أفضل 7 نصائح لتحسين الصفحة الرئيسية لموقع الويب الخاص بك
نشرت: 2017-12-29الصفحة الرئيسية لموقع الويب هي نقطة محورية في موقع الويب الخاص بك. قد يؤدي تحسين محرك البحث والتسويق عبر وسائل التواصل الاجتماعي إلى توجيه المستخدمين إما إلى الصفحات المقصودة أو الصفحات الرئيسية. مهما كانت الصفحة التي يزورونها ، لا يزال لديهم الصفحة الرئيسية في الاعتبار للعثور على موارد وشرائح أخرى على موقع الويب الخاص بك.
يجب تحسين الصفحة الرئيسية بما يتماشى مع الصفحات الأخرى لموقع الويب الخاص بك بحيث تجذب المزيد من الزوار وتوجههم لتصفح المنتجات والخدمات أيضًا. يتضمن تحسين الصفحة الرئيسية ميزات تصميم متنوعة. قد يبدأ بتكوين أشكال مختلفة من المحتوى ، وتبسيط التنقل ، وقد يؤدي إلى تحسين زر CTA. بالإضافة إلى تحسين تصميم الويب ، قد تحتاج أيضًا إلى تنفيذ إعدادات تحسين محركات البحث الأساسية ودمج ملفات تعريف الوسائط الاجتماعية.
في هذا المنشور ، نشارك أفضل 7 نصائح لتحسين الصفحة الرئيسية لموقع ويب لتحسين قابلية الاستخدام. قد يكون مفيدًا لعملك عبر الإنترنت أيضًا.
حدد الهدف من صفحتك الرئيسية
استخدم الصفحة الرئيسية لتوصيل الرسالة الأساسية أو هدف المنظمة. يمكنك تحديد هدف وهدف لتحقيق أقصى استفادة من الصفحة الرئيسية. يمكن أن يكون تشجيع زوار موقع الويب الخاص بك على ترك رسالة وبدء محادثة ، أو زيارة قسم المنتجات أو الخدمات.
قد لا يطلب منك موقع الويب الذي يتعامل مع المنتجات أو الخدمات المستخدمة بشكل روتيني توضيح الغرض من عملك. لأن المستخدمين يعرفون لحظة وصولهم أو من المصدر الذي يصلون فيه إلى موقع الويب الخاص بك.

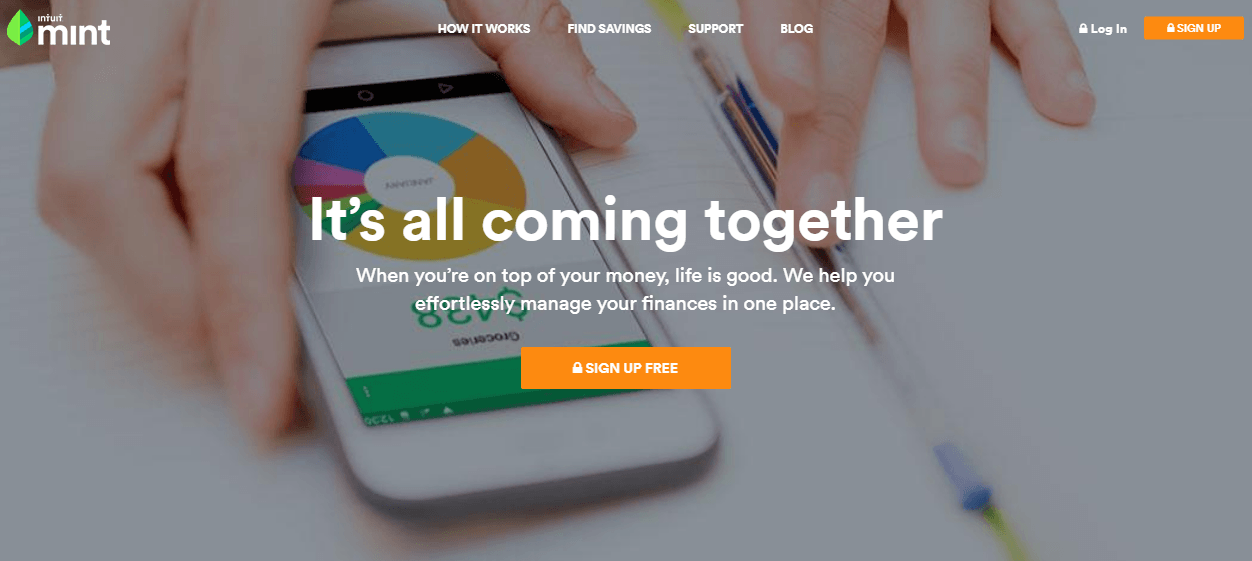
في الصورة أعلاه ، يمكنك ملاحظة الاتصال الواضح لهدف موقع الويب مباشرة في نص الشعار. لم يعد المستخدم بحاجة إلى التمرير لأسفل ومعرفة الهدف أو الغرض من موقع Mint على الويب.
يمكن أن يكون الهدف من هذا الموقع هو سحب العملاء إلى نموذج الاتصال أو أرقام الهواتف. سترغب في أن يتفاعل المستخدمون على الفور مع دعم العملاء ويقدمون الطلبات. ولكن ، قد تحتاج مواقع الويب التي تعرض منتجات ذات طبيعة تقنية إلى توضيح هويتك وماذا تفعل. لذلك ، قد ترغب في أن يقوم المستخدمون بزيارة صفحة منتج تهمهم واستكشاف المزيد على الصفحة المقصودة الخاصة بها. يختلف هدف موقع الويب عن غيره لأنه يعتمد على طبيعة ونموذج عملك على الإنترنت.
تكوين إعدادات تحسين محركات البحث على الصفحة
الصفحة الرئيسية لا تقل أهمية عن صفحات المنتج في موقع الويب الخاص بك. قد يؤدي الفشل في تكوين مُحسّنات محرّكات البحث على الصفحة للصفحة الرئيسية إلى خسارة العملاء المحتملين. وبالنسبة لمعظم الأعمال ، فإن الصفحة الرئيسية هي في الواقع الصفحة المقصودة.
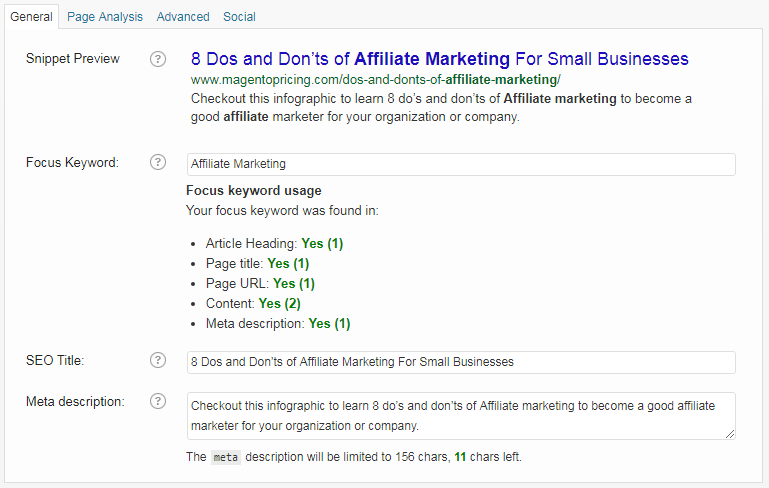
احصل على مراجعة سريعة في الصورة أدناه حول كيفية إنشاء المقتطفات المنسقة لتحسين صفحات الويب.

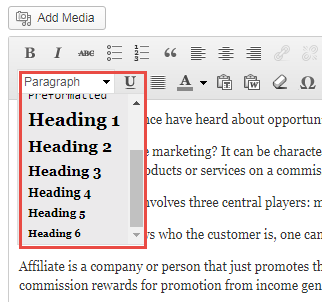
ابدأ بإعدادات تحسين محركات البحث (SEO) الأساسية مثل إضافة عنوان Meta المحسّن للكلمات الرئيسية ووصفها ، وتابع مع علامات العنوان مثل H1 و H2 و H3 وما إلى ذلك ، قم بتنسيق المحتوى وحاول عرضه في الجزء المرئي من الصفحة. يتضمن تصميم الويب لمعظم الصفحات الرئيسية لافتات أو منزلقات في المقدمة تتطلب من الزوار التمرير لأسفل بحثًا عن المحتوى. ولكن عليك أن تفضل عرض المحتوى في الجزء المرئي من الصفحة لتوصيل رسالتك الأساسية في لمح البصر. انظر إلى علامات العناوين المختلفة في الصورة لجعل المحتوى قابلاً للقراءة وجعل محرك البحث مناسبًا.

لا يقتصر تحسين صفحة الويب على النص وحده ، حيث يمكنك إضافة علامات بديلة إلى الصور ومقاطع الفيديو أيضًا. سيساعد المستخدمين ومحركات البحث على معرفة المحتوى المرئي للصفحة.
قم بتأليف نسخة مبيعات رائعة
تلعب الصفحة الرئيسية دورًا مؤثرًا في موقع الويب العام. يدور محتوى صفحة المنتج أو الخدمة حول عنصر واحد ، بينما يجب أن تناقش الصفحة الرئيسية كل ما يخص عملك. قد يرغب الزوار في معرفة كل ما تقدمه عبر الإنترنت مباشرة على الصفحة الرئيسية حتى يتمكنوا من التفكير في عرض منتج أو خدمة بالتفصيل. لذلك ، فهي نوع من لوحة الإعلانات على موقع الويب الخاص بك والتي تحتوي على لمحة عن كل خدمة لديك على متنها.
ابدأ في كتابة نسخ مبيعات رائعة للصفحة الرئيسية أيضًا. استخدم لغة بسيطة يسهل على الشخص العادي فهمها. قسّم المحتوى إلى فقرات متنوعة قابلة للفهم والمسح الضوئي بدلاً من كتابة مجموعة كبيرة من النصوص دون أي فواصل. جرب هذه النصائح الإضافية لتحسين الصفحة الرئيسية بشكل أفضل.
- صياغة عناوين لافتة للنظر
- لخص المنتجات القيمة في نقاط
- قسّم المحتوى إلى عبارات بسيطة
- اترك مسافات بيضاء بين المحتوى لجعله قابلاً للفحص
- اذكر المنتج الأكثر تطلبًا على الصفحة الرئيسية
- قم بإنشاء سياق للعبارة التي تحث المستخدم على اتخاذ إجراء
تسهيل المستخدمين من خلال التنقل المبسط
تحتوي الصفحة الرئيسية على أقسام مختلفة من موقع الويب الخاص بك ويجب أن يعرف القارئ كيف وأين يذهب. لا يحب مستخدمو الإنترنت البقاء لفترة أطول عندما يفشلون في العثور على شيء يثير اهتمامهم. لذلك ، ينتقلون عبر موقع الويب الخاص بك بسرعة كبيرة.

ركز على تبسيط التنقل عن طريق إضافة علامات تبويب في تسلسل منطقي. تبدأ الصفحة الرئيسية التقليدية بمقدمة سريعة وتؤدي إلى منطقة المنتجات ، بينما تسلط المدونات والمواقع الإخبارية الضوء على أهم الأخبار في المقدمة. تأكد من فهم كل مستخدم لهيكل موقع الويب والفئات التي يتم فيها فصل المنتجات أو المنشورات.
غالبًا ما تختار المؤسسات الصغيرة والمتوسطة الحجم التنقل في صفحة واحدة والذي يعرض بعض الأقسام المختلفة مباشرة على الصفحة الرئيسية. إنه حل قابل للتطبيق لأنه يتيح لهم عرض المنتجات ، ومنشورات المدونات ، ومن نحن ، والشهادات ، والاتصال بنا ، وكل ذلك على الصفحة الرئيسية. ولكن بالنسبة إلى موقع ويب متعدد المتاجر ، يمكن لهذا التصميم زيادة سرعة تحميل الصفحة ، مما يؤثر سلبًا على معدل التحويل.
تمتع بجودة التصوير الفوتوغرافي والمرئيات
يثبت المحتوى المرئي أنه من بين عوامل تغيير اللعبة حيث يفضل مستخدمو الإنترنت مسح الصور ومشاهدة مقاطع الفيديو بدلاً من قراءة النص. تعمل الصفحات الرئيسية بشكل أفضل عندما تكون مصحوبة بصور ومقاطع فيديو عالية الدقة. تحتاج إلى الاستثمار قليلاً في المحترفين لالتقاط ورسم صور مذهلة تعكس عملك. دع المستخدمين يعرفون عن مؤسستك بمجرد تحميل موقع الويب في متصفحات الويب الخاصة بهم. تتمتع العناصر المرئية بالقدرة على إنشاء سياق في ذهن المستخدمين بحيث لا يضطرون إلى قراءة كلمة وفهم كل شيء عن موقع الويب.
صقل الدعوات إلى العمل
غالبًا ما يُنظر إلى زر الحث على اتخاذ إجراء في موقع الويب على أنه الهدف النهائي. إنه المكان الذي يُقترح على المستخدمين أن ينتهي بهم الأمر. في الواقع ، يدور تطوير الويب بالكامل لموقع الويب الخاص بالأعمال التجارية حول الدعوات إلى اتخاذ إجراء. يمكن أن يكون إما قراءة المزيد عن منتج أو إرسال استعلام أو الاشتراك في التحديثات.
يقرر كل موقع ويب وضع الدعوات إلى العمل وفقًا للهدف الذي يريد تحضيره من الصفحة الرئيسية. يمكنك عرضه إما في الرأس أو في العمود الأيمن أو في الجزء السفلي غير المرئي. ولكن ، قد تحتاج إلى تنقيحها من أجل فهم أفضل وقابلية استخدام أعلى. يتضمن ذلك استخدام لغة بسيطة حتى يتمكن جمهورك المستهدف من الوصول إليها بسهولة. على الرغم من أن زر الحث على اتخاذ إجراء هو شكل من أشكال التعليمات للمستخدمين بما يجب عليهم فعله بعد ذلك ، إلا أنه يجب توصيله بطريقة سهلة وبسيطة وودودة.

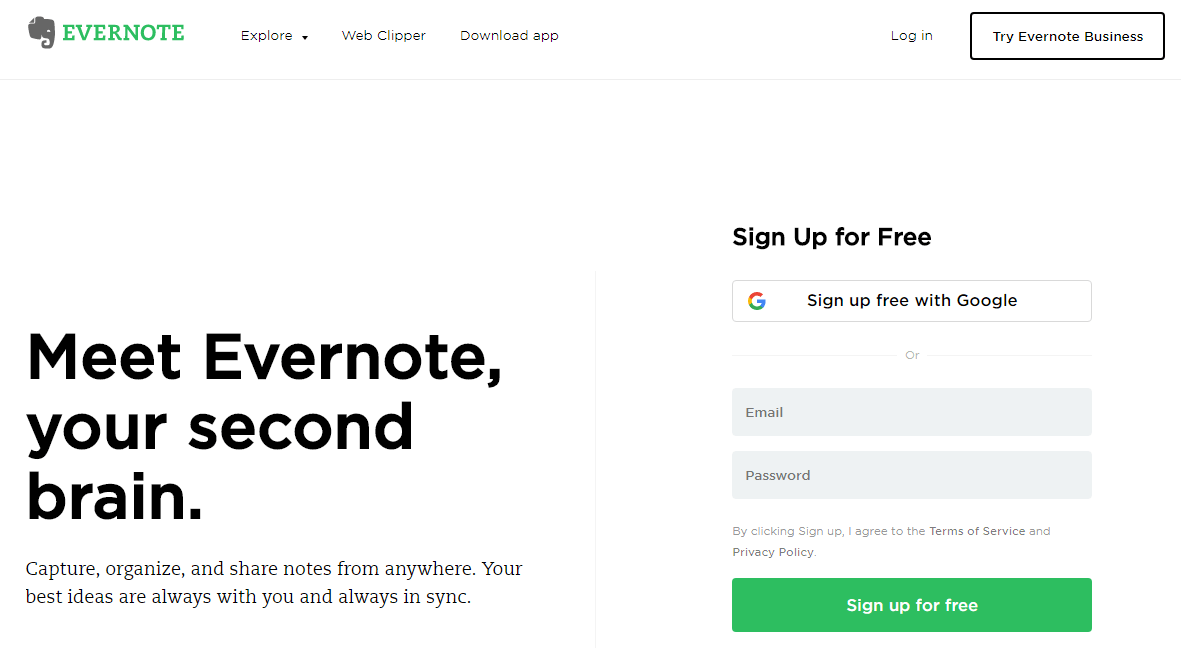
راقب كيف ميزت EverNote ببراعة وأبرزت دعوتها إلى العمل من التصميم العام. يجعل اللون الأخضر والنص البسيط الزر متميزًا عن باقي الخيارات.
يمتد تصميم CTA إلى اختيار اللون والحجم ونوع الخط والموضع. بالنسبة لبعض مواقع الويب ، تعمل الخلفية البيضاء بشكل جيد ، لكن البعض يدعي تحويلات أفضل باستخدام أزرار CTA باللونين الأحمر والأصفر. تحتاج إلى تحسين العرض الكلي عن طريق إجراء اختبار A / B لتحديد أيهما يساهم في تحقيق عوائد أعلى.
اعرض تواجدك على وسائل التواصل الاجتماعي

تعد مواقع التواصل الاجتماعي مستخدمين بكثرة حيث يرغب الناس في البقاء على اتصال مع العلامات التجارية والشركات المصنعة المفضلة لديهم. يعد تحويل المستخدمين إلى متابعين معجبين جزءًا من استراتيجية التسويق. إن الحصول على حركة المرور من وسائل التواصل الاجتماعي ، أو زيادة متابعين وسائل التواصل الاجتماعي من موقع الويب الخاص بك يسير جنبًا إلى جنب. العملية هي العكس. يجب عليك زيادة حركة مرور الويب والمتابعين في نفس الوقت. لذلك ، يوصى أكثر من إظهار وجود وسائل التواصل الاجتماعي وتشجيع المستخدمين على الانضمام إلى المجتمع. بمساعدة مكون إضافي بسيط ، يمكنك عرض ملفات تعريف اجتماعية على الصفحة الرئيسية تمامًا مثل الطريقة التي يتم بها تمثيل كل ملف تعريف اجتماعي بشعاره الخاص.
افكار اخيرة
الصفحة الرئيسية هي بمثابة سفير لعملك. يجب أن يتماشى مع أهداف شركتك ورؤيتها ، وينقل الرسالة الأساسية بشكل فعال. يعد تصميم الويب وتطويره جزءًا محوريًا من تحسين الصفحة الرئيسية. يتضمن تحسين تجربة المستخدم من خلال وسائل مختلفة. قد يكون إضافة محتوى مرئي ونصي ثريًا ، وتنقيح CTA ووضعه في موضع بارز ، وتبسيط التنقل. ابدأ بعوامل التصميم وتابع مع استراتيجيات أخرى مثل إعدادات تحسين محركات البحث الأساسية وإضافة ملفات تعريف اجتماعية.
المزيد من المقالات ذات الصلة بـ SEO ،
- كيفية إعداد Google AMP على WordPress
- كيفية التحقق من الروابط الخلفية لموقع منافسيك
* قد يحتوي هذا المنشور على روابط تابعة ، مما يعني أنني قد أتلقى رسومًا رمزية إذا اخترت الشراء من خلال الروابط الخاصة بي (دون أي تكلفة إضافية عليك). يساعدنا هذا في الحفاظ على WPMyWeb وتشغيله وتحديثه باستمرار. شكرًا لك إذا كنت تستخدم روابطنا ، فنحن نقدر ذلك حقًا! يتعلم أكثر.
