كيفية تحسين تحديث تجربة الصفحة على مستوى المؤسسة (دراسة حالة دولية)
نشرت: 2021-06-23تحسين محركات البحث في مجمله موضوع ضخم ، ناهيك عن الجانب التقني.
خلال الشهرين الماضيين ، كان من الصعب التجول في مجال تحسين محركات البحث التقني دون لمس أو سماع تحديث تجربة صفحة Google وأساسيات الويب الأساسية.
قد تتساءل ما هو وكيف سيؤثر عليك أو ربما تشك في كيفية العمل معه لتحسين موقع الويب الخاص بك - ولأسباب وجيهة!
الهدف هو تزويدك بالمدخلات اللازمة في شكل دراسة حالة لتستخدمها على موقع الويب الخاص بك (أو موقع العميل) في هذه الأيام الأخيرة قبل "الإطلاق".
لكن يجب أن نزحف قبل أن نمشي ، فلنبدأ بالأساسيات.
ما هو CWV ولماذا يتم إصلاحه؟
Core Web Vitals عبارة عن مجموعة من المقاييس المحددة التي تستخدمها Google لتقييم تجربة مستخدم موقع الويب.
الهدف هو استخدام هذه المقاييس لتقييم كيفية تصنيف موقع الويب على محتواه وضمان تجربة مستخدم مرضية.
هذا تمامًا مثلما يقرر المستخدم الحقيقي مغادرة موقع بطيء التحميل ، أو موقع به واجهة صعبة ، بغض النظر عن مدى جودة المحتوى.
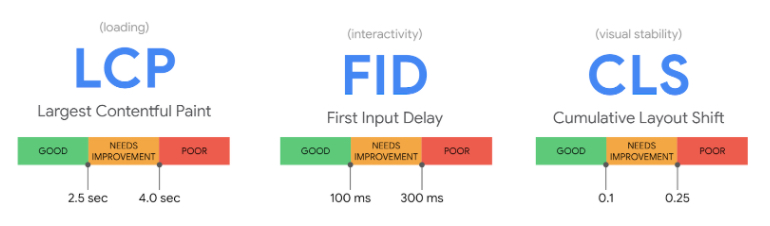
تتكون "أساسيات الويب الأساسية" من ثلاثة تقديرات محددة لسرعة الصفحة وقيم تفاعل المستخدم:
- أكبر رسم مضمون
- أول تأخير في الإدخال
- التحول في التخطيط التراكمي
يتم تقييم القيم بشكل فردي على سطح المكتب والجوال لحساب التجربة على مختلف مهايئات العرض والشبكة.

LCP (أكبر طلاء محتوى) - تجربة التحميل
يعبر LCP عن المدة التي يستغرقها قبل أن يتوفر (يتم تقديم) معظم محتوى موقع الويب على شاشة المستخدم.
عندما تعتقد Core Web Vitals أن التحسين متاح لهذه المعلمة ، فإنه غالبًا ما يعتمد على ملفات الواجهة الأمامية (HTML ، CSS ، ملفات الصور).
وذلك لأنه يلزم وجود عدد كبير جدًا من الملفات لعرض الموقع في متصفح المستخدم. يمكن أن يكون أيضًا أن الملفات كبيرة جدًا أو أن الخادم لديه سعة غير كافية لتسليمها في الوقت المناسب.
يمكن أن يكون الحل المقترح هو التأكد من أن هذه الملفات أصغر ، ويتم إرسالها من خلال عدد أقل من طلبات HTTP ، وتوسيع نطاق الخادم لمطابقة حركة المرور وحجم موقع الويب.
FID (تأخير الإدخال الأول) - التفاعل
يعبر FID عن المدة التي يستغرقها المستخدم قبل أن يتمكن من التفاعل مع ضغطات زر الموقع ، والنقرات على الشاشة التي تعمل باللمس ، ومدخلات لوحة المفاتيح ، وما إلى ذلك.
غالبًا ما تكون المشكلات في هذه الفئة ناتجة عن مقدار التفاعل وعرض DOM الديناميكي أو المستند إلى Javascript.
أعطى المستعرض الأولوية لتحميل هذه البرامج النصية ولم يقبل تفاعل المستخدم قبل التحميل. كلما كان تحميل هذه البرامج النصية وتنفيذها أكثر صعوبة ، كلما استغرق الأمر وقتًا أطول قبل التفاعل مع موقع الويب.
تم تحسين FID نظريًا عن طريق تقليل الوقت بين الصفحة المعروضة حتى تسمح بالتفاعل. بمعنى آخر ، من الممكن تقسيم ملفات JavaScript إلى أجزاء أصغر إذا لزم الأمر.
من خلال القيام بذلك ، يمكنك تحديد أولويات تحميل العناصر الأساسية لاستخدام موقع الويب (النقرات ، والنقرات ، والتفاعلات المنزلق ، وما إلى ذلك) - وترك الرسوم المتحركة ، والتأثيرات ، والميزات الأخرى غير العادية ليتم تحميلها بشكل ثانوي.
عمليًا ، يتم قياس FID كمقياس مستخدم فردي - لا يقيس الوقت قبل أن يتمكن المستخدم من التفاعل معه ، بل يقيس الوقت قبل أن يتفاعل معه المستخدم. من الممكن الحصول على درجة عالية في هذا المقياس إذا حصل المستخدم على معلومات تفيد بأن الموقع غير متاح ، على سبيل المثال ، عن طريق تحميل الرسوم المتحركة أو العناصر النائبة لمجموعات البيانات الكبيرة.
CLS (تغيير التخطيط التراكمي)
يشير CLS إلى ما إذا كان موقع الويب يضع أزرارًا أو نصًا أو صورًا جديدة بعد عناصر المحتوى الأخرى على الموقع - إذا قام الموقع بتحميل العناصر بشكل غير متزامن ، فيمكنه تغيير بنية التخطيط الأصلي وإزعاج تجربة المستخدم بشكل ملحوظ.
غالبًا ما تتسبب ملفات الصور غير المحسّنة في حدوث هذا أو خطوط الويب المحتملة التي لا يمكن تحميلها مسبقًا وظهورها بعد وضع العلامة الأولية في مكانها. يمكن أن تتسبب عناصر واجهة المستخدم المدمجة التابعة لجهات خارجية أيضًا في حدوث تحول في التخطيط.
غالبًا ما يكون الحل هو التحميل المسبق للمحتوى. بهذه الطريقة ، ستكون العناصر القادرة على تغيير التخطيط في مكانها قبل ظهور الصفحة لأول مرة.
بدلاً من ذلك ، يمكنك استخدام الحاويات المقفلة للمحتوى الخاص بك. بهذه الطريقة ، لا يتغير موضع المحتوى الأولي حيث تبدأ بعض العناصر في الظهور.
[دراسة حالة] زيادة ميزانية الزحف على الصفحات الإستراتيجية
حان وقت المشي
الآن وقد اعتنينا بالأساسيات ، فقد حان الوقت لاستخدامها ، وهذا بالضبط ما فعلناه مع حالة العميل.
كانت هذه الحالة المحددة ممتعة لأنها كانت بها أنواع أخطاء مختلفة ، وبالتالي فهي تركز على مجالات مختلفة من التحسين.
هناك العديد من مجالات التركيز ونقاط العمل التي يجب ملاحظتها في جميع أنحاء العلبة - لذا اربط حزام الأمان واستمتع بالرحلة.
سوف أطلعك على:
- القضية
- ما فعلناه في القضية
- لماذا فعلنا كما فعلنا
- الماخذ الرئيسية
الحالة: Logpoint ؛ أعمال الأمن السيبراني الدولية
يعمل موقع Logpoint.com في مجال الأمن السيبراني وهو علامة تجارية معروفة في جميع أنحاء العالم.
كونك شركة دولية كبيرة يعني أن عددًا كبيرًا جدًا من الزيارات يمر عبر موقع الويب. لذلك ، من الضروري التأكد من حصول الزوار على أفضل تجربة ممكنة - وبالتالي حالة أكثر تقدمًا لـ Core Web Vitals.
تتكون تجربة المستخدم من العديد من العوامل المختلفة ، ولكن على وجه الخصوص ، تعد "أساسيات الويب الأساسية" بارزة في تكوين وقياس التجربة ككل.

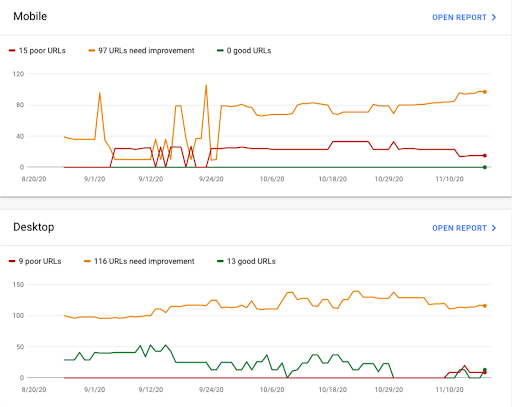
توضح الصورة أعلاه الموقف قبل البدء في تحسين "أساسيات الويب الأساسية". لم تكن نقطة البداية لـ Logpoint بهذا السوء ، مقارنة بالعديد من الشركات الأخرى الأكثر شهرة ، ولكن كما هو موضح في الرسم البياني ، هناك مساحة للتحسين.
قد يكون هذا أيضًا شيئًا يمكنك الارتباط به.
من الأهمية بمكان التأكد من أن كل عنوان URL ممكن يقع في فئة "عنوان URL جيد" لأنه ينتج عنه أفضل تجربة للمستخدم ولأن Google تجعل Core Web Vitals عامل ترتيب في منتصف يونيو 2021 مع تحديثها: صفحة Google خبرة.
ما فعلناه في القضية
أثناء عملية التحسين ، تغير وضع "أساسيات الويب الأساسية" بالكامل. عندما بدأنا لأول مرة ، كانت المشكلات الرئيسية هي مشكلات LCP و CLS على كل من تنسيق الأجهزة المحمولة وسطح المكتب - وبالطبع سرعة الصفحة.
يتغير العالم وكذلك مواقع الويب - لذا إذا قمت بالتحسين لـ CWV قبل نصف عام ، فقد يبدو الأمر مختلفًا الآن.
Google Search Console (أساسيات الويب الأساسية)
كان أول شيء فعلناه هو الغوص في أنواع الأخطاء المختلفة ومعرفة عناوين URL التي تأثرت. كما تعلم بالفعل ، فإن Google Search Console وعلامة تبويب Core Web Vitals بها نظرة عامة على كل من تنسيق الأجهزة المحمولة وسطح المكتب.
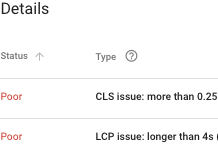
عند اتخاذ خطوة إضافية في تقارير التنسيقات ، تظهر نظرة عامة على أنواع الأخطاء ، حيث يمكن المضي قدمًا في خطأ معين.

من النظرة العامة ، من الممكن أن نخطو خطوة أخيرة إلى الأمام ، ومن هنا بدأ عملنا.
يتم عرض كل عنوان URL يتأثر بنوع الخطأ في هذه الخطوة المحددة ، مما يجعل من الممكن بدء تحليلنا.
PageSpeed Insights
بمعرفة عناوين URL التي تأثرت ، كانت خطوتنا التالية هي تحليلها لتحديد العناصر المسببة للأخطاء. هنا يأتي دور PageSpeed Insights. من خلال تحليل عناوين URL ، فهمنا النتيجة الصحية لـ PageSpeed ، لكننا تمكنا أيضًا من النظر في العناصر المساهمة في الأخطاء.
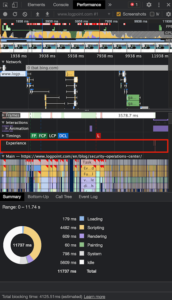
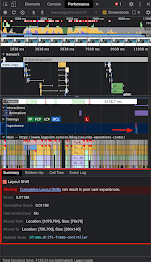
Chrome DevTool - تحليل الأداء
لتوضيح أنواع الأخطاء والعناصر المسببة لها ، استخدمنا تحليل الأداء الموجود في DevTool. بمقارنة هذه الأداة مع PageSpeed Insights وتقارير Core Web Vitals ، حرصنا على الحصول على عرض أكثر شمولاً للرؤى التي توفرها الوسائل المختلفة وكيفية ارتباطها ببعضها البعض.
توفر كل أداة بمفردها منظورًا فريدًا للتفاصيل ، مما يؤدي بدوره إلى إنشاء الكل الأكبر.

بمجرد الانتهاء من التنميط ، ظهرت مجموعة من المربعات الحمراء في قسم الخبرة . تشير هذه إلى تحميل عنصر ، والذي غير المخطط بطريقة ما عن طريق تحريك نفسه أو دفع العناصر المجاورة.


يؤدي النقر فوق عنصر إلى إظهار مجموعة من المعلومات المفيدة:
- نتيجة
تشير هذه القيمة إلى عدد النقاط التي يشغلها هذا العنصر المحدد أو حدث التحميل عند حساب درجة CLS المتراكمة. تستند الحقائق إلى المدة التي يستغرقها التحميل ، أو التأخر في عملية التحميل الأولية ، أو مقدار تحركه بنفسه أو العناصر المجاورة حولها. - النتيجة التراكمية
تخبر هذه القيمة إجمالي جميع نقاط أحداث CLS لتحديد مدى سوء الموقف المتراكم لصفحة معينة. لاستيعاب معايير Google ، قد لا تتجاوز درجة CLS المتراكمة 0.1 نقطة. يوصى بأن تكون النتيجة أقل من ذلك ، لأن CLS هي قيمة محسوبة بشكل فردي وقد يصنفها متتبع ارتباطات Google أسوأ مما هو عليه عند حساب النتيجة على جهاز الكمبيوتر. - كان لديه مدخلات حديثة
تخبر هذه القيمة ما إذا كان العنصر قد تم التفاعل معه حتى حدوث إزاحة التخطيط. بالنسبة لصفحة HTML الثابتة ، نادرًا ما تكون قيمة يجب الاهتمام بها. في الغالب ، يخبرنا ما إذا كان إدخال المستخدم قد تسبب في تغيير التخطيط أم لا. - انتقل من / انتقل إلى
توضح هذه القيمة المكان الذي كان فيه العنصر في البداية ومكانه الجديد بعد النقل. ليس من غير المألوف أن يتم نقل العديد من العناصر من / إلى القيم إذا تم إزاحتها عدة مرات. يؤدي التمرير فوق القيم إلى عرض مخطط تفصيلي على الشاشة لمكان وجود العنصر قبل وبعد حدوث تغيير التخطيط. - العقدة ذات الصلة
تشير هذه القيمة إلى عقدة DOM في تدفق المستندات ، والتي تم نقلها. اعتمادًا على مكان وجود الخطأ ، سيعطي هذا مؤشرًا جيدًا في اتجاه العنصر الذي تسبب في حدوث تحول أو تأثر بعنصر مجاور تسبب بدوره في حدوث التحول.

سبب الأخطاء
كان السبب الرئيسي لأخطاء LCP هو ظهور صورة بطل في كل صفحة في جميع أنحاء الموقع.
بالطبع ، هناك الكثير من الطرق لتحسين صورة البطل مثل هذه عن طريق الضغط وتغيير الحجم ، والتي كانت ستصبح واحدة من الأشياء التي يجب اتباعها إذا أراد Logpoint الاحتفاظ بالتصميم والتخطيط. ومع ذلك ، لم يكن هذا هو الحال ، لذلك أزلنا صورة البطل التي اعتنت بمعظم أخطاء LCP.
سبب آخر لأخطاء LCP هو بنية الكود. يستخدم Logpoint أداة إنشاء الصفحات ، مما يؤدي إلى إنشاء حدود وضع المنشئ لكيفية هيكلة كل من التصميم والتعليمات البرمجية.
في بعض الأماكن على موقع الويب ، كان التخطيط بأكمله به عيوب ، مثل وجود علامات p متداخلة داخل h1 مما تسبب في أن تصبح عناصر النص أكبر رسم محتوى. لإصلاح ذلك ، اجتاحنا موقع الويب لتبسيط بنية التعليمات البرمجية وتحسينها.
كما ذكرنا ، كان CLS أيضًا جزءًا من المشكلة ، وقد نشأ بشكل أساسي عن طريق عنصرين - والذي أثر في الواقع على بعضهما البعض.
العنصرين
بادئ ذي بدء ، قام Logpoint بتضمين Youtube على موقعه على الويب ، وللمساعدة في وقت التحميل ، قاموا بتطبيق صورة مصغرة. كانت المشكلة أنه تم تحميل كل من الصورة المصغرة والفيديو في وقت واحد ، وبعد ذلك تمت إزالة الفيديو بواسطة كود JavaScript. تسبب هذا في تغييرات كبيرة في التخطيط على الموقع.
العنصر الثاني الذي أثر على CLS هو CookieBot الذي تم تنفيذه على موقع الويب. كما هو متوقع ، أعطى ملف تعريف الارتباط أذونات بخصوص مقاطع الفيديو ، لذلك لا يمكن مشاهدتها حتى يتم منح الموافقة.
هذا هو المكان الذي يتفاعل فيه العنصران مع بعضهما البعض. تم تصميم شفرة JavaScript التي تزيل الفيديو خصيصًا من قبل المطور وتمت برمجتها للتفاعل مع موافقة CookieBot.
لمعالجة هذه المشكلة ، قمنا بتعديل النص البرمجي مما يؤخر تحميل عنصر الفيديو وتحميل النص البرمجي نفسه.
من الضروري الإشارة إلى أن Logpoint هو موقع ويب كبير به الكثير من المكونات التي تتفاعل جميعها مع بعضها البعض بطرق مختلفة. هذا ، جنبًا إلى جنب مع السمة ومنشئ الصفحة ، يجعل موقع الويب معقدًا ويحد أيضًا من بعض خيارات التحسين.
تأثر سرعة الصفحة
أثر هذا ، بالطبع ، على PageSpeed ، لذا أثناء التركيز على Core Web Vitals ، عملنا أيضًا على تحسين ذلك. للقيام بذلك ، قمنا بتثبيت المكونات الإضافية: WP Engine للحصول على استضافة سريعة ، و WP Rocket للحصول على ذاكرة تخزين مؤقت رائعة وتحسين لـ HTML و CSS و JS ، وأخيرًا CloudFlare للحصول على مزود DNS رائع.
تسببت الاختلافات اللغوية في حدوث أخطاء جديدة في "حيوية الويب الأساسية" ...
أثناء قيامنا بالتحسين ، مر Logpoint بتغييرات كبيرة على موقعه على الويب ، حيث قام بنشر الكثير من الصفحات الجديدة بلغات مختلفة ، مع عناصر وتخطيط جديد أدى إلى ظهور أخطاء Core Web Vital الجديدة - هناك نوع جديد من أخطاء CLS بحاجة الآن إلى الإصلاح.
مرة أخرى ، مررنا بعملية التحليل الخاصة بنا. في هذه الحالة بالذات ، كانت تغييرات التنسيق ناتجة عن مكون إضافي للدردشة تابع لجهة خارجية. في أغلب الأحيان ، يتم إصلاح هذا الخطأ عن طريق إضافة قواعد CSS وتغييرها ، ولكن نظرًا لتطبيق chatbot بواسطة طرف ثالث ، لم نتمكن من إضافة CSS مخصصة إليه بشكل فعال.
لذلك ، كان هدفنا هو نشر طلب تحديث مع مطوري المكون الإضافي ، حيث كانت الإضافة تؤثر بشكل واضح على موقع جيد الأداء ، وبدلاً من ذلك ، ابحث عن مكون إضافي للدردشة مع أولوية تحميل أفضل.
لماذا فعلنا ما فعلناه
حقيقة أن Core Web Vitals أصبحت عامل ترتيب هو تحول أساسي في كيفية عمل التصنيفات حسب محركات البحث. إن موقع الويب السيئ التصميم الذي لا يركز على تجربة المستخدم ببساطة لن يقطعه بعد الآن.
هدف Google هو مساعدة مالكي مواقع الويب على إنشاء مواقع تركز على تجربة المستخدم ، ومن خلال تضمين Core Web Vitals كعوامل تصنيف ، فإنهم يفعلون ذلك بالضبط.
لا يُعرف Google باللعب بالبطاقات المفتوحة أو لإعلامنا بتحديثاتهم مقدمًا ، ولكن من خلال Core Web Vitals و Page Experience Update تم إبلاغنا بالفعل في وقت مبكر من هذه العملية.
لقد منحنا هذا بالطبع وقتًا لإتقان معرفة "أساسيات الويب الأساسية" ولكنه يعني أيضًا أن الكثير من العناصر والأفكار لم يتم تحديدها نهائيًا وتغييرها خلال الفترة من المقدمة حتى الآن.
وشمل ذلك نتائج الحصول على درجة Core Web Vitals المثالية - فقط عناوين URL جيدة.
في البداية ، لم يكن مؤكدًا الطريقة التي سيؤثر بها عامل ترتيب Core Web Vitals على عناوين URL. لقد كان هذا موضوعًا لبعض الوقت - لكننا سنعرف جميعًا في شهر حزيران (يونيو) الماضي المزيد عن التأثير بالتأكيد.
"تحقق الصفحات التي تحصل على درجة" جيد "في Core Web Vitals مستوى طموحًا من تجربة المستخدم ، وقد تحصل على تعزيز في عنصر تجربة الصفحة في الترتيب."
- وثائق جوجل
في نفس الأمر ، من غير الواضح أيضًا ما إذا كان تقرير Core Web Vitals الذي لا يتقن جميع أنواع الأخطاء سيتأثر سلبًا أو ما إذا كان لا يزال له بعض التأثير الإيجابي.
"إذا كانت لديك صفحات لا تقيس مستوى" جيد "على مقياس واحد على الأقل من مقاييس Core Web Vitals أو لا تجتاز معايير تجربة الصفحة الأخرى ، فإننا نوصي بالتركيز على التحسينات في هذه الأبعاد بمرور الوقت. على الرغم من أهمية جميع مكونات تجربة الصفحة ، فإننا سنمنح الأولوية للصفحات التي تحتوي على أفضل المعلومات بشكل عام ، حتى إذا كانت بعض جوانب تجربة الصفحة دون المستوى ".
- وثائق جوجل
علاوة على ذلك ، توجد فكرة عن شارة Core Web Vitals على لوحة الرسم - تمامًا كما نعرفها من شارة AMP. هذا أيضا لم يتقرر نهائيا بعد.
"المبدأ التوجيهي العام هو أننا نرغب أيضًا في استخدام هذه المعايير لإظهار شارة في نتائج البحث ، وأعتقد أنه تم إجراء بعض التجارب حول ذلك. ولهذا ، نحتاج حقًا إلى معرفة أن جميع العوامل متوافقة. لذلك إذا لم يكن على HTTPS ، فعندئذٍ بشكل أساسي حتى لو كان الباقي على ما يرام ، فلن يكون ذلك كافيًا ".
- جون مولر ، محلل اتجاهات مشرفي المواقع ، Google
لذلك على الرغم من وجود الكثير من الشكوك ، هناك شيء واحد مؤكد! Core Web Vitals موجودة لتبقى وستصبح جزءًا كبيرًا من معركة حركة المرور العضوية - وهذا هو السبب في أننا نبذل جهدًا إضافيًا لإصلاح أخطاء Core Web Vitals في Logpoint.
الماخذ الرئيسية
في نهاية الطريق ، من المناسب فقط أن ننظر إلى الوراء حيث بدأنا - ونأمل أن تمنحك هذه الحالة المعرفة والأدوات لبدء المشي بمفردك.
إن "حيوية الويب الأساسية" شيء أتوقع أن يكون مستقبل تحسين محركات البحث. لقد انتقلنا أكثر فأكثر إلى الاعتماد على حركة المرور العضوية للتأثير على النمو ، ولا تعد Core Web Vitals سوى تقرير لتجربة مستخدم مثالية.
عندما نقوم بتمكين المستخدم ونمنحه منتجًا يستحق وقته ، فحينئذٍ ، بالطبع ، سيرغبون في التفاعل معه.
لقد خضع Logpoint ، كونه نجم العرض ، لعملية تحول بفضل الرؤى من Core Web Vitals ، مما سمح لنا بالتعامل مع مشكلات LCP و CLS بالإضافة إلى عمليات تكامل الجهات الخارجية وهيكل الكود الفوضوي بشكل عام.
من خلال الالتزام بأفضل الممارسات أثناء رسم وجهات النظر للرؤى المقدمة من Core Web Vitals ، تمكنا من تغيير الجوانب الفنية للموقع بطريقة تجعله يقف فوق الجمهور - الأمر متروك لـ Google لاتخاذ القرار .
نصيحة ختامية
بعض النصائح الودية التي قدمتها لي قبل أن نختتم هي التركيز على تحسين "أساسيات الويب الأساسية" - ليس فقط بسبب عامل الترتيب ولكن أيضًا لأن لها تأثيرًا هائلاً على زوار موقع الويب الخاص بك - وليس هذا هو كل ما يتعلق بتحسين محركات البحث حول؟
لن يؤدي ذلك إلى زيادة الوقت في الموقع فحسب ، بل سيؤدي أيضًا إلى تقليل معدل الارتداد ونأمل أن ينتج عنه كميات أعلى من كل من التصنيفات والتحويلات.
تمت كتابته بالتعاون مع Andre Vestergaard ، أخصائي تحسين محركات البحث التقني في Bonzer.
