تقديم Instapage 3.0: أكثر ذكاءً ، وأسرع ، وأكثر جرأة ، وأفضل ببساطة.
نشرت: 2020-03-05روابط سريعة
- إزالة الضوضاء من Instapage UI
- نسخة UX
- أسلوب وألوان جديدة
- التسلسل الهرمي للمستويات الجديدة وإزالة الظلال
- الايقونية
- شبكة التباعد
- القضاء على الزوايا المستديرة
- منشئ واجهة المستخدم
- ما تعلمناه
- تحقق من واجهة المستخدم الجديدة
لقد قام فريق Instapage بعمل رائع في بناء واجهة المستخدم الخاصة بنا على مدار سنوات عديدة. ومع ذلك ، لاحظنا أنه لم يعد يخدم احتياجات مستخدمينا وقد حان الوقت للتغيير.
يحدد Przemek Cholewa ، رئيس نظام تصميم Instapage ، تفكير الفريق أثناء عملية تحديث واجهة المستخدم هذه:

كنا نعلم أن تغيير الإدراك يجب أن يحدث لتبني الإنتاجية والأداء مع الحفاظ على سهولة استخدام كل شيء. فهم فريقنا كيف يمكن لواجهة المستخدم أن تشتت انتباه المستخدم أو تساعده على تحقيق هدفه. يجب أن يتبع النموذج الوظيفة ، وليس العكس. أردنا أن يكون نظام تصميم Instapage أقل إثارة للعين وأكثر بساطة ووظيفية.
تاريخيًا ، لم يكن لدينا متسع من الوقت والموارد والمعرفة لتنفيذ نظام تصميم متطور بشكل صحيح. الآن ، نقوم بذلك ، واليوم نسلط الضوء على أكبر التحسينات من الفريق الذي يقف وراء كل ذلك.
(ملاحظة: هذا ليس التطور النهائي لواجهة المستخدم ويمكنك توقع العديد من التحديثات خلال الأسابيع القليلة القادمة.)
إزالة الضوضاء من Instapage UI
في Instapage ، نؤمن بالتصميم التكراري وأن العمل على التصميم لا يتم أبدًا - إنه يتطور باستمرار. تم استلهام مجموعة أدوات واجهة المستخدم الأولى لدينا من تصميم المواد وقدمت منتجنا جيدًا ، لكننا أدركنا بمرور الوقت أن مجموعة أدوات واجهة المستخدم الأولية لا تحتوي على جميع المكونات التي نحتاجها وكانت محدودة للغاية لما كان Instapage يبنيه.
ما تراه اليوم مع Instapage UI الجديد هو قصة جميلة للتصميم التكراري في إطار جهودنا لتوفير تجربة مستخدم دائمة التحسن. لقد بدأ بأخذ تنفيذنا للتصميم متعدد الأبعاد وتطويره إلى نظام تصميم انتقالي (ومؤقت). أطلقنا عليها اسم " Crystal " ، لأنها تهدف إلى توفير مزيد من الوضوح.
تهدف Crystal إلى تكييف التصميم متعدد الأبعاد مع احتياجات Instapage دون تغيير لغة التصميم كثيرًا. لقد تناولت التحدي الرئيسي - اجعل كل عناصر التصميم التي نحتاجها متوفرة وموثقة ولدينا مقتطف رمز Angular. بدأنا العمل في منتصف عام 2019 وانتهينا في أواخر العام الماضي ، فقط لبدء العمل على الخطوة النهائية - لغتنا البصرية الخاصة التي تسمى " Crystal Clear ".
Crystal Clear هي خطوتنا الأخيرة في الانتقال ، إنها واجهة المستخدم الخاصة بنا ، ولغتنا المرئية الخاصة ، المصممة خصيصًا لاحتياجات Instapage ، المصممة بعناية مع التفاصيل التي نحتاجها.
يوضح Uldis Leiterts ، كبير مسؤولي التصميم:

كعملية تكرارية ، لا يتم العمل أبدًا. ما زلنا نقوم بالإصلاح والتحسين والتحديث. على سبيل المثال ، لا تزال بعض أجزاء الشبكة بحاجة إلى بعض العمل. ولكن بدلاً من الاحتفاظ بالأشياء تحت الغطاء ، أردنا مشاركة عملنا لأنه بقدر ما نفخر بإصدارنا "النهائي" المتوقع ، فإننا أيضًا فخورون بالطبيعة التكرارية للتصميم وكيف يخدم الوظيفة.
نأمل أن يعمل الإصدار الأول من Crystal Clear والتحديثات اللاحقة باستمرار على تحسين تجربة عملائنا في Instapage ، وهو منتج نحب صنعه.
ما الجديد في Instapage UI؟
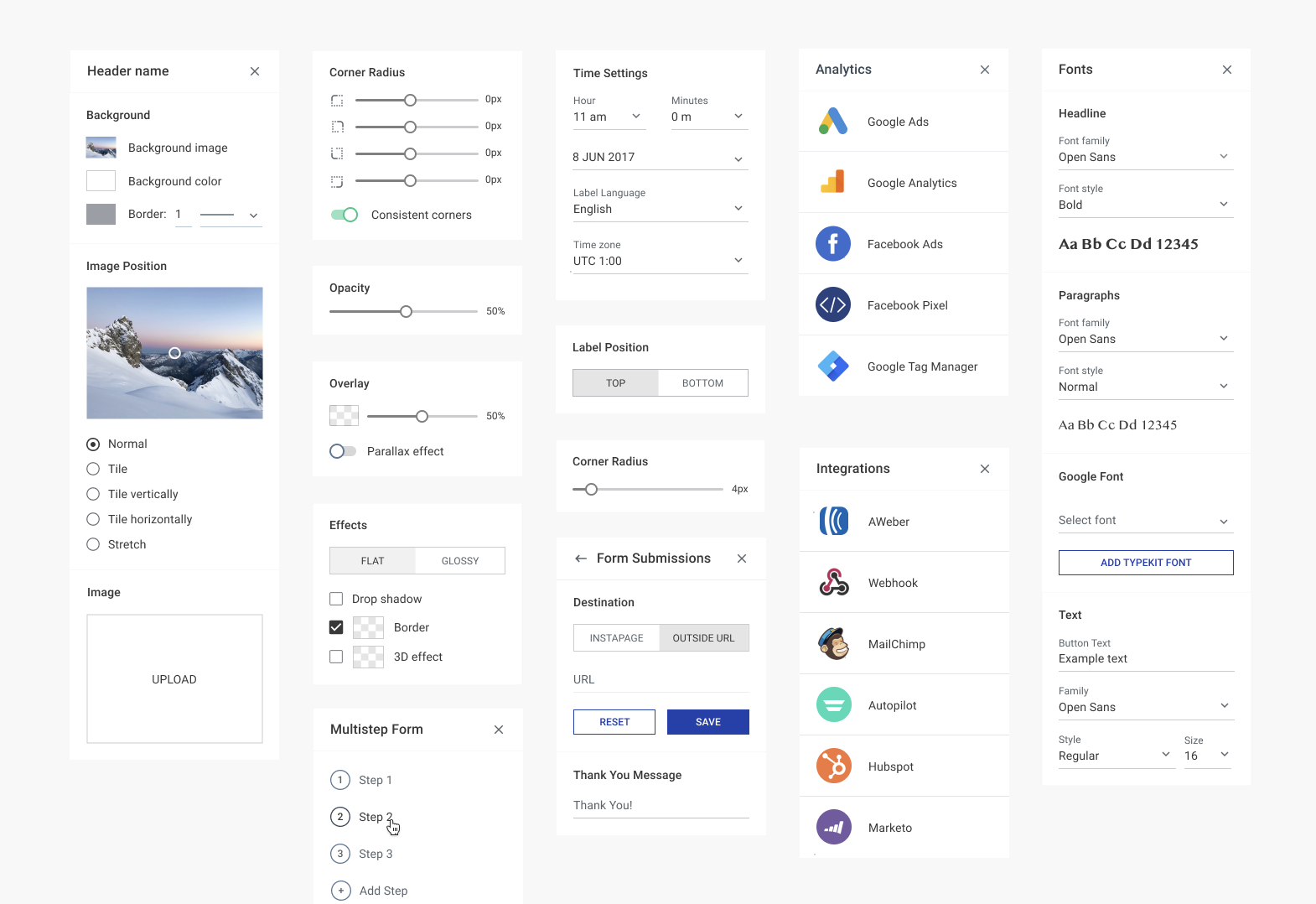
بشكل عام ، قمنا بإلغاء تشويش واجهة المستخدم بالكامل بحيث يتم رؤية محتوى العميل أولاً ، كما سترى أدناه.
نسخ UX
إلى جانب التصميم الكريستالي الانتقالي ، قدمنا كاتب تجربة المستخدم لفريق التصميم الموهوب لدينا. تم إنشاء Instapage بواسطة المهندسين ، وكذلك كانت النسخة التي رأيتها. لقد خدمنا جيدًا ، لكنه ترك أيضًا مساحة للتحسين.
على سبيل المثال ، قالت إحدى الرسائل الفارغة "Your Dashboard is Lonely" - في حد ذاتها لا شيء خطأ ، ولكنها قد لا تكون أفضل لغة مناسبة لبرامج الأعمال الجادة التي نراها أنفسنا. مع Crystal Clear ، أنشأ برنامج Mateusz Sochoń الخاص بـ Instapage's UX / Content Writer ، مزيدًا من الاتساق مع النغمة والرسالة. كما يقول ماتيوز:
لقد جعلنا جميع الحالات الفارغة والتواصل الموجه من المستخدم متماسكًا من خلال تسوية جميع المطبات. قمنا بتعديل النسخة كلما كان هناك مجال للتحسين الذي كان مرتبطًا بشكل صارم بالنحو أو نغمة الرسائل.
أسلوب وألوان جديدة
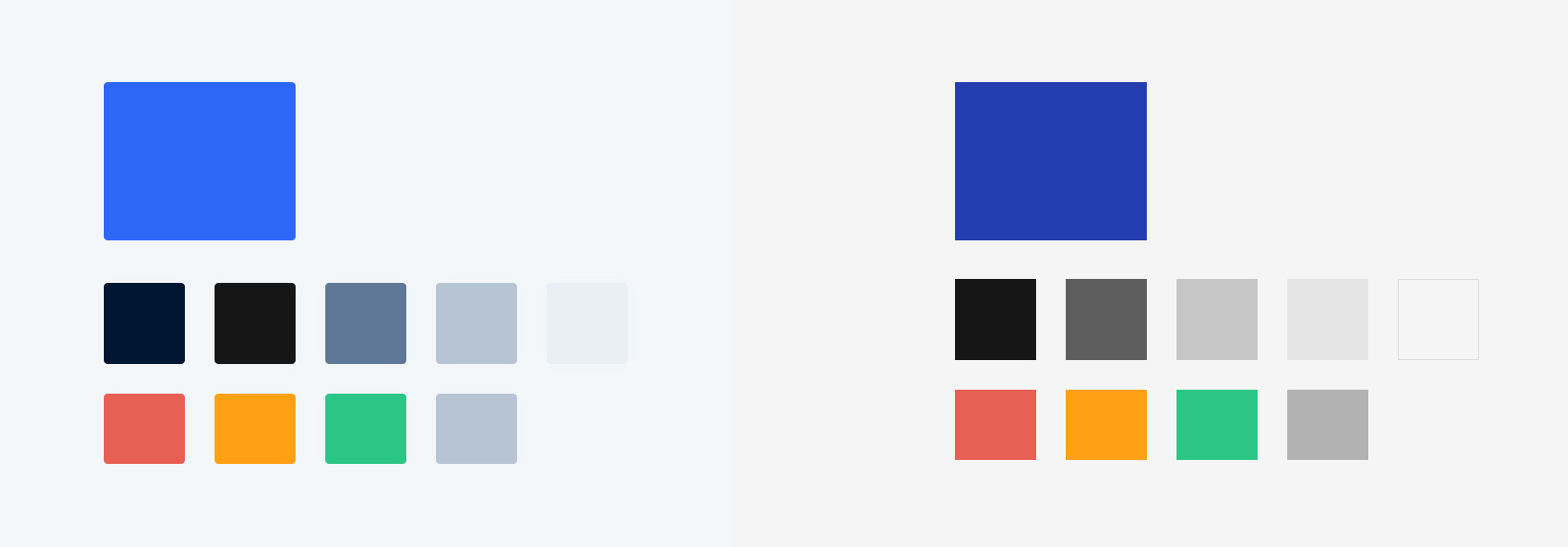
للعثور على نمط واجهة متوازن يعزز إنتاجية المستخدم ، قمنا بتحديث لوحة الألوان والأسلوب الخاص بنا إلى نغمة رمادية محايدة. لوحة الألوان الجديدة أقل تزيينيًا ولكنها أكثر فاعلية. على سبيل المثال ، اللون الأزرق الملكي مخصص فقط للعمل ، ومعظمه من أزرار الحث على الشراء:

ومع ذلك ، فإن التصميم الجيد غير مرئي ، وقد استوحى الفريق الإلهام من ديتر رامز ، الذي وضع قواعد التصميم الجيد. من مبادئ رامز ، قام الفريق بتحديث الواجهة لتكون صالحة لكل زمان.

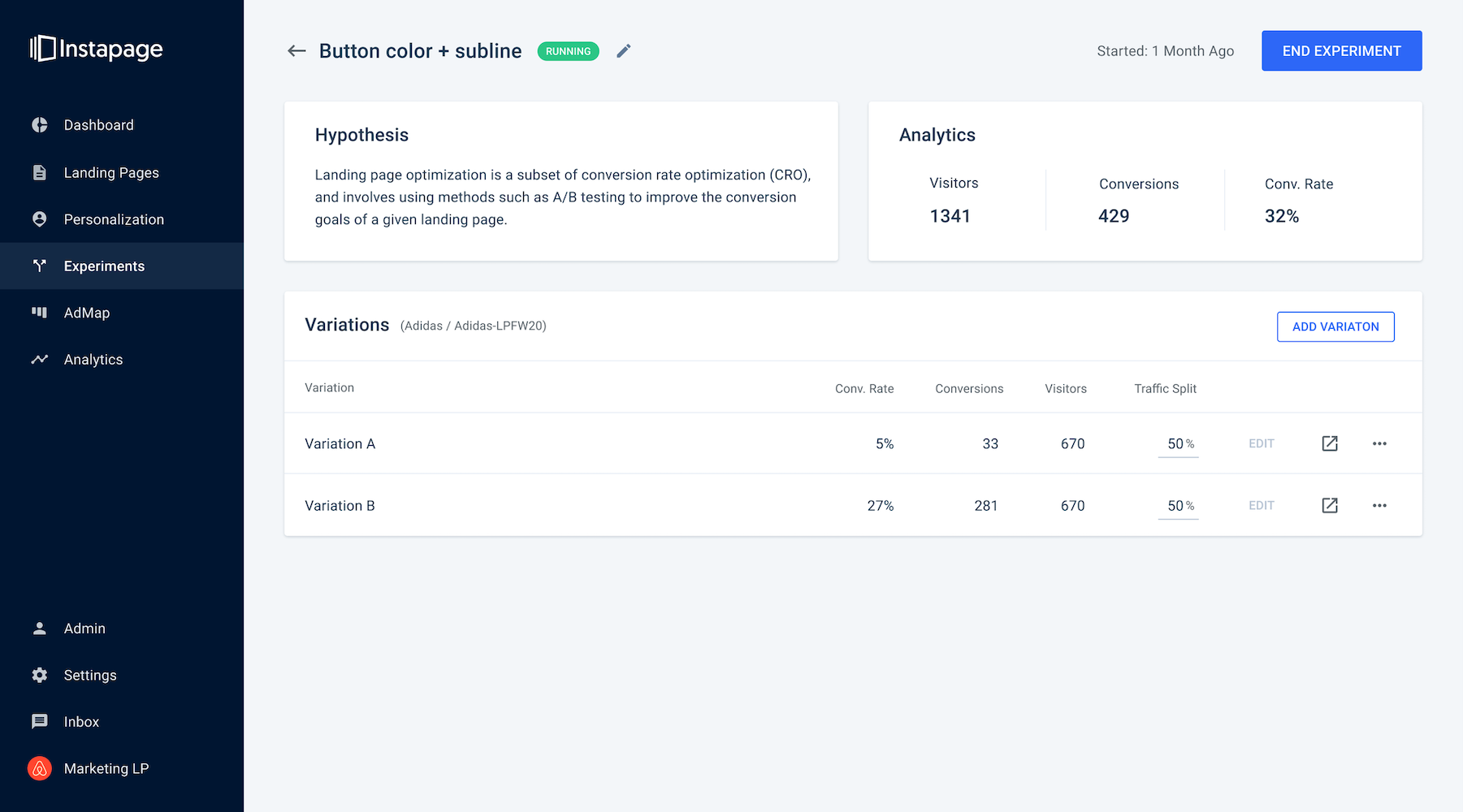
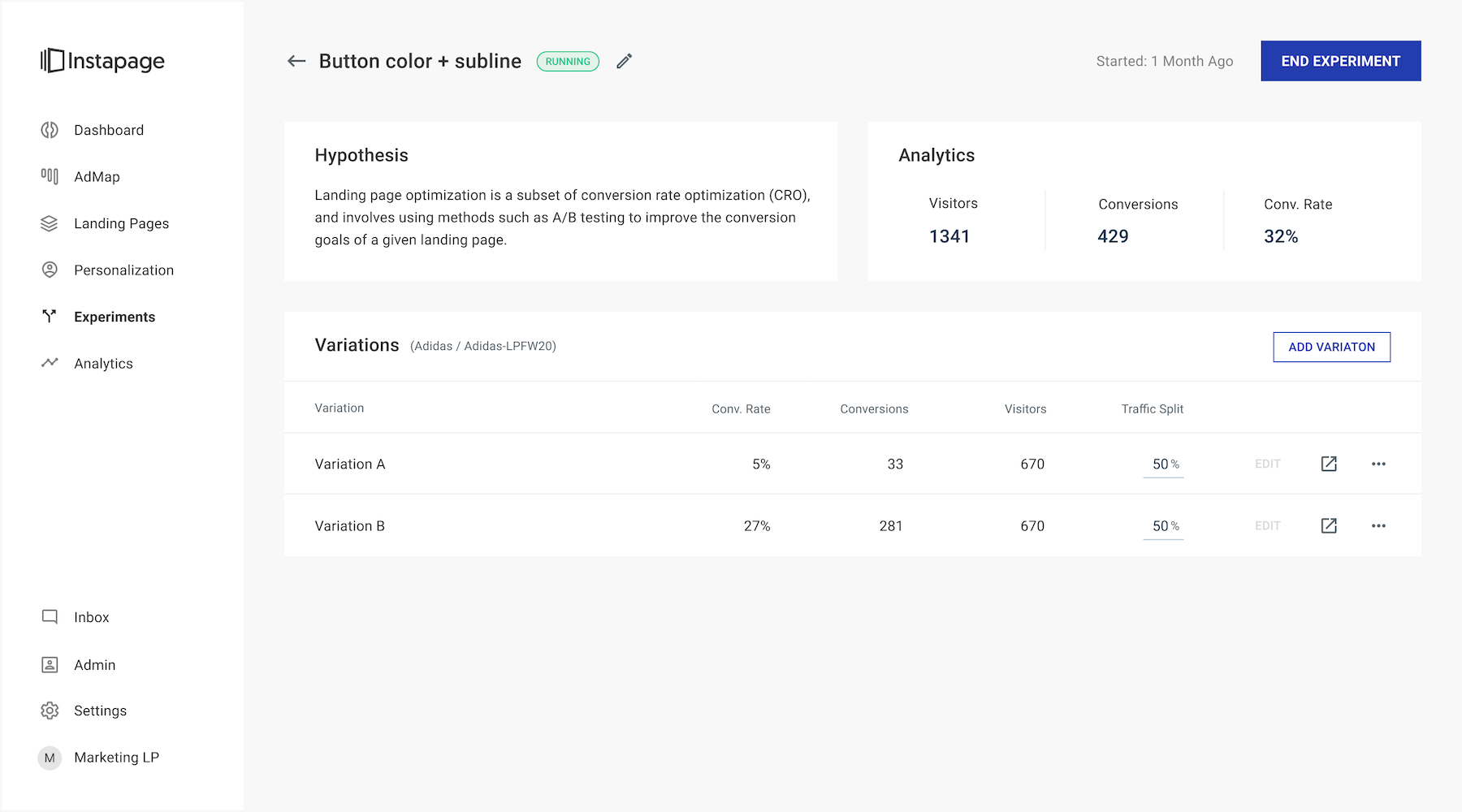
قبل: كريستال

الحالي: كريستال نقي

التسلسل الهرمي للمستويات الجديدة وإزالة الظلال
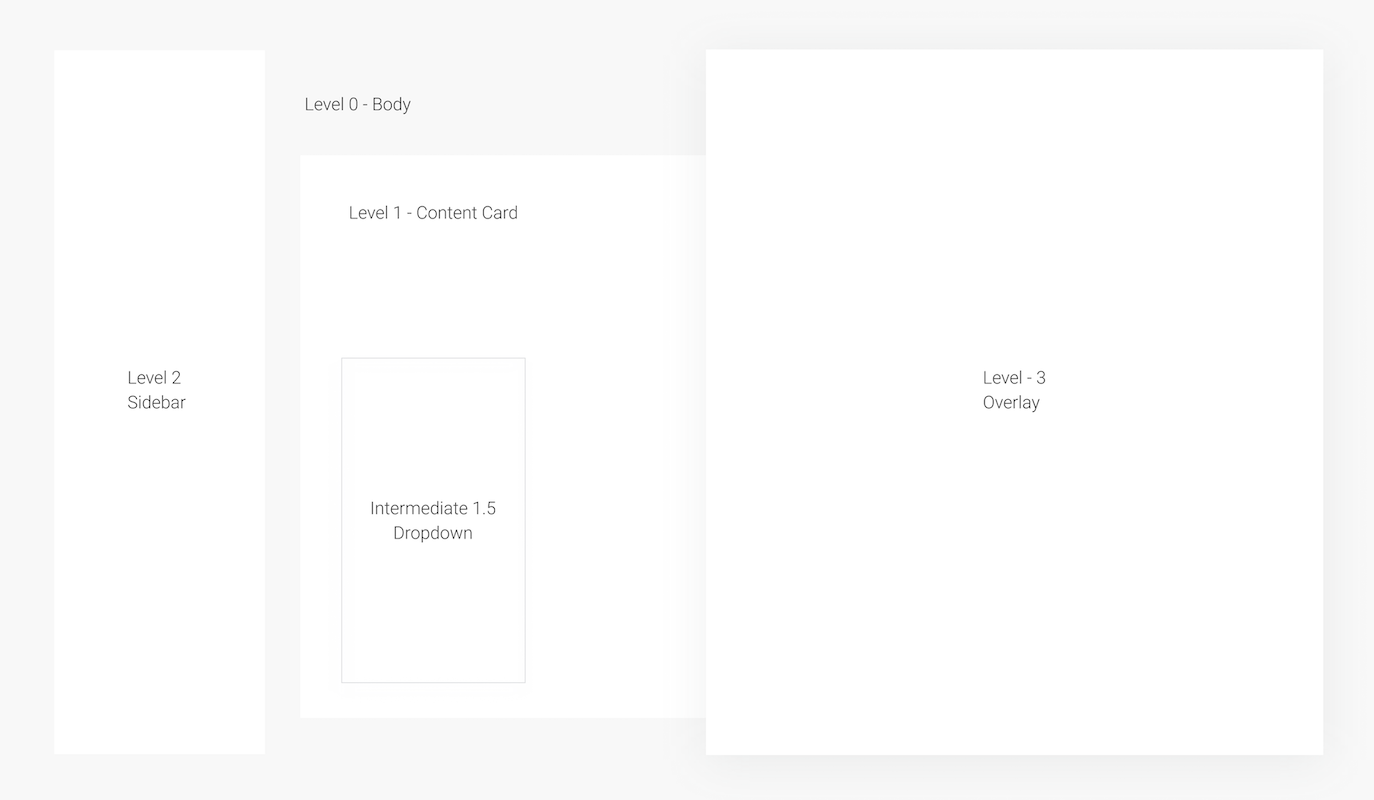
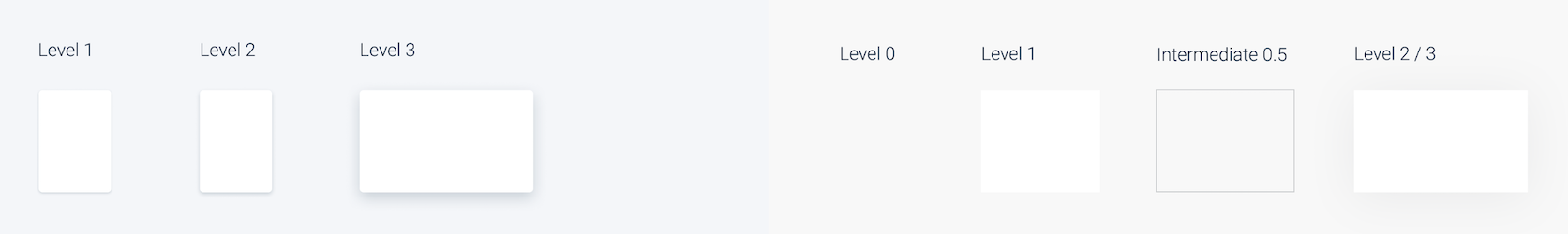
تسمح لنا اتفاقية المستويات الجديدة بتقديم فكرة التسلسل الهرمي للمكونات والعناصر إلى واجهة المستخدم بطريقة هادفة ومنظمة بشكل أكبر. يتم عرض المكونات المختلفة الموجودة في نظام التصميم البلوري على مستويات مختلفة لتمييز بعض العناصر وتجميعها في مجموعات سياق متماسكة بصريًا.
توجد أربعة مستويات رئيسية في تطبيقنا:
- المستوى 0: يعمل كخلفية لجميع المحتويات المتبقية
- المستوى 1: المستوى الذي يتم فيه عرض غالبية المكونات
- المستوى 2: يتيح التمرير لعناصر من المستويات السفلية تحتها
- المستوى 3: عنصر تراكب معروض على جميع المستويات الأدنى

(ملاحظة: المستوى المتوسط 1.5 هو المستوى الذي يضم جميع المكونات التي يتم عرضها على جزء من المستوى 1 أو 2 أو 3 ولكنها لا تزال تختبئ تحت مستوى أعلى. وتشمل هذه المكونات تلميحات الأدوات والقوائم المنسدلة والقوائم المنسدلة. التحديث الجديد يزيل الظل من الحالة المتوسطة. إنه أفتح ومتسق بصريًا بغض النظر عن المستوى الذي يتم وضعه عليه.)
بالإضافة إلى ذلك ، علمنا أن أحد العوامل التي تحافظ على نظافة واجهة المستخدم هو الحد الأدنى من استخدام الظلال. يستخدم التصميم متعدد الأبعاد تاريخياً الظلال للزينة ، بينما يستخدم Instapage الظلال للفصل بين المستويات الرئيسية مثل التراكب:

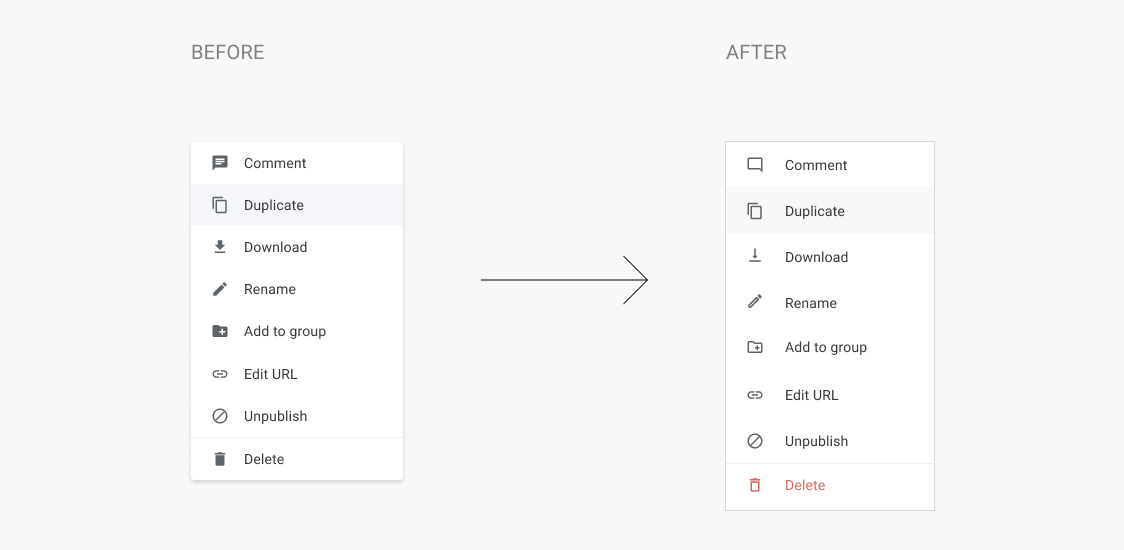
أيقونية متسقة ومحددة
في جميع أنحاء التطبيق ، ستلاحظ الأيقونات في القوائم والقوائم المنسدلة وما إلى ذلك. الأيقونية الجديدة أكثر وضوحًا وبساطة:

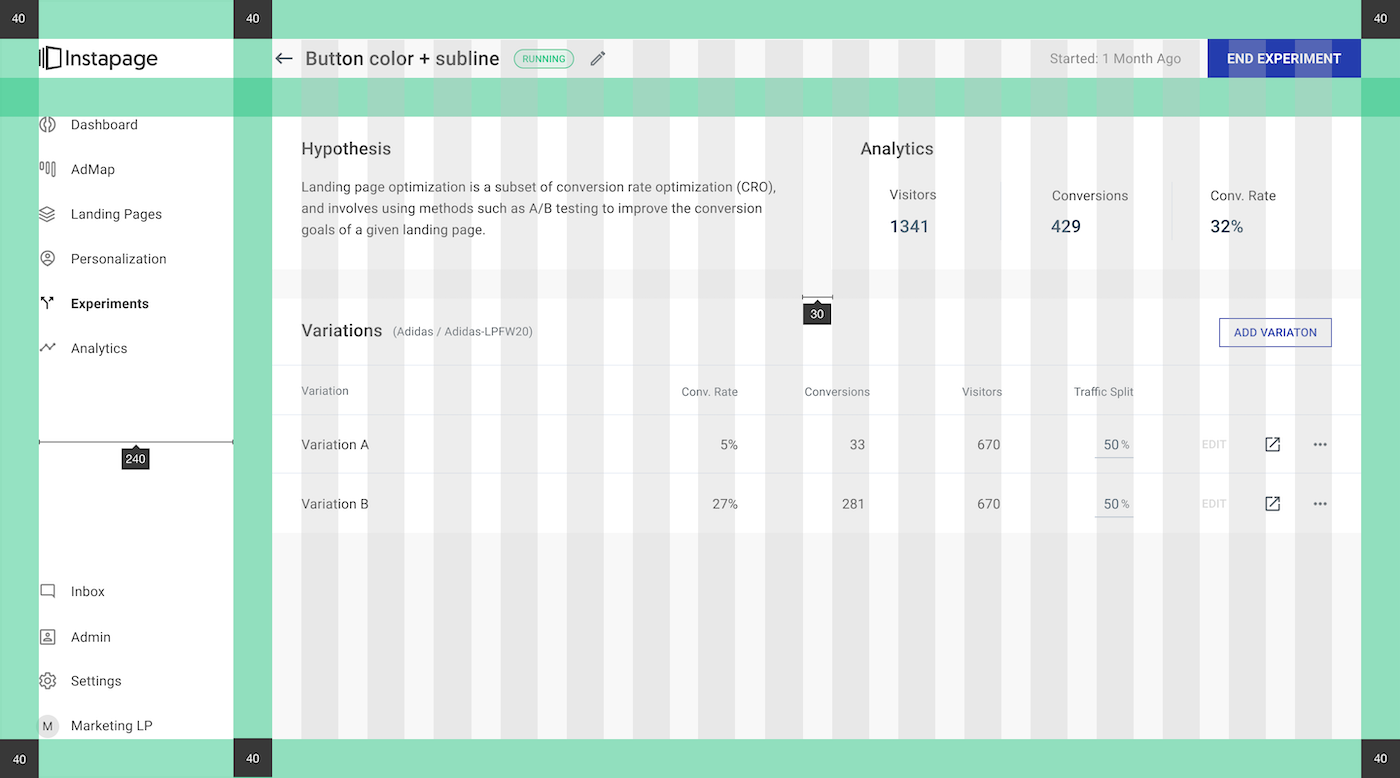
شبكة تباعد مختلفة
يوجد خلف كل واجهة أساس متين ، هيكل وشبكة. كان تحسين شبكة البنية الجديدة أمرًا ضروريًا ، وباستخدام Crystal Clear ، توفر الواجهة مساحة أكبر للتنفس وتساعد المستخدمين على المسح الضوئي بسهولة أكبر:

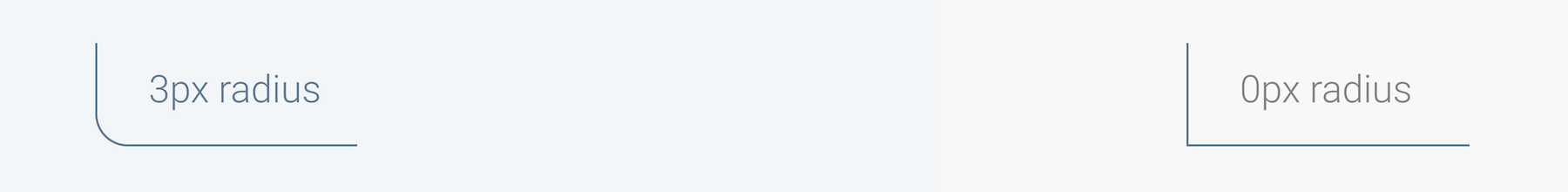
القضاء على الزوايا المستديرة
يعد هذا التحديث أكثر دقة ، ولكنه يستحق الإشارة إليه لأن فريق التصميم يعتقد أن التخلص من الزوايا المستديرة يعد أكثر حداثة:

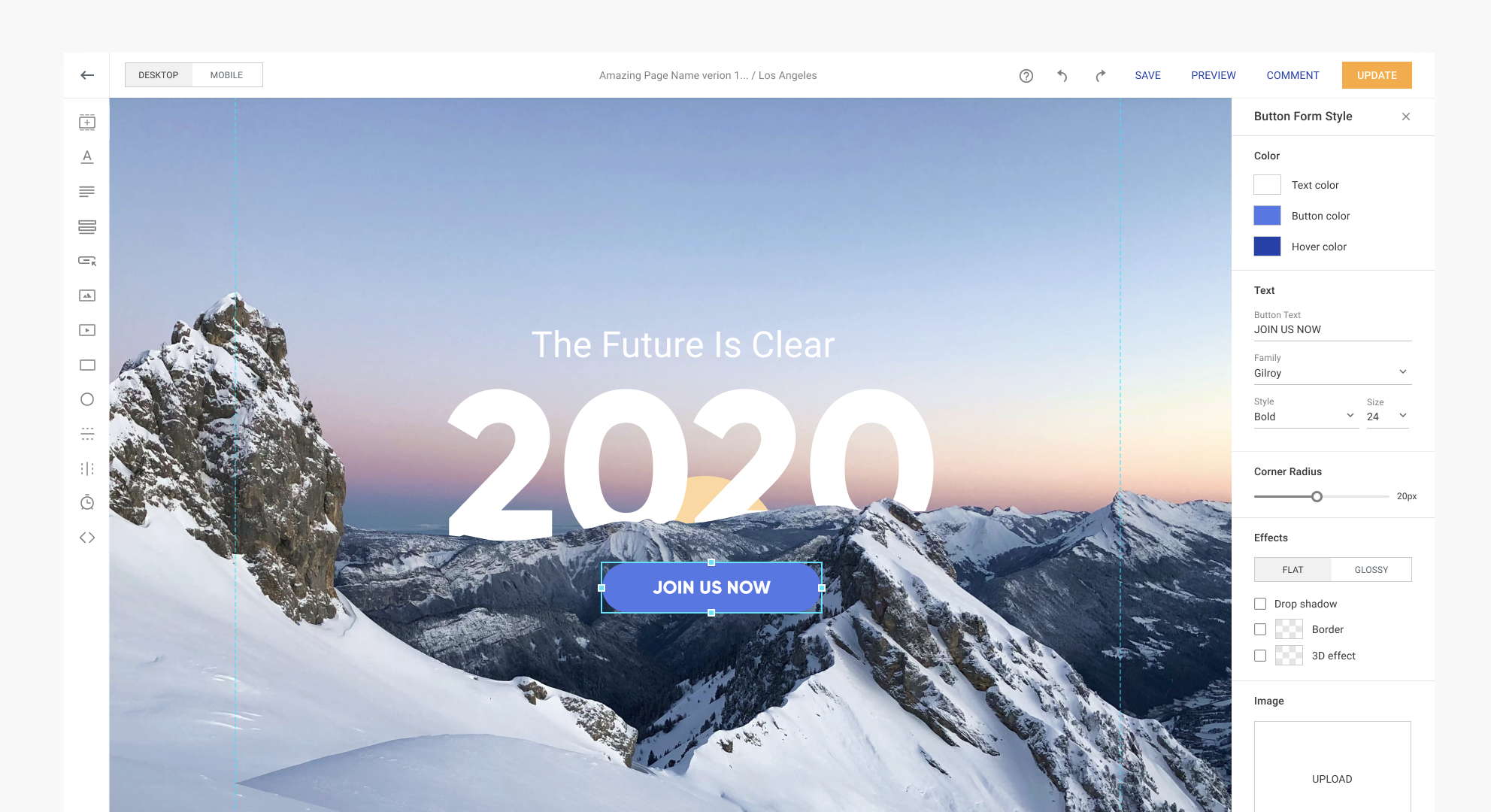
منشئ واجهة المستخدم
يمكنك أن ترى كيف يتم تنفيذ تحديث Crystal Clear الجديد في المنشئ. لاحظ لوحة درجات الرمادي ، باستثناء الصور وأزرار الحث على الشراء والشعارات:


ما تعلمناه
يسلط رئيس تطوير واجهة المستخدم ، Łukasz Grądzki ، الضوء على كيفية تحسن الفريق والتكنولوجيا. بالإضافة إلى ذلك ، كيف أتى الاستثمار الذي قمنا به في عام 2016 ثماره الآن:

على مدى السنوات الأربع الماضية ، تحولنا من كوننا مكونات مشتركة غير محكمة التجميع إلى شيء يمكننا اليوم أن نطلق عليه نظام تصميم كامل. نظام يتم مشاركته عبر جميع منتجاتنا وأدواتنا الداخلية.
للإشارة ، في عام 2016 ، كنا نعيد كتابة التطبيق بالكامل على جانب الواجهة الأمامية ونقوم بتنفيذ الإصدار الأول من UI Kit. استغرق الأمر أكثر من ثلاثة أشهر لإكمال المهمة وشارك فيها حوالي عشرة أعضاء من الفريق. ومن الجدير بالذكر أيضًا أن التطبيق نفسه كان صغيرًا نسبيًا مقارنةً بالوقت الحالي. الآن ، تمكنا من نشر إعادة تصميم تطبيق Instapage بالكامل بدون مشاكل رئيسية في دورة تطوير واحدة.
تحقق من واجهة المستخدم الجديدة بنفسك
يوفر لك نظام التصميم Crystal Clear الجديد وضوحًا بشأن الأمور الأكثر أهمية - جوهر سبب استخدامك لتطبيق Instapage. نريد تمكينك من التركيز على المهمة ، على استخدامك اليومي Instapage.
يسعدنا أن نسمع منك إذا كانت لديك اقتراحات حول كيفية تحسيننا ، أو تعليقات باستخدام واجهة المستخدم الجديدة الخاصة بنا. قم بتسجيل الدخول هنا لتجربتها بنفسك وتحقق من مراكزنا المفتوحة إذا كنت مهتمًا بالانضمام إلى الفريق.
