Elementor Pro 3.7: عنصر واجهة مستخدم جديد لزر الشريط ، وأكثر من 100 حقل من حقول العلامات الديناميكية ، والملاحظات ، والمزيد
نشرت: 2022-05-17من أول الأشياء التي يقوم بها الزائرون عند وصولهم إلى موقع الويب مسح تصميمه ضوئيًا - هل يبدو احترافيًا؟ ثابتة؟ هل هذه علامة تجارية يمكنني الوثوق بها؟ مما يجعل من المهم بالنسبة لك ، بصفتك منشئ الويب ، الانتباه إلى كل تفاصيل التصميم على موقع الويب الخاص بك ، للتأكد من حصول زوارك على أفضل تجربة ممكنة. يقطع التصميم المدروس وتجربة المستخدم شوطًا طويلاً في زيادة تفاعل المستخدمين وثقتهم وتحويلهم إلى زوار مخلصين يواصلون العودة. يتضمن Elementor Pro 3.7 تحديثات ستساعدك على إنشاء مواقع ويب متميزة لجميع الأسباب الصحيحة.
أداة زر شريط جديدة - طريقة أخرى لبيع العناصر على موقع الويب الخاص بك

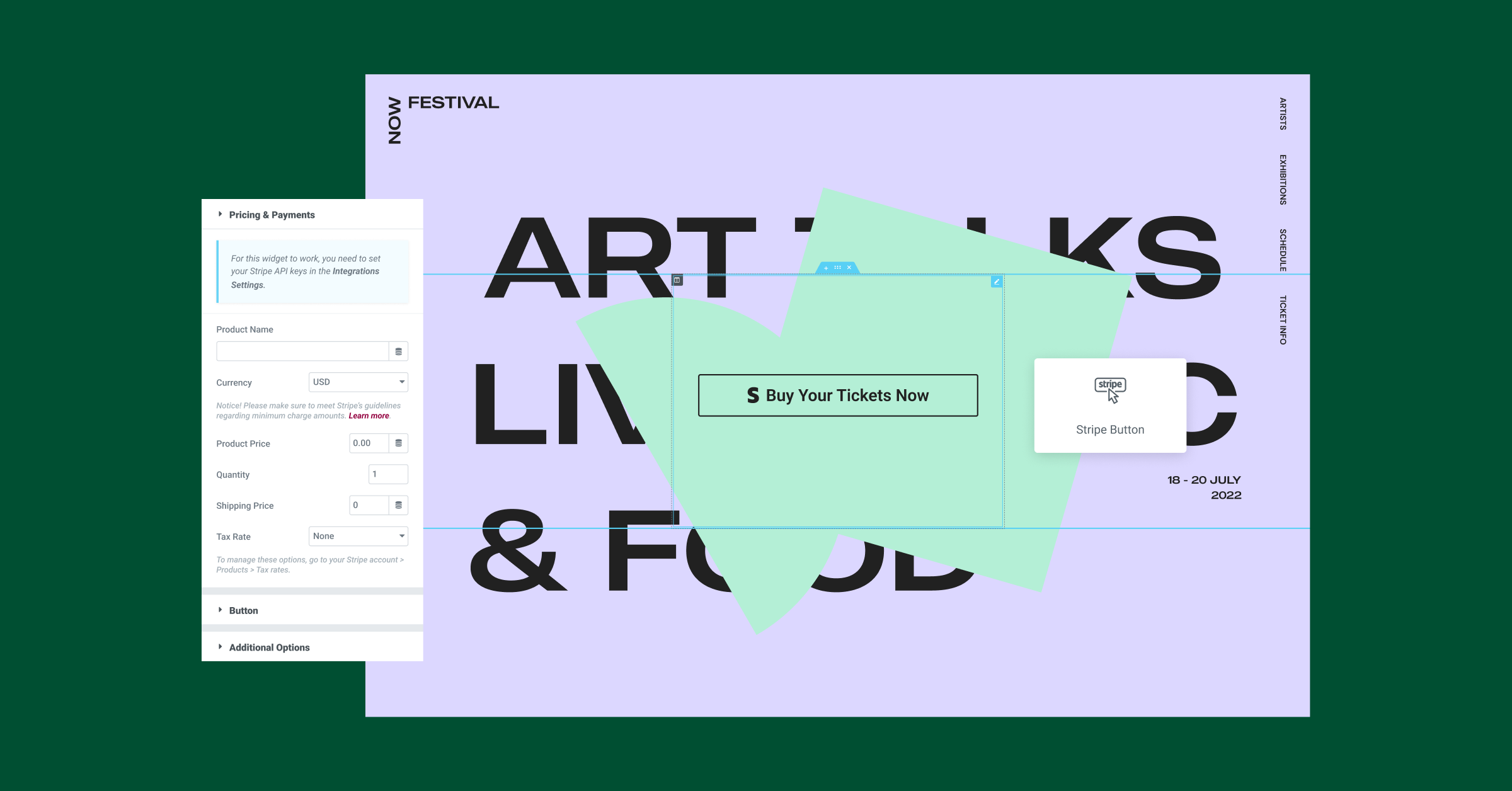
لا يتطلب البيع عبر الإنترنت دائمًا إنشاء متجر WooCommerce بأكمله ، خاصةً إذا كان لديك عدد قليل من العناصر للبيع. باستخدام عنصر واجهة مستخدم Stripe Button الجديد ، يمكنك دمج موقع Elementor الإلكتروني الخاص بك مع حساب Stripe الخاص بك ، وبيع عنصر واحد أو عدة عناصر ، وقبول المدفوعات بسلاسة من خلال Stripe ، دون إنشاء متجر كامل عبر الإنترنت.
لمطابقة عنصر واجهة مستخدم Stripe Button مع الشكل والمظهر لبقية موقع الويب الخاص بك ، اسحب الأداة إلى أي صفحة ، واضبط نمطها ومحتواها كما تريد. يمكنك أيضًا تخصيص رسالة الخطأ من Stripe ، فقط في حالة حدوث ذلك ، عن طريق تشغيل مفتاح تبديل Custom Error Message في علامة تبويب النمط ، وإدراج الرسالة التي ترغب في عرضها. بمجرد أن ينقر المتسوق على زر Stripe ، سيتم توجيهه لإكمال عملية الشراء على Stripe's Checkout Page.
على الرغم من معالجة المعاملة في Stripe ، لا يزال بإمكانك زيادة وعي علامتك التجارية بعد عملية شراء ناجحة عن طريق إعادة توجيه العملاء إلى صفحة شكرًا مخصصة مدمجة في Elementor. لإعادة التوجيه إلى صفحة مخصصة عند اكتمال الشراء ، اختر صفحة من القائمة ، أو أدخل عنوان URL المناسب في الخيارات الإضافية لعنصر واجهة مستخدم Stripe Button (عند إدخال عنوان URL ، يجب عليك تضمين http: // أو https: // من URL لإعادة التوجيه للعمل).
توسيع قدرات WooCommerce باستمرار

لتمكينك من تخصيص موقع الويب الخاص بك بشكل أكبر وإنشاء تصميمات متسقة ، قمنا بإضافة تحسينات على الإمكانات الحالية ، كما هو موضح أدناه.
صمم متاجر أنيقة عبر الإنترنت بإمكانيات وتحسينات WooCommerce جديدة
يواصل Elementor إضافة وتحسين إمكانات WooCommerce ، مما يمكّنك من تصميم متاجر فريدة عبر الإنترنت بكفاءة.
أدوات معاملات WooCommerce
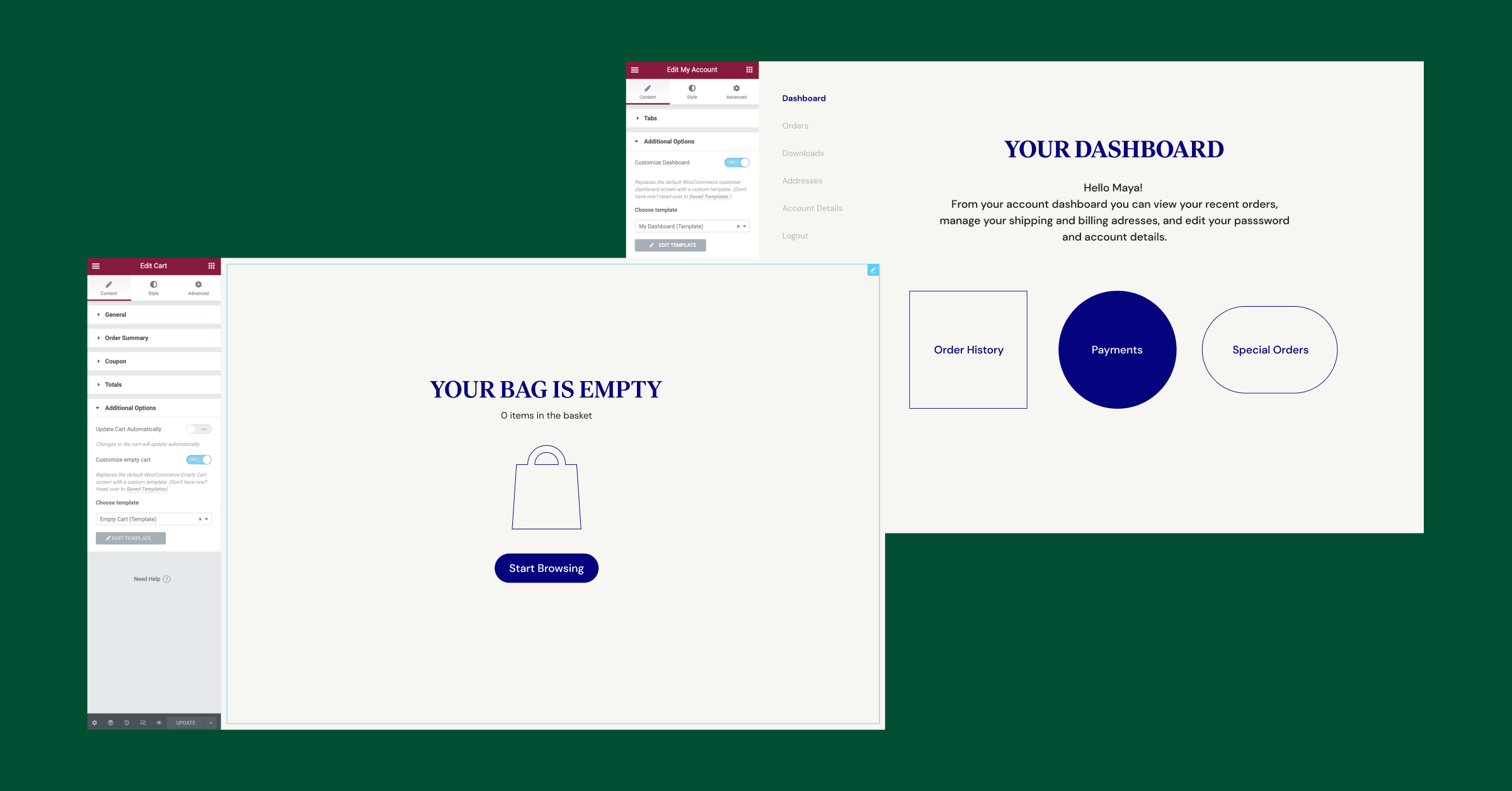
- قم بإنشاء قوالب جميلة لعرضها في حالة سلة التسوق الفارغة وفي علامة التبويب لوحة المعلومات في صفحة حسابي لتسهيل تجربة العلامة التجارية بدلاً من إظهار شاشات WooCommerce الافتراضية. للقيام بذلك ، صمم نموذجًا مخصصًا لكل صفحة من هذه الصفحات ، واختر النموذج المناسب من القائمة المنسدلة للقالب في أدوات سلة التسوق وحسابي.
- حدد مكان عرض حقل رمز القسيمة عند تمكينه في إعدادات WooCommerce: صفحة عربة التسوق أو صفحة الخروج أو كليهما.
أدوات منتجات WooCommerce
- قم بتحسين سير عمل التصميم الخاص بك من خلال ثلاثة استعلامات جديدة في عنصر واجهة المستخدم للمنتجات - المنتجات ذات الصلة ، و Upsells ، والتي كانت موجودة سابقًا كأدوات منفصلة ، بالإضافة إلى عمليات البيع المتقاطعة - خيار استعلام جديد. بهذه الطريقة ، لن تضطر إلى تصميم مظهر أرشيف المنتج أو المنتجات ذات الصلة أو Upsells بشكل منفصل ، وبدلاً من ذلك ، استخدم أداة المنتجات لتصميم كل هذه المكونات ، وضبط الاستعلام بناءً على احتياجات عملك.
* لا يزال بإمكانك استخدام أدوات المنتجات ذات الصلة و Upsells إذا كنت ترغب في ذلك. - صمم بطاقات منتجات متسقة مع عنصري تحكم جديدين يسمحان لك بمحاذاة زر "إضافة إلى عربة التسوق" أسفل بطاقة المنتج والتحكم في المسافة بين الزر "إضافة إلى عربة التسوق" ورابط "عرض عربة التسوق" الذي يظهر بعد تمت إضافة العنصر إلى سلة التسوق.
* ملاحظة: تمت إضافة عناصر التحكم هذه أيضًا إلى المنتجات ذات الصلة ، وعناصر واجهة المستخدم Upsells ، كما تمت إضافة خيارات محاذاة الأزرار إلى أدوات Checkout و Cart.

تحديث القدرات الحالية لمزيد من خيارات تخصيص مواقع الويب
استفد من المحتوى الديناميكي في أي مكان تريده

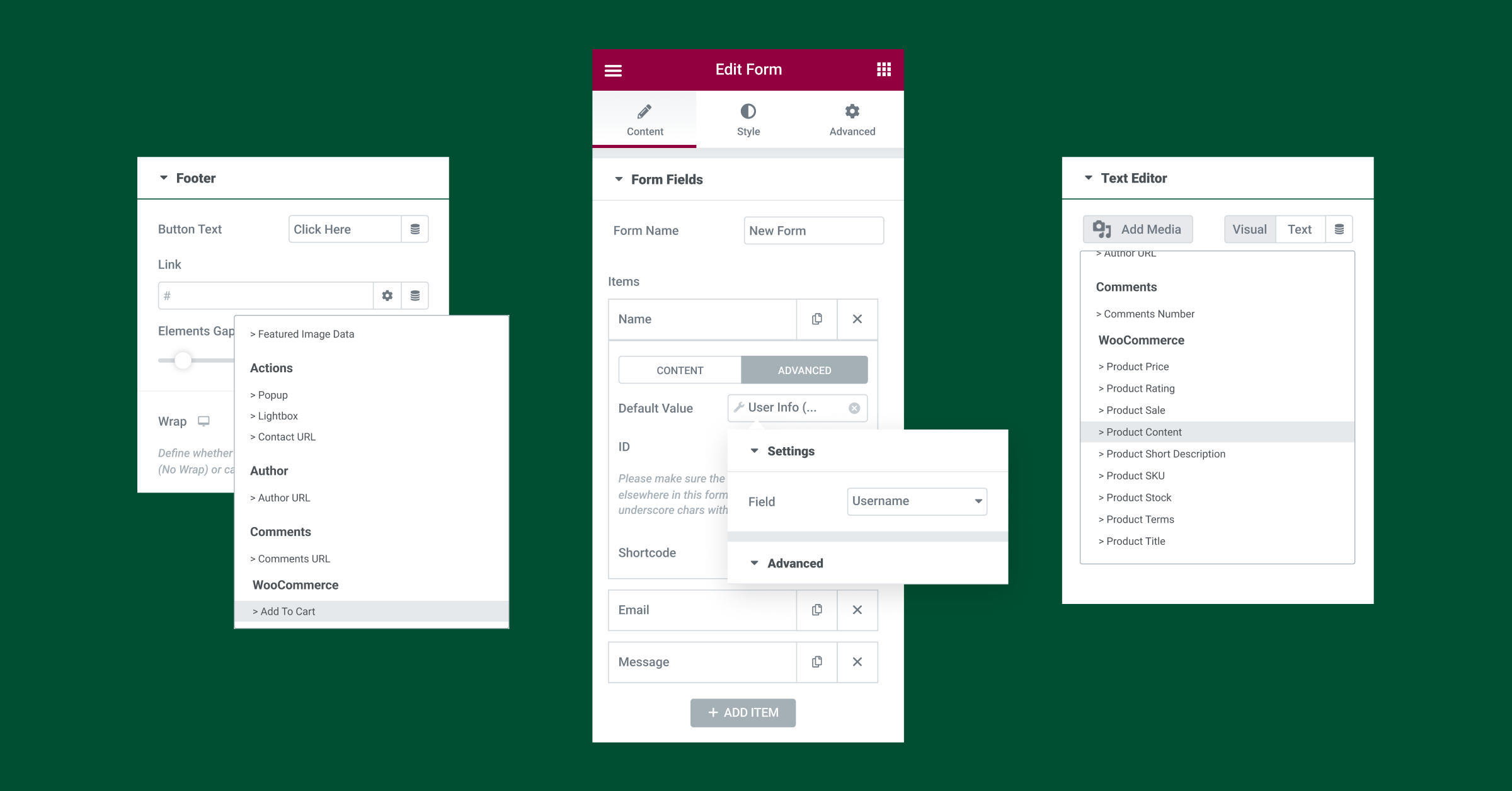
يقدم Elementor Pro 3.7 أكثر من 100 حقل علامة ديناميكي جديد عبر 24 عنصر واجهة مستخدم ، لتوسيع قدراتك في إنشاء مواقع ويب ذات محتوى غني. تسمح لك حقول العلامات الديناميكية الجديدة هذه بعرض المحتوى بطريقة مخصصة لزوار موقعك ، وزيادة إبداع التصميم لتجربة مستخدم أكثر جاذبية ، وتحسين سير عملك.
فيما يلي ثلاثة أمثلة لكيفية استخدام إمكانات المحتوى الديناميكي الجديدة:
النماذج - قم بتحسين تجربة الزائر المسجل عن طريق تعيين العلامات الديناميكية للحقول الموجودة في النموذج الخاص بك ، لتعبئة بيانات العميل ديناميكيًا مثل الاسم واسم العائلة والبريد الإلكتروني وغيرها.
إضافة إلى عربة التسوق - قم بزيادة مرونة التصميم وإنشاء تدفقات Add to Cart إضافية من أي صفحة باستخدام الأزرار أو الروابط ، وتعيين علامة WooCommerce الجديدة "Add to Cart" لهم.
محتوى المنتج - قم بتسريع سير عملك عن طريق ملء حقول المحتوى ديناميكيًا بمحتوى المنتج من WooCommerce باستخدام علامة "محتوى المنتج" الديناميكية الجديدة ، بدلاً من عنصر واجهة المستخدم المخصص "محتوى المنتج".
الاستفادة من عناصر التحكم الجديدة لتوحيد مظهر مشاركاتك

عند تصميم منشوراتك ومنشورات الأرشيف ، فإن ضمان تناسق المظهر المرئي عبر الصفحات أمر ضروري لزيادة ثقة الزائر وتسهيل تجربة إيجابية مع علامتك التجارية.
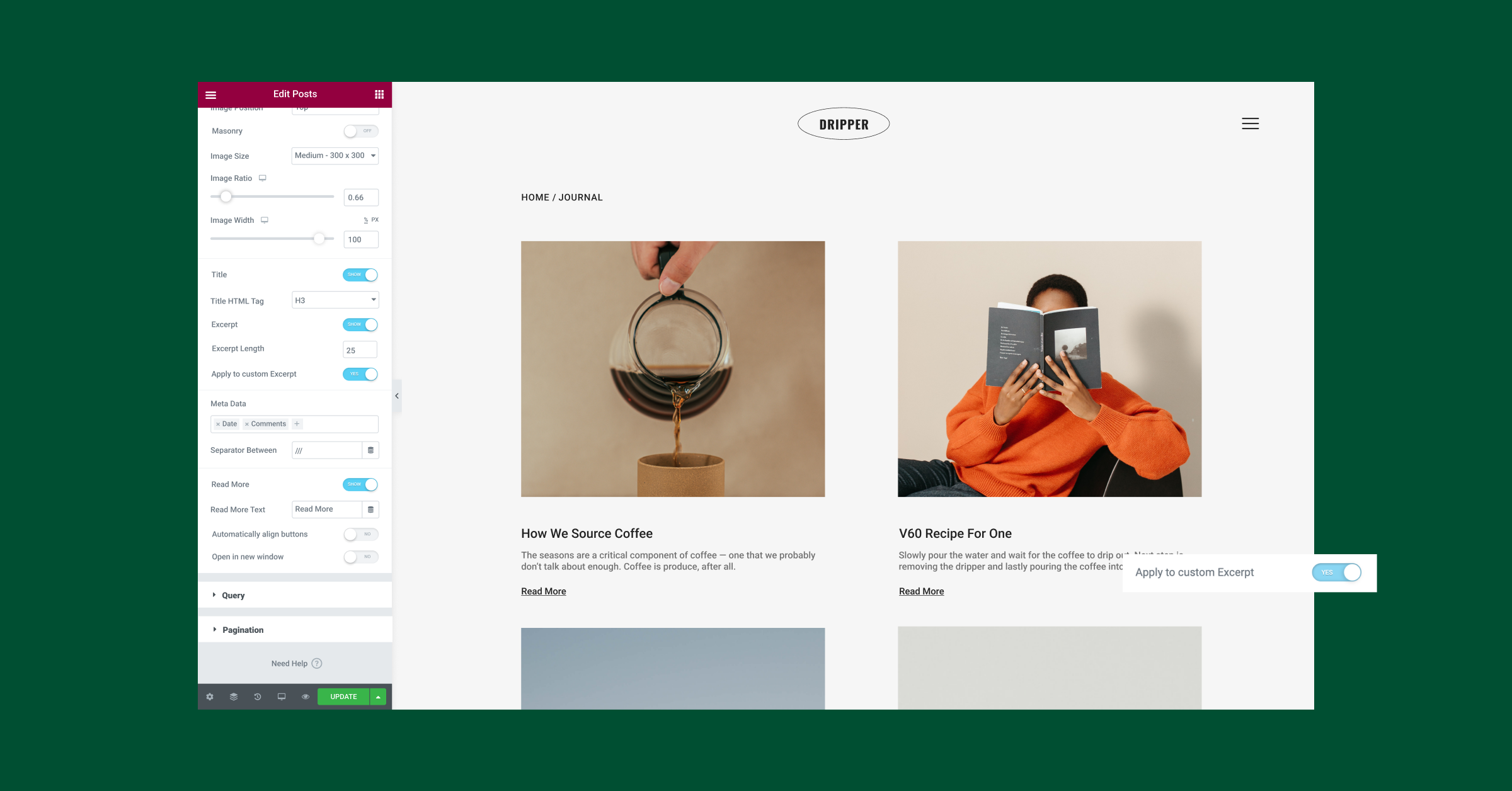
لتوحيد المظهر المرئي لمنشوراتك ، يشتمل هذا الإصدار أيضًا على عنصري تحكم جديدين في أدوات النشر والمنشورات الأرشيفية:
- قم بمحاذاة الزر "قراءة المزيد" في الأسفل.
- مفتاح تبديل "تطبيق على مقتطف مخصص" ، لتطبيق حد طول الاقتباس على المحتوى الذي تم سحبه من حقل المقتطف في WordPress.
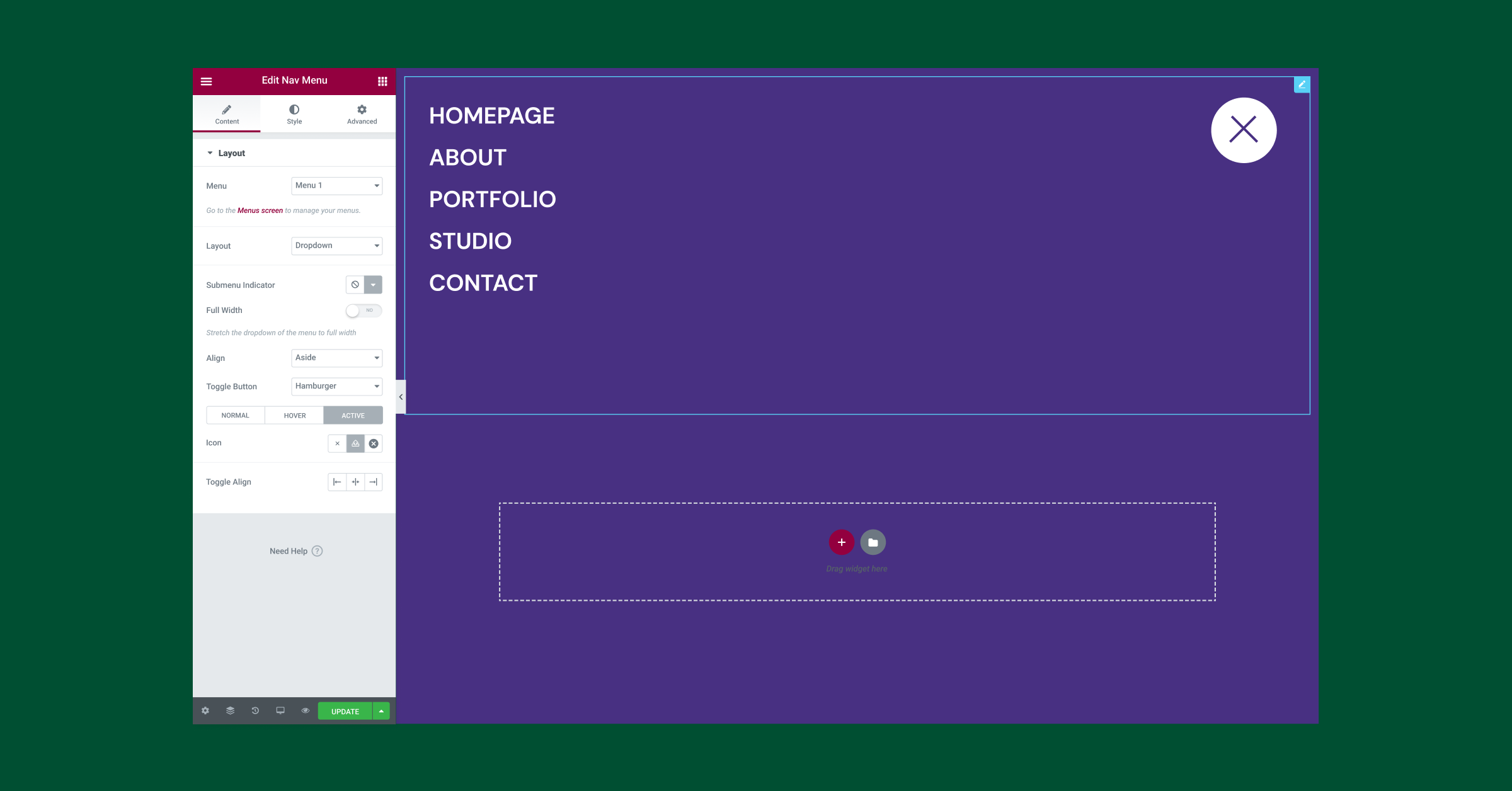
اختر أيقونات مخصصة في أداة قائمة التنقل

لمزيد من التخصيص لتصميم موقع الويب الخاص بك ، يمكنك اختيار رمز مخصص في عنصر واجهة مستخدم قائمة التنقل للحالات العادية والنشطة للتخطيط المنسدل. لتخصيص رمز زر التبديل ، قم بتحميل SVG مخصص أو حدد رمزًا من المكتبة.
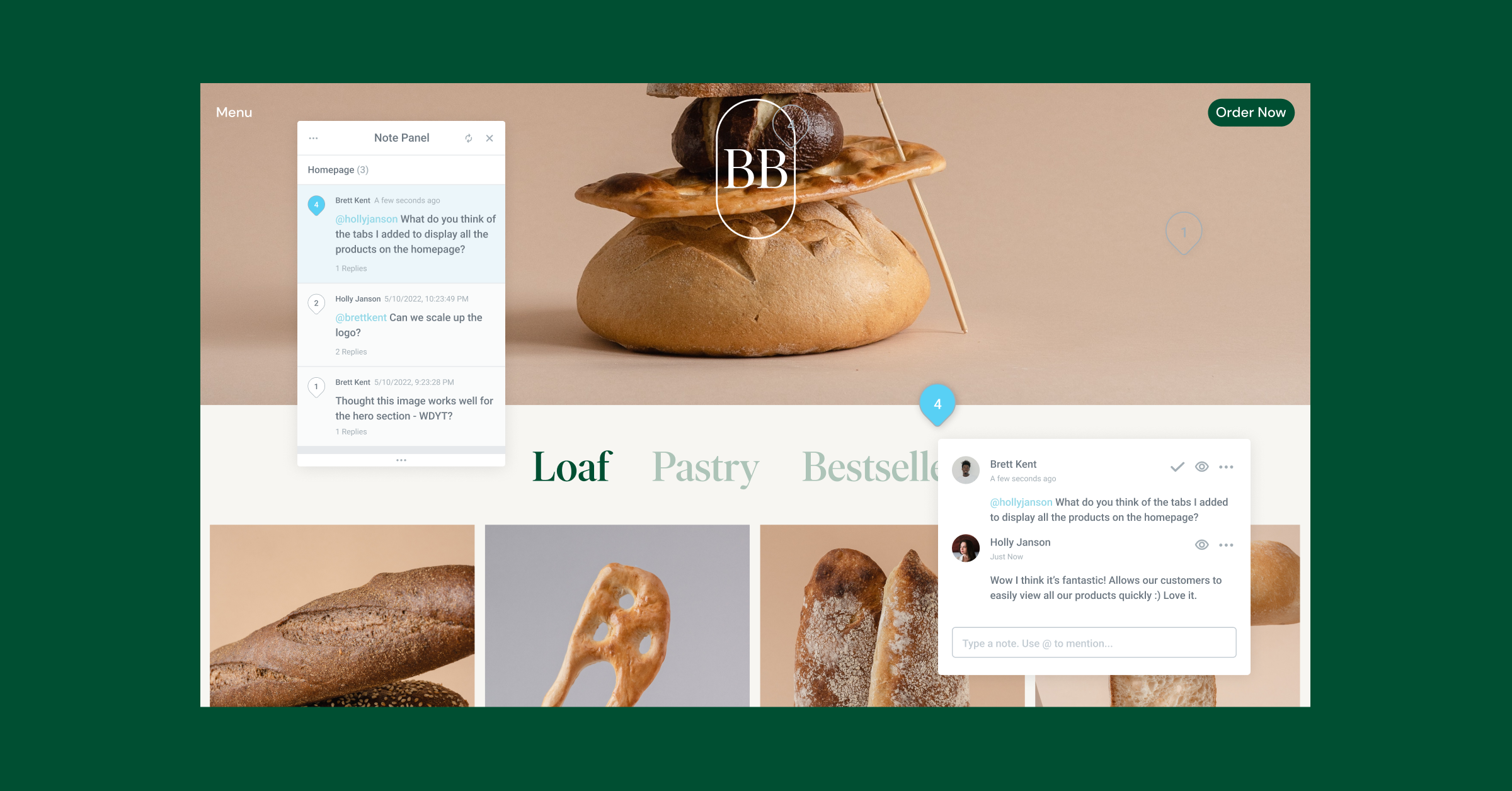
اكتشاف الملاحظات - العمل بشكل تعاوني مع العملاء والزملاء مباشرة في Elementor

قم بتحسين التعاون والتواصل بشكل فعال مع عملائك وزملائك عن طريق تثبيت Notes بأي عنصر من عناصر Elementor ، في أي مكان في المحرر أو في الواجهة الأمامية. في السابق ، كان جمع التعليقات والعمل معًا يمثل تحديًا - الاضطرار إلى استخدام قنوات اتصال متعددة ، أو تحديد اجتماعات عديدة. باستخدام Notes ، يتم إحضار العمل التعاوني مباشرة إلى Elementor.
تخصيص المزيد من مواقع الويب الخاصة بك والعمل بشكل تعاوني وفعال
أثناء قيامك ببناء مواقع الويب الخاصة بك ، من المهم التفكير في كيفية عرض الزائرين لتصميمك والتجربة التي سيحصلون عليها أثناء تصفحهم له. من خلال تخصيص وتخصيص المزيد من أجزاء موقع الويب الخاص بك ، ومراعاة جميع الصفحات المختلفة التي قد يواجهها الزائر ، يمكنك زيادة مشاركة الزائرين وزيادة الوعي بعلامتك التجارية.
جرب الميزات الجديدة المضمنة في Elementor Pro 3.7 ، واكتشف كيف يمكنها تمكينك من تحقيق تصميم موقع مخصص أكثر تخصيصًا. نود أن نسمع عن بعض الطرق التي تخطط بها لدمج هذه التحديثات في مواقع الويب الخاصة بك في التعليقات أدناه.
انضم إلينا الخميس 19 مايو الساعة 11 صباحًا بتوقيت شرق الولايات المتحدة للحصول على نظرة عامة على Elementor Pro 3.7. شاهد بعض الأمثلة المفيدة لمشاريعك واطرح أسئلتك مباشرة في الاستوديو!
