5 أمثلة للصفحة المقصودة في Moz يتم تحويلها من الإعلانات المدفوعة و Facebook
نشرت: 2018-06-26Moz - علامة تجارية تركز تقليديًا على برامج تحسين محركات البحث (SEO) وحل صيغ ترتيب البحث العضوي - ومن المفارقات أنها لا تستخدم غالبًا الصفحات المقصودة بعد النقر لأغراض عضوية. بدلاً من ذلك ، ترتبط صفحات Moz المقصودة بعد النقر بشكل أساسي بحملاتها الإعلانية المدفوعة: PPC والعرض والوسائط الاجتماعية وما إلى ذلك.
بعد تعريف سريع ، سنقوم اليوم بتحليل خمس صفحات مقصودة لموز بعد النقر تستخدمها الشركة لإنشاء تحويلات ، مع تسليط الضوء على ما تفعله جيدًا وما يمكن اختباره A / B للحصول على نتائج أعلى محتملة.
ما هي الصفحة المقصودة بعد النقر؟
الصفحة المقصودة بعد النقر هي صفحة ويب قائمة بذاتها تستخدم عناصر مقنعة ، مثل العناوين الجاذبة للانتباه ، وإشراك الوسائط ، والدليل الاجتماعي الجدير بالثقة ، وأزرار CTA المتناقضة لإقناع الزائرين باتخاذ إجراء بشأن عرض معين. قد يكون هذا الإجراء هو تنزيل كتاب إلكتروني ، والاشتراك في حدث ، والتسجيل في ندوة عبر الإنترنت ، وبدء نسخة تجريبية مجانية ، وطلب عرض توضيحي ، والمزيد.
5 أمثلة للصفحة المقصودة بعد النقر فوق Moz
الهدف الأساسي لـ Moz هو إنشاء عمليات الاشتراك في الحساب والإقناع بالعمل ، لذلك تقدم الشركة إصدارًا تجريبيًا مجانيًا لمدة 30 يومًا. على الرغم من أن كل مثال على الصفحة المقصودة بعد النقر أدناه يروج لميزة أو وظيفة Moz مختلفة ، إلا أن معظمها يؤدي إلى نفس صفحة الاشتراك في الإصدار التجريبي المجاني من Moz Pro.
(بالنسبة للصفحات المقصودة الأقصر بعد النقر ، قمنا بعرض الصفحة بأكملها. أما بالنسبة للصفحات الأطول ، فقد أظهرنا فقط الجزء المرئي من الصفحة ، لذلك ستحتاج إلى النقر للوصول إلى الصفحة للاطلاع على بعض النقاط التي نناقشها. أيضًا ، قد تخضع بعض الصفحات لاختبار A / B بإصدار بديل مما هو معروض أدناه.)
1. MozBar
أدى بحث Google السريع عن "Mozbar" إلى ظهور هذا الإعلان الأكثر بحثًا:

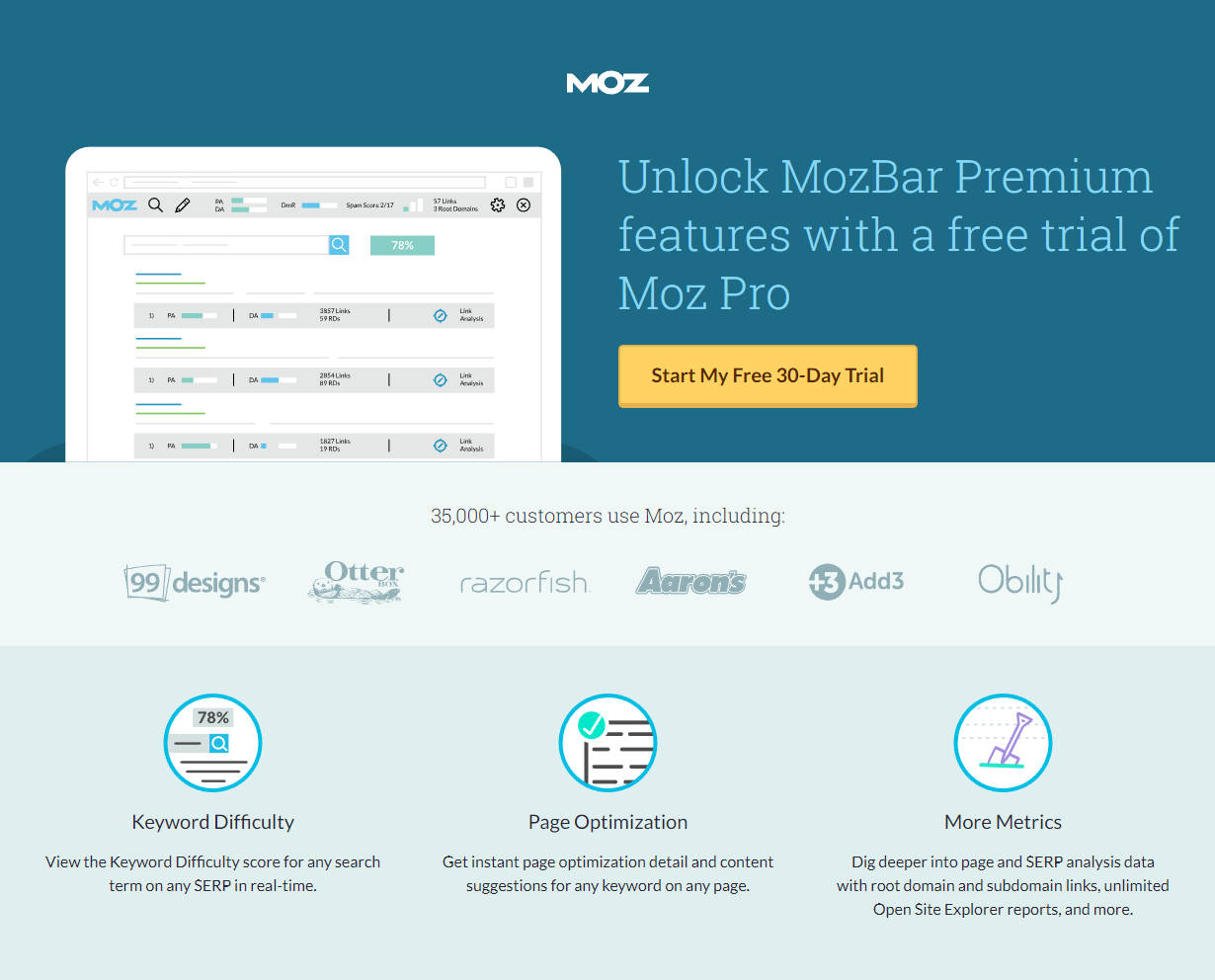
يؤدي النقر على إضافة رابط أقسام الموقع "MozBar" إلى هذه الصفحة المقصودة بعد النقر:

ما تفعله الصفحة جيدًا:
- يتيح العنوان الكبير للزائرين على الفور معرفة ما يمكنهم فعله بالضبط في هذه الصفحة: إلغاء قفل ميزات MozBar Premium من خلال إصدار تجريبي مجاني من Moz Pro.
- توفر الصورة معاينة لـ MozBar دون التخلي عن الكثير من التفاصيل.
- أزرار CTA البرتقالية "تنبثق" من الصفحة ، مما يسهل على العملاء المحتملين تحقيق هدف التحويل.
- نسخة مخصصة على أزرار CTA تجعل العرض أكثر ارتباطًا وإقناعًا.
- يقلل تصميم النقر من احتكاك الصفحة المقصودة بعد النقر من خلال السماح للزوار بالتعرف على العرض دون أن يخيفهم أحد النماذج.
- تعمل شعارات العلامات التجارية كإشارات ثقة ، مما يتيح للزوار معرفة أن العلامات التجارية الأخرى المعروفة قد وضعت ثقتهم في Moz.
- تساعد شهادة العميل في سرد قصة Moz من خلال عيون شخص آخر. تزيد الإصابة بالرأس والاسم الكامل والمنصب والانتماء من المصداقية.
- الحد الأدنى من النسخ (مع الأيقونات والتنسيق الغامق) يجعل من السهل التنقل في الصفحة وسحب المعلومات المهمة منها.
ما الذي يمكن اختباره أ / ب:
- يوجد ارتباط تشعبي بين شعار Moz و iPullRank ويمكنهما إزالة الزوار من الصفحة دون التحويل.
- لا توجد سياسة خصوصية قد تجعل الزوار يترددون في النقر للوصول إلى الصفحة التالية.
- ستساعد إضافة إشارات مرئية ، مثل سهم يشير إلى زر CTA ، الزائرين في التركيز على العناصر الأكثر أهمية للتحويلات.
2. مستكشف الكلمات الرئيسية
جاءت أهم نتيجة البحث هذه من بحث Bing عن "Moz analytics":

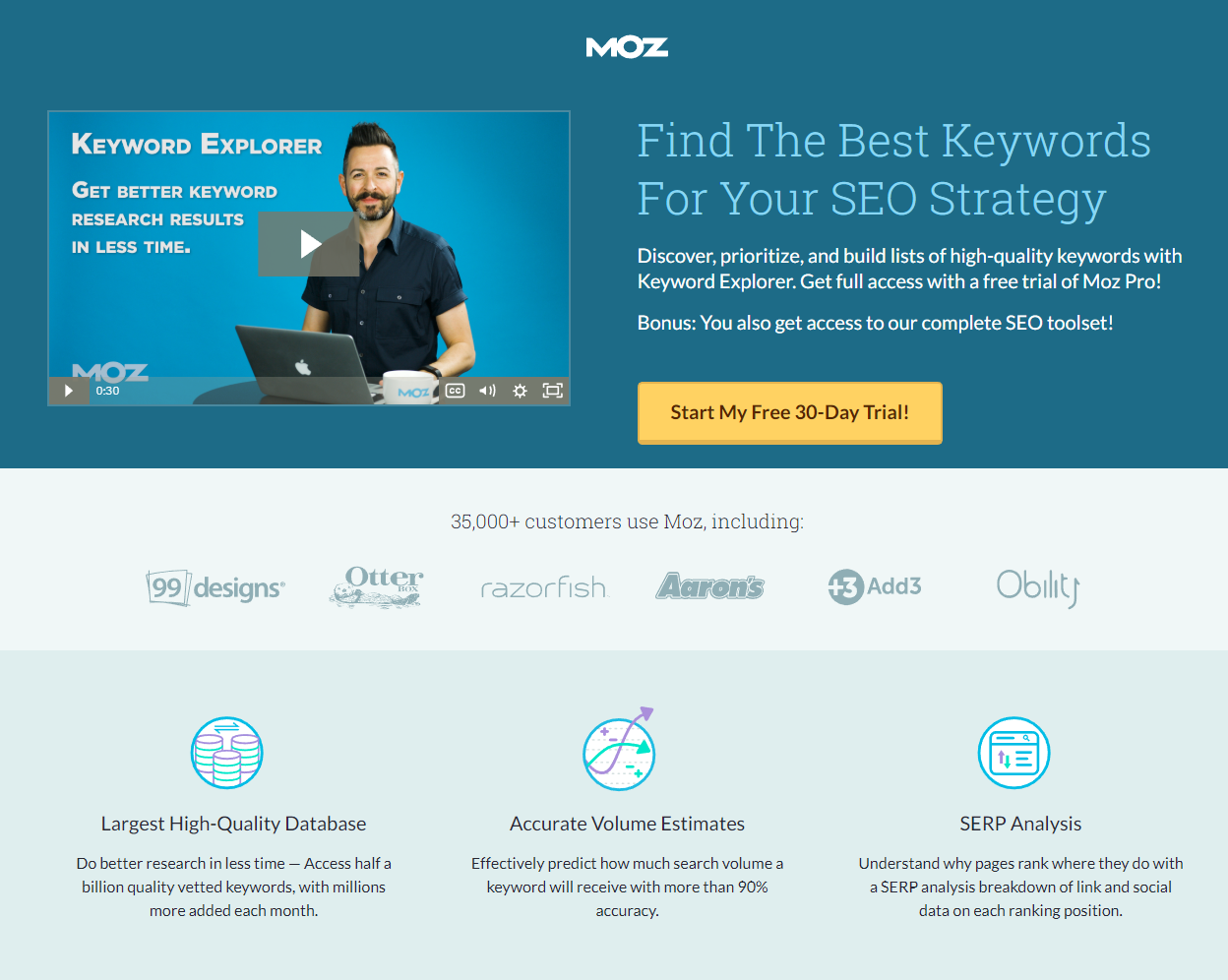
عندما ينقر الباحثون على امتداد رابط أقسام الموقع "Keyword Explorer" ، يتم توجيههم إلى هذه الصفحة المقصودة بعد النقر لمعرفة المزيد حول ميزة مستكشف الكلمات الرئيسية في Moz:

ما تفعله الصفحة جيدًا:
- يشرح مقطع فيديو مدته 30 ثانية بسرعة وسهولة كيف يمكن للمستخدمين التعرف على Keyword Explorer دون الحاجة إلى قراءة النسخ.
- يخبر عنوان التنسيق والعنوان الفرعي الزائرين على الفور ما هو العرض وكيف يعمل.
- من المرجح أن تجذب أزرار CTA البرتقالية المتباينة انتباه الزوار ، مما يسهل عليهم تحقيق هدف التحويل.
- تخبر نسخة زر CTA المخصصة العملاء المحتملين بالضبط بما سيفعله النقر لهم.
- يزيل تصميم النقر إلى الظهور النموذج من الصفحة ، مما يسمح للزوار بالتعرف على العرض بالكامل قبل التحويل.
- تُظهر شعارات الشركة للزوار أن العلامات التجارية المعروفة الأخرى ترضي عملاء Moz.
- يتم تمييز الفوائد الأساسية الثلاثة لـ Keyword Explorer باستخدام الأيقونات والحد الأدنى من النسخ.
- تساعد شهادة جون كلارك (كاملة مع صورة رأس واسم كامل ومنصب وانتماء) في بناء مصداقية للعلامة التجارية والمنتج.
ما الذي يمكن اختباره أ / ب:
- زيادة المساحة البيضاء ستجعل الصفحة أكثر إرضاءً من الناحية الجمالية ، وستسمح للزوار بالتركيز أكثر على العناصر الأكثر أهمية ، مثل زر CTA.
- روابط الخروج - شعار Moz والرابط التشعبي "NBCUniversal، Inc." - يمكن أن يشتت انتباه العملاء المحتملين ويزيلهم من الصفحة قبل التحويل.
- من المحتمل أن تؤدي إضافة سياسة خصوصية إلى جعل العملاء المحتملين يشعرون براحة أكبر عند إرسال معلوماتهم الشخصية في الصفحة التالية.
- سيسمح تضمين الدردشة الحية للزائرين بطرح الأسئلة التي قد تكون لديهم حول ميزة Keyword Explorer قبل أن يقرروا التسجيل للحصول على نسخة تجريبية.
3. الزحف إلى الموقع
قدم نفس بحث "Moz analytics" على Google هذه النتائج:

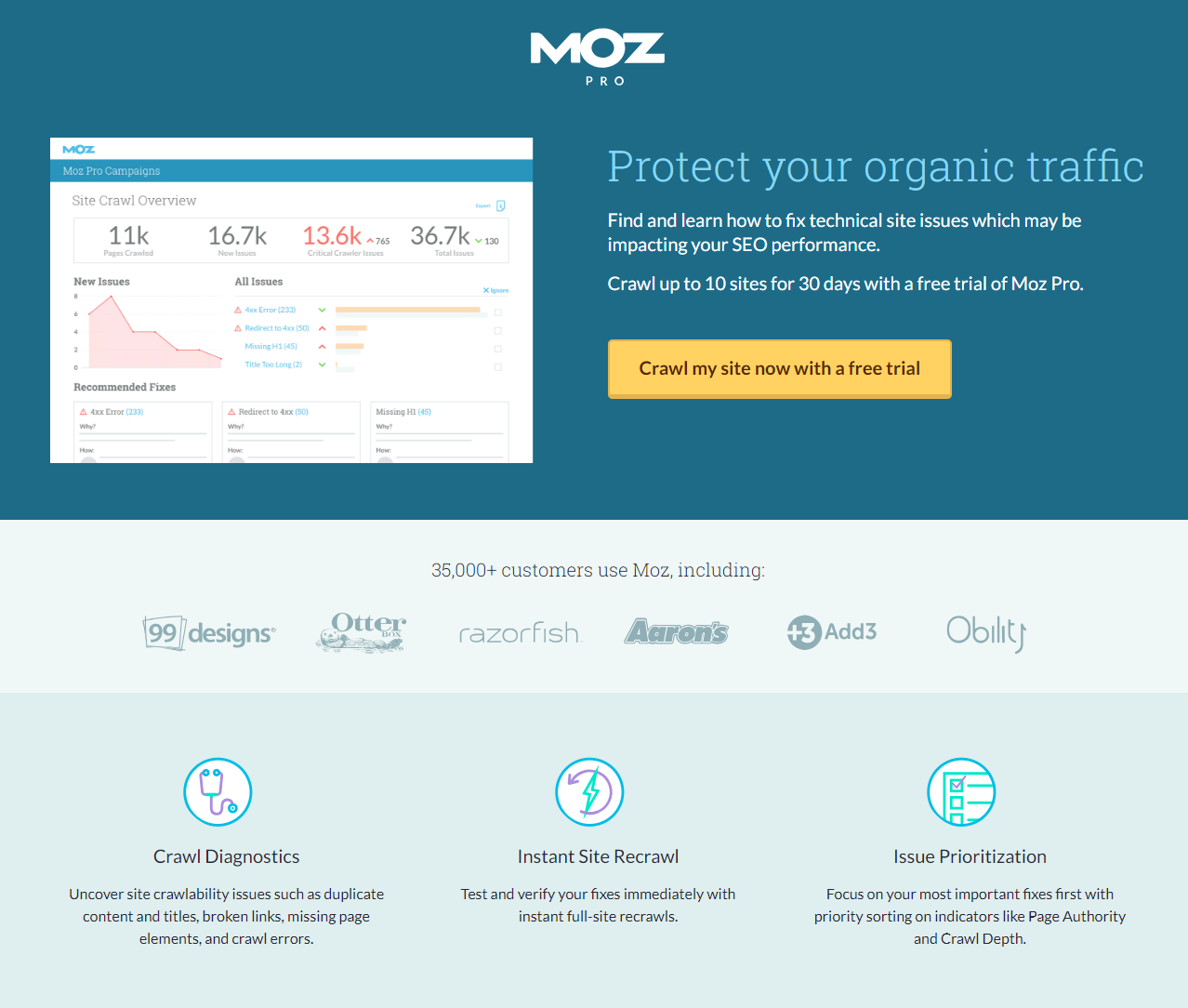
هذه المرة ، عندما ينقر العملاء المحتملون على "الزحف إلى الموقع باستخدام Moz Pro" ، فإنهم يهبطون هنا:


ما تفعله الصفحة جيدًا:
- يخبر العنوان والعنوان الفرعي العملاء المحتملين عن الغرض من العرض وكيف يمكن أن يفيدهم.
- توفر الصورة للزائرين معاينة لما يمكنهم تعلمه من قيام Moz بالزحف إلى موقعهم.
- تعد أزرار CTA البرتقالية رائعة لجذب انتباه الزوار لأن اللونين البرتقالي والأزرق يتباينان على عجلة الألوان.
- نسخة زر الحث على الشراء محددة للغاية ومكتوبة بصيغة المتكلم.
- يوضح عدد عملاء Moz (الكامل مع الشعارات) للزوار أن العديد من الشركات الأخرى (بما في ذلك العلامات التجارية المعروفة) عملت مع Moz.
- تجذب الأيقونات والخط الغامق الانتباه إلى الفوائد الرئيسية الثلاث لميزة الزحف إلى موقع Moz ، كما أن الحد الأدنى من النسخ يجعل من السهل قراءتها.
- يعتبر اقتباس Jason Dodge بمثابة شهادة على كيفية مساعدة ميزة Site Crawl على الأعمال الأخرى.
ما الذي يمكن اختباره أ / ب:
- ينقل شعار Moz المرتبط تشعبيًا الزائرين إلى صفحة أخرى ، مما يؤدي على الأرجح إلى تقليل معدلات التحويل في هذه الصفحة.
- سيؤدي توسيع أزرار الحث على الشراء (والنسخ) إلى جعلها أكثر جذبًا للانتباه.
- من المحتمل أن تؤدي إضافة سياسة خصوصية إلى التذييل إلى جعل الزائرين يشعرون براحة أكبر في النقر للوصول إلى الصفحة التالية لإدخال معلوماتهم.
4. ارتباط المستكشف
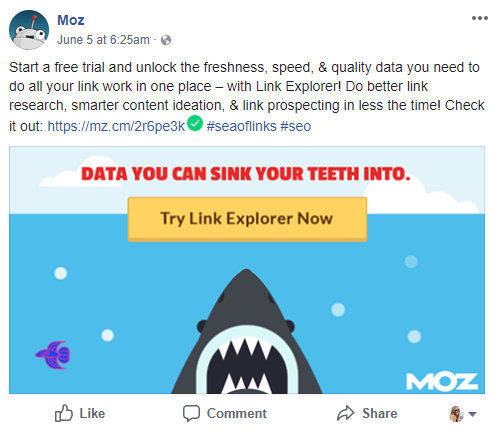
يوجد أدناه منشور Moz Facebook الذي يروج لإصدار تجريبي مجاني باستخدام Link Explorer:

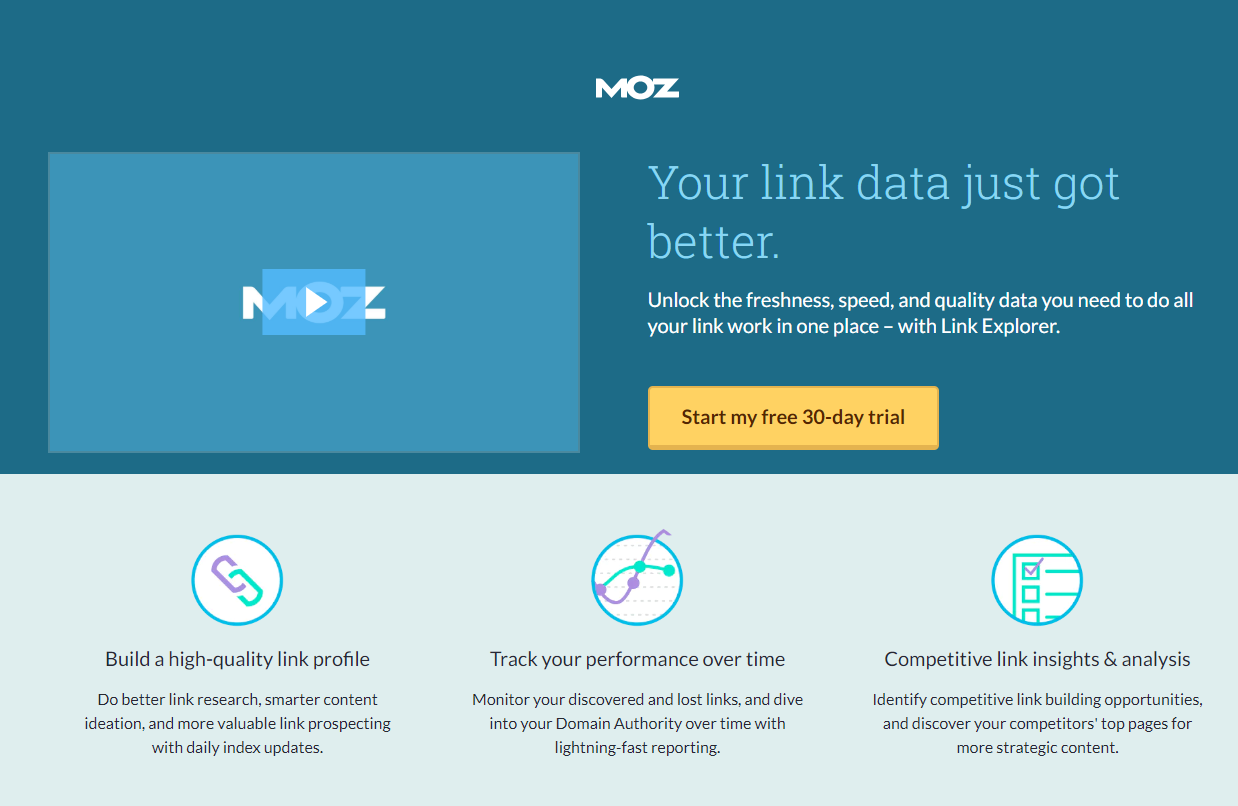
يتضمن وصف المنشور الفوائد الرئيسية لـ Link Explorer ، ويوفر ارتباطًا إلى الصفحة المقصودة بعد النقر:

ما تفعله الصفحة جيدًا:
- تعزز مطابقة الرسالة من Facebook إلى الصفحة المقصودة بعد النقر الرسالة الرئيسية وتتيح للآفاق معرفة أن منشور Facebook وثيق الصلة بالصفحة المقصودة بعد النقر عند الوصول.
- يتيح العنوان للآفاق معرفة ما تقدمه الصفحة (بيانات ارتباط أفضل) ، ويخبرهم العنوان الفرعي كيف.
- يتيح مقطع الفيديو الذي تبلغ مدته 94 ثانية للزوار التعرف بسرعة على العرض والمنتج دون الحاجة إلى قراءة النص.
- يوفر فهرس الارتباط حسب قسم الأرقام بعض التفاصيل السريعة حول شرعية Link Explorer.
- تتناقض أزرار CTA البرتقالية بشكل جيد مع باقي الصفحة لأن الأزرق والبرتقالي يقابلان بعضهما البعض على عجلة الألوان.
- نسخة زر الحث على الشراء محددة ومخصصة - صفتان تساعدان في إقناع العملاء المحتملين بالنقر.
- يتيح تصميم النقر للزوار التعرف على العرض أولاً ، ثم إكمال النموذج في الصفحة التالية ، بدلاً من مواجهتهما في نفس الوقت.
- تتيح الأيقونات والتنسيق الغامق (مع الحد الأدنى من النسخ) للزوار التعرف بسهولة على الفوائد الرئيسية الثلاث لـ Link Explorer.
- توفر شهادة العميل مزيدًا من المعلومات المحددة حول Link Explorer ، وتشير إلى أن العملاء الآخرين راضون عن Moz.
ما الذي يمكن اختباره أ / ب:
- يعمل شعار Moz والارتباط التشعبي "إطلاق الإصدار التجريبي" كطرق هروب من الصفحة ، مما يؤدي على الأرجح إلى تقليل معدل تحويل الصفحة.
- قد يؤدي استبعاد سياسة الخصوصية إلى ردع العملاء المحتملين عن التحويل.
- سيؤدي دمج إشارات الاتجاه ، مثل السهم المرتد الذي يشير إلى أسفل الصفحة ، إلى توجيه العملاء المحتملين إلى أسفل الصفحة لمعرفة المزيد.
5. الغوص العميق في ندوة الويب الروابط
هذا المثال الأخير مختلف قليلاً ، وذلك ببساطة لأن الصفحة المقصودة للنقر بعد النقر لا تؤدي إلى صفحة اشتراك تجريبية مجانية. بدلاً من ذلك ، يسمح للآفاق بالتسجيل في ندوة عبر الإنترنت. إليك منشور آخر على Facebook يعرف المستخدمين بالندوة عبر الويب ويتضمن رابط الصفحة المقصودة بعد النقر:

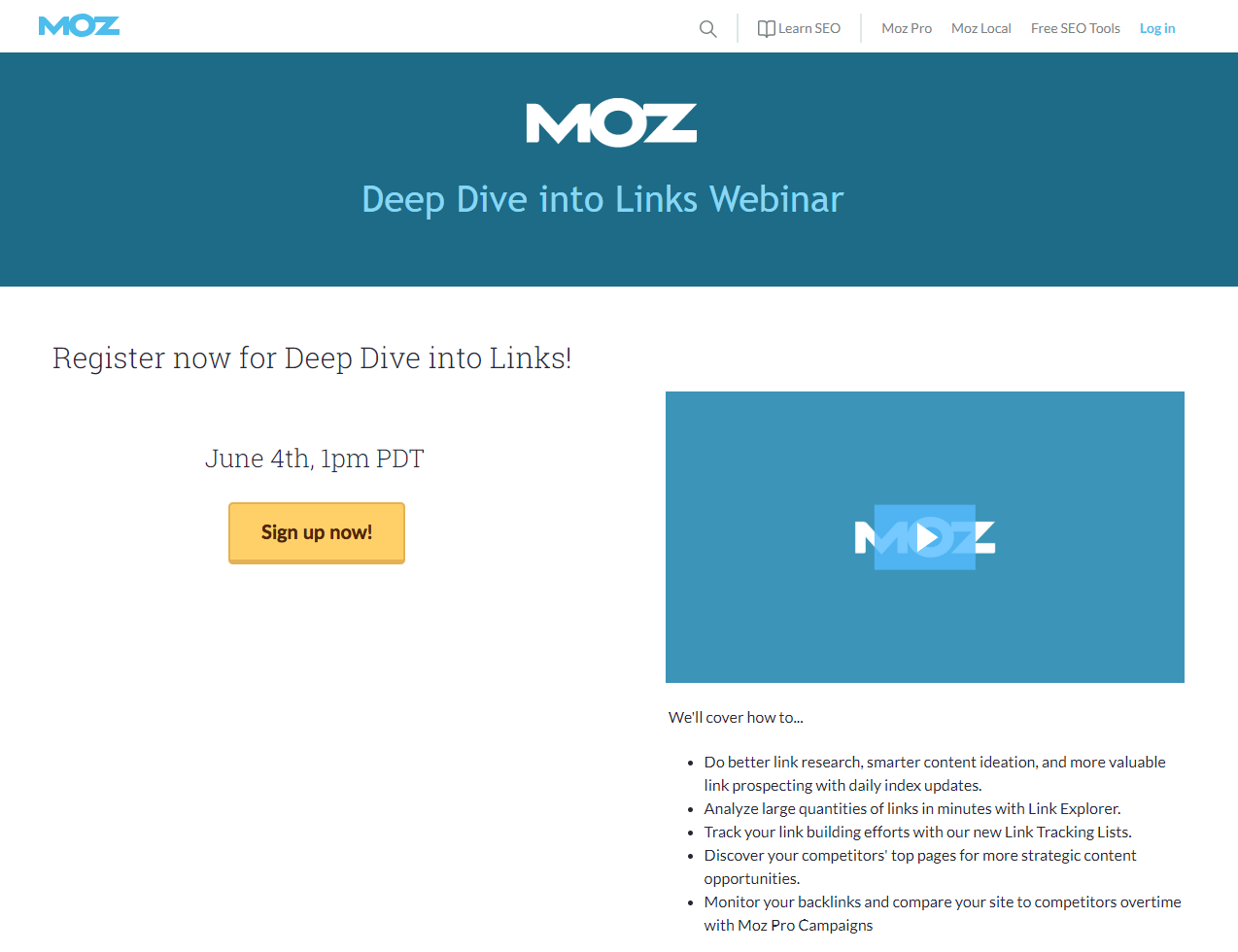
بعد النقر ، تهبط الآفاق على هذه الصفحة:

ما تفعله الصفحة جيدًا:
- يتناقض زر CTA البرتقالي بشكل جيد مع باقي الصفحة الزرقاء والبيضاء.
- يقدم الفيديو المعلومات إلى العملاء المحتملين بطريقة تفاعلية.
- تسمح القائمة النقطية للزائرين بمسح الصفحة ضوئيًا لمعرفة النقاط الرئيسية بسرعة.
- تُعلِم لقطة رأس ميليسا براون وعنوانها الاحتمالات عمن سوف يسمعون منهم خلال الندوة عبر الإنترنت.
ما الذي يمكن اختباره أ / ب:
- من المحتمل أن تؤدي عمليات التنقل في رأس الصفحة وتذييلها إلى تشتيت انتباه الزائرين ، مما يسمح لهم بمغادرة الصفحة دون الاشتراك في الندوة عبر الويب.
- يمكن أن تكون نسخة زر الحث على الشراء أكثر إقناعًا. "احفظ مكاني!" على سبيل المثال ، أكثر تخصيصًا وجاذبية.
- مساحة فارغة كبيرة جدًا تحت زر CTA تجعل الصفحة غير متوازنة. سيؤدي تضمين شهادة عميل Moz هنا إلى إضافة دليل اجتماعي وتوازن الصفحة.
قم بإنشاء صفحة هبوط محسنة بعد النقر مثل Moz
توضح هذه الأمثلة كيفية استخدام Moz للصفحات المقصودة بعد النقر بشكل أساسي لتعزيز حملات الإعلانات المدفوعة وإقناع الأشخاص بالاشتراك في الإصدار التجريبي المجاني لمدة 30 يومًا. ومع ذلك ، يوضح آخر مثالين على Facebook كيف يستخدمهما Moz أحيانًا لأغراض عضوية.
بغض النظر عن كيفية استخدامك للصفحات المقصودة بعد النقر ، تأكد من إنشاء تجربة زائر مثالية وتحقيق معدلات تحويل أعلى من خلال إنشاء صفحات مقصودة قابلة للتخصيص بنسبة 100٪ بعد النقر باستخدام Instapage. اشترك في عرض Instapage Enterprise اليوم.
