10 أدوات سرعة الصفحة لمعرفة مدى سرعة تحميل الصفحات المقصودة
نشرت: 2018-09-18تفقد معظم المواقع نصف زوارها أثناء تحميل الصفحة. هذه حقيقة مروعة يصعب تصديقها ، ولكن ربما ليس عندما تضع في الحسبان متوسط معدل ارتداد صفحة الويب وهو 58.18٪ اليوم. والأسوأ من ذلك ، أن متوسط معدل ارتداد الصفحة المقصودة بعد النقر يتراوح من 60 إلى 90٪.
تتأثر صفحات الجوال بنفس القدر بسرعات الصفحة البطيئة. وجدت دراسة أجرتها Google و SOASTA عام 2016 أن متوسط وقت تحميل موقع الويب للجوال للجلسات المرتدة كان أبطأ بنحو 2.5 ثانية من الجلسات غير المرتدة.
عادةً ما تولد مواقع التحميل الأسرع معدلات ارتداد أقل ، بالإضافة إلى تصنيفات تحسين محركات البحث (SEO) الأعلى ، وزيارات الموقع الأطول ، والمزيد من المشاركة ، ومعدلات التحويل الأعلى. مع وجود مثل هذا الارتباط القوي بين وقت التحميل ومعدل الارتداد ، يجب على جهات التسويق الاستفادة من أدوات سرعة الصفحة لتحقيق أقصى قدر من النتائج.
قبل تحليل الأدوات الأكثر موثوقية لاختبار سرعة الصفحة ، دعنا نلقي نظرة على العوامل وعناصر الصفحة الأكثر شيوعًا التي تؤثر عليها.
كيف تتأثر سرعة الصفحة؟
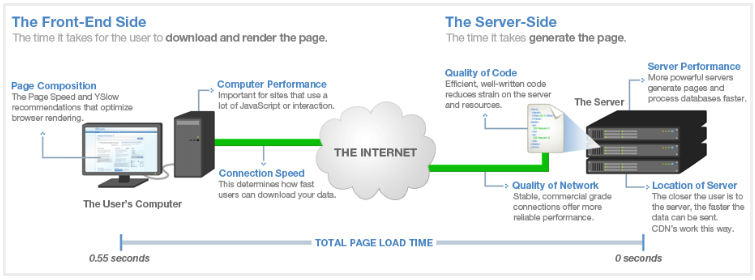
عند إجراء طلب صفحة ، يجب أن يكمل كل من مكونات جانب الواجهة الأمامية وجانب الخادم عملياتهم الفردية. لذلك حتى بعد قيامك بتحسين الواجهة الأمامية ، يمكنك تسريع وقت التحميل بشكل أكبر عن طريق تحسين جانب الخادم (كيف يتم إنشاء الصفحة بواسطة الخادم الخاص بك):

نظرًا لأن كلا الجانبين متسلسلين ، فإن وقتهما التراكمي يعتبر إجمالي وقت تحميل الصفحة.
تتضمن بعض العوامل الأكثر شيوعًا التي تؤدي إلى إبطاء سرعة الصفحة في مكان ما داخل الصورة أعلاه ما يلي:
- صور كبيرة ورسومات نصية
- فيديو
- طول الصفحة
- البرامج النصية والخطوط والمكونات الإضافية (HTML و JavaScript و CSS)
- عمليات إعادة التوجيه غير الضرورية
- الجغرافيا (الدولة ، المدينة ، المنظمة ، مزود خدمة الإنترنت ، سرعة الشبكة)
- عرض النطاق
تساعد الأدوات التالية في اختبار مجموعة متنوعة من هذه المشكلات ، مما يمنحك فهمًا أفضل لسرعة موقع الويب الخاص بك.
أكثر 10 أدوات موثوقة لسرعة الصفحة
ملاحظة: تقدم كل أداة من هذه الأدوات ميزاتها الفريدة وتقاريرها وطرقها لتحليل نتائجك ، مما يعني أنك قد تتلقى نتائج مختلفة لوقت تحميل الصفحة. تلعب المسافة الجغرافية بين موقع الاختبار والخادم حيث يتم استضافة موقع الويب الخاص بك دورًا أيضًا. بالإضافة إلى ذلك ، قد يكون تشغيل الأداة لأول مرة أبطأ ، لذلك من الأفضل تشغيل الاختبارات عدة مرات والحصول على متوسط النتائج.
1. GTmetrix

تحلل GTmetrix موقعك باستخدام مجموعة من 27 توصية بشأن سرعة الصفحة (اختبار سرعة Google) و 19 توصية YSlow (اختبار سرعة Yahoo). في الجزء العلوي من التقرير ، يتم توفير درجات الأداء من A إلى F ، بالإضافة إلى تفاصيل الصفحة بما في ذلك وقت التحميل وحجم الصفحة وطلبات الرقم.
يتم تقديم وقت التحميل على أنه "وقت التحميل الكامل" بشكل افتراضي (الوقت من انتقال الزائر إلى الصفحة في البداية حتى ثانيتين بعد عدم وجود نشاط للشبكة). يعد "Onload time" اختياريًا (عند انتهاء معالجة صفحة الويب وانتهاء تنزيل جميع الموارد الموجودة على الصفحة ، بما في ذلك الصور والنصوص والبرامج النصية). يتم تقسيم الجزء المتبقي من التقرير إلى ستة أقسام مختلفة: PageSpeed و YSlow والشلال والتوقيتات والفيديو والسجل.
يسمح لك GTmetrix باختبار ومقارنة أداء موقع الويب مع أنواع الاتصال المختلفة لمعرفة كيف يؤثر ذلك على سرعة تحميل صفحتك. يوفر ميزة تقييد الاتصال لمحاكاة الأنواع المحتملة لاتصالات الإنترنت التي قد يستخدمها زوار موقعك: كبل و DSL و 3 G mobile و 2G mobile و 56K Dial-up. يمكنك أيضًا تحديد Chrome أو Firefox كمتصفح محتمل.
تحتوي هذه الأداة على 7 مواقع اختبار ، ولكنها توفر ما مجموعه 28 خادم اختبار مخصص: 11 في فانكوفر ، كندا ؛ 5 في دالاس ، الولايات المتحدة الأمريكية ؛ 7 في لندن ، المملكة المتحدة ؛ المركز الثاني في ساو باولو بالبرازيل ؛ 1 في سيدني ، أستراليا ؛ 1 في مومباي ، الهند ؛ و 1 في هونغ كونغ ، الصين.
يدعم GTmetrix HTTP / 2 ، الذي يقوم بتحميل صفحات الويب بشكل أسرع من HTTP / 1.1 ، من خلال محاولة حل العديد من أوجه القصور والقيود في HTTP / 1.1. تشمل مزايا HTTP / 2 ما يلي:
- تعدد الإرسال والتزامن (يمكن إرسال العديد من الطلبات في تتابع سريع على نفس اتصال TCP)
- دفق التبعيات
- ضغط الرأس
- دفع الخادم
علاوة على ذلك ، تعد GTmetrix واحدة من أدوات سرعة الصفحة القليلة التي توفر أيضًا اختبار أداء الأجهزة المحمولة. يستخدم هاتفين من نوع Samsung Galaxy Nexus ، بحيث يمكن للمستخدمين إنشاء تقارير أداء بناءً على عمليات تحميل الصفحة الفعلية على هذه الأجهزة.
2. بينغدوم

يتيح لك Pingdom اختبار سرعة موقع الويب الخاص بك من 3 مواقع رئيسية:
- دالاس، تكساس
- ملبورن أستراليا
- سان خوسيه، كاليفورنيا
يوفر درجة أداء بناءً على توصيات PageSpeed من Google للإصدار المجاني وتوصيات YSlow للإصدار المدفوع. يعرض Pingdom أيضًا وقت التحميل وحجم الصفحة وعدد الطلبات وكيف يختبر موقعك مقارنة بالمواقع الأخرى. تتضمن الأفكار الإضافية تفصيلاً لحجم الصفحة حسب نوع المحتوى وحجم الصفحة حسب المجال والطلبات حسب نوع المحتوى والمجال.
تتمثل إحدى الفوائد الرئيسية لاختبار سرعة Pingdom في تزويد المستخدمين برؤى حول الأداء ، وتحديد الأماكن التي يمكن إجراء التحسينات فيها. ومع ذلك ، على عكس GTmetrix ، يوفر Pingdom وقت التحميل فقط (ليس وقت التحميل الكامل) ، ولا يوفر تقييد الاتصال ، ولا يدعم HTTP / 2.
3. Google PageSpeed Insights

PageSpeed Insights هو اختبار سرعة من Google يقدم توصيات للتحسينات ويحرز صفحتك من 0 إلى 100 نقطة ، بناءً على معلمتين:
- الوقت المستغرق في تحميل الجزء المرئي من الصفحة (إجمالي الوقت الذي تستغرقه الصفحة لعرض المحتوى في الجزء المرئي من الصفحة بعد أن يطلب المستخدم صفحة جديدة)
- وقت تحميل الصفحة بالكامل (الوقت الذي يستغرقه المتصفح لعرض الصفحة بالكامل بعد أن يطلبها المستخدم)
كلما ارتفعت درجاتك ، زاد تحسين موقعك وأي شيء أعلى من 85 يشير إلى أن صفحتك تؤدي أداءً جيدًا.
توفر PageSpeed Insights تقارير لكل من إصداري سطح المكتب والجوال لصفحتك. يسترد عنوان URL مرتين - مرة مع وكيل مستخدم جوال ومرة مع وكيل مستخدم سطح مكتب. يتضمن تقرير الجوال فئة إضافية تسمى "تجربة المستخدم" والتي تتضمن تكوين منفذ العرض وحجم أهداف النقر (الأزرار والروابط) وأحجام الخطوط.
كما أطلق فريق PageSpeed Insights مؤخرًا أداة جديدة لسرعة الصفحة في "Think with Google" ، وهي الأداة التالية في القائمة.
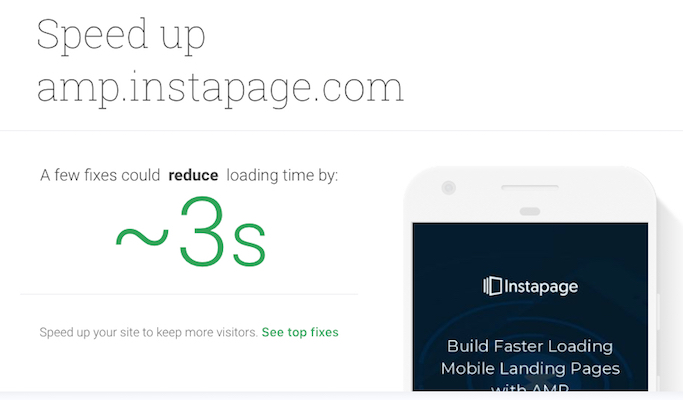
4. فكر مع Google: اختبر موقعي

الفرق مع هذا هو أنه يختبر سرعات صفحات الجوال فقط.
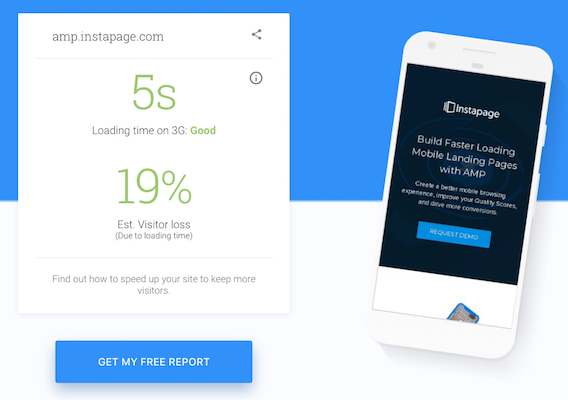
في الجزء العلوي من صفحة النتائج ، يوجد وقت التحميل وخسارة الزائر المقدرة (تمثل النسبة المئوية للزائرين الذين فقدوا من صفحتك بسبب وقت التحميل):

"وقت التحميل" هو مؤشر سرعة (ليس وقت تحميل كامل) ، يقيس المدة التي يستغرقها محتوى الصفحة المرئي للظهور باستخدام Chrome على جهاز Moto G4 داخل شبكة 3G. (ملاحظة: تُستخدم شبكة 3G للاختبار لأن 70٪ من اتصالات الشبكة الخلوية على مستوى العالم ستحدث عند سرعة 3G أو بسرعات أبطأ حتى عام 2020.)
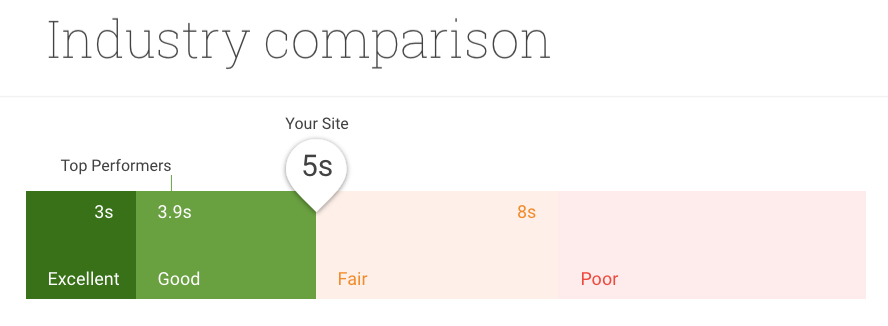
القسم الأوسط من النتائج عبارة عن مقارنة صناعية ، محسوبة من دراسة داخلية في Google لأكثر من 5 ملايين صفحة ويب:

أخيرًا ، تعرض أداة Test My Site مقدار الوقت الذي يمكن توفيره عن طريق إجراء بعض الإصلاحات على صفحتك ، مع استكمال تقرير مفصل عن الإصلاحات التي أوصت بها PageSpeed Insights:

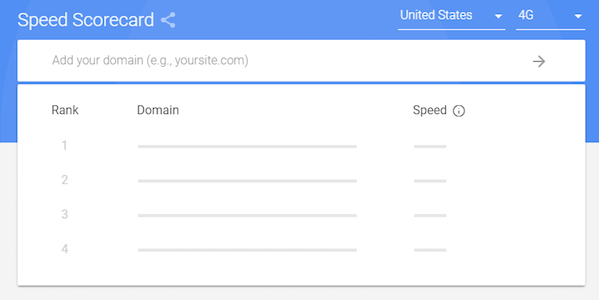
5. Google Speed Scorecard

تتضمن Speed Scorecard آلاف المواقع عبر 12 دولة مختلفة في قاعدة بياناتها وتسمح لك بمقارنة ما يصل إلى 10 نطاقات لترى كيف يتراكم موقع الجوال الخاص بك. يمكنك أيضًا مقارنة سرعة تحميل صفحتك عبر اتصالات 3G و 4G.

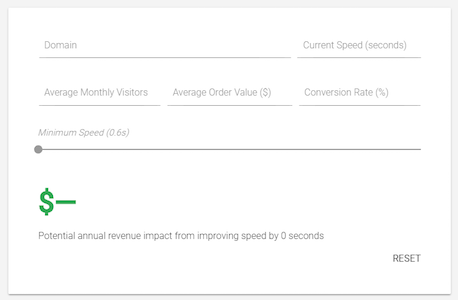
نظرًا لأننا ناقشنا كيف يمكن أن تؤثر سرعات تحميل الصفحة البطيئة على معدلات الارتداد ومعدلات التحويل ، فماذا عن الإيرادات؟ لإعطائك فكرة ، قامت Google أيضًا بتضمين أداة حاسبة التأثير لتقدير المبلغ بالدولار من الإيرادات المحتملة التي يمكن أن تخسرها العلامات التجارية مع بطء تحميل الصفحات:

لمعرفة الخسائر المقدرة ، أكمل حقول الآلة الحاسبة: النطاق ، والسرعة الحالية ، ومتوسط الزوار الشهريين ، ومتوسط قيمة الطلب ، ومعدل التحويل (يمكن العثور على العديد منها في لوحة معلومات Google Analytics).
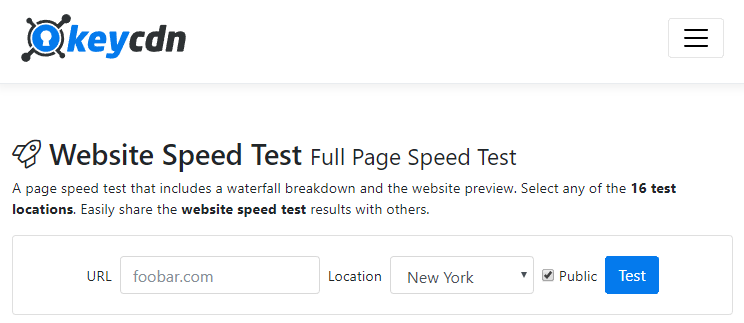
6. KeyCDN

KeyCDN هي أداة أخرى لسرعة الصفحة تعمل بشكل جيد على الأجهزة المحمولة. تقدم KeyCDN 16 موقع اختبار للاختيار من بينها حول العالم مع خيار جعل نتائج الاختبار خاصة أو مشاركتها بشكل عام مع الآخرين.
تتضمن النتائج انهيارًا شلالًا مع معاينة موقع الويب في الأسفل. ضمن النتائج ، يمكنك معرفة عدد طلبات HTTP التي تم إجراؤها والحجم الكامل للصفحة المطلوبة ووقت التحميل.
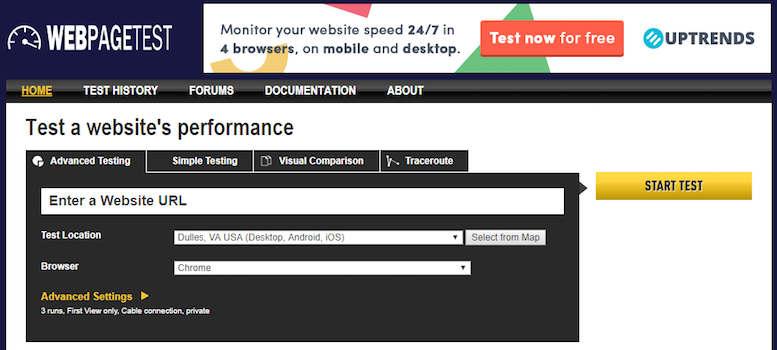
7. WebPagetest

يتضمن WebPagetest أكثر من 40 موقع اختبار مختلف للاختيار من بينها وأكثر من 25 متصفحًا - بما في ذلك 14 جهازًا محمولًا. تتوفر العديد من مواقع الاختبار لأنه يمكن لأي شخص استضافة موقع اختبار لـ WebPagetest ، طالما أنها تفي بالحد الأدنى من متطلبات النظام.
يمكن إجراء الاختبارات باستخدام ميزة تقييد الاتصال لمحاكاة اتصالات الإنترنت المحتملة التي قد يستخدمها زوار الموقع: كبل ، DSL ، 3G Slow ، 3G ، 3G Fast ، 4G ، LTE ، Mobile Edge ، 2G ، 56K Dial-up ، FIOS ، Native Connection ، وسرعات مخصصة.
إنه يوفر طريقة اختبار فريدة من نوعها ، حيث يتم تشغيل "العرض الأول" و "العرض المتكرر". كما يوفر ميزات أكثر تقدمًا مثل التقاط الفيديو والمعاملات متعددة الخطوات وحظر المحتوى وتعطيل JavaScript وتجاهل شهادات SSL وانتحال سلاسل وكيل المستخدم.
عندما يقدم WebPagetest نتائجه ، فإنه يعين لموقعك درجة بالحرف من A إلى F ، بناءً على وقت التحميل الكامل افتراضيًا ، مع وقت التحميل اختياريًا. تتضمن معلمات التسجيل الأخرى FTTB والضغط والتخزين المؤقت والاستخدام الفعال لـ CDN والمزيد. ينقسم التقرير إلى ستة أقسام - ملخص وتفاصيل ومراجعة الأداء وتفصيل المحتوى ولقطات الشاشة - مما يوفر معلومات تشخيصية غنية مع المخططات الانحدارية وفحوصات تحسين سرعة الصفحة واقتراحات التحسين.
ملاحظة أخيرة هي أن HTTP / 2 مدعوم بواسطة WebPagetest.
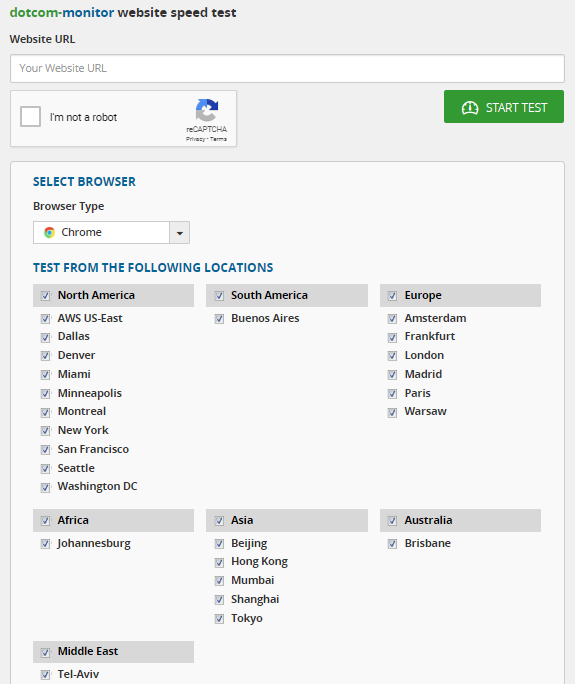
8. دوت كوم مونيتور

تقدم Dotcom-Monitor 20 موقع اختبار مختلفًا في جميع أنحاء العالم وسبعة متصفحات ، بما في ذلك الأجهزة المحمولة والمستندة إلى السحابة. ما يميز هذه الأداة هو أنه يمكنك تشغيل جميع الاختبارات الجغرافية في وقت واحد ، ثم النقر فوق كل تقرير لمعرفة المزيد عنها.
تنقسم التقارير إلى خمسة أقسام - الملخص ، والأداء ، والانهيار الانحداري ، والمضيف ، والأخطاء التي يمكنك أن تجد تحتها:
- ملخص حسب الموقع
- اختبار وقت التحميل المستند إلى المتصفح لجميع عناصر الصفحة
- الكشف عن العناصر البطيئة / المفقودة
- 10٪ من أسرع العناصر
- 10٪ من العناصر الأبطأ
- مخطط شلال شامل
- التقسيم حسب عنصر المضيف (بما في ذلك DNS والاتصال و SSL والطلب والحزمة الأولى والتنزيل)
- فحص الأخطاء والتشخيصات
9. Pagelocity

أداة Pagelocity متاحة وسريعة الاستجابة على كل من أجهزة سطح المكتب والأجهزة المحمولة. يقوم بتعيين إجمالي درجة للمستخدمين من 100 بناءً على مكونات مثل حالة المحتوى وهيكل الصفحة والترميز. يتضمن التقرير:
- ملخص المحتوى: رؤى قيّمة حول محتوى نص صفحتك (كلمات رئيسية ، روابط عناوين ، نص بديل للصور ، إلخ.)
- تقسيم الموارد: معلومات تتعلق بهيكل صفحتك - عدد الصور أو البرامج النصية أو ملفات الأنماط الموجودة بها ، بالإضافة إلى محتوى حظر العرض وكيف يمكن أن تؤثر هذه العوامل على وقت تحميل صفحتك
- نصائح وإحصاءات حول التعليمات البرمجية: اقتراحات حول كيفية تحديث الكود الخاص بك ليكون أكثر قابلية للصيانة والتوسعة ، مع بيانات مفيدة حول الترميز (الفئات / المعرفات ، العلامات ، Google PageSpeed ، الوقت حتى البايت الأول ، إلخ.)
الميزة الفريدة لـ Pagelocity هي التحليل التنافسي مع المقاييس جنبًا إلى جنب التي يوفرها ، والتي تُظهر مزاياك على منافسيك ، وأي نقاط ضعف قد تظهر لديهم.
10. YSlow
YSlow هو مشروع مفتوح المصدر يحلل صفحات الويب استنادًا إلى 23 قاعدة من قواعد Yahoo! البالغ عددها 34 لمواقع الويب عالية الأداء. يتبع ثلاث خطوات لتوليد نتائج اختبار الأداء الخاصة به:
- يزحف إلى DOM للعثور على جميع المكونات (صورة ، نصوص ، إلخ.)
- استرداد معلومات حول حجم كل مكون (gzip ، رؤوس انتهاء الصلاحية ، إلخ.)
- يستخدم البيانات لإنشاء تقدير لكل قاعدة ، مما يمنحك تقديرًا عامًا
يقدم YSlow أيضًا ملخصًا للصفحة مع إحصائيات واقتراحات تحسين وأدوات لتحليل الأداء (بما في ذلك Smush.it و JSLint).
لتشغيل أداة YSlow لسرعة الصفحة ، يمكنك استخدام امتداد YSlow chrome أو الحصول على نتائج YSlow من GTMetrix.
من المهم ملاحظة أن النتائج والرؤى والتعليقات التي توفرها كل من هذه الأدوات هي توصيات - وليست صعبة أو قواعد أو متطلبات يجب الوفاء بها. أيضًا ، عليك أن تدرك أنك ربما تقوم بالفعل بما يقترحه أحد التقارير ، وربما لم تتمكن الأداة من التعرف عليه.
إذا قررت أنك بحاجة إلى إجراء تغيير لجعل صفحات الويب الخاصة بك يتم تحميلها بشكل أسرع وتوفير تجربة مستخدم أفضل ، فهناك بعض الطرق الشائعة.
كيف يمكن للعلامات التجارية تسريع صفحات الويب الخاصة بهم؟
الأدوات المذكورة أعلاه مفيدة جدًا للتحقق من مشكلات الصفحة الرئيسية التي يمكن إصلاحها بسهولة. لذلك دعونا نخصص دقيقة لمعالجة بعض هذه الإصلاحات هنا.
تحسين الصور
تأكد من أن الصور ليست أكبر مما يجب أن تكون عليه ، وأنها بتنسيق الملف الصحيح ، ومضغوطة للويب. 25٪ من الصفحات يمكن أن توفر أكثر من 250 كيلو بايت عن طريق ضغط الصور والنصوص ، و 10٪ يمكن أن توفر أكثر من 1 ميجا بايت. فيما يتعلق بالفيديو ، إما اتركه أو استضف الملف على نظام أساسي آخر (مثل YouTube أو Vimeo) بدلاً من خوادمك.
تحميل بشكل غير متزامن
يسمح اختيار التحميل غير المتزامن للعناصر بالتحميل في وقت واحد ، بدلاً من التحميل التسلسلي ، لمنع أي تأخير في سرعة تحميل الصفحة.
تصغير CSS وجافا سكريبت و HTML
قم بتحسين الكود الخاص بك عن طريق إزالة المسافات والفواصل والأحرف الأخرى غير الضرورية وإزالة تعليقات التعليمات البرمجية وتقليل التنسيق.
تقليل عمليات إعادة التوجيه
يُحدث تقليل عمليات إعادة التوجيه فرقًا كبيرًا لأنه في كل مرة يتم فيها إعادة توجيه صفحة إلى صفحة أخرى ، يجب على الزائر الانتظار لفترة أطول حتى تكتمل دورة استجابة طلب HTTP.
تخزين صفحاتك مؤقتًا
يعني التخزين المؤقت للمتصفح أنه لا يتعين على المتصفح إعادة تحميل صفحتك بالكامل عندما يقوم شخص ما بزيارة موقعك مرة أخرى. من خلال تخزين المعلومات مؤقتًا مثل أوراق الأنماط والصور وملفات JavaScript ، فإنك تقلل عدد الطلبات إلى خادمك ، مما يؤدي إلى تسريع وقت تحميل الصفحة بشكل كبير.
تحسين وقت استجابة الخادم
يتأثر وقت استجابة الخادم بمجموعة متنوعة من العوامل: مقدار حركة المرور والموارد التي تستخدمها كل صفحة والبرامج المستخدمة بواسطة الخادم وحل الاستضافة. لتحسين وقت استجابة الخادم ، ابحث عن معوقات الأداء ، مثل استعلامات قاعدة البيانات البطيئة والتوجيه ، ونقص الذاكرة الكافية.
حدد أداة سرعة الصفحة التي تناسب احتياجاتك
يعود تحديد الأداة التي سيتم استخدامها في النهاية إلى المقاييس التي تريد تتبعها وقياسها لموقعك. على الرغم من الاختلافات في الوظائف ، توفر كل واحدة قيمة كبيرة في تحديد المجالات التي قد يكون فيها موقعك بطيئًا وتقديم رؤى وتوصيات لتسريع ذلك.
عند تصميم صفحات مقصودة سريعة التحميل بعد النقر ، لا شيء يمكن مقارنته بـ AMP. باستخدام إطار عمل فريد وأقل قدر من HTML ، يمكن تحميل صفحات AMP المقصودة بعد النقر على الفور ، مما يوفر تجربة مستخدم رائعة. تعرف على كيفية تمكين Instapage AMP Builder المسوقين الرقميين من إنشاء ونشر تحميل سريع بسرعة وسهولة عن طريق طلب عرض توضيحي اليوم.