تقديم Elementor 3.12 - تصميم قوائم ضخمة جميلة ومتطورة
نشرت: 2023-04-04يتضمن Elementor 3.12 عددًا من الميزات المثيرة ، بما في ذلك عنصر واجهة مستخدم Menu الجديد ، والذي سيمكنك من إنشاء قوائم Mega متطورة بصريًا في Elementor. يتضمن هذا الإصدار أيضًا ميزة جديدة تمكّنك من تخصيص قوائم موقع الويب الخاص بك بشكل أكبر وإنشاء قالب بديل في أداة Loop Grid. أخيرًا ، يوسع هذا الإصدار أيضًا القدرات الحالية ويوفر لك تصميمًا إضافيًا وخيارات التخصيص.

[Pro] تقديم قائمة Mega في Elementor مع عنصر واجهة مستخدم القائمة الجديد
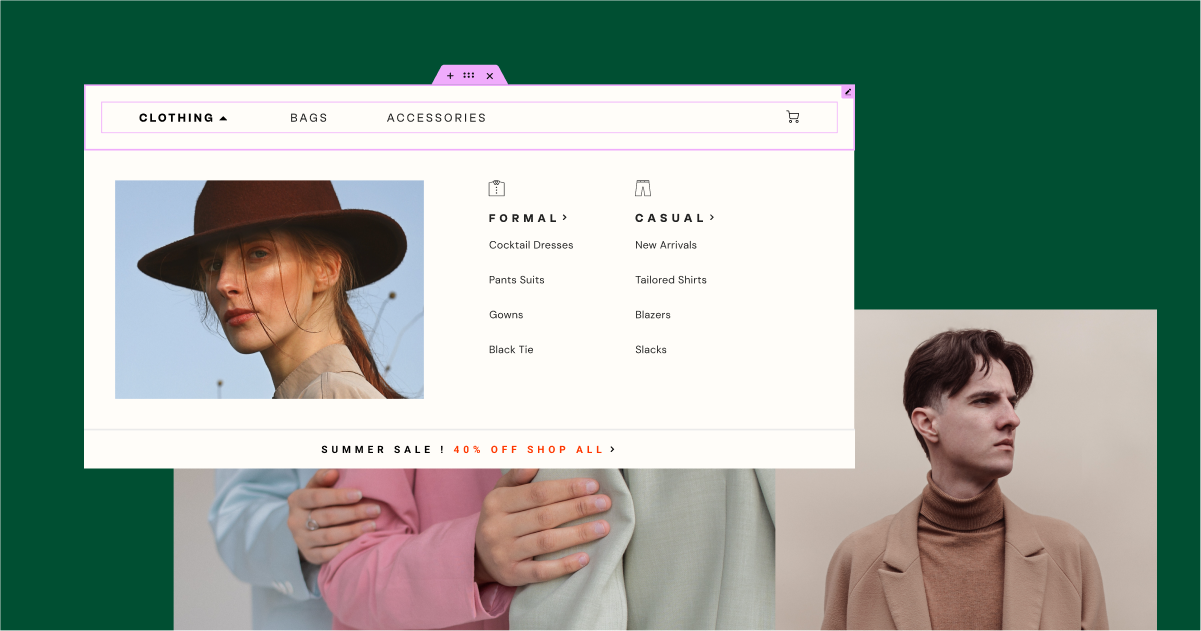
يقدم هذا الإصدار واحدة من أكثر الميزات المطلوبة - قائمة Mega ، المتوفرة مع عنصر واجهة المستخدم Menu الجديد. باستخدام أداة القائمة الجديدة ، يمكنك إنشاء قائمة قابلة للتوسيع تتيح لك عرض المزيد من المحتوى. يعمل ذلك على تحسين تجربة الزائر من خلال تسهيل عثور زوار الموقع على فئات وفئات فرعية معينة ، كما يمكّنك من إنشاء تصميمات مواقع ويب فريدة ومميزة.
إعداد التنقل في موقع الويب الخاص بك
باستخدام عنصر واجهة المستخدم Menu الجديد ، يمكنك إنشاء العديد من عناصر القائمة كما تريد ، من البداية - دون الحاجة بالضرورة إلى إنشاء أي قوائم في شاشة قوائم WordPress. يمكن ربط كل عنصر من عناصر القائمة بأي صفحة ، مما يمنحك مزيدًا من المرونة لتنظيم التنقل في موقع الويب الخاص بك. للحصول على أفضل ممارسة للتنقل ، يوصى باستخدام علامة URL الداخلية الديناميكية لضمان ارتباط عناصر القائمة دائمًا بالصفحة التي تريدها.
لكل عنصر قائمة ، يمكنك تحديد ما إذا كان عنصر القائمة يتضمن محتوى قائمة منسدلة حيث يمكنك إضافة فئات فرعية أم لا ، واختيار رمز لمؤشر القائمة المنسدلة. إذا اخترت إضافة محتوى القائمة المنسدلة ، فيمكنك تعيين تأثير القائمة المنسدلة لتعيين عنصر القائمة ليتم فتحه عند التمرير أو النقر فوق ، واختيار ما إذا كنت تريد أن يتلاشى محتوى القائمة المنسدلة مع تأثير الرسوم المتحركة.
قم بإنشاء قائمة ضخمة بمحتوى منسدلة
من خلال تمكين محتوى القائمة المنسدلة ، لكل عنصر قائمة ، والاستفادة من قوة الحاويات والعناصر المتداخلة ، يمكنك إنشاء قوائم ضخمة جميلة ومتطورة. عند تمكين محتوى القائمة المنسدلة في عنصر القائمة ، ستتم إضافة حاوية جديدة إلى عنصر القائمة ، حيث يمكنك سحب أي عنصر واجهة مستخدم ، وتصميم منطقة المحتوى وتصميم أي تخطيط تريده ، مما يؤدي إلى تجربة أفضل للزائر ، وتحسين خطوبتهم.
إعدادات الاستجابة
لضبط تجربة الزائر على كل جهاز ، يمكنك اختيار نقطة التوقف التي تصبح القائمة عندها قائمة تبديل ، وضبط الطريقة التي يتم بها تصميم مناطق المحتوى المنسدلة لتتناسب مع الشاشة التي يتم عرضها عليها.
يرجى الملاحظة: كجزء من هذا التحديث ، تمت إعادة تسمية عنصر واجهة مستخدم Nav Menu باسم WordPress Menu ، ولا يزال بإمكانك استخدامه في أي وقت ، حتى داخل عنصر واجهة مستخدم Menu لإنشاء قوائم بناءً على شاشة القوائم في WordPress.

[Pro] نوّع تصميمك باستخدام نموذج حلقي بديل
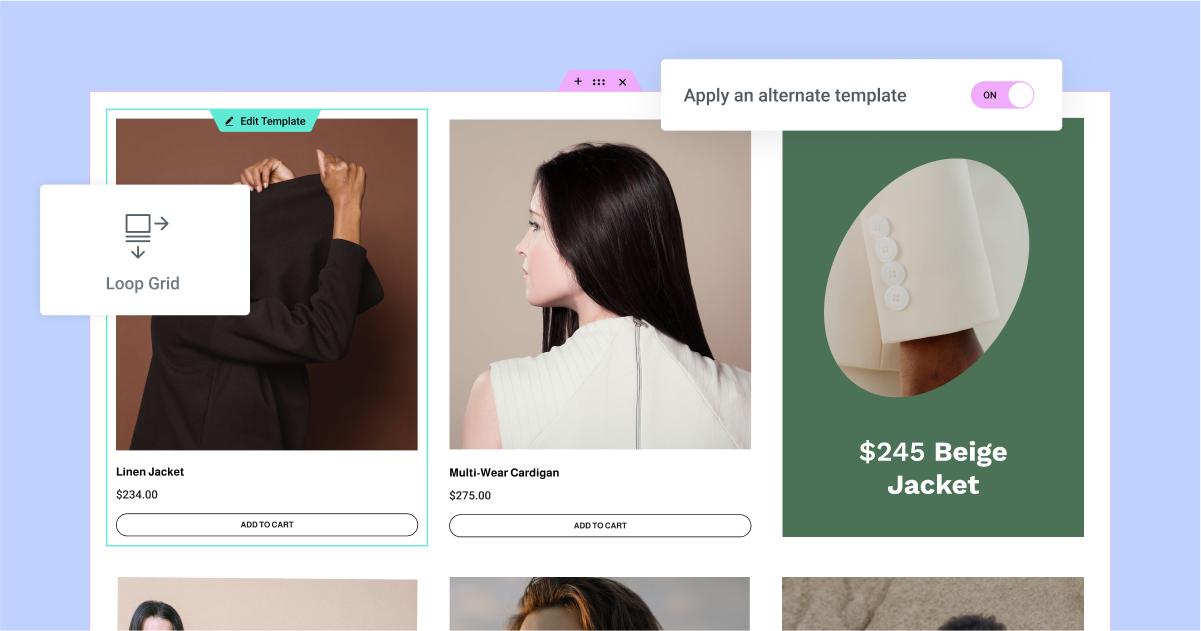
تتيح لك Loop Alternate Template ، وهي ميزة جديدة في أداة Loop Grid ، تحقيق مستوى أعلى من مرونة التصميم من خلال تطبيق قالب مختلف على عناصر محددة داخل شبكة حلقة.
أضف قالبًا بديلًا لإبراز العناصر
لإضافة قالب آخر في شبكة الحلقات الخاصة بك ، قم بتشغيل زر "تطبيق نموذج بديل". يؤدي النقر فوق إنشاء قالب إلى نقلك إلى "مُنشئ القوالب" ، حيث يمكنك تصميم عنصر حلقة جديد ، بدلاً من ذلك ، يمكنك اختيار أي من قوالب عنصر التكرار الحلقي التي قمت بإنشائها مسبقًا كقالب بديل. يمكنك إنشاء ما يصل إلى 20 نموذجًا مختلفًا لكل شبكة Loop Grid على موقع الويب الخاص بك.
بمجرد اختيار القالب الذي تريد استخدامه ، يمكنك تحديد موضع العنصر في الشبكة الذي تريد تطبيقه عليه ، وما إذا كنت تريده أن يتكرر أم لا. على سبيل المثال ، يمكنك تطبيق قالب بديل على العنصر الموجود في الموضع الثاني في الشبكة ، ثم تحديد ما إذا كنت تريد ظهوره على العنصر الثاني فقط ، أو تكرار ذلك على كل عنصر ثانٍ.
يرجى ملاحظة: كجزء من هذا الإصدار ، يؤدي تطبيق قالب بديل إلى إلغاء تصميم عناصر معينة في شبكة الحلقة الخاصة بك ، بناءً على الاستعلام الذي حددته للشبكة بأكملها. لا يمكن إدخال عنصر خارج الاستعلام حتى الآن.
شغل مساحة أكبر مع عمود الامتداد
قم بتعيين امتداد عمود للقالب البديل لإبراز عناصر حلقة معينة بشكل أكبر. سيمكنك هذا من تصميم قالب يشغل مساحة أكبر داخل شبكة الحلقة الخاصة بك. على سبيل المثال ، إذا كان لديك شبكة حلقة بها 3 أعمدة ، فيمكنك إنشاء قالب بديل يغطي عمودين. هذا يعني أنك إذا قمت بتطبيق القالب البديل على العنصر الثاني وقمت بتعيينه ليمتد على عمودين ، فإن العنصر الثاني سيشغل عمودين في الصف الأول.

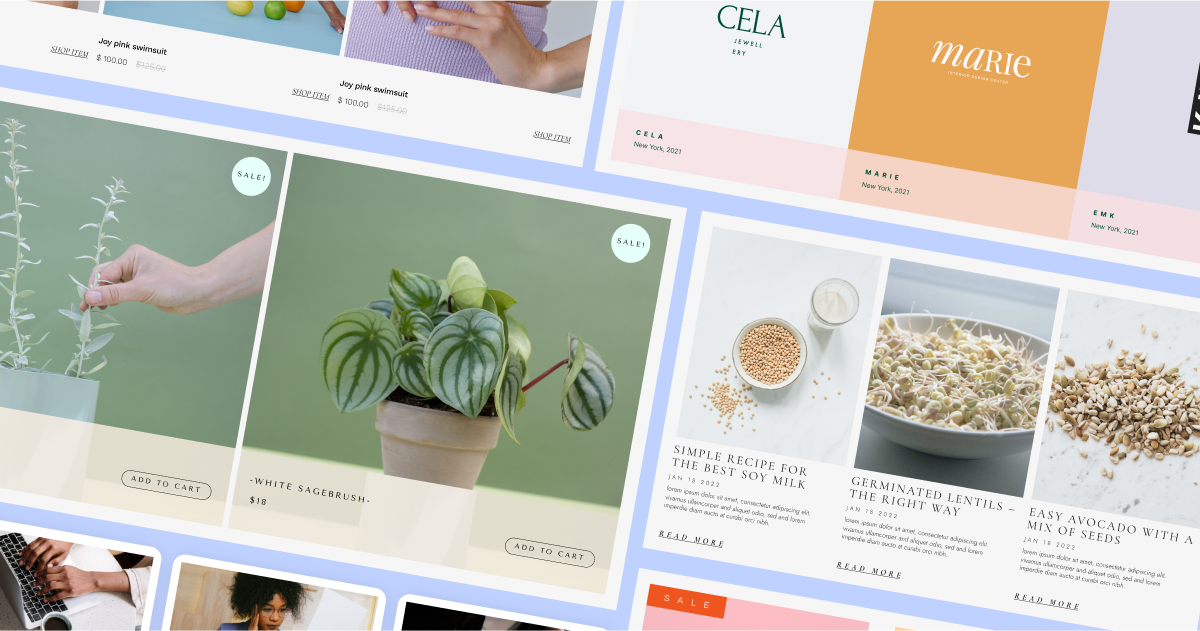
[Pro] ابدأ سير عملك باستخدام قوالب التكرار المصممة مسبقًا
قم بتسريع سير عملك واستلهم من 10 قوالب حلقات جديدة متوفرة في المكتبة. يتضمن هذا الإصدار 6 قوالب للمنشورات ، و 4 لمنتجات WooCommerce. يمكنك العثور على القوالب بالنقر فوق رمز مكتبة القوالب في اللوحة القماشية عند إنشاء قالب حلقة جديد. ستعرض لك مكتبة القوالب المنشورات أو قوالب المنتجات بناءً على "نوع القالب" الذي تختاره في علامة تبويب المحتوى في شبكة الحلقة.
بمجرد اختيار القالب الذي تريد استخدامه ، يمكنك تخصيصه بشكل أكبر واختيار المحتوى والاستعلام الذي تريد عرضه.
يرجى ملاحظة : قوالب التكرار قائمة على الحاويات وهي متاحة فقط لمواقع الويب التي تم تمكين الحاويات عليها.

تجديد واجهة العنصر
كان Elementor موجودًا منذ ما يقرب من 7 سنوات ، وهو أيضًا وقت تصميم واجهة المحرر لأول مرة. على مر السنين ، تمت إضافة ميزات وأدوات جديدة لا حصر لها ، مما يجعل من المهم لـ Elementor إجراء تغييرات على واجهة المستخدم (UI) وتجربة المستخدم (UX) ، لتسهيل نمو المنتج في المستقبل.

خلال الإصدارات القادمة ، ستخضع واجهة Elementor لتجديد تدريجي ، سيتم بناؤه في REACT. تشجع التغييرات التي تم إجراؤها على الواجهة أفضل الممارسات في إنشاء موقع الويب باستخدام Elementor ، وتعزز إمكانية الوصول ، وتبسيط سير العمل ، وتمكين إدخال ميزات جديدة في المستقبل.
نظام ألوان جديد لـ Elementor
في Elementor 3.12 ، خضعت واجهة المحرر لتحديثها الأول لتتماشى مع نظام الألوان الجديد. كجزء من هذا التحديث ، تم تبسيط الألوان في المحرر. تم تحسين الألوان الجديدة للوضع Dark and Light ، ولديها إمكانية وصول أفضل ، وتسمح لك بالتركيز على محتوى موقع الويب الخاص بك ، دون التأثير على أي من وظائف المنتج.
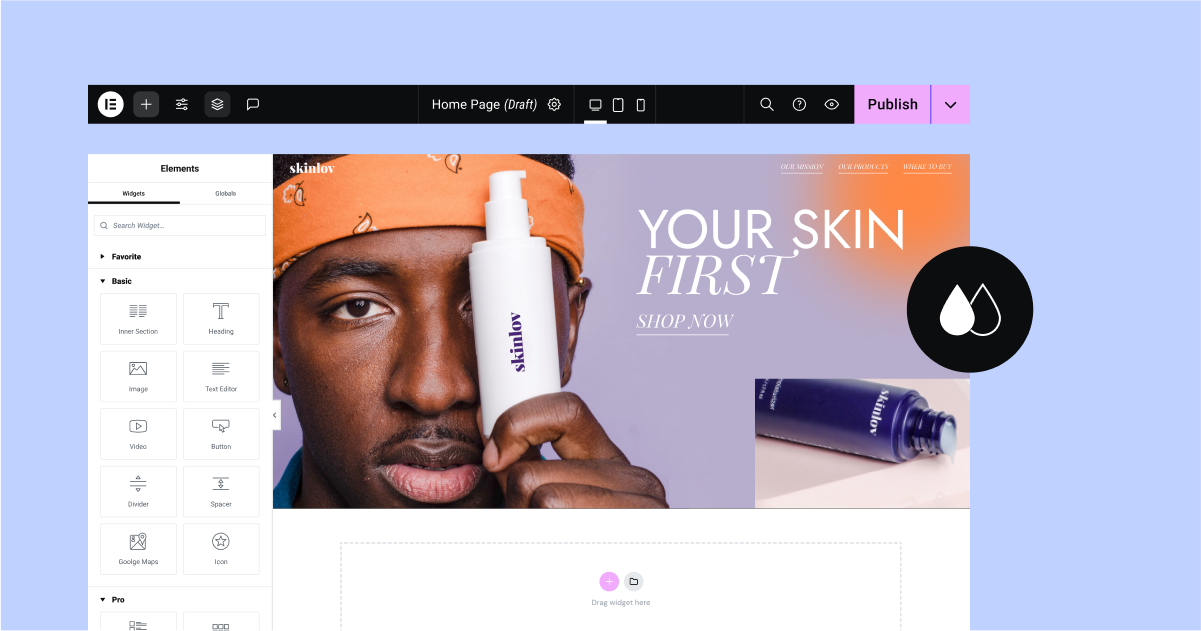
التجربة: شريط علوي جديد
في Elementor 3.12 ، يتم تقديم الشريط العلوي الجديد كتجربة يمكنك تمكينها (من لوحة معلومات WordPress → Elementor → الميزات). يعرض هذا الإصدار المرحلة الأولية من الشريط العلوي الجديد في المحرر ، والذي تم إنشاؤه باستخدام REACT لتحسين الأداء وتمكين القدرات المستقبلية. يجمع الشريط العلوي جميع الإجراءات الأساسية المطلوبة لإنشاء موقع ويب في موقع مركزي يسهل الوصول إليه.
كجزء من هذا الإصدار ، يتضمن الشريط العلوي العناصر والإمكانيات التالية:
- قائمة العناصر - توفر وصولاً مباشرًا إلى مُنشئ السمات ، وسجل المراجعة ، وتفضيلات المستخدم ، واختصارات لوحة المفاتيح ، وإدارة موقع الويب (لوحة معلومات WordPress).
- أيقونة "+" - تفتح لوحة القطعة.
- إعدادات الموقع - يوجهك إلى جميع إعدادات الموقع ، كما كانت متوفرة من قبل.
- الهيكل - يفتح لوحة الهيكل (الملاح سابقًا).
- بيان المستند - يوضح جزء موقع الويب الذي تعمل عليه.
- رمز العجلة المسننة - يؤدي إلى إعدادات الصفحة ، حيث يمكنك ضبط إعدادات الصفحة التي تتصفحها.
- الرموز المستجيبة - تمكنك من التنقل بسهولة بين نقاط التوقف المختلفة المتاحة في موقع الويب الخاص بك بنقرة واحدة فقط.
- رمز العدسة المكبرة - يفتح الباحث ، مما يتيح لك العثور بسهولة على أجزاء موقع الويب وتنفيذ إجراءات سريعة وإضافة صفحات أو منشورات جديدة.
- رمز علامة الاستفهام - يوجهك إلى مركز المساعدة.
- أيقونة "العين" - تفتح معاينة موقع الويب الخاص بك.
- نشر - انتقل لأعلى من أسفل لوحة الأدوات إلى الزاوية اليمنى من الشريط العلوي ، مما يتيح لك نشر الصفحة.
نظرًا لأن هذه ليست سوى المرحلة الأولى ، لم يتم دمج جميع الإمكانات بشكل كامل ولا يوصى بتنشيطها على مواقع الويب الحية.
توسيع القدرات الحالية
لمواكبة مشهد تصميم الويب المتطور باستمرار ، يقدم Elementor باستمرار تحديثات للميزات الحالية لتوسيع قدرتك وتزويدك بمزيد من خيارات التخصيص والدقة.

[Pro] اختر الرموز المخصصة المفضلة لديك في عنصر واجهة عربة القائمة
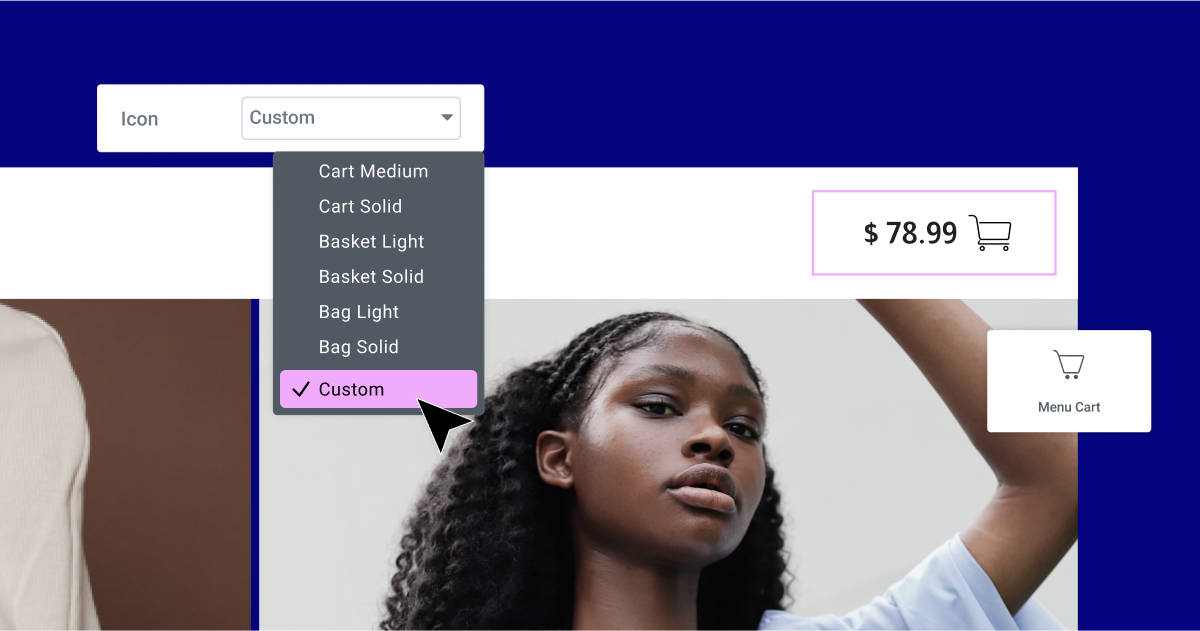
عرضت أداة Menu Cart في السابق مجموعة مختارة من 9 رموز فقط للعربة نفسها ، ولم تسمح بتخصيص أيقونات "Close Cart" أو "Remove Item". ومع ذلك ، مع التحديث الأخير ، يمكنك تحديد أو تحميل أي SVG لأي من الرموز الثلاثة. لإضافة رمز مخصص إلى عربة التسوق نفسها ، حدد أولاً "مخصص" من القائمة المنسدلة للرموز واختر رمزًا من المكتبة أو قم بتحميل SVG الخاص بك. لتغيير أيقونات "Close Cart" أو "Remove Item" ، تمت إضافة عنصري تحكم جديدين إلى لوحة التحرير بحيث يمكنك اختيار رمز من المكتبة أو تحميل SVG الخاص بك.

محاذاة الرموز في أداة قائمة الرموز
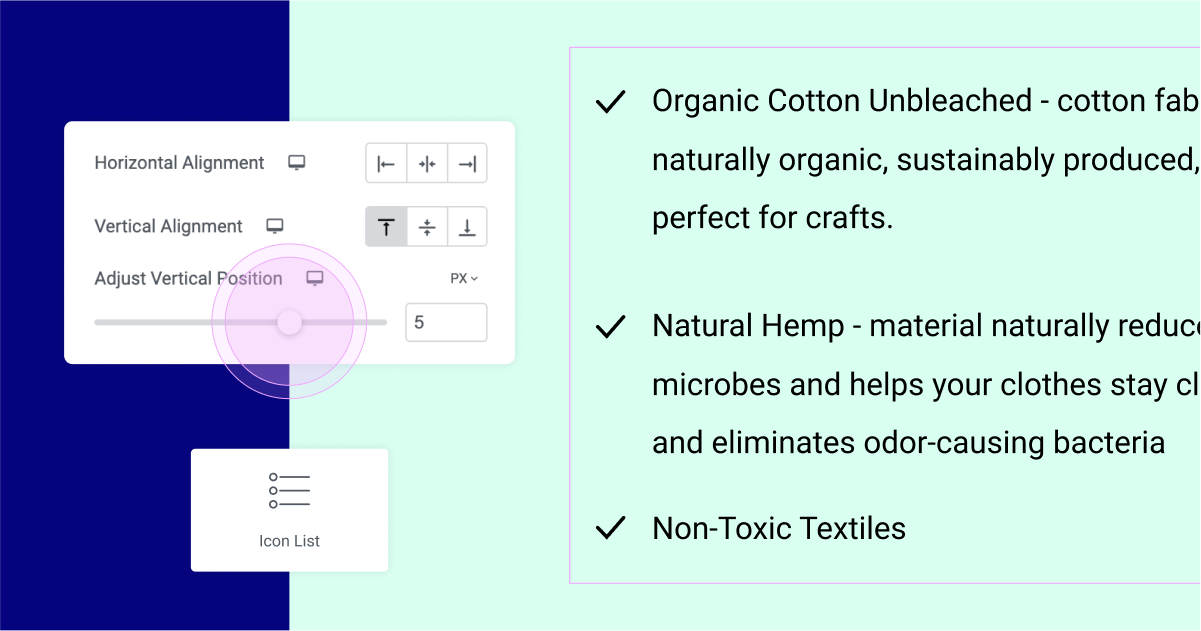
باستخدام هذا التحديث ، إذا كان محتوى عنصر القائمة في قائمة الرموز الخاصة بك يمتد إلى ما بعد سطر واحد ، فيمكنك المحاذاة رأسياً حيث يكون الرمز متعلقًا بالمحتوى. يمكنك محاذاة الرمز إلى أعلى أو وسط أو أسفل عنصر القائمة. للحصول على مستوى أعلى من الدقة ، يمكنك استخدام شريط التمرير في عنصر التحكم Adjust Vertical Position لوضع الرمز الخاص بك في المكان الذي تريده بالضبط.

اختر أي نوع وحدة ، في أي مكان
كجزء من هذا الإصدار ، قام Elementor بمحاذاة جميع الحقول القائمة على الوحدة لتضمين أي شيء قد يكون مفقودًا - EM و REM والبكسل والنسب المئوية و VW و VH و Custom.
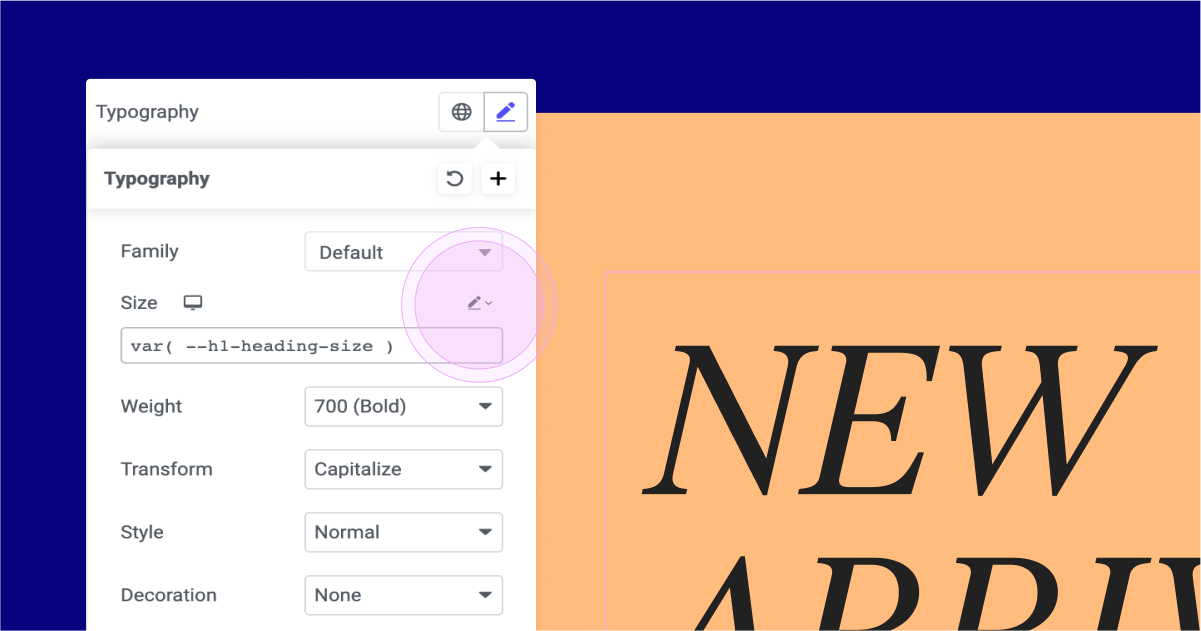
باستخدام الوحدات المخصصة ، يمكنك تحقيق مستوى أعلى من الدقة باستخدام وظائف CSS الحسابية في الحقول المستندة إلى الوحدة. على سبيل المثال ، يمكنك تنفيذ وظيفة رياضية CSS لضبط حجم خط الطباعة تلقائيًا استنادًا إلى المتغيرات المعينة في Custom CSS على الصفحة أو إعدادات الموقع. لتحقيق ذلك ، يمكنهم استخدام وظيفة CSS "var (–h1 -head-size)" في حجم خط الطباعة وتعيين المتغيرات في CSS المخصص للصفحة أو الموقع ، كما هو موضح: ': root {–h1- حجم العنوان: 3rem ؛ } "
تصميم مواقع ويب متطورة بميزات Elementor الجديدة
يتضمن أحدث إصدار من Elementor عددًا من الميزات المثيرة التي تعمل على تحسين تصميم موقع الويب الخاص بك وتجربة الزائر. من خلال تقديم عنصر واجهة المستخدم "القائمة" الجديد ، يمكنك إنشاء قوائم ضخمة بشكل مرئي وسهل. بالإضافة إلى ذلك ، تتيح لك أداة Loop Grid الآن إنشاء قوالب بديلة لقوائم مواقع الويب الخاصة بك ، مما يمنحك مزيدًا من التحكم في تصميمك.
جرب Elementor 3.12 وأخبرنا برأيك في هذه التحديثات في التعليقات أدناه.
