تعرف على محرك Thor Render: قم بإنشاء صفحات بسرعة البرق
نشرت: 2019-03-18روابط سريعة
- تأثير بطء تحميل الصفحات
- التفاصيل وراء Thor Render Engine ™
- إعادة هيكلة HTML
- معامل جافا سكريبت
- معامل CSS
- استجابة CSS
- مثال على اختبار السرعة
- مقارنة سرعات الصفحة
- استمتع بتحميل أسرع للصفحات
اسمي Piotr Dolistowski ، مدير أول للهندسة في Instapage. أقود الفرع التقني للشركة في وارسو ، بولندا بما في ذلك تنسيق المشروع وإدارة الأفراد. كل شيء في مقال اليوم هو نتيجة مباشرة لجهود فريقي لإنشاء نظام عرض أسرع للصفحة لعملاء Instapage.
لا يخفى على المسوقين الرقميين أن سرعة تحميل الصفحة لها تأثير مباشر على تفاعل المستخدم ومعدل الارتداد. جعلت Google وغيرها من سرعة الصفحة نقطة تركيز لأي شخص يعمل في مجال التسويق الرقمي لبضع سنوات على الأقل ، لذلك فهو ليس جديدًا لعام 2019.
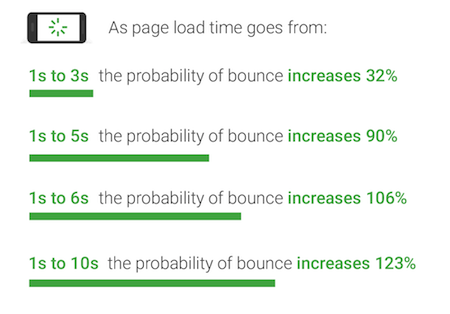
لقد عرضنا هذا عدة مرات من قبل ، لكن بحث Google يظهر أنه بالنسبة للصفحات البطيئة في التحميل ، تنخفض مشاركة المستخدم بينما ترتفع معدلات الارتداد:

هذا هو سبب عمل فريقنا بلا كلل لتقديم محرك Thor Render Engine ™. محرك التجسيد هو منشئ الصفحات الجديد الخاص بنا وجزء من تجارب الصفحة سريعة الاستجابة التي تضمن تحميل الصفحات المقصودة بعد النقر بسرعة مذهلة دون بذل أي جهد منك.
قبل أن نتعمق في تفاصيل نظام العرض الجديد في Instapage ، دعنا نراجع لماذا بطء تحميل الصفحات المقصودة بعد النقر يضر بالتحويلات.
تأثير بطء التحميل على التحويلات
ما مدى بطء صفحة التحميل؟ يؤدي كل تأخير ثانٍ في وقت تحميل صفحة الجوال إلى انخفاض في التحويلات:

الترجمة: لا يتحلى المستخدمون عبر الإنترنت بالصبر للانتظار طويلاً حتى يتم تحميل صفحتك. لذلك إذا لم يتم تحميلها على الفور ، فسيتركون الصفحة. يؤدي هذا إلى زيادة معدل الارتداد ، ويقلل من تفاعل المستخدم ، ويضر بتجربة المستخدم الإجمالية ، ويحد من التحويلات في النهاية.
حصل Akamai على الرؤى التالية بعد جمع البيانات حول 10 مليارات زيارة مستخدم من كبار بائعي التجزئة عبر الإنترنت:
- يتصفح نصف المستهلكين المنتجات والخدمات على هواتفهم الذكية ، في حين أن واحدًا فقط من كل خمسة يشترون بالفعل على هواتفهم المحمولة.
- يمكن أن يؤدي التأخير البالغ 100 مللي ثانية في وقت تحميل موقع الويب إلى الإضرار بمعدلات التحويل بنسبة 7٪
- يؤدي التأخير لمدة ثانيتين في وقت تحميل صفحة الويب إلى زيادة معدلات الارتداد بنسبة 103٪
- سيترك 53٪ من زوار موقع الجوّال صفحة تستغرق أكثر من ثلاث ثوانٍ ليتم تحميلها
- كانت معدلات ارتداد المتسوقين عبر الهاتف المحمول هي الأعلى ، بينما كان لدى متسوقي الأجهزة اللوحية أدنى معدلات الارتداد
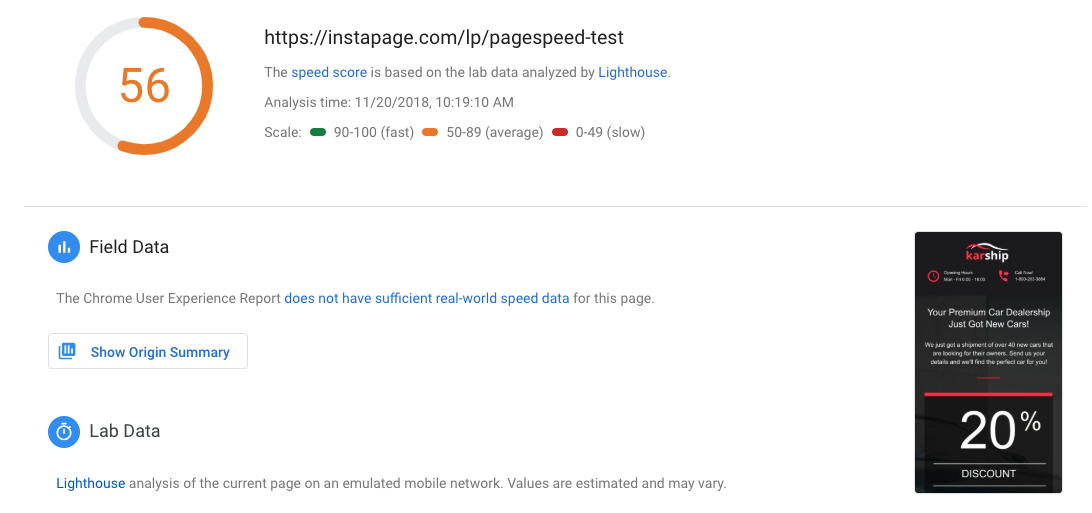
لذا ، كيف يمكنك ضمان تحميل الصفحات المقصودة بعد النقر بسرعة؟ يمكن أن تساعد PageSpeed Insights من Google ، ولكن ما مقدار ذلك؟
تقارير PageSpeed Insights من Google حول أداء الصفحة ، توضح ما إذا كانت الصفحة سريعة أو متوسطة أو بطيئة على كل من أجهزة الجوال وأجهزة سطح المكتب. كما يقدم اقتراحات حول كيفية تحسين هذه الصفحة:

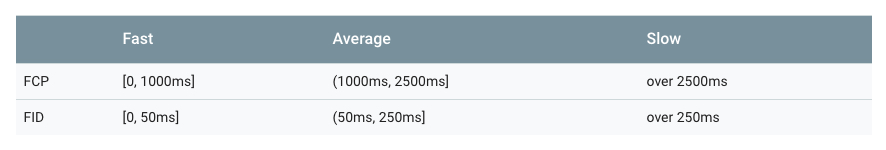
ولكن ، إذا لم يكن لديك خلفية تقنية ، فقد تربك رؤى سرعة الصفحة. قد يكون فهم مقاييس First Contentful Paint (FCP) ومقاييس تأخير الإدخال الأول (FID) فوق رأسك مباشرةً.
أدخل Thor Render Engine ™ من Instapage.
التفاصيل وراء Thor Render Engine ™
قمنا بتطوير Thor Render Engine ™ لضمان تحميل جميع الصفحات المقصودة بعد النقر على Instapage بسرعة.
كان هذا يعني إعادة كتابة كاملة للصفحات المقصودة بعد النقر في كل جانب - تغيير بنية HTML ، وإعادة بناء JavaScript و CSS ، واستجابة CSS لضمان أن كل شيء في الواجهة الخلفية لصفحاتك يسمح لهم بالتحميل على الفور.
أفضل جزء من كل هذه التغييرات هو أنك لست بحاجة إلى فعل أي شيء لأن Thor Render Engine ™ يعمل بصمت خلف الكواليس لجعل صفحاتك سريعة البرق.
دعنا نقسم التغييرات لنرى ما فعلناه من أجل تحميل أسرع للصفحات.
بنية HTML
ذهب الكثير في جعل نظام عرض الصفحة أسرع من وجهة نظر HTML ، بدءًا من تحديد أولويات الموارد.
تحديد أولويات الموارد
لقد قمنا بتجريد الصفحات المقصودة بعد النقر من الكثير من الشفرات غير المستخدمة أو الغامضة أو غير المثلى ، مما أدى إلى ترميز واضح وسريع العرض.
تضمن بنية HTML الجديدة تحميل جميع الموارد بالترتيب الصحيح. تمت إضافة أنماط الصفحة (باستثناء أنماط الخطوط) إلى قسم الرأس لأنه بعد ذلك يتم تحميل الصفحات بشكل أسرع من استخدام أوراق أنماط CSS.
لم تعد الاستجابة بحاجة إلى نقاط توقف إضافية في CSS أو JavaScript لأن الصفحات سيتم تحميلها بسرعة وستبدو رائعة بدون رمز إضافي. علاوة على ذلك ، يتم وضع جميع البرامج النصية في الجزء السفلي من نص الصفحة حتى لا تمنع عرض الصفحة. تستخدم البرامج النصية والموارد الهامة (مثل الخطوط) إمكانات التحميل المسبق للمتصفح ، مما يعني أنها ليست محظورة أثناء عرض الصفحة. علاوة على ذلك ، لا يتم وضع JavaScript متزامن في علامة رأس الصفحة.
تحميل الصور والفيديو كسول
على الرغم من أن الصور ومقاطع الفيديو لا تحظر العرض ، فعند وجود العديد من الصور على الصفحة ، يمكن انسداد النطاق الترددي بطلبات كثيرة للغاية ، خاصة مع الصور الكبيرة. يمكن أن يؤدي هذا إلى تجربة مستخدم سيئة نظرًا لأنه يتم تحميل الصور الموجودة في الجزء العلوي في نفس الوقت مع الصور الموجودة أسفل الجزء المرئي من الصفحة ، والتي لا تكون مرئية للزائر.
لحل المشكلة ، قدمنا التحسينات التالية:
- يتم تحميل الصور فوق الجزء المرئي من الصفحة بأولوية أعلى - يبدأ التنزيل على الفور حتى تكون مرئية حتى قبل أن تصبح الصفحة تفاعلية.
- يتم تحميل الصور ومقاطع الفيديو الموجودة في الجزء السفلي غير المرئي من الصفحة ببطء - يتم تشغيل التنزيل عندما يقوم المستخدم بالتمرير إليها. تُستخدم المربعات الرمادية كعناصر نائبة للصور التي لم يتم تحميلها بعد.
- لمنع المستخدم من رؤية هذه المربعات الرمادية ، يتم تحميل الصور بالفعل عند تمريرها في إطار العرض. ولكن عندما يتم تمريرها على مسافة 400 بكسل لأسفل منفذ العرض. عندما يدخلون منفذ العرض ، يتم تحميلهم بالفعل.
- تنطبق نفس القاعدة على مقاطع الفيديو التي يتم تحميلها في إطارات مضمنة.
لتحقيق ذلك ، استفدنا من واجهة برمجة التطبيقات المتطورة لـ IntersectionObserver ، والتي تجعل التحميل البطيء فائق الكفاءة مع بصمة حجم رمز صغير:


معامل جافا سكريبت
تضمن مُعاد بناء JavaScript التحسينات التالية:
- البنية المعيارية: ترتبط جميع تعليمات JavaScript البرمجية الموجودة على الصفحات المقصودة بعد النقر بميزات عناصر واجهة مستخدم معينة. قمنا بتقسيم الكود الخاص بنا إلى حزم متعددة ، كل منها يحتوي على رمز خاص بميزة معينة. لذلك ، عندما يصمم المستخدم صفحة بها صور وروابط فقط ، فلن يتم تحميل أي رمز لأدوات النموذج أو النوافذ المنبثقة مما يجعل تحميل الصفحة سريعًا.
- خفيف الوزن للغاية: أزلنا المكتبات القديمة وأعدنا تصميم بنية الشفرة بالكامل ، مما سمح لنا بتقليل الحجم الإجمالي لجافا سكريبت على الصفحة من أكثر من 1 ميجابايت إلى حوالي 200 كيلوبايت (أي أقل بخمس مرات!) ، بينما سيتم تحميل الصفحة النموذجية أقل من 100 كيلوبايت بفضل الوحدات الموصوفة أعلاه.
- All Async: نظرًا لأن JavaScript يحظر العرض ، فقد نقلنا جميع عمليات استيراد البرامج النصية إلى أسفل علامة BODY. يسمح هذا للمتصفح بعرض الصفحة الكاملة قبل تنفيذ البرامج النصية مما يسمح للزائر بمشاهدة محتوى ذي معنى في وقت سابق. سيتم تحميل البرامج النصية التي توفر التفاعل وتنفيذها فقط بعد أن تبدأ في التفاعل مع هذا القسم من الصفحة. يوفر هذا تجربة جيدة جدًا خاصة على الأجهزة المحمولة ذات الأداء المنخفض وغالبًا ما يكون اتصال الإنترنت ضعيفًا.
معامل CSS
لقد أعدنا أيضًا كتابة أوراق أنماط CSS الخاصة بنا بالكامل ، وإزالة التعليمات البرمجية غير الضرورية من طرف ثالث بحيث تكون أوراق الأنماط الخاصة بنا قابلة لإعادة الاستخدام وقابلة للقراءة وخفيفة الوزن. أيضًا ، نستخدم فئات CSS العامة لإعادة استخدام كود CSS قدر الإمكان.
لقد قمنا أيضًا بتطبيق رسوم متحركة لـ CSS فقط مع تسريع GPU. كان التغيير الأكثر أهمية في حزمة CSS لدينا هو إدخال الوحدة النسبية "rem" بدلاً من وحدات البكسل. بفضل هذا ، أصبحت الصفحات المقصودة بعد النقر تتسع الآن بسلاسة على كل حجم جهاز ، من الهواتف الذكية إلى شاشات سطح المكتب بدقة 4k.
استجابة CSS
نحن نستخدم "rem" مع وحدة "vw" لجعل الصفحات المقصودة بعد النقر مستجيبة. هذا يعني أن هناك فجوتين في دقة الجهاز عندما يتم تصغير الصفحة المقصودة بعد النقر بين 768 و 1200 بكسل وعرضها أقل من 400 بكسل. في جميع مستويات الدقة الأخرى ، يظل المحتوى الرئيسي عرضًا ثابتًا ، تمامًا كما هو الحال في المنشئ. قيمة العرض الثابت هي 400 بكسل للهواتف المحمولة و 1200 بكسل لسطح المكتب.
تمنحنا وحدات "Rem" القدرة على إعادة حساب موضع وحجم عنصر واجهة المستخدم بسلاسة. هذا يعني أيضًا أنه لا يتعين علينا استخدام JavaScript لتحقيق ذلك.
باختصار:
- يتم تغيير حجم المحتوى الأقل من 400 بكسل تلقائيًا ليلائم عرض الشاشة
- بين 400 بكسل و 767 بكسل ، يكون عرض المحتوى ثابتًا
- من 768 بكسل لعرض الجوال إلى عرض سطح المكتب
- يتم تغيير حجم المحتوى من 768 بكسل إلى 1200 بكسل تلقائيًا ليناسب عرض الشاشة
- فوق 1200 بكسل المحتوى ثابت
مثال على اختبار سرعة Thor Render Engine ™
نظرًا لأنك لا تعرف أبدًا كيف يرى الأشخاص صفحتك المقصودة بعد النقر (سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي) ، فمن المهم أن تكون تجربة الصفحة سريعة الاستجابة تمامًا. يستجيب حل Thor Render Engine ™ بالكامل لجميع القرارات.
الآن دعنا نقارن محرك التجسيد الجديد بمولد الصفحة القديم. تُظهر الصور أدناه نتائج سرعة الصفحة لنفس الصفحة وإن كان عنوان URL مختلفًا. (ملاحظة: الصفحات لم تعد نشطة لأن عناوين URL هذه معدة لأغراض الاختبار فقط):
نتائج عرض صفحة Instapage القديمة:

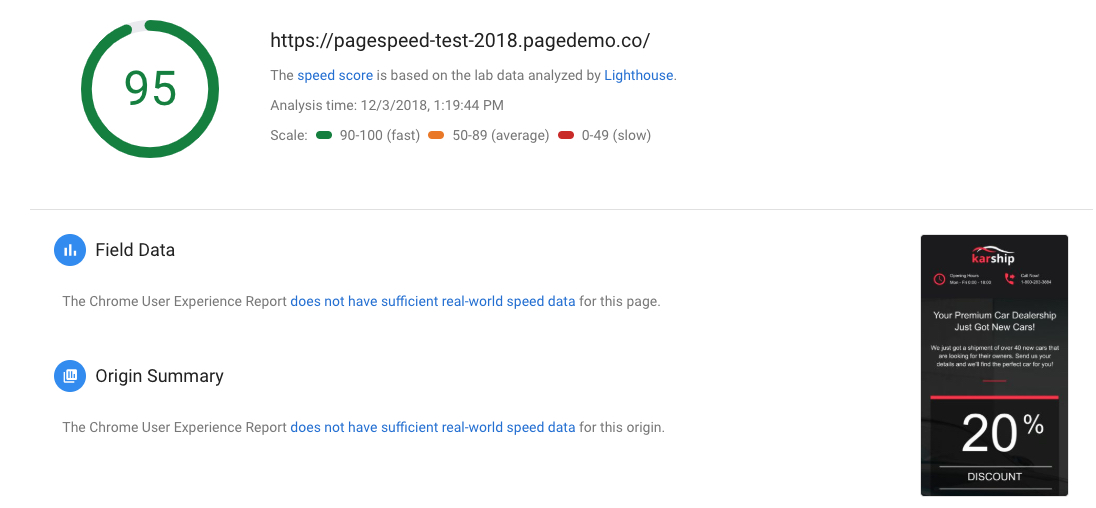
نتائج Thor Render Engine ™:

إن تسجيل 56 في الاختبار الأول وزيادته إلى 95 في الاختبار الثاني يمثل زيادة بنسبة 58.9٪ في سرعة تحميل الصفحة!
مقارنة سرعة تحميل الصفحة
بعد أن قمنا بتلخيص جميع التغييرات باستخدام Thor Render Engine ™ ، فلنرى كيف تقارن سرعة تحميل صفحة Instapage بالمنافسة.
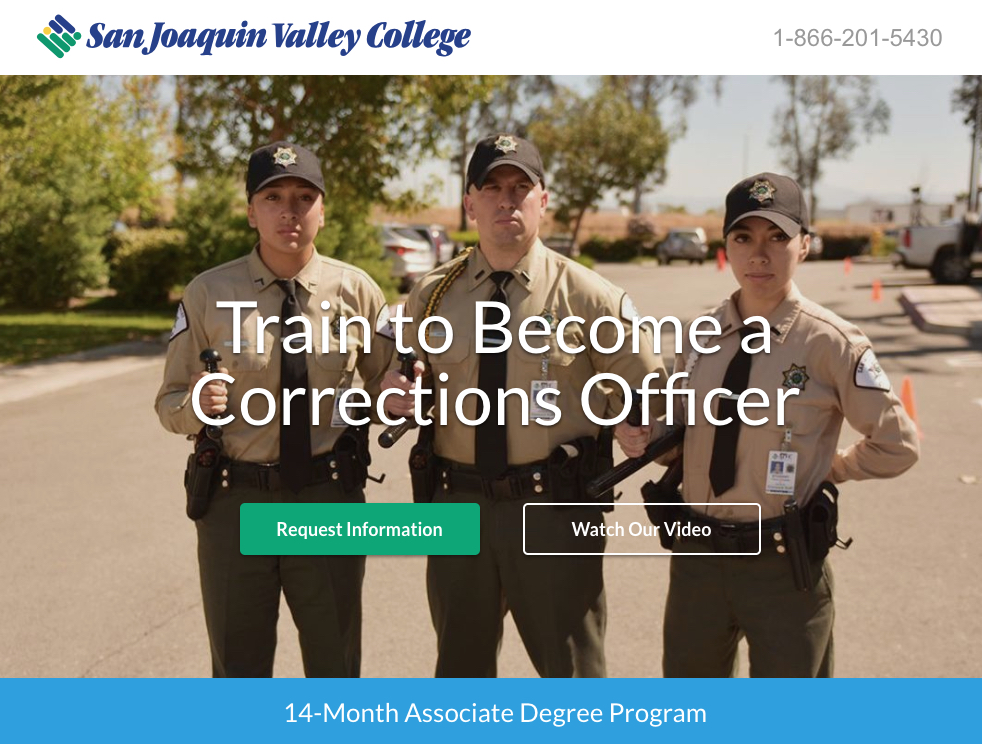
اختبرنا سرعة هذه الصفحة (تظهر لقطة الشاشة فقط في الجزء المرئي من الصفحة) على اتصال 3G:

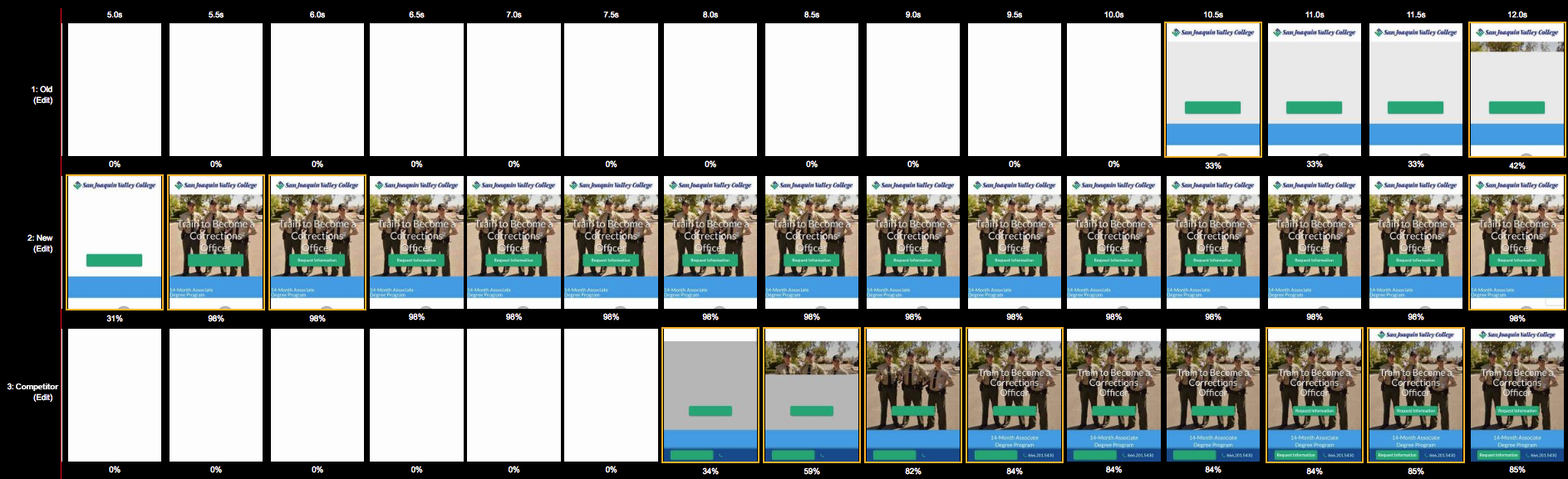
إليك الوقت الذي تستغرقه الصفحة في التحميل:
- مع نظام عرض صفحة Instapage القديم (الصف العلوي): 10.5 ثانية لبدء التحميل
- Thor Render Engine ™ (الصف الأوسط): في غضون 5 ثوانٍ ، يتم تحميل الصفحة بنسبة 98٪
- استخدام المنافس (الصف السفلي): 8 ثوانٍ لبدء التحميل

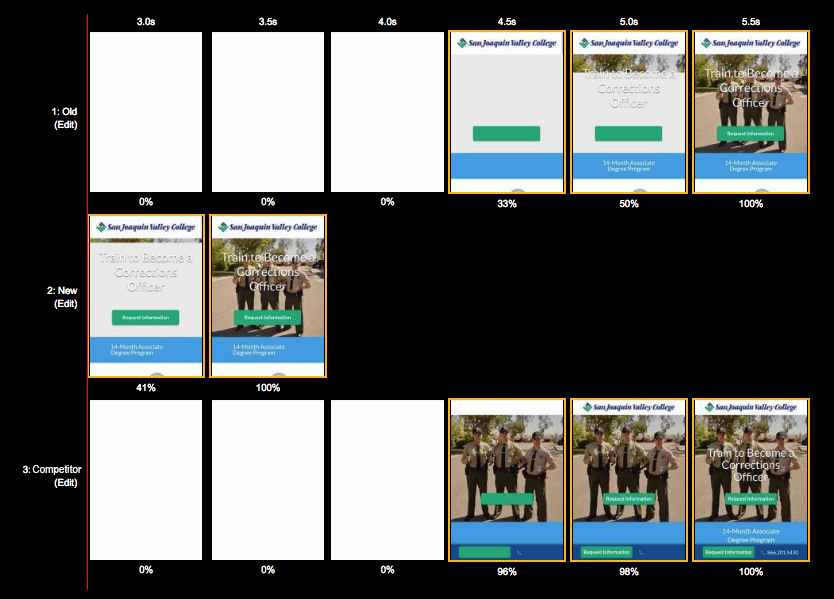
فيما يلي النتائج على اتصال 4G:

- مع نظام عرض صفحة Instapage القديم: 4.5 ثانية لبدء التحميل
- Thor Render Engine ™: يتم التحميل بالكامل في غضون 3.5 ثانية
- استخدام المنافس: 4.5 ثانية فقط لبدء التحميل
استمتع بتحميل أسرع للصفحات باستخدام Thor Render Engine ™
تلعب سرعة الصفحة دورًا مهمًا في تجربة المستخدم وتحويلاتك في النهاية. عندما يتأخر وقت تحميل الصفحة ، فإنك لا تخاطر بمعدل ارتداد مرتفع فحسب ، بل تخلق أيضًا مستخدمين محبطين في هذه العملية.
باستخدام Thor Render Engine ™ ، يمكننا الآن ضمان تحميل صفحاتك المقصودة بعد النقر على الفور دون أي جهد منك. اشترك في عرض Instapage Enterprise اليوم واختبر الفرق بنفسك.
