الدليل الكامل لتحسين سرعة موقع WordPress في عام 2022
نشرت: 2022-03-17يبدو إنشاء موقع WordPress بسيطًا بما فيه الكفاية ، أليس كذلك؟ تشتري استضافة وتحصل على اسم مجال وتثبيت WordPress. مع وجود العديد من السمات والإضافات الرائعة المتاحة بسهولة لمستخدمي WordPress ، يمكنك بشكل واقعي إنشاء الموقع وتصميمه ومليئه بالمحتوى في غضون ساعات قليلة.
بالنسبة لأي شخص فكر في أي وقت مضى ، "ما مدى صعوبة إنشاء موقع على شبكة الإنترنت؟" ، هذا هو بالضبط ما تصوره. ومع ذلك ، فإن هذا يترك عنصرًا حاسمًا في عملية بناء موقع الويب:
تحسين سرعة الموقع.
يستكشف الدليل التالي جميع الطرق التي يمكن وينبغي بها تحسين موقع WordPress للأداء.
لماذا سرعة الموقع مهمة؟
منذ عدة سنوات ، نشرت Kissmetrics رسمًا بيانيًا يوضح التوقعات العالية للمستهلكين للمواقع الإلكترونية. وبالتحديد ، توقعت الغالبية العظمى تحميل مواقع الويب في غضون ثلاث ثوانٍ أو أقل.
في الوقت الذي تم فيه نشر هذه البيانات ، على الرغم من ذلك ، لدينا دراسات حالة توضح مدى خطورة هذه المشكلة وما يحدث عندما يفشل موقع الويب في تحسين السرعة أو تجاوز التوقعات.
خذ بي بي سي ، على سبيل المثال:
"في البي بي سي ، لاحظنا أنه مقابل كل ثانية إضافية يستغرقها تحميل الصفحة ، يغادر 10 في المائة من المستخدمين".
من ناحية أخرى ، لدى Pinterest مثال رائع لما يحدث عند تحسين سرعة الموقع:
"أدت نتيجة إعادة بناء صفحاتنا للأداء إلى انخفاض بنسبة 40 بالمائة في وقت انتظار Pinner ، وزيادة بنسبة 15 بالمائة في حركة تحسين محركات البحث وزيادة بنسبة 15 بالمائة في معدل التحويل للاشتراك."
ليست الأخبار والشبكات الاجتماعية فقط هي التي يمكنها الاستفادة من زيادة السرعة أيضًا. يوضح بائع التجزئة Zitmaxx Wonen ما يحدث عندما يتم تحسين موقع ويب خصيصًا لمستخدم الهاتف المحمول:
"حققت Zitmaxx Wonen درجة 100 كحد أقصى في PageSpeed Insights ووقت تحميل لمدة 3 ثوانٍ على Test My Site ... بالإضافة إلى تحسين السرعة وإمكانية الوصول ، تم أيضًا تحسين مقاييس العمل الرئيسية منذ إطلاق موقع الجوال المحدث: تحويل الجوال ارتفعت المعدلات بنسبة 50.2٪ ، بينما زادت أرباح الهاتف المحمول بنسبة 98.7٪. "
عندما تقوم بتحسين التجربة في الموقع وتحسين معدلات المشاركة الخاصة بك ، فسوف يتأثر ترتيب البحث في موقع الويب الخاص بك بشكل مباشر أيضًا. إذا كان بإمكانك أن تثبت لـ Google أن لديك موقع ويب جيد التصميم ومكتوب بشكل جيد وسريع للغاية ، فسيتم مكافأته بشكل كبير في نتائج البحث.
كيفية قياس سرعة موقع WordPress الخاص بك
إذا لم تكن قد أنشأت موقع WordPress الخاص بك حتى الآن ، فلا يوجد ما تفعله حتى الآن فيما يتعلق باختبار سرعة الموقع. بمجرد الانتهاء من الموقع ، يمكنك تشغيله من خلال واحدة من عدد من الأدوات لمعرفة مدى نجاحك في تحسين الأداء.
لحسن الحظ ، هناك مجموعة من أدوات اختبار سرعة الموقع المجانية التي يمكنك استخدامها للقيام بذلك. لدى Google ، بالطبع ، خصائصه الخاصة ، لذلك قد ترغب في البدء من هناك فقط للتعرف على مدى سرعة تفسير Google لموقعك.
هذه هي Google PageSpeed Insights:

فقط أدخل اسم المجال الخاص بك (أو صفحة تشك في أنها تعمل بشكل أبطأ من غيرها) في الحقل وانقر على "تحليل".
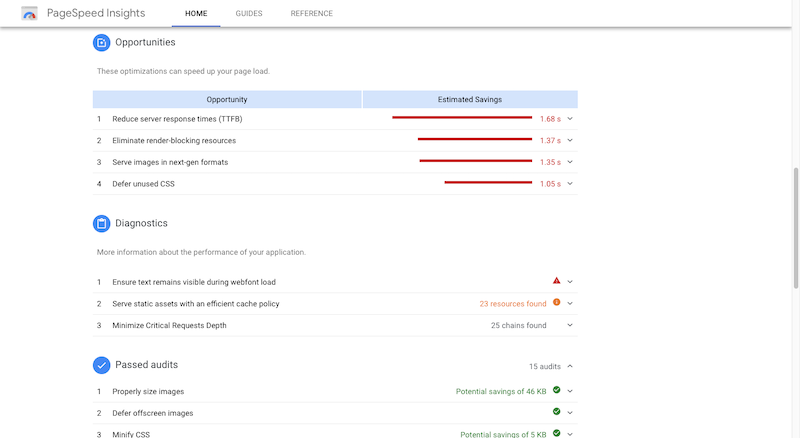
ستنشر Google بعد ذلك مجموعة من البيانات المتعلقة بسرعة تحميل موقعك للجوال وسطح المكتب. تأكد من النقر فوق كلتا علامتي التبويب لاستكشاف مدى جودة أداء موقعك لجماهيرك المختلفة.
بعد ذلك ، قم بالتمرير لأسفل لترى كيف فعلت فيما يتعلق بالتحسينات.

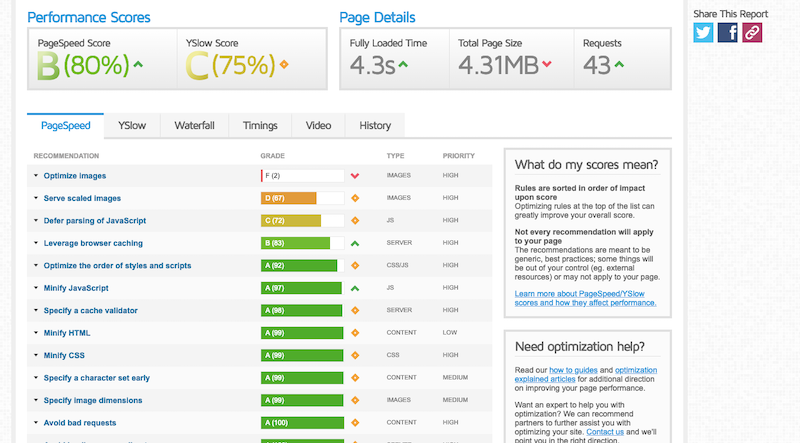
ستنتج أدوات اختبار سرعة الموقع الأخرى تقارير مماثلة. ومع ذلك ، لا يزال من الجيد تشغيل موقع الويب الخاص بك من خلال اثنين منهم على الأقل. هنا GTmetrix ، على سبيل المثال:

على عكس Google الذي يقسم سرعات الأجهزة المحمولة وسطح المكتب ، يقسم GTmetrix الاختبارات بالنتائج والتوصيات من PageSpeed Insights و YSlow.

يمكنك أيضًا التحقق من تحليل الانحدار لمعرفة الأجزاء المحددة من موقعك التي تتسبب في أكبر قدر من السحب على سرعة الموقع.
وغني عن القول ، هناك الكثير مما يجب أخذه في الاعتبار هنا. ومع ذلك ، يجب أن يكون هدفك هو العثور على أدوات اختبار سرعة الموقع التي تناسبك بشكل أفضل والتي تقدم اقتراحات بطريقة منطقية.
قم بتحسين سرعة موقع WordPress الخاص بك في عام 2019
سيبدو الكثير مما توصي به أدوات اختبار سرعة موقع الويب مثل المصطلحات الفنية ، وهذا أمر جيد. بالنسبة للعديد من هذه التحسينات ، لا تحتاج فعليًا إلى معرفة كيفية ترميز الواجهة الخلفية لموقع ويب.
من خلال هذه القائمة المكونة من 26 تحسينًا لسرعة الموقع ، سترى أن معظم ذلك يمكن القيام به باستخدام إعدادات WordPress والمكونات الإضافية واستضافة الويب الموثوقة.
# 1: استضافة المواقع
قبل أن تفعل أي شيء آخر ، ألق نظرة على استضافة الويب الخاصة بك. إذا كان موقع الويب الخاص بك لا يجلس فوق البنية التحتية للخادم من شركة استضافة ويب موثوقة ، فقد يكون ذلك مصدر مشكلات سرعة موقعك.
الأشياء التي تريد البحث عنها عند تقييم جودة خطة استضافة الويب الخاصة بك هي:
- تخزين SSD
- بي أتش بي
- اباتشي
- التخزين المؤقت من جانب الخادم
- Nginx
- توزيع الحمل
شيء آخر يجب البحث عنه هو مكان وجود مرافق الخادم الخاصة بهم.
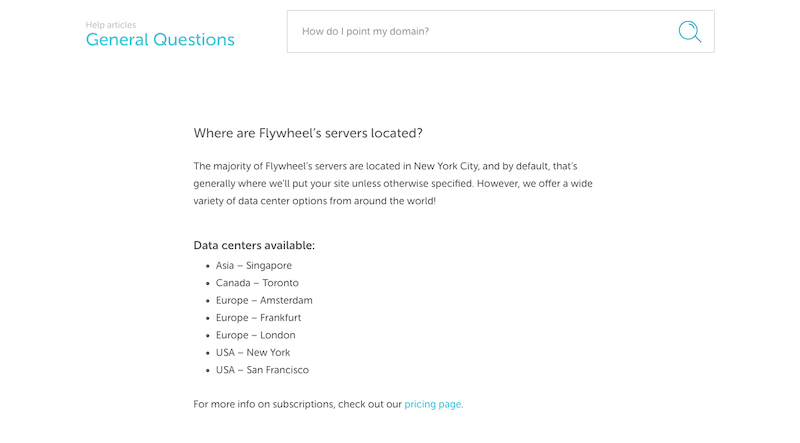
خذ ، على سبيل المثال ، استضافة WordPress المُدارة من Flywheel:

لديهم عدد من مراكز البيانات في جميع أنحاء العالم. ومع ذلك ، لا تتمتع بعض شركات استضافة WordPress بالشفافية بشأن مكان تقديم مواقع الويب ، مما قد يمثل مشكلة إذا كان الخادم بعيدًا جدًا عن الزائر المستهدف. إنها ليست مجرد موقع ثقيل يمكن أن يضر بالسرعة ؛ يمكن للمسافة المادية أيضًا.
لذلك ، إذا لم يكن لدى مضيف الويب الخاص بك معلومات متاحة حول مكان وجود خوادمه أو كنت قلقًا من أن موقعك يتم تقديمه من مكان بعيد جدًا ، فاتصل بدعمهم. قد يكونون قادرين على وضعك على خطة أفضل أو نقل موقعك إلى خادم أقرب.
رقم 2: CDN
الآن ، إذا وجدت أن استضافتك على الويب جيدة بما يكفي كما هي ، ولكن سرعات الموقع لا تزال مؤلمة ، فقد تكون خطوتك التالية هي شراء شبكة توصيل المحتوى (أو CDN). في الواقع ، إذا كنت قد أنشأت موقعًا للتجارة الإلكترونية وتأمل في الوصول إلى جمهور عالمي ، فلا ينبغي أن يكون هذا نقاشًا. أنت بالتأكيد بحاجة إلى CDN.
CDN يشبه استضافة الويب نوعًا ما ، باستثناء أنه لا يمكنه العيش بمفرده. يجب عليك وضع طبقة CDN أعلى خادم استضافة الويب. ثم يقوم بعد ذلك بتضخيم شبكة الخادم الخاصة بك ، بحيث لا داعي للقلق بشأن المسافات الشاسعة التي تفصل زوارك عن مكان وجود موقع الويب الخاص بك على الخادم.
لذا ، دعنا نستخدم المثال من دولاب الموازنة. هناك سبعة مواقع خادم يمكن من خلالها استضافة موقع ويب ، في أمريكا الشمالية وأوروبا وآسيا.
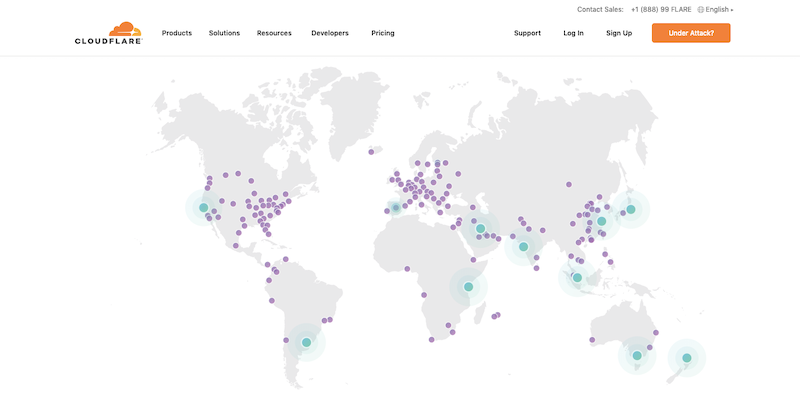
إليك ما يحدث عند إضافة شبكة توصيل محتوى مثل تلك الموجودة في Cloudflare فوق ذلك:

بعد ذلك ، يعيش موقع الويب الخاص بك في أكثر من 165 مركزًا للبيانات في وقت واحد - وفي جميع القارات. هذا يعني أن أي شخص يحاول شراء منتجاتك في روسيا لن يضطر إلى الانتظار بعد الآن لخادم في سنغافورة أو أمستردام لتسليم موقع الويب الخاص بك. ستنكمش المسافة بشكل كبير وسيرى عملاؤك العالميون المحتوى الخاص بك بشكل أسرع.
قبل أن تبدأ في البحث عن CDN ، تحقق مع شركة استضافة الويب لمعرفة ما إذا كان يمكنك إضافة واحدة إلى خطتك. تتضمن العديد من خطط الاستضافة المشتركة خيارًا إضافيًا لخدمة CDN. وستقدم معظم شركات الاستضافة على الأقل CDN كترقية مع الاهتمام أيضًا بتثبيتها لك.
# 3: التخزين المؤقت
لاحظ كيف أن هناك تركيزًا كبيرًا على المسافة المادية بين خوادم الاستضافة والزوار. ومع ذلك ، ليس هذا هو الشيء الوحيد الذي يبطئ أوقات تحميل موقع الويب.
يقوم موقع الويب الخاص بك بتجميع الكثير من الملفات على مدار حياته. ملفات لمحتوى الصفحة. ملفات لكل صورة. ملفات لجميع التعليمات البرمجية. وهلم جرا. كلما زاد حجم موقع الويب ، زادت قوة المعالجة المطلوبة للتعامل معه جميعًا.
هذا هو السبب في أن التخزين المؤقت هو عملية أساسية لكل موقع.
ما يفعله التخزين المؤقت هو حفظ نسخة HTML ثابتة من صفحة الويب وتسليمها للزوار بدلاً من عشرات أو مئات الملفات التي سيتعين عليها معالجتها. كما يمكنك أن تتخيل ، يؤدي هذا إلى تسريع أوقات التحميل على متصفحات زوارك بشكل كبير.
بالإضافة إلى ذلك ، طالما ظل المحتوى دون تغيير ، فسيستمر إرسال الصفحة المخبأة إلى متصفحات الزوار خلال فترة زمنية محددة. إذا قمت بإنشاء موقع ويب لا يتغير بشكل يومي ، فإن التخزين المؤقت مفيد بشكل لا يصدق في الحفاظ على السرعات عالية.
فيما يتعلق بكيفية تنفيذ ذلك ، ستحتاج إلى أداتين:
1. يجب أن تتضمن خطة استضافة الويب الخاصة بك التخزين المؤقت من جانب الخادم. إذا لم يتم ذكر "ذاكرة التخزين المؤقت" أو "التخزين المؤقت" في قائمة الميزات ، فقد حان الوقت للعثور على واحدة جديدة.
قد ترغب أيضًا في معرفة ما إذا كان مضيفك يقدم التخزين المؤقت للورنيش. هذه آلية تخزين مؤقت تعيش على مستوى HTTP ، لذا فهي تعمل مثل الوكيل العكسي. في الأساس ، يقوم بمراجعة حركة المرور قبل أن تتاح لها فرصة الوصول إلى خادم الويب الخاص بك وزيادة مواردك لضمان قدرتك على التعامل معها بشكل صحيح.
وغني عن القول ، أن هذا مفيد حقًا لمواقع التجارة الإلكترونية وغيرها من المواقع التي تتمتع بكميات كبيرة من حركة المرور.
2. سيتولى المكوِّن الإضافي للتخزين المؤقت في WordPress أنواع التخزين المؤقت الأخرى:
- المستعرض - يشجع هذا المتصفحات الفردية للزائرين على الاحتفاظ بنسخة من صفحة الويب في حالة عودتهم إليها.
- الصفحة - يؤدي هذا إلى تخزين موقع الويب مؤقتًا على أساس صفحة بصفحة. عندما تتغير الصفحات الفردية ، تمسح ذاكرة التخزين المؤقت وتبدأ من جديد.
- Gravatar - إذا كانت مدونتك تقبل التعليقات من مستخدمي Gravatar ، فإن تحميل صورهم الرمزية يستغرق وقتًا ، لذا فإن هذا النوع من التخزين المؤقت يخزن هذا المحتوى للمعلقين المتكررين.
- الكائن ، والتجزئة ، وقاعدة البيانات ، و Memcache - هناك أجزاء من البيانات خلف الكواليس في موقع الويب الخاص بك تستفيد من التخزين المؤقت أيضًا. تمنحك بعض المكونات الإضافية تحكمًا كاملاً في خيارات التخزين المؤقت هذه.
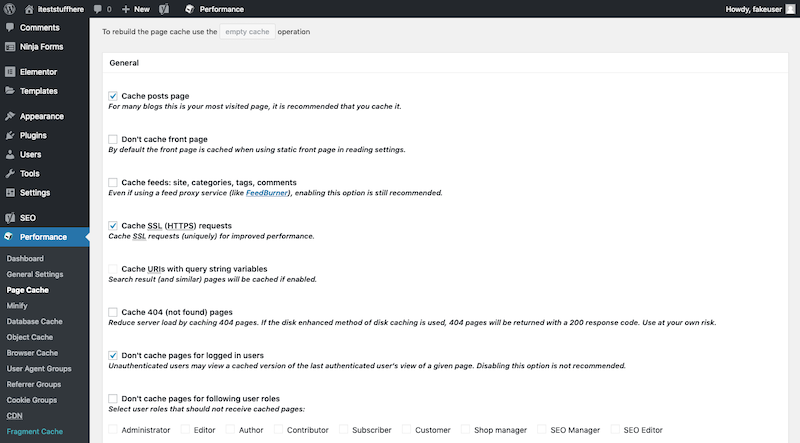
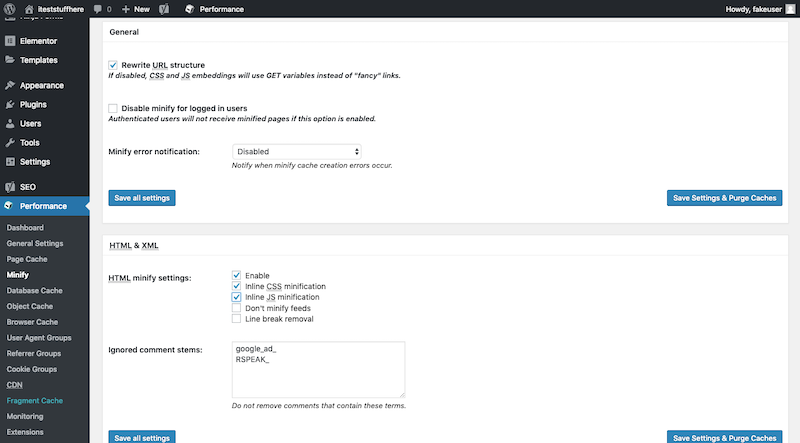
هذا مثال على عناصر التحكم في التخزين المؤقت من W3 Total Cache:

قم بتنشيط المكون الإضافي الخاص بك ، وقم بتهيئة إعدادات ذاكرة التخزين المؤقت التي تريد استخدامها ، ثم اتركها تقوم بعملها. لا يوجد شيء يمكن إدارته هنا.
تتمثل إحدى الفوائد الأخرى لاستخدام مكون إضافي للتخزين المؤقت في WordPress في أنها تتضمن عادةً تحسينات أخرى للأداء. سوف نتحدث عنها بعد ذلك.
# 4: التصغير
تشغل كل التعليمات البرمجية الموجودة خلف موقع الويب الخاص بك مساحة وقدرة معالجة على الخادم الخاص بك. بينما تعد كتابة كود بسيط ونظيف أمرًا مهمًا للحفاظ على موقع WordPress خفيف الوزن قدر الإمكان ، يمكنك فقط الذهاب بعيدًا باستخدامه.
لحسن الحظ ، تتضمن العديد من إضافات التخزين المؤقت في WordPress خيارًا لتصغير ملفات HTML و CSS وجافا سكريبت.

يؤدي هذا إلى ضغط ملفاتك بشكل فعال إلى حجم معقول أكثر.
رقم 5: دمج الكود
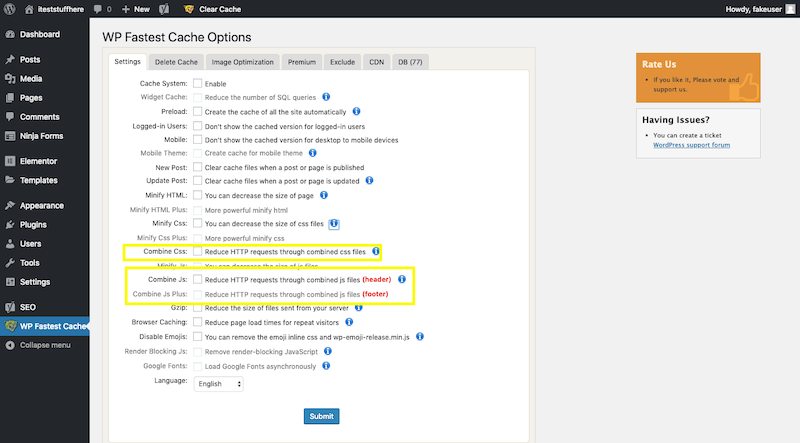
لا يعد ضغط حجم ملفات JavaScript و CSS هو الشيء الوحيد الذي يمكنك القيام به. يمكنك أيضًا دمج جميع ملفات JavaScript وجميع ملفات CSS في ملف واحد. WP Fastest Cache هو مكون إضافي للتخزين المؤقت يجعل من السهل فعل ذلك.

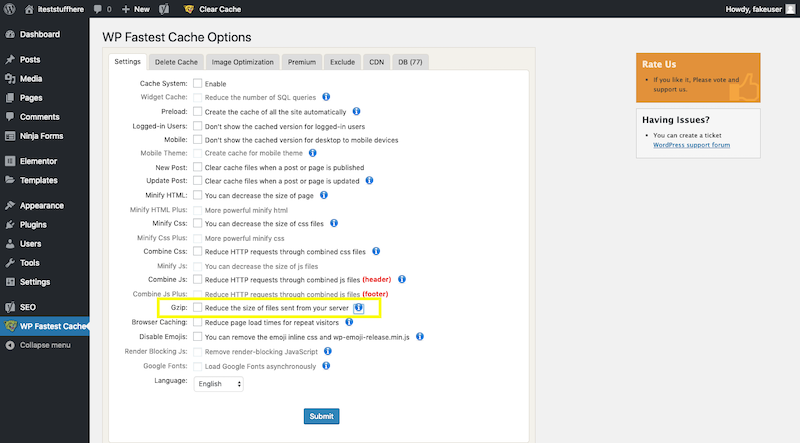
رقم 6: ضغط Gzip
شكل آخر من أشكال الضغط يسمى ضغط Gzip.

بدلاً من مجرد إلقاء نظرة على الكود الخاص بك ، يقوم ضغط Gzip بضغط ملفات المحتوى.
إذا كان لديك موقع ويب يتم تحديثه بشكل متكرر ، فإن هذه الأنواع من تقنيات دمج الملفات والضغط تساعد في تحسين سرعات التحميل حتى إذا تعذر تخزين الصفحة مؤقتًا في الوقت الحالي.
رقم 7: HTTP / 2
كما اتضح ، لم يكن بروتوكول HTTP الأصلي (المعروف الآن باسم HTTP / 1) فعالاً كما كان يمكن أن يكون. في السنوات الأخيرة ، تم إصدار HTTP / 2 كتحسين لـ HTTP / 1:
"يتيح HTTP / 2 استخدامًا أكثر كفاءة لموارد الشبكة وتقليل تصور زمن الانتقال عن طريق إدخال ضغط حقل الرأس والسماح بتبادلات متزامنة متعددة على نفس الاتصال ... على وجه التحديد ، يسمح بتشذير رسائل الطلب والاستجابة على نفس الاتصال ويستخدم الترميز الفعال لحقول رأس HTTP. كما يسمح بتحديد أولويات الطلبات ، مما يتيح إكمال الطلبات الأكثر أهمية بسرعة أكبر ، مما يؤدي إلى زيادة تحسين الأداء ".
نظرًا لأن المزيد والمزيد من المستهلكين والشركات يتدفقون على الويب ، فقد أصبح من الأهمية بمكان أن نقوم جميعًا بالتبديل إلى HTTP / 2.
ومع ذلك ، ليس هناك حقًا أي شيء يمكنك القيام به لإجراء هذا التبديل ، بخلاف العمل مع شركة استضافة تقوم تلقائيًا بوضع مواقعها على هذا البروتوكول الحديث والسريع.
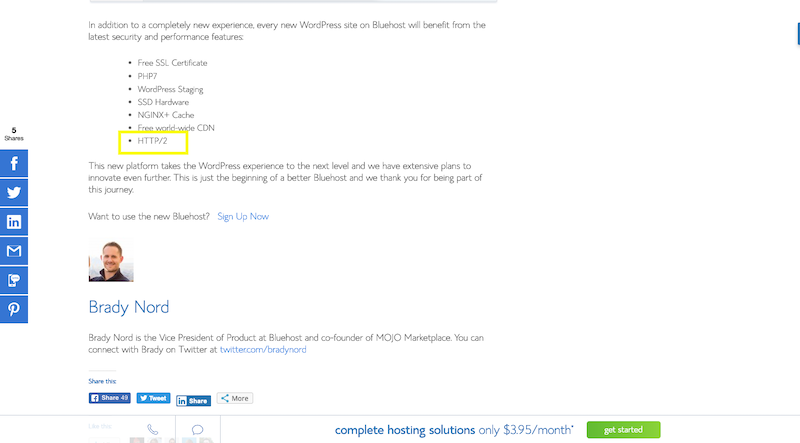
Bluehost هو أحد المضيفين الذين يفعلون ذلك:

رقم 8: Server Tech
هناك عدد من التقنيات والبرامج على خادمك تتطلب صيانة دورية.
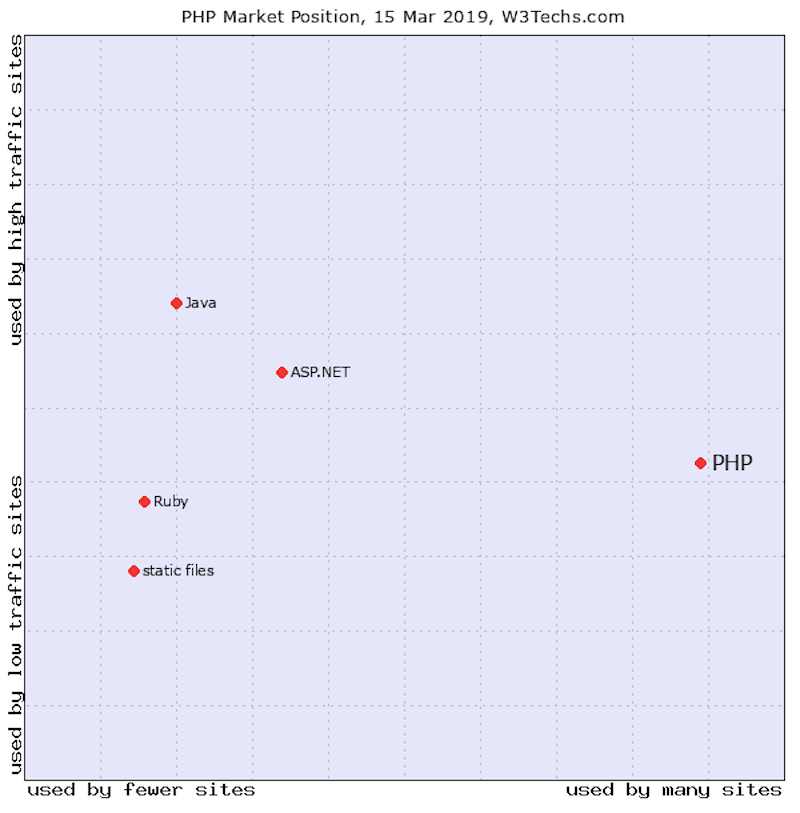
PHP ، على سبيل المثال ، هي لغة البرمجة النصية المستخدمة من قبل غالبية مواقع الويب اليوم. وفقًا لـ W3Techs ، يستخدم 79٪ من الويب حاليًا لغة PHP:

مثل تقنيات الويب الأخرى ، لا يكفي استخدام أي إصدار قديم من PHP. يجب أن يستخدم موقع WordPress الخاص بك دائمًا أحدث وأكبر إصدار من PHP. يضمن ذلك تحقيق أقصى استفادة من تحسينات الأداء.
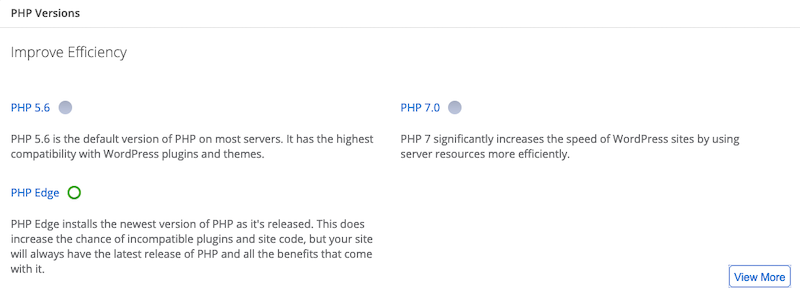
إذا لم تكن متأكدًا من الإصدار الذي يعمل عليه موقع WordPress الخاص بك ، فتحقق من داخل لوحة التحكم للحصول على التفاصيل. على سبيل المثال ، لا يوفر Bluehost لقطة لهذه المعلومات فحسب ، بل تتيح لوحة تحكم WordPress للمستخدمين الترقية إذا لم يكونوا يستخدمون أحدث إصدار من PHP.

Apache هو برنامج خادم ويب يستخدمه مضيفو الويب بشكل شائع. مثل PHP ، يحتاج إلى التحديث للحفاظ على أداء الخادم عاليًا. هذا ، مع ذلك ، ليس لديك سيطرة عليه. بدلاً من ذلك ، ستحتاج إلى التأكد من أنك تعمل مع مضيف ويب يعطي الأولوية لتحسين خوادم Apache.
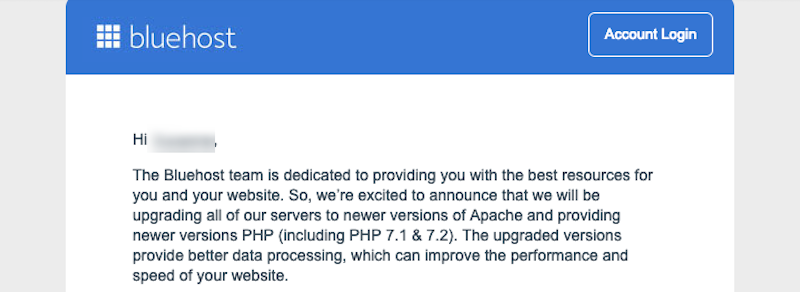
على سبيل المثال ، أبلغت Bluehost العملاء مؤخرًا أنها كانت تفعل ذلك بالضبط:

قطعة أخرى يجب تحديثها باستمرار هي تقنية قاعدة بيانات الخادم.
إذا كان موقع الويب الخاص بك على استضافة مشتركة أو سحابية ، فربما لن تتمكن من ترقية MySQL أو MariaDB. يجب أن تكون قادرًا على الأقل على تأكيد الإصدار الذي يستخدمه موقع WordPress الخاص بك. إذا لم تكن المعلومات متوفرة في لوحة التحكم الخاصة بك ، فتواصل مع دعم استضافة الويب الخاص بك واستفسر عن ترقية التقنية.
# 9: تحديثات WordPress
مع اختفاء عناصر الاستضافة ، حان الوقت للنظر في ما يمكنك القيام به داخل WordPress لتسريع موقع WordPress الخاص بك.
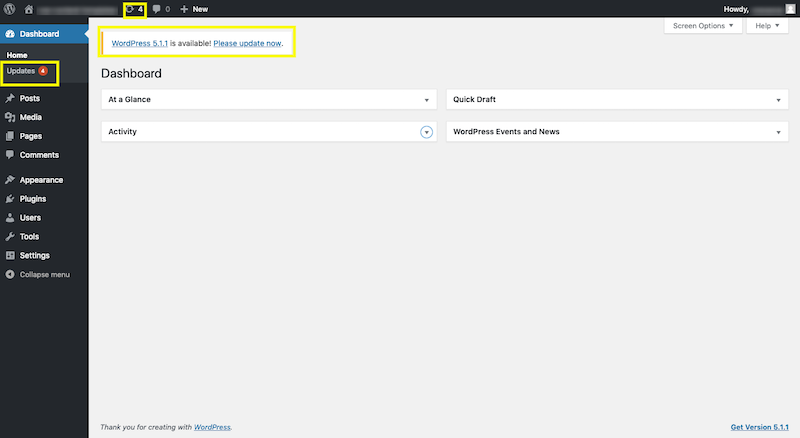
أول ما تبدأ به هو إنشاء نظام لإدارة تحديثات WordPress الخاصة بك.

كما ترى في الصورة أعلاه ، ستعلمك لوحة معلومات WordPress بمجرد توفر التحديثات من أجل:
- نواة ووردبريس
- الإضافات المثبتة
- الموضوعات المثبتة
هناك عدد من الأسباب التي قد تدفع مطور البرامج لتحديث برنامج WordPress الخاص به. يمكن أن يكون لإصلاح خطأ أو مشكلة أمنية. يمكن أن يكون لإضافة ميزات جديدة. أو يمكن أن يكون لتحسين مشاكل الأداء. في كلتا الحالتين ، تريد أن تكون لديك عملية قائمة تضمن لك البقاء على اطلاع دائم بإصدار هذه التحديثات عندما تكون جاهزة. سيهتم WordPress بأهم تحديثات الأمان بالنسبة لك ، ولكن مسؤوليتك هي التعامل مع جميع الباقي.
لديك خياران في هذه الحالة.
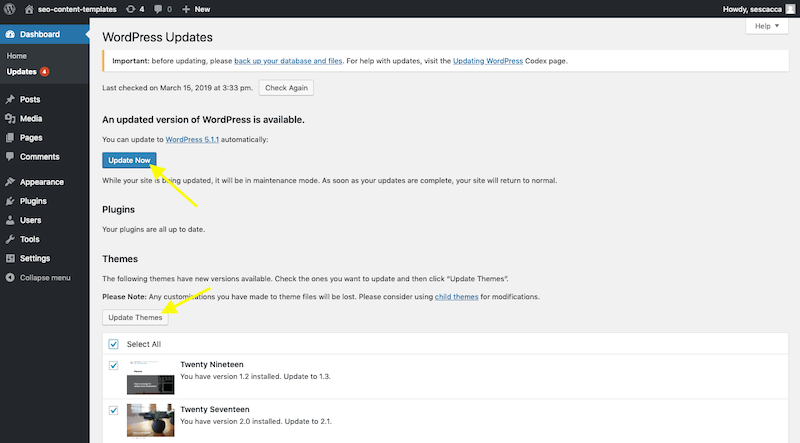
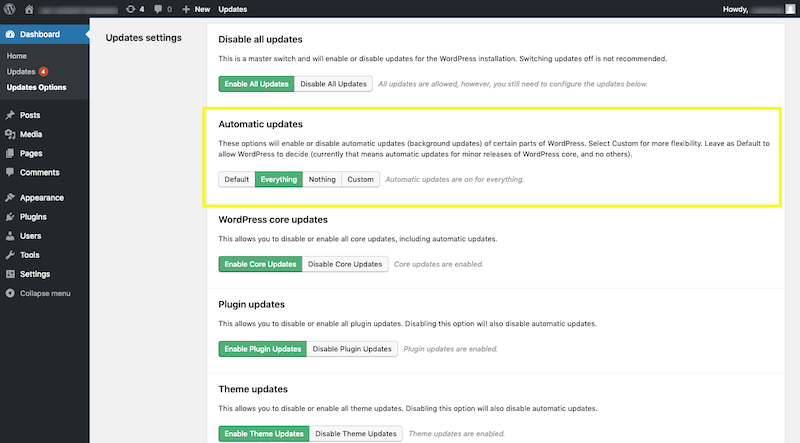
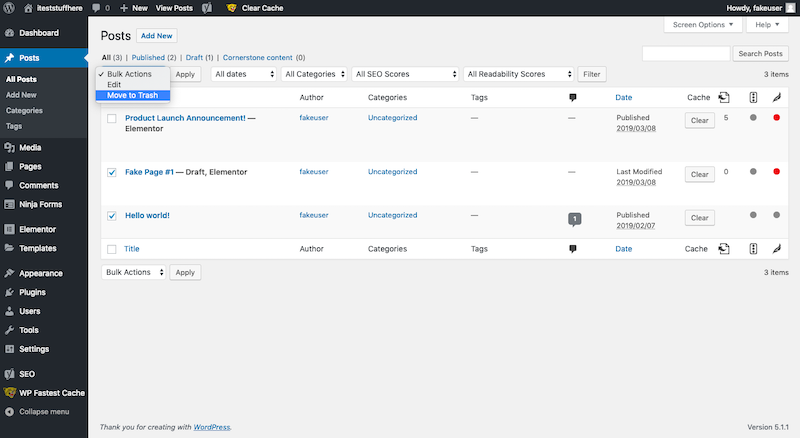
الأول هو إجراء التحديث يدويًا من لوحة معلومات WordPress الخاصة بك كما يلي:

أو يمكنك استخدام أداة تقوم بأتمتة العملية نيابة عنك. هناك مكونات WordPress الإضافية مثل Easy Updates Manager التي تمكنك من أتمتة جميع التحديثات.


فقط كن حذرا. على الرغم من أنه قد يوفر لك الوقت من الاضطرار إلى التحقق من التحديثات والقيام بها بنفسك ، إلا أن هناك احتمالًا ضئيلًا بأن يؤدي التحديث المستقبلي إلى منع ميزات معينة من العمل أو تعطيل موقعك بالكامل. إذا استطعت ، فمن الأفضل أن تديرها بنفسك.
رقم 10: سمة WordPress
يمكن أن تكون جودة وحجم سمات WordPress مشكلة بالنسبة لـ WordPress أيضًا. بينما يقوم WordPress بفحص جودة الكود قبل أن يسمح للموضوع بالظهور في مستودعه ، هناك سبب لتحديث المكونات الإضافية والسمات بشكل متكرر.

الآن ، ما لم تكن مبرمجًا ماهرًا أو مطورًا للقوالب ، فليس من المحتمل أن تتمكن من الالتفاف حول الموضوع لتقييم جودته. ومع ذلك ، يمكنك استخدام شيئين لمساعدتك في اتخاذ هذا الحكم.
الأول هو مراجعات المستخدم. وهي متوفرة في مستودع WordPress وكذلك في أسواق السمات مثل ThemeForest. احصل على عدد قليل من المراجعات ومعرفة ما إذا كان أي شخص قد واجه مشاكل مع الموضوع الذي يؤدي إلى إبطاء موقع الويب الخاص به. إذا كان الأمر كذلك ، فابحث عن واحد آخر لاستخدامه.
انظر أيضًا إلى ما يأتي مع الموضوع. على سبيل المثال ، هناك بعض السمات المميزة التي تأتي مليئة بالقوالب والمكونات الإضافية وأدوات البناء والإضافات من جهات خارجية. إذا لم يكن لديك استخدام لها ، فلا يجب عليك تثبيت حزمة سمة بهذا الحجم على الخادم الخاص بك. إنها مضيعة للفضاء واستنزاف لمواردك. لذا اختر بحكمة.
رقم 11: تصميم مناسب للجوّال
في هذه الأيام ، يكاد يكون من المستحيل العثور على سمة WordPress لا تستجيب في التصميم. ومع ذلك ، لا تزال تتحمل مسؤولية تجاه مستخدمي الهاتف المحمول لتخصيص موقع الويب الخاص بك بطريقة ملائمة للجوّال.
إذا عدت إلى أداة اختبار السرعة ، فسترى أن نفس موقع الويب سيسجل درجات مختلفة لسطح المكتب والجوال. ذلك لأن الجوّال لا يمكنه التعامل مع مواقع الويب بنفس الطريقة التي تتعامل بها الشاشات الأكبر حجمًا على أجهزة سطح المكتب.
على هذا النحو ، إذا كنت تريد التأكد من أن السرعات عالية عبر جميع الأجهزة ، فستحتاج إلى إنشاء تصميم مخصص بدقة لمستخدمي الهواتف المحمولة. وهذا يعني التقليل من عناصر التصميم أو الأقسام "اللطيفة" ولكن غير الضرورية (مثل النوافذ المنبثقة أو الإعلانات) ، وتقليل عدد الصور المستخدمة ، وجعل الصفحات أقصر.
بينما لا يمكنك القيام بذلك باستخدام WordPress وحده ، يمكنك القيام بذلك إذا كنت تستخدم أداة إنشاء الصفحات.
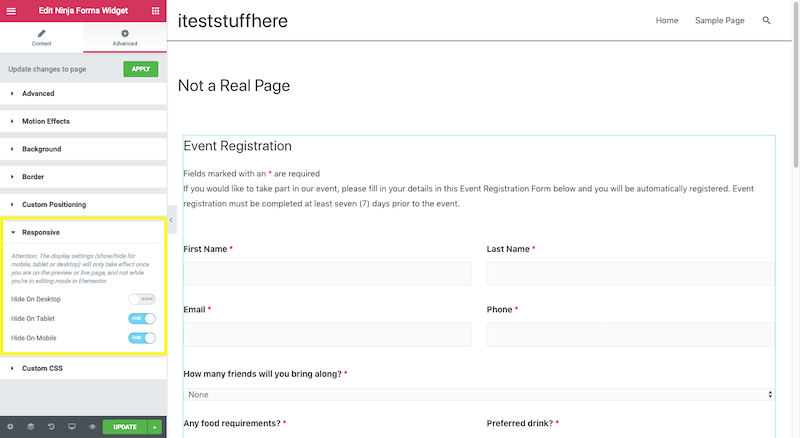
على سبيل المثال ، هذا هو المكان الذي يمنح فيه Elementor المصممين خيار إخفاء عناصر معينة من مستخدمي الجوال:

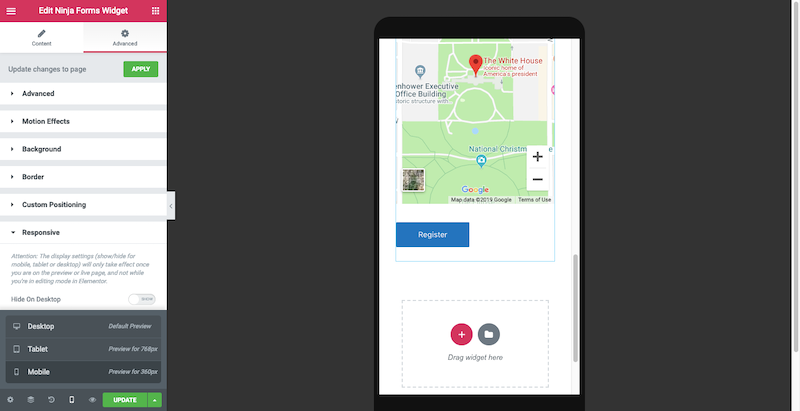
بالإضافة إلى ذلك ، يمنحك منشئو الصفحات القدرة على اختبار تصميماتك في معاينات الجوال:

يمنحك هذا فرصة لأخذ موقع الويب في جولة كمستخدم للهاتف المحمول ومعرفة ما إذا كان هناك أي جزء من الصفحة لا يتم تحميله بسرعة أو ما إذا كان الطول نفسه أكبر من اللازم لمثل هذه الشاشة الصغيرة.
رقم 12: إضافات WordPress
تعد مكونات WordPress الإضافية رائعة لأنها تساعد حتى أقل المستخدمين ذكاءً من الناحية التقنية في إنشاء ميزات متقدمة في موقع ويب. لكن المكونات الإضافية تعاني من مشكلات أداء مماثلة للسمات ، مما يجعل استخدامها أمرًا صعبًا.

إليك ما عليك القيام به لتأكيد أن المكونات الإضافية الخاصة بك لن تؤذي السرعة:
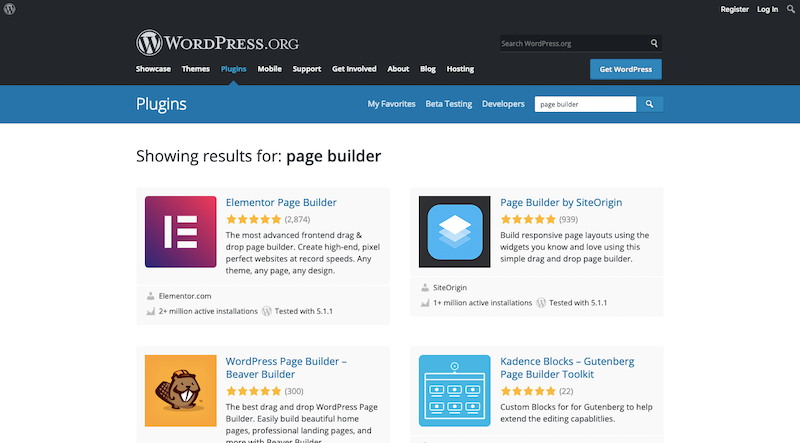
- تحقق دائمًا من تقييمات أي مكون إضافي تريد استخدامه. مرة أخرى ، إذا كانت هناك مشكلات معروفة في الأداء ، فسيكون الكثير من الناس قد شاركوا بالفعل.
- تعرف على عدد الأشخاص الذين قاموا بتثبيت المكون الإضافي. إذا كان هناك أقل من 5000 مستخدم ، فقد ترغب في العثور على بديل أكثر رسوخًا. هذا لا يعني أن الإضافات الأحدث لا تستحق التجربة. ومع ذلك ، هناك مخاطرة كبيرة إذا كنت لا تعرف كيف يؤثر المكون الإضافي على أداء الموقع.
- استخدم فقط المكونات الإضافية التي تحتاجها تمامًا. إذا تداخل أي منهم من حيث الوظيفة ، فتخلص من إحداها. كلما قل عدد المكونات الإضافية التي قمت بتثبيتها ، كان ذلك أفضل.
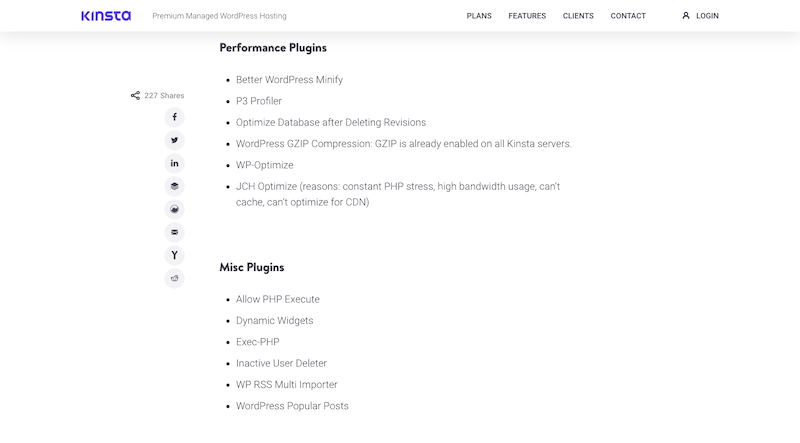
- انظر إلى قائمة المكونات الإضافية المحظورة في مضيف الويب. إليك مقتطف من قائمة Kinsta:

تظهر المكونات الإضافية أحيانًا في هذه القوائم لأن المضيف يعرف أن المكون الإضافي سيئ أو قديم ولا يريد المستخدمين أن يفسدوا موقع الويب الخاص بهم عن غير قصد.
هناك أيضًا بعض المكونات الإضافية التي تميل إلى أن تكون استنزافًا كبيرًا لمواقع الويب بسبب عدد البرامج النصية الخارجية التي تسميها (على سبيل المثال ، هناك مشكلات في المكونات الإضافية للتحليلات الخارجية أو الوسائط الاجتماعية).
هناك أوقات أخرى يقوم فيها المكون الإضافي بعمل نفس الشيء بالضبط الذي تقوم به استضافة الويب ، مما يجعل المكون الإضافي غير ضروري.
لذا ، اطلع على ما يقوله مضيف الويب الخاص بك إذا كنت على دراية بالمكوِّن الإضافي.
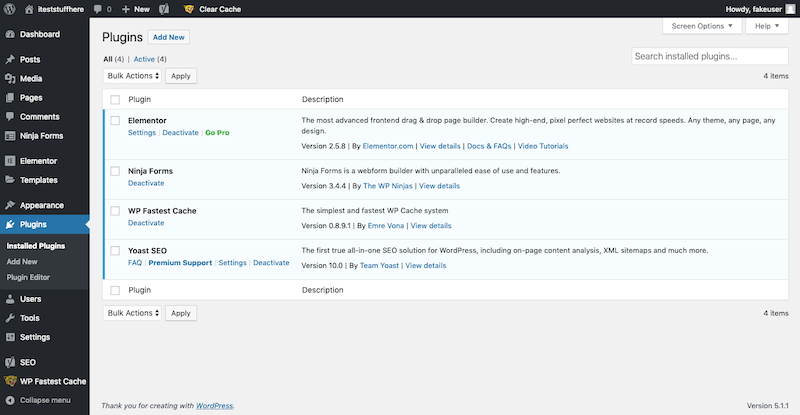
رقم 13: البرامج غير المستخدمة
قم بجدولة وقت في التقويم الخاص بك عدة مرات في السنة لمراجعة قائمة السمات والمكونات الإضافية.

هل هناك أي منها تم تثبيته ولكن لم يتم تفعيله؟ ما لم تكن لديك خطط لاستخدامها غدًا ، فلا ينبغي أن يجلسوا هناك ، ويشغلون مساحة على الخادم الخاص بك.
تتطلب المكونات الإضافية والسمات غير النشطة أيضًا تحديثات تمامًا كما تفعل تلك النشطة. لذلك ، هذا يعني أنك إذا فشلت في تحديثها عندما يكون هناك عيب معروف في الأداء أو الأمان ، فقد تعرض موقعك للخطر.
لمنع حدوث ذلك ، ادخل واحذف أي مكونات إضافية أو سمات لا تستخدمها.
رقم 14: قاعدة البيانات
بينما نحن بصدد موضوع التنظيف ، يمكن أن تستخدم قاعدة البيانات الخاصة بك بعض التنظيف أيضًا.
في كل مرة تقوم فيها بتثبيت مكون إضافي أو سمة جديدة ، قم بإضافة مستخدم جديد ، وتلقي تعليق جديد ، وما إلى ذلك ، تقوم قاعدة البيانات بتسجيله. وكل من هذه الملفات تضيف ما يصل. للحفاظ على خادم الويب الخاص بك من الاضطرار إلى معالجة كل واحد من هذه ، يجب عليك الحفاظ على نظافة ملفاتك.
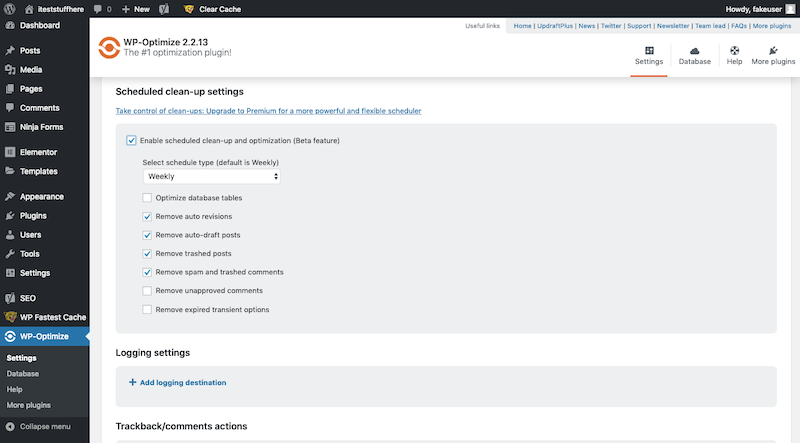
عندما تعمل على البرنامج المساعد المجدول وتنظيف القالب ، خصص بعض الوقت لهذا أيضًا. كل ما عليك فعله هو تثبيت مكون إضافي لتنظيف قاعدة البيانات مثل WP-Optimize.

سيتم استعراض البيانات غير المستخدمة أو غير الضرورية وتنظيفها مع تحسين سرعة باقي قاعدة البيانات.
رقم 15: ملفات المحتوى غير المستخدمة
هناك مكان آخر سيحتاج إلى تنظيف مستمر وهو المحتوى الخاص بك:
- المشاركات
- الصفحات
- وسائل الإعلام
- تعليقات
- المشاريع
- فئات
- العلامات
- منتجات
متى كانت آخر مرة استعرضت فيها المحتوى الخاص بك؟

قد تكون هناك مسودات قديمة لن تنشرها أبدًا. أو محتوى قديم حقًا قديم لا يخدم أي غرض اليوم. يمكن أن تصبح التعليقات والفئات والعلامات فوضوية بشكل خاص إذا لم تراقبها.
يقع المستخدمون في هذه الفئة أيضًا. راجع قائمة المستخدمين الخاصة بك وتأكد من أن الأشخاص الذين يجب أن يكون لديهم حق الوصول إلى الموقع فقط ما زالوا يفعلون ذلك. يمكن حذف الباقي.
رقم 16: مدونة WordPress
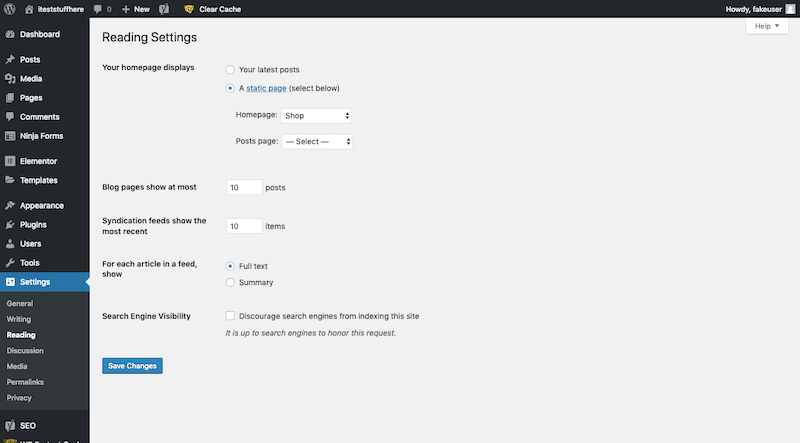
عند إعداد تثبيت جديد لـ WordPress ، هناك عدد من الإعدادات الافتراضية للصفحة التي تعرض فيها منشوراتك (مدونتك أو صفحتك الرئيسية). هذه هي الطريقة التي يقوم WordPress بإعدادها لك:

إذا تُركت كما هي ، فستصبح صفحة منشوراتك طويلة جدًا حيث سيتعين تحميل كل من المشاركات العشر بالكامل.
بدلاً من ذلك ، يجب عليك تعديل هذه الإعدادات إلى مبلغ معقول. يعمل حد من 5 إلى 8 ملخصات للوظيفة بشكل جيد.
رقم 17: مراجعات المنشورات والصفحة
في كل مرة تضغط على الزر "حفظ" على صفحة أو منشور ، فإنه يحفظ نسخة من الإصدار القديم على الخادم الخاص بك. يمكنك تجاوز هذا الإعداد ووضع حد لعدد المراجعات المحفوظة ، ولكنه يتطلب بعض الترميز في ملف wp-config.php.
إذا لم تكن مرتاحًا للقيام بذلك ، فيمكنك استخدام المكون الإضافي لتحسين قاعدة البيانات (WP-Optimize أو WP-Sweep) لتنظيف المراجعات الزائدة كل شهرين.
رقم 18: التعليقات
بشكل عام ، التعليقات في WordPress ليست خطابات مطولة. ومع ذلك ، ليس حجم التعليقات هو ما يهم الأداء. إنها كمية التعليقات التي تتلقاها كل من مشاركاتك.
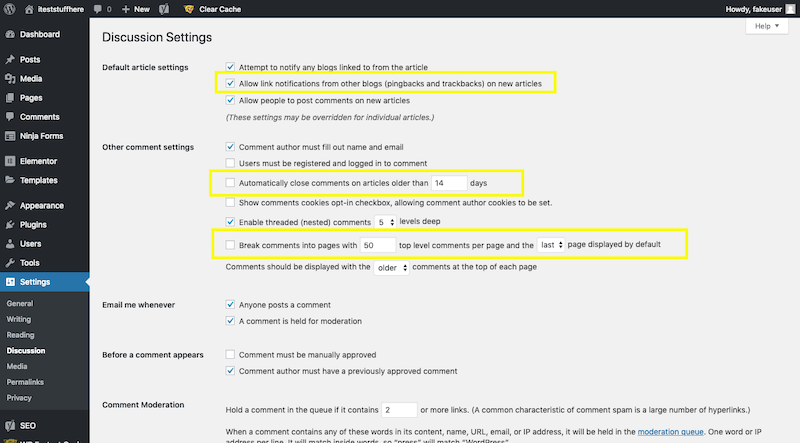
على غرار كيفية استخدامك لإعدادات القراءة لتقسيم صفحات المنشورات الطويلة ، فأنت تريد استخدام إعدادات المناقشة لتقسيم أقسام التعليقات المطولة:

بشكل افتراضي ، سيترك WordPress لوحات التعليقات مفتوحة لمدة 14 يومًا ويخزن 50 تعليقًا في كل صفحة. هذا كثير جدا.
قم بتحديث الإطار الزمني لإبقاء عمليات إرسال التعليقات تحت السيطرة - سيشجع هذا أيضًا القراء على التعليق على الموضوعات التي تأتي في الوقت المناسب بدلاً من الموضوعات القديمة وغير المتداولة.
قلل العدد الإجمالي للتعليقات المسموح بها لكل صفحة إلى 10.
آخر شيء يجب القيام به هنا هو تعطيل pingbacks و trackbacks. هذه هي الإشعارات التي تتلقاها عندما يشارك شخص ما رابطًا إلى مدونتك على موقعه على الويب. قد تبدو ضرورية ، لكنها تضيف المزيد من البيانات إلى الخادم الخاص بك. بدلاً من ذلك ، قم بإعداد تنبيه Google إذا كنت تريد البقاء على رأس من يذكر علامتك التجارية أو موقع الويب الخاص بك.
رقم 19: تغيير حجم الصورة
الصور هي واحدة من أسوأ المخالفين عندما يتعلق الأمر بالمساس بأداء موقع الويب. لكن ليس عليهم أن يكونوا كذلك.
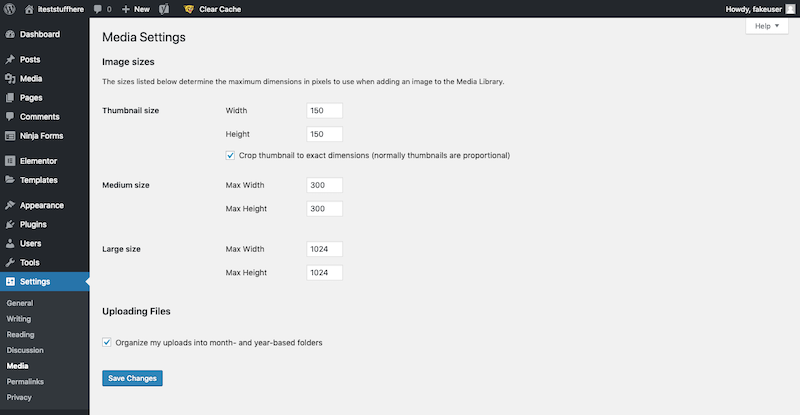
أول شيء تفعله للسيطرة على صورك هو تغيير حجمها قبل تحميلها على WordPress.
سيؤدي تغيير حجم الصورة إلى تقليل أبعاد صورتك إلى أبعاد تناسب موقع الويب الخاص بك بشكل أفضل. بهذه الطريقة ، إذا كان موقعك يحجم الصور تلقائيًا إلى 150 بكسل ، و 300 بكسل ، و 1024 بكسل ، فلن تهدر طاقة المعالج على تغيير الحجم.

يمكنك استخدام أي عدد من الأدوات للقيام بذلك. يمكن أن يساعدك برنامج التصميم الخاص بك ، على الرغم من أن أدوات تغيير حجم الصور المجانية تعمل أيضًا.

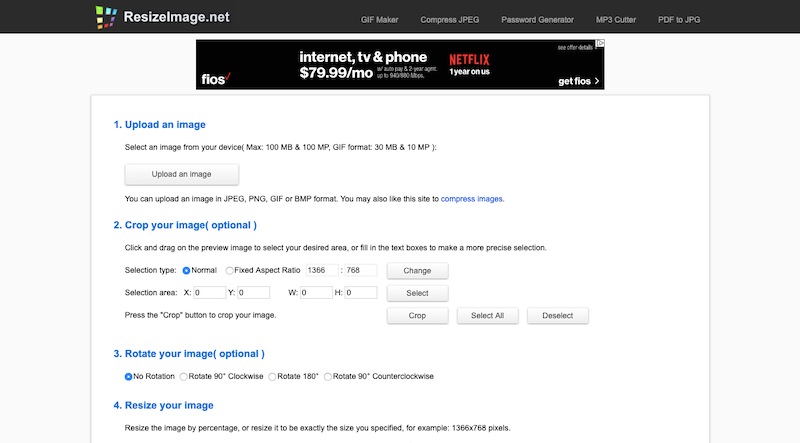
ResizeImage هي تجربة جيدة. كما يسمح لك بضغط صورك وتحويلها إلى أنواع ملفات أخرى.
رقم 20: ضغط الصور
من ناحية أخرى ، يؤدي ضغط الصور إلى تقليص أحجام ملفات الصور. بهذه الطريقة ، يمكن للخادم معالجة الصورة بكفاءة أكبر وتسليمها إلى شاشات متصفح الزائرين.
يمكنك بالتأكيد تشغيل الصور من خلال أداة ضغط الصور عبر الإنترنت ، ولكن هناك عددًا من المكونات الإضافية لتحسين الصور لبرنامج WordPress والتي ستعمل على أتمتة هذا الأمر نيابةً عنك.
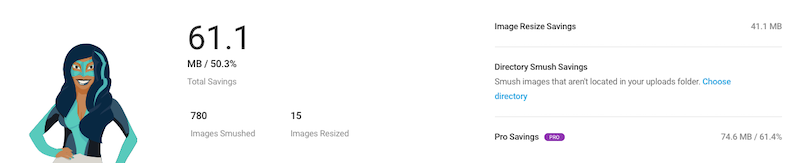
فيما يلي مثال لما يمكن أن يفعله المكون الإضافي Smush المجاني:

رقم 21: تحميل كسول
إذا قضيت وقتًا في البحث عن خريطة حرارية أو تسجيل شاشة لموقعك على الويب ، فقد تندهش من قلة عدد الأشخاص الذين يصلون إلى أسفل صفحاتك. إذا كانت لديك صور في الأسفل ، فسيستغرق خادمك بعض الوقت لتحميلها مما قد ينتهي به الأمر إلى إهدار الموارد إذا لم يراها أحد.
هذا هو سبب التحميل البطيء.
بشكل أساسي ، يتوقف خادمك عن تحميل جميع أصول الصور عندما يصل الشخص الثاني إلى صفحة الويب. بدلاً من ذلك ، يتم تحميلها فقط عندما يقوم الزائر بالتمرير لأسفل إلى تلك الأجزاء من الصفحة ؛ وبالتالي ، الحفاظ على مواردك وتسريع أوقات التحميل.
يحتوي المكون الإضافي WP-Optimize على إعداد يسمح لك بتشغيل هذا.
رقم 22: الروابط الساخنة
إنه أمر رائع دائمًا عندما يحب شخص ما موقعك بما يكفي للرجوع إليه. لكن الأمر ليس رائعًا هو أنه عندما تعجبهم صورك لدرجة أنهم قرروا سحبها مباشرة من الخادم الخاص بك.
للتوضيح ، هذا لا يعني أن شخصًا ما قام بالنقر بزر الماوس الأيمن فوق صورة من موقعك وحفظها في محرك الأقراص الخاص به. أو أنهم أخذوا لقطة شاشة. هذا يعني أنهم يستخدمون رابطًا لملف الصورة على خادمك لتحميلها على موقع الويب الخاص بهم. لذلك ، عندما يقوم شخص ما بعرض صفحة الويب التي توجد بها تلك الصورة ذات الارتباط الساخن ، يتعين على خادمك القيام بعمل تحميلها ؛ ليس لهم.
لمنع حدوث ذلك ، قم بتعطيل الروابط الساخنة باستخدام المكون الإضافي للأمان.
رقم 23: ملفات الفيديو والصوت
تميل أصول الفيديو والصوت إلى أن تكون أثقل بكثير من الصور. على الرغم من أن موقع الويب الخاص بك قد لا يستخدم هذا العدد الكبير منها ، إلا أنه لا يزال من الممكن أن يتسبب في مشكلات خطيرة تتعلق بسرعة موقعك إذا لم تقم بإضافتها إلى الصفحة بحكمة.
على عكس الصور التي يمكن تحميلها كوسائط ، يجب تخزين جميع ملفات الفيديو والصوت على محرك أقراص خارجي.
من أكثر الطرق شيوعًا للقيام بذلك تحميل مقاطع الفيديو على YouTube أو Vimeo وتضمينها برمز قصير على الصفحة. بهذه الطريقة ، عندما يتم تحميل الصفحة ، لا داعي للقلق على الخادم الخاص بك بشأن سحب أصل الفيديو هذا. تقوم خدمة تخزين الفيديو بكل العمل.
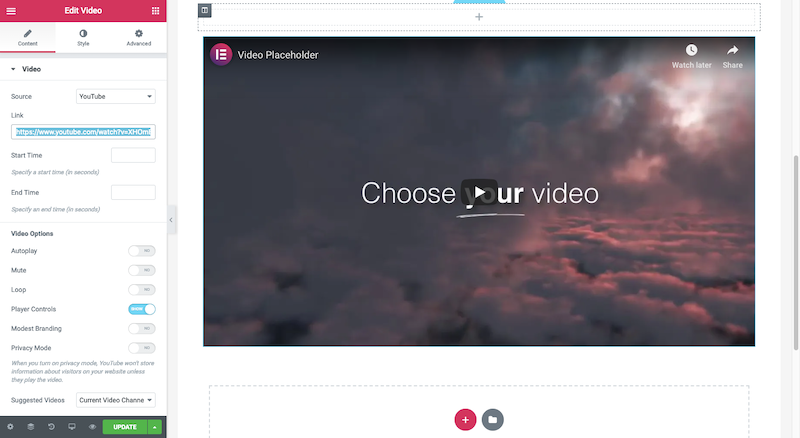
باستخدام أدوات إنشاء السحب والإفلات - بما في ذلك محرر Gutenberg الجديد في WordPress - كل ما عليك فعله هو إضافة كتلة للفيديو أو الصوت ثم توفير رابط:

رقم 24: أجزاء عربة أياكس
هناك عدد من الطرق التي تخلق بها المكونات الإضافية عملًا إضافيًا للخادم. كما ذكرنا سابقًا ، تقدم المكونات الإضافية مثل التحليلات والوسائط الاجتماعية طلبات منتظمة للخدمات الخارجية التي تتطلب من خادمك العمل بشكل متكرر لمعالجة هذه التحديثات.
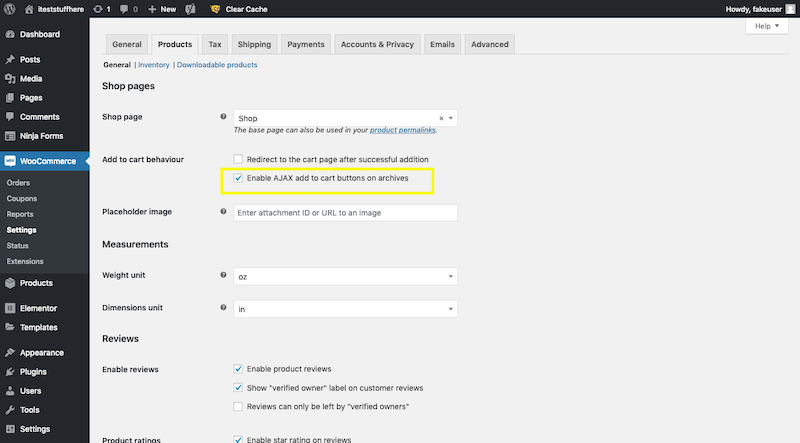
يحدث نفس الشيء عندما تترك أجزاء عربة AJAX ممكّنة في WooCommerce.

عند التمكين ، يرى المستخدمون على الفور العنصر الجديد الخاص بهم مضافًا إلى أيقونة سلة التسوق في زاوية الموقع. على الرغم من أن امتلاكها ميزة رائعة ، إلا أن مواقع التجارة الإلكترونية التي تتمتع بالكثير من النشاط والمبيعات ستضع خوادمها في حالة زيادة السرعة إذا تركتها تعمل.
بدلاً من ذلك ، قم بإيقاف تشغيل أجزاء عربة AJAX وتمكين خيار إعادة التوجيه. بهذه الطريقة ، لن يتم الخلط بين المتسوقين إذا لم يظهر العنصر الجديد في سلة التسوق. ستتم إعادة توجيههم إلى صفحة عربة التسوق حيث يمكنهم رؤيتها بأنفسهم.
رقم 25: بيانات المستخدم
سواء كان موقع الويب الخاص بك يجمع بيانات المستخدم من بوابات التجارة الإلكترونية أو نماذج الاتصال أو أدوات الحجز أو أي شيء آخر ، فمن الجيد عدم تخزين بيانات المستخدم على موقع وخادم WordPress الخاصين بك.
هذا صحيح بالنسبة لجانب الأداء للأشياء وكذلك الجزء الأمني. من خلال الاحتفاظ ببيانات المستخدم في مكان بعيد وآمن ، ستحافظ على مساحة على الخادم الخاص بك مع إبعادها عن طريق الأذى إذا وجد المتسلل طريقه داخل موقعك.
رقم 26: الأمن
هناك طريقة أخرى يتشابك بها الأمان والأداء.
عند الحديث عن التخزين المؤقت الورنيش ، لاحظت كيف يعمل كوكيل عكسي. تعمل جدران الحماية الأمنية بطريقة مماثلة. إنهم يجلسون فوق الخادم والموقع الإلكتروني ، ويقومون بمراجعة طلبات الزائرين فور ورودها. إذا تم اكتشاف مخترق مشهور أو شك جدار الحماية في نية أن تكون ضارة ، فسيحظر ذلك المستخدم من الوصول إلى الخادم أو موقع الويب.
تقوم إجراءات حماية القوة الغاشمة الخاصة بك بعمل شيء مشابه ، باستثناء أنها تمنع المستخدمين السيئين من الدخول إلى صفحة تسجيل الدخول إلى موقع الويب الخاص بك.
في كلتا الحالتين ، هذه الأنواع من الحماية الأمنية هي التي تقلل عدد الزوار السيئين من لمس موقعك. نظرًا لتقليل حركة المرور السيئة ، يتمتع خادمك بمزيد من القوة للتعامل مع الزوار الجيدين ، مما يؤدي بدوره إلى تحسين سرعتك.
قواعد السرعة
قد يبدو أن هناك الكثير من العمل الإضافي الذي يجب القيام به لتحسين موقع WordPress للسرعة (خاصة بعد قضاء كل هذا الوقت في تصميمه) ، لكنه ليس بالسوء الذي يبدو عليه. باستخدام عدد قليل من الأدوات ، ومضيف ويب موثوق به ، وعملية قابلة للتكرار لتحسين أداء WordPress ، يجب أن تكون قادرًا على تنفيذ كل إصلاحات سرعة الموقع هذه في وقت قصير جدًا.
