Mobilegeddon - دليل البقاء على الإنترنت (قائمة التحقق)
نشرت: 2015-04-07دليل مشرفي المواقع للبقاء على الإنترنت #Mobilegeddon Era (21 أبريل 2015)

إذا كان عملك يعتمد بشكل كبير على حركة مرور الهاتف المحمول ، فسيكون من الحكمة التصرف بسرعة! الساعة تدق.
———————————————————————— توقف عن التمرين! —————————- ———————————————
إذا كنت تقرأ هذه المدونة الآن ، فمن المحتمل أن يكون لديك موقع (مواقع) ويب أو أنك مسؤول عن التواجد عبر الإنترنت لمواقع الويب الخاصة بشركتك / عميلك. مرة أخرى في فبراير ، أعلنت Google عن تحديث قادم من شأنه أن يكتسح الإنترنت. سيستهدف هذا التحديث مواقع الويب غير الملائمة للعرض عبر الأجهزة المحمولة - لذا إذا كان موقع الويب الخاص بك غير متوافق مع الجوّال (حان الوقت الآن لاتخاذ إجراء). إليك جميع المعلومات والموارد التي قد تحتاجها لجعل موقع الويب الخاص بك "متوافق مع جودة Google" ، عندما تبدأ الساعة في 21 أبريل 2015. افعلها أو ستكسرها ! لا يقصد التورية.
محتويات:
ما هو Mobilegeddon؟
نطاق التحديث
لماذا اتخذت Google هذه الخطوة؟ (تحليل الاتجاه)
تقدير حركة المرور الحالية للجوال مع GA
كيف تتجنب التعرض للعض من قبل فئران جوجل؟
قائمة مراجعة مفصلة بالأشياء التي يجب القيام بها
قائمة مراجعة جاهزة للطباعة
قائمة شاملة بالموارد لإصلاح الهاتف المحمول
حكم
# 1 ما هو Mobilegeddon؟
شهد اتجاه تصفح الأجهزة المحمولة مثل هذا الانحدار التصاعدي منذ السنوات القليلة الماضية التي جاءت عام 2016 - 60 ٪ من الأشخاص الذين سيتصفحون الإنترنت ، سيفعلون ذلك من هواتفهم المحمولة والأجهزة المحمولة الأخرى. إذا لم تكن على دراية بما أتحدث عنه ، فيمكنك التحقق من Google Analytics لمعرفة مقدار حركة المرور على موقع الويب الخاص بك على الهاتف المحمول. حتى بدون النظر إليه ، يمكنني القول أن أي موقع ويب اليوم سيحصل على الأقل على 30٪ من قاعدة مستخدميه من الأشخاص الذين يتصفحون عبر الأجهزة المحمولة. ومن الآمن أن نستنتج أنه إذا لم يكن موقع الويب الخاص بك سهل الاستخدام ، فقد تخسر الكثير من فرص الربح.
Mobilegeddon - هو مصطلح غير رسمي صاغه SearchEngineLand في مارس 2015 ، لنشر الوعي حول وباء Google الوشيك الذي سيصيب الويب في أبريل. من خلال هذا التحديث ، ستولي Google أهمية أكبر لمواقع الويب المتوافقة مع الجوّال ، مما يعني تصنيفات أفضل لمواقع الويب سريعة الاستجابة وسهلة الاستخدام.

لا يهم كيف يتم تنظيف ملف تعريف الخلفية الخاص بك ولا يهم ما هي جودة المحتوى الموجود على موقع الويب الخاص بك - إذا لم تتخذ أي إجراءات لجعل موقع الويب الخاص بك مناسبًا للجوال - فهذا سيؤذي عملك أو عملك بطريقة واحدة اخر.
في 21 أبريل ، ستطلق Google العنان للخوارزمية التي ستقوم بفحص كل موقع ويب على الويب ، وإسقاط مواقع الويب هذه من SERPs للجوال إذا لم تكن "متوافقة مع الجوّال".
إذن ما الذي تعنيه صديقة الجوّال في الواقع؟
من الناحية الفنية ، تطلب مواقع الويب "الملائمة للجوّال" تحديد حجم محتواها بحيث يتناسب مع إطار عرض المستخدم ويشمل كل شيء حتى عن بُعد يتعلق بالتصميم سريع الاستجابة. التحدث بعبارات الشخص العادي - هذا يعني بشكل أساسي أنه إذا كان على المستخدم تصغير حجم موقع الويب الخاص بك إلى الحجم القابل للعرض على الأجهزة المحمولة (على ما يبدو لأن إصدار سطح المكتب من موقع الويب الخاص بك يفتح على هواتفهم المحمولة). إذن موقعك على الويب ليس "متوافقًا مع الجوّال" أو "جاهزًا للجوّال".
مواكبة حتى الآن؟ لا تكن كئيبًا إذا لم تكن مستعدًا لذلك. لا يزال أمامك بضعة أيام ويمكنك العمل على حل هذه الأيام!
# 2 نطاق Mobilegeddon
سيكون هذا التحديث أكبر من PANDA!
هذا التحديث سيكون أكبر من البطريق!
ZinebAitBahajji - عضو مشهور في فريق اتجاهات مشرفي المواقع من Google نقل في SMX Munich أن هذا التحديث القادم من Google سوف يؤثر على تصنيف محرك البحث لمواقع أكثر مما فعل Penguin و Panda في الماضي.

تغريدة Ziteb على ملفها الشخصي الرسمي على Twitter!
اسمحوا لي أن أقدم لكم رؤية واضحة لهذا المشهد - إذا كنت لا تزال في حيرة من أمرك.
[blockquote photo = ”author =” ”company =” (Panda 4.0) SearchEngineJournal 21 مايو 2014 ″ link = ”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- مفاجأة / 106461 / ”target =” _ blank ”] كانت الساعات الأربع والعشرون الماضية وقتًا جامحًا لأولئك الذين يعملون في مجال تحسين محركات البحث أو يتابعونه. أكدت Google إطلاق تحديثين رئيسيين ، أحدهما كان Panda 4.0 ، وهو تحديث من المتوقع أن يؤثر على ما يقرب من 7.5٪ من استفسارات البحث باللغة الإنجليزية. [/ blockquote]
[blockquote photo = ”” author = ”” company = ”(Penguin 3.0) SearchEngineLand 11 ديسمبر 2014 ″ link =” http://searchengineland.com/google-algorithm-changes-210285 ″ target = ”_ blank”] “I نعتقد أن الحقيقة التي لا جدال فيها حول تحديثات Google تخص Google فقط ، وعلى الرغم من كل ما نعرفه ، فقد أثر Penguin 3.0 على أقل من 1٪ من استفسارات اللغة الإنجليزية. ومع ذلك ، كما هو الحال مع أي شيء متعلق بـ SEO ، لا يمكننا إلا أن نأخذ ما لدينا ونعمل على إبعاد أنفسنا ". [/ blockquote]
-
كما تعلم ، لدى Google طرقها غير الواضحة للغاية لإلقاء الضوء على الخوارزميات القادمة. ولكن بغض النظر عن المعلومات التي قدمتها على مدونة مشرفي المواقع ، فإن الإنترنت مليء بالتكهنات حول كيفية تأثير التحديث على مواقع الويب وما هي الإجراءات التي يمكن اتخاذها لتجنب ذلك.
ما زلنا غير واضحين بشأن العوامل الأخرى التي ستبحث عنها Google خلال هذا التحديث ، ومن المستحيل الإدعاء إلى أي مدى ستتمكن هذه العوامل بشكل كبير من تغيير رؤية البحث على موقع الويب. مما علق عليه زينب في SMX ، يمكننا أن نستنتج بأمان أن معظم المواقع غير المحسّنة ستتعرض لضربة من "فئران Google" الملقب بـ Armageddon ... عفوًا عن Mobilegeddon.
# 3 لماذا قامت Google بهذه الخطوة؟ تحليل الاتجاه.
تشير الإحصائيات إلى أن أكثر من 60٪ من عمليات البحث التي يتم إجراؤها على Google يتم تنفيذها الآن على الأجهزة المحمولة - لذا فإن هذا يساعد فقط في التأكيد على دافع Google للاستفادة من حركة المرور هذه لضمان أفضل تجربة للمستخدم لمتصفحي الويب.
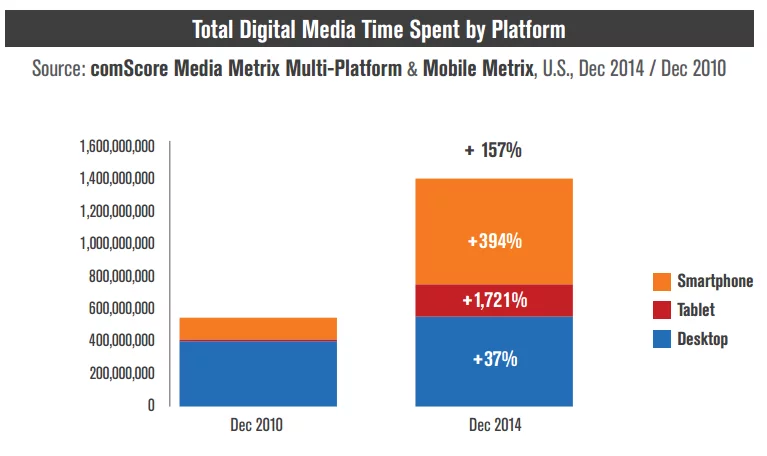
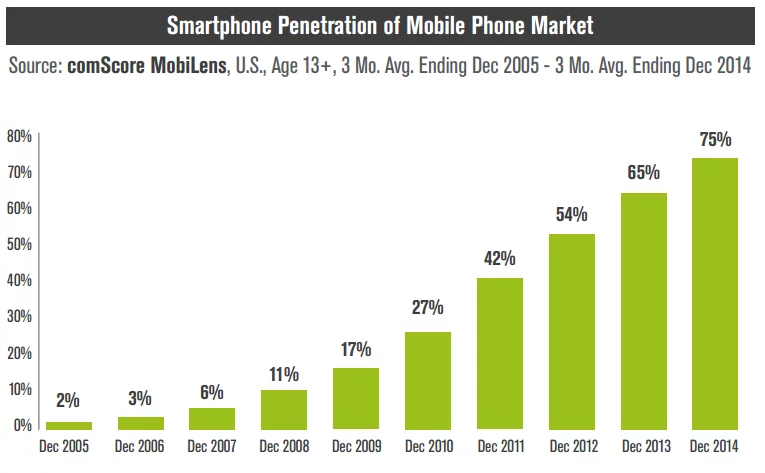
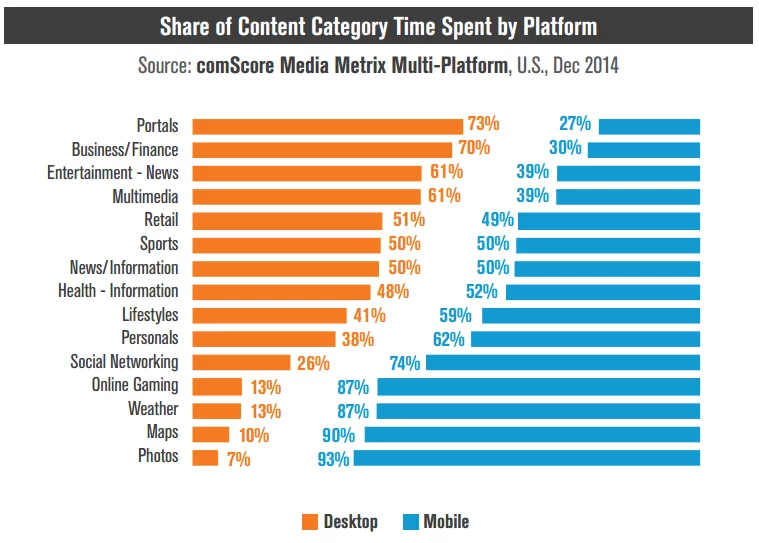
اسمحوا لي أن أشرح السيناريو بشكل أفضل بمساعدة بعض الرسوم البيانية. (مقدمة من ComScore.com لتجميع هذه البيانات بناءً على الخصائص الديمغرافية للولايات المتحدة). هذه المعلومات لا تقدر بثمن.

مقارنةً بالوقت الرقمي الذي تم قضاؤه في عام 2010 - انظر إلى النمو في استخدام الأجهزة المحمولة لتصفح الويب في 4 سنوات فقط. هل تعتقد أن هذا سينتهي في أي وقت؟

اختراق الهواتف الذكية لسوق الهواتف المحمولة - منحنى تصاعدي جميل لا يحتاج إلى تفسير!

بالإضافة إلى الخوارزمية القادمة ، بدأت Google بالفعل في طرح بعض تغييرات الترتيب التي تستند إلى المعلومات التي تم جمعها من التطبيقات المفهرسة للمستخدمين الذين قاموا بتسجيل الدخول. على الرغم من أن هذا يبدو تغييرًا بسيطًا ، إلا أنه سيكون له تأثير كبير على طريقة عرض نتائج البحث على Google. ستحصل الشركات التي تقدم خدمات جيدة لمستخدمي الأجهزة المحمولة على أفضل الفوائد من Google هذه المرة.

جاري إيليس
قواطع الجليد
كانت هناك جولة قصيرة للأسئلة والأجوبة مع Gary Illyes (Google Webmaster) ، حيث كشف عن بعض المعلومات لكسر الجليد ، حول ما يمكن أن نتوقعه من Mobilegeddon.
- لن تواجه المواقع المستجيبة أي فوائد كبيرة في الترتيب.
- يجب أن يكون Googlebot قادرًا على الزحف إلى CSS و Java لاجتياز اختبار التوافق مع الجوال القادم.
- لن تتأثر الأجهزة اللوحية والأجهزة الأكبر حجمًا بهذا التحديث. فقط الهواتف المحمولة والهواتف المميزة.
- تعمل Google حاليًا على إنشاء فهرس مخصص للجوّال - أليس كذلك؟
# 4 كيف تقدر حركة مرور هاتفك المحمول الحالية؟ تحليلات كوكل.

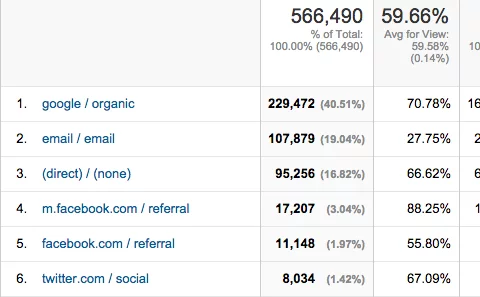
لقطة شاشة لتوزيع حركة المرور من Google Analytics
من أجل فهم مقدار حركة المرور التي يمكن أن تفقدها من Mobilegeddon ، من المهم أن تفهم مقدار حركة المرور العضوية التي تحصل عليها بالفعل؟
إذا كنت لا تعرف كيفية التحقق من حركة المرور الحالية للجوال من Google ، فالأمر بسيط إلى حد ما. كل ما عليك فعله هو تسجيل الدخول إلى حساب Google Analytics الخاص بك:
- انقر فوق الإبلاغ في الشريط العلوي.
- حدد الهاتف المحمول ضمن الجمهور في الشريط الجانبي.
- انقر فوق نظرة عامة.
تادا ، لديك كل معلومات حركة المرور على الهاتف المحمول التي قد ترغب فيها.
لذلك ، بمجرد دخولك إلى Google Analytics ، يمكنك فحص عدد الزوار الذين تحصل عليهم من الهواتف المحمولة كل شهر. لاحظ الصورة أدناه ، فإن التحول التصاعدي في زيارات الجوال العضوية هو إشارة واضحة على زيادة استخدام الهواتف المحمولة لتصفح الويب.
- 
أنا أتعامل مع مئات المواقع كل شهر ، و 90٪ من هذا النوع من المنحدر التصاعدي شائع لجميع هذه المواقع. هذا الاتجاه واضح جدًا ، لدرجة أنني أدعو بعض عملائي المهملين والكسالى لمراقبة اتجاهات هواتفهم المحمولة والتصرف وفقًا لذلك من أجل البقاء في صدارة المنافسة طوال الوقت.
لماذا يجب عليك التحسين للجوال فقط بسبب تحديث Google القادم؟ أليست الفكرة بأكملها مفيدة بالفعل دون الحاجة إلى استخدام #mobilegeddon كمحفز لإثارة اهتمامك؟
لذلك من خلال دراسة عدد الزوار الذين يواجههم موقع الويب الخاص بك يومًا بعد يوم ، وشهرًا بعد شهر - يمكنك تقدير عدد الزوار الذين قد يفقدونهم في النهاية إذا لم يتم تحسين موقع الويب الخاص بك بشكل فعال وفي الوقت المناسب.
فيما يلي دراسة حالة أنيقة - Search Engine Land تم إجراؤها على Moz.com لشرح عملية تقدير حركة مرور الجوال لموقع ويب لا تملكه.
رحب بالعلامات "الملائمة للجوّال"
إذا لم تكن قد لاحظت ذلك من قبل ، فاخرج الهواتف الذكية واكتب أي كلمة رئيسية في Google. ستلاحظ أن معظم إدخالات الصفحة الأولى بها علامة "ملائمة للجوال" مرفقة بها.
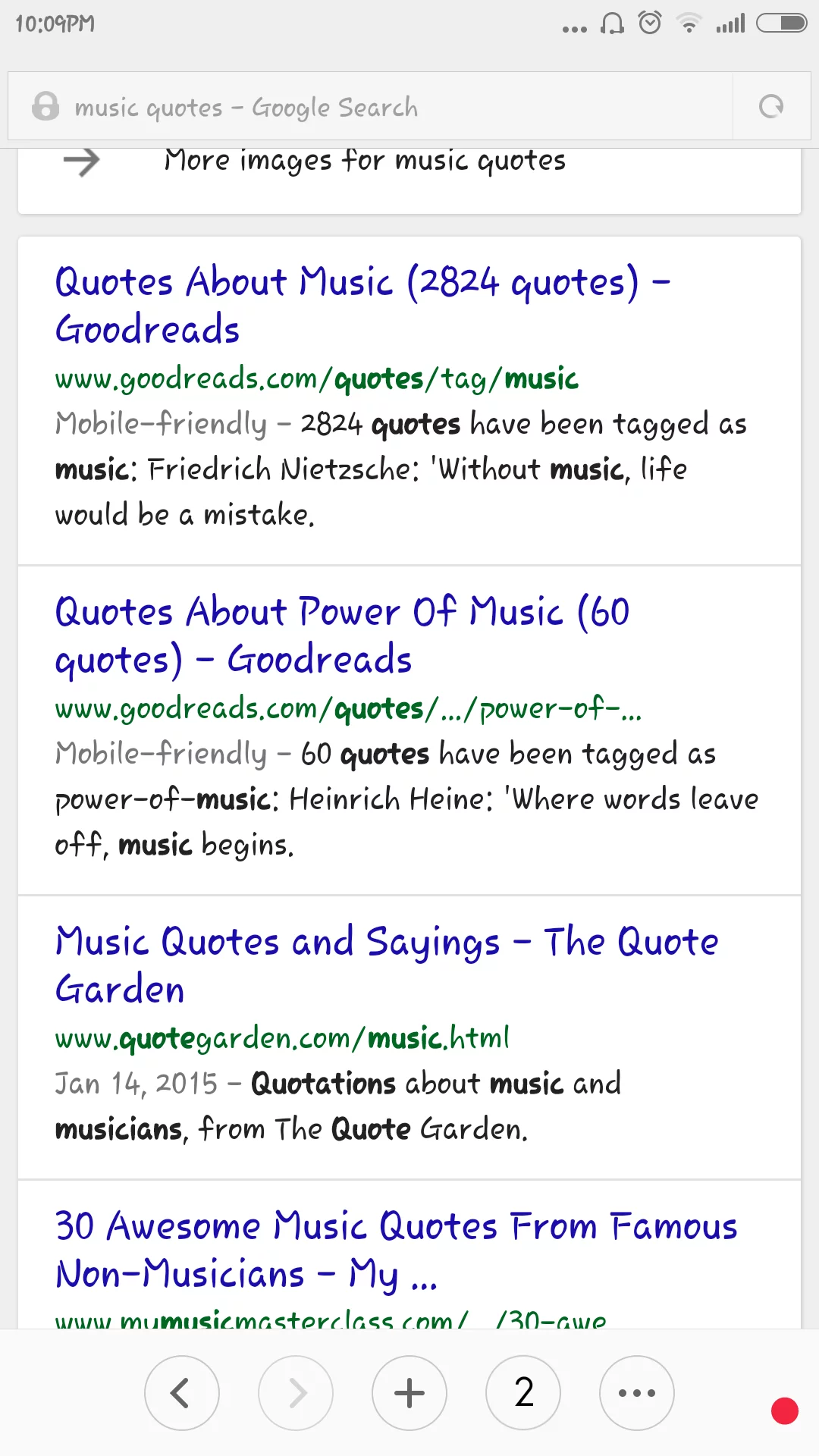
من أجل المتعة فقط ، أجريت بحثًا سريعًا على Google باستخدام Mi4 (هاتف رائع -! @ $٪ مفقود الرابط التابع). الكلمة الأساسية التي حددتها هي "اقتباسات موسيقية" وهنا شاشة طباعة جزئية للنتائج.

قد تلاحظ الآن أن أول نتيجتين تحتويان على علامة مناسبة للجوّال ، لكن النتيجتين الثالثة والرابعة لا تحتويان على "علامة متوافقة مع الجوّال". تعال يوم 21 أبريل 2015 - يمكنني القول أن هذه المواقع ستكون في مأزق لأنها لم يتم تحسينها للاستخدام على الأجهزة المحمولة. (يمكنك أيضًا الاحتفاظ بها كاختبار والتحقق من مواقع الويب هذه عندما يأتي اليوم)
اكتب الكلمة الرئيسية - "اقتباسات موسيقية"
موقع الويب رقم 1 في ورطة - quotegarden.com
الموقع رقم 2 في ورطة - musicmasterclass.com
أو قم بهذه التجربة مع عدد من مواقع الويب التي تختار كلمة رئيسية من صناعتك.
الآن ، لا أقول إن أول موقعين آمنين تمامًا ومستعدان لمواجهة التحديث القادم. لكنهم قد يكونون أيضًا في مشكلة بسبب صفحاتهم الأخرى - أنت لا تعرف أبدًا.
ما يمكنك القيام به هو إجراء بعض عمليات البحث على Google التي يتم ترتيب موقع الويب الخاص بك عليها بالفعل وتحقق مما إذا كان موقع الويب الخاص بك يحصل على "علامة ملائمة للجوال".
لا تتحقق من صفحتك الرئيسية فحسب ، بل ابحث عن "الكلمات الرئيسية" التي تعرض صفحاتك الداخلية في SERPs واعرف ما إذا كنت لا تزال تحصل على "علامة ملائمة للجوال".
قم بإجراء نفس الفحص لمنافسيك ومعرفة ما إذا كانت صفحاتهم تحصل على "علامة ملائمة للجوّال".
إذا كانوا كذلك ولم تكن كذلك ، فمن الأفضل ربط أحزمة الأمان الخاصة بك لأنها ستحصل على ميزة كبيرة عليك بعد 21 أبريل ، والتي سيستمتعون بها لفترة طويلة من الوقت. وإذا كان الأمر كذلك ، فتهانينا! أنت مستعد لأيام ما بعد #mobilemadness.
لا تتوقف فقط بعد أن ترى "علامة ملائمة للجوال" لموقعك على الويب في نتائج بحث جوجل. سيمنحك هذا الدليل التفصيلي ميزة رؤية واضحة على منافسيك لعدة أيام قادمة. هناك الكثير من العمل الذي يتعين القيام به ولا يوجد سوى أيام قليلة - لذا استمر في القراءة!
# 5 كيف يمكنك تجنب التعرض للعض من فئران Google هذه المرة؟
قبل أن ننتقل إلى قائمة التحقق الخاصة بكيفية جعل موقع الويب الخاص بك متوافقًا مع الجوّال ، من الحكمة تنظيف جوانب الموضوع (تمامًا بالطريقة التي يعجب بها Google).
- اسمح لبرنامج Googlebot بالوصول إلى ملفات JavaScript و CSS والصور لموقعك على الويب.
- لا تستخدم أي نوع من المحتوى غير القابل للتشغيل - خاصةً الفلاش.
- تجنب عمليات إعادة التوجيه الخاطئة. يمكن أن يحدث هذا عندما تعيد توجيه عناوين URL الخاصة بسطح المكتب بشكل غير لائق إلى عناوين URL للجوال.
- لا تضايق المستخدمين من خلال منعهم من عرض المحتوى الذي يحتوي على عدد كبير جدًا من روابط التنزيل والرسائل أو الإعلانات المتطفلة.
- تجنب الأخطاء الفادحة في الربط. يمكن أن يحدث هذا إذا كان لديك إصدارات متعددة من موقع الويب وقمت بإعادة توجيه المستخدمين إلى صفحة معكوسة خاطئة.
- قم بتحسين سرعة موقع الجوال الخاص بك باستخدام Google PageSpeed Insights.
هذه هي الطريقة التي يحبها Google. انتقل الآن إلى قائمة التحقق الشاملة الخاصة بي لأشياء المهام لتفادي تحديث 21 أبريل وإعداد عملك عبر الإنترنت للمستقبل.
# 6 قائمة التحقق من موقع الويب المتوافق مع الجوّال (~ تجنب Google Nerf)

مع وجود Mobilegeddon في الحلقة ، وليس عدة أيام لأنه يتسبب في جنون الإنترنت - إليك قائمة التحقق التفصيلية الخاصة بي بالأشياء التي يجب أن تأخذها في الاعتبار إذا كنت مالك موقع ويب أو مسؤولاً عن الصحة الجيدة لموقع الويب الخاص بمؤسستك.
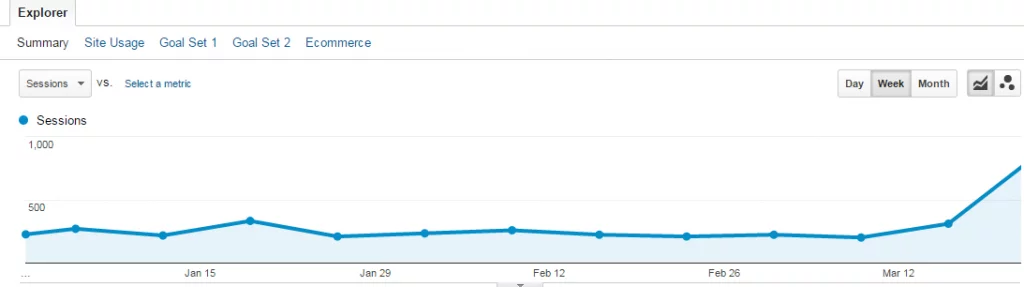
انظر إلى الصورة أعلاه ، هذه لقطة شاشة من Google Analytics لـ Prime One Global. يمكنك أن ترى بوضوح أننا نتلقى تدفقًا ثابتًا للقدم من خلال البحث العضوي للجوال. الآن ، إذا تجاهلنا هذا الرقم ولم نهتم بتحسين الهاتف المحمول قبل الحادي والعشرين من أبريل - فيمكنك الاتصال بنا بالحماقة المطلقة (ولكن لحسن الحظ لم يكن الأمر كذلك لأننا جاهزون بالفعل ، ونساعد الآخرين على التحسين مواقعهم الإلكترونية أيضًا).
يمكنك أن تكون مصممًا أو مطورًا أو شركة أخرى لتحسين محركات البحث ، أو حتى شخصًا يدير موقعًا على شبكة الإنترنت ، وستساعدك قائمة التحقق التفصيلية هذه في جعل موقع الويب الخاص بك متوافقًا مع الأجهزة المحمولة. لذلك حتى إذا كنت في مرحلة تطوير موقع الويب أو تخطط لتصميم موقع في المستقبل - يمكنك استخدام قائمة التحقق هذه لجعل موقع Mobilegeddon الخاص بك آمنًا.
1. فحص الامتثال لجودة Google
مع كل ضجيج #mobilemadness #mobilegeddon على الويب ، من السهل أن تشعر بالحيرة والحيرة بشأن ما يجب عليك فعله لجعل هاتفك المحمول ، وموقع الويب الخاص بك ، وموقع الويب الخاطئ ... - متوافقًا مع الجوّال قبل الحادي والعشرين من أبريل. قبل أن تقفز إلى التفاصيل الجوهرية لتحسين الجوّال ، سيكون من الحكمة التحقق مما إذا كان موقعك على الويب "متوافقًا مع الجوّال كما تريده Google."

تحقق من الصفحات الفردية لموقع الويب الخاص بك باستخدام أداة اختبار التوافق مع الأجهزة المحمولة من Google ، والتي ستساعدك في الحصول على معلومات مفصلة بشأن تحسين موقع الويب الخاص بك. وإذا كانت معظم صفحات موقع الويب الخاص بك تجتاز الاختبار دون نشل ، فيمكنك أن تطمئن إلى أنه لن يحدث أي شيء مثير للغاية لوجودك على الإنترنت بعد بداية 21 أبريل 2015.
بعد قول وفعل ذلك ، يمكنك أيضًا قراءة ما يقوله عملاق البحث عن تحسين الأجهزة المحمولة في مدونة مشرف الموقع الخاصة بهم. هناك قراءة أخرى مفيدة نشرتها Google في نوفمبر من العام الماضي حول مساعدة المستخدمين في العثور على مواقع الويب الملائمة للجوال.
2. تحديد استثماراتك وعائداتك
إذا كنت تقرأ قائمة التحقق هذه ، فعلى الأرجح أنك لم تجتاز اختبار التوافق مع الأجهزة المحمولة من Google أو أنك تبحث فقط عن مزيد من المعلومات. التخطيط لتحسين موقع الويب الخاص بك للجوال يمكن أن يستدعي استثمارًا هائلًا ، خاصة وأن الخوارزمية المعنية ستقوم بمسح كامل للموقع وليس مجرد مسح على مستوى الموقع. حتى إذا كنت مستعدًا للمضي قدمًا في تحسين الأجهزة المحمولة ، فمن الضروري تحديد مقدار الاستثمار الذي تحتاج إلى القيام به - من حيث المال والموارد. لا تتسرع في الوصول إلى نتيجة - خطط لتحركاتك ونفذها واحدة تلو الأخرى ، لجني أفضل الفوائد على المدى الطويل.
من المهم أن تفهم مقدار حركة المرور العضوية التي تواجهها حاليًا من محركات البحث. إذا لم تكن قد قمت بذلك حتى الآن ، فسيكون الآن هو الوقت المثالي لتسجيل الدخول إلى Google Analytics (آمل أن تكون قد دمجت موقع الويب (مواقع الويب) الخاص بك مع GA) وتحديد ما إذا كان هناك تحول تصاعدي في مقدار حركة المرور تم تلقيها في الأشهر القليلة الماضية. إذا لاحظت أن نشاطك التجاري يتلقى أقل من 10٪ حركة مرور عبر الأجهزة المحمولة ، فقد يعني ذلك أحد الأشياء التالية:
- يحتوي موقع الويب الخاص بك على مُحسّنات محرّكات بحث ضعيفة ، مما يؤدي إلى ضعف حركة المرور العضوية.
أو
2. موقع الويب الخاص بك لديه تحسين للجوال ضعيف وهذا هو السبب في تلقيه حركة مرور أقل.
أو
3. نموذج عملك لا يستدعي مشاهدي الهاتف المحمول (9 من 10 مرات لن يكون هذا هو الحال)
الآن ، إذا كنت تواجه بالفعل القليل جدًا من حركة المرور من الهاتف المحمول ، فإنني أقترح عليك اتباع المسار الأبطأ لهذه العملية حيث قد يكون لديك وقت أطول مما تعتقد حقًا.
ولكن.
لنفترض أن 30-50٪ من حركة المرور العضوية الخاصة بك تأتي من الهواتف المحمولة ، فهي تتطلب تنفيذًا أسرع وفعالًا لاستراتيجية الهاتف المحمول.
كيف تحدد مقدار الأموال والموارد التي يجب استثمارها؟
سيكون الرهان الأكثر أمانًا هو تخصيص نفس المبلغ من الأموال والموارد المتاحة لك ، لتساوي حصة حركة المرور عبر الأجهزة المحمولة إلى أجهزة سطح المكتب التي شهدها موقع الويب الخاص بك على مدار الأشهر القليلة الماضية.
3. إنشاء تطبيق جوال لتحسين تجربة المستخدم

على الرغم من أن Google قدمت ميزة فهرسة التطبيقات لعرض التطبيقات في نتائج البحث في أكتوبر 2013 ، إلا أنها لا تزال طريقة قوية لتحسين تجربة المستخدم الإجمالية لعلامتك التجارية.
إنه ليس علم الصواريخ ، فنحن نعلم أن Google تقود هذه التحديثات بدافع صارم لمنح المستخدمين أفضل تجربة بحث ممكنة - وبالتالي ، إذا كان نموذج عملك يمكن أن يدعم تطبيقًا للمستخدمين ، فسيكون ذلك من أفضل الأوقات خطط لهذا.
قد تتساءل كيف ستخطط على الأرض وتنفذ حملة تطوير التطبيقات قبل الحادي والعشرين من أبريل. حسنًا ، لا داعي للاستعجال في هذا الأمر ؛ يمكنك أخذ وقتك وتوسيع نطاق هذا في أحد مشاريعك التسويقية للمستقبل.
من الواضح أن كل شيء يتلخص في قدرتك على الاستثمار / تخصيص (الأموال والموارد) في الوقت الحالي ، ولكن مرة أخرى - يمكنك وضع ذلك في الاعتبار للمستقبل.
4. متجاوب / ديناميكي / موازي
هناك شائعات بأن Google تحب التصميمات سريعة الاستجابة أكثر من تجزئة عناوين URL الديناميكية أو عناوين URL الموازية ، لكن هذا غير صحيح تمامًا. لقد أجريت عددًا قليلاً من الاختبارات في الأسابيع الماضية ، خاصةً بعد تحديث Google في 4 فبراير ، ويمكنني أن أؤكد لك أنه إذا كان موقع الويب الخاص بك متوافقًا مع الجوّال ، فلا داعي للقلق.
إذا لم تكن على دراية بخيار التكوين الذي يجب عليك تحديده لموقع الويب الخاص بك ، فإليك وصفًا لعرض واضح:
- تصميم سريع الاستجابة: يخدم هذا التكوين نفس المحتوى لسطح المكتب والجوال والأجهزة اللوحية باستخدام عناصر CSS3. لذلك ، سيتم تغيير حجم محتويات موقع الويب الخاص بك تلقائيًا لعرضها بشكل مثالي وفقًا للجهاز الذي يتم عرضه عليه. هذا التكوين هو الأفضل لأنه لا يوجد تكرار للمحتوى وليست هناك حاجة للتعامل مع عدة مرايا لنفس المحتوى. عليك فقط إدارة موقع واحد. العيب الوحيد لهذا التكوين هو أنه لا يمكنك فصل محتوى الجوال فقط ولا يمكنك الحصول على محتوى مختلف لأنظمة أساسية مختلفة.
- التصميم الديناميكي / التكيفي: يشبه هذا الخيار تقريبًا التصميم سريع الاستجابة حيث ستعمل على عنوان URL واحد ، ولكن سيتم تقديم رموز HTML و CSS مختلفة للمستخدمين اعتمادًا على الجهاز الذي يشاهدون موقع الويب الخاص بك منه. العيب الوحيد في هذا التكوين هو أنه سيتعين عليك إعادة كتابة رمز موقع الويب الخاص بك في كل مرة يتم فيها إطلاق جهاز محمول جديد.
- مواقع الويب الموازية لعناوين URL: على الرغم من أن هذا يعد أحد أكثر الخيارات المتاحة صعوبة ، إلا أنه لا يزال يتمتع بمزايا لمواقع الويب التي تحتاج إلى التركيز بالليزر على تجربة الهاتف المحمول لزوارها. يشبه اختيار موقع ويب URL الموازي امتلاك نطاق فرعي منفصل على سبيل المثال (m.yourwebsite.com أو mobile.yourwebsite.com). تشمل عيوبه الاضطرار إلى إدارة صورة معكوسة لموقعك على الويب والتعامل مع محتوى مكرر وما إلى ذلك. في كل مرة يتم فيها تحديث موقع الويب الخاص بك ، يجب أن تنعكس التغييرات في المجال الآخر أيضًا.
5. استخدام نية المستخدم لتحسين الرؤية
ليس من الحقائق المجهولة أن معظم عمليات البحث التي يتم إجراؤها أثناء التنقل تتم عبر الهواتف المحمولة والأجهزة الهجينة الأخرى. وفقًا للبحث ، أكثر من 80٪ من عمليات البحث التي يتم إجراؤها على الهاتف المحمول تتم بقصد محلي.
هذا يعني أن الأشخاص غالبًا ما يبحثون عن العناوين المحلية وأرقام الهواتف وتوافر المخزون والمعلومات الأخرى المتعلقة بالعمل عبر الهاتف المحمول. مع وضع ذلك في الاعتبار ، اسأل نفسك الأسئلة التالية:
- هل يأتي العملاء إلى متجري أو مكتبي؟
- هل لدي خط مساعدة للتعامل مع استفسارات العملاء؟
- هل أبيع السلع والخدمات التي تميل إلى نفاد المخزون؟
ستكون الإجابة على كل هذه الأسئلة في الغالب بنعم ، وبالتالي قد تكون داعمًا مهمًا للأعمال إذا كان بإمكانك وضع معلومات الاتصال والمخزون الخاصة بك مثل (الخريطة ، العنوان ، أرقام الاتصال ، معرف البريد الإلكتروني ، إلخ) قبل المعلومات الأخرى الموجودة على موقع الويب الخاص بك ، سيعزز بشكل كبير تحويلات موقع الجوال الخاص بك.
6. إنشاء نموذج بالحجم الطبيعي لموقعك على الويب للجوال
قبل أن تبدأ رحلة تحسين هاتفك المحمول أو تطوير موقع الويب ، من الأهمية بمكان أن يكون لديك نموذج بالحجم الطبيعي لما تريد أن يبدو عليه موقع الويب الخاص بك في النهاية. يمكنك استخدام أدوات إنشاء نماذج مختلفة مثل Adobe In-design و Photoshop وما إلى ذلك ، ولكن لا تستبدل راحة المستخدمين بالعناصر التي تجعل موقع الويب الخاص بك ثقيلًا جدًا بحيث لا يمكن تحميله أو لا يظهر بشكل صحيح على جميع الأجهزة.
ضع في اعتبارك أيضًا أن بعض جوانب موقع سطح المكتب الخاص بك سيكون من الصعب تحويلها إلى إصدار للجوال ، على سبيل المثال ، تظهر قوائم التنقل أو قائمة تمرير الماوس. لا تتكيف هذه الميزات أبدًا مع مواقع الويب للجوال ، لذلك يجب عليك البحث عن بدائل أفضل. الآن دعنا نلقي نظرة مفصلة على إنشاء الإطار السلكي لموقع الويب للجوال الخاص بك.
أنا. التطوير : تذكر أن تضع علامة meta viewport على رأس كل صفحاتك. إذا استغرقت وقتًا مع أداة Google Mobile-Friendly Test Tool ، فيجب أن تكون قد أصلحت هذا الأمر بالفعل.
ثانيا. الخطوط القابلة للقراءة: هل المحتوى الخاص بك مقروء للعرض على الهاتف المحمول؟ إذا اضطر المشاهدون إلى الضغط باستمرار على الشاشة لتغيير حجم الخط الخاص بك ، فإن هذا يمثل عائقًا أمام الرؤية السائلة. توصي Google بـ 16 بكسل CSS وارتفاع خط 1.2em.
ثالثا. المسافة بين عناصر اللمس: تأكد من وجود فجوة كبيرة بين جميع عناصر اللمس في موقع الويب الخاص بك ، أو قد ينتهي الأمر بالمستخدمين بالنقر فوق الزر الخطأ. هذا هو السبب الرئيسي لزيادة معدلات الارتداد ، وانخفاض المبيعات ، والإحباط المحتمل أو الانفعالات بين متصفحي الأجهزة المحمولة. تأكد من أن زر الحث على اتخاذ إجراء مرئي بوضوح ويمكن الوصول إليه على جميع الأجهزة. يمكنك أيضًا التحقق مما إذا كانت Google قد اختارت أي عنصر من عناصر موقع الويب الخاص بك لعدم إمكانية الوصول إليه في قسم قابلية استخدام الهاتف المحمول في GWT.
7. تجنب الصرير الأفقي في موقع الجوال
على الرغم من أن هذا واضح ، فلن يضر وضعه في قائمة المراجعة. يتم استخدام متصفحي الأجهزة المحمولة للتمرير الرأسي لعرض الجوانب المخفية لموقع الويب ، ولكن إذا اضطر المستخدمون إلى التمرير أفقيًا للقراءة بين الأقسام المختلفة لموقع الويب الخاص بك ، فقد يتسبب ذلك في حدوث مشكلات في تجربة المستخدم حيث سيتعين عليهم في الغالب الضغط على الشاشة قم بتغيير حجمه للحصول على عرض كامل.
يمكن أيضًا تتبع هذه المشكلة بسهولة من خلال أداة مشرفي المواقع من Google.
ملاحظة: يمكنك تجنب الحصول على هذا الخطأ في GWT باستخدام قيم العرض والموضع النسبية في CSS والتأكد أيضًا من قياس الصور بشكل صحيح.
8. تحسين سرعة تحميل الصفحات على الجوال
مرة أخرى ، هذا لا يحتاج إلى تفكير. يلعب نوع جهاز المستخدم واتصال البيانات أيضًا دورًا مهمًا في تجربة تصفح الأجهزة المحمولة. على الرغم من أن العالم ينعم باتصال 4G ، إلا أن أكثر من 60٪ من الأشخاص الذين يتصفحون الإنترنت يفعلون ذلك من خلال اتصالات 3G. لن ترغب في تحسين موقع الويب الخاص بك بشكل صحيح في جميع الجوانب ثم تخسر العملاء المتوقعين أو المبيعات الثمينة لأن موقع الويب الخاص بك لم يكن قادرًا على التحميل بالكامل على الأجهزة الأبطأ ، أليس كذلك؟ هناك عناصر تحكم متغيرة يمكن تعديلها لتحقيق أفضل النتائج ولكن أول شيء يجب عليك فعله هو التوجه إلى أداة Google Page Speed Insights Tool لمعرفة ما تقوله Google عن وقت تحميل موقع الويب الخاص بك.
ملاحظة: يمكنك القيام بأشياء مثل ضغط الصور وتقليل الرموز والاستفادة من أكواد المتصفح لتحسين سرعة تحميل موقع (مواقع) الويب الخاص بك.
9. تجنب الفلاش ولا تحجب CSS و JAVASCRIPT والصور من GOOGLEBOT
إذا كنت تستخدم أي عناصر فلاش على موقع الويب الخاص بك ، فقد حان الوقت الآن لإزالتها. يعد HTML5 أحد أفضل البدائل لعناصر الفلاش على موقع الويب. نقول أن الفلاش ليس جيدًا لتجربة الهاتف المحمول لأن الفلاش ليس متاحًا بسهولة على جميع الأجهزة المحمولة. نتيجة لذلك ، قد يتسبب ذلك في تجربة عرض خاطئة للجوال للمستخدمين لديك.
وأول شيء سيتحقق منه Googlebot عندما يزحف إلى موقع الويب الخاص بك هو CSS أو JavaScript أو الصور المحظورة. إذا وجدت أن أيًا من هذه العناصر محظور من الزحف ، فسيتم وضع علامة على موقع الويب الخاص بك على أنه "غير متوافق مع الجوّال".
10. عرض لوحة المفاتيح ذات الصلة لمجالات الاستمارة
يعد هذا أحد أكثر العوامل التي يتم التغاضي عنها عندما يتعلق الأمر بتحسين الأجهزة المحمولة وقد رأيت شخصيًا نموًا بنسبة 30٪ في عمليات الاشتراك والعملاء المتوقعين من زوار الجوال ، عندما تقوم مواقع الويب بتحسين نماذجها بعرض لوحات المفاتيح الصحيحة. تحقق من النماذج الموجودة لديك واطلع على ما يجب على المستخدمين ملؤه في حقول منفصلة. تحقق مما إذا كانت الحقول المعنية تعرض لوحة مفاتيح ذات صلة. إن وجود "لوحة مفاتيح رقمية" معروضة في حقل رقم جهة الاتصال و "لوحة مفاتيح بريد إلكتروني" معروضة في حقل نموذج البريد الإلكتروني سيعزز بشكل كبير تجربة الهاتف المحمول أو مشاهديك ويستحق التغيير والتبديل.
11. أرقام الاتصال لفتحها في تطبيق الاتصال
والدي ليس على دراية بكيفية نسخ ولصق الأشياء على الهواتف المحمولة وكذلك الحال بالنسبة لغالبية الناس في هذا العالم. يجب أن تأخذ هذا في الاعتبار عند تحسين موقع الويب الخاص بك للجوال لأن الاضطرار إلى نسخ الرقم ولصقه في برنامج الاتصال أو حتى كتابته على قطعة من الورق يجعل العملية برمتها مرهقة وفوضوية. في بعض الأحيان ، قد يؤدي ذلك إلى مغادرة الأشخاص لموقع الويب الخاص بك دون الاتصال بك. التأكد من أن النقر فوق رقم الاتصال الخاص بك يفتح ، فإن تطبيق Dialer سيوفر لك هؤلاء الزوار الذين قد يكونون عالقين في السياج لمجرد أنهم غير قادرين على الاتصال بك دون مغادرة الشاشة أو حفظ رقمك لمجرد نسيان الأرقام القليلة الأخيرة عندما يكونون بجنون. الكتابة في لوحة الاتصال. فكر في الأمر.
12. هل تم اختبار موقع الويب الخاص بك عن طريق المنزل أو استئجار الأشخاص
أثناء مرحلة تطوير موقع الويب الخاص بك ، قد يكون من الجيد أن ترى باستمرار مدى جودة أدائه على الأجهزة المتغيرة. يمكن القيام بذلك من خلال العديد من المحاكيات المتاحة عبر الإنترنت أو يمكنك القيام بذلك يدويًا على أجهزة مختلفة (استعارة من زملائك أو أفراد عائلتك).
يحتوي كل من Mozilla Firefox و Google Chrome على ميزة "Inspect Element" الرائعة التي تتيح لك عرض أجهزتك كما تراها الأجهزة الأخرى - وهذه ميزة مفيدة للغاية أفرط في استخدامها أحيانًا.
بدلاً من ذلك ، يمكنك أيضًا استئجار مجموعة من المختبرين أو حتى تنظيم حدث داخلي حيث يُطلب من الأعضاء تصفح موقع الويب الخاص بك في العديد من الأجهزة المحمولة وتقديم مدخلاتهم بعد 10-15 دقيقة من الخوض في صفحاتك.
بعد تشغيل العرض التوضيحي ، يمكنك المختبرين كتابة ملاحظاتهم الفردية وترتيبها لاحقًا لالتقاط الأجزاء والقطع التي تحتاج إلى تحسين. في بعض الأحيان ، من الأفضل أن يقوم شخص آخر بتحليل موقع الويب الخاص بك لأنهم سيفكرون فقط من منظور المستخدم ويخبروك بأشياء واضحة جدًا قد تتجاهلها ، لمجرد أن عقلك مليء بالكثير من الخطط والأفكار.
ملاحظة ختامية
هذه هي قائمة التحقق الشاملة الخاصة بي لتحسين موقع الويب للجوال. لقد ساعدت الكثير من عملائي في التعامل مع احتياجات تحسين الهاتف المحمول الخاصة بهم ، لذلك إذا كنت بحاجة إلى أي مساعدة ، فيمكنك دائمًا طلب المساعدة على صفحة Facebook أو حتى في قسم التعليقات أدناه. إذا كان لديك أي أسئلة أو تريد مني إضافة شيء ما إلى قائمة التحقق هذه ، مرة أخرى ، فإن قسم التعليقات على بعد بضع بنايات.
# 7 اطبع قائمة مراجعة جاهزة للغاية لـ Mobilegeddon 
إليك رابط التنزيل للإصدار الجاهز للطباعة من قائمة التحقق هذه لراحتك. لا تنس تثبيت قائمة التحقق هذه إذا وجدت أنها مفيدة.
# 8 قائمة الروابط والموارد المفيدة المتعلقة بـ Mobilegeddon!
- قاعدة بيانات خوارزمية Google - قائمة بجميع الخوارزميات المحدثة ستحدد.
- خدمة فهرسة تطبيقات Google - هل ترغب في عرض تطبيقك في SERPS؟ هذا هو الباب.
- إرشادات مواقع الويب المتوافقة مع الجوّال من Google - شرح ذاتي
- أداة اختبار التوافق مع الأجهزة الجوّالة من Google - تحقق مما إذا كانت صفحاتك الفردية متوافقة مع الجوّال.
- تقرير قابلية استخدام الأجهزة المحمولة من Google - احصل على تقارير فورية حول مشكلات قابلية استخدام الأجهزة المحمولة.
- منتدى مساعدة مشرفي المواقع من Google - اطلب المساعدة من Google!
فيما يلي قائمة بإرشادات Big G لتحسين العديد من أنظمة إدارة المحتوى الرائدة أو الأنظمة الأساسية المماثلة:
- ووردبريس
- جملة!
- دروبال
- المدون
- المنتدى
- نعرفكم
- محرك داتا لايف
- ماجنتو
- بريستاشوب
- بيتريكس
- مواقع جوجل
فيما يلي قائمة بالأدلة التي يمكن استخدامها لتغيير موقع الويب غير المستجيب إلى "موقع ويب سريع الاستجابة".
- تصميم موقع هيكل عظمي
- تنزيلات موقع Bootstrap: CSS / Java / Fonts + Source Code Rails / Compass / Sass
- مجموعة أدوات موقع نظام الشبكة المتجاوبة
- برنامج تعليمي متقدم لتصميم مواقع الويب سريع الاستجابة - HTML و CSS متقدمان.
موارد اضافية:
- قائمة الخيارات المختلفة لقوائم التنقل على الأجهزة المحمولة.
- قائمة Mashable لأفضل أدوات التخطيط الشبكي على الإنترنت.

في النهاية ، يعتمد الأمر على ما يركز عليه موقع الويب الخاص بك ونماذج الأعمال التي تتبعها. ومع ذلك ، هناك بعض الأشياء التي لا تحتاج إلى عذر لعدم اتباعها وإجراء فحوصات التحسين الأساسية للجوّال أحدها - بعد كل شيء ، من لا يحب التدفق الإضافي للزائرين من الهواتف المحمولة.
ما لم تكن من العالم السفلي ، في هذه الحالة ستستخدم ملف .htaccess - سيحصل عدد قليل من الأشخاص على ما أعنيه و # 5MinutesOfSilence للأشخاص الذين لا يفعلون ذلك. هاها.
