صفحة شكر WooCommerce: نصائح لتحسين تجربة عملائك
نشرت: 2022-04-12لقد أغلقت عملية بيع واستلمت الدفعة. عملك انتهى ، أليس كذلك؟
قد يستغرق إعداد متجر WooCommerce الخاص بك بعض الوقت ، وقد تعتقد أنه بمجرد قيامك بتحسين صفحة الخروج الخاصة بك ، تكون قد انتهيت.
لكنك قد تتجاهل عنصرًا حاسمًا للبيع: صفحة الشكر.
يمكن لصفحة WooCommerce القوية التي تقدم الشكر أن تشجع عملائك على إخبار الآخرين عن مشترياتهم ، والمشاركة بشكل أكبر مع علامتك التجارية ، والبدء في العمل على البيع في المستقبل.
يمكنك تحسين صفحة الشكر الخاصة بك لاتخاذ إجراءات مختلفة - مثل جعل عملائك يتابعونك على وسائل التواصل الاجتماعي أو ترك تعليق.
في هذا الدليل ، سوف نستعرض كيفية تحسين صفحة WooCommerce الخاصة بك مع Elementor ، ما هي العناصر والأدوات التي تعمل بشكل أفضل في صفحة الشكر ، ومشاركة بعض الأمثلة على متاجر WooCommerce المحسّنة.
ابحث عن الموارد المثالية لإلهام تصميم الويب
جدول المحتويات
- لماذا تحتاج إلى تحسين صفحة الشكر الخاصة بك في WooCommerce؟
- تكوين صفحة الشكر المخصصة الخاصة بك في WooCommerce
- كيفية تحسين WooCommerce شكرا لصفحة باستخدام Elementor
- 6 أمثلة على صفحات WooCommerce المحسّنة
- الأفكار النهائية: حسِّن صفحة الشكر الخاصة بك في WooCommerce في Elementor
لماذا تحتاج إلى تحسين صفحة الشكر الخاصة بك في WooCommerce؟
عندما تقوم بإعداد WooCommerce على موقع الويب الخاص بك ، فإنه يقوم تلقائيًا بإنشاء معظم قوالب الصفحات التي تحتاجها لمتجرك. هذا هو أحد الأسباب التي تجعل البرنامج المساعد شائعًا جدًا.
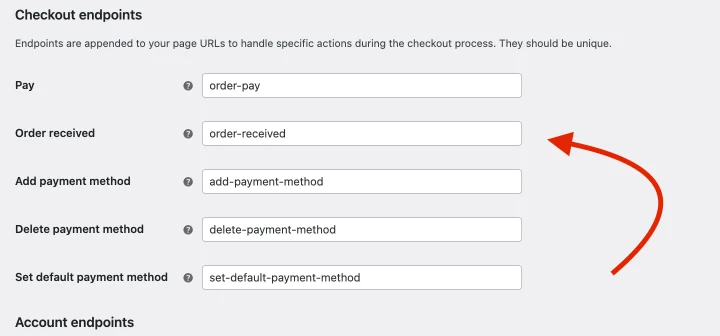
يمكنك التحقق من سلوك السحب القياسي الخاص بك عن طريق النقر فوق WooCommerce > الإعدادات > خيارات متقدمة في لوحة معلومات WordPress الخاصة بك.
ستجد قائمة بنقاط نهاية Checkout التي تتعامل مع إجراءات محددة للمستخدمين أثناء عملية الخروج. من بين هؤلاء ، سيكون لديك صفحة استلام الطلب.

بشكل افتراضي ، تعيد صفحة شكرًا لك توجيه العملاء إلى استلام الطلبات إلا إذا قمت بتغيير هذه الخاصية. يمكنك تعديل هذه الصفحة أو إنشاء صفحة جديدة لتخصيص صفحة الشكر الخاصة بك. تأكد من تغيير نقطة النهاية إلى عنوان URL الجديد الخاص بك إذا قررت إنشاء صفحة جديدة.
الصفحة الافتراضية بسيطة وتشارك ملاحظة بتفاصيل مثل:
- تثبيت الطلبية
- طريقة الدفع او السداد
- تاريخ الطلب ووقته
غالبًا ما تكون الصفحة بيضاء ما لم يتجاوز نسقك النمط الذي أعدته CSS WooCommerce.
لماذا تريد تغيير هذا
توفر رسالة الشكر القياسية الحد الأدنى من المعلومات اللازمة لعملائك. ولكن إلى جانب ذلك ، فهو بمثابة نقطة خروج واضحة - وهو شيء لا تريده أبدًا كمالك متجر للتجارة الإلكترونية.
من خلال تحسين الصفحة ببعض العناصر الإضافية ، يمكنك تشجيع العملاء على التفاعل مع علامتك التجارية لفترة أطول.
تنسب دراسة أجرتها مؤسسة Gartner لعام 2020 ثلثي ولاء العلامة التجارية إلى تجربة العميل (CX). تعد صفحة الشكر مكانًا آخر للعمل على تجربة العميل. يمكنك إما تشجيع العملاء على البقاء أو إنهاء رحلة المشترين بشكل جيد.
تكوين صفحة الشكر المخصصة الخاصة بك في WooCommerce

ماذا يمكنك أن تضيف إلى صفحة الشكر الخاصة بك؟
هذا يعتمد على أهدافك كعمل تجاري. لكن إليك بعض الأفكار:
- اطلب التعليقات - أضف نموذجًا سريعًا إلى صفحتك مع بعض الأسئلة. تعرف على ما يعجبهم في موقع الويب الخاص بك أو لماذا يفضلون الشراء منك.
- عرض المحتوى الحديث - استخدم أداة النشر لإضافة بعض أحدث منشوراتك أو منشوراتك الشائعة إلى أسفل الصفحة لتوجيه العملاء إلى منتجات أخرى. يمكنك تكوين هذا لعرض المحتوى ذي الصلة باستخدام العلامات.
- تضمين مقطع فيديو - يقول 81٪ من جهات التسويق أن الفيديو أدى إلى زيادة مبيعاتهم. يمكنك ترك مقطع فيديو توضيحي قصير حول منتجك أو مشاركة رسالة عامة.
- تشجيع المشاركة على وسائل التواصل الاجتماعي - أضف المشاركة الاجتماعية لشبكات التواصل الاجتماعي الشهيرة. اسمح لعملائك بمشاركة المنتجات المحددة التي اشتروها باستخدام ميزة المشاركة في صفحة شكرًا لك.
- تقديم خصم - اعمل على تحويل المتسوقين إلى مشترين متكررين. قدم قسيمة إذا اشتركوا في قائمة البريد الإلكتروني الخاصة بك ، أو تابعوا صفحة وسائل التواصل الاجتماعي الخاصة بك ، أو أكملوا استطلاعًا. يمكنك الاستفادة من مكون WooCommerce الإضافي لإضافة هذه الوظيفة.
تحافظ هذه الميزات على تفاعل عملائك وعلى موقع الويب الخاص بك لفترة أطول. ومع ذلك ، قد تحتاج أيضًا إلى استكمالها ببعض التغييرات في التصميم.

فيما يلي بعض تغييرات التصميم التي يمكنك تنفيذها:
- أضف علامتك التجارية - خصص صفحة الشكر الخاصة بك بألوان ونصوص علامتك التجارية لزيادة الوعي بالعلامة التجارية.
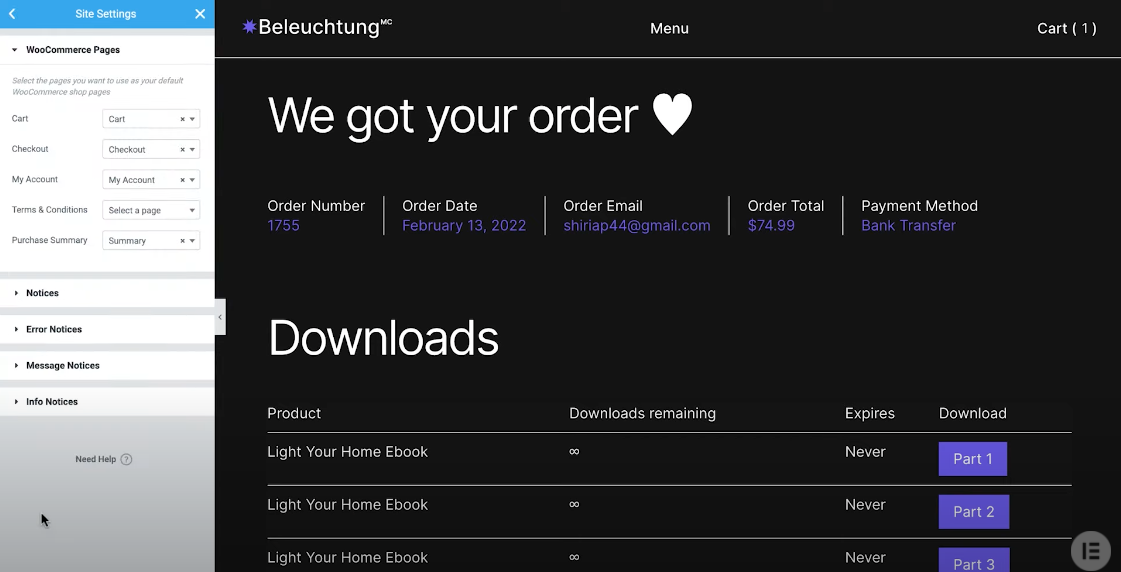
- حافظ على البساطة - تأكد من سهولة قراءة كل شيء. يرغب العملاء في العثور على تفاصيل طلباتهم ، لذا اجعلها في متناولهم. اختر ألوانك البديلة لحقول النموذج إذا كان موقع الويب الخاص بك يستخدم نغمات داكنة.
- تكوين رأس الصفحة وتذييلها - يمكنك إزالة الرأس أو التذييل أو تكوينهما لتوجيه عملائك إلى الروابط المفضلة.
يمكنك إظهار / إخفاء الرأس والتذييل بالذهاب إلى مُنشئ السمات الخاص بك ، واختيار العنصر ، والانتقال إلى شروط العرض. يمكنك تضمينها في موقع الويب الخاص بك بالكامل أو استبعاد صفحات معينة مثل صفحة تأكيد الشراء. - تسليط الضوء على المعلومات المهمة - تعديل المساحة المتروكة أو الحدود أو حجم الخط للحقول المهمة مثل أرقام الطلبات للفت الانتباه إليها.
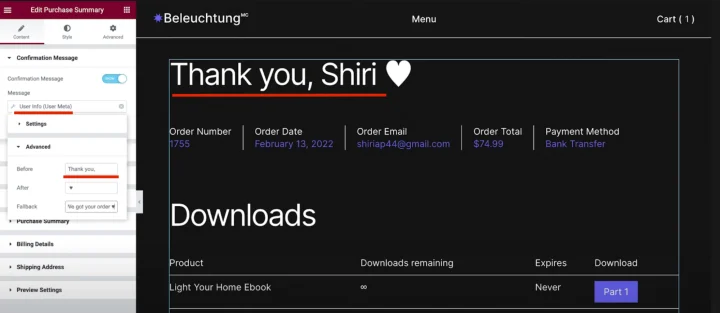
- استخدام العلامات الديناميكية - تأتي الطلبات مع معلومات وصفية من المشتري. يمكنك استخدام هذه المعلومات لشكرهم بالاسم. يتيح ذلك تجربة تسوق مخصصة.

من خلال تعديل محتوى ومظهر صفحة الشكر الخاصة بك ، يمكنك تقديم تجربة عملاء أفضل لمشتركي WooCommerce.

كيفية تحسين WooCommerce شكرا لصفحة باستخدام Elementor
يُنشئ المكون الإضافي الافتراضي WooCommerce صفحات أو قوائم منتجات جديدة باستخدام محرر يذكرنا بمحرر WordPress القديم. إنه أمر صعب بعض الشيء في الأماكن ، وتخصيص كل جزء من متجر التجارة الإلكترونية الخاص بك يمكن أن يتعبك إذا كنت تقوم بالتحرير في WooCommerce وحدها.
ومع ذلك ، يمكنك استخدام أداة إنشاء الصفحات مثل Elementor لسحب الوظائف المفضلة لديك وإفلاتها لتخصيص متجر التجارة الإلكترونية الخاص بك دون عناء.
يبسط Elementor تخصيص صفحة WooCommerce الخاصة بك بالشكر باستخدام عناصر أساسية مثل أداة ملخص الشراء. هذه الميزة الاحترافية هي جزء من عناصر واجهة مستخدم WooCommerce المحددة على Elementor.
إليك مقطع الفيديو الخاص بنا الذي يشرح كيفية تخصيص صفحة شكرًا لك باستخدام أداة ملخص الشراء:
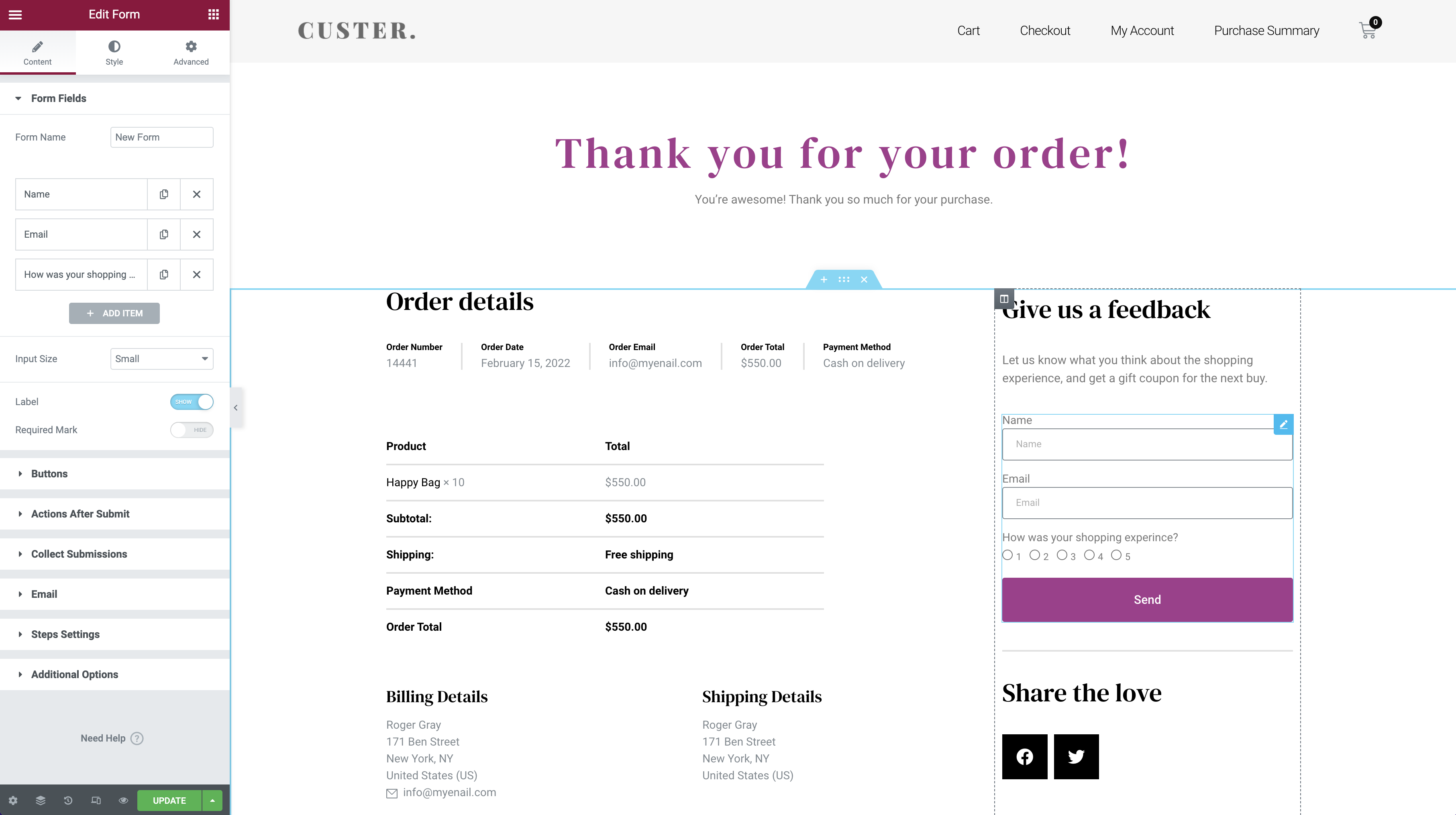
في الأساس ، أنت بحاجة إلى:
- قم بإنشاء صفحة جديدة وقم بتسميتها بالشكر أو ما شابه
- أضف أداة ملخص الشراء من قسم WooCommerce للعناصر
- اضبط الألوان والخطوط والمساحات المتروكة والتباعد وأقسام أخرى من صفحتك
- تحقق من شكل الصفحة في عرض الجوال وقم بإجراء التصحيحات
- حدد بعض التفاصيل الوصفية مثل اسم العميل لتخصيص صفحة الشكر الخاصة بك
- أضف عناصر إضافية مثل مقاطع الفيديو أو المنشورات المميزة أو مشاركة الأدوات حسب الرغبة
إذا كنت جديدًا في تخصيص صفحة WooCommerce ، فإن صفحة الشكر هي مكان رائع للبدء. إنه أبسط من صفحة عربة التسوق وصفحة المنتج ويتيح لك الراحة مع التصميم.
6 أمثلة على صفحات WooCommerce المحسّنة
مشاركة الأدوات لاستخدامها شيء واحد. يعد تحويل متجر WooCommerce الخاص بك إلى تجربة تسوق سلسة أمرًا آخر.
هل تكافح مع الميزات التي يجب إضافتها إلى متجر WooCommerce الخاص بك؟
لقد جمعنا بعض الأمثلة على المتاجر التي تتبع ممارسات تصميم جيدة وتستخدم أدوات رائعة لجذب الانتباه وزيادة التحويلات.
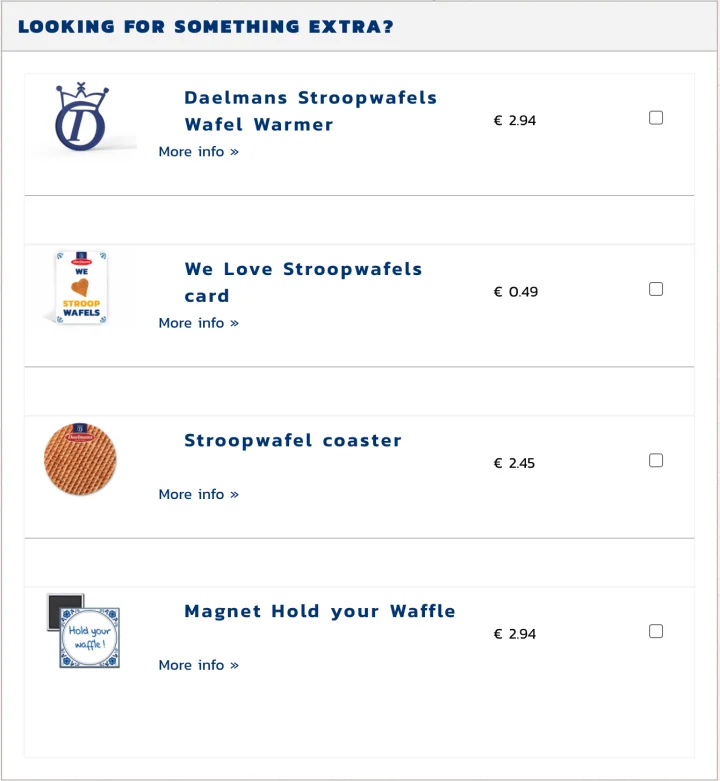
1. Daelmans Stroopwafels

يعرف Daelmans Stroopwafels كيفية الحصول على بيع. يحتوي على متجر سهل التنقل به صور واضحة ونص أزرق وبرتقالي متباين. في صفحة عربة التسوق ، يمكنك العثور على العديد من عمليات البيع التي يتم وضعها مباشرة عن طريق زر الخروج.
إذا كنت تريد شيئًا مشابهًا ، فاستخدم المنتجات ذات الصلة لزيادة البيع أو البيع التكميلي أو عرض عناصر مماثلة. يمكنك وضع هذه القطعة على صفحة الخروج كما تفعل Daelmans Stroopwafels أو إضافتها إلى صفحات المنتج الخاصة بك.
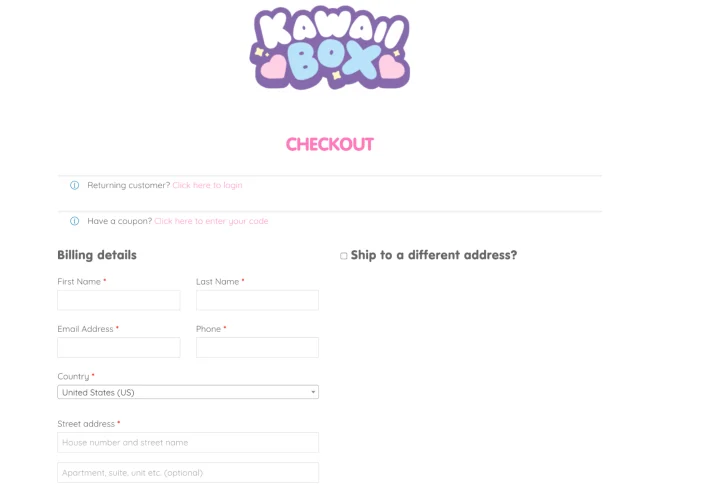
2. صندوق Kawaii

يشحن Kawaii Box سلعًا رائعة وحلوى من اليابان إلى المعجبين في جميع أنحاء العالم. يستخدم البيانات الوصفية من متصفحات الزوار لاكتشاف بلد الشحن تلقائيًا ، مما يسهل الطلب. في حين أنه يحتوي على تصميم موقع ويب ممتع وملون ، فإنه يحافظ على نظافة الخروج. تضمن سهولة قراءة النص حصول الزائرين على وقت سهل لإتمام عملية الشراء.
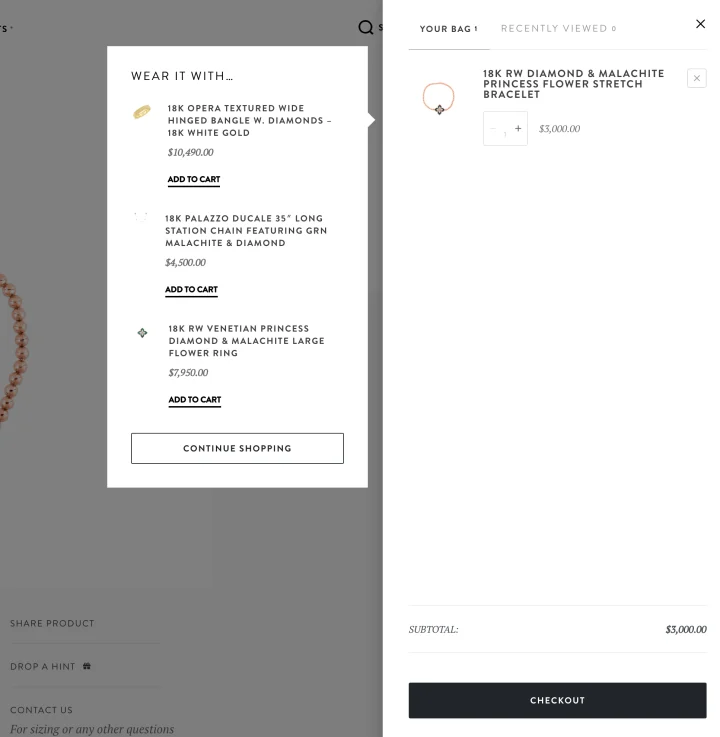
3. روبرتو كوين

يستخدم موقع Roberto Coin على الويب Elementor لإضافة الرسوم المتحركة ومقاطع الفيديو التي تساعد منتجاتها في التميز. عند إضافة عنصر إلى عربة التسوق ، يعرض موقع الويب عرضًا سريعًا لحقيبتك ويوصي بمنتجات مماثلة. يمكنك إضافة هذا التأثير باستخدام عنصر واجهة عربة القائمة في متجرك.
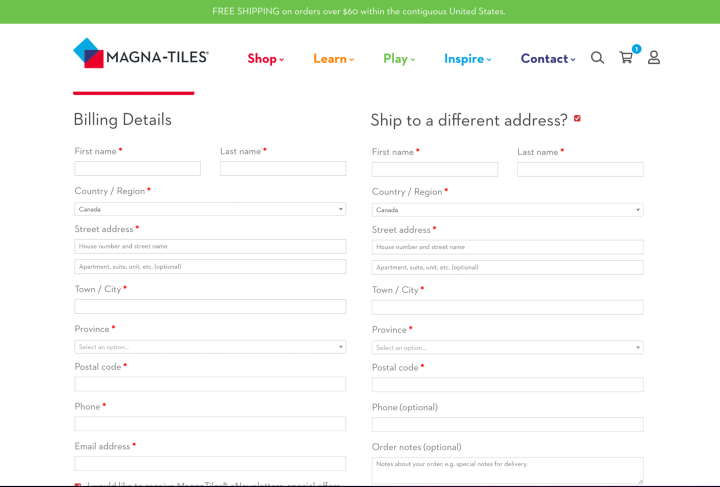
4. بلاط ماجنا

تقوم Magna-Tiles بتصنيع ألعاب بناء تعليمية ، وتعكس الألوان الزاهية لموقعهم على الويب منتجاتهم. يستقبل العديد من المستخدمين الذين يشترون منتجاتهم كهدايا. لذلك قاموا بتسهيل إدخال عنوان شحن مختلف. سوداشي

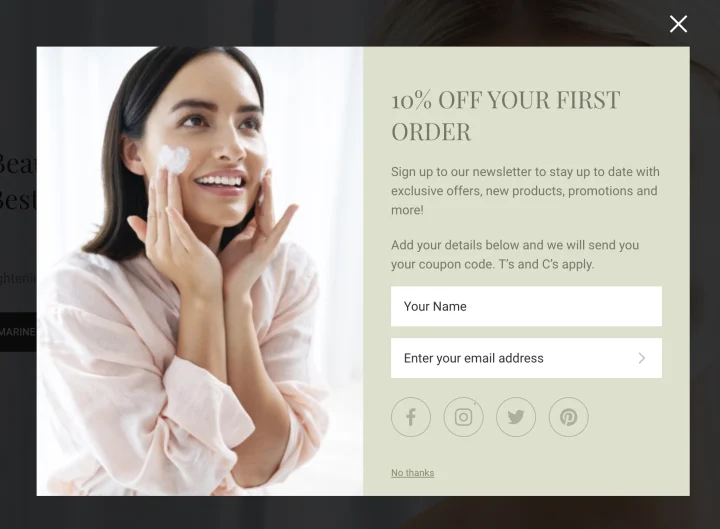
تركز Sodashi ، وهي علامة تجارية أسترالية للعناية بالبشرة ، على الجمال الطبيعي. يعتمد على المنتجات الموصى بها والمشاركة الاجتماعية ورموز القسيمة لبناء قوائمها البريدية. يمكنك تقديم عرض خصم مماثل مع منشئ النوافذ المنبثقة وتعيين شروط على مكان عرضها باستخدام Elementor.
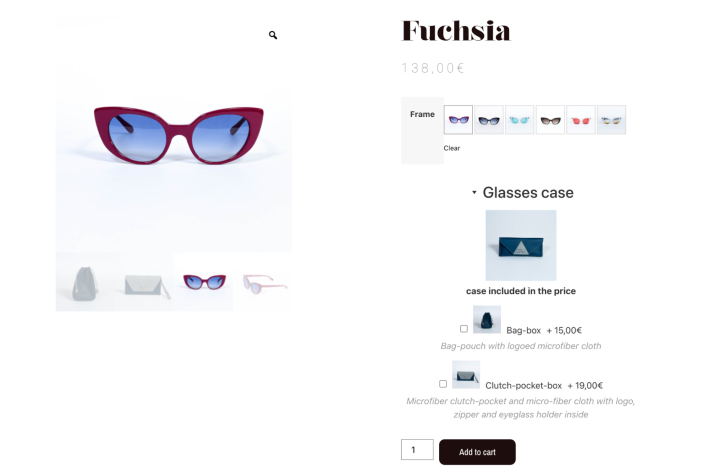
6. آرو إيوير

تستخدم Aru Eyewear WooCommerce و Elementor لفتح واجهة متجر أنيقة وسريعة التحميل. بينما تجعل مقاطع الفيديو والرسوم المتحركة صفحتها الأولى مميزة ، يظل تصميم المتجر بسيطًا للسماح للمنتجات بالتألق. مع خيار مربع الاختيار للمبيعات العابرة ، تسهل Aru Eyewear إضافة منتجات إضافية ذات صلة.
الأفكار النهائية: حسِّن صفحة الشكر الخاصة بك في WooCommerce في Elementor
يتضمن بناء متجر WooCommerce أكثر من مجرد سرد منتجاتك. تحتاج إلى تحسين كل صفحة في رحلة عميلك لزيادة التحويل وإغلاق مبيعاتك.
بالإضافة إلى ذلك ، يجب أن تحافظ على تجربة الزائر على موقع الويب الخاص بك بأفضل شكل ممكن. من خلال صفحة شكر مخصصة ، لديك فرصة لضمان ذلك وتوسيع علاقتك بشكل أكبر.
تساعدك صفحة WooCommerce شكرًا لك على ترسيخ رسالتك والوصول إلى جمهور متقبل.
امزج المرئيات مع عبارات CTA المنظمة. قد تلاحظ زيادة كبيرة في نسبة النقر إلى الظهور إذا كانت صفحة الشكر الخاصة بك جميلة ومحسّنة لتتضمن منشورات إضافية أو نموذجًا للعملاء لإحالة صديق.
باستخدام Elementor ، يمكنك بسهولة تغيير كل من تصميم صفحة الشكر والإجراءات التي يمكن للزائرين اتخاذها من هناك.
