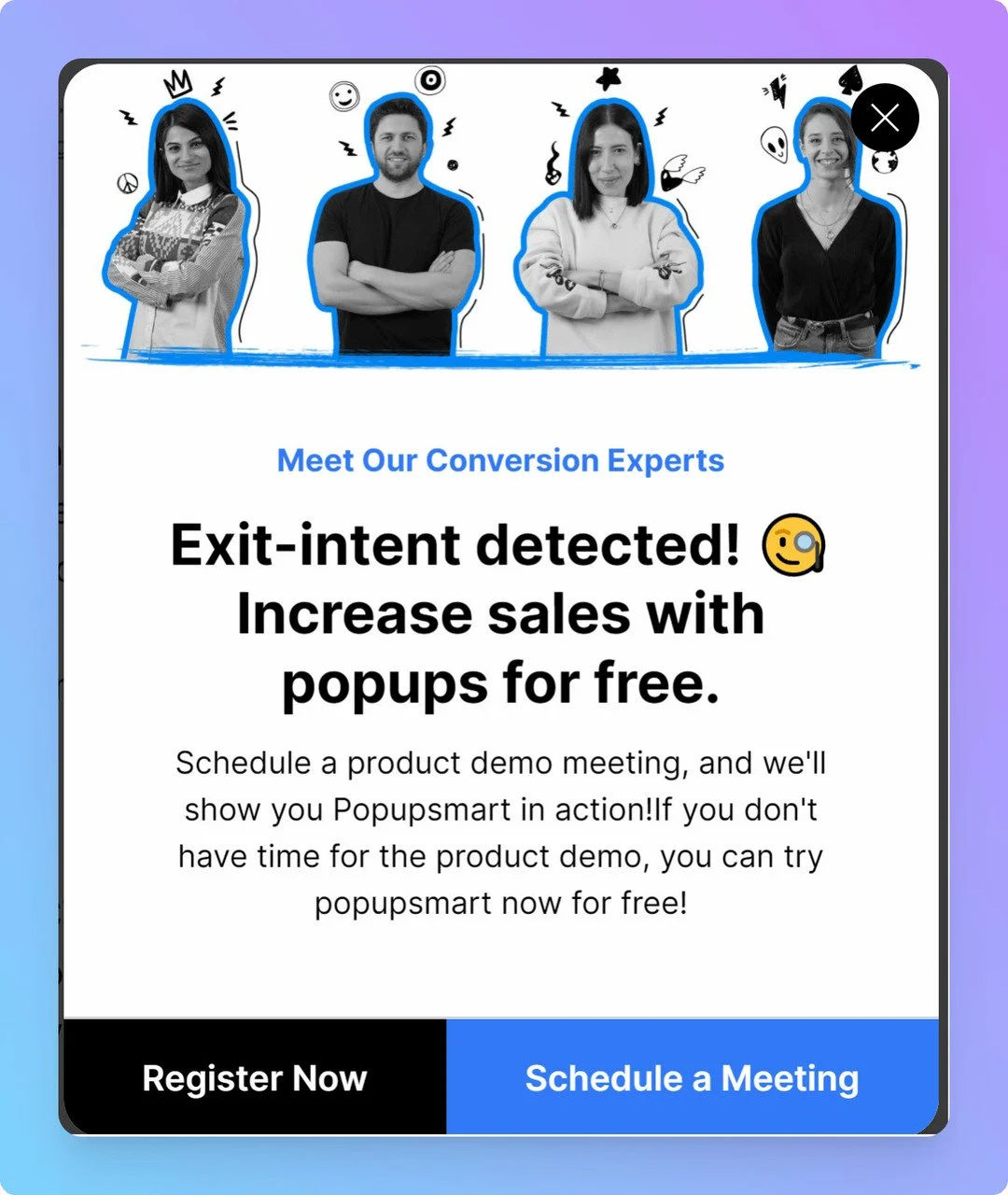
هذا مثال على نافذة Popupsmart المنبثقة لنية الخروج التي تستهدف العملاء المحتملين بشكل مثالي ومطابقة هوية العلامة التجارية وأسلوب موقع الويب.
يتيح لك حل Popupsmart popup builder تخصيص النوافذ المنبثقة بالكامل بحيث تتطابق مع نمط متجرك.
7. لا تسأل عن الكثير من المعلومات
عندما يكون كل ما تحتاجه للاتصال بالعميل هو بريده الإلكتروني ، فلماذا تزعجه الكثير من الحقول؟
غالبًا ما يؤدي تقليل عدد حقول الإدخال في نموذج منبثق إلى تحسين تجربة العملاء والمشاركة.
القاعدة الأساسية الجيدة هي أن تطلب فقط المعلومات التي تحتاجها. سيؤدي ذلك إلى تسهيل رحلات عملائك ، ومن المرجح أن يقوموا بملء النموذج.
يساعدك تحديد عدد حقول الإدخال في النموذج المنبثق على تحسين قابلية الاستخدام وتحقيق نتائج أفضل. ضع ذلك في الاعتبار عند تصميم نافذة البريد الإلكتروني المنبثقة التالية!

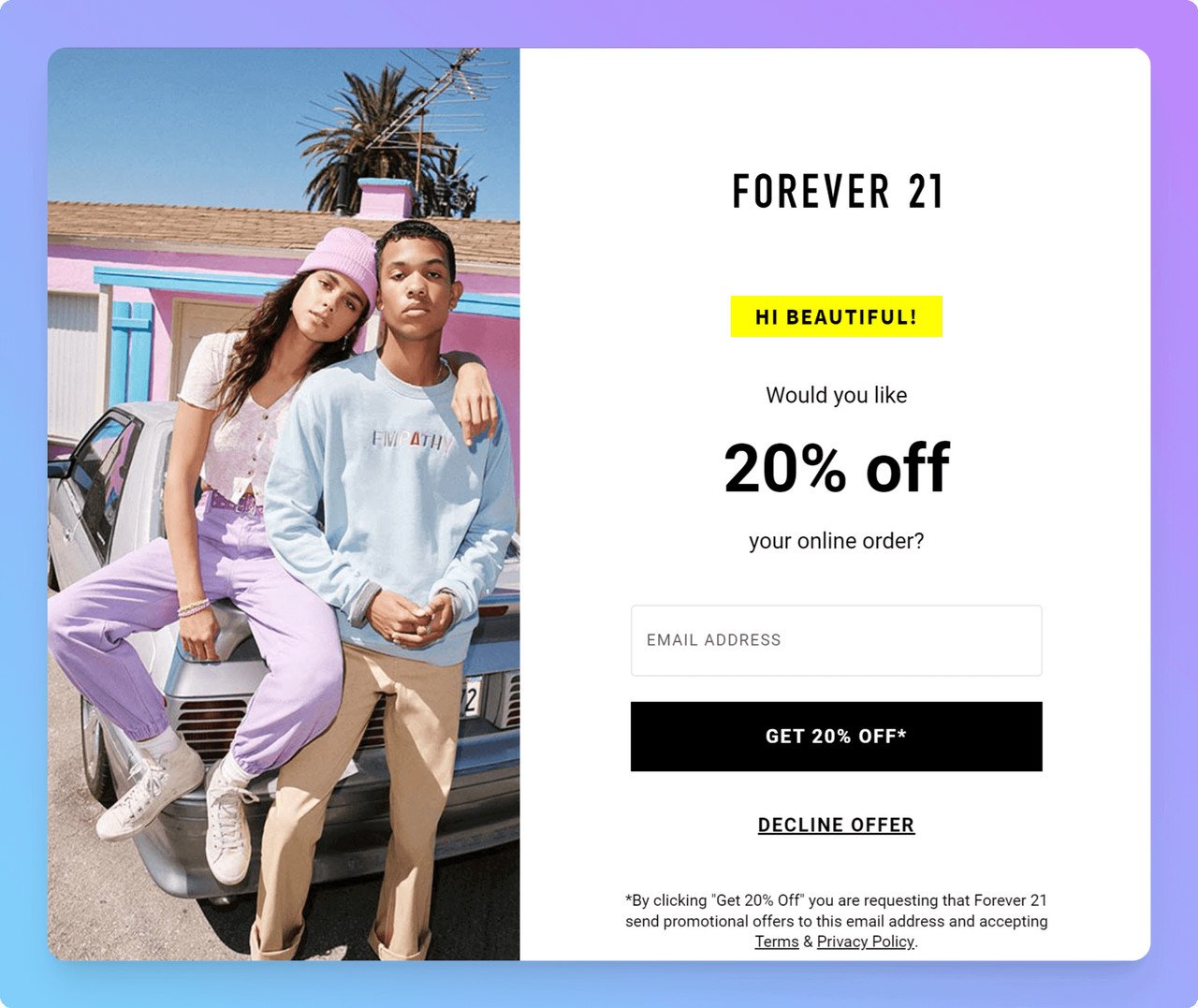
هذا مثال جيد؛ تقدم Forever 21 قسيمة خصم بنسبة 20٪ مقابل عنوان بريد إلكتروني في هذه النافذة المنبثقة.
8. اجعل من السهل إغلاق النوافذ المنبثقة
ليس سراً أن النوافذ المنبثقة يمكن أن تكون مزعجة للغاية إذا تم استخدامها بشكل غير صحيح. لكنك تعلم ما هو الأسوأ؟ من الصعب إغلاق النوافذ المنبثقة!
يخطئ العديد من جهات التسويق في استخدام علامة "X" صغيرة وغير ملحوظة ويصعب النقر عليها مما يحبط الزائرين ويجعلهم يغادرون. أو ما هو أسوأ من ذلك ، قرروا إلغاء أزرار الإغلاق تمامًا ، على أمل أن يكتشفها الزوار بأنفسهم.
إن تسهيل إغلاق النوافذ المنبثقة على الزائرين يجعلهم يواصلون التفاعل مع موقعك.
تحقق من 20 نافذة منبثقة ملهمة تستخدمها العلامات التجارية الشهيرة.
لا يمكن أن يكون هناك حد للأشخاص الذين يتركون مواقع الويب لمجرد أنهم لم يتمكنوا من إغلاق نافذة منبثقة مزعجة استمرت في الظهور. لا تخاطر بإتلاف معدل الارتداد بهذه الطريقة!
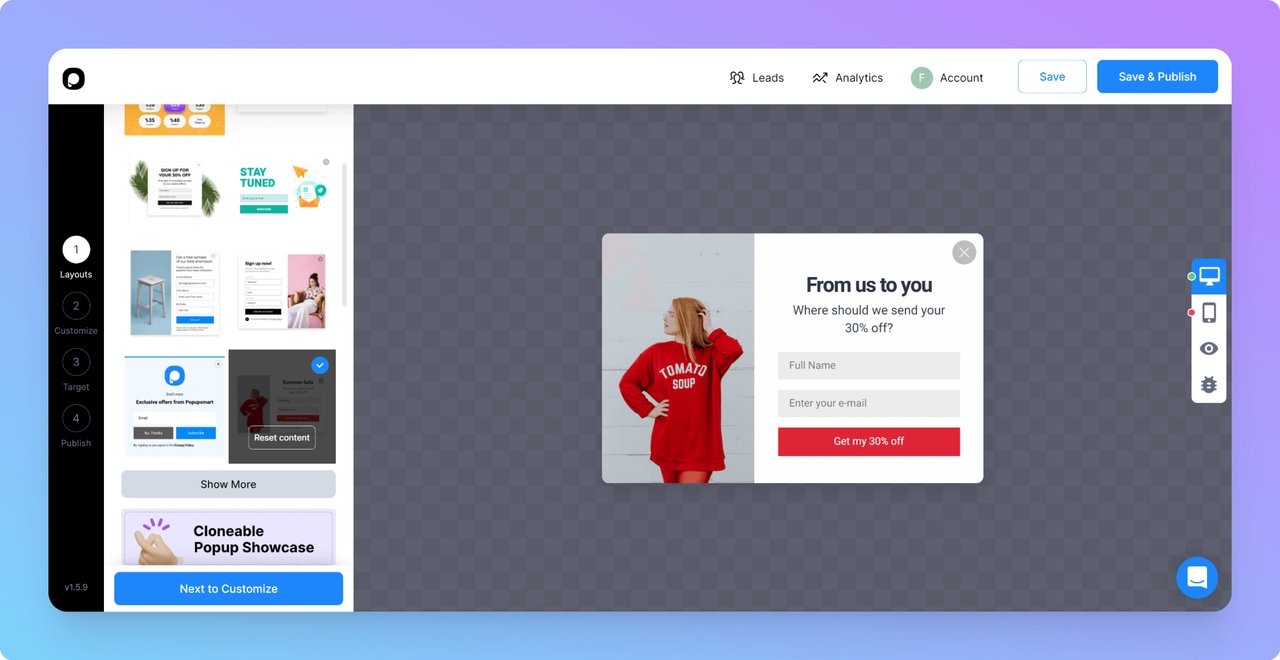
باستخدام Popupsmart ، يمكنك تخصيص زر النافذة المنبثقة القريبة لمطابقة نمط موقعك مع استمرار إمكانية الوصول للزوار.
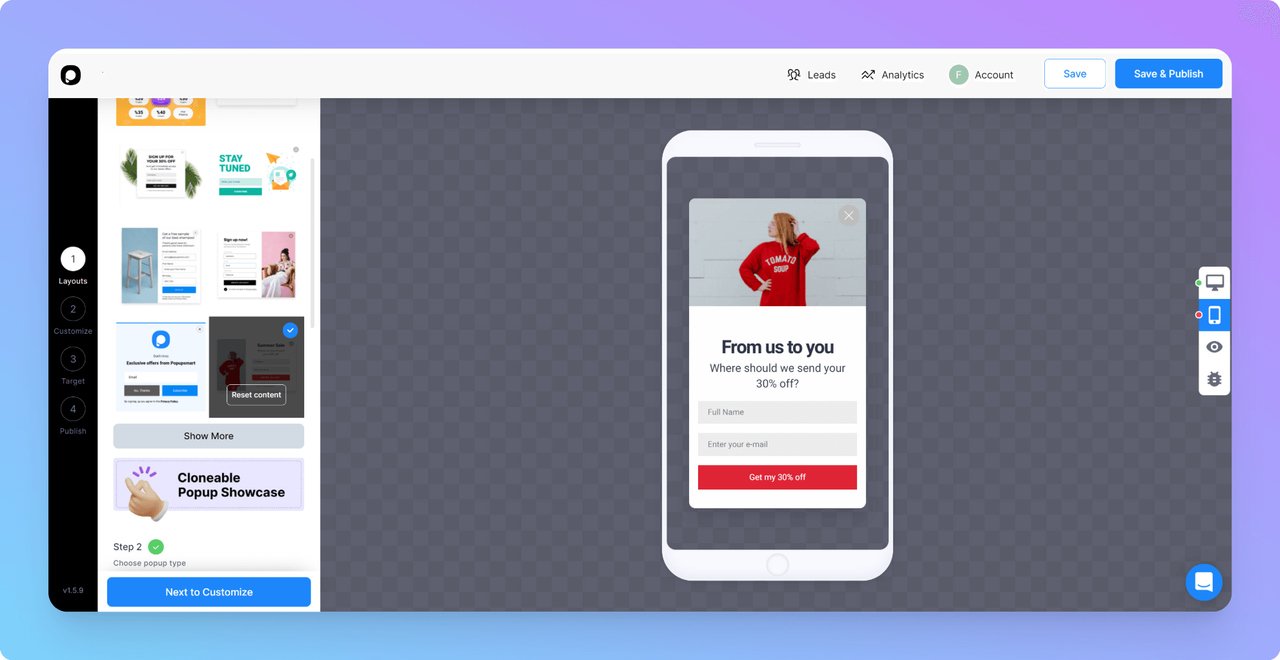
9. إنشاء النوافذ المنبثقة المخصصة للجوال
كما نعلم جميعًا ، تزداد أهمية حركة مرور الهاتف المحمول ، وإذا لم يتم تحسين موقع الويب الخاص بك للأجهزة المحمولة ، فإنك تفقد الكثير من الأعمال المحتملة.
قد يكون تخصيص النوافذ المنبثقة لأجهزة مختلفة أمرًا صعبًا ولكنه يضمن الوصول إلى جميع القنوات والجماهير الممكنة.
نظرًا لأن مستخدمي سطح المكتب لديهم شاشة أكبر ، يمكنك إضافة المزيد من العناصر إلى النافذة المنبثقة. 
من ناحية أخرى ، مستخدمو الهاتف المحمول محدودون ، لذلك يجب عليك تقليل عدد العوامل في النافذة المنبثقة الخاصة بك. 
يعمل Popupsmart على تسهيل التبديل بين عرض سطح المكتب والجوال ، بحيث يمكنك بسهولة تعديل العناصر التي تحتاج إلى تغيير.
يمكنك أيضًا إنشاء نوافذ منبثقة منفصلة لأجهزة مختلفة أو استخدام نفس التصميم للنوافذ المنبثقة على هاتفك المحمول.
إذا كنت تريد أن تكون النوافذ المنبثقة للهاتف المحمول ممتعة وجذابة ، ففكر في النصائح أدناه:
- تقصير نسختك المنبثقة و CTA لجهازك المحمول
- قم بإزالة أي صور خلفية محيرة
- قلل عدد حقول النموذج
ابدأ في تصميم النوافذ المنبثقة عالية التحويل الآن!
باتباع أفضل ممارسات تصميم النوافذ المنبثقة ، يمكنك إنشاء تجربة تفاعلية لعلامتك التجارية تؤدي إلى عملاء سعداء.
سيؤدي إنشاء النافذة المنبثقة الخاصة بك على هذه المبادئ إلى زيادة فرصك في الحصول على المزيد من التحويلات ويساعدك في النهاية على تحقيق أهداف علامتك التجارية.
علاوة على ذلك ، ليس من الصعب اتباع هذه الممارسات ، ويمكنك ارتجالها حسب متطلباتك.
ومع ذلك ، من الأفضل أن تتذكر أنه يجب توجيه كل شيء نحو هدف واحد - مساعدة المستخدمين على إكمال الإجراء المطلوب .
هل هناك أفضل الممارسات الأخرى التي ترغب في إضافتها إلى هذه القائمة؟ اسمحوا لنا أن نعرف في التعليقات!
المدرجة أدناه هي بعض المقالات ذات الصلة التي قد تجدها مفيدة في بحثك:
- 27 تصميمًا منبثقًا محسّنًا تمامًا ليكون مصدر إلهام لعام 2022
- تصميم واجهة المستخدم المنبثقة: الأخطاء الشائعة وما يجب فعله بدلاً من ذلك
- البريد الإلكتروني المنبثق: دليل كامل يحتوي على 15 مثالًا رائعًا
الشروط ذات الصلة:
- ما هي نسبة النقر إلى الظهور (CTR)؟
- ما هو معدل التحويل؟
- ما هو التسويق عبر البريد الإلكتروني؟
