Shopify تحسين السرعة: كيف تجعل متجرك يشتعل بسرعة؟ ولماذا حتى عناء؟
نشرت: 2022-06-09
مقابل كل ثانية إضافية يستغرقها تحميل متجر Shopify الخاص بك ، تخسر 0.3٪ في معدل التحويل.
يجب أن يكون تحسين سرعة متجر Shopify جزءًا كبيرًا من استراتيجية نمو الإيرادات ورحلة تحسين معدل التحويل. نظرًا لأن المتجر الأسرع يعني تجربة مستخدم أفضل ، فإنه لا يعزز فقط معدل التحويل الخاص بك ولكن أيضًا ترتيب تحسين محركات البحث.
في هذه المقالة ، سنبحث في تفاصيل Shopify تحسين السرعة وكيفية جعل متجرك سريعًا للغاية بخطوات مثبتة من قبل الخبراء ورجال الأعمال ذوي الخبرة في التجارة الإلكترونية.
- لماذا يعتبر وقت تحميل الصفحة مهمًا لمتجر Shopify الخاص بك؟
- ما هو Shopify Speed Score؟ ماذا يعني وكيف يتم التحقق منه؟
- ما هو جيد Shopify نقاط السرعة؟
- Shopify تحسين السرعة: كيفية تحسين Shopify نقاط السرعة؟
- 1. ضغط الصور وتحميلها كسول
- 2. حدد Shopify التطبيقات بعناية
- 3. استخدم سمة خفيفة الوزن
- 4. إدارة جميع رموز التتبع من خلال Google Tag Manager
- 5. تصغير JavaScript و CSS و Liquid و HTML
- 6. تمكين AMP
- 7. قم بإجراء فحوصات السرعة / الصحة العادية
- عملية خطوة بخطوة لتنظيف متجر Shopify الخاص بك وتحسين سرعته (9 خبراء ورجال أعمال يكشفون عن كل شيء)
- 1. تحسين HTML ، و JS ، و CSS ، وعرض الخط ، والنصوص البرمجية للجهات الخارجية
- 2. قلل عدد التطبيقات التي تستخدمها
- 3. قم بإجراء ضغط بدون فقد على جميع الصور
- 4. استخدم موضوعات أخف وأحدث وأسرع
- 5. تسريع موضوع Shopify الحالي
- 6. إزالة البرامج النصية والرموز المتبقية من الجهات الخارجية غير المستخدمة من التطبيقات القديمة
- 7. استخدم عددًا أقل من أشرطة التمرير والدوائر لعرض صور المنتج
- 8. لا تحذف المنتجات ، افعل ذلك بدلاً من ذلك ...
- 9. لا تستخدم مقاطع الفيديو أو ملفات GIF في قسم Hero
- المكافأة: ضع في اعتبارك الواجهة الأمامية مقطوعة الرأس لمتجر Shopify الخاص بك
- خيارات مختلفة للتنفيذ Shopify تحسين سرعة المتجر
- 1. افعل ذلك في المنزل باستخدام التطبيقات
- 2. تعيين متخصص خارج Fiverr أو Upwork
- 3. التعاقد مع وكالة للصيانة المستمرة
- استنتاج
دعنا نتعمق.
لماذا يعتبر وقت تحميل الصفحة مهمًا لمتجر Shopify الخاص بك؟
هل تريد التخطي مباشرة إلى الخطوات التي أوصى بها الخبراء لزيادة سرعة متجر Shopify الخاص بك؟ انقر هنا
وقت تحميل الصفحة (أو سرعة الصفحة) هو مدى سرعة تحميل محتوى الصفحة. في متجر Shopify الخاص بك ، هذا هو الوقت الذي يستغرقه تحميل المحتوى على صفحة معينة من متجرك عبر الإنترنت بالكامل.
إذا كنت تريد أن تصبح تقنيًا ، فهذه هي السرعة التي يصل بها البايت الأول للمعلومات من الخادم إلى متصفح الزائر. يمكنك قياس ذلك عن طريق تشغيل Shopify اختبار السرعة باستخدام أداة مشرفي المواقع الموثوقة Google PageSpeed Insights و GTmetrix.
فقط أدخل عنوان URL الخاص بك في مربع النص وانقر على "تحليل". ستحصل على الكثير من رؤى السرعة.
لماذا يعد وقت تحميل الصفحة في متجر Shopify مهمًا؟ ما هي المقاييس التي تؤثر عليها؟ وكيف يرتبط ذلك بإيراداتك؟
هناك طريقتان رئيسيتان تؤثر على سرعة متجر Shopify على مقدار الأموال التي تجنيها:
- تحسين محركات البحث (SEO) و
- معدل التحويل
سنغوص في التفاصيل في ثانية ، ولكن هناك شيء واحد يجب أن تلاحظه هو أن كلاهما متحد بعامل واحد: تجربة المستخدم. والموقع الإلكتروني الأسرع يعني تجربة مستخدم أفضل.
فيما يلي بعض الإحصائيات التي يجب توضيحها:
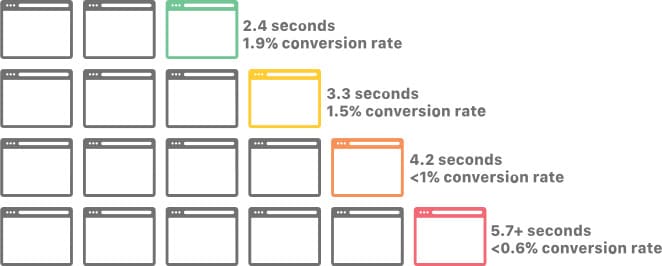
- إذا استغرق تحميل الصفحة وقتًا طويلاً ، فسيتخلى نصف المتسوقين عبر الإنترنت عن عرباتهم ويغادرون الموقع (Digital.com)
- 70٪ من المستهلكين يقرون بأن سرعة الصفحة تؤثر على رغبتهم في الشراء من بائع تجزئة عبر الإنترنت (Unbounce)
- الموقع الذي يتم تحميله في ثانية واحدة لديه معدل تحويل في التجارة الإلكترونية 2.5x أعلى من الموقع الذي يتم تحميله في 5 ثوانٍ (Portent)
المتسوقون يريدون السرعة. تعرف Google ومحركات البحث الأخرى هذا. لهذا السبب يعتبرون سرعة الصفحة في ترتيب نتائج البحث. تضيف أوقات التحميل السريعة إلى تجربة مستخدم سعيدة.
عندما تربح أعلى المراتب على صفحات نتائج محرك البحث (SERPs) ، يتم وضع متجر Shopify الخاص بك لجذب المزيد من حركة المرور - مجانًا. يمنحك هذا المزيد من زوار الويب لبيعهم وزيادة إيراداتك.
ولكن إذا لم يكن متجر Shopify الخاص بك سريعًا بما فيه الكفاية ، فستفقد الزوار بسرعة ، وهذا يوضح لـ Google أن معظم الأشخاص لا يحبون موقعك وتفقد هذا الموقع لصفحة ويب أسرع ، ربما يكون أحد المنافسين. ما هي السرعة الكافية؟
أكثر من 3 ثوان أمر مروع. تظهر أبحاث جوجل أن 1-5 ثواني واحتمال الارتداد يزداد بنسبة 90٪!
توماس إبتون ، مؤسس شركة Slap & Tickle Marketing
أيضًا ، المتاجر عبر الإنترنت التي يتم تحميلها بسرعة تزيل الاحتكاك في رحلة المشتري. هذا هو المكان الذي يأتي فيه معدل التحويل. تريد أن تكون تجربة المتسوق العادي على موقع Shopify الخاص بك سهلة النسيم - الإبحار السلس من البداية إلى النهاية. قد تدفعهم أي عوائق إلى إعادة النظر ، وقد يعني ذلك خسارة البيع.
وجد Walmart أن مجرد تقليل أوقات التحميل بمقدار ثانية واحدة ، عزز معدل التحويل بنسبة 2 ٪.

بصفتك رائد أعمال في مجال التجارة الإلكترونية ، يمكنك أن تتخيل ما تعنيه الزيادة بنسبة 2 ٪ بالنسبة إلى أرباحك النهائية. إذا حققت 100000 دولار من المبيعات كل شهر ، فإن زيادة 2٪ تعني عائدًا إضافيًا بقيمة 2000 دولار شهريًا. هذا 24000 دولار عشية رأس السنة الجديدة.
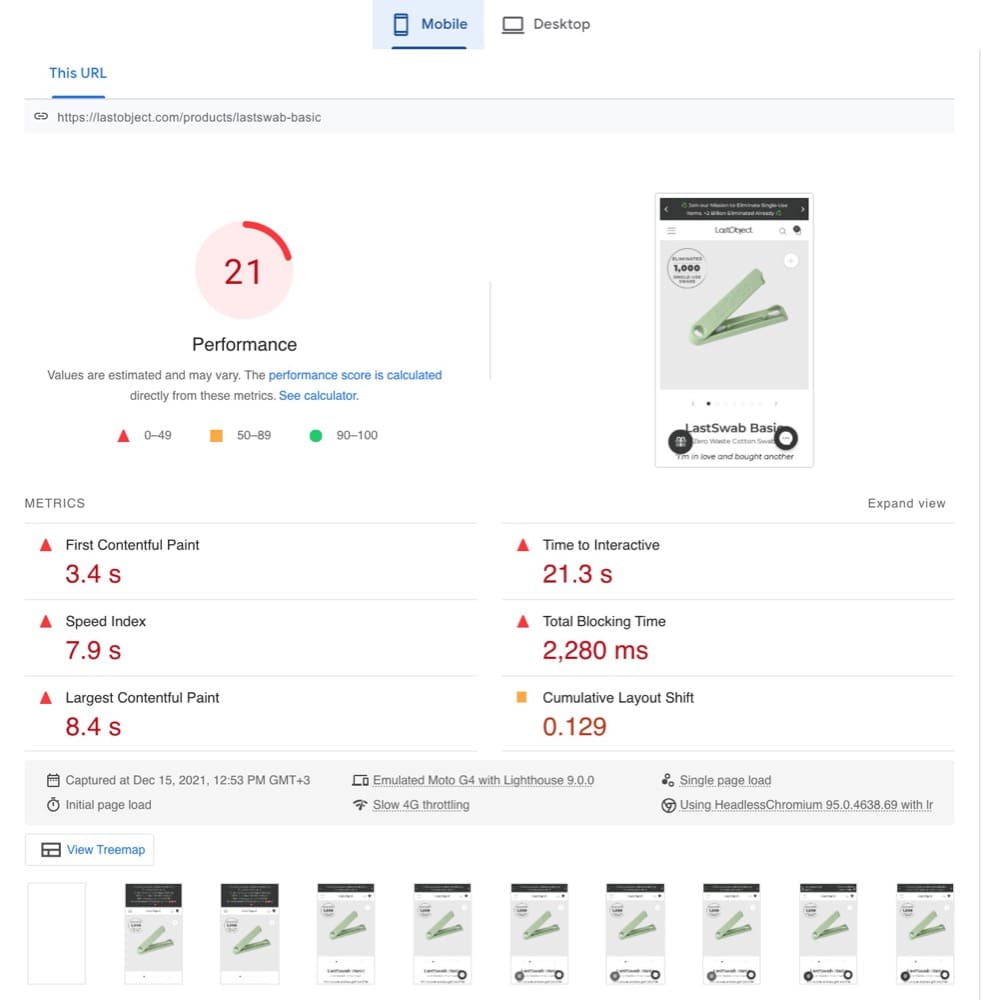
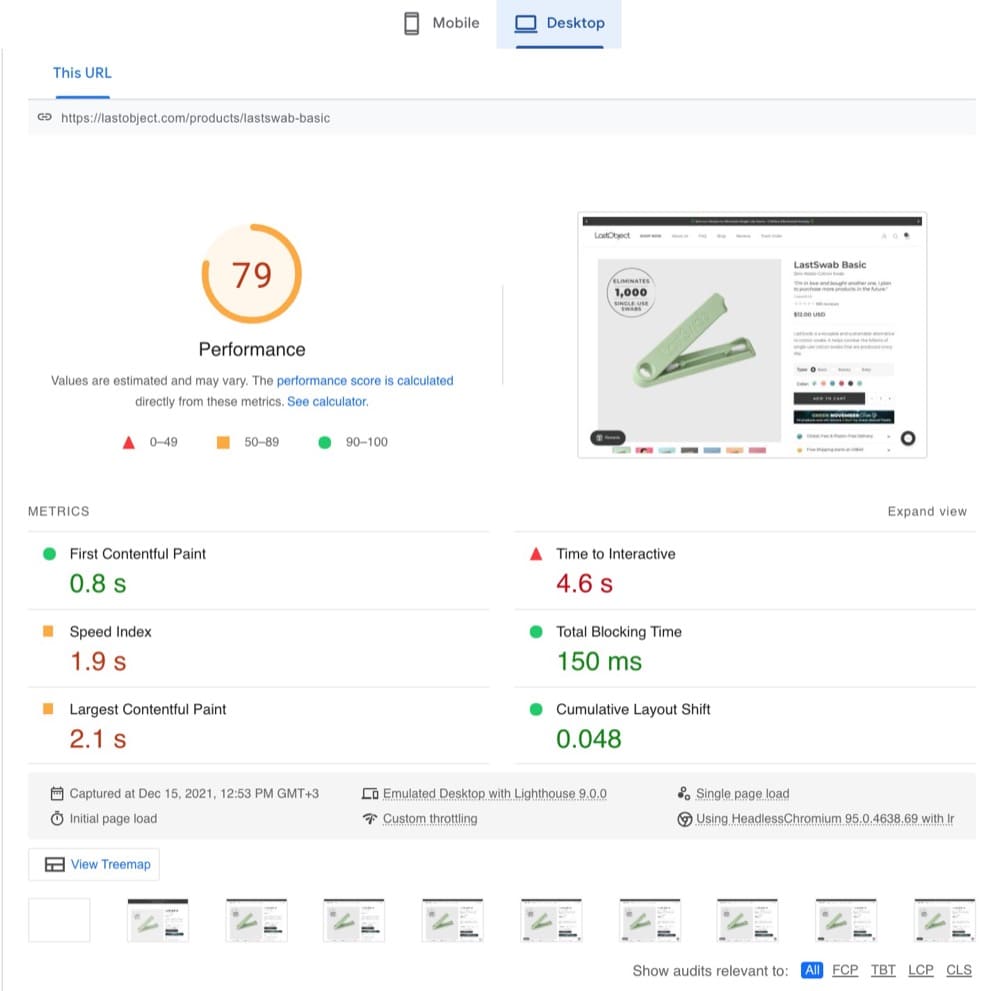
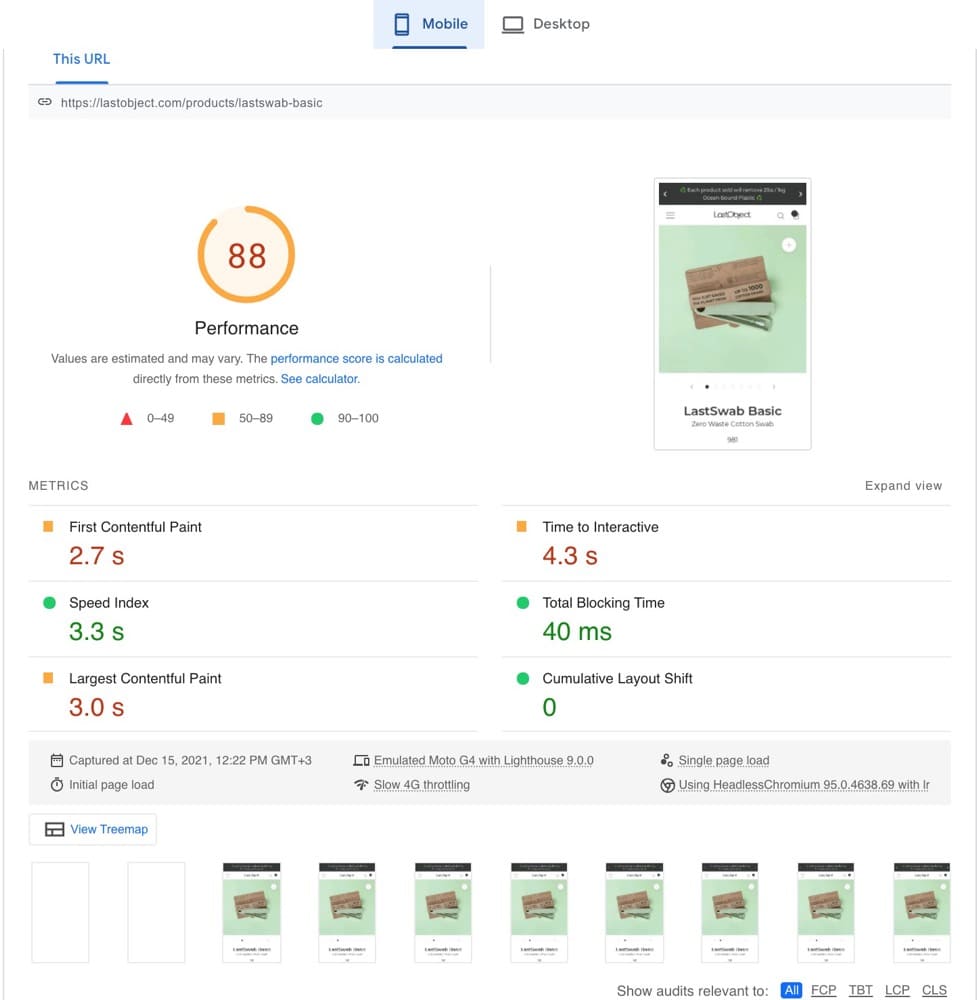
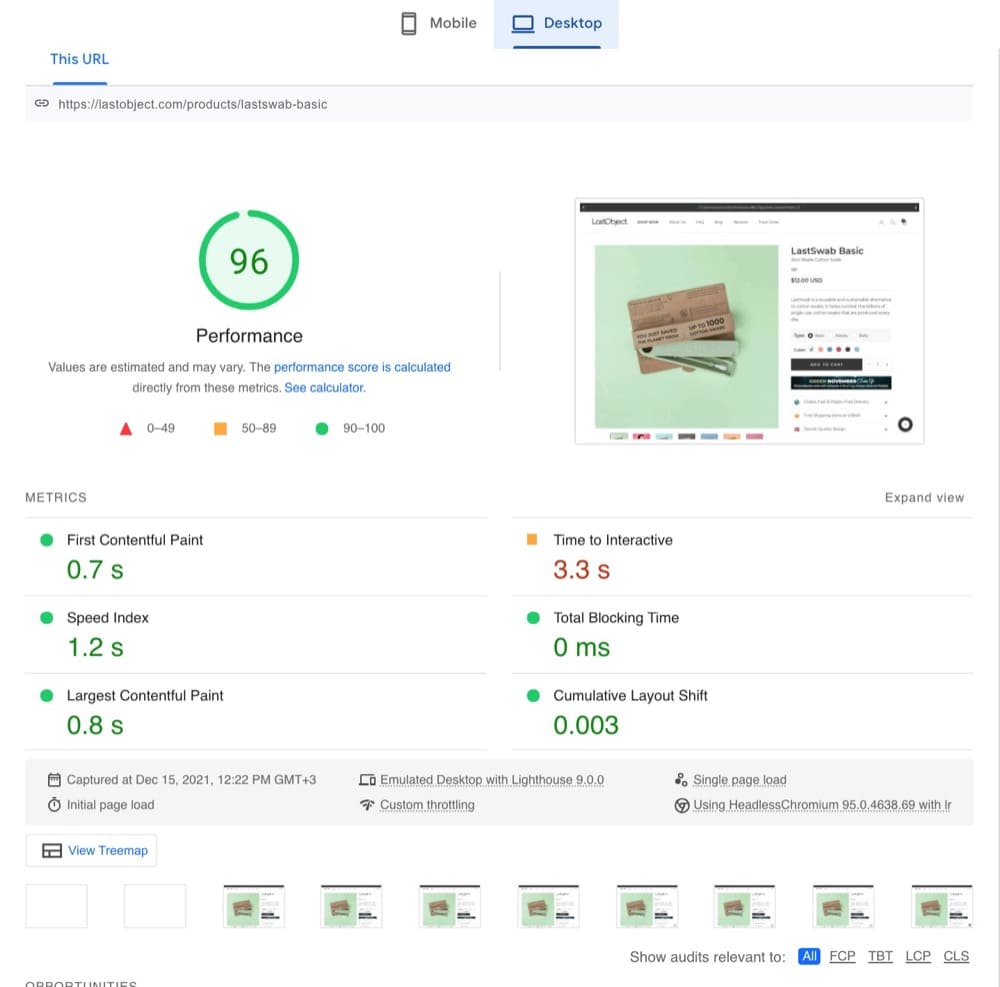
هل تريد أن ترى كيف تبدو زيادة سرعة صفحة متجر Shopify؟ ضع في اعتبارك صفحة المنتج هذه (تم قياسها باستخدام Google PageSpeed Insights).
على الأجهزة المحمولة ، كانت درجة أدائها 21.

وعلى أجهزة سطح المكتب ، كان 79.

في غضون 10-15 يومًا بعد تنفيذ الخطوات الموصى بها في هذه المقالة ، كانت نتيجة الأداء الجديدة للجوال 88. وهذا يعني أن الصفحة كانت أسرع بـ 4.19 مرة. وعلى سطح المكتب ، كانت 96. زيادة في السرعة بنسبة 121٪.


قبل أن ندخل في الخطوات ، ما مدى السرعة التي يجب أن يكون بها متجر Shopify الخاص بك؟
ما هو Shopify Speed Score؟ ماذا يعني وكيف يتم التحقق منه؟
درجة السرعة هي تقرير Shopify حول مدى سرعة أداء موقع الويب الخاص بك في بيئة اختبار Shopify بناءً على مقاييس أداء Google Lighthouse. لقد سجل أكثر من 100.

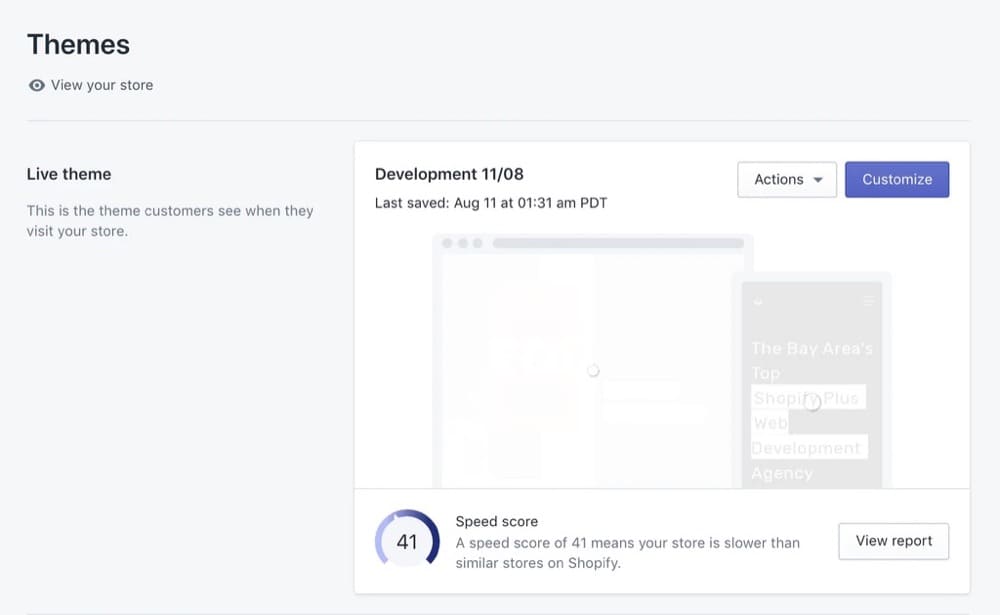
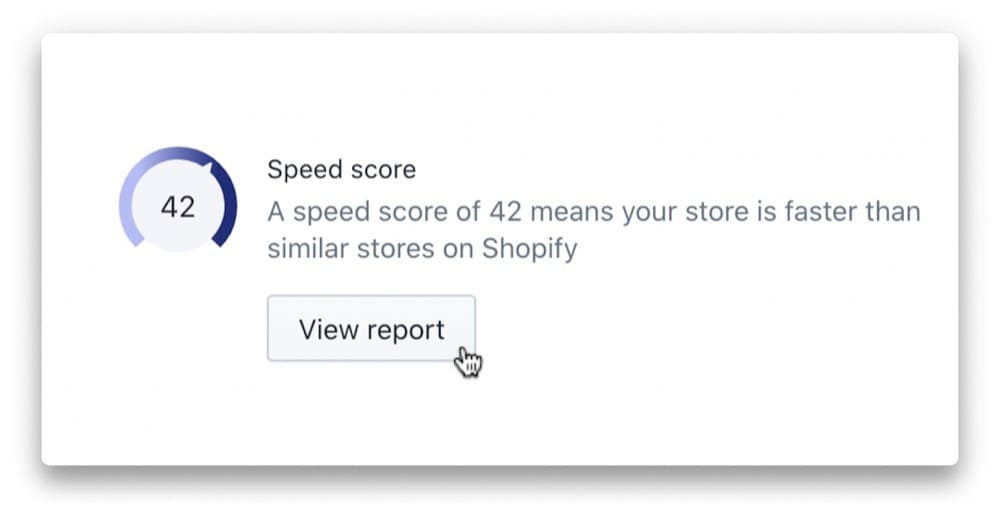
فيما يلي كيفية العثور على نقاط السرعة الخاصة بك Shopify:
- في لوحة تحكم المسؤول الخاصة بك Shopify ، انتقل إلى المتجر عبر الإنترنت> السمات
- في قسم المظهر المباشر ، انظر لأسفل لمعرفة درجة السرعة الخاصة بك
- يمكنك النقر فوق "عرض التقرير" للحصول على مزيد من التفاصيل حول هذا الموضوع
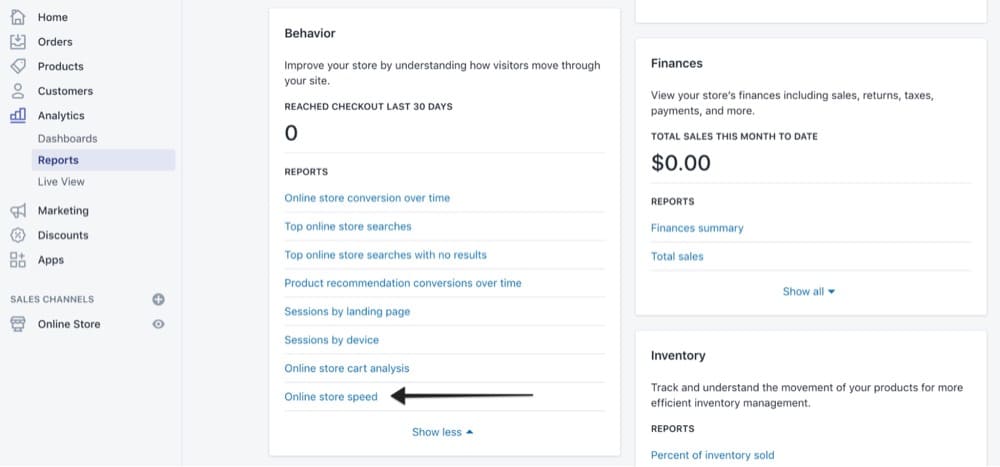
يمكنك الانتقال مباشرة إلى تقرير السرعة في Analytics> التقارير> السلوك وتحديد "إظهار الكل".

عندما ترى نتيجتك ، قد تتساءل ، "لماذا تختلف نقاط السرعة الخاصة بي في Shopify عن مجموع نقاط PageSpeed Insight الخاصة بي؟" هذا بسبب كيفية حسابه.
Shopify يحسب درجات السرعة بناءً على المتوسط المرجح لدرجات أداء Lighthouse لصفحتك الرئيسية ، وصفحة المنتج الأكثر زيارة ، وصفحة المجموعة الأكثر زيارة على مدار آخر 7 أيام. أحد الأوزان هو حركة المرور النسبية لكل نوع من أنواع الصفحات هذه في جميع متاجر Shopify.
توضح هذه النتيجة مدى جودة أداء متجرك في توفير تجربة عملاء رائعة. تُظهر النتيجة العالية أنه بغض النظر عن جهاز الزائر وقوة اتصال الإنترنت ، يتم تحميل متجرك بسرعة معقولة.
يمكن أن تعني النتيجة المنخفضة تحميل موقعك بسرعة ولكن في أفضل الحالات. لذلك ، لا تقلق عندما تكون درجة سرعتك منخفضة. إنها مقارنة تخبرك ببذل المزيد من العمل في تسريع موقعك.
قيمة السرعة الأفضل التي يمكن الوثوق بها هي القيمة من PageSpeed Insights. يمكنك أيضًا التحقق من سرعة متجر Shopify الخاص بك على TestMyStoreSpeed.
ما هو جيد Shopify نقاط السرعة؟
درجة سرعة Shopify جيدة تزيد عن 50.
أي شيء أقل من ذلك يتطلب التحسين بالنصائح أدناه. إذا كانت درجاتك تزيد عن 50 ، وحتى في السبعينيات ، فأنت تقوم بعمل رائع وتوفر تجربة مستخدم رائعة لزوار الويب من حيث السرعة.
لأن Shopify سريع جدًا بالفعل. متجرك معبأ مسبقًا مع التخزين المؤقت للمتصفح ويستخدم شبكة توصيل المحتوى (CDN) لتسليم المحتوى الخاص بك إلى المستخدمين بشكل أسرع.
Shopify تحسين السرعة: كيفية تحسين Shopify نقاط السرعة؟
مباشرة في وسط Shopify تحسين سرعة الصفحة هو Google's Core Web Vitals (CWV). هذه مجموعة من المقاييس في خوارزمية تجربة الصفحة من Google التي توضح كيف يتعامل المستخدمون مع صفحة الويب. يسمح للمطورين بالدخول إلى حذاء زائر الويب لقياس ما يشعر به موقع الويب من جانب المستخدم. CWVs هي:
- أكبر رسم محتوى - مدى سرعة تحميل المحتوى على الشاشة المرئية
- تأخير الإدخال الأول - مدى استجابة الصفحة للإدخال من المستخدم
- إزاحة التخطيط التراكمي - عن طريق مقدار إزاحة عناصر الصفحة أثناء عرض الصفحة
ما علاقة هذا Shopify سرعة الموقع؟ هذه هي المقاييس التي قدمتها Google لتُظهر للمطورين العوامل التي تؤثر على تجربة المستخدم ، والتي ترتبط ارتباطًا مباشرًا بمدى سرعة وسهولة التفاعل مع محتوى موقعك.
ونظرًا لأن المحتوى الرائع وتجربة المستخدم الرائعة تعمل على تحسين التفاعل مع موقع الويب ، فإن هذا يشكل واحدًا من أكثر من 200 عامل تصنيف في بحث Google.
تحتوي هذه المقالة على كل ما تحتاج لمعرفته حول كيفية تحسين درجات LCP و FID و CLS مع أمثلة توضيحية ، مثل تحميل المحتوى مسبقًا لـ LCP.
يعمل تحسين Core Web Vitals على تحسين سرعة تحميل صفحتك بشكل كبير ، حيث يتضمن بعضًا من نفس الخطوات مثل التحسين من أجل متجر Shopify أسرع.
1. ضغط الصور وتحميلها كسول
وفقًا لـ Google ، يمكن أن يساعد ضغط الصور والنصوص 25٪ من الصفحات في توفير أكثر من 250 كيلوبايت و 10٪ توفير أكثر من 1 ميغابايت (مما يساهم في أوقات تحميل الصفحة).
يجب أن تكفي الصور وتغيير حجم وتحسين جودة DPI و JPEG (60) لمعظم الشاشات والابتعاد عن ملفات PNG الكبيرة. استخدم خيارات فوتوشوب "الحفظ للويب" أو أي أداة مجانية لضغط الصور عبر الإنترنت.
توماس إبتون
يمكنك ضغط الصور بشكل كبير على متجر Shopify الخاص بك باستخدام تطبيقات مثل Booster: Page Speed Optimizer و TinyIMG. إذا كنت لا ترغب في استخدام تطبيق ولديك كمية سهلة من الصور على موقعك ، يمكنك ضغط الصور يدويًا باستخدام TinyPNG وإعادة تحميلها.
ارتقِ بتحسين صورتك عن طريق تحويل صور أكبر مثل صور البطل من PNG و JPG إلى تنسيق WebP واحصل على حجم صورة أقل بنسبة تصل إلى 40٪. استخدم SVG للشعارات والرموز.
بعد ذلك ، تريد تنفيذ التحميل البطيء. التحميل الكسول هو عندما لا يتم تحميل صورة غير موجودة في منفذ العرض حتى يقوم المستخدم بالتمرير لأسفل إليها. إنه يوفر الوقت في تحميل الصفحة ويركز على تحميل المحتوى الأكثر أهمية في الأعلى بشكل أسرع.
لذا ، كيف يمكنك تنفيذ التحميل البطيء على Shopify؟ Shopify الخطوات الموصى بها هي الأفضل. أيضًا ، تحتوي بعض السمات الأحدث على تحميل بطيء مضمّن فيها. يمكنك التحقق من البائع الخاص بك حتى لا تضطر إلى عناء هذه الخطوة.
2. حدد Shopify التطبيقات بعناية
التطبيقات رائعة - لا داعي لتشفير الميزات الخاصة بك في متجرك. ويمكن لهذه الميزات تحسين معدلات التحويل. لكن التطبيقات تؤثر على الأداء وسرعة التحميل.
أهم شيء يجب ملاحظته هو أنك تريد إيجاد التوازن الصحيح بين الأداء والميزات في متجر Shopify الخاص بك - تؤثر جميع العناصر التفاعلية والرسومات الرائعة على درجة السرعة ولكنها قد تزن أكثر بكثير من حيث تحسين الخاص بك. معدل التحويل .
أندرا باراجان ، مؤسس شركة Ontrack Digital
إذن ، ماذا تعني لك هذه الميزة حقًا؟ كم من المال يكسبك؟ هل يمكن لمتجرك الاستغناء عنها؟
عند إضافة تطبيق إلى متجرك ، ضع في اعتبارك ما إذا كان له وزنه الخاص. حرفياً. هل يوفر مزايا تحفز التحويل تعوض عن تأثيره على سرعة موقعك؟
إذا لم يكن كذلك ، تخلص منه.
التطبيقات هي سبب استخدامك Shopify و WordPress! بسيطة لاقامة الوظائف. لكن يمكنهم جميعًا إضافة تكلفة إلى محفظتك ودرجة سرعتك. يتم تحميلها جميعًا بشكل فردي من خوادم مختلفة. ضع في اعتبارك العثور على واحد به المزيد من الوظائف ، لكنه سيكلف قليلاً إضافيًا شهريًا. نادرًا ما يعملون معًا بشكل جيد ، لذا فإن القليل هو الأكثر.
توماس إبتون
كما أوصى توماس أعلاه ، استخدم التطبيقات التي توفر وظائف متعددة ، بحيث يمكنك استخدام عدد أقل منها. إذا كنت لا تستخدم ميزة ، فقم بتعطيلها. إذا كنت لا تستخدم تطبيقًا أو لم يكن ضروريًا ، فقم بإلغاء تثبيته وحذف الرمز المتبقي.
3. استخدم سمة خفيفة الوزن
بطبيعة الحال ، Shopify سريع. يمكن القول إنها أسرع منصة للتجارة الإلكترونية في العالم. ونحن نحبها لذلك! يتباطأ متجر التجارة الإلكترونية الخاص بك ، قليلاً في كل مرة ، عندما تضيف أشياء إليه.
أحد الأشياء الأولى التي نضيفها هو الموضوع. من الأهمية بمكان أن تبدأ بشكل صحيح. اختر موضوعًا سريعًا وخفيف الوزن ؛ سمة Shopify سهلة التحويل والتي تم تصميمها للسرعة وتحتوي بالفعل على ميزات قد تحتاج إلى تطبيق لها.
لكن تحقيق التوازن. لا تريد ميزات زائدة هي في الأساس bloatware. يمكنك استخدام سمة فجر Shopify للبدء. إنه مجاني وسهل التخصيص ، وهو أيضًا أحد أسرع السمات المتاحة.

4. إدارة جميع رموز التتبع من خلال Google Tag Manager
تخلص من جميع متتبعات Google للحصول على رمز واحد لمدير العلامات. المزيد من الرموز ، كان وقت التحميل أبطأ حيث يتعين على المتصفح قراءتها.
توماس إبتون
من الممارسات القياسية لتسويق التجارة الإلكترونية تقريبًا الحصول على أكواد تتبع من Google Analytics و Hotjar و Facebook وخدمات الطرف الثالث الأخرى في متجر Shopify الخاص بك.
بالطبع ، لا يمكنك الاستغناء عن التحليلات والباقي ، ولكن كلما زاد عدد البرامج النصية لديك ، كان تحميل متجرك أبطأ. ماذا لو حصلت على رمز واحد يحكمهم جميعًا؟
تعرف على Google Tag Manager (GTM). يتيح لك GTM إدارة جميع العلامات الخاصة بك دون الحاجة إلى العمل مع التعليمات البرمجية. إنها تحافظ على جميع رموز التتبع الخاصة بك في مكان واحد. والشيء الرائع في الأمر هو أن كل هذه الرموز يتم تحميلها في نفس الوقت ، بدلاً من تحميل واحدة تلو الأخرى.
يمكنك ترحيل جميع علاماتك إلى GTM بحيث يكون لديك رمز تتبع واحد فقط في متجر Shopify الخاص بك. أضف GTM إلى متجر Shopify الخاص بك ، ثم انتقل إلى "العلامات" و "الجديد". ابحث عن أنواع العلامات المضمنة التي تستخدمها وانقلها إلى GTM.
يمكنك أيضًا استخدام "Custom HTML" لإدخال علاماتك يدويًا. عيّن عامل التشغيل ، والذي يكون عادةً "كل الصفحات" وانشر هذه التغييرات. اختبر مع وضع المعاينة للتأكد من أنها تعمل.
5. تصغير JavaScript و CSS و Liquid و HTML
في مواقع ويب JavaScript / CSS-heavy ، يمكن أن تزيد دفعات معينة من JS و CSS code من أوقات تحميل الصفحة ، بالإضافة إلى حظر عرض الصفحة. يجب على المستعرض تحميل البرامج النصية لـ JS و CSS قبل تحميل بقية HTML على صفحة الويب.
يقوم كل موقع بتحميل ملفات متعددة باستخدام CSS و HTML و JavaScript. تتضمن معظم هذه الملفات مساحة وتعليقات ومحددات كتلة وما شابه. وبطبيعة الحال ، يؤدي هذا إلى احتياج الصفحة إلى وقت إضافي لتحميلها بشكل صحيح. قم بضغط كود HTML بالإضافة إلى أي JavaScript و CSS مضمنين.
Asya Kuchina ، رئيس التسويق ، QArea
إذا كنت تستخدم أحد تطبيقات Shopify لتحسين السرعة التي ذكرناها ، فإن JS و CSS و Liquid minification تأتي معبأة مسبقًا. إذا كنت ترغب في استخدام تطبيق معين لهذا الغرض فقط ، فاختر File Optimizer.
الفكرة هنا هي التأكد من أن الكود الخاص بك خفيف الوزن بقدر الإمكان. يوصي بعض الخبراء بأن حجم ملف JavaScript الخاص بك يجب أن يكون أقل من 16 كيلو بايت ، ولكن من الصعب تحقيق ذلك حقًا. يتضمن أيضًا إزالة التعليمات البرمجية غير المستخدمة وغير الضرورية ، وحذف تعليقات التعليمات البرمجية ، وتحديد التنسيق ، واستخدام أسماء وظائف أقصر.
إذا حددت موقع ملفات JS و CSS (بامتدادات تنتهي بـ .scss.l Liquid أو .sccs) في مجلد الأصول ، يمكنك تحرير الكود. لكن من الأفضل استخدام تطبيق وإنجازه في ثوانٍ. تطبيقات مثل
- شبيبة ضغط
- cssnano
6. تمكين AMP
في عام 2016 ، قدمت Google Accelerated Mobile Pages (AMP) لتحسين تجربة التصفح على الأجهزة المحمولة بسرعة. يتم تحميل صفحات AMP على الفور تقريبًا. يمكنك الاستفادة من هذه التقنية لتتبع جهود تحسين سرعة الهاتف المحمول الخاصة بك Shopify.

تُعد Accelerated Mobile Pages - أو AMP طريقة رائعة لزيادة درجات سرعة الجوّال ، وبما أن معظم المتسوقين يستخدمون الجوّال هذه الأيام ، فإن الجوّال هو المهم. مرة أخرى ، سيتطلب هذا تطبيقًا ما لم تنفق مبلغًا أكبر على مطور.
توماس إبتون ، مؤسس شركة Slap & Tickle Marketing
التطبيقات التي يمكنك استخدامها هي Shop Sheriff و Fire AMP و Ampify Me. يمكنك العثور على المزيد في متجر تطبيقات Shopify.
سيؤدي هذا التعزيز الكبير لمُحسّنات محرّكات البحث إلى وضع متجرك في مواجهة المزيد من مستخدمي الأجهزة المحمولة من خلال تجربة تسوق سريعة على الأجهزة المحمولة.
7. قم بإجراء فحوصات السرعة / الصحة العادية
توصيتي هي أن تخضع متاجر Shopify لعمليات تدقيق سرعة منتظمة وتستمر في تنظيف الكود الخاص بها للتطبيقات غير المستخدمة ، والرمز المتبقي ، وعدد الطلبات لكل صفحة وحجم الصفحة بشكل عام. كما هو الحال مع أي شيء آخر ، فإن النظافة والصيانة المنتظمة ضرورية وحاسمة لتحقيق أقصى استفادة من متجرك عبر الإنترنت .
أندرا باراجان ، مؤسس شركة Ontrack Digital
لأن التغيير ثابت والأداء الذي لديك اليوم قد ينخفض غدًا. احصل على روتين للتحقق من موقع التجارة الإلكترونية الخاص بك ، حتى لا تبدأ في خسارة الإيرادات بسبب السرعات البطيئة التي تتسلل إليك.
استخدم PageSpeed Insights من Google مرة واحدة في الأسبوع لمعرفة ما تم نقله من اللون الأخضر إلى الأصفر أو الأحمر. خذ التوصيات ونفذ الإصلاح. أو يمكنك استئجار وكالة لإجراء صيانة مستمرة للسرعة في متجر Shopify الخاص بك.
عملية خطوة بخطوة لتنظيف متجر Shopify الخاص بك وتحسين سرعته (9 خبراء ورجال أعمال يكشفون عن كل شيء)
يقترح الخبراء ورجال الأعمال الذين نجحوا في تسريع عملية Shopify المواقع التالية خطوة بخطوة Shopify دليل تحسين السرعة لتنظيف متجرك وجعله أسرع:
1. تحسين HTML ، و JS ، و CSS ، وعرض الخط ، والنصوص البرمجية للجهات الخارجية
عندما نقوم بتحسين السرعة لمتجر Shopify ، فهذه هي الخطوات التي نتخذها:
- تنفيذ التحميل البطيء لجميع الصور وصور الخلفية والصور سريعة الاستجابة
- تنفيذ التحميل البطيء للتضمينات وكتل مواقع الويب المحددة
- تخلص من كل مورد محتمل يحظر العرض
- تحسين Shopify Kernel لزيادة الأداء
- قم بتحسين قائمة انتظار تحميل JS لتجنب تأثير الاختناق وتقليل وقت التنفيذ
- قم بتقليل تبعية البرنامج النصي للجهات الخارجية وتسريع تطبيقات الطرف الثالث حيثما أمكن ذلك
- تحسين ملفات CSS
- تحسين عرض الخط وسرعات التحميل
- قم بتنظيف وإصلاح كود HTML ، وتقليل عدد عقد DOM
- ضمان الجودة المركزة على السرعة
أندرا باراجان ، مؤسس شركة Ontrack Digital
تستغرق هذه الخطوات حوالي أسبوعين لتنفيذها بشكل صحيح. لكن الأمر يستحق ذلك تمامًا. وأضاف أندرا أن الشركة التي خضعت لنفس خطوات تحسين السرعة شهدت زيادة بنسبة 30٪ في المبيعات من حركة المرور العضوية.
فوز سريع آخر هو إزالة أي تعليقات HTML غير ضرورية ، ومسافات بيضاء ، وعناصر فارغة في كود متجرك. سيؤدي هذا إلى تقليل حجم صفحتك وتقليل وقت استجابة الشبكة وتسريع وقت التحميل.
إميلي عمر ، مدير تحسين محركات البحث ، شركة Digital Darts
2. قلل عدد التطبيقات التي تستخدمها
قام مطور Shopify ، Burak ، بإجراء اختبار على متجر Shopify لإظهار كيفية تأثير التطبيقات على السرعة. بدأ المتجر في 2.195 ثانية. ولكن بعد تثبيت 6 تطبيقات موجهة للعملاء ، ارتفعت السرعة إلى 7.257 ثانية. وارتفعت نتيجة PageSpeed Insight من 88 إلى 36.
التطبيقات التي تواجه العملاء هي تلك التطبيقات التي تنشئ محتوى يمكن للمستخدمين عرضه على متجرك عبر الإنترنت ، مثل أشرطة الإعلانات وروبوتات الدردشة والنوافذ المنبثقة والقوائم الضخمة. هذه التطبيقات لها تأثير كبير على السرعة لأنها تضيف محتوى يجب تحميله.
كل موقع سريع بشكل افتراضي. إن التطبيقات أو السمات غير المرغوب فيها أو البرامج النصية التابعة لجهات خارجية هي التي تجعلها بطيئة. أسهل طريقة للحصول على موقع ويب سريع هي ألا تجعله بطيئًا. هذا هو المكان الذي يلعب فيه الجانب البشري (مدير الموقع).
هناك الكثير من البرامج النصية / التطبيقات التي تريد إضافتها إلى موقعك لأن الوعد رائع جدًا ، ولكن بأي ثمن؟ ولكن إذا كان الموقف سيئًا بالفعل ، فما عليك سوى مراجعة كل ما تخدمه لجمهورك. هل كل شيء يستحق البقاء هناك؟ إذا لم يكن كذلك ، فقط قم بإزالته. يعد تحسين كيفية تسليم الأصل أمرًا مهمًا ، ولكنه ليس قريبًا حتى من عدد الأصول التي تقدمها .
سلوبودان (ساني) مانيك ، مؤسس Web Performance Tools، Inc
يمكن أن تؤثر البرامج النصية التابعة لجهات خارجية على تجربة المستخدم ومعدلات التحويل. تحتاج إلى إيجاد التوازن بين الأداء والوظائف.
تحقق من Shopify التطبيقات المثبتة حاليًا على متجر Shopify الخاص بك ، والذي أعتقد أنه نصيحة رائعة لتحسين السرعة. عندما يدخل شخص ما إلى متجرك ، هناك احتمال كبير أن التطبيقات التي لا تستخدمها بشكل نشط لا تزال قيد التحميل. قم بإزالة أي تطبيقات Shopify التي لا تستخدمها ومعرفة ما إذا كان ذلك يقلل من الوقت الذي يستغرقه تحميل موقع الويب الخاص بك.
اقتراح رائع آخر هو التحقق مرة أخرى مما إذا كان أحد تطبيقاتك Shopify يستغرق وقتًا طويلاً للتحميل. ستتمكن من معرفة ما إذا كنت بحاجة إلى إيجاد بديل لهذا البرنامج بهذه الطريقة.
سواء كان هناك بديل ، يمكنك الاختبار لمعرفة ما إذا كان هناك اختلاف في الوقت الذي يستغرقه تحميل صفحتك.
بالطبع ، لا تقدم جميع تطبيقات Shopify تطبيقات متشابهة المظهر.
إذا لم تكن متأكدًا من سرعة تحميل التطبيق أو أيهما أسرع ، فما عليك سوى مقارنة وقت تحميل الصفحة الإجمالي للتطبيق الذي تستخدمه بتلك الخاصة بتطبيق مشابه. تحقق لمعرفة ما إذا كان يمكنك تحديد أي اختلافات بينهما.
تيم باركر ، مدير التسويق في Syntax Integration
3. قم بإجراء ضغط بدون فقد على جميع الصور
تشكل الصور جزءًا كبيرًا من الوزن الإجمالي لمتجر Shopify الخاص بك. إذا لم تقم بتحسينها من قبل ، يمكنك الحصول على مكاسب كبيرة في السرعة فقط من خلال تحسينها وحدها.
أسرع فوز لأي صاحب متجر Shopify هو تحسين صورك! لقد قلصنا 0.51 ثانية من وقت تحميل متجرنا فقط عن طريق إجراء ضغط بلا خسارة على جميع صورنا. إنها لعبة مغيرة وسهلة للغاية !
فيليب بيدجز ، مؤسس PostPurchaseSurvey.com
الضغط بدون فقدان هو نوع من ضغط البيانات الذي يعيد بناء البيانات الأصلية من البيانات المضغوطة دون فقدان الجودة. ما يعنيه هذا هو أن صورك لا تصبح ضبابية أو محببة بعد الضغط.
إذا كنت بدأت للتو في متجر Shopify جديد ، فأنت في أفضل وضع لتنفيذ النصيحة التالية:
هناك خطأ شائع أرى أن العديد من المتاجر تقوم به هو عدم ضغط ملفات الصور قبل تحميلها. ستعمل الصور الكبيرة على إبطاء وقت تحميل الصفحة على الفور وتتسبب في تجربة مستخدم رهيبة. أفضل ممارسة هي الضغط قبل التحميل ، ومع ذلك ، إذا كنت تبحث عن ربح سريع الآن ولديك بالفعل مئات الصور التي تم تحميلها على متجرك ، فقد يكون تطبيق ضغط الصور كافياً .
إميلي عمر
من أمثلة التطبيقات التي تساعد في ضغط الصور Booster: Page Speed Optimizer و Hyperspeed: Extreme Page Speed و TinyIMG.
استخدم أداة مثل JPEGmini أو Kraken.io لضغط الصور قبل تحميلها على موقع ويب .
آسيا كوتشينا
المكافأة: TinyPNG.
4. استخدم موضوعات أخف وأحدث وأسرع
ربما تدرك أن سرعة متجرك يتم تحديدها في الغالب من خلال الموضوع الذي تستخدمه. إذا كنت تريد معرفة ما إذا كان موضوع آخر أسرع من نسقك ، أقترح اختبار أداء متجر عينة هذا المظهر. ومع ذلك ، لا يجب أن يكون متجرًا تجريبيًا. قد يكون بدلاً من ذلك متجر Shopify آخر حيث تعرف أن السمة التي ترغب في اختبارها متاحة .
تيم باركر
لإجراء مثل هذه الاختبارات ، قم بتوصيل الرابط إلى المتجر التجريبي للسمة 1 في PageSpeed Insights وافعل الشيء نفسه بالنسبة للموضوع 2. يمكنك أيضًا تثبيت كلا النسختين على متجر فارغ Shopify واختبارها بنفس الطريقة - على الرغم من أن هذا قد يكلف بعض المال مقابل السمات كنت بحاجة لشراء.
شيء آخر يجب ملاحظته هو كم عمر المظهر ...
يمثل موضوع وعمر الموضوع مشكلة عند مواكبة أفضل ممارسات تطوير الويب. على سبيل المثال ، "lazy-load" لن يؤدي إلا إلى تحميل ملفات الصور عندما يتم عرضها. ستحاول التقنية القديمة تحميل كل صورة على الصفحة في البداية. ابحث عن سمة محدثة إما من Shopify مباشرة أو من مورد معتمد
توماس إبتون
أو الأفضل من ذلك ...
5. تسريع موضوع Shopify الحالي
كيف يمكنك تسريع موضوع Shopify الذي قمت بتثبيته واستخدامه بالفعل؟
لإصلاح متجر بطيء ناتج عن سمة ما ، اتبع الخطوات التالية:
- قم بتعطيل ميزات السمات التي لا تحتاجها
- استخدم خط النظام
- اتصل بمطور المظهر الخاص بك
- ثبّت سمة بأداء محسّن ، مثل Dawn
- لمزيد من المساعدة ، استشر خبير Shopify
[لاحظ أن] Content_for_header تحتوي العلامات السائلة على أصول لا يمكنك التحكم فيها.
باستخدام [٪ content_for_header٪] العلامة السائلة ، يمكنك حقن الأصول المستخدمة بواسطة العديد من ميزات المتجر عبر الإنترنت ، مثل تحليلات الأداء وأزرار الخروج الديناميكي. يمكن أن يؤدي تحميل هذه العلامة والأصول ذات الصلة إلى إبطاء متجرك.
كريستيان فيليتشكوف ، مدير العمليات والشريك المؤسس ، تويز
6. إزالة البرامج النصية والرموز المتبقية من الجهات الخارجية غير المستخدمة من التطبيقات القديمة
قم بإلغاء تثبيت أي تطبيقات أو مكونات إضافية غير مستخدمة ، إلى جانب أي رمز قديم قد يتركونه وراءهم بمجرد حذفهم. إذا لم تكن متأكدًا مما إذا كان أحد التطبيقات يتسبب في تأخير كبير في تحميل الصفحة ، فحاول إلغاء تنشيطه أولاً وتشغيل اختبار سرعة الصفحة ، ثم قياس فرق وقت التحميل .
إميلي عمر
تريد أن تبقي شفرتك هزيلة وهادفة. سيؤدي استخدام الكثير من التطبيقات بمرور الوقت إلى ترك الكثير من الرموز المتبقية. قد يستغرق هذا وقتًا طويلاً ، ولكنه سيساعدك على مراجعة التعليمات البرمجية الخاصة بك وتنظيف كل سطر بعناية.
يمكنك استئجار موظف مستقل لهذا الغرض ، ولكن بغض النظر عن الطريقة التي تختار القيام بها ، تذكر الاحتفاظ بنسخة احتياطية.
كتدبير إضافي ، استخدم ميزات التطبيق فقط عند الضرورة. توضح آسيا كوتشينا هذا:
بالإضافة إلى ذلك ، تضيف بعض التطبيقات عناصر جديدة إلى Shopify صفحات المتجر. إذا أمكن ، قصر هذه العناصر على الصفحات التي تكون ضرورية فيها. على سبيل المثال ، إذا كان أحد التطبيقات يوفر شارات ثقة عائمة في المتجر ، فاستخدمها فقط على صفحات المنتج لأن هذا هو المكان المطلوب حقًا .
آسيا كوتشينا
7. استخدم عددًا أقل من أشرطة التمرير والدوائر لعرض صور المنتج
تميل أشرطة التمرير إلى تقليل سرعة موقع الويب لأن العديد من الصور عالية الجودة تستغرق وقتًا في التحميل عندما ينقر المستخدم على رابط الموقع. من المفيد أكثر وضع صورة بطل واحدة عالية الجودة تجسد جوهر الموقع. يستغرق وقتًا أقل للتحميل. قم بإقرانه بـ CTA واضح وسيعرف المستخدمون بالضبط ما يمكنهم توقعه من موقعك .
آسيا كوتشينا
إذا كنت ترغب في توضيح ميزات المنتج ، فاستخدم أوصافًا مقنعة للمنتج ترسم صورًا حية وتحسن أيضًا تحسين محركات البحث. إذا كان بإمكانك تمثيل بعض المعلومات بسهولة باستخدام النص ، فلا داعي لتخصيص أشرطة تمرير أو دوارات كاملة لها.
8. لا تحذف المنتجات ، افعل ذلك بدلاً من ذلك ...
لا تحذف المنتجات لأنها ستنشئ روابط معطلة وصفحات فارغة. اختر الأرشفة وإذا قمت بحذفها ، فتأكد من إنشاء إعادة توجيه 301.
توماس إبتون
9. لا تستخدم مقاطع الفيديو أو ملفات GIF في قسم Hero
في استطلاع أجرته شركة Unbounce عام 2019 ، قال 50٪ من المستهلكين إنهم على استعداد للتخلي عن الرسوم المتحركة والفيديو للحصول على أوقات تحميل أسرع. الحاجة إلى السرعة أكبر من الحاجة إلى الرسوم المتحركة في التجارة الإلكترونية. لذا…
ابتعد عن مقاطع الفيديو أو أشرطة التمرير في قسم الأبطال ، فهي ملفات كبيرة ، وتظهر جميع الأبحاث أنه لا أحد يستخدم شريط التمرير ، ويؤدي الفيديو فقط إلى تشتيت انتباه الأشخاص عن التمرير لأسفل أو الضغط على عبارة الحث على اتخاذ إجراء .
توماس إبتون
إذا كنت بحاجة ماسة إلى استخدام مقطع فيديو ، فيمكنك تضمين مقطع فيديو قمت بتحميله على YouTube ، فهو أخف وزناً.
المكافأة: ضع في اعتبارك الواجهة الأمامية مقطوعة الرأس لمتجر Shopify الخاص بك
مع واجهة أمامية بدون رأس ، تختار تقديم المحتوى الخاص بك كبيانات عبر واجهة برمجة تطبيقات ، بدلاً من ربط المحتوى الخاص بك بمخرجات معينة. يؤدي هذا إلى تحويل منطق العرض إلى متصفحات المستخدم وتبسيط كود الواجهة الخلفية ، مما يجعل موقع الويب الخاص بك أسرع.
ذهبنا مقطوعة الرأس بعد الافتتاح Shopify للحصول على مرونة الواجهة الأمامية الإضافية. لقد قمنا بدمج واجهة الهاتف المحمول الخاصة بنا بواجهة أمامية مقطوعة الرأس للسماح لنا بتوسيع نطاق أعمالنا بسرعة أكبر بخيارات تحسين أكثر مرونة.
ومن الأمثلة المؤثرة على سبب أهمية ذلك أن معظم مستخدمي الجوّال (1 في 2) سيرتدون إذا انتظروا أكثر من ثانيتين حتى يتم تحميل صفحتك الرئيسية. لقد منحنا الانتقال إلى بلا رأس مرونة إضافية مع تصميم المحتوى على موقعنا ، مما سمح لنا بتسريع أوقات التحميل وتقليل معدل الارتداد العام للصفحة الرئيسية.
في كل ثانية إضافية ينتظر المستخدمون تحميل صفحتك الرئيسية ، تنخفض التحويلات بنسبة 12٪ في مشتريات المنتج. لقد كان الدافع وراء الانتقال إلى لعبة مقطوعة الرأس هو الحصول على أكبر قدر من إمكانية اللعب مع المحتوى الخاص بنا بحيث يتمتع عملاؤنا بأفضل تجربة ممكنة (وأسرعها!) .
زاك غولدشتاين ، المؤسس والرئيس التنفيذي لشركة Public Rec
استشر وكالتك أو مطورك إذا كنت ترغب في تنفيذ ذلك.
خيارات مختلفة للتنفيذ Shopify تحسين سرعة المتجر
الآن ، كيف يمكنك تنفيذ النصائح التي تعلمتها للتو؟ لديك 3 خيارات:
1. افعل ذلك في المنزل باستخدام التطبيقات
يجب أن يكون هذا هو فكرتك الأولى. ونعم ، أنا أتفق معك ، يمكنك تسريع متجرك تمامًا بنفسك أو مع فريقك الداخلي. يمكن أن تصبح تقنية ، على الرغم من ذلك ، تتطلب بعض مهارات التطوير ، ولكن لديك تطبيقات للمساعدة - على الأقل في العناصر غير المتقدمة جدًا في القائمة.
يمكن للتطبيقات تحسين الصور وضغطها بشكل مجمّع ، وتنفيذ عمليات إعادة التوجيه ، وتقليل CSS و JS ، وما إلى ذلك. وكل ما عليك فعله في بعض الأحيان هو النقر على زر واحد. يمكنك أيضًا الحصول على تطبيقات مثل Shop Sheriff و Fire AMP لمساعدتك في تمكين AMP وتحسين أوقات التحميل للأجهزة المحمولة.
فيما يلي أهم 3 تطبيقات Shopify لتحسين السرعة (مع خطط مجانية ومدفوعة) يمكنك تجربتها:
- الداعم: محسن سرعة الصفحة
- جناح AVADA SEO
- السرعة الزائدة: السرعة القصوى للصفحة
2. تعيين متخصص خارج Fiverr أو Upwork
يمكن أن يساعدك العامل المستقل في تسريع متجر Shopify الخاص بك. وغني عن القول ، ليس كل من يعدك بتحسينات سريعة على Upwork ، و Fiverr ، و Freelancer.com ، و PeoplePerHour ، وما إلى ذلك ، أو أخذ دورة Shopify لتحسين السرعة على Udemy ، يمكنه تقديم ما وعدت به
لهذا السبب يجب عليك:
- اجعل طلبك وإرشاداتك واضحة للغاية في البداية.
- ابحث عن موظفين مستقلين لديهم سجل حافل في تقديم النتائج - اقرأ المراجعات وتحقق من محافظهم.
- اقرأ نظرة عامة على ملف التعريف الخاص بهم أو وصف الوظيفة - ابحث عن العلامات التي تدل على أنهم يعرفون ما يتحدثون عنه ولديهم خبرة.
- قم بإجراء مقابلة مع المستقل قبل التوظيف - اسأل عن عمليته واحصل على نتائج واقعية متوقعة.
- تحدث إلى أكثر من 2 من العاملين لحسابهم الخاص واختر أفضل ما يناسبك.
- زودهم بكل ما يحتاجون إليه لإنجاز المهمة مع الحفاظ على أمان متجرك في المقدمة.
- تأكد من تعيين موظف مستقل يتواصل جيدًا ويقدم تقريرًا مفصلاً عن مشروع تحسين السرعة.
نصيحة إضافية واحدة: سيقدم لك الموظف المستقل الرائع اقتراحات شخصية في اقتراحه أو أثناء المقابلة.
فيما يلي بعض المراجعات لـ rockstar Shopify تحسين سرعة المستقلين على Upwork و Fiverr:




لقد أجريت بحثًا سريعًا عن Upwork و Fiverr ، وراجعت ملاحظات العملاء ومحفظة العمل المستقل ، ووجدت عددًا قليلاً من المستقلين لبدء البحث. تتراوح التكاليف من 25 دولارًا إلى أكثر من 1000 دولار.
حتى العمل:
- شين بولاند
- شامل ن.
- محمد ش.
جد أكثر…
خمسة:
- متقدم Shopify تحسين السرعة من خلال تحسين أزعج التعليمات البرمجية الخلفية بواسطة aneesayub
- Shopify تحسين السرعة وتحسين وقت التحميل بواسطة مشرفورة
- Shopify تحسين السرعة وزيادة Shopify أزعج السرعة بواسطة zayno_o
جد أكثر…
3. التعاقد مع وكالة للصيانة المستمرة
يمكنك بدء محادثات حول Shopify خدمات تحسين السرعة مع
- EcomBack
- W3 SpeedUp
- استوديوهات تصميم كاملة
- متخصصو OSC
- خبراء Ecom
مع الوكالات ، يمكن أن تأخذ التكلفة قفزة هائلة. ولكن إذا كنت ذاهبًا إلى صيانة Shopify للسرعة المستمرة ، فيمكن أن تتطابق القيمة معها. سترغب في تشغيل متجرك وإبعاد عقلك عن إبقائه سريعًا.
في المتوسط ، يمكنك الاحتفاظ بخدمات وكالة Shopify مقابل ما بين 100 إلى 250 دولارًا في الساعة. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
استنتاج
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.