7 نصائح أساسية لتصميم الويب للجوال مع أمثلة
نشرت: 2022-10-13هل تعلم أن Google تصنف موقع الويب الخاص بك بناءً على إصدار الهاتف المحمول؟ يطلق عليه اسم فهرسة الجوال أولاً ، وهذا يعني أن وجود موقع ويب باهت للجوال يمكن أن يكون له تأثير كبير على عملك.
إذا كانت هذه المعلومات قد أصابتك بالذعر ، فلا تقلق. لم يفت الأوان بعد لتحديث تصميم الويب للجوال. في الواقع ، لقد أعددنا 7 نصائح وأمثلة رائعة لتبدأ بها.
أساسيات تصميم الويب للجوال

تصميم الويب للجوال هو منطقة فريدة بين تصميم الويب العادي وتصميم التطبيق. في الأساس ، تحتاج إلى اتباع نفس المبادئ الجمالية التي تتبعها لتطبيق ما ، ولكن مع نفس القيود التي لديك مع موقع ويب.
يختلف تصميم الويب للجوال عن تطوير الويب للجوال ، ولكن هناك بعض التداخل. في كلتا الحالتين ، هدفك هو توفير تجربة سريعة وبسيطة وسلسة للمستخدمين.
العناصر الأساسية التي يجب مراعاتها عند تصميم موقع ويب للجوال مماثلة لتلك الموجودة في موقع سطح المكتب. يشملوا:
- الصفحة الرئيسية
- التنقل
- ميزة البحث
- القوائم
- العلامة التجارية
- يدعو إلى العمل
- دعم العملاء
باستخدام النصائح السبعة أدناه ، يمكنك التأكد من أن جميع أجزاء موقع الويب للجوال الخاص بك تعمل في تناغم.
1) التحسين من أجل فهرسة الجوال أولاً
كما هو مذكور أعلاه ، تضع Google تركيزًا إضافيًا على إصدار الجوال لموقعك. لقد شاركوا أيضًا عددًا من أفضل الممارسات التي يمكن أن تضمن عدم ضياع عملك في خلط ورق اللعب.
قد تستخدم بعض المواقع "التحميل البطيء" - أي وجود محتوى على موقعها لا يتم تحميله حتى يتفاعل المستخدمون معه عن طريق التمرير والتمرير والنقر وما إلى ذلك. بالنسبة إلى الفهرسة التي تعتمد على الجوال أولاً ، يعد هذا أمرًا محظورًا. تأكد من تحميل كل المحتوى الذي تريد أن يصل إليه Google من تلقاء نفسه.
هناك أيضًا مواقع يتغير عنوان URL الخاص بها عند تحميل جزء من المحتوى (صورة ، فيديو ، إلخ). تجنب ذلك ، لأنه سيمنع Google من ربط هذا المحتوى بموقعك.
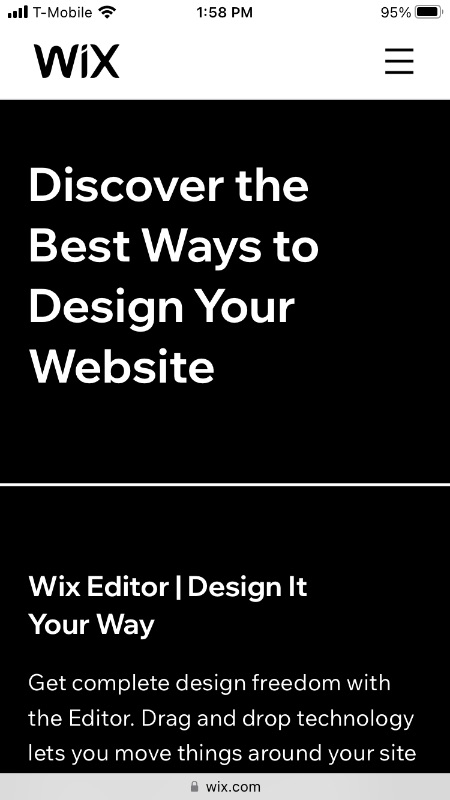
مثال: Wix

من المناسب أن يكون لدى شركة متخصصة في تصميم الويب موقع ويب للجوال مُحسَّن تمامًا. إذا كنت تبحث عن عمليات بحث متعلقة بتصميم الويب ، فمن المحتمل أن تظهر Wix. هذا لأن موقعهم مصمم مع وضع فهرسة الجوال أولاً في الاعتبار.
هل تحتاج إلى مساعدة في التصميم الجرافيكي؟
جرب Penji's Unlimited Graphic Design واحصل على تصميمات العلامة التجارية والرقمية والمطبوعة وتصميمات UXUI في مكان واحد.
 يتعلم أكثر
يتعلم أكثر 











2) التسلسل الهرمي للمعلومات
ما هو التسلسل الهرمي للمعلومات؟ يتضمن استخدام التصميم للتأكد من أن القراء يأخذون المعلومات الصحيحة في الوقت المناسب. يتم تحقيق ذلك من خلال مزيج من الحجم واللون والطباعة والتخطيط.
يجب أن يكون أول ما يراه القارئ هو الشيء الذي يمسك به. لمقال ، هو عنوان رئيسي. ومع ذلك ، بالنسبة للصفحة الرئيسية ، سترغب في تجميع ما تفعله شركتك - أو الأهم من ذلك ، ما يمكن أن تفعله لها .
أثناء قيام العين بمسح الصفحة ، يجب أن تتبع المعلومات والصور التي يراها القارئ منطقيًا من انطباعها الأول. كلما قرأوا ، زاد تعمقهم في القراءة.
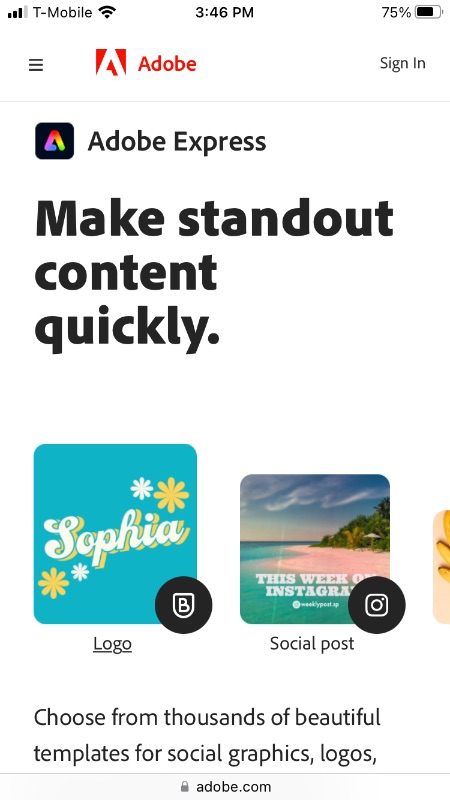
مثال: Adobe

"أنشئ محتوى متميزًا بسرعة." بشكل مناسب ، العبارة نفسها هي محتوى متميز عند تحميل موقع Adobe على الويب لأول مرة. في قراءة سريعة ، قد لا تسجل عبارة "محتوى متميز". لحسن الحظ ، سترى عينك بسرعة البرنامج المعني ، Adobe Express ، وأمثلة على المحتوى الذي يمكنك صنعه به.
3) النوع المقروء
استخدم الحجم واللون والخط والمحرف لضمان سهولة قراءة النص بالكامل. هناك قواعد أساسية للطباعة تنطبق في كل مكان. ومع ذلك ، فإن شاشة الهاتف تشغل مساحة أقل بكثير من الشاشة. لهذا السبب توجد قواعد محددة للتأكد من أن تصميم الويب للجوال الخاص بك قابل للقراءة.
على الهاتف المحمول ، عليك تحقيق أقصى استفادة من المساحة المحدودة. استخدم نصًا كبيرًا وأقسامًا قصيرة لضمان عدم إصابة القراء بحائط نصي. بشكل عام ، اتجه نحو نوع 16 بكسل ولا يزيد عن 40 حرفًا لكل قسم.
تجنب الخطوط الزخرفية. هل تساءلت يومًا عن سبب توجه العديد من الشركات نحو استخدام علامات نصية بسيطة بلا سيريف؟ لديك كمية محدودة من البكسل على شاشة الهاتف ، وكلما قل انشغال محرفك ، كان ذلك أفضل. يجب أيضًا ألا تستخدم أكثر من خط أو خطين في الصفحة.
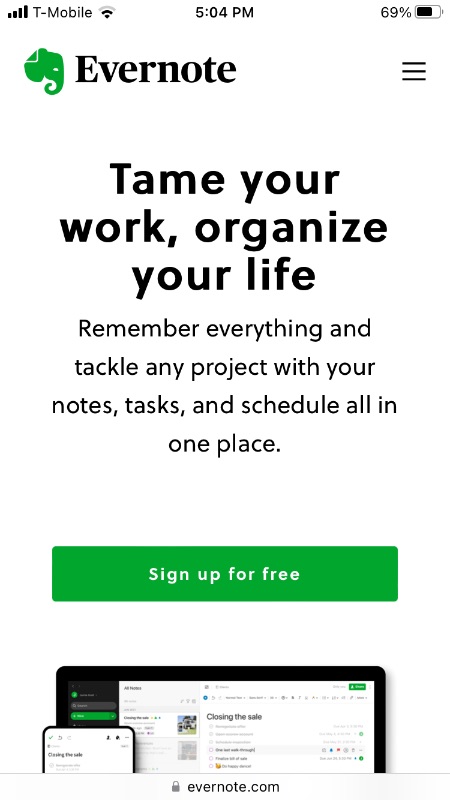
مثال: Evernote

يستخدم Evernote خطًا فريدًا - Soleil ، ليكون محددًا - مما يساعد الموقع على التميز مع إبقائه سهل القراءة. يتم استخدام نفس الخط في جميع أنحاء الصفحة ، مع استخدام أحجام وأنماط مختلفة بشكل مفيد. يعتبر النص الأسود على خلفية بيضاء معيارًا موثوقًا للرؤية.
4) قوائم بسيطة
عندما تفتح قائمة على الهاتف المحمول ، فمن المحتمل أن تشغل شاشتك بالكامل. ثيريس حرج في ذلك. ومع ذلك ، فإن هذا يجعل من المهم للغاية أن تأخذ قوائمك القراء إلى ما يبحثون عنه ، stat. لا تجعلهم يقومون بالتمرير أو التجول في القوائم الفرعية بحثًا عن الصفحة التي يحتاجونها.
بالإضافة إلى ذلك ، تأكد من أن القوائم الخاصة بك مُحسَّنة لتناسب الشاشة. عندما تمتد القائمة خارج الشاشة ، فإنها تبدو غير عملية وسيئة التصميم.
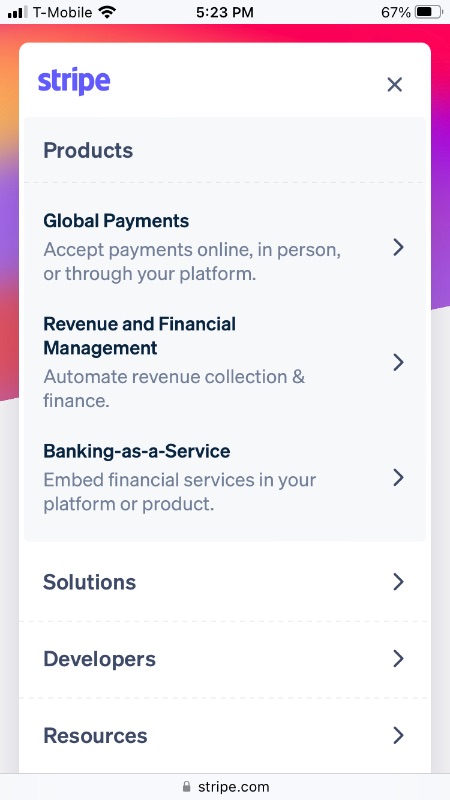
مثال: شريط

في حين أن القائمة البسيطة والمباشرة رائعة ، إلا أن Stripe يقدم مثالًا مثاليًا لكيفية الذهاب إلى أبعد من ذلك. يتلاشى بسلاسة عند النقر فوق الرمز العلوي الأيمن. يضع نفسه في المساحة الحالية للموقع بينما لا يزال مقروءًا تمامًا. بالإضافة إلى ذلك ، فهو يسلط الضوء على منتجات Stripe مع إبقاء كل شيء آخر في متناول اليد.
5) تقليل جهد المستخدم
الأرقام لا تكذب: عندما يستخدم الأشخاص مواقع الويب ، فإنهم يفضلون سطح المكتب على الهاتف المحمول. يمكن لقيود الحجم والوظيفة أن تجعل مواقع الويب للجوّال متعبة ، وحتى المواقع المصممة جيدًا تشعر برهاب الأماكن المغلقة أكثر من إصدارات سطح المكتب.
تبذل أفضل مواقع الويب للجوال كل ما في وسعها لتعويض الفرق. كما هو مذكور في القسم السابق ، فأنت تريد التأكد من أن المستخدم يمكنه الوصول بسهولة إلى ما يحتاج إليه. تأكد من أن العناصر التفاعلية الخاصة بك سريعة الاستجابة ومفيدة.
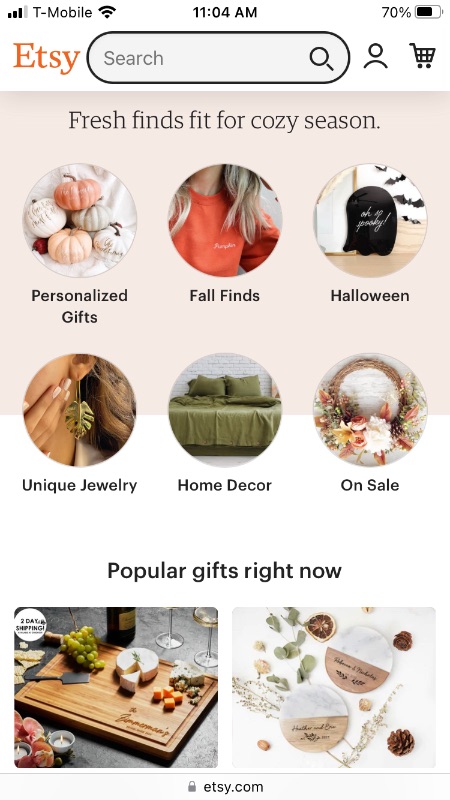
مثال: Etsy

تعتبر تجربة المستخدم السلسة مهمة بشكل خاص للتجارة الإلكترونية. إذا كنت تبحث عن تجربة تسوق سلسة عبر الإنترنت ، فابحث عن Etsy. يعمل موقع الويب الخاص بهم بسلاسة ولا يضيع وقتك. يمكنك استكشاف العناصر الشائعة والموسمية أو البحث عن السلع دون أي نوافذ منبثقة وفوضى أخرى.
6) اجعلها متوافقة مع سطح المكتب
هذا أمر بالغ الأهمية لعدد من الأسباب. أولاً ، إنها خطوة أخرى توصي بها Google لفهرسة الجوال أولاً. ثانيًا ، يضمن لك الحفاظ على علامة تجارية متسقة. ثالثًا ، لها تأثير إيجابي على تجربة المستخدم.
إذا رأى المستخدم شيئًا يحبه على موقع الويب للجوال الخاص بك ، فيجب أن يتمكن من العثور عليه بسهولة في نفس المكان على سطح المكتب. لا يمكن أن يكون تصميم الويب للجوال الخاص بك هو نفسه تمامًا ، ولكن يجب أن يتضمن جميع المعلومات نفسها ويستخدم نفس مبادئ التصميم.
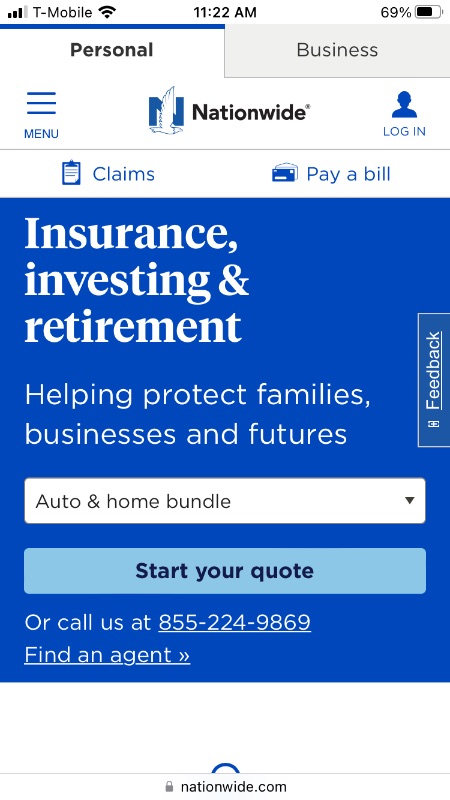
مثال: على الصعيد الوطني

تعرف شركة التأمين أهمية منح عملائها إمكانية الوصول إلى الأدوات التي يحتاجونها. إذا قارنت مواقع الأجهزة المحمولة وسطح المكتب جنبًا إلى جنب ، فسوف تفاجأ بمدى اتساقها. علاوة على ذلك ، فقد تمكنوا من جعل كلا الموقعين متطابقين وظيفيًا بينما لا يزالان يتناسبان تمامًا مع مبادئ تصميم سطح المكتب والجوّال.
7) كن بصريًا ، لكن عمليًا
لا تحتاج كل شركة إلى موقع ويب مبهرج ، لكن التصميم القوي ليس شيئًا سيئًا على الإطلاق. إذا كان لموقعك تصميم فريد حقًا ، فهذه طريقة مؤكدة لاكتساب الأعمال وترك انطباع دائم على المستخدمين.
من ناحية أخرى ، كلما كان تصميمك أكثر طموحًا ، زادت احتمالية مواجهتك للمشكلات. يمكن أن يكون تصميم الويب المعقد للجوال بطيئًا أو مربكًا أو ببساطة يحجب المحتوى الفعلي لموقعك. بغض النظر عن مقدار ما تضعه في المرئيات - وفي الحقيقة ، فإن الحد الوحيد هو خيالك - دائمًا ضع التطبيق العملي وتجربة المستخدم أولاً.
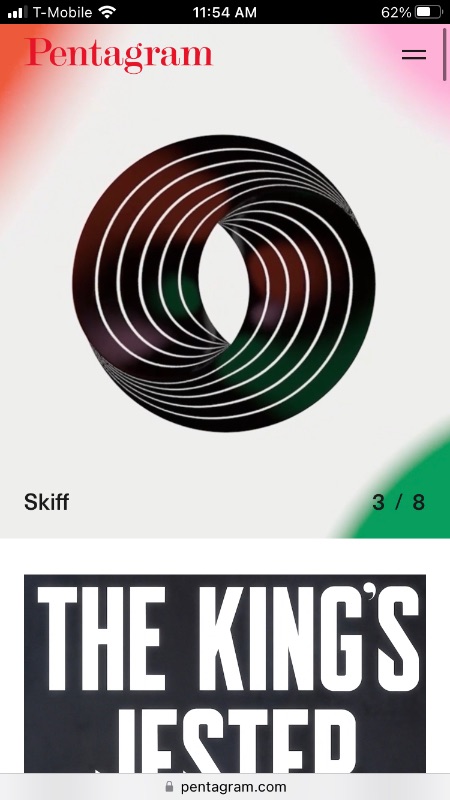
مثال: الخماسي

من المنطقي أن تبذل شركة تصميم رسومات مثل Pentagram جهدًا إضافيًا في تصميم الويب الخاص بها. يرغب العملاء المحتملون في رؤية عملك قيد التنفيذ ، وإذا كان التصميم جزءًا من عقيدتك ، فمن الأفضل أن يكون جزءًا من موقع الويب الخاص بك. على الرغم من أن هذا الموقع فريد من الناحية المرئية ، إلا أنه لا يزال يتبع مبادئ تصميم الويب الأساسية ، مثل القائمة الموجودة في الجزء العلوي الأيمن والشعار الذي يربط مرة أخرى بالصفحة الرئيسية.
ثق في Penji لاحتياجات تصميم الويب للجوال الخاص بك

كما ترى ، هناك الكثير مما يجب مراعاته عندما يتعلق الأمر بتصميم الويب للجوال. لا يغطي هذا حتى الشعارات والرسوم التوضيحية ومواد التصميم الأخرى التي تحتاجها لموقعك ، والكثير منها خارج نطاق مصمم الويب.
لحسن الحظ ، هناك حل واحد يناسب الجميع لجميع احتياجات التصميم الخاصة بك: Penji. نحن خدمة تصميم جرافيك غير محدودة ، مما يعني أنه يمكنك دفع رسوم شهرية بسيطة والحصول على جميع التصميمات التي يمكنك أن تحلم بها من فريق الخبراء المعتمدين لدينا.
هل أنت مهتم بمعرفة المزيد عن Penji؟ وإليك كيف يعمل.
