تحويل المزيد من العملاء بتجارب متعددة الصفحات (برنامج تعليمي متعمق)
نشرت: 2022-05-04
إذا كنت تبحث عن طريقة لجعل برنامج التجربة الخاص بك أكثر فاعلية ، فقد تكون التجارب متعددة الصفحات (تسمى أيضًا اختبارات متعددة الصفحات أو تجارب متعددة الصفحات) هي ما تحتاجه تمامًا. توفر تجربة متعددة الصفحات طريقة مفيدة لاختبار العناصر عبر صفحات متعددة أو لإعادة تصميم موقع ويب.
تتمثل فائدة استخدامه في أنه يمكنك الحفاظ على تجربة مستخدم متسقة ، وفحص سلوك الزائر عبر صفحات مختلفة ، واكتساب فهم أعمق لكيفية تفاعل زوارك مع أقسام مختلفة من موقع الويب الخاص بك.
في هذه المقالة ، سنلقي نظرة على ماهية الاختبارات متعددة الصفحات ، وبعض حالات الاستخدام الأكثر شيوعًا ، وكيفية تنفيذها باستخدام تحويل التجارب.
- ما هي تجارب الضرب؟
- متى يجب أن تفكر في استخدام تجارب متعددة الصفحات؟
- اجعل رحلة المستخدمين متسقة
- إعادة تصميم موقع الويب الخاص بك
- استخدم نماذج التقديم متعددة الصفحات
- إضفاء الطابع الشخصي على المحتوى عبر صفحات مختلفة
- تقديم تجربة الخروج متعددة الصفحات
- تنفيذ محرك توصية بسيط
- ما هي فوائد تجارب الصفحات المتعددة؟
- تحسين معدلات التحويل الخاصة بك
- إزالة نقاط احتكاك العميل
- تحسين نسختك
- قم بإزالة مخاطر إعادة التصميم
- كيفية إعداد تجارب قوية متعددة الصفحات باستخدام تحويل الخبرات؟
- مضاعفة تجارب A / B
- أضف صفحات
- أضف الاختلافات
- أضف الأهداف
- تكوين منطقة الموقع
- حدد جمهورك
- تعيين توزيع حركة المرور
- تجارب QA Multipage
- تجارب عناوين URL متعددة الصفحات
- قم بتمرير المعامِلات من الأصل إلى عناوين URL الخاصة بالتنويعات
- عمليات النشر متعددة الصفحات
- مضاعفة تجارب A / B
- تغليف
ما هي تجارب الضرب؟
تعد تجارب الصفحات المتعددة نوعًا من التجارب التي تسمح لك باختبار التغييرات على عناصر محددة عبر صفحات مختلفة في نفس الوقت.
عادة ، سترغب في القيام بأحد الإجراءات التالية:
- أعد إنشاء جميع صفحات مسار التحويل أو أنشئ إصدارات جديدة. تصبح هذه المجموعة الجديدة من الصفحات مسار التحويل الخاص بك ، والذي تقارنه بعد ذلك بمسار التحويل الأصلي. يُشار إلى ذلك باسم اختبار عنوان URL متعدد الصفحات أو اختبار مسار التحويل .
- بدلاً من ذلك ، قد ترغب في معرفة كيفية تأثير وجود أو عدم وجود عناصر متكررة ، مثل شارات الأمان ، على التحويلات على طول مسار التحويل. هذا ما يُعرف باختبار متعدد الصفحات "الكلاسيكي".
بعض الأمثلة على تجارب متعددة الصفحات يمكنك تجربتها:
- إخفاء مربع "الاشتراك في النشرة الإخبارية" من جميع المشتركين الحاليين عبر موقع الويب.
- للزوار من موقع معين ، قم بتضمين رقم هاتف في تذييل موقع الويب الخاص بك.
- لجميع الزوار الذين وصلوا عبر حملة إعلانية ، استبدل CTA "اتصل بنا" في التنقل الخاص بك بـ "طلب عرض توضيحي" للحث على اتخاذ إجراء.
- للزائرين العائدين ، قدم تراكب "خصم 20 بالمائة" على جميع صفحات المنتج.
متى يجب أن تفكر في استخدام تجارب متعددة الصفحات؟
اجعل رحلة المستخدمين متسقة
لنفترض أنك تختبر أزرار CTA جديدة.
ستضمن تجربة متعددة الصفحات أن يرى الزوار نفس عبارات الحث على اتخاذ إجراء عبر موقعك بالكامل. إذا تم تضمين زائر في تجربة وتم تعيين الإصدار الأصلي له ، فسيشاهد أزرار CTA الأصلية في جميع الصفحات ؛ إذا تم تضمينها في الشكل ، فسترى عبارات CTA الجديدة في جميع الصفحات.
يعد توفير تجربة مستخدم متسقة في جميع أنحاء موقع الويب الخاص بك أمرًا بالغ الأهمية لمنع عدم الثقة أو الارتباك بين زوارك.
بمرور الوقت ، سيتمكن العملاء من تحديد أزرار الحث على الشراء والتعرف عليها إذا حافظت على نفس اللون ونظام التصميم عبر صفحات وشاشات مختلفة ، حتى في اختباراتك.
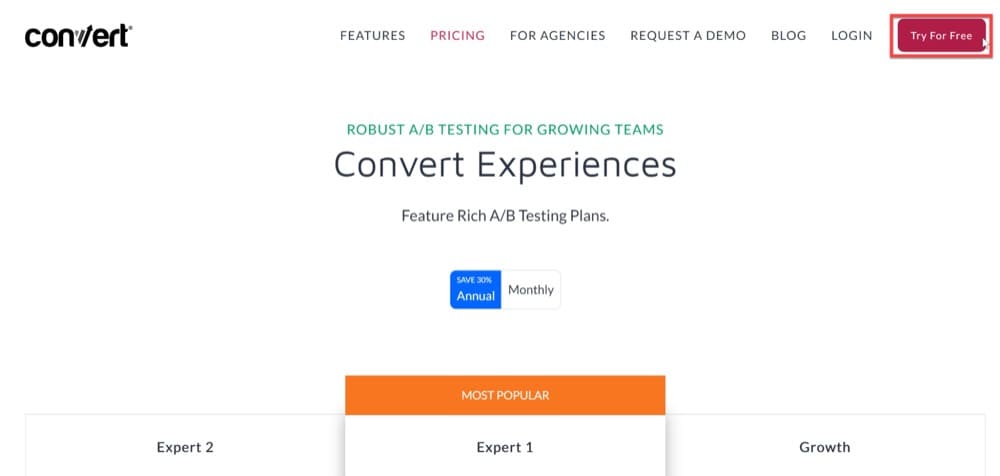
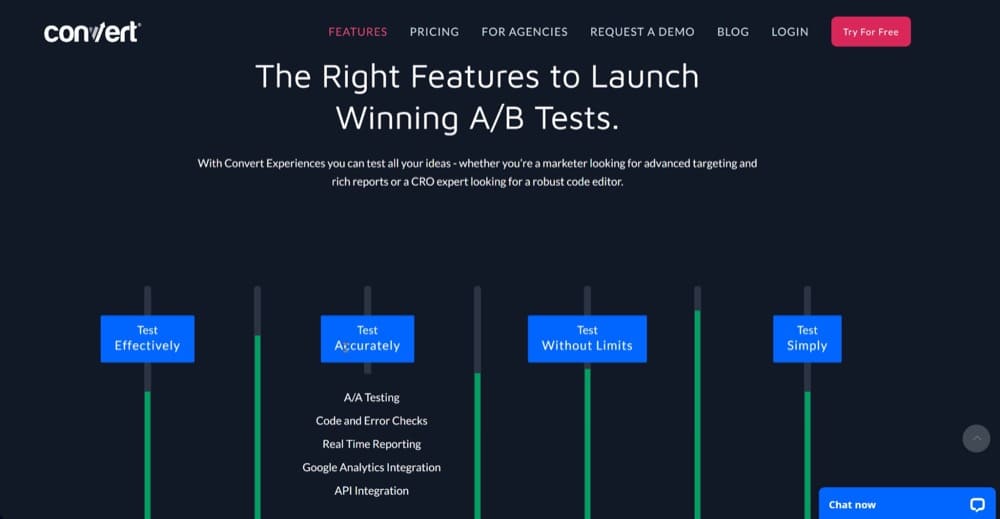
ألق نظرة سريعة على لون زر الحث على الشراء "جرب مجانًا" على صفحة التحويل الرئيسية وصفحة التسعير.


إذا أردنا اختبار ألوان أزرار جديدة ، فسنقوم بإعداد تجربة متعددة الصفحات تحافظ على نفس اللون ونظام التصميم عبر جميع الصفحات لتقديم تجربة مستخدم متسقة.
وتغيير ألوان الأزرار ليس المرة الوحيدة التي تريد فيها استخدام هذا النوع من التجارب.
على سبيل المثال ، إذا كنت تستخدم معارض صور ذات تمرير عمودي في معظم الصفحات ولكنك تستخدم شريط تمرير أفقي أقل وضوحًا في صفحة أخرى ، فقد يواجه الزوار صعوبة في التعامل مع المادة أو يفوتونها تمامًا.
دعنا نوضح ذلك باستخدام حالة استخدام افتراضية.
انظر إلى مدى اختلاف تجربة التمرير في QuickView مقابل صفحة المنتج في المثال أدناه.


ستؤدي أشرطة التمرير غير المتسقة في الصفحات المختلفة فقط إلى إرباك الزائرين والتأثير سلبًا على التحويلات.
إعادة تصميم موقع الويب الخاص بك
هل تفكر في إعادة تصميم موقع الويب؟
قد ترغب في إجراء تجربة متعددة الصفحات لمقارنة تصميم مختلف مع التصميم السابق قبل الالتزام بالإصدار الجديد. نفِّذ تجربة متعددة الصفحات (ووجه عددًا قليلاً من الزيارات نحوها أولاً) للتعرف على كيفية أدائها.
خذ حالة شركة التجارة الإلكترونية التي تبلغ إيراداتها 8 ملايين دولار والتي تعمل على تغيير تصميم موقع الويب بالكامل. منذ إنشاء الموقع قبل ست سنوات ، تمت مراجعة الأقسام فقط. على الرغم من زيادة المبيعات بشكل كبير ، إلا أن الموقع لم يتم تحديثه. ليس لديها تصميم حديث ، وعملية الخروج ليست سلسة ، وليست مناسبة للجوال. تدرك الشركة أنها بحاجة إلى تحديثها وتوظف شركة راقية لإعادة تصميمها بالكامل. هل يفعلون الشيء الصحيح؟
رقم! يجب التفكير في إجراء تجارب متعددة الصفحات قبل إجراء إصلاح شامل لموقع رئيسي لتجنب إهدار الموارد على الأشياء الخاطئة.
في Convert ، نختبر فرضياتنا قبل إعادة تصميم الموقع الإلكتروني وتنفيذ الأفكار التي تتناسب مع رحلة عملائنا المتطورة وعلامتنا التجارية واستراتيجيتنا.
في المرة الأخيرة التي قمنا فيها بتحديثها ، كانت فرضية العمل الخاصة بنا لإعادة تصميم صفحة الميزات هي أنه إذا قدمنا مزايا واضحة مقدمًا وجعلنا من السهل على المستخدمين تحديد الميزات الأساسية ، فسنرى المزيد من المشاركة. افتراض معقول. اخترنا اختبار المرحلة الأولى من المشروع مع الاستمرار في العمل على الحل الشامل بدلاً من تجديد صفحة الميزات بالكامل لمعرفة ذلك.

أشارت النتائج الأولية التي توصلنا إليها إلى أننا كنا على المسار الصحيح ، مع مشاركة الزوار في التباين بشكل أكثر نشاطًا. من خلال اختبار الافتراض أولاً ، تمكنا من إجراء التغييرات بميزانية صغيرة نسبيًا. أكدت افتراضاتنا ، وشرعنا في إعادة التصميم ، واثقين من أن الترقية تستحق الجهد المبذول.
بالطبع ، كان هذا مجرد اختبار واحد من العديد من الاختبارات لإحدى فرضياتنا. ومع ذلك ، يوضح هذا المثال كيف أن اختبار العناصر المختلفة لتصميم الويب وعملية التطوير باختبارات صغيرة متعددة الصفحات يعد أسلوبًا رائعًا للحصول على التعليقات.
استخدم نماذج التقديم متعددة الصفحات
يشير مصطلح نموذج متعدد الصفحات إلى نموذج مطول يحتوي على صفحات متعددة. يتم استخدامه لإنشاء نماذج مكثفة ، مثل نماذج الشحن أو التسجيل ، بحيث يكون ملؤها أقل صعوبة بالنسبة للمستخدمين. يمكنك تحسين التحويلات وخلق تجربة مستخدم إيجابية من خلال السماح للمستهلكين والعملاء المحتملين بملء معلوماتهم في أجزاء أصغر.
فيما يلي بعض الأمثلة على أنواع النماذج التي يمكن أن تستفيد من أن تصبح متعددة الصفحات:
- نماذج للتجارة الإلكترونية
- نماذج طلبات التوظيف
- نماذج التسجيل في الحدث
- نماذج تسجيل المستخدم
يعد تصميم نماذج متعددة الصفحات وتضمينها على موقع الويب الخاص بك أمرًا سهلاً للغاية بفضل التجارب متعددة الصفحات.
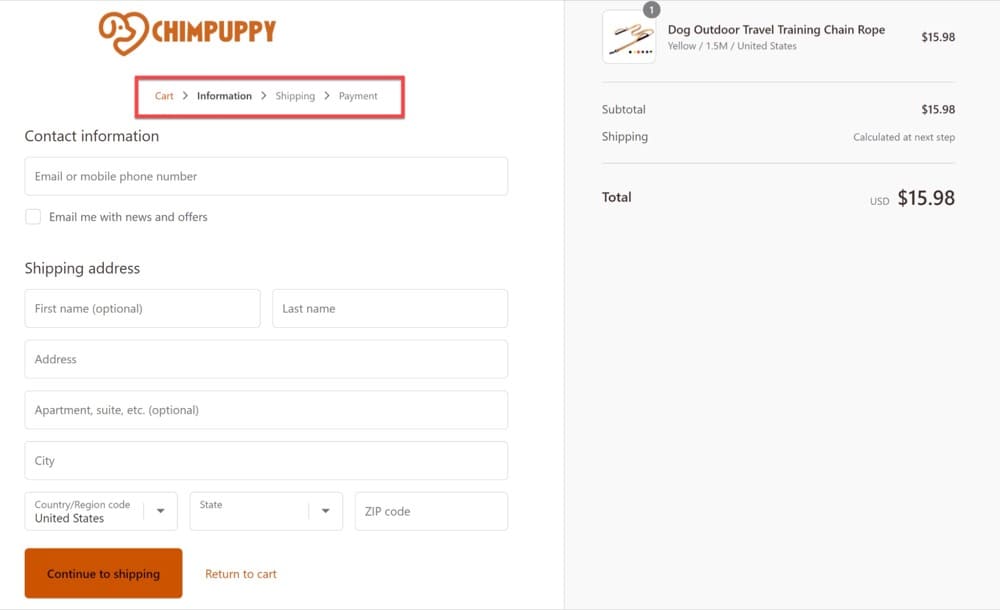
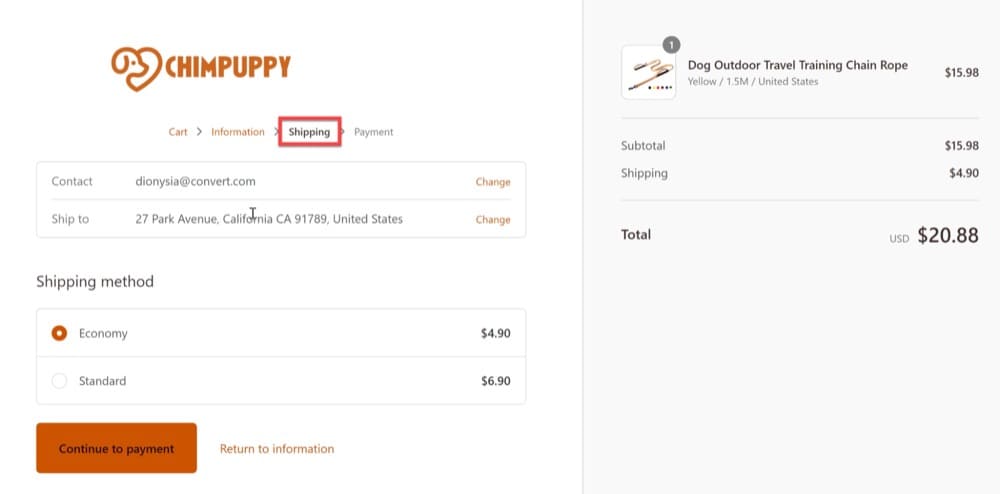
يمكن جمع أسماء العملاء ومعلومات الاتصال بهم في صفحة واحدة ، ومعلومات الشحن في الصفحة التالية ، ومعلومات الدفع في الصفحة الثالثة. بتقسيمه إلى صفحات ، فإنك تجعل ملء النموذج أسهل ، وستظل تحصل على نفس البيانات مثل نموذج من صفحة واحدة. قد تتمكن أيضًا من جمع معلومات إضافية إذا طلبت ذلك لاحقًا في هذه العملية.
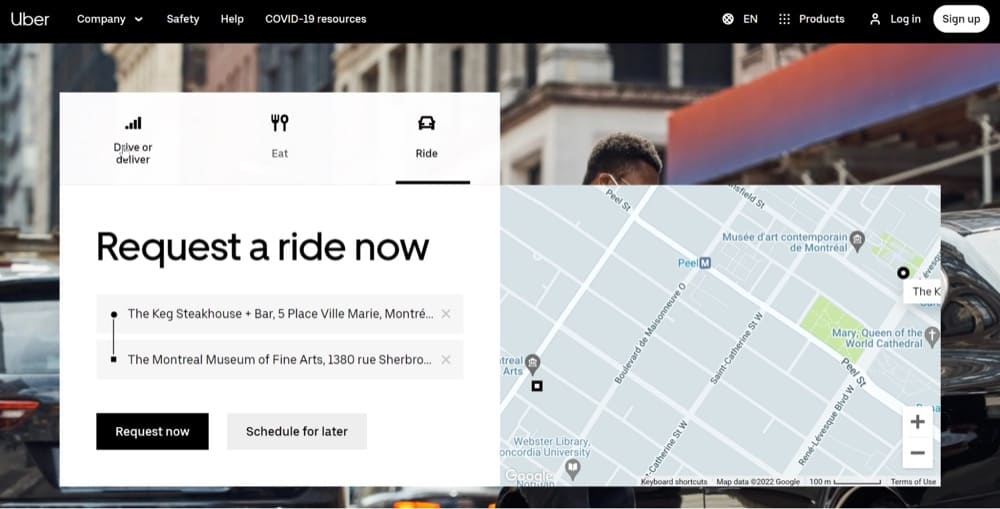
ألق نظرة على كيفية استخدام Uber للنماذج متعددة الصفحات.
القسم الأول سهل للغاية لملئه. تحتاج إلى الاختيار بين خيارات القيادة / الأكل / الركوب. ثم ، إذا اخترت Ride ، على سبيل المثال ، يمكنك الانتقال إلى الخطوة التالية ، وإدخال موقعك. توضح أزرار CTA 2 للزوار أن النموذج يحتوي على المزيد من الصفحات.

إضفاء الطابع الشخصي على المحتوى عبر صفحات مختلفة
إذا كان عدد الزائرين الجدد لموقعك على الويب يفوق عدد الزائرين العائدين بانتظام ، فقد لا يكون عرضك مقنعًا بما يكفي للزائرين. تتمثل إحدى طرق معالجة هذه المشكلة في تزويدهم بتجربة فريدة من خلال التخصيص .
التخصيص له وجوه عديدة. فيما يلي اقتراح حول كيفية الجمع بين تجربة متعددة الصفحات ومحتوى مخصص.
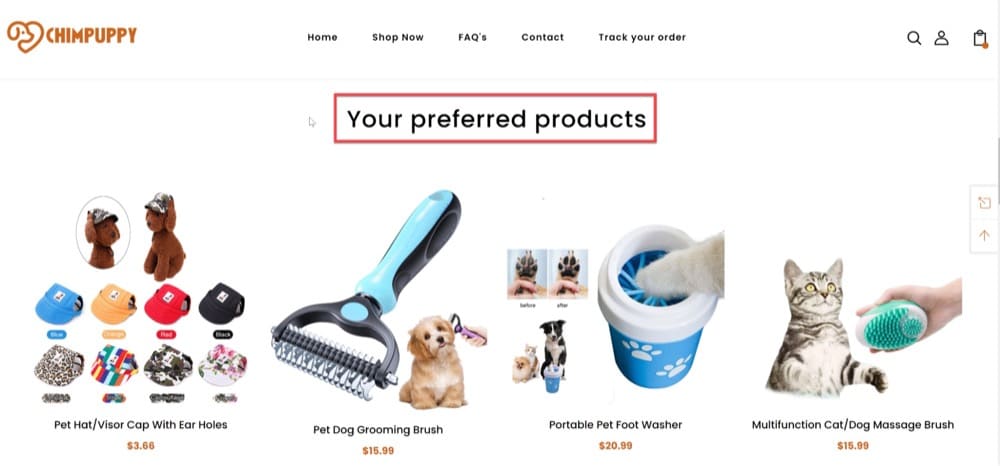
من المرجح أن يصل المستخدمون إلى الصفحة الرئيسية لموقعك إذا تعرفوا على علامتك التجارية. يمكنك أيضًا عرض جميع عروضك الترويجية هنا. لجذب اهتمامات وأذواق المستخدم المحددة ، يمكنك تبسيط أو تخصيص الفئات / المنتجات المعروضة بناءً على زيارتهم السابقة.
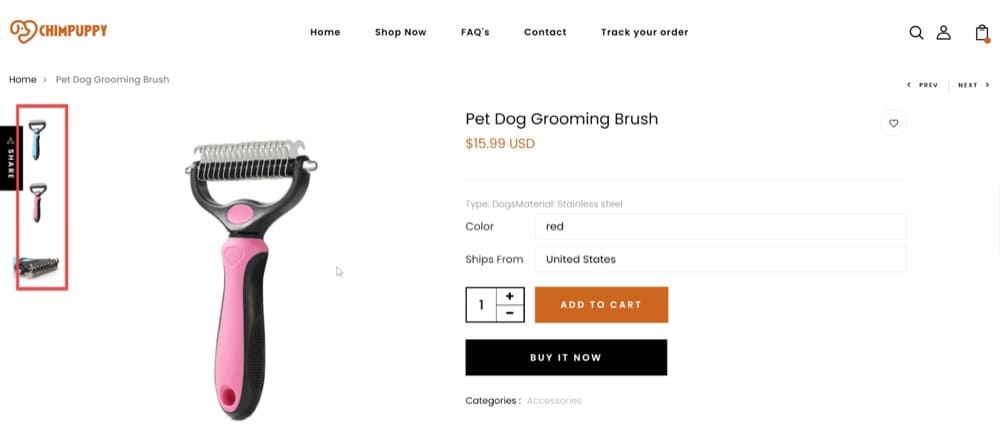
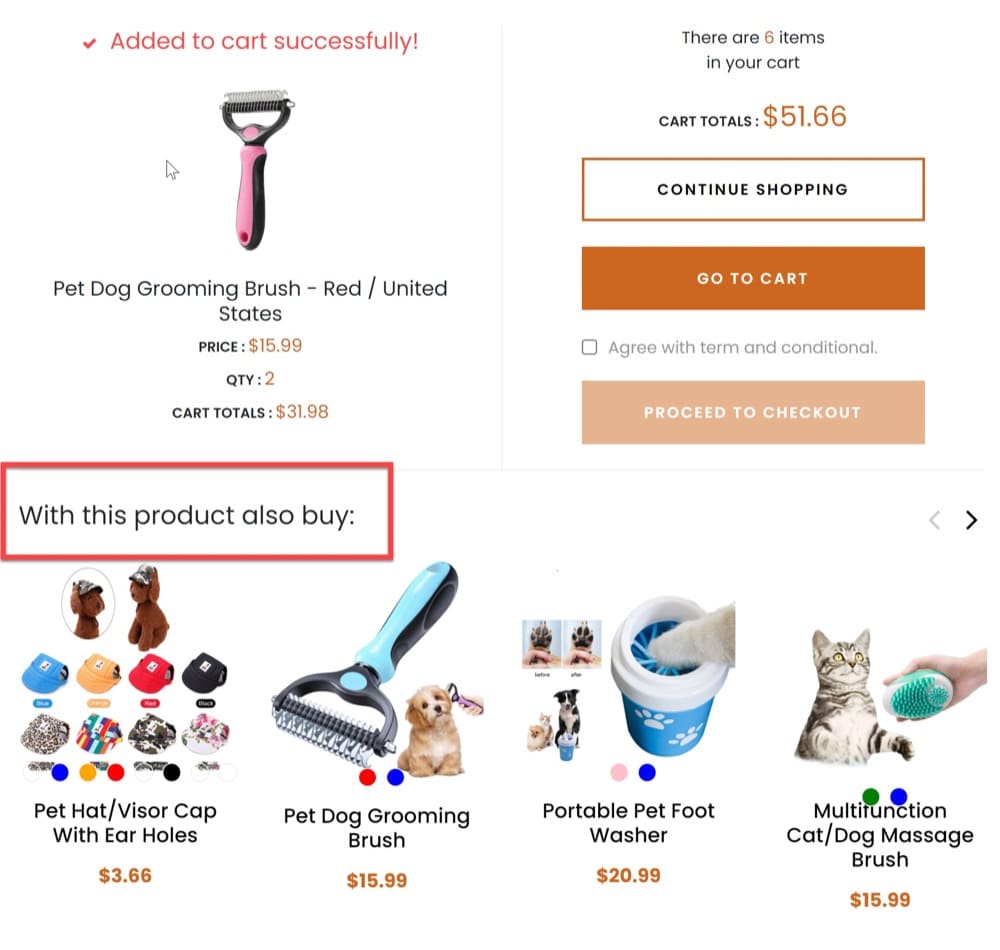
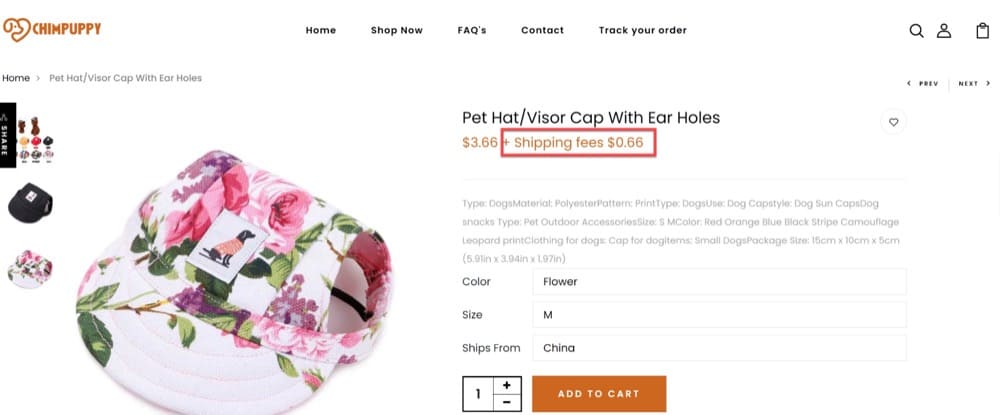
ملاحظة: لقطات شاشة موقع Chimpuppy أدناه مأخوذة من العرض التوضيحي Shopify موقع أنشأه فريق التحويل لأغراض توضيحية.

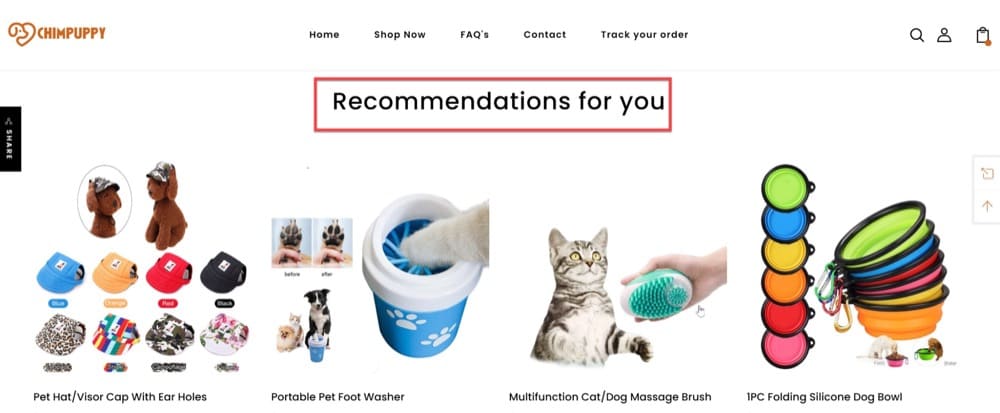
بمجرد أن يختار الزائر منتجًا وينتقل إلى عرض صفحة المنتج ، لا يزال بإمكانه رؤية العناصر المخصصة (التي تمت إضافتها من خلال تجربة متعددة الصفحات) لإضافتها إلى سلة التسوق:

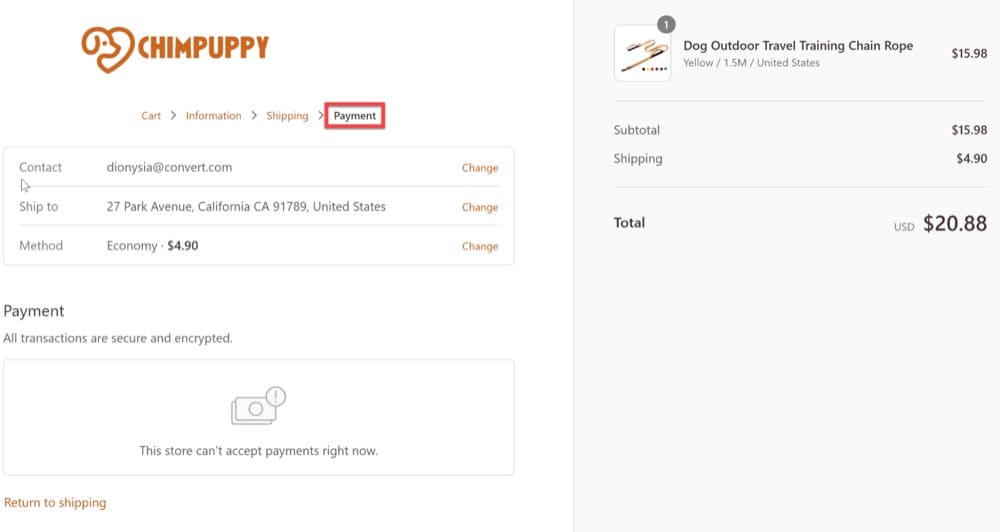
تقديم تجربة الخروج متعددة الصفحات
تمتد عمليات الخروج المتعددة الصفحات من خطوات الخروج (عادةً ما بين 3 و 5) عبر عدة صفحات بدلاً من وضع كل شيء على شاشة واحدة. يجب على المتسوقين تقديم المعلومات الشخصية وعنوان الفواتير وطريقة الشحن ومعلومات الدفع وتفاصيل أخرى في كل خطوة.
على الرغم من حقيقة أنها أبطأ من عمليات الدفع من صفحة واحدة ، إلا أن بعض المستخدمين يفضلونها نظرًا لأن لديهم المزيد من الوقت للتحقق مرة أخرى من معلوماتهم وتأكيدها قبل تقديم الطلب.
تعد عمليات السداد متعددة الصفحات هي الأفضل لعمليات الشراء الأكثر تكلفة أو العناصر التي تتطلب مزيدًا من الاهتمام ، حيث تميل هذه العمليات إلى العمل بشكل أفضل مع هذه الأنواع من المشتريات. إن الراحة المتمثلة في القدرة على التحقق مرة أخرى من جميع المعلومات ، بما في ذلك عنوان الشحن والتسعير ، قبل إرسال عملية شراء ، قد تجعل العملاء أكثر سهولة.



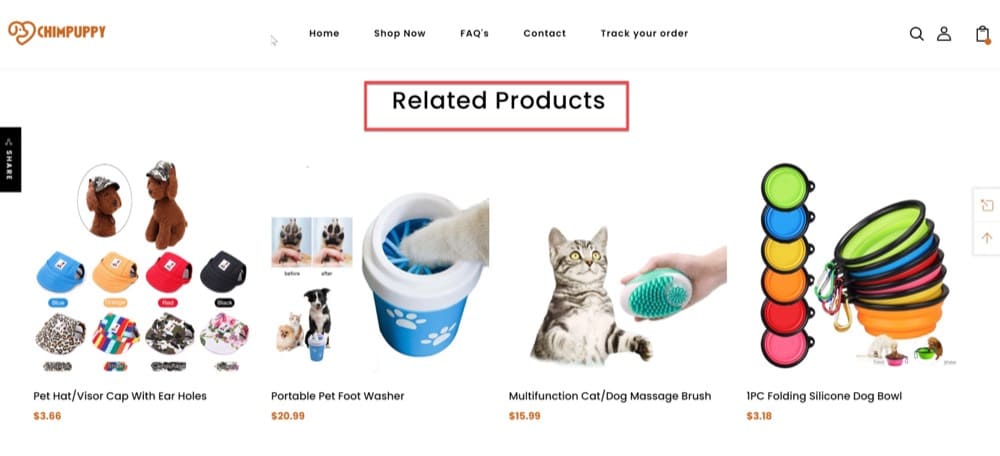
تنفيذ محرك توصية بسيط
يعد محرك التوصيات طريقة رائعة لتقديم توصيات منتجات لعملائك بناءً على محفوظات البيانات المحفوظة مسبقًا.
يمكنك استخدام هذه التقنية لزيادة بيع المنتجات أو بيعها بشكل إضافي.
فيما يلي بعض الأمثلة على التوصيات:
- تم شراء المنتجات معًا
- اقتراحات "قد تعجبك أيضًا"
- منتجات ذات صله
من خلال تجربة متعددة الصفحات ، يمكنك أيضًا تنفيذ محرك توصية المنتج أعلاه لزيادة البيع.


باستخدام محرك التوصيات هذا ، يمكن للعملاء إضافة المزيد من المنتجات إلى سلالهم ، مما يؤدي إلى زيادة إيرادات عملك.
ما هي فوائد تجارب الصفحات المتعددة؟
يعد اختبار الصفحات المتعددة ، مثل اختبار A / B ، أمرًا بسيطًا في الإعداد والأداء ، كما أنه يوفر بيانات مفيدة وجديرة بالثقة في أقل وقت ممكن.
سيكون لديك مقاييس حقيقية لدعم فرضياتك حول ما يعمل بشكل جيد (وما لا يعمل) مع نتائج الاختبار ، وستكون قادرًا على التحسين في العديد من المجالات. دعونا نرى البعض منهم.
تحسين معدلات التحويل الخاصة بك
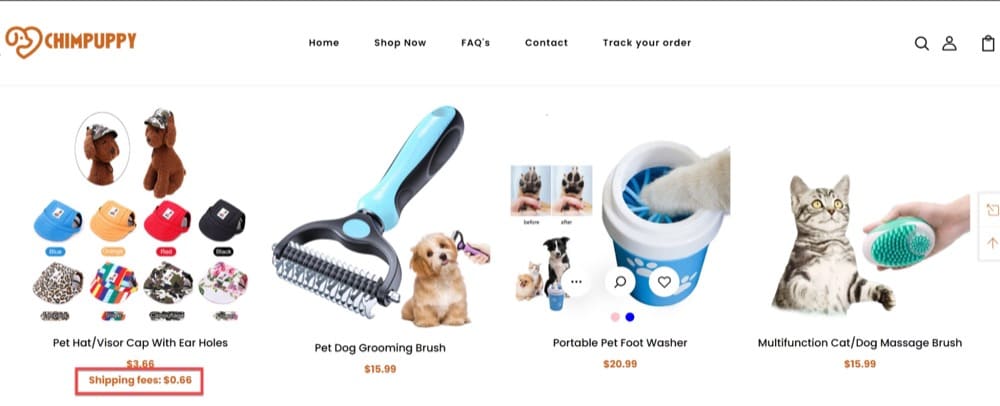
قد يساعدك اختبار الصفحات المتعددة لصفحات التجارة الإلكترونية الخاصة بك أيضًا على تحسين معدل التحويل (CR).
تصور هذا السيناريو.
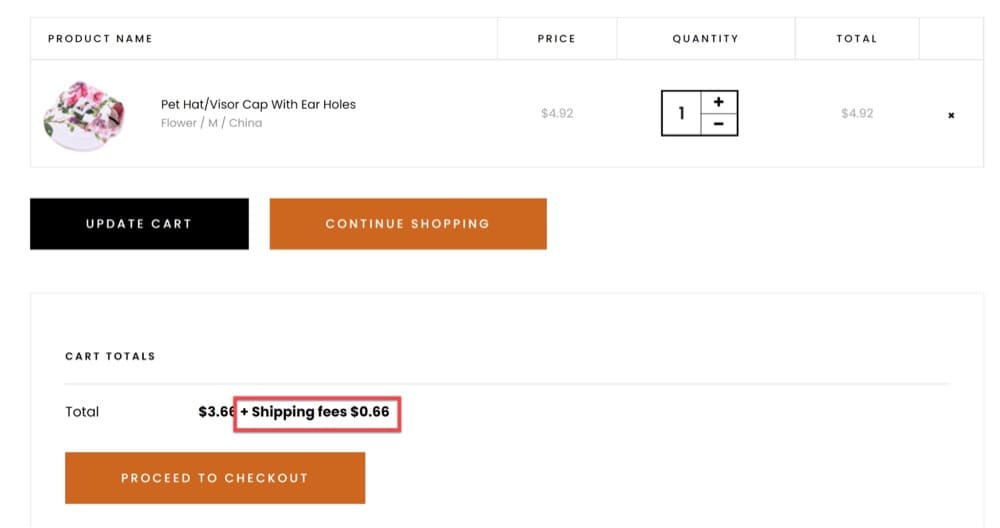
يجب أن تعرض عدة صفحات من موقع التجارة الإلكترونية الخاص بك تكاليف الشحن. لقد توصلت إلى فرضية أنه إذا أضفت رسوم شحن عبر صفحات مختلفة ، فسيؤدي ذلك إلى تحويل المزيد من زوار الموقع إلى عملاء مدفوعين وتحسين معدل التحويل.
تقوم بإنشاء اختبار متعدد الصفحات يغير الصفحة الرئيسية وصفحة المنتج وصفحة عربة التسوق ، وتترك التجربة قيد التشغيل لبعض الوقت (من الأفضل تركها لمدة 15 يومًا على الأقل) لتحليل بياناتك.



تتعلق الحالة المذكورة أعلاه بنقل زوار الموقع عبر مسار التحويل ، من اللحظة التي يرون فيها الصفحة الرئيسية حتى نقطة الشراء. من خلال إضافة رسوم الشحن إلى صفحات مختلفة ، فإنك تزيد من فرصك في جعل زوار موقعك ينقرون على صفحة عربة التسوق الخاصة بك عن طريق الوصول إلى نقطة ضعف مختلفة بالنسبة لهم.
بعد ذلك ، من خلال تغيير التخطيط أو تصميم الصفحة والألوان وبساطة رسوم الشحن المعروضة على صفحات التجارة الإلكترونية الخاصة بك ، ستتمكن من اكتشاف مكونات التكرار الحالي التي تسبب لك فقدان الأشخاص قبل تحويلهم.
يعد السجل التجاري مؤشرًا مهمًا لتحديد ما إذا كان منتجك أو خدمتك لها اهتمام وطلب حقيقي أم لا. إذا قمت بإجراء اختبار متعدد الصفحات أعلاه واكتشفت أن لا شيء يعمل ، فمن المرجح أن يكون نموذج عملك على خطأ بدلاً من التحسين.
إزالة نقاط احتكاك العميل
يغادر الزوار موقعك دون إجراء تحويل لعدة أسباب. قد تكون الحواجز الظاهرة مثل الشحن أو الأشكال غير الوظيفية سببًا واحدًا ، ولكن من المحتمل أيضًا أن تكون هناك مشكلات أخرى أقل مباشرة مثل مشكلات قابلية الاستخدام على الصفحات أو وضع أزرار CTA أو وظائف الدردشة.
يجب أن يكون هدفك هو تبسيط عملية التحويل. دع زوار موقعك يطلعونك على الأشياء التي لا تعمل باستخدام تجارب متعددة الصفحات.
تخيل هذا السيناريو.
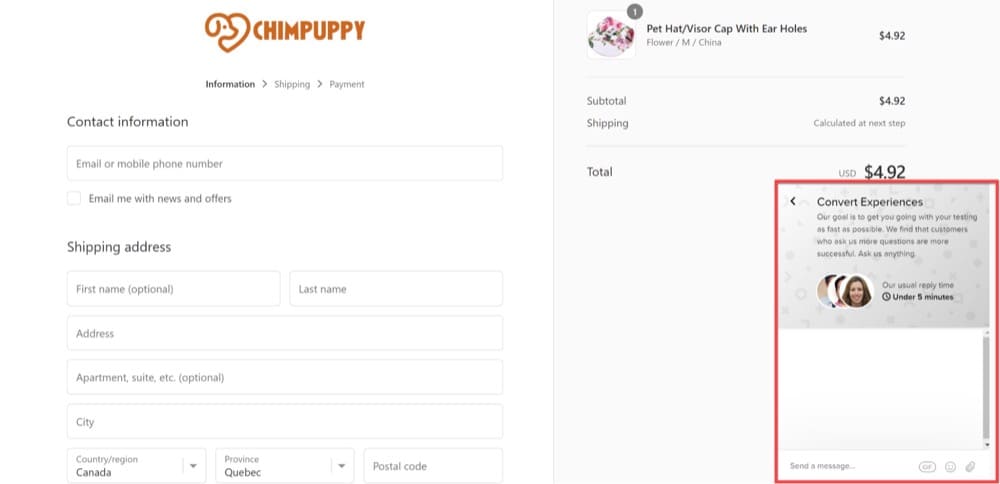
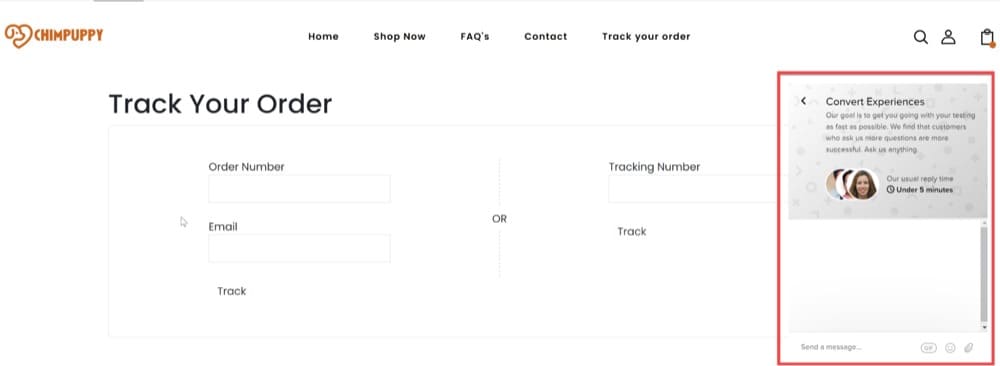
أثناء التسوق ، لدى العميل المحتمل سؤال حول المنتج أو التسليم ، ويريد إجابة على الفور. لحل هذه المشكلة ، تعد ميزة الدردشة على موقع الويب الخاص بك ضرورية.
يجب أن تسمح هذه الوظيفة لوكلاء خدمة العملاء بتقديم اقتراحات فردية وخدمة استثنائية. باستخدام اختبار متعدد الصفحات ، يمكنك تنفيذ وظيفة الدردشة عبر صفحات متعددة. أضف أداة الدردشة على الصفحة الرئيسية وصفحات المنتج وصفحات عربة التسوق وصفحات الخروج وحتى صفحات الشكر للسماح بفرص البيع المتقاطع أو البيع.


تحسين نسختك
يمكن للنسخ أن يصنع أو يكسر معدلات التحويل الخاصة بك. باستخدام اختبار متعدد الصفحات ، يمكنك تحسين نسختك حتى تحصل عليها بالشكل الصحيح.

يمكنك تحقيق مكاسب ضخمة في الإيرادات لمؤسستك فقط عن طريق تغيير الكلمات التي يقرأها زوارك عندما يأتون إلى موقعك. ويصبح هذا أكثر فائدة عند دمجه مع تجارب متعددة الصفحات لأنه من شبه المؤكد أنك ستضطر إلى كتابة واختبار الكثير من المواد عبر صفحات مختلفة. لن تكتسب الكثير من التدريب فحسب ، بل ستحصل أيضًا على تعليقات شبه فورية حول ما نجح وما لم ينجح في النص الخاص بك.
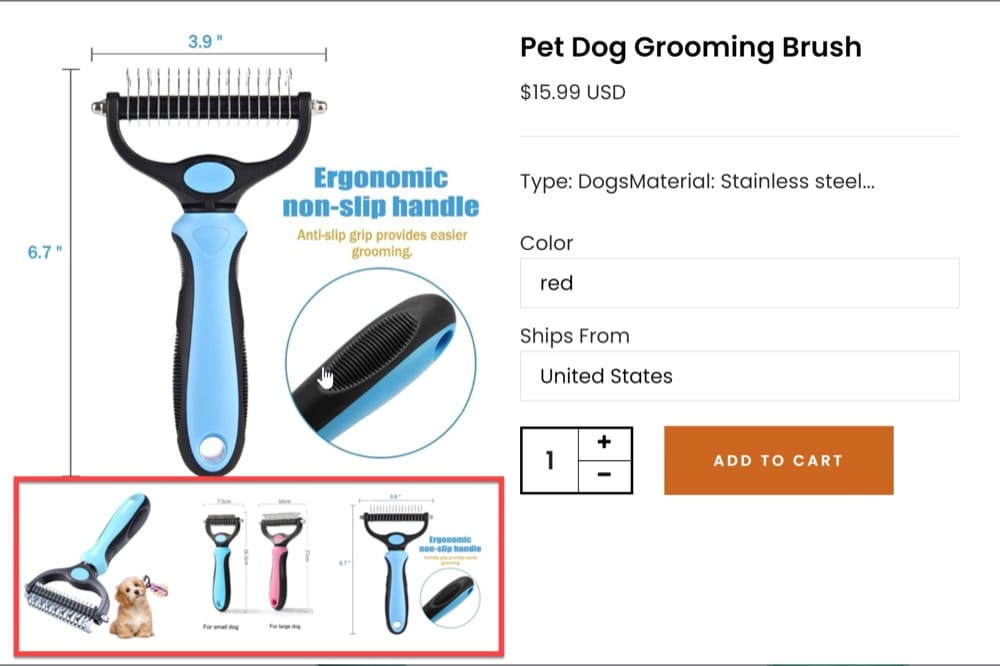
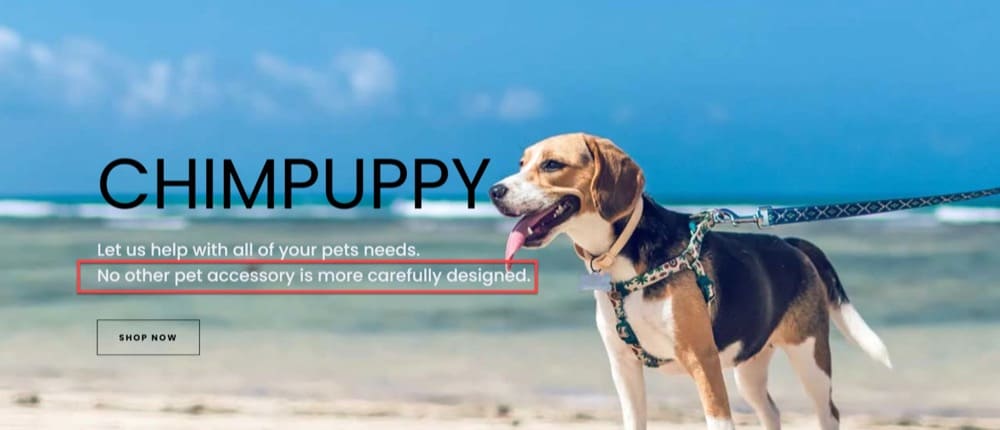
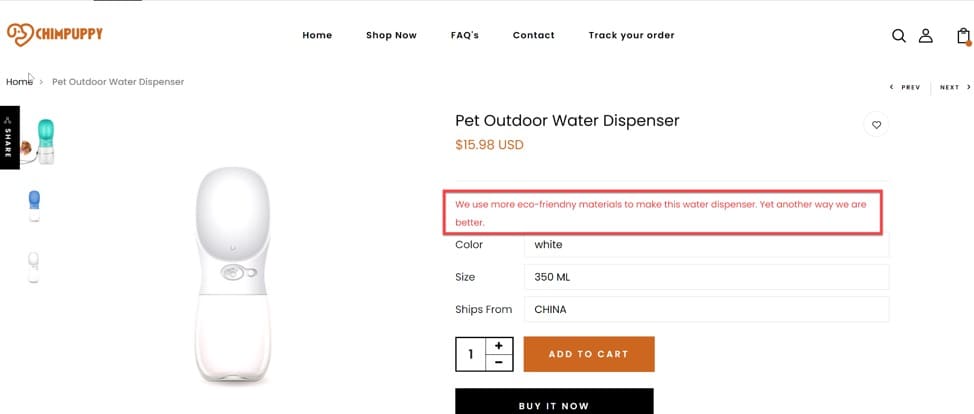
فيما يلي مثال لكيفية استخدام اختبار متعدد الصفحات وتحسين استراتيجية كتابة الإعلانات على الصفحة الرئيسية وصفحات المنتج قبل وصف ملحقات الحيوانات الأليفة.


في كلتا الحالتين ، يجعل موقعك يبدو وكأنك في قمة السوق. لكن في الواقع ، قد يعني ذلك في الواقع أنك مجرد واحدة من العديد من الشركات ذات الخصائص المتشابهة.
لقد اكتشفت للتو استراتيجية كتابة الإعلانات في التجارة الإلكترونية جنبًا إلى جنب مع تجربة متعددة الصفحات والتي يمكن أن تعزز مبيعاتك بأرقام مزدوجة.
قم بإزالة مخاطر إعادة التصميم
لقد تطرقنا بالفعل إلى هذا أعلاه ، ولكن إعادة تصميم موقع الويب الخاص بك قد يتطلب استثمارات كبيرة وقد يكون محفوفًا بالمخاطر.
بدلاً من إجراء إصلاح أعمى لموقعك ، استخدم اختبارات Multipage لقياس الجوانب الصغيرة لتجربة المستخدم أولاً. بمرور الوقت ، اعمل على إعادة تصميم التجربة التي تستند إلى البيانات التي تم تحليلها وتعليقات المستخدمين بدلاً من غريزة القناة الهضمية.
كيفية إعداد تجارب قوية متعددة الصفحات باستخدام تحويل الخبرات؟
ضمن تحويل التجارب ، يمكنك إعداد اختبارات Multipage A / B (نسميها "تجارب A / B متعددة الصفحات") ، وتجارب عناوين URL المنقسمة متعددة الصفحات (اختبار الانقسام) ، وعمليات النشر متعددة الصفحات ، وفيما يلي سنعرض لك كيف يمكنك تكوين كل منهم.
مضاعفة تجارب A / B
تتيح لك تجارب الصفحات المتعددة ربط أشكال مختلفة من الصفحات معًا.
على سبيل المثال ، الزوار الذين شاهدوا النسخة الأصلية من الصفحة 1 سيرون أيضًا النسخة الأصلية من الصفحة 2 ، والزائرون الذين شاهدوا الشكل 1 من الصفحة 1 سيرون أيضًا الشكل 1 من الصفحة 2 ، وهكذا. هذا مفيد بشكل خاص لاختبار القمع.
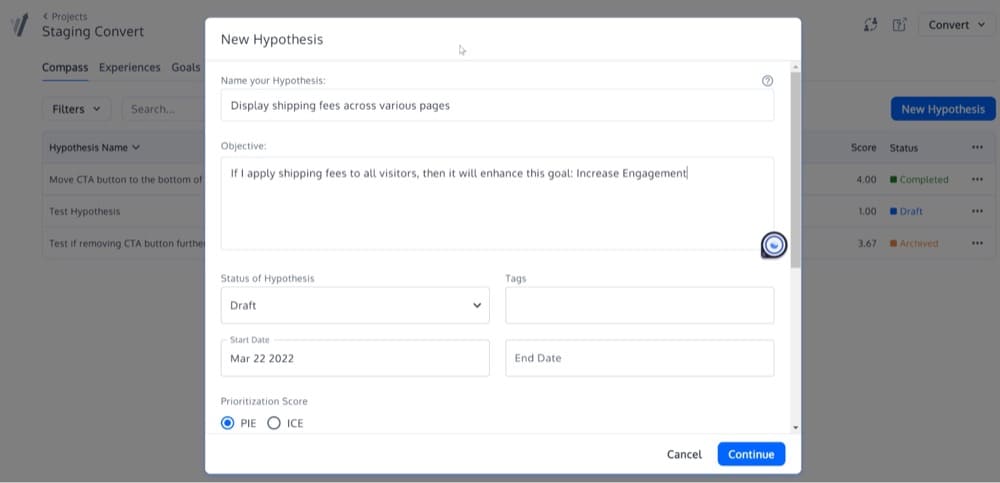
نوصي بوضع فرضية للاختبار بناءً على النموذج التالي:
إذا قمت بتطبيق [هذا التغيير على صفحة الويب الخاصة بي] على [هذا الجمهور] ، فسيؤدي ذلك إلى تحسين [هذا الهدف]
أضف ذلك إلى حقل "الهدف":

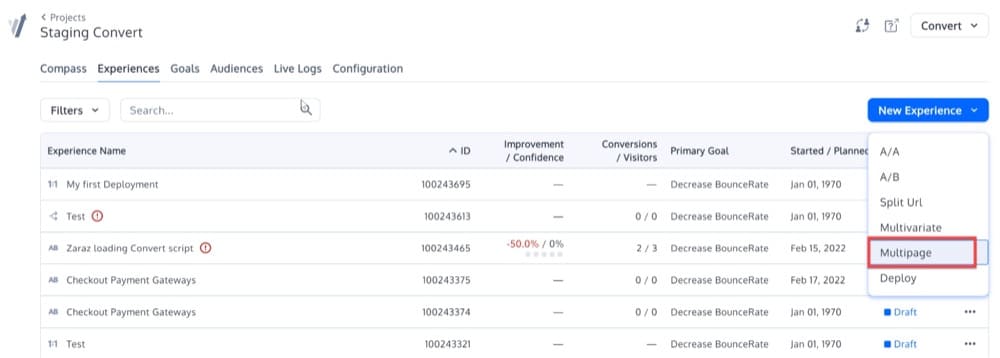
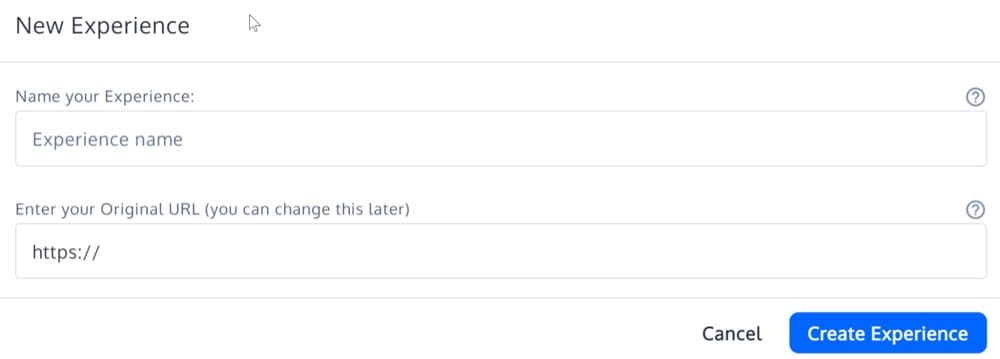
لإنشاء تجربة متعددة الصفحات من فرضيتك ، ابدأ بنفس الطريقة التي تريد بها إنشاء تجربة منتظمة. مرة واحدة في شاشة "الخبرات" ، انقر فوق "تجربة جديدة" وحدد "متعددة" كنوع التجربة.

أضف صفحات
بعد تحديده ، سترى خيار + صفحة جديدة أعلى قوائم التنويعات داخل المحرر المرئي.
في قسم الصفحات ، أدخل عنوان URL الذي تريد تحميله في المحرر المرئي لكل صفحة. تتزامن كل صفحة مع جزء من رحلة المستخدم التي تريد اختبارها. تحتاج إلى تضمين صفحتين على الأقل يجب أن تكونا مختلفتين (مثل الصفحة الرئيسية وعمليات الدمج).

يتيح لك ذلك إضافة صفحات إضافية إلى تجربتك بحيث يمكنك إنشاء أشكال مختلفة تغير عناصر متعددة على طول مسار التحويل.
على سبيل المثال ، يمكنك إنشاء تجربة متعددة الصفحات تختبر ترويجًا بنسبة 50٪ وتجري تغييرات على:
- صفحتك المقصودة
- صفحات منتجك
- صفحة عربة التسوق الخاصة بك
- صفحة الخروج الخاصة بك
في تجربة متعددة الصفحات ، سيستمر الزائر الذي يرى تباينًا في أي من هذه الصفحات في رؤية هذا الاختلاف من خلال باقي الصفحات التي تعد جزءًا من تجربة متعددة الصفحات.
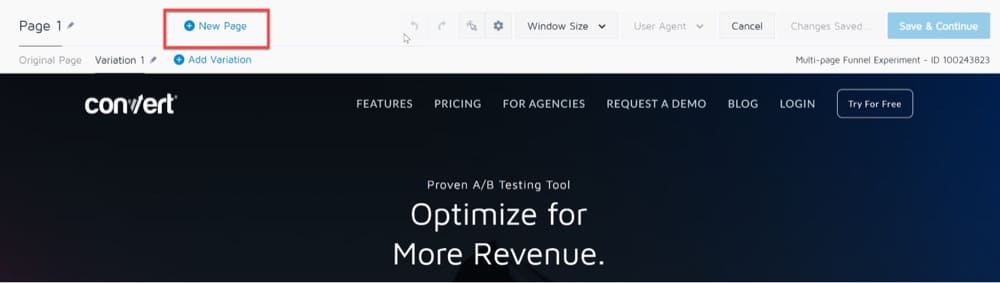
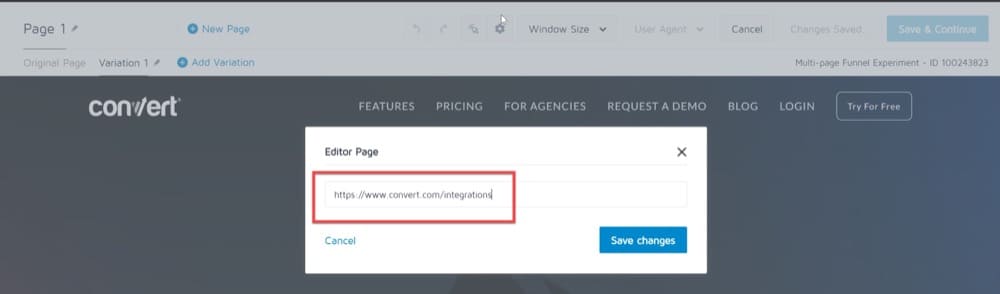
أضف صفحة من خلال النقر على زر "صفحة جديدة" ، ثم إدخال عنوان URL.

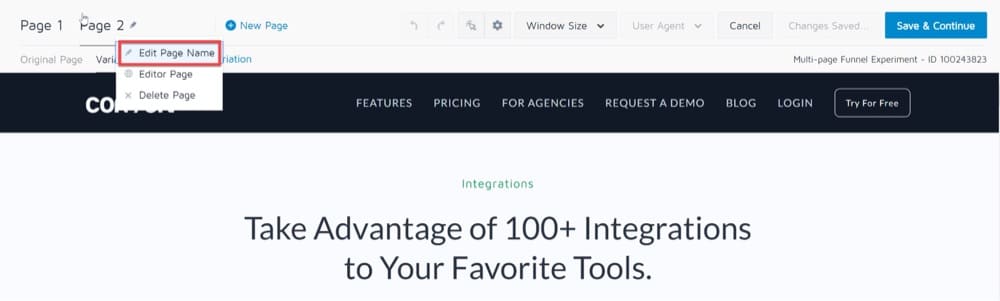
يمكنك تغيير اسم الصفحة من خلال النقر على أيقونة القلم الرصاص بجوار اسم الصفحة واختيار تحرير اسم الصفحة.

لا يحتاج الزوار إلى زيارة صفحاتك في أي تسلسل معين ليتم دمجهم في تجربة متعددة الصفحات. بمجرد زيارة أي صفحات في تجربتك متعددة الصفحات ، سيبقون في هذا الشكل عند زيارة أي صفحة أخرى في التجربة.
أضف الاختلافات
بعد ذلك ، تحتاج إلى إنشاء عدد من المتغيرات التي ترغب في اختبارها عبر تجربة متعددة الصفحات. يجب أن تنطبق هذه الاختلافات على كل صفحة في تجربتك.
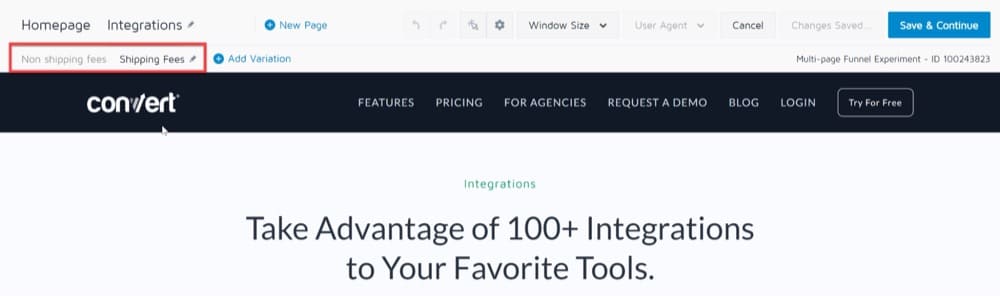
في تجربة متعددة الصفحات ، الصفحات التي تضيفها ستحتوي تلقائيًا على نفس أسماء الأشكال التي تم تضمينها في الصفحة الأولى. وذلك لأن التجارب متعددة الصفحات تهدف إلى اختبار تجربة كاملة عبر صفحات متعددة.

تذكر أنه من خلال تجربة متعددة الصفحات ، سيرى الزائرون الذين شاهدوا النسخة الأصلية من الصفحة 1 أيضًا الإصدار الأصلي من الصفحة 2 ، وسيشاهد الزوار الذين شاهدوا الشكل 1 من الصفحة 1 أيضًا الشكل 1 من الصفحة 2 ، وهكذا.
بمجرد الانتهاء من إعداد تغييرات التباين ، يمكنك إضافة أهداف وجماهير ، وتعيين منطقة الموقع ، وضبط تخصيص حركة المرور الخاصة بك تمامًا كما تفعل في اختبار A / B العادي. وكخطوة أخيرة ، تحتاج إلى تأكيد جودة تجربتك المتعددة الصفحات.
دعونا نرى بإيجاز كل من هذه الإعدادات.
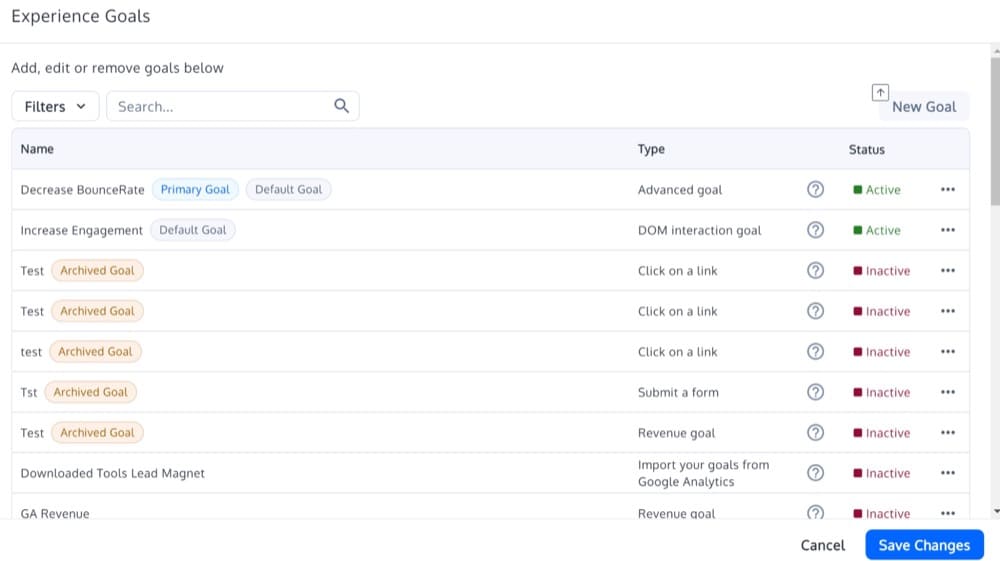
أضف الأهداف
نظرًا لأن الهدف الأساسي يسمح لك بتحديد الاختلاف بين الجميع الذي يحقق أفضل أداء لاختبارات متعددة الصفحات ، يجب أن يكون هدفك الأساسي بشكل استثنائي نتيجة رحلة المستخدم. على سبيل المثال ، للاحتفاظ ، يجب أن يكون الهدف هو عدد الصفحات المعروضة ؛ من أجل الولاء ، يجب أن يكون معدل إعادة الزيارة ؛ وللتحويل ، يجب أن يكون معدل المعاملة.
يجب عليك اختيار تتبع الإجراءات المتعلقة بالعنصر الذي قمت بإعادة تصميمه أو تغييره للاختبار للأهداف الثانوية. هنا يكون لسلوك المستخدم أكبر فرصة للتأثر بسبب التغييرات التي أجريتها في المحرر.

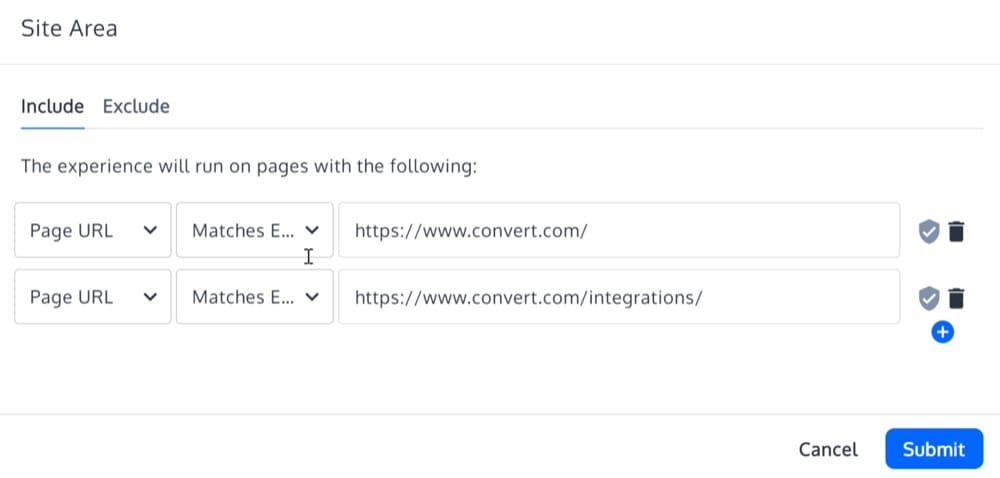
تكوين منطقة الموقع
تتيح لك منطقة الموقع تكوين الصفحات المستهدفة حيث سيتم تشغيل تجربة متعددة الصفحات ، لأنها تتعلق بخطوة محددة في رحلة المستخدم.

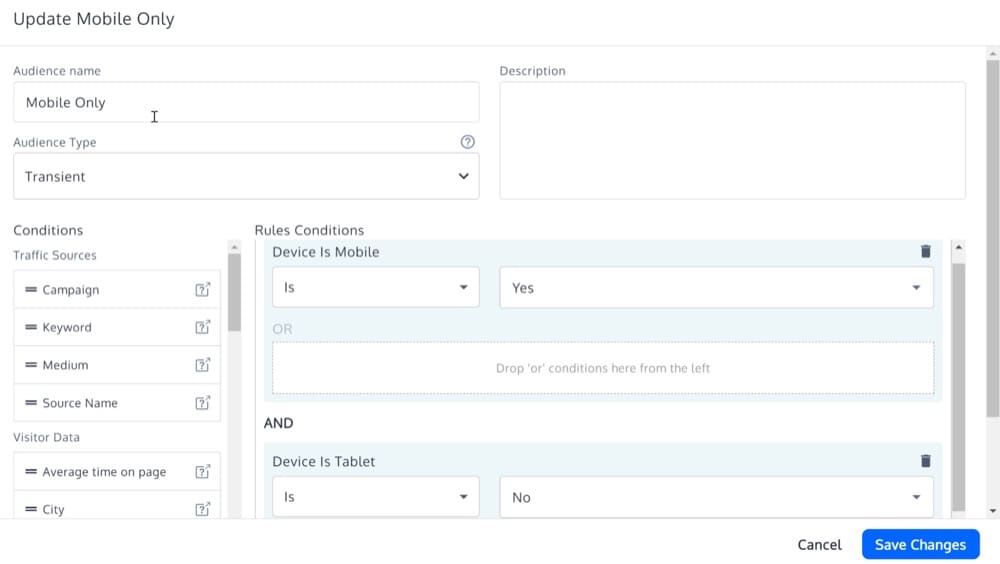
حدد جمهورك
يجب أن يكون الجمهور هو نفسه لكل صفحة من تجربة متعددة الصفحات. ستشير هذه إلى الزوار الذين سيتم تشغيل التجربة.

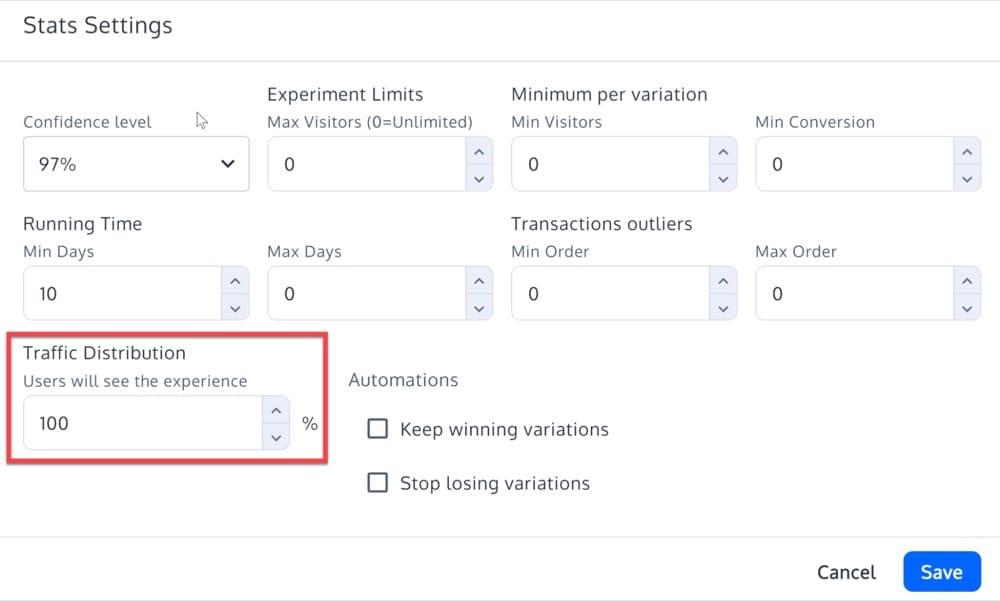
تعيين توزيع حركة المرور
يجب أن يكون توزيع الحركة متطابقًا لكل شكل.

تجارب QA Multipage
قبل جعل صفحات الضرب موجودة على الويب ، قد ترغب في اختبار الاختلافات ، ليس فقط على صفحة الويب التي أضفتها أثناء إنشاء التجربة ولكن أيضًا على الصفحات الأخرى المضمنة فيها.
يمكنك معاينة أشكال متعددة أو إصدارات مختلفة من التجربة على أي صفحة ويب مضمنة في تلك التجربة. الشرط الوحيد هنا هو أنه يجب تضمين عنوان URL لصفحة الويب هذه في "منطقة الموقع" للتجربة التي يتم اختبارها.
لإجراء المعاينة ، تحتاج إلى إضافة بعض المعلمات إلى عنوان URL لصفحة الويب التي تريد اختبار الشكل عليها.
ستكون المعلمات:
"؟ convert_action = convert_vpreview & convert_e = experience_id & convert_v = variation_id"
يجب استبدال معرف التجربة بمعرّف التجربة و variation_id بمعرّف التحقق الفعلي الخاص بنا.
في المثال أعلاه ، أنشأنا تجربة أضفنا فيها رسوم الشحن الظاهرة على صفحات متعددة.
لنفترض أننا نريد معاينة الشكل على عنوان URL https://www.convert.com/integrations .
لذلك إذا كان معرّف التجربة هو 12345 وكان معرّف الشكل هو 09876 ، فإن عنوان URL المطلوب لمعاينة التجربة سيكون:
http://www.convert.com/integrations؟convert_action=convert_vpreview&convert_e=12345&convert_v=09876
تجارب عناوين URL متعددة الصفحات
في "تحويل التجارب" ، يمكنك إنشاء تجارب عناوين URL منقسمة إلى معقدة (تمت إعادة توجيه جافا سكريبت).
ولكن هذا هو الشيء - يمكن أن يكون إنشاء تجارب تتضمن العديد من عناوين URL المطلوبة لإعادة التوجيه إلى عناوين URL المقابلة في نفس التجربة أمرًا معقدًا للتشفير باستخدام regex أو تكوينه في تجربة تحويل URL منقسمة واحدة.
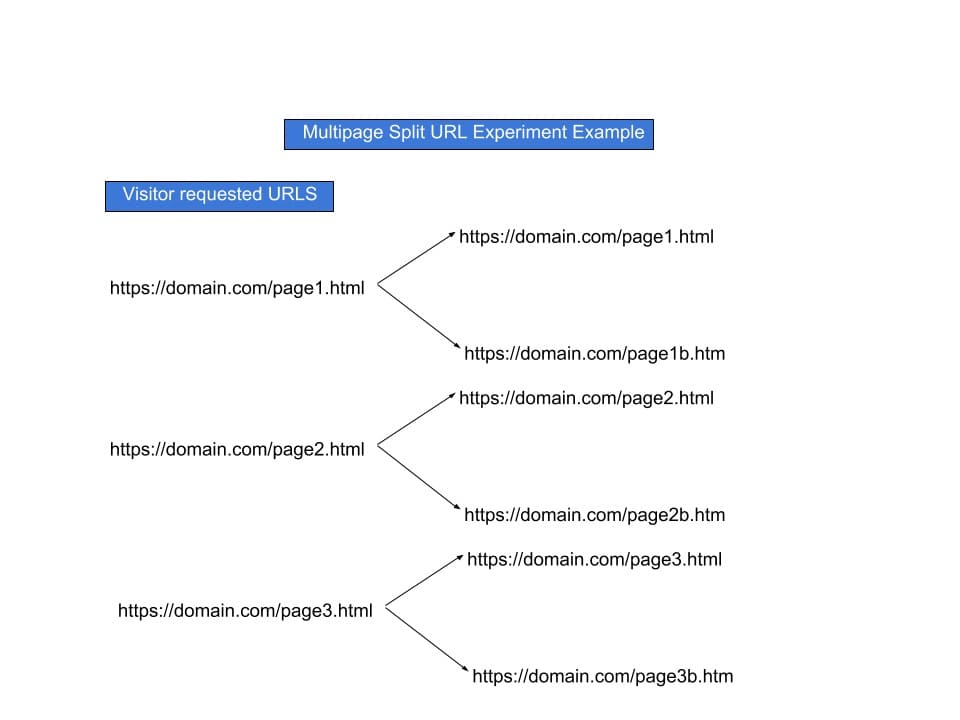
لحل هذه المشكلة ، أنشأنا وصفة. ولكن قبل الشروع في ذلك ، إليك تمثيل رسومي لما تنطوي عليه التجربة:

هنا ، سيستخدم تكوين هذه التجربة وظيفة جافا سكريبت Convert.redirect ().
اتبع هذه الخطوات لتكوين تجارب مماثلة:
- ابدأ بإنشاء اختبار تحويل A / B منتظم. بمجرد الانتهاء من ذلك ، استخدم أيًا من عناوين URL الأولية لبدء عملية تكوين التجربة. لا تختار تحويل تجربة URL المنقسمة هنا. على سبيل المثال ، https://domain.com/page1.html.
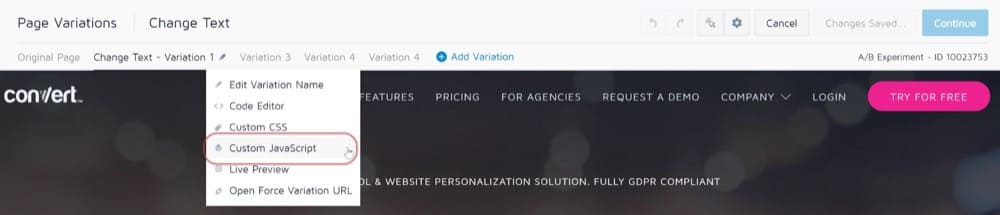
- عندما تبدأ في تكوين هذه التجربة ، سيتم فتح المحرر المرئي. في المحرر المرئي ، اختر "Variation 1> Custom Javascript" محرر:

- أضف التعليمات البرمجية التالية إلى المحرر. بمجرد إضافته ، ابدأ في تكوينه وفقًا لمتطلبات تجربتك. أخيرًا ، احفظ الاختبار واخرج من المحرر. إذا ( المستند . الموقع . href . يتضمن ( “https://domain.com/page1.html” ) ) {يتحول. إعادة التوجيه ( “https://domain.com/page1b.html” ) ؛آخر إذا ( المستند . الموقع . href . يتضمن ( “https://domain.com/page2.html” ) ) {يتحول. إعادة التوجيه ( “https://domain.com/page2b.html” ) ؛آخر إذا ( المستند . الموقع . href . يتضمن ( “https://domain.com/page3.html” ) ) {يتحول. إعادة التوجيه ( “https://domain.com/page3b.html” ) ؛if (document.location.href.includes (“https://domain.com/page1.html”)) {convert.redirect (“https://domain.com/page1b.html”) ؛ وإلا إذا كان (document.location.href.includes (“https://domain.com/page2.html”)) {convert.redirect (“https://domain.com/page2b.html”) ؛ وإلا إذا كان (document.location.href.includes (“https://domain.com/page3.html”)) {convert.redirect (“https://domain.com/page3b.html”) ؛
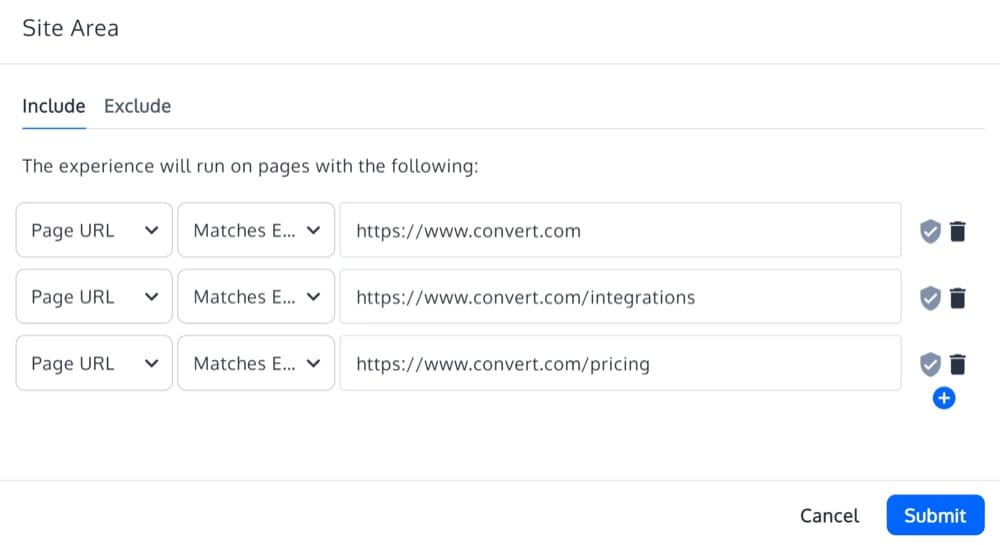
- قم الآن بتكوين منطقة الموقع الخاصة بك عن طريق إضافة عناوين URL التي تمت زيارتها والتي ستضيفهم جميعًا إلى التجربة.

أخيرًا ، حان الوقت لاختبار تجربتك. يمكنك اختباره في نافذة جديدة للتصفح المتخفي أو الاستفادة من عملية ضمان الجودة الموثقة جيدًا في Convert.
قم بتمرير المعامِلات من الأصل إلى عناوين URL الخاصة بالتنويعات
إذا كنت ترغب في تمرير المعلمات من عناوين URL الأصلية إلى عناوين URL المختلفة ، فيمكنك تمديد الكود أعلاه باستخدام هذا:
معلمات var = (URL جديد (document.location)). searchParams ؛
if (document.location.href.includes ("convert")) {
convert.redirect ("https://www.convert.com" + "؟" + المعلمات) ؛
}عمليات النشر متعددة الصفحات
كما رأينا حتى الآن ، تحتوي التجارب على نسخة أصلية وواحدة أو أكثر من أشكال الصفحة. لا يحتوي النشر / النشر (المعروف سابقًا باسم التخصيص داخل التحويل) على النسخة الأصلية والاختلافات. لديها نسخة واحدة فقط من الصفحة ولها جمهور محدد. لا توجد لوحة تحكم للإبلاغ عن عمليات النشر.
فكر في هذا المثال:
لدى عميلك موقع ويب للتجارة الإلكترونية يبيع المنتجات عبر الحدود الأمريكية الكندية من خلال موقع الويب. ومع ذلك ، فهو يريد استخدام عروض ترويجية مختلفة للوصول إلى أسواق مختلفة. إنه يريد دفع هذه العروض الترويجية باستخدام إعلانات البانر ووضعها على الصفحة الرئيسية لموقع التجارة الإلكترونية الخاص به.
هنا يمكنك الاستفادة من "تحويل الخبرات" لإنشاء عروض ترويجية متنوعة بسرعة وسهولة للوصول إلى شرائح مختلفة. في هذه الحالة ، ستكون الشرائح زوارًا محتملين من الولايات المتحدة الأمريكية وزوارًا من كندا.
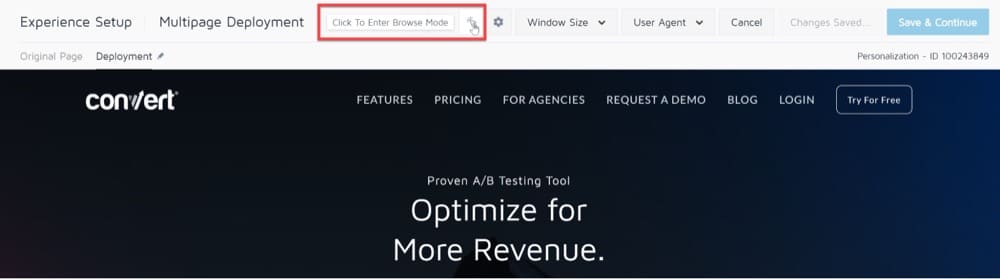
انقر على "تجارب جديدة" في الجانب الأيمن العلوي من الصفحة واختر نشر.
بعد ذلك ، قم بملء حقل الاسم وعنوان URL للصفحة التي تخطط لإنشاء النشر فيها.

قم بإنشاء تغييرات النشر باستخدام المحرر المرئي. لتنفيذ أي تغييرات عبر صفحات متعددة ، يمكنك استخدام نمط التصفح والتنقل إلى الصفحات الفرعية التي تريدها وإجراء التغييرات المطلوبة وحفظها.

بعد الانتهاء وحفظ التغييرات ، انقر فوق "حفظ ومتابعة" واخرج من المحرر المرئي.
الإعداد المتبقي مع استهداف الصفحات والجماهير هو نفسه كما أوضحنا أعلاه.
تغليف
باستخدام نفس طرق التجريب مثل اختبار A / B ، يقارن الاختبار متعدد الصفحات صفحات متعددة على موقع ويب في بيئة حية.
إنه يكسر التفكير العلمي التقليدي من خلال السماح بإجراء تغييرات متعددة على صفحات مختلفة في وقت واحد. عملية مباشرة ، قد تستغرق بعض الوقت والجهد إذا كنت ترغب في إعادة تصميم الموقع بالكامل ، ولكن يمكن أن توفر لك الكثير من المعلومات حول كيفية عمل العناصر معًا وما هي المجموعات التي تعمل بشكل أفضل.
اطلب عرضًا توضيحيًا اليوم لترى كيف يمكن للاختبار متعدد الصفحات أن يفيد موقع الويب الخاص بك. أو اعتد على إجراء التجارب وابدأ في اختبار A / B على الفور! قم بالتسجيل للحصول على نسخة تجريبية مجانية من برنامج Convert.