كيفية إنشاء نماذج Tailwind CSS المنبثقة لموقعك على الويب
نشرت: 2022-06-29يعد جذب انتباه العملاء لزيادة تحويلات المبيعات أمرًا بالغ الأهمية ، ويمكن القيام بذلك باستخدام النوافذ المنبثقة بسهولة!
تُفضل النوافذ المنبثقة ذات الريح الخلفية المشروطة في الغالب بسبب وظائفها. من أجل زيادة تحويلات المبيعات وإظهار الإعلانات لجمهورك ، يمكنك استخدام هذه الأنواع من النوافذ المنبثقة.
كيف يمكنك الجمع بين النوافذ المنبثقة و Tailwind CSS المعيارية معًا؟ شرحنا مفاهيم Tailwind CSS والنوافذ المنبثقة المشروطة. يمكنك تعلم كيفية إنشاء النوافذ المنبثقة لموقع الويب الخاص بك هنا أيضًا!

Tailwind CSS
تعني CSS كيفية عرض عناصر HTML على شاشة موقع الويب. يعد Tailwind CSS إطار عمل قابل للتخصيص يجعله عمليًا للغاية وسهل الاستخدام على مواقع الويب. بالإضافة إلى ذلك ، فهو إطار عمل قائم على الأداة المساعدة بحيث يمكنك إنشاء واجهات بخيارات قابلة للتخصيص.
تتميز Tailwind CSS بنهج مختلف عن الأطر الأخرى. يمنحك المزيد من التحكم في موقع الويب الخاص بك. عن طريق إضافة ملف tailwind CSS من CDN في نموذج ارتباط ، يمكنك استخدامه بسهولة. كل ما عليك فعله هو إضافة الارتباط إلى الجزء الرئيسي لصفحة HTML. إلى جانب ذلك ، من الممكن إضافة أكواد قابلة للتخصيص إلى موقع الويب الخاص بك.
بسبب هذه الميزات ، يعد Tailwind CSS مناسبًا لإنشاء مواقع الويب في فترة زمنية قصيرة. بصرف النظر عن ذلك ، فإن Tailwind لا تتعلق بتصميمات محددة وتخطيطات محددة. بهذه الطريقة ، يمكنك تحديد الشكل الذي سيبدو عليه موقعك من خلال الجمع بين العناصر المختلفة معًا. بالإضافة إلى ذلك ، فإنه يوفر ميزة إنشاء مواقع ويب فريدة مع خيارات التخصيص.
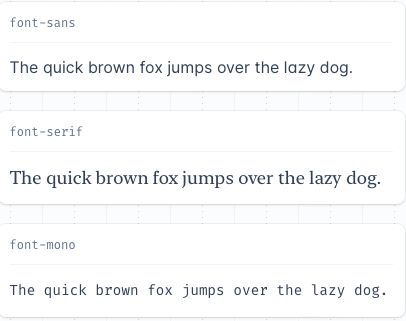
على سبيل المثال ، يمكنك ضبط الحجم والخطوط والألوان وظلال العناصر التي تريد إضافتها إلى موقع الويب الخاص بك. يمكن أن يبدو رمز Tailwind CSS بالشكل التالي:
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>عند إضافة هذا الرمز ، يمكنك تعديله بخطوط مختلفة. وستبدو النتيجة كما يلي:

(مصدر)
ما هو Modal Popup؟
يُفضل في الغالب استخدام النوافذ المنبثقة المشروطة في عمليات الاشتراك في الرسائل الإخبارية ونماذج تسجيل الدخول. من أجل التحكم في نماذج التسجيل وتسجيل الدخول ، يتم استخدام النوافذ المنبثقة المشروطة في معظم الأوقات. أيضًا ، لإظهار الإشعارات ، يمكن استخدام هذه النوافذ المنبثقة على موقع ويب.
من خلال النوافذ المنبثقة المشروطة ، من الممكن عرض النصائح ونماذج البحث ومقاطع الفيديو والصور بملء الشاشة ونماذج الاتصال.
تشير نافذة منبثقة مشروطة على موقع ويب إلى آخر صفحة تم تحديثها دون تحميلها مرة أخرى. لذلك ليس عليك إدخال المعلومات مرة أخرى. بهذه الطريقة ، يمكن رؤية المعلومات ذات الصلة دون إضاعة الوقت.
واحدة من أهم ميزات النوافذ المنبثقة المشروطة ، فهي صامتة. لذلك ، من أجل تفعيلها ، يجب أن تكون هناك مشغلات . يمكن تعيين هذه المشغلات لإجراءات محددة لتنشيط النوافذ المنبثقة المشروطة. على سبيل المثال ، يعد تمييز النوافذ المنبثقة في الرسائل الإخبارية والإشعارات مفيدًا جدًا.
يمكن إنشاء هذه الأنواع من النوافذ المنبثقة باستخدام CSS و HTML و JavaScript . سنركز على النوافذ المنبثقة للرياح الخلفية النمطية لـ CSS وخطوات إنشائها.
مشروط Tailwind CSS Popup
كما أوضحنا من قبل ، فإن استخدام الرموز القابلة للتخصيص يجعل من الممكن إنشاء نوافذ منبثقة لموقع الويب الخاص بك. لذلك ، حدد نمط النوافذ المنبثقة وفقًا لشخصية موقع الويب الخاص بك وابدأ في اللعب بها!
باستخدام Tailwind ، يكون أخذ ملف CSS كنموذج أولي ومعالجته عبر ملف تكوين أمرًا سهلاً للغاية. يتم إنتاج المخرجات بعد عملية التكوين هذه ، وتصبح نافذة Tailwind CSS المنبثقة جاهزة للاستخدام.
يتمتع Modal Tailwind CSS بالعديد من المزايا ، مثل:
- وجود الحد الأدنى من أسطر التعليمات البرمجية في ملف
- تصاميم قابلة للتخصيص
- صنع مواقع ويب سريعة الاستجابة
- أيضًا ، يعد إجراء التغييرات بعد ذلك أمرًا بسيطًا نظرًا لأن ضبط الخيارات سهل الاستخدام. نماذج Tailwind المنبثقة مريحة ويمكن الوصول إليها بسهولة!
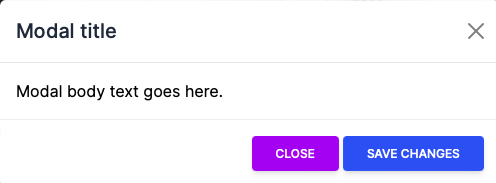
يمكن أن تبدو شفرة CSS المنبثقة المنبثقة النموذجية كما يلي:
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>عند إضافة هذا الرمز إلى موقع الويب الخاص بك ، تبدو النتيجة النهائية كما يلي:


(مصدر)
قم بإنشاء نوافذ منبثقة لـ Tailwind CSS مشروط باستخدام Popupsmart
يمكنك إنشاء نوافذ منبثقة للرياح الخلفية مشروطة باستخدام Popupsmart بسهولة. Popupsmart هو منشئ النوافذ المنبثقة الذكي بدون رمز يسمح لك بإنشاء نوافذ منبثقة فريدة.
وفقًا لهدفك ، يمكنك إنشاء أنواع مختلفة من النوافذ المنبثقة وإضافتها إلى موقع الويب الخاص بك في أقل من 5 دقائق. يمكن استخدام النوافذ المنبثقة التي تم إنشاؤها باستخدام Popupsmart لتوسيع قائمة بريدك الإلكتروني والحصول على المزيد من المكالمات الهاتفية وزيادة تحويل المبيعات. يمكنك أيضًا الحصول على تعليقات بشأن النماذج في النوافذ المنبثقة والتواصل مع عملائك بشكل أكثر فعالية.
تخطيطات Popupsmart وإنشاء نافذة منبثقة مشروطة
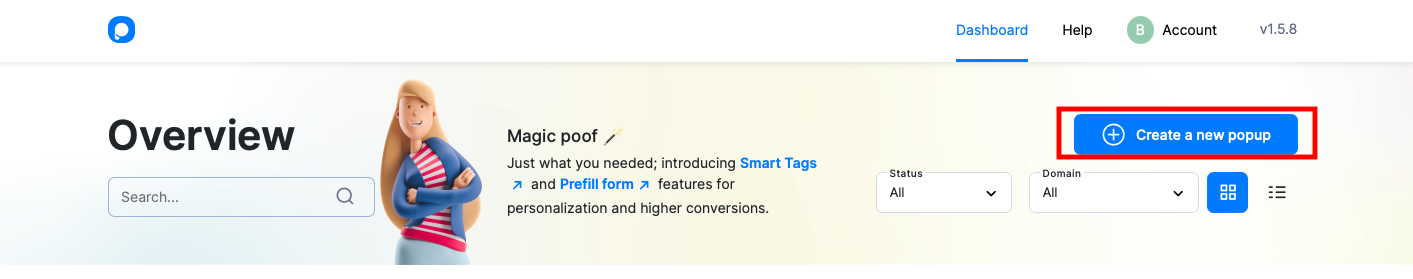
هناك العديد من القوالب المنبثقة المختلفة التي يمكنك الاختيار من بينها على Popupsmart. اشترك وابدأ في إنشاء النافذة المنبثقة الخاصة بك عن طريق النقر فوق الزر "إنشاء نافذة منبثقة جديدة". 
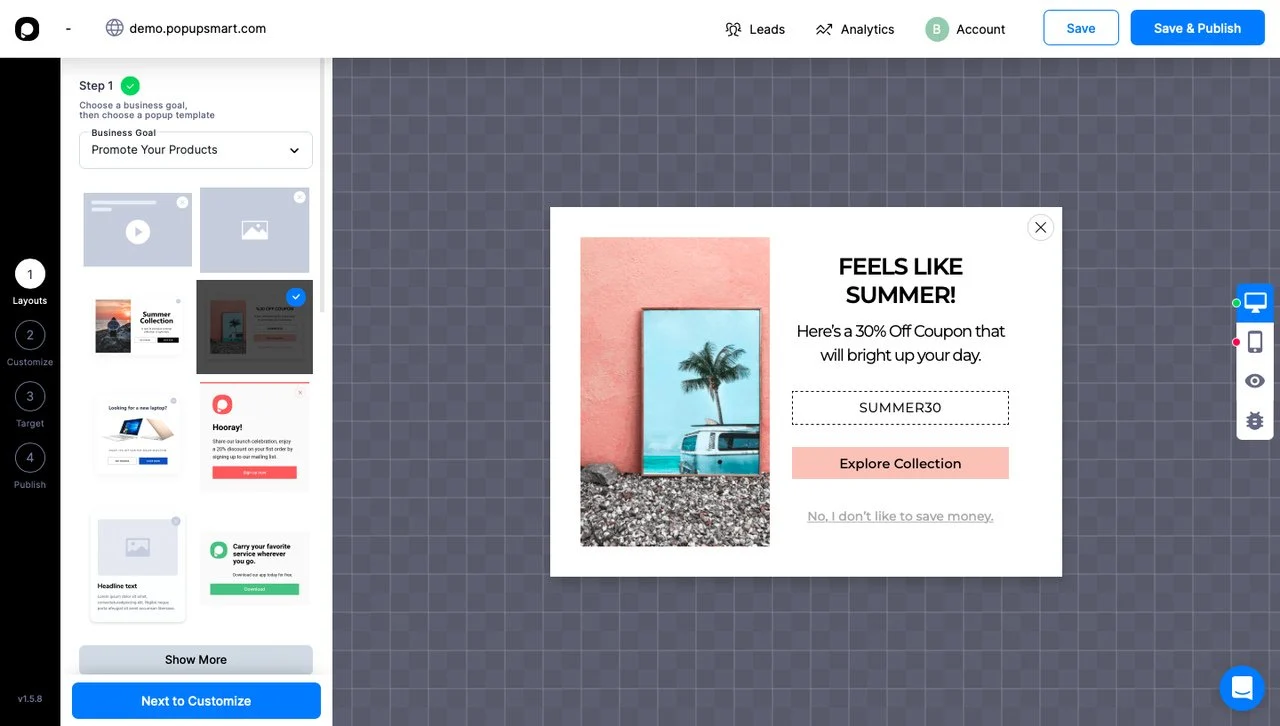
وفقًا لأهداف العمل المختلفة ، لدينا عدد من خيارات التخطيط المنبثقة. على سبيل المثال ، من أجل الترويج لمنتجاتك وزيادة التحويلات باستخدام النوافذ المنبثقة ، يمكنك استخدام هذا التنسيق:

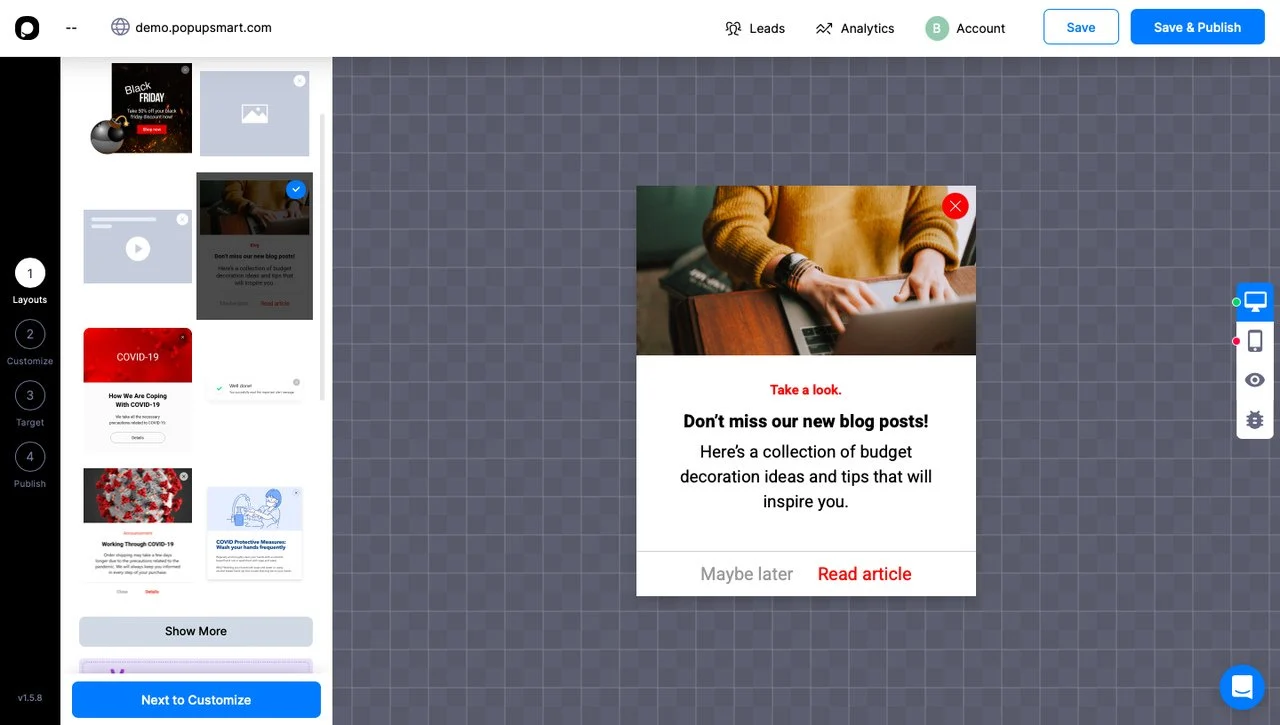
إذا كنت ترغب في عرض إعلان ، يمكنك استخدام هذا التخطيط أدناه وتخصيصه وفقًا لهوية علامتك التجارية.

بصرف النظر عن هذه ، هناك الكثير من التخطيطات المختلفة التي يمكنك استخدامها. يمكنك التحقق من تصاميم النوافذ المنبثقة للإلهام.
ضع في اعتبارك هدفك من النوافذ المنبثقة وحدد هذه القوالب. يمكنك تخصيص الخطوط وألوان النافذة المنبثقة الخاصة بك. لا تنس إضافة عنوان ووصف جيد الكتابة وجذاب للانتباه. أضف أيضًا صور منتجاتك وخدماتك إلى النافذة المنبثقة للحصول على تأثير أفضل.
على سبيل المثال ، قمنا بتغيير تخطيط مخصص لإظهار إعلان. 
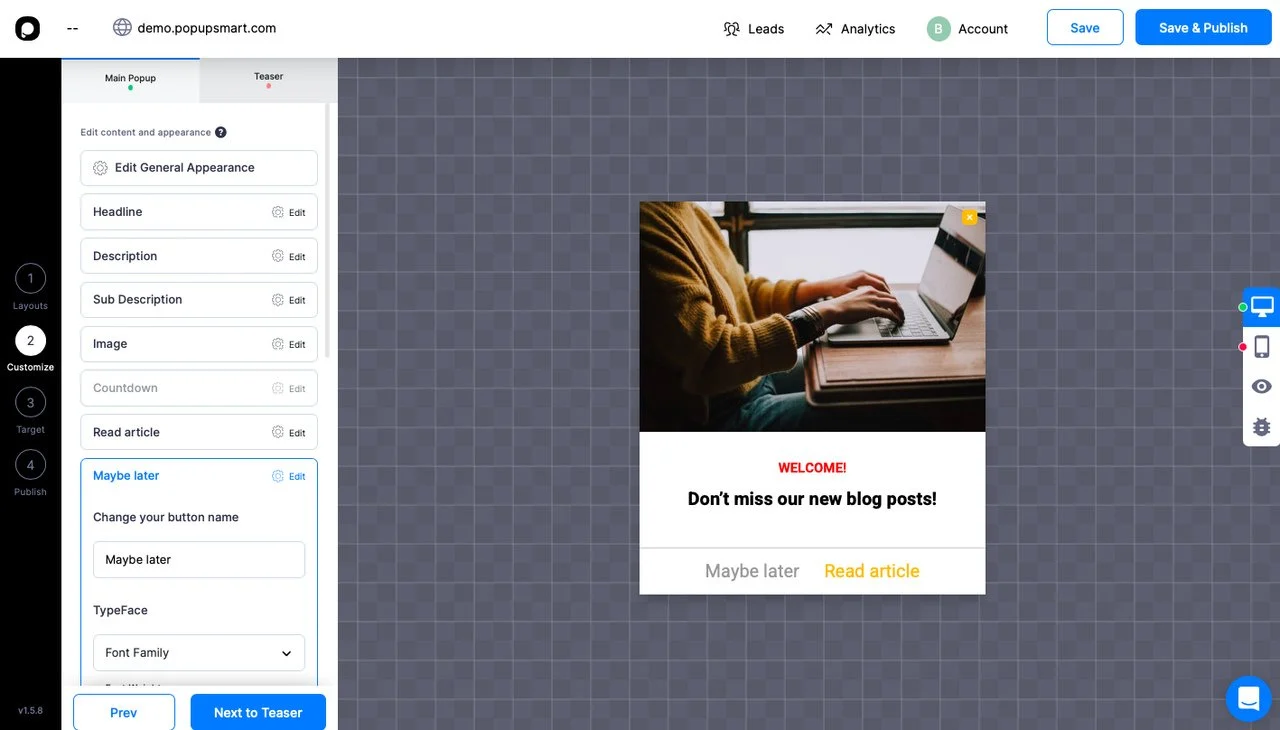
في قسم "التخصيص" ، يمكن تعديل أجزاء العنوان والوصف والصورة .
تكامل مشروط Tailwind CSS Popup مع Popupsmart
عند الانتهاء من إنشاء النافذة المنبثقة واختيار الخيارات المستهدفة ، تصبح النافذة المنبثقة جاهزة للنشر!
تعد إضافة نافذة منبثقة إلى موقع الويب الخاص بك أمرًا سهلاً للغاية نظرًا لأن Popupsmart لديه نظام تكامل سهل الاستخدام وقابل للتكيف بشكل جيد.
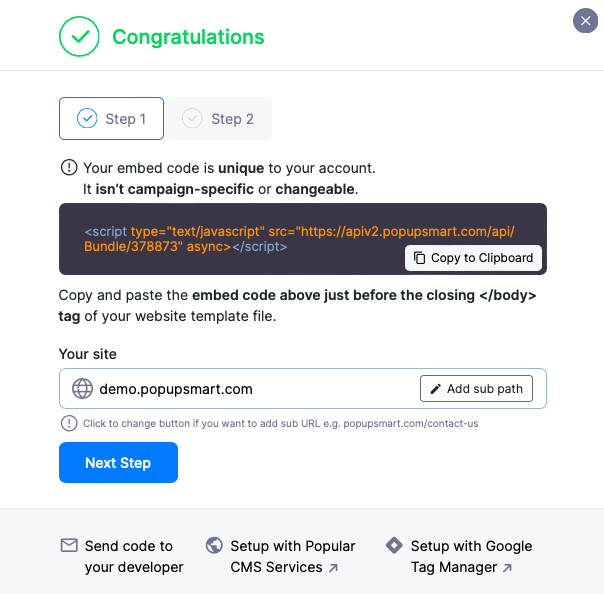
كل ما عليك فعله هو نسخ ولصق الكود الذي تحصل عليه بعد الانتهاء من النافذة المنبثقة. بعد ذلك ، في قسم النشر ، يمكنك الحصول على الرمز بسرعة بالنقر فوق المجال الخاص بك. ثم يمكنك إضافة هذا الرمز إلى موقع الويب الخاص بك ، وستكون النافذة المنبثقة الخاصة بك جاهزة للعمل! يجب أن تبدو هذه:

يمكنك إما إرسال هذا الرمز إلى المطور الخاص بك ، أو الإعداد باستخدام خدمات CMS الشائعة أو الإعداد باستخدام Google Tag Manager !
عندما يكون جاهزًا للاستخدام ، يمكن أن تبدو النافذة المنبثقة كما يلي على موقع الويب الخاص بك:

التعليمات
ما هو استخدام Tailwind CSS؟
تُستخدم Tailwind CSS لإنشاء مواقع الويب بسرعة. إنه قابل للتخصيص بدرجة عالية وسهل الاستخدام مع خيارات مختلفة. يتم استخدامه لإنشاء واجهات على موقع ويب. يمكنك تخصيص كل عنصر من عناصر موقع الويب الخاص بك باستخدام Tailwind CSS. وبالتالي ، من الممكن إنشاء مواقع ويب فريدة بميزات مختلفة.
كيف تنشئ نافذة منبثقة لـ Tailwind في CSS؟
بمساعدة الأكواد والتخصيصات ، يمكنك إنشاء نوافذ منبثقة لـ Tailwind في CSS. باتباع هذه الخطوات والأفكار التي قدمناها في الأقسام السابقة ، يمكنك إنشاء النوافذ المنبثقة الخاصة بك للرياح الخلفية. بالإضافة إلى ذلك ، فإن النوافذ المنبثقة الخاصة بـ Tailwind CSS قابلة للتخصيص تمامًا ، مما يمنحك الاستقلالية لإنشاء عناصر موقع الويب الخاص بك.
يجعل Popupsmart الأمر أكثر سهولة من خلال قوالبه المنبثقة المصممة جيدًا. يمكنك تخصيص هذه التخطيطات في فترة زمنية قصيرة. ضع في اعتبارك إضافة هذه النوافذ المنبثقة للوصول إلى جمهورك المستهدف وتنمية قائمة بريدك الإلكتروني.
هذا كل شيء لإنشاء نافذة منبثقة للرياح الخلفية المشروط! نأمل أن تكون قد أحببت القراءة عن هذا الموضوع وتعلمت كيفية إنشاء النافذة المنبثقة الخاصة بك.
قم بالتعليق أدناه على كيفية استخدام النوافذ المنبثقة وشارك بأفكارك معنا!
تحقق من هذه المحتويات أيضًا:
- كيفية إنشاء النوافذ المنبثقة المشروطة؟ / Bootstrap & jQuery & CSS
- كيفية إنشاء نماذج منبثقة لموقعك على الويب (2022 ومجانيًا)
- هل يمكنني إضافة CSS مخصص إلى النافذة المنبثقة الخاصة بي؟
