أهمية تجربة الصفحة: الموقع المتوافق مع الجوّال
نشرت: 2022-06-12ليس سراً أن غالبية مستخدمي محرك بحث Google هم من مستخدمي الأجهزة المحمولة. هذه الحقيقة هي القوة الدافعة وراء تركيز Google على التأكد من أن مواقع الويب مثل موقعك تخدمها بشكل جيد. وإذا كنت لا تمتثل؟ تصنيفات محرك البحث الخاص بك تعاني.
هذا هو السبب في أن هذه المقالة (رقم 2 في سلسلة تجارب الصفحة الخاصة بنا) ستناقش التوافق مع الأجهزة المحمولة كطريقة لمساعدة صفحات الويب الخاصة بك في الحصول على تعزيز الترتيب من تحديث تصنيف تجربة صفحة Google ، والذي تم نشره في منتصف عام 2021. (تأكد من رؤية جميع مقالاتنا الأخرى في هذه السلسلة في نهاية هذه المقالة.)
ما هو موقع الويب المناسب للجوّال؟
يخلق موقع الويب المتوافق مع الجوّال تجربة جيدة للأشخاص الذين يزورون موقعًا إلكترونيًا من هاتف ذكي أو جهاز لوحي.
هناك الكثير من الأمور المتعلقة بامتلاك موقع ويب متوافق مع الجوّال. تتضمن بعض العوامل ما يلي:
- استخدام المكونات الإضافية المتوافقة مع الجوال
- التأكد من أن صفحة الويب تناسب أحجام الشاشات المختلفة
- تكوين حجم النص لعرضه على الجوال
- التأكد من سهولة قيام مستخدمي الجوال بالنقر فوق الأزرار والروابط
- وجود صفحات ويب سريعة التحميل (على الرغم من أن هذا لم يتم الحديث عنه كثيرًا في دليل Google المتوافق مع الجوّال ، إلا أنه يُحتسب ضمن إشارات ترتيب تجربة الصفحة وهو أفضل ممارسة للجوّال على أي حال).
لماذا يعتبر موقع الويب المتوافق مع الجوّال مهمًا؟
يعتبر موقع الويب المتوافق مع الأجهزة المحمولة أمرًا مهمًا أيضًا لتصنيفات محرك البحث الخاص بك لأن Google تريد تضمين مواقع الويب في نتائج البحث الخاصة بها والتي تقدم تجربة جيدة لمستخدمي الأجهزة المحمولة.
بعد كل شيء ، كان حوالي 63 بالمائة من الزيارات إلى محرك بحث Google في المتوسط في عام 2019 من مستخدمي الأجهزة المحمولة.
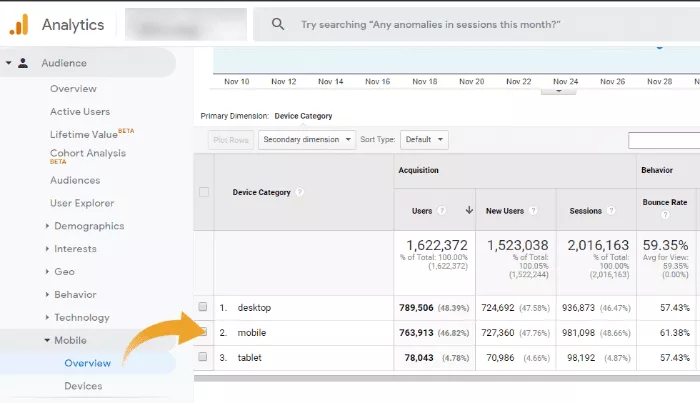
يمكنك تأكيد عدد مستخدمي الجوال الذين يأتون إلى موقعك من خلال حسابك في Google Analytics. (انتقل إلى: الجمهور> الجوال> نظرة عامة)

إدراكًا للاتجاه المتزايد في تصفح الويب للجوال ، بدأت Google في عام 2016 في اختبار فهرس للهاتف المحمول أولاً. في مارس 2020 ، أعلنت Google أنها ستبدأ "التحول إلى فهرسة الجوال أولاً لجميع مواقع الويب اعتبارًا من سبتمبر 2020" ، لكنها دفعت بعد ذلك طرح الإصدار الكامل إلى نهاية مارس 2021.
تعني الفهرسة التي تعطي أولوية للأجهزة المحمولة أن Google تستخدم في الغالب نسخة الهاتف المحمول من المحتوى للفهرسة والتصنيف. تاريخيًا ، استخدم الفهرس بشكل أساسي إصدار سطح المكتب لمحتوى الصفحة عند تقييم مدى صلة الصفحة باستعلام المستخدم. نظرًا لأن غالبية المستخدمين يصلون الآن إلى بحث Google باستخدام جهاز محمول ، فإن Googlebot يزحف بشكل أساسي إلى الصفحات ويفهرسها مع وكيل الهاتف الذكي من الآن فصاعدًا.
- Google ، "أفضل ممارسات الفهرسة على الجوّال"
عندما أعلنت Google عن التحديث القادم لترتيب تجربة الصفحة ، أكدت أن إشارة التوافق مع الأجهزة المحمولة الحالية ستكون جزءًا منها. هذا تأكيد آخر على أن إعداد موقع ويب لمستخدمي الأجهزة المحمولة يعد أمرًا أساسيًا إذا كنت ترغب في المنافسة في نتائج بحث Google.
كيف تجعل موقعًا مناسبًا للجوّال؟
يمكنك جعل موقع ويب متوافقًا مع الجوّال باتباع أفضل الممارسات التي حددتها Google وخبير محنك في تحسين محركات البحث. لا يناسب الحجم الواحد الجميع عندما يتعلق الأمر باستراتيجية الجوال.
إذا كنت مستعدًا لجعل موقعك أكثر ملاءمة لمستخدمي الجوّال ، فأنت بحاجة إلى اتباع أربع خطوات أساسية:
- اختبر موقعك الحالي.
- تعرف على أفضل الممارسات المتوافقة مع الجوّال.
- تنفيذ التغييرات.
- انتبه للأخطاء الشائعة.
1. اختبر موقعك الحالي
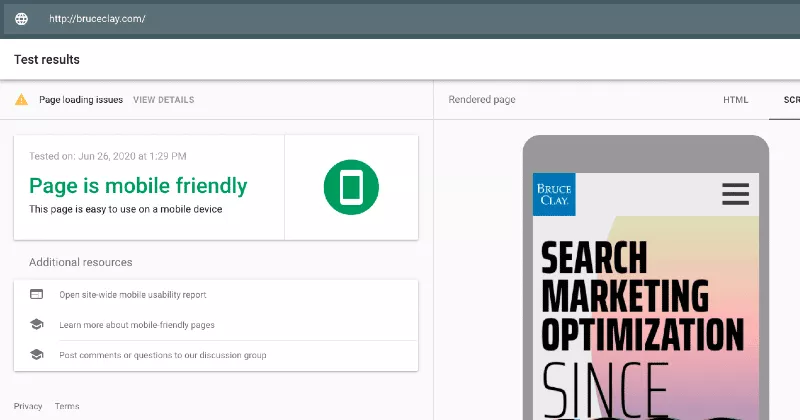
من أول الأشياء التي توصي بها Google تشغيل الصفحات من خلال اختبارها المتوافق مع الجوّال. يمكنك أيضًا استخدام تقرير قابلية الاستخدام على الجوّال في Search Console.
اعتمادًا على المرحلة التي وصلت إليها في رحلتك المتنقلة ، ستختلف الخطوات التالية. الهدف هو معالجة القضايا الرئيسية التي تم الكشف عنها في مرحلة الاختبار.

2. تعرف على أفضل الممارسات المتوافقة مع الجوّال
ستتطلب معالجة المشكلات معرفة المزيد حول أفضل الممارسات المتوافقة مع الجوّال. يمكنك القيام بذلك عن طريق مراجعة دليل Google هنا ودليلنا حول تحسين محركات البحث على الأجهزة المحمولة وتجربة المستخدم أيضًا لمزيد من المعلومات.
مرة أخرى ، يمكن لمتخصص تحسين محركات البحث (SEO) أن يساعدك على اتخاذ خيارات جيدة هنا.
3. تنفيذ التغييرات
بالطبع ، تنفيذ التحديثات الملائمة للجوال هو الخطوة التالية.
تكوينات الموقع
أحد القرارات الكبيرة التي قد تواجهها هو نوع تكوين موقع الويب الذي يجب أن يتعين عليك دعمه لمستخدمي الأجهزة المحمولة.
تدعم Google ثلاثة أنواع من تكوينات مواقع الويب للجوال: تصميم الويب سريع الاستجابة ، والخدمة الديناميكية وعناوين URL المنفصلة للجوال. (راجع ورقة الغش هذه حول تصميم الهاتف المحمول.)

بشكل عام ، سيكون موقع الويب سريع الاستجابة هو الأسهل في الإنشاء والصيانة. يستخدم موقع الويب سريع الاستجابة نفس عنوان URL ورمز HTML بغض النظر عن الجهاز الذي يمتلكه الزائر (مقابل موقع جوال منفصل). ولكنه يقدم المحتوى بتنسيق مختلف قليلاً اعتمادًا على حجم الشاشة - لذا فهو مناسب لمستخدمي الجوّال.
تأكد من مراجعة أفضل الممارسات السبع للتنقل عبر الجوال لمزيد من المعلومات.
محتوى الموقع
تذكر أن موقع الويب سريع الاستجابة لا يعني تلقائيًا وجود موقع ويب متوافق مع الجوّال. كيف تخدم المحتوى شيء واحد. لكن ما تعطيه الأولوية بالفعل في المحتوى هو شيء آخر.
كما ترى ، يميل الأشخاص الذين يستخدمون الهواتف المحمولة إلى البحث بشكل مختلف عن أولئك الموجودين على سطح المكتب. نية المستخدم مختلفة ، وهذا يعني أن المعلومات التي تريد تقديمها قد تكون مختلفة.
يمكنك معرفة المزيد حول هذا المفهوم في مقالتي حول فهم فهرس Google للجوال أولاً. واقرأ قائمة التحقق من تحسين محركات البحث للجوال للحصول على أفكار حول محتوى الجوال والمزيد.
سرعة الموقع
يسير التوافق مع الأجهزة المحمولة وسرعة تحميل صفحات الويب جنبًا إلى جنب.
لا يرغب مستخدمو الأجهزة المحمولة في الانتظار حتى يتم تحميل المحتوى. وجدت Google ذات مرة أنه تم التخلي عن 53٪ من زيارات موقع الجوال عندما استغرق تحميل صفحات الويب أكثر من ثلاث ثوانٍ.
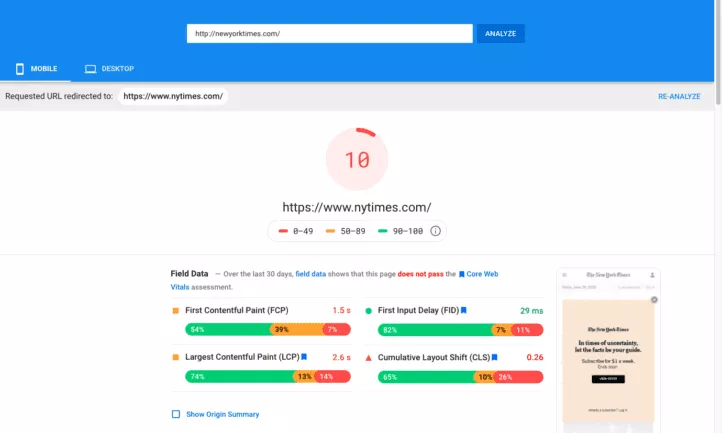
يمكنك اختبار سرعة الصفحة على صفحاتك الرئيسية من خلال أداة PageSpeed Insights من Google.

يمكنك أيضًا عرض البيانات في Google Analytics على سرعة الموقع (انتقل إلى: السلوك> سرعة الموقع). وسيقدم تقرير "أساسيات الويب الأساسية" في Google Search Console بيانات عن أوقات التحميل أيضًا.
اقرأ المزيد حول الحاجة إلى السرعة في فهرس Google للجوال أولاً.
4. انتبه للأخطاء الشائعة
أحد الأخطاء التي يجب تجنبها هو التضحية بالمحتوى الضروري من أجل السرعة. قد يؤثر تقليل المحتوى لتحسين سرعة الصفحة في التصنيف العالمي للجوال أولاً كما كتبت في الماضي:
ما يتم تقديمه حاليًا كموقع للجوال الخاص بك هو ما قد تفكر فيه Google للفهرسة والتصنيف في فهرس الجوال الأول. إذا كان إصدار الجوال لموقعك لا يعرض سوى جزء من كل المحتوى المتاح ، فإن Google ستأخذ هذا الجزء في الاعتبار فقط في حسابات الترتيب الخاصة بها (وليس أي موارد إضافية متاحة في إصدار سطح المكتب من الموقع).
إذا كان الموقع يحتوي على تكوين تصميم سريع الاستجابة ، كما توصي Google ، فيجب أن يتم حساب كل شيء على كل من إصدار سطح المكتب وإصدار الجوال بواسطة Google ، أليس كذلك؟
ليس تماما. في التصميم سريع الاستجابة ، تخبر الموقع بعدم عرض كتل نصية أو صور معينة في جهاز محمول.
تقليديا ، ستقوم Google بفهرسة إصدار سطح المكتب لموقعك. مهما كانت صورة سطح المكتب ، فهذا ما ستفهرسه Google وتستخدمه للترتيب. بعد ذلك ، عندما قام شخص بتحميل تلك الصفحة على جهاز محمول ، في تلك المرحلة ، يمكنك التحكم في ما تم عرضه. ومع ذلك ، استند الفهرس إلى نسخة سطح المكتب الكاملة للمحتوى. قرر التصميم سريع الاستجابة ما تم عرضه أم لا لجهاز محمول أو جهاز لوحي.
تنتقل Google الآن إلى فهرس الجوال أولاً. في حين أن إصدار سطح المكتب من الموقع كان الأكثر أهمية بالنسبة لتحسين محرك البحث ، فإن تجربة المستخدم على الهاتف المحمول هي المهمة الآن. إذا كان إصدار الجوال لموقعك لا يعرض محتوى أو صورًا معينة ، فلن تأخذها Google في الاعتبار في الترتيب والفهرسة .
على سبيل المثال ، على موقع سطح المكتب في تذييلك ، قد يكون لديك 50 رابطًا. ولكن في إصدار الهاتف المحمول ، لا ترغب في تشويشها بحيث تقوم بعرض 10. عندما يقوم Googlebot بالزحف إلى صفحتك ، فلن يقوم بحساب 50 رابطًا ، بل سيأخذ في الاعتبار الروابط العشرة فقط.
نظرًا لوجود العديد من المتغيرات عند إنشاء موقع متوافق مع الأجهزة المحمولة ، فمن المهم أن يكون لديك مُحسِّن محركات بحث خبير يعمل مع مطوريك لاتخاذ قرارات مهمة بشأن تكوين الأجهزة المحمولة.
لمزيد من التفاصيل حول التحديث ، اقرأ سلسلة تجارب الصفحة بأكملها:
- ما هو تحديث تجربة الصفحة؟
- كيفية إنشاء موقع متوافق مع الجوال
- الإعلانات البينية المتطفلة ولماذا تعتبر ضارة لتحسين محركات البحث
- HTTPS للمستخدمين والترتيب
- نظرة عامة على أساسيات الويب الأساسية
- أساسيات الويب الأساسية: LCP (أكبر رسم محتوى)
- أساسيات الويب الأساسية: FID (تأخير الإدخال الأول)
- أساسيات الويب الأساسية: CLS (تغيير التخطيط التراكمي)

إذا كنت ترغب في التحدث إلينا حول احتياجات تحسين محركات البحث لديك ، فاتصل بنا اليوم للحصول على استشارة.
