كيف تدمر السرعات البطيئة لصفحات الجوال معدلات التحويل
نشرت: 2017-03-21تشير الأبحاث الحديثة من Google إلى أن هناك فرصة جيدة لأن التصميم السيئ للصفحة المقصودة بعد النقر يكلفك ما لا يقل عن نصف ميزانية PPC الخاصة بك.
تشير البيانات من محرك البحث العملاق إلى أن أكثر من واحد من كل اثنين من مستخدمي الإنترنت عبر الهاتف المحمول سيتخلى عن صفحة الويب إذا لم يتم تحميلها في 3 ثوانٍ. واعتبارًا من فبراير 2017 ، يستغرق تحميل متوسط الصفحة المقصودة بعد النقر على الجوال 22 ثانية محرجة.

إذا توقفت عن إجراء العمليات الحسابية ، فمن المحتمل أنك تدرك مدى الضرر الذي قد تلحقه الصفحة بطيئة التحميل بنتائجك الحسابية.
إذا قمت بتوليد 5000 زائر للصفحة المقصودة بعد النقر على الجوال شهريًا وقمت بتحويل 5٪ منهم ، فستفقد 1500 تحويل على مدار العام. إذا استغرق التحميل وقتًا أطول من 3 ثوانٍ ، فإن نصف الزوار - 2500 شهريًا في هذا الافتراض - لا يرون حتى الصفحة المقصودة الكاملة بعد النقر قبل أن يرتدوا. ما هو أسوأ ، يتم استنزاف ميزانية PPC الخاصة بك في كل مرة يفعلون ذلك.
انقر للتغريد
لكن ربما لا يتم تحميل صفحتك في 3 ثوانٍ. ربما يتم تحميله في 5 ثوانٍ أو 6 ثوانٍ أو 10 ثوانٍ. إذا كان الأمر كذلك ، فإن البيانات الواردة من Google تُظهر أنك تخسر المزيد.
معايير جديدة لسرعة صفحات الجوال
كيف تتكدس صفحاتك مع الآخرين على الويب؟ لإنشاء بعض المعايير الجديدة لسرعة التحميل ، قامت Google بتحليل صفحات مقصودة لما بعد النقر على الجوال لـ 900 ألف إعلان عبر 126 دولة في بداية عام 2017.
ما وجدوه كان تأكيدًا لفرضيتهم: صفحات الجوال "منتفخة" بها الكثير من العناصر.
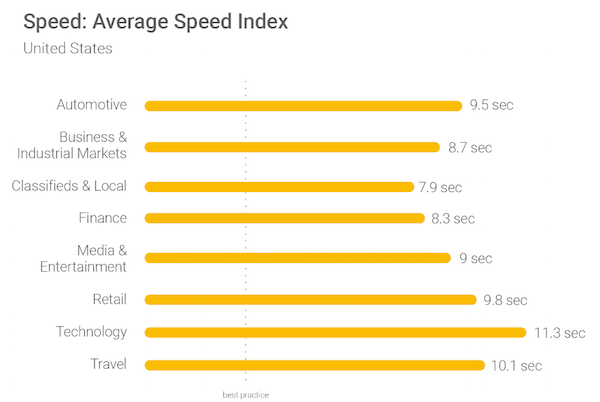
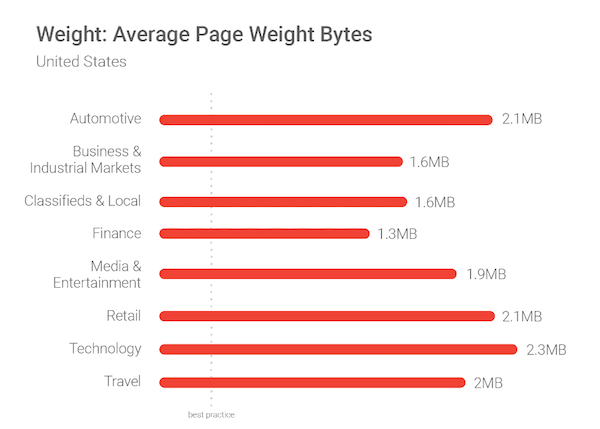
من بينها ، تستغرق الصفحات من قطاعات السيارات والبيع بالتجزئة والتكنولوجيا وقتًا أطول للتحميل في المتوسط. بغض النظر عن الصناعة ، على الرغم من ذلك ، فإن بعض البيانات المروعة تُظهر أن الصفحات المقصودة بعد النقر على الهاتف المحمول تترك الكثير مما هو مرغوب فيه.
على سبيل المثال ، استغرقت 70٪ من الصفحات التي تم تحليلها 7 ثوانٍ لتحميل المحتوى في الجزء المرئي من الصفحة مباشرةً. في تلك الصفحات نفسها ، استغرق تحميل المحتوى المرئي أعلى وأسفل الجزء المرئي من الصفحة أكثر من 10 ثوانٍ.

بمساعدة بعض الخوارزميات المتقدمة من SOASTA ، ربطت دراسة أخرى لـ Google سرعة تحميل الصفحة بمؤشرات أداء رئيسية أكثر أهمية ، مثل التحويلات ومعدل الارتداد. في مدونة ، أوضح الباحثون:
لقد أنشأنا نموذجين للتعلم الآلي: أحدهما للتنبؤ بالتحويلات والآخر للتنبؤ بمعدلات الارتداد. استخدم كل نموذج بيانات من العالم الحقيقي من عينة كبيرة من مواقع التجارة الإلكترونية للجوال ، وربط تأثير 93 مقياسًا مختلفًا للصفحة من تنسيقات الصور إلى عدد من النصوص البرمجية. ببساطة ، بحث النموذجان عن عوامل موقع الجوال التي قد تدفع المتسوقين إلى الشراء أو الارتداد. كان نموذج التحويل يتمتع بدقة تنبؤ بنسبة 93٪ ، وكان نموذج الارتداد أكثر دقة بنسبة 96٪.
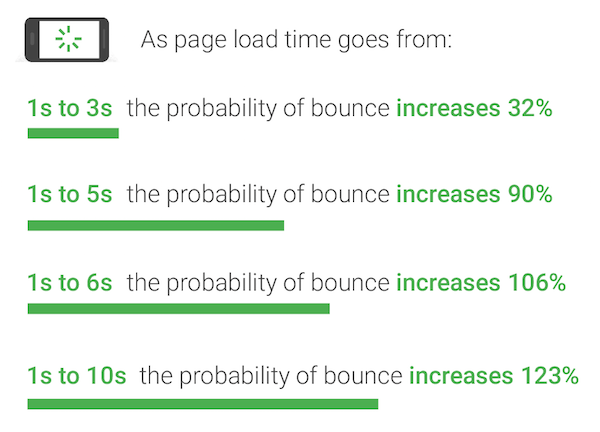
بدقة شديدة ، اكتشفت نماذج التعلم الآلي أنه كلما زاد وقت تحميل الصفحة من ثانية واحدة إلى ثلاث ثوانٍ ، يقفز احتمال ارتداد زائر متنقل بنسبة 32٪. من هناك ، يظهر الرسم البياني ، الأمور تزداد سوءًا:

إلى جانب معدل الارتداد ، أظهرت الدراسة أن وقت تحميل الصفحة البطيء يمكن أن يقلل أيضًا من التحويلات. إذن ما هو الجاني؟
حدد الباحثون بعض العيوب الرئيسية في تصميم الأجهزة المحمولة.
أكبر قاتلة سرعة الصفحة المقصودة بعد النقر على الأجهزة المحمولة
السرعة ليست مجرد عامل ينتقص من التحويلات وميزانية الإعلانات المدفوعة ؛ إنه أيضًا أحد عوامل تصنيف محرك بحث Google. إذا لم يتم تحميل صفحتك بشكل أسرع من الثواني الثلاث الموصى بها ، فأنت تهدر المال ولن يتم العثور عليك. يمكن أن يكون السبب في أي من المشاكل التالية.
1. عدد كبير جدًا من عناصر الصفحة
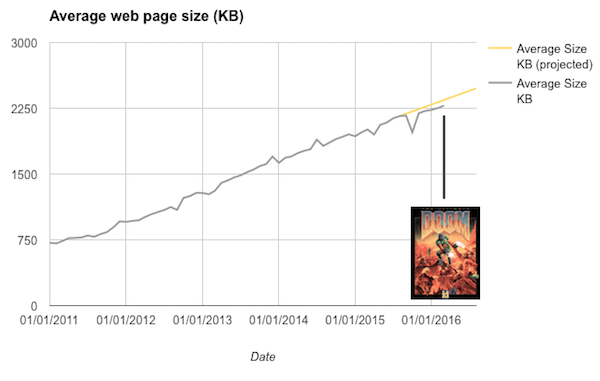
اليوم متوسط حجم صفحة الويب ، من حيث البيانات ، هو نفس حجم لعبة الفيديو الكلاسيكية "Doom:"

بحجم 2.3 ميغابايت ، نمت إلى كومة من العناصر غير الضرورية. ومصمميها لديهم BSO - "متلازمة الكائن اللامع الساطع" - يقترح مهندس البرمجيات ، رونان كريمين:
مع مرور الويب خلال سنوات المراهقة الصعبة التي مرت بها ، تركنا الميزات الزاحفة تترسخ ، وفي النهاية أصبحت الفوضى تتغلب علينا. وحدة معرض جافا سكريبت جديدة؟ طبعا، لم لا؟ ووه أن خط الويب الجديد سيبدو رائعًا هنا ولكن لماذا لا تضيف أداة تحليلات أخرى أثناء وجودنا هناك؟ هل يجب أن أتحمل عناء تغيير حجم هذه الصورة التي يبلغ حجمها 6000 بكسل؟ ناه ، دع المتصفح يفعل ذلك ، يعمل معي.
اكتشفت Google أن "الميزات" ، كما يسميها Cremin ، يمكن أن يكون لها آثار سلبية شديدة على سرعة التحميل. تحتوي الصفحة المتوسطة الآن على مئات الآلاف من العناصر - العناوين والصور والأزرار - المخزنة على عشرات الخوادم. عندما لا يتم تحسين هذه العناصر ، يمكن أن تكون النتيجة تجربة تحميل "غير متوقعة" و "متقلبة".
حتى أن الباحثين ذهبوا إلى أبعد من ذلك لتحديد عدد العناصر على الصفحة باعتبارها أكثر المؤشرات دقة للتنبؤ بالتحويلات. يزعمون أن الأقل هو الأكثر. عندما تزيد عناصر الصفحة من 400 إلى 6000 ، تنخفض احتمالات تحويل زائر بنسبة 95٪.
انقر للتغريد
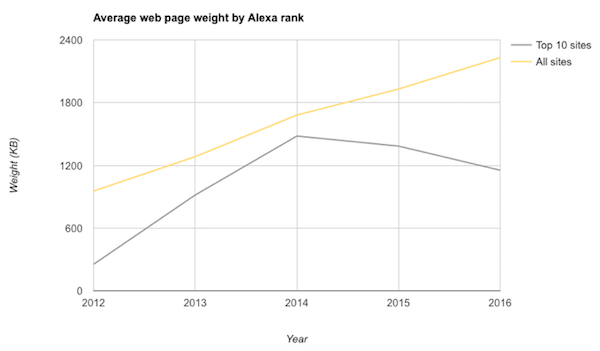
تشير البيانات إلى أن كبار مصممي الإنترنت قد عرفوا أنه منذ عام 2014. بينما نما متوسط حجم الصفحة بشكل مطرد لمعظم مواقع الويب ، فإن العشرة الأوائل قد انقلبوا:

بالنسبة لهم ، انخفض "وزن" الصفحة (حجم البيانات) خلال السنوات القليلة الماضية. كل الآخرين ، على ما يبدو ، هم ضحايا السمات.


وفقًا لـ Google ، كانت 70٪ من الصفحات التي تم اختبارها أكبر من 1 ميجابايت ، و 36٪ كانت 2 ميجابايت ، و 12٪ كانت تزيد عن 4 ميجابايت. نتيجة لذلك ، هناك فرصة ضئيلة للزائرين للبقاء لفترة طويلة. عبر اتصال 3G سريع (سرعة معظم الاتصالات الخلوية حول العالم) ، يستغرق تحميل 1.49 ميجابايت حوالي 7 ثوانٍ.
حل مشكلة
في حالة الصفحة ذات الوزن الثقيل ، فإن أفضل حل هو الوقاية. لحسن الحظ ، فإن المنع سهل مثل تحديد ما تسميه Google "ميزانيات الأداء". قبل أن تبدأ في إنشاء صفحتك ، حدد مدى السرعة التي تريد تحميلها بها ("الميزانية"). بعد ذلك ، صمم صفحتك في حدود ميزانيتك.
يقول هاكان نظام من لوريال: "يكون تقديم شيء سريعًا أكثر فاعلية إذا كان جزءًا من معايير التصميم". "سيؤدي ذلك إلى تحرير النطاق الترددي للمطور. سيسمح للمطورين بالتركيز على العوامل الأخرى التي تؤثر على معدلات التحويل. يجب حل المحادثة السريعة من أجل الانتقال إلى عوامل التفاضل الأخرى ".
في منشور مدونة لـ Google ، شبه جيسون كوهين الميزانية بقيود إبداعية أخرى:
لا يختلف تضمين السرعة كجزء من عملية التصميم عن مراعاة قيود الوسائط الإبداعية الأخرى. لن يقوم المصممون بإنشاء إعلان بأربعة ألوان لمنشور مطبوع بالأبيض والأسود أو إنتاج مقطع فيديو مدته 30 ثانية لمدة 15 ثانية. إذا لم نصمم في حدود الوسيط ، فالنتيجة هي تجربة سيئة.
على الرغم من تجاوز الهاتف المحمول لحركة مرور الإنترنت على سطح المكتب ، لا تزال القناة متخلفة عن سطح المكتب في معظم مقاييس تجربة المستخدم. يحتاج المصممون إلى التوقف عن التعامل مع الهاتف المحمول كفكرة لاحقة. إنها وسيلة خاصة بها ، ويجب أن تعكس تجربة المستخدم ذلك.
بالطبع ، تفترض تقنية "الميزانية" أنك تبدأ من الصفر. إذا كنت تحاول تحسين صفحة مقصودة بطيئة بالفعل بعد النقر ، يوصي الباحثون بإجراء مراجعة للعناصر الخاصة بك ومراقبة البرامج النصية الخاصة بالجهات الخارجية لاكتشاف أيها يساهم بشكل أكبر في وزنها. ثم ، قم بتقليص الحجم للتحسين وفقًا لذلك.
2. صور كثيرة جدًا
في بحثهم ، لفتت صورة معينة انتباه مختبري Google. يزن 16 ميغا بايت. مرارًا وتكرارًا ، استمروا في العثور على الصور التي تعيق الصفحات.
حذر الباحثون من أن "العناصر الرسومية مثل الرموز المفضلة والشعارات وصور المنتج يمكن أن تشكل بسهولة ما يصل إلى ثلثي الوزن الإجمالي للصفحة (بمعنى آخر ، مئات الكيلو بايت)".
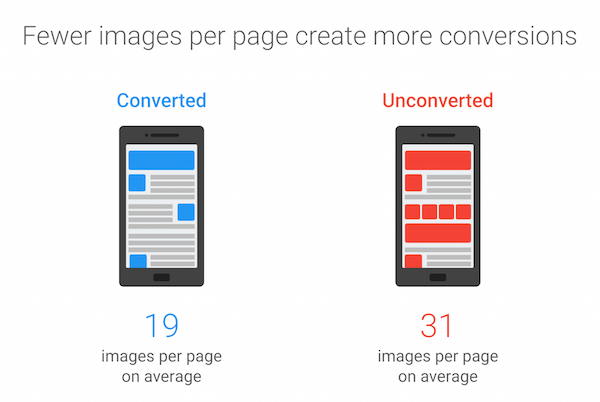
بمساعدة وحدات التعلم الآلي الخاصة بهم ، اكتشفوا أن ثاني أكثر المتنبئ دقة للتحويلات هو عدد الصور على الصفحة. مقارنة بالصفحات التي لم تتمكن من تحويل الزوار بنجاح ، فإن الصفحات التي يمكن أن تحتوي على صور أقل بنسبة 38٪.

حل مشكلة
من أسهل الطرق لزيادة سرعة صفحتك بشكل كبير هي التحسين السريع للصور. ابذل قصارى جهدك من أجل ...
- قلل من الصور غير الضرورية
هل تحتاج حقًا إلى عرض ست زوايا مختلفة لمنتجك؟ هل تضيف هذه الصورة قيمة إلى صفحتك المقصودة بعد النقر عليها؟ هل تحتاج إلى ترميز نص في صورة ، أم يمكنك بدلاً من ذلك دمج الخط الذي اخترته مع Google Fonts أو Adobe Typekit؟ إذا كانت الإجابة "لا" ، ففكر في قص بعض الصور من تصميمك.
- تصغير حجم الصور الضرورية
إذا كنت بحاجة إلى كل هذه الصور ، فيمكن أن تساعدك بعض الأدوات والاستراتيجيات المختلفة في توفير النطاق الترددي. أولاً ، تعرف على تنسيق ملف صورتك. يمكن أن يوفر لك استبدال PNG بـ JPEG الكثير من الحجم ، وبالتالي توفير السرعة. من ناحية أخرى ، ستقلل أيضًا من جودة صورتك. لمعرفة المزيد حول كيفية تحديد التنسيق الذي يجب استخدامه ، راجع هذا المنشور.
ثانيًا ، فكر في استخدام أداة. يدعي الباحثون أن 30٪ من الصفحات يمكن أن توفر 250 كيلوبايت من البيانات بمساعدة ضاغط الصور. إن Guetzli و Zopfli من Google يستحقان المحاولة.
3. استخدام JavaScript ، ووقت تحميل صفحة كاملة
قبل أن يتم عرض عناصر مثل الصور والأزرار للمستخدم ، يجب أن يتلقى المستعرض كود HTML الذي تم إنشاؤه للصفحة ويفسره. توصل الباحثون إلى أن الوقت الذي يستغرقه يُعرف باسم "وقت استعداد DOM" - وهو أكثر المؤشرات دقة لارتداد الصفحة.
تُظهر بيانات Google أن جلسات المستخدم التي ارتدت كانت أوقات استعداد DOM كانت أبطأ بنسبة 55٪ من الجلسات غير المرتدة. غالبًا ما تكون حالات التباطؤ بهذه الأهمية ناتجة عن JavaScript - وهو نوع من التعليمات البرمجية التي توقف تحليل شفرة HTML - المستخدمة في العديد من أدوات التحليلات والإعلانات وأدوات الشبكات الاجتماعية التابعة لجهات خارجية.
قارن دانيال آن وبات مينان التباطؤ بمطعم غير منظم:
تخيل أنك في مطعم ونادل جاهز لإحضار وجبتك ، ولكن عليك أولاً انتظار الملح والفلفل ليتم توصيلهما من مطعم آخر.
لكن JavaScript ليس النوع الوحيد من الأكواد التي تبطئ صفحات الجوال. تؤدي CSS و HTML والطلبات التي لا حصر لها اللازمة لمعالجة عناصر مثل الصور والخطوط إلى حدوث تأخير في وقت تحميل الصفحة الكاملة - وهو ثاني أكثر المؤشرات دقة لمعدل الارتداد. كان متوسط صفحة الويب التي ارتد المستخدمون منها 2.5 ثانية أبطأ من متوسط الصفحة التي لم يرتدوا منها.
حل مشكلة
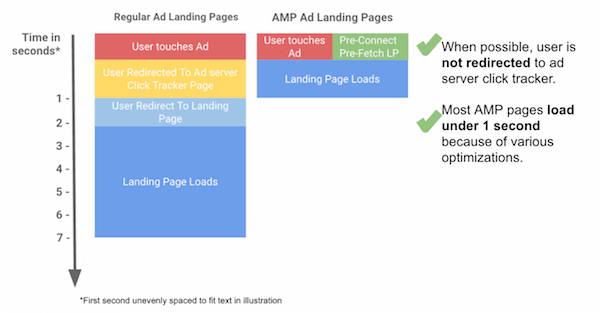
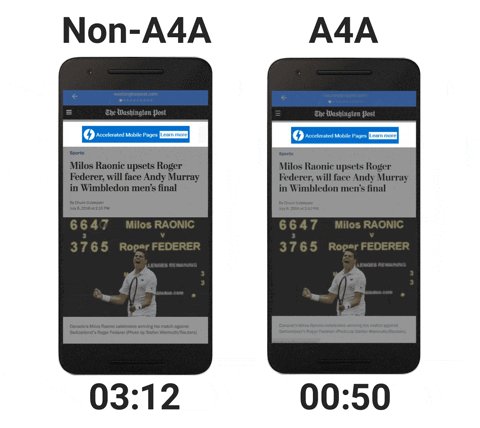
في محاولة لتحسين تجربة تصفح الأجهزة المحمولة ، طورت Google برامج AMP و AMP للإعلانات. يوفر كلا الإطارين للمطورين الأدوات التي يحتاجونها لتوفير تجارب الأجهزة المحمولة بسرعات البرق. يشملوا:
- AMP HTML: هذه نسخة أساسية مجردة لما نعرفه كلغة ترميز النص التشعبي - نظام العلامات والأرقام والحروف المستخدمة لبناء الأساس لمعظم صفحات الويب.
- AMP JavaScript: يقيد إصدار Google AMP من الشفرة الشائعة استخدام JavaScript مكتوب من طرف ثالث ومؤلف.
- AMP CDN: يسمح هذا للمطورين بتخزين نسخة مخبأة من صفحة الويب الخاصة بهم على خوادم Google. هذه النسخة المخبأة هي لقطة رقمية للصفحة التي تحتوي على جميع بياناتها في مكان واحد. نتيجة لذلك ، يمكن تقديمها للمستخدم بشكل أسرع.

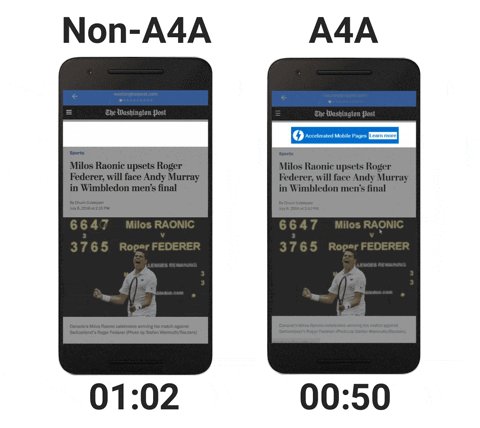
تشكل عناصر إطار العمل معًا أساس الصفحات التي تستخدم بيانات أقل 10 مرات من المتوسط ، والإعلانات التي يتم تحميلها بشكل أسرع 6 مرات.
 توجه إلى هنا لمعرفة المزيد حول بدء استخدام AMP.
توجه إلى هنا لمعرفة المزيد حول بدء استخدام AMP.
ما هي سرعة صفحة هاتفك المحمول؟
هل صفحاتك المقصودة بعد النقر محسّنة للجوّال؟ هل هي خالية من الصور غير المفيدة ، والعناصر غير المرغوب فيها ، وجافا سكريبت الثقيلة؟
اكتشف من خلال اختبار متوافق مع الجوّال من Google ، ثم راجع دليلنا لتحسين تجربة الصفحة المقصودة بعد النقر قبل إنشاء صفحتك التالية: