15 مثالًا لإلهام تصميم موقع الويب من صفحة واحدة
نشرت: 2024-02-04هل سبق لك أن فكرت في إنشاء موقع ويب مكون من صفحة واحدة ولكنك تخطيت الفكرة وفكرت في كيفية قيام العلامة التجارية بدمج جميع معلوماتها في صفحة واحدة فقط؟
أو هل سبق لك أن قررت أن تقرر ما إذا كان موقع الويب المكون من صفحة واحدة سيعمل لصالح عملك أم لا؟
تذكر أن موقع الويب المكون من صفحة واحدة يجلب الكثير إلى الطاولة.
إذا كنت محترفًا مستقلاً أو فنانًا أو شركة صغيرة ذات تركيز فردي أو تريد فقط موقعًا إلكترونيًا مباشرًا وصغير الحجم وسهل الاستخدام لمتجرك أو منفذ بيعك الفعلي، فثق بنا، سيكون موقع الويب المكون من صفحة واحدة فكرة جيدة بالتأكيد .
ما هو موقع الويب المكون من صفحة واحدة؟
في جملة واحدة، مواقع الويب المكونة من صفحة واحدة هي مواقع ويب بسيطة وموجزة تحتوي على صفحة HTML واحدة فقط، وتتخطى صفحات الويب الأخرى مثل اتصل بنا أو عنا أو صفحات الخدمة.
على عكس مواقع الويب التقليدية، في موقع الويب المكون من صفحة واحدة، يتم تضمين جميع المعلومات في صفحة واحدة. لذلك، لن تكون هناك أزرار قائمة، ولا نموذج اتصال مخصص ولا عناوين URL مختلفة لكل صفحة. تُعد المشاركة الأعلى وسرعة التحميل الأسرع والصيانة الأسهل والتخطيط المبسط والعلامة التجارية الفعالة من حيث التكلفة بعضًا من المزايا الرئيسية التي يقدمها التطبيق القياسي المكون من صفحة واحدة.
لا عجب أن موقع الويب المكون من صفحة واحدة أصبح اتجاهًا تصميميًا معاصرًا يتبناه في الغالب الأفراد ورجال الأعمال والشركات ذات الأحجام المختلفة لعرض مجموعة متنوعة من المحتوى، بما في ذلك المشاريع والمحافظ والأحداث والمنتجات والمزيد.
الآن، استكشف معنا ونحن نتعمق في أمثلة مواقع الويب المميزة المكونة من صفحة واحدة ونرى ما يمكننا الحصول عليه منها.
15 مثال على مواقع الويب المكونة من صفحة واحدة:
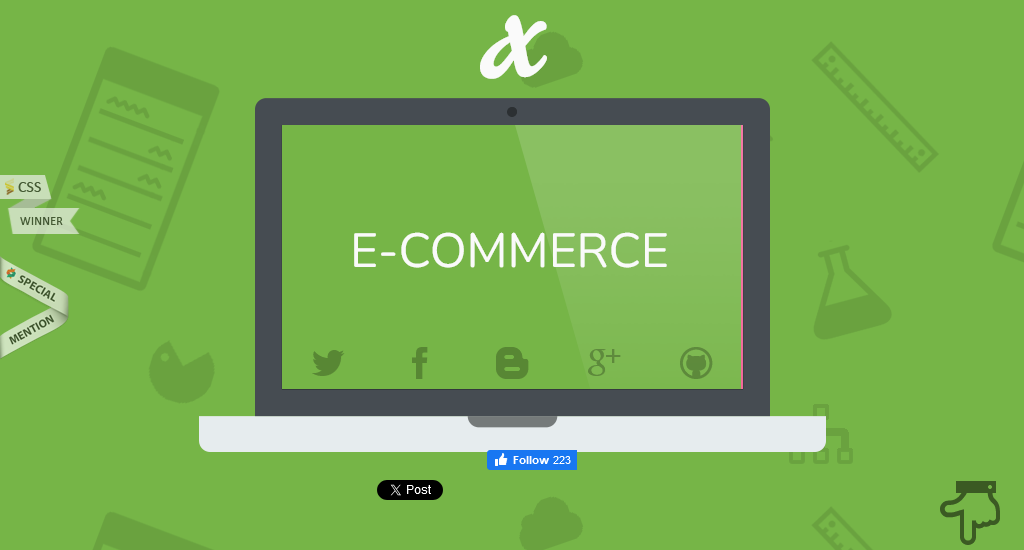
1. دولوكس

زيارة الموقع: https://dolox.com/
Dolox, Inc. هي شركة تصميم وتطوير البرمجيات. يتم عرض جميع المعلومات، بما في ذلك مناقشة مختصرة ومعلومات الاتصال وعملية التطوير، على موقعها الإلكتروني المكون من صفحة واحدة.
عناصر التصميم الرئيسية
- يوفر عرض الشرائح الديناميكي الموجود في مقدمة الصفحة تفاصيل مفيدة حول الشركة.
- يؤدي استخدام الرسوم المتحركة أثناء التمرير إلى إنشاء تجربة مستخدم تفاعلية. وأيضًا، عندما يتم الكشف عن المعلومات تدريجيًا، فإنه يمنع المستخدم من الشعور بالإرهاق بسبب الكثير من المحتوى في وقت واحد.
- عناصر مثل الرسم التوضيحي لعملية تطوير المشروع تجعل المعلومات المعقدة أكثر سهولة في الهضم.
- تجعل الرموز التعبيرية التي تشير إلى الأسفل الأيمن من السهل التنقل بين الأقسام دون الحاجة إلى التمرير.
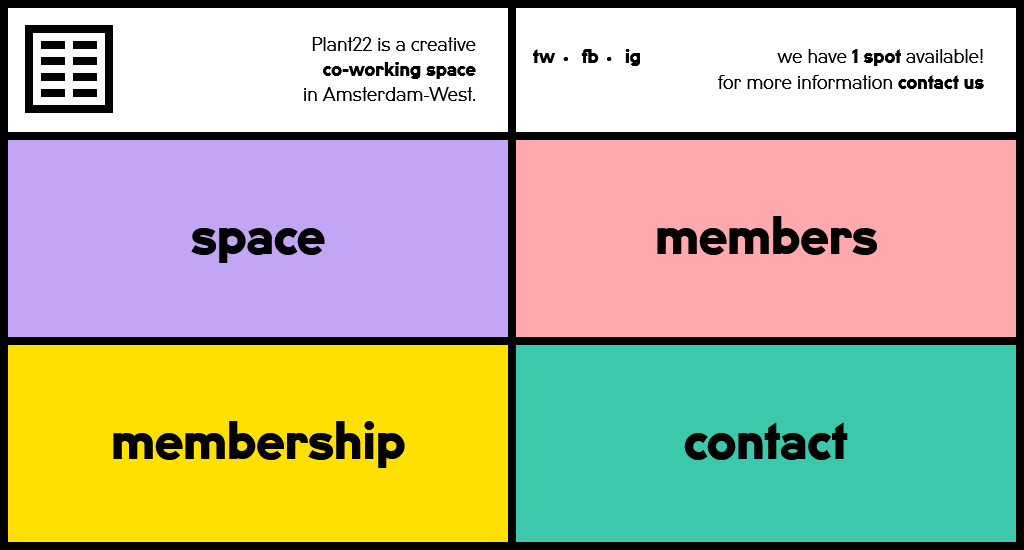
2. النبات22

زيارة الموقع: https://plant22.co/
يساهم موقع Plant22 الإلكتروني المكون من صفحة واحدة في توفير تجربة سريعة التحميل وبسيطة وسهلة الاستخدام، مما يؤدي إلى تجنب الفوضى غير الضرورية والضوضاء المرئية. إن التصميم غير التقليدي للمربعات المرمزة بالألوان والتراكبات المنبثقة يجعل موقع الويب مثيرًا للاهتمام من الناحية المرئية ولكنه يجذب المستخدمين أيضًا إلى تجربة تصفح مبتكرة لا تُنسى.
عناصر التصميم الرئيسية
- تعمل المربعات الأربعة المرمزة بالألوان كعناصر التنقل الرئيسية في الصفحة. يساعد كل لون المستخدمين على ربط محتوى أو إجراءات محددة بكل مربع.
- عند النقر فوق كل مربع مرمز بالألوان، فإنه يؤدي إلى ظهور تراكب منبثق، مما يمنع الحاجة إلى الانتقال إلى صفحة جديدة أو فتح علامة تبويب جديدة.
- يتم تقديم المعلومات بطريقة الطبقات. ويمكن للمستخدمين استكشاف الأقسام المختلفة دون انقطاع.
- يؤدي تحريك الماوس فوق كل قسم ومحتوى إلى إحداث تأثير متحرك يجذب العين إلى الرسائل المهمة أو عبارات الحث على اتخاذ إجراء.
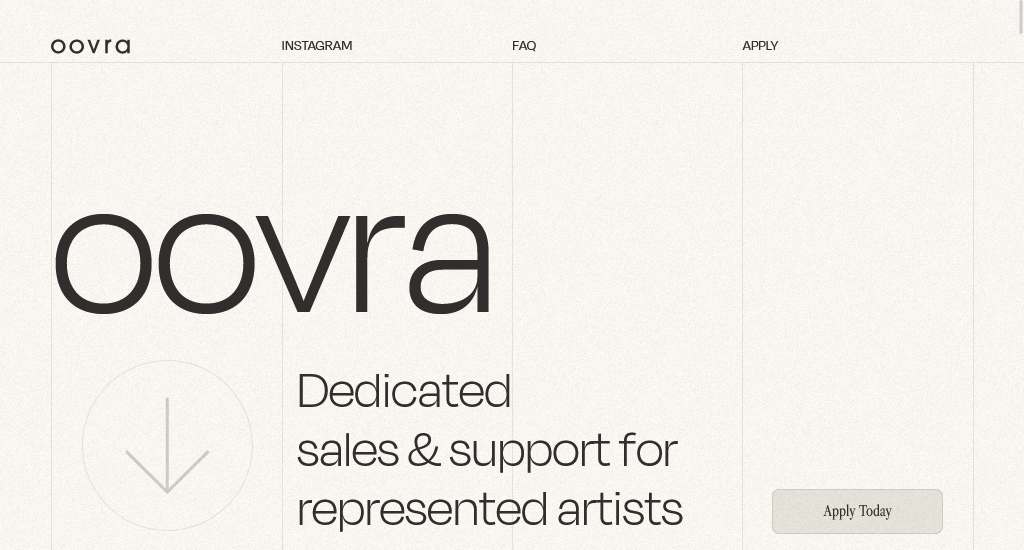
3. أوفرا

زيارة الموقع: https://www.oovra.io/
OOVRA عبارة عن منصة أو خدمة مخصصة لتوفير المبيعات والدعم للفنانين الممثلين. يستخدم قالب موقع Oovra الصور والأقسام المميزة بمهارة بينما يتبنى تصميمًا نظيفًا وبسيطًا من صفحة واحدة. يوجه هذا النهج الاستراتيجي انتباه المستخدم بسلاسة في الاتجاه الصحيح.
عناصر التصميم الرئيسية
- تنقل نظيف وبسيط مع روابط للأقسام الرئيسية (Instagram، الأسئلة الشائعة، التقديم).
- يوجد نمط مرئي متسق في جميع أنحاء الصفحة الواحدة. تتوافق لوحة الألوان واستخدام الخطوط الواضحة والمقروءة للمحتوى والخطوط الجذابة للعنوان مع الموضوع الفني.
- عرض الخدمات باستخدام تخطيط الشبكة مع أوصاف موجزة.
- قم بتضمين قسم يحتوي على الأسئلة والأجوبة المتداولة بتنسيق الأكورديون.
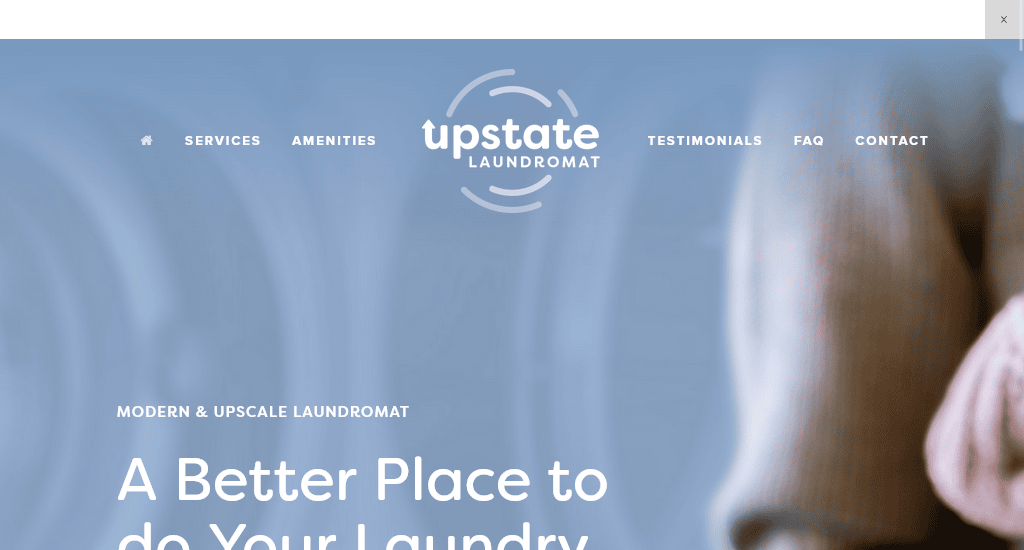
4. مغسلة راقية

زيارة الموقع: https://www.upstatelaundromat.com/
يستخدم الموقع تصميمًا نظيفًا، مع التركيز على البساطة وسهولة التصفح. فهو يشتمل بشكل استراتيجي على عناصر مثل أزرار تبديل القائمة المنسدلة لعرض المعلومات وشاشة تبديل للأسئلة الشائعة لتحسين تجربة المستخدم الإجمالية في تخطيط صفحة واحدة.
عناصر التصميم الرئيسية
- يحتوي الرأس على قائمة تحتوي على روابط وصفية، مثل الخدمات ووسائل الراحة والأسئلة الشائعة وجهات الاتصال والشهادات. وهذا يضمن أن المستخدمين يمكنهم العثور بسرعة على المعلومات التي يبحثون عنها دون نقرات غير ضرورية.
- يستخدم قسم الأسئلة الشائعة شاشة تبديل، مما يسمح للمستخدمين بتوسيع الإجابات أو طيها حسب الحاجة. وهذا لا يوفر المساحة فحسب، بل يعزز أيضًا مشاركة المستخدم.
- يتم تضمين الشهادات بطريقة جذابة، مما يشير إلى التركيز على بناء الثقة والمصداقية.
5. رافائيل

زيارة الموقع: https://thejulianbk.com/
يعد Rafael مثالاً آخر لموقع ويب تجاري يشتمل على ميزات تفاعلية وتمرير سلس وتصميم جذاب بصريًا لتقديم تجربة مستخدم جذابة وفعالة.
عناصر التصميم الرئيسية
- يحتوي الجزء العلوي من الصفحة على رسم توضيحي جذاب للمبنى، مما يوفر تجربة بصرية فورية وجذابة للمستخدمين.
- تمت إضافة لمسة إبداعية من خلال تأثير التمرير التفاعلي الذي يضفي عنصرًا مرحًا على تجربة المستخدم. عندما يقوم المستخدمون بتمرير مؤشر الماوس فوق الرسم التوضيحي للمبنى، تضيء كل نافذة.
- تتيح لك القائمة الموجودة أعلى الشاشة التنقل عبر الأقسام المختلفة للصفحة دون عناء.
- تم دمج تأثير المنظر في منتصف الصفحة، حيث تتحرك الصور الأمامية بسرعات مختلفة، مما يضيف عمقًا لتجربة موقع الملكية الديناميكية.
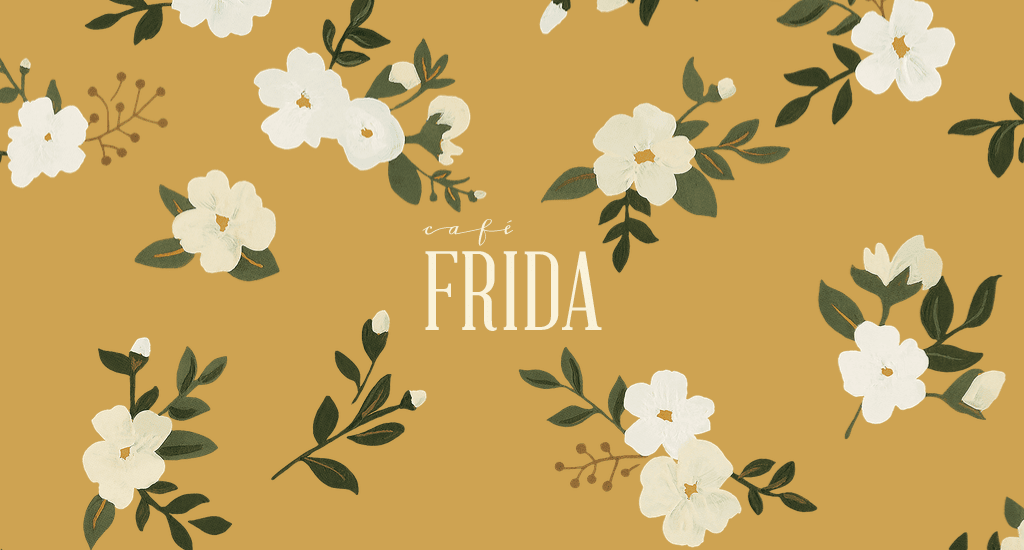
6. كافيه فريدا

زيارة الموقع: https://cafefrida.ca/
إذا كنت تقدر البساطة والأناقة في تصميم موقع الويب، فهذا مثال رائع لإلهامك. يتضمن تصميم الموقع الإلكتروني للمقهى الفرنسي فريدا المكون من صفحة واحدة العديد من العناصر التي تساهم في مظهره الأنيق والعصري.
عناصر التصميم الرئيسية
- من المرجح أن تتكون لوحة الألوان من نغمات متطورة وصامتة. تخلق الألوان، مثل الباستيل الناعمة واللمسات الكريمية والذهبية، جوًا أنيقًا وراقيًا.
- يعطي تصميم موقع الويب الأولوية لسهولة الوصول إلى القائمة والصيغة ومعلومات الاتصال والمعلومات الأخرى. يمكن تحقيق ذلك من خلال زر قائمة الهامبرغر الموجود في الجزء العلوي الأيمن.
- تضيف الرسوم المتحركة الدقيقة وغير الساحقة للزهور لمسة ديناميكية ومرحة إلى موقع الويب، مما يساهم في المظهر العام الأنيق.
- تثير الصور عالية الجودة والملتقطة بشكل احترافي للديكور الداخلي للمقهى وأطباقه إحساسًا بالفخامة والرقي.
7. دافيد باراتا

زيارة الموقع: https://www.davidebaratta.com/
يتميز موقع الويب الخاص بمحفظة Davide Baratta بتفاعلات دقيقة ودقيقة، مما يزيد من عمقه ويضيف طابعًا مميزًا. يوفر موقع الويب المكون من صفحة واحدة تجربة ممتعة للمستخدم أثناء تنقل الزوار عبر المحتوى.
عناصر التصميم الرئيسية
- هذه عبارة عن رسوم متحركة أو تأثيرات دقيقة تستجيب لإجراءات المستخدم. على سبيل المثال، عند المرور فوق رابط تنقل أو زر، سترى تغيرًا طفيفًا في اللون أو انتقالًا سلسًا.
- يعمل التصميم النظيف والمنظم جيدًا، مع الاستخدام السليم للمسافات البيضاء، على تحسين إمكانية القراءة بشكل عام ويسمح للمستخدمين بالتركيز على المحتوى.
- يساهم الاختيار المدروس للخطوط والألوان في جماليات الموقع بشكل عام.
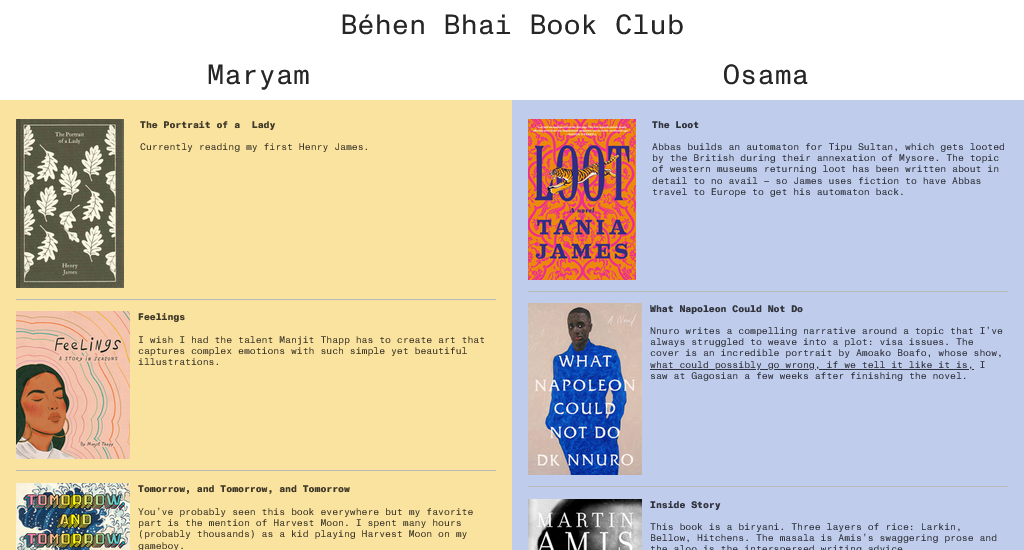
8. نادي بيهين بهاي للكتاب

زيارة الموقع: https://behenbhaibookclub.mshehzad.com/

ويعرض الموقع الكتب التي قرأتها مريم شهزاد وشقيقها أسامة، مع إبراز ذوقهما الأدبي المتميز. أثناء قيامك بالتمرير عبر الصفحة، سوف تنجذب إلى العناصر المرئية والمحتوى الذي يتضمن أغلفة الكتاب والعنوان والتعليقات الشخصية لمريم وأسامة.
عناصر التصميم الرئيسية
- التصميم المقسم هو بالتأكيد ميزة البطل. يفصل بوضوح بين تفضيلات القراءة الخاصة بهم، مما يسهل على الزائرين التمييز بين الاثنين.
- يضمن القسم المركزي أن يوفر التباين البصري بنية سردية تدعو المستخدمين لاستكشاف المسارات المختلفة التي سلكها كل فرد في مغامرات القراءة الخاصة به.
- كما يكمل نظام الألوان التصميم العام ويعكس شخصيتي مريم وأسامة.
- يحافظ التمرير السلس على التنقل بسلاسة بين الأقسام.
9. نحن لسنا من البلاستيك

زيارة الموقع: https://weaintplastic.com/
يتميز موقع الويب المكون من صفحة واحدة بتصميم أنيق وبسيط، مع التركيز على البساطة والوضوح. إنه قادر على مشاركة الكثير من المعلومات دون إرباك القارئ. يتعامل التصميم بذكاء مع مهمة تقديم محتوى جوهري مع الحفاظ على الواجهة نظيفة وجذابة بصريًا.
عناصر التصميم الرئيسية
- توفر القائمة سهولة التنقل إلى أقسام مختلفة من الصفحة، بما في ذلك العمل والملف الشخصي والرسالة وجهة الاتصال والمزيد.
- يعد قسم المحفظة مكونًا رئيسيًا، مما يسمح للمستخدمين باستكشاف أمثلة مختلفة لأعمالهم. يتم تمثيل كل مشروع بوصف موجز، لتشجيع المستخدمين على النقر للحصول على مزيد من التفاصيل. يمنع اختيار التصميم هذا حدوث فوضى في الصفحة الرئيسية.
- من المحتمل أن يكون هناك استخدام متسق لعناصر العلامة التجارية مثل أنظمة الألوان والطباعة والصور في جميع أنحاء الصفحة مما يؤدي إلى إنشاء مظهر متماسك.
- يتم تقديم المحتوى بطريقة خطية، مما يسهل على المستخدمين التنقل، خاصة على الشاشات الصغيرة.
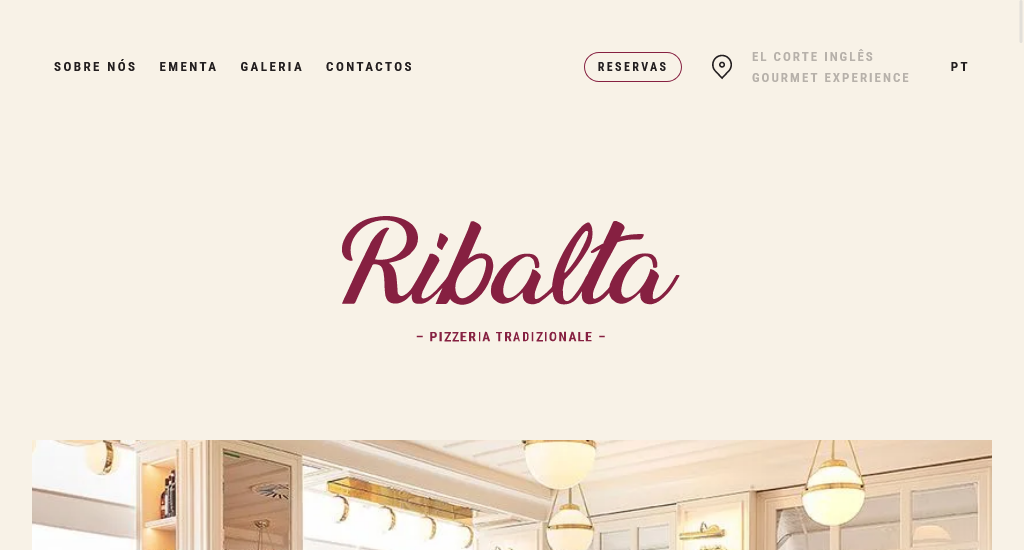
10. ريبالتا

زيارة الموقع: https://www.ribalta.pt/
هل لديك فضول بشأن النهج الذي تستخدمه مواقع المطاعم للحجوزات في صفحة واحدة؟ ابحث عن Ribalta للحصول على رؤى حول تبسيط عملية الحجز دون الحاجة إلى صفحات متعددة.
عناصر التصميم الرئيسية
- يتم عرض صور عالية الجودة وممتعة بصريًا على موقع الويب، ومن المحتمل أن تعرض أطباق المطعم أو أجواءه أو الجوانب الأخرى ذات الصلة.
- يُسهل شريط التنقل الثابت الوصول إلى الأقسام المهمة مثل معلومات عنا والقائمة والمعرض وجهات الاتصال.
- يتضمن هذا الموقع المكون من صفحة واحدة عبارة CTA للحجز، ربما في شكل زر. عند النقر على CTA للحجز، يسقط النموذج بسلاسة من أعلى الصفحة.
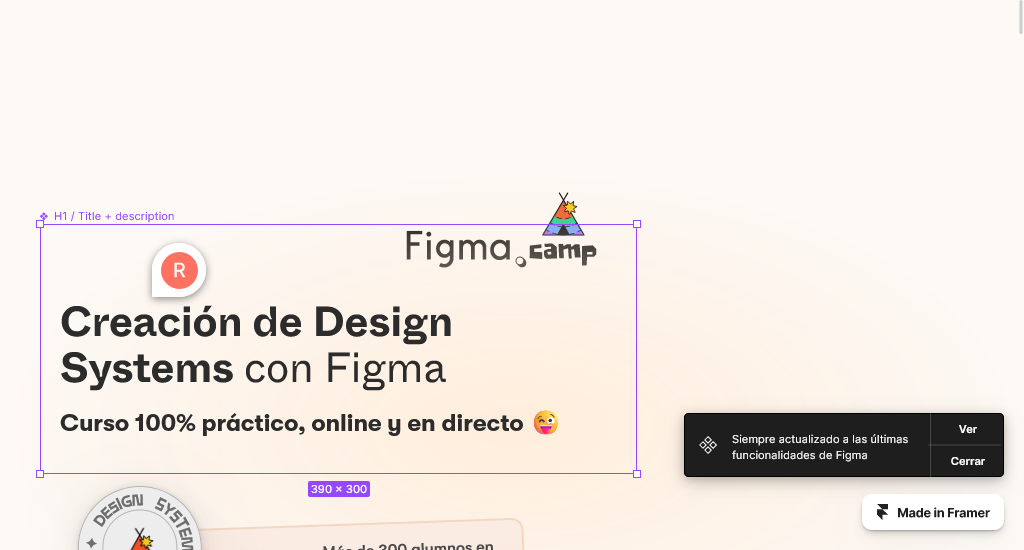
11. معسكر الفجما

زيارة الموقع: https://figmacamp.framer.website/
يحتوي موقع الويب هذا المكون من صفحة واحدة، Figma Camp ، والذي صممه راؤول مارين، على العديد من العناصر المرئية المرحة والجذابة.
عناصر التصميم الرئيسية
- تم دمج شخصية التميمة في التصميم، مما يضيف لمسة شخصية وربما ودية إلى موقع الويب.
- يتميز موقع الويب بتصميم طويل التمرير، حيث يمكن للمستخدمين التمرير لأسفل لاستكشاف أقسام مختلفة من المحتوى.
- تم تصميم قسم الأسئلة الشائعة بأسلوب الأكورديون، والذي يمكن توسيعه أو طيه لسهولة التنقل.
- يدعم الموقع اللغة الإسبانية، مما يشير إلى الترجمة لجمهور محدد.
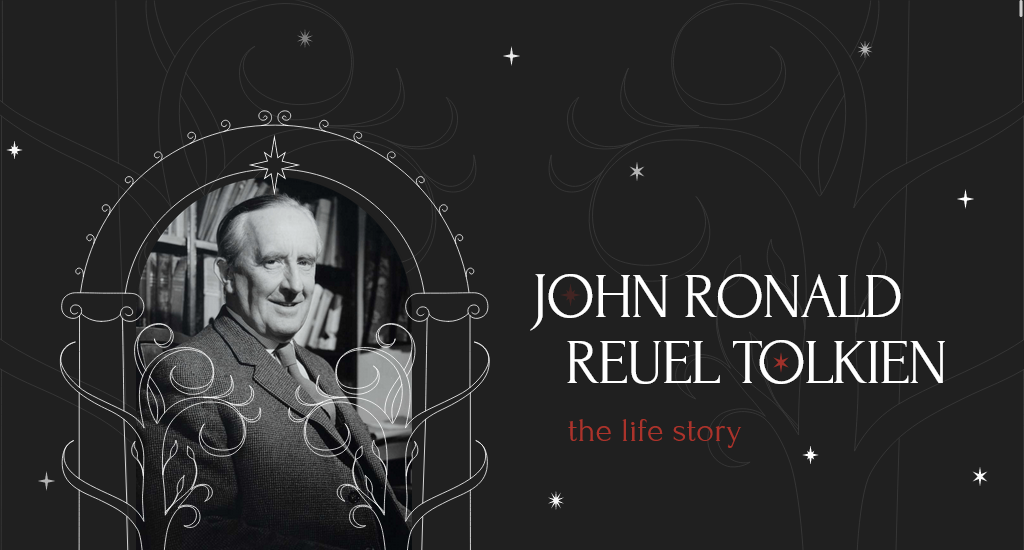
12. جي آر آر تولكين

زيارة الموقع: https://tolkienstory.tilda.ws/
يشيد موقع الويب هذا بـ JRR Tolkien عن طريق إضافة عناصر مرئية مثل الصور أو الاقتباسات أو المراجع لأعمال Tolkien. نظرًا لأن عناصر التصميم تتوافق مع موضوع سرد القصص وتساهم في تجربة مستخدم متماسكة، فإنه يعتبر موقعًا جيدًا مكونًا من صفحة واحدة.
عناصر التصميم الرئيسية
- تم استخدام تقنيات السرد المسيل للدموع من خلال إضافة الصفحات والصور التي تبدو ممزقة أو ممزقة لإنشاء تأثير بصري فريد وديناميكي.
- توفر الصفحة الطويلة جدًا تجربة تمرير مستمرة. وهناك انتقالات متحركة بين الأقسام.
- قام موقع الويب بدمج خلفية مزخرفة ونغمات بني داكن وعناصر تصميم أخرى تذكرنا بفترة تاريخية محددة لإضفاء طابع عتيق أو ملموس.
13. قانون أديم

زيارة الموقع: https://adiem.law/
من المتصور أن يكون موقع Adiem Law المكون من صفحة واحدة منصة جذابة بصريًا وسهلة الاستخدام مع التركيز على التصميم النظيف والكفاءة المهنية والتنقل الفعال مع عرض خبرة الشركة بشكل فعال في مجال الموارد البشرية والقانون.
عناصر التصميم الرئيسية
- يحتوي هذا الموقع على تخطيط مقسم إلى قسمين مركزيين، مما يخلق تصميمًا متوازنًا ومتناسقًا.
- استخدم موقع الويب تصميمًا طويل التمرير، حيث يتنقل الزوار عبر المحتوى عن طريق التمرير لأسفل الصفحة.
- يتضمن التصميم البسيط والنظيف استخدام مساحة بيضاء واسعة تخلق إحساسًا بالبساطة والوضوح. يؤدي هذا في النهاية إلى تعزيز سهولة القراءة الشاملة والجاذبية المرئية للموقع.
- يعد اختيار الخطوط أمرًا بسيطًا ويظل ثابتًا في جميع أنحاء الموقع.
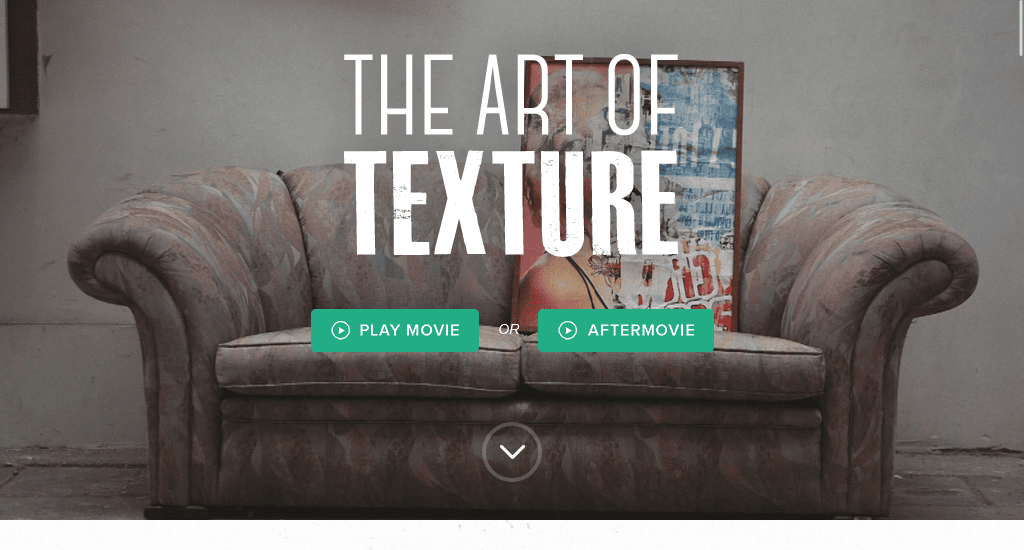
14. فن الملمس

زيارة الموقع: https://www.theartoftexture.com/
إذا كنت ترغب في عرض فيلم وثائقي أو فيلم، فكر في إنشاء موقع ويب موجز من صفحة واحدة مثل هذا.
عناصر التصميم الرئيسية
- يتيح زر تشغيل الفيلم الملحوظ للمستخدمين النقر لمشاهدة الفيلم الوثائقي مباشرة على الصفحة. يؤدي هذا إلى تشغيل تراكب مشغل الفيديو أو نقل المستخدمين إلى قسم مخصص.
- يوجد قسم مخصص لعرض معلومات حول الفيلم الوثائقي. يعرض معرض الصور التفاعلي أيضًا الأعمال الفنية المتاحة للبيع.
- يعكس نظام الألوان والصور المستخدمة موضوع فن الكولاج والفيلم الوثائقي، مما يخلق تجربة متماسكة وجذابة بصريًا.
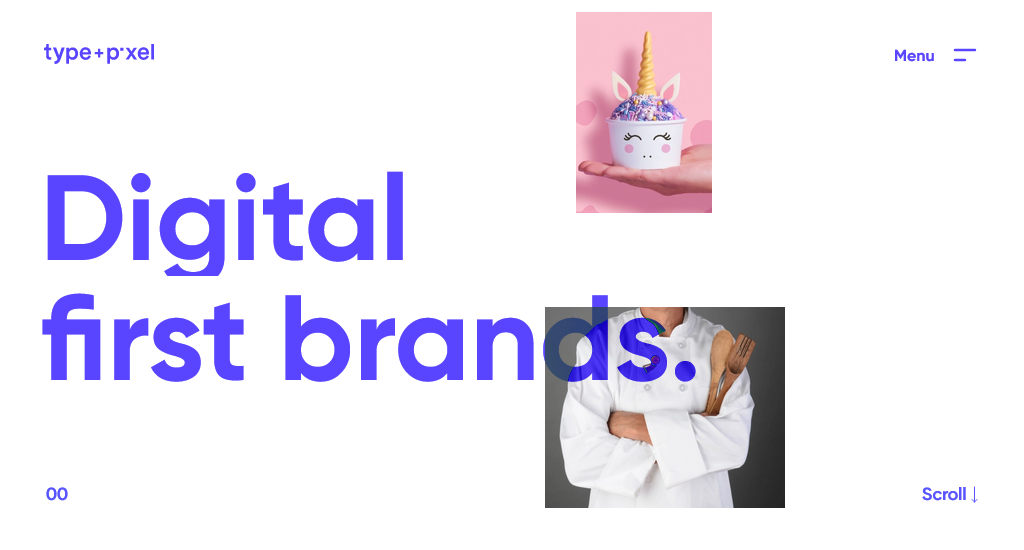
15. اكتب + بكسل

زيارة الموقع: https://www.typeandpixel.com.au/
موقع Type + Pixel هو موقع ويب مكون من صفحة واحدة ويعد مثالًا جيدًا للوكالات الإبداعية لأنه يجمع بشكل فعال بين عناصر التصميم الجريئة والتنقل الواضح وعرض المحتوى الإبداعي لعرض مهاراتهم.
عناصر التصميم الرئيسية
- إن استخدام الطباعة الجريئة على الموقع الإلكتروني يدلي ببيان وينقل إحساسًا بالإبداع والثقة.
- يتم استخدام صور عالية الجودة وملفتة للنظر على الموقع.
- يضيف دمج تأثير التمرير الجميل عنصرًا تفاعليًا وديناميكيًا إلى موقع الويب. يساهم هذا في تجربة مستخدم أكثر جاذبية ويجعل الموقع لا يُنسى.
- إن استخدام طرق إبداعية لتقديم المحتوى، مثل النوافذ المنبثقة جيدة التصميم أو الرسوم المتحركة التي تظهر عند التمرير، يضيف عنصرًا من المفاجأة ويحافظ على تفاعل المستخدم.
الكلمات الأخيرة
لذا، إذا كانت جاذبية هذه الصفحات الواحدة قد أثارت إبداعك وكنت ترغب في البدء في إنشاء موقع الويب الخاص بك، فلا تتردد في المتابعة. يعد إنشاء موقع ويب مكون من صفحة واحدة أمرًا سهلاً طالما يمكنك الوصول إلى الأداة المناسبة.
ما عليك سوى تجنب الاستخدام المفرط للميزات والتأكد من إيلاء اهتمام دقيق للألوان والطباعة والقيم الأساسية التي تحدد علامتك التجارية. اتخذ الخطوة الصحيحة، فقد يحصل موقعك على مكان في قائمة مثل هذه يومًا ما.
