8 مزالق شائعة في مواقع الويب للجوّال يجب تجنبها عند تحسين محركات البحث (SEO)
نشرت: 2022-06-12مع ارتفاع استخدام الإنترنت عبر الهاتف المحمول إلى أعلى مستوياته على الإطلاق ، كانت Google تتخذ إجراءات صارمة ضد مواقع الويب ذات تجربة الهاتف المحمول الضعيفة. يجب التعامل مع تصميم الويب للجوال وتجربة المستخدم كجزء من أي إستراتيجية فعالة عبر الإنترنت.
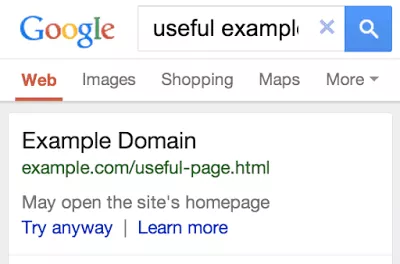
يمكن أن تؤثر الطريقة التي يتعامل بها الموقع مع حركة المرور من أجهزة الجوال بشكل مباشر على تواجد هذا النشاط التجاري في نتائج البحث. في هذا الشهر فقط ، أعلنت Google أنها أضافت إخلاء مسؤولية أسفل نتائج بحث الجوال والتي تعيد توجيه مستخدمي الهواتف الذكية من الصفحة التي ينقرون عليها في SERP إلى الصفحة الرئيسية لهذا الموقع. من وجهة نظر Google ، يعمل إخلاء المسؤولية هذا على تحسين تجربة الهاتف المحمول ؛ في غضون ذلك ، يجب أن يشعر مشرفي المواقع بالقلق إذا كانت مواقعهم المحمولة غير مجهزة للتعامل مع العدد المتزايد من استعلامات الجوال.
تحديث: بعد ساعات من نشر هذا المنشور ، أعلنت Google عن تغيير آخر في SERPs يتعلق بتحذير مستخدمي الهاتف المحمول من تجربة المستخدم دون المستوى الأمثل. ستتضمن مواقع الويب التي تستخدم Flash إخلاء مسؤولية مفاده أن الموقع المدرج في النتائج "يستخدم Flash" و "قد لا يعمل على جهازك".
يتزايد الضغط على مواقع الويب لتوفير تجربة محمولة سهلة الاستخدام حيث تجاوز عدد استعلامات الجوال استفسارات سطح المكتب هذا العام.

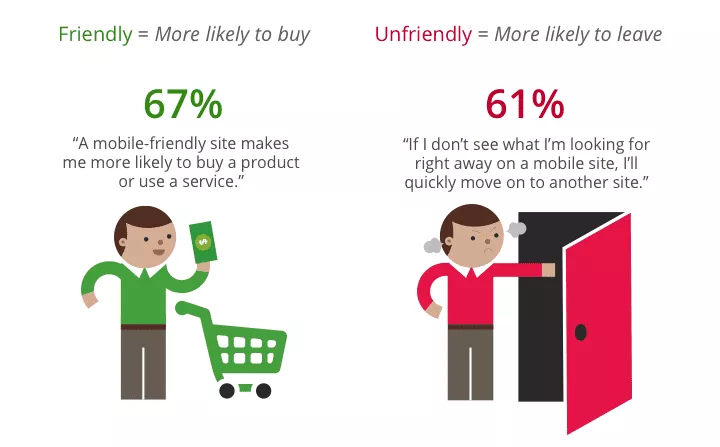
تصفح الأجهزة المحمولة ليس بدعة هنا اليوم ذهب غدًا. لقد أدت شبكة الهاتف المحمول إلى ظهور أسلوب حياة جديد للمستهلكين. لم يعد تصميم الأجهزة المحمولة خيارًا ، بل أصبح ضرورة في عالم تحول فيه مواقع الويب المتوافقة مع الجوّال الزائرين إلى عملاء.
وفقًا لمركز بيو للأبحاث:
- 90 في المائة من البالغين الأمريكيين يمتلكون هاتفًا خلويًا.
- ⅔ من الأمريكيين الذين لديهم هواتف محمولة يستخدمون هواتفهم للاتصال بالإنترنت.
- ⅓ من الأمريكيين الذين لديهم هواتف محمولة يستخدمون أجهزتهم المحمولة كنقطة وصول أساسية إلى الإنترنت.
- منذ عام 2012 ، نما استخدام الهواتف الذكية بنسبة 69 بالمائة.

إذن ، هل تجربة موقع الويب للجوّال لديك على قدم المساواة؟ لمساعدة أصحاب الأعمال والمسوقين عبر الإنترنت على مواكبة اتجاهات الأجهزة المحمولة ، أبلغ المحلل الرئيسي لتحسين محركات البحث في Bruce Clay، Inc. ، Ty Carson ، عن المخاطر الأكثر شيوعًا في تصميم مواقع الويب للجوال.
تقنية موقع الجوال
يبدأ تجنب المخاطر الأكثر شيوعًا في تصميم الويب للجوال أولاً وقبل كل شيء باختيار التكنولوجيا المناسبة لبناء موقع الويب للجوال الخاص بك. بدون خلفية تكنولوجيا المعلومات أو مطور الويب ، كيف تعرف التقنيات الأكثر ملاءمة لمحركات البحث من غيرها؟
يقترح كارسون على أصحاب الأعمال التشاور مع إحدى شركات تحسين محركات البحث (SEO) أولاً قبل اتخاذ قرار بشأن التكنولوجيا التي يجب استخدامها. كما يوصي بإنشاء مواقع ويب للجوال باستخدام صفحات HTML ثابتة وقابلة للزحف بدلاً من التقنيات القائمة على AJAX. إذا كانت AJAX هي التقنية المفضلة لديك ، فيمكنك مساعدة Google على فهرسة موقع الويب الخاص بك بشكل صحيح عن طريق اتباع إرشادات مشرفي المواقع لجعل تطبيقات AJAX قابلة للزحف. لكن اعلم أنه ، كما يقول كارسون ، "تواجه محركات البحث مشكلة في الوصول إلى جافا سكريبت الذي يتم عرضه ديناميكيًا ، لذلك من الأفضل لك تجنب تقنيات AJAX أو JS تمامًا."
خيارات تصميم الويب للجوال
بمجرد أن تقرر التقنية التي ستستخدمها لبناء موقع الويب للجوال الخاص بك ، فإن العامل المهم التالي الذي يجب مراعاته هو أي من التكوينات الثلاثة للهواتف الذكية التي تدعمها Google تعمل بشكل أفضل لموقعك على الويب:
- تصميم ويب سريع الاستجابة
- خدمة ديناميكية
- موقع منفصل للجوال
قام محلل سيو BCI John Alexander بتغطية إيجابيات وسلبيات كل خيار في منشور مدونة BCI بعنوان A Cheat Sheet for Mobile Design. اقرأ المنشور الكامل للحصول على تفاصيل حول مزايا وعيوب كل منها ، ولكن على مستوى عالٍ ، اعلم أن:
- التصميم سريع الاستجابة هو التكوين المفضل للهواتف الذكية من Google لمواقع الويب للجوال. ومع ذلك ، قد لا يكون هذا دائمًا حلاً عمليًا اعتمادًا على حجم وتصميم موقع الويب الخاص بك.
- يعد العرض الديناميكي خيارًا رائعًا آخر لتصميم الويب للجوال ، ولكن قد يكون من الصعب تنفيذه وقد يؤدي إلى مشكلات إخفاء الهوية غير المقصودة إذا لم يتم تنفيذه بشكل صحيح.
- يعد موقع الويب المنفصل للجوال خيارًا شائعًا إلى حد ما ، لا سيما بين مواقع الويب التي تحتوي على الكثير من الصفحات ، ولكنه يتطلب مضاعفة الصيانة مع موقع ويب منفصل بالكامل في هذا المزيج.
أيًا كان التكوين الذي تختاره للعمل به ، أو تم تنفيذه بالفعل ، فلا يزال هناك احتمال أن تفقد 68 بالمائة من حركة مرور البيانات عبر الأجهزة المحمولة إذا لم يتم تنفيذ حلول الأجهزة المحمولة هذه بشكل صحيح.
المشكلات الشائعة في مواقع الجوال المضمنة في HTML
هل تريد أن تسهل على عملائك العثور عليك بغض النظر عن مكان وجودهم أو الجهاز الذي يستخدمونه؟ استمر في القراءة لمعرفة ما إذا كنت ترتكب إحدى هذه الخطايا الأساسية لتصميم الويب للجوال كما تراه من خلال أعين محلل SEO الرئيسي لدينا الذي أجرى أكثر من نصيبه العادل من تقييمات SEO الخاصة بموقع الجوال.

الوقوع في الخطأ رقم 1: عمليات إعادة التوجيه الخاطئة
يجب أن يكتشف موقع الويب وكلاء المستخدم بشكل صحيح وأن يوجه الزائر إلى الصفحة المطلوبة لموقع ويب سطح المكتب أو موقع ويب للجوال ، حسب الاقتضاء. من أجل أن يقوم الخادم بتوجيه الزوار القادمين من مجموعة متنوعة من الأجهزة بشكل صحيح ، يجب أن يحتوي موقع الهاتف المحمول على صفحات مماثلة لكل صفحة على موقع سطح المكتب. هذه المشكلة هي العامل المحفز لمعالجة Google الجديدة لنتائج البحث التي تعيد توجيه المستخدمين إلى الصفحة الرئيسية ، كما هو موضح أعلاه.
الخطأ رقم 2: مفقود (أو خطأ) البديل
يمكن أن تكون هذه المشكلة مشكلة للمواقع التي لها موقع منفصل للجوال. كقاعدة عامة ، يجب أن تشير كل صفحة سطح مكتب إلى صفحة الجوال المقابلة. يمكن القيام بذلك عن طريق تضمين علامة rel = ”alternate” في صفحات سطح المكتب. والأهم من ذلك ، يجب أن تكون صفحة الهاتف المحمول التي تشير إليها صفحة تتطابق إلى حد كبير مع صفحة سطح المكتب. هذا يخلق تجربة بحث أفضل لمستخدمي الهاتف المحمول. ليس هناك ما هو مخيب للآمال لمستخدمي الهاتف المحمول أكثر من النقر على نتيجة تبدو واعدة فقط ليكتشفوا أن الصفحة غير موجودة بالفعل ... على الأقل لمستخدم الجهاز المحمول.
الوقوع في الخطأ رقم 3: مفقود (أو خطأ) المتعارف عليه
إليك مشكلة أخرى يمكن أن تنشأ عند استخدام موقع منفصل للجوال. لكل صفحة جوال بها صفحة سطح مكتب مقابلة تشير إليها ، يجب على مالكي مواقع الويب تضمين علامة rel = ”canonical” التي تشير إلى صفحة سطح المكتب المقابلة. بينما تعمل العلامة rel = ”alternate” على صفحات الجوال على تحسين تجربة البحث على الجوال ، فإن العلامة الأساسية تمنع تكرار مشكلات المحتوى وتتيح لمحركات البحث معرفة إصدار الصفحة الذي يجب فهرسته.
الخطأ رقم 4: إخفاء الهوية لتغيير المحتوى بناءً على وكيل المستخدم
هذه مشكلة شائعة بين مواقع الويب المحمولة التي تخدم ديناميكيًا وكذلك المواقع التي تستخدم التقنيات التي تواجه محركات البحث صعوبة في الوصول إليها مثل فلاش وجافا سكريبت. يُعد إخفاء الهوية انتهاكًا مباشرًا لإرشادات مشرفي المواقع من Google ويشير إلى ممارسة تقديم نسخة واحدة من موقع الجوال للمستخدمين بينما تحصل محركات البحث على إصدار مختلف تمامًا. أفضل طريقة لإصلاح هذه المشكلة هي التأكد من أن جميع وكلاء المستخدم وروبوتات محرك البحث يحصلون على نفس كود المصدر مثل مستخدمي الأجهزة المحمولة.
الخطأ رقم 5: سرعة موقع الويب للجوال
وفقًا لبيانات من Google Analytics ، يستغرق متوسط صفحة الويب حوالي 10 ثوانٍ للتحميل على جهاز محمول ، ومع ذلك فإن معظم مستخدمي الأجهزة المحمولة لديهم فترة انتباه أقصر بكثير من ذلك. توصي Google بتقليل وقت تحميل الصفحة إلى ثانية واحدة أو أقل للحصول على تجربة مستخدم الهاتف المحمول المثلى. استخدم أدوات مثل Google Page Speed Insights أو W3C Mobile Validator لإجراء اختبارات سرعة الموقع وتحديد طرق مختلفة لتحسين أوقات تحميل صفحات موقع الجوال الخاص بك.
الخطأ رقم 6: الصور الكبيرة وأحجام الملفات
فيما يتعلق بالمشكلة رقم 3 أعلاه ، تعد مواقع الويب المليئة بالصور ذات أحجام الملفات الكبيرة من المشكلات الرئيسية التي يمكن أن تؤدي إلى تحميل صفحات الويب ببطء أكبر. كلما استغرق تحميل صفحتك وقتًا أطول ، زادت احتمالية فقدان الزوار. يمكن أن تؤدي أوقات تحميل الصفحات البطيئة أيضًا إلى معدلات زحف أبطأ ، مما يعني أنه تتم فهرسة صفحات الجوال الخاصة بك بشكل أقل. الحل: استخدم الصور المضغوطة وحجم الملف الأصغر لتقليل الوقت الذي تستغرقه محركات البحث المحمولة لعرض صفحتك.
الخطأ رقم 7: علامات التعريف المفقودة
عندما يتعلق الأمر بتقديم نتائج البحث ، يتعامل Google مع الهاتف المحمول وسطح المكتب بشكل مختلف تمامًا عندما يتم أخذ سلوك المستخدم ونية المستخدم في الاعتبار في نتائج البحث. لهذا السبب تريد تحسين موقع الويب الخاص بك لبحث الأجهزة المحمولة بنفس الطريقة التي تريدها لبحث سطح المكتب. أسهل إصلاح للعلامات الوصفية المفقودة على صفحات هاتفك المحمول هو سحبها من صفحات سطح المكتب المقابلة لها والتأكد من تطابقها مع ما يبحث عنه مستخدم الهاتف المحمول في Google للحصول على تجربة مستخدم سلسة.
الخطأ رقم 8: لا توجد خريطة موقع للجوال
إذا كان لديك موقع منفصل للجوال ، فأنت بحاجة إلى خريطة موقع منفصلة. بدون خريطة موقع لموقعك للجوّال ، ستجعل من الصعب على محركات البحث أن تحدد بسرعة ما يدور حوله موقعك وصفحاتك. تقوم خريطة الموقع أيضًا بإدراجها في صفحات إضافية على موقع الويب الخاص بك والتي ربما تكون قد فاتتها أثناء عملية الزحف العادية. يجب إنشاء ملف sitemap.xml يحتوي على جميع الصفحات الثابتة التي يجب الزحف إليها وفهرستها بواسطة محركات البحث والموجودة في الدليل الجذر لموقع m.domain الخاص بك.
تجنب المزالق الأكثر شيوعًا في تصميم الأجهزة المحمولة عن طريق تثبيت تحليلات موقع الويب والتحقق من ملكية كل من موقع الويب الخاص بسطح المكتب والجوّال من خلال أدوات مشرفي المواقع. سيساعدك هذا في تحديد وإصلاح الأخطاء التي قد تعوق تجربة الهاتف المحمول للمستخدمين.
للحصول على معلومات حول كيفية تحسين صفحاتك للسرعة وتحسين محركات البحث على الأجهزة المحمولة ، نوصي بالبدء بهذه الموارد:
- قائمة مراجعة التصميم وتحسين محركات البحث للجوّال All-In-One
- دروس تحسين محركات البحث: تحسين محركات البحث على الجوّال و UX
- تحسين الصورة: الشيء الأول الذي يمكنك القيام به لتحسين تجربة المستخدم على الأجهزة المحمولة
- دليل الجوال لمشرفي المواقع بواسطة مطوري Google