لماذا يعتبر تصميم UX المحمول مهمًا جدًا؟
نشرت: 2017-03-16هل لديك فكرة رائعة لتطبيق هاتفك المحمول؟ هذا ممتاز! ولكن حتى الفكرة الأكثر ابتكارًا لن تضمن النجاح إذا لم تضع المستخدمين النهائيين المستهدفين واحتياجاتهم في قلب كل جهودك.
لذا ، كيف يمكنك التأكد من أن مستخدمي تطبيقات الجوال سيستمرون في العودة إلى تطبيقك بدلاً من الاندفاع نحو منافسيك؟ تجربة مستخدم لا تشوبها شائبة هي الحل!
سيخبرك هذا الدليل الشامل بكل ما تحتاج لمعرفته حول تصميم UX للأجهزة المحمولة . سنستعرض أفضل ممارسات التصميم ونحدد الفوائد التجارية لتوفير تجربة سلسة لمستخدمي الأجهزة المحمولة.
لكن اولا…
ما هو تصميم تجربة مستخدم الهاتف المحمول (UX)؟
ببساطة ، تصميم UX المحمول (تجربة المستخدم) هو عملية إنشاء تجربة سلسة وذات مغزى للأشخاص الذين يستخدمون جهازًا محمولًا أو جهازًا يمكن ارتداؤه. مع وضع هذا النهج في الاعتبار ، يسعى المصممون إلى تلبية احتياجات المستخدمين ومتطلباتهم وتوقعاتهم تجاه الحلول الرقمية المتنقلة ، ومعظمها تطبيقات. هنا ، ينصب التركيز الرئيسي على جعل تطبيقات الجوال أو مواقع الويب المعروضة على الهواتف سهلة الوصول وقيمة وقابلة للاستخدام قدر الإمكان.
الأهم من ذلك ، عليك أن تضع في اعتبارك أن تصميم UX يختلف قليلاً عن تصميم واجهة المستخدم (UI) ، ولا يمكن استخدام هذه المصطلحات بالتبادل. بينما يركز تصميم واجهة المستخدم فقط على سطح المنتج المحمول ، فإن تصميم UX يتجاوز مجرد العرض المرئي. لهذا السبب ، تتضمن عملية تصميم UX خطوات مثل اختبار المستخدم ، وتحليل السوق والتحليل التنافسي ، بالإضافة إلى بحث المستخدم.
ما هي القيمة التجارية لتصميم UX للجوال؟
يوجد حاليًا 1.96 مليون تطبيق متاح في متناول يدك في متجر تطبيقات Apple و 2.87 مليون تطبيق في متجر تطبيقات Google. هذه الأرقام تتحدث عن نفسها وتثبت أنه من الصعب للغاية أن تبرز من بين الحشود وتتفوق على المنافسة.
في مثل هذه البيئة شديدة التنافسية ، يتوفر للمستخدمين مجموعة واسعة من تطبيقات الأجهزة المحمولة للاختيار من بينها. وكما يمكنك أن تخمن بسهولة ، فإنهم سيختارون الأفضل منها. إنه يؤدي إلى استنتاج واحد: فقط من خلال توفير تجربة مستخدم قيمة وسلسة ، يمكنك تحويل المستخدمين إلى معجبين بتطبيقك .
قد يجلب تصميم تجربة مستخدم الهاتف المحمول بعض الفوائد التجارية المرضية ، مثل:
- عدد كبير من تنزيلات التطبيق
- تقييمات ومراجعات تطبيق المستخدم الإيجابية
- معدل الاحتفاظ بتطبيقات الجوال أعلى بشكل كبير
- المزيد من التحويلات داخل التطبيق
- عائدات عالية
- استثمار الأموال في ميزات التطبيق الأكثر أهمية فقط
- اكتساب معرفة واسعة عن جمهورك المستهدف
كما ترى ، فإن تصميم UX للجوال ليس موجودًا فقط من أجل حد ذاته ولكن يمكن أن يساعدك في الارتقاء بعملك إلى مستوى جديد تمامًا.
ما هي الاختلافات بين تصميم UX لسطح المكتب والجوال؟
هل يهم حتى إذا كنت تبني حلك الرقمي لسطح المكتب أو الهاتف المحمول؟ بالتأكيد يفعل!
فقط فكر في الأمر: هل تستخدم تطبيقات سطح المكتب والجوال بنفس الطريقة تمامًا؟ أو ربما تختلف بطريقة ما من حيث تنظيم المحتوى أو عرض القائمة؟ أنا متأكد من أنك لاحظت أن الاختلافات كبيرة جدًا.
تتمثل الاختلافات الرئيسية بين تصميم UX لسطح المكتب والجوّال في:
حجم الشاشة
نظرًا لأن أجهزة الكمبيوتر المكتبية تحتوي على شاشات أكبر بكثير من الأجهزة المحمولة ، فيمكنها تضمين أقسام أكثر اتساعًا نسبيًا ، وستظل تبدو جيدة جدًا ومقروءة. مع تجربة المستخدم المحمولة ، تصبح الأمور أكثر تعقيدًا بعض الشيء.

عند تصميم تطبيق أو موقع ويب مخصص لجهاز محمول ، فأنت بحاجة إلى تضمين المعلومات الأساسية فقط . قم بالاختيار الصحيح وفكر في الأقسام الضرورية والأقسام التي يمكن حذفها. بعد كل شيء ، لديك 4 أو 5 بوصات فقط تحت تصرفك ، لذا استفد منها جيدًا.
تنظيم المحتوى
تؤثر أحجام الشاشات المختلفة على طريقة تنظيم المحتوى. نظرًا لأن أجهزة الكمبيوتر المكتبية أكبر بكثير وتحتوي على مساحة شاشة أكبر ، فإنها تمنح المصممين مزيدًا من المرونة في تخطيطات البناء. هنا ، يمكن للمصممين وضع المحتوى في عدة أعمدة ، ولا يزال المستخدم لن يواجه أي صعوبات كبيرة في العثور على جميع المعلومات الضرورية.
من ناحية أخرى ، يتطلب تصميم الهاتف المحمول التمرير الطويل إذا أردنا تضمين عدة أقسام طويلة. لذلك لا يتعين عليك الضغط على كل شيء في الجزء المرئي من الصفحة . قد يتسبب ذلك في تأثير مرئي غير طبيعي ويجعل المحتوى غير مقروء.
لذلك لا تخف من استخدام التمرير الطويل في الحل الرقمي للهاتف المحمول . اتضح أن المستخدمين على استعداد لبدء التمرير إذا كانت صفحة المحتوى تشجعهم على القيام بذلك. وفقًا لـ MOVR ، يبدأ نصف المستخدمين في التمرير خلال 10 ثوانٍ ، و 90٪ في غضون 14 ثانية.
قائمة الطعام
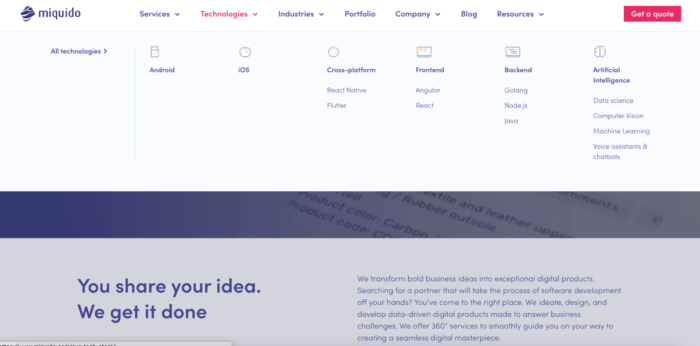
هناك تمييز آخر في التصميم بين تصميم UX لسطح المكتب وتصميم UX المحمول وهو تنسيق القائمة. يمكنك وضع قائمة واسعة بحرية على أجهزة سطح المكتب مع العديد من الفئات أو حتى الفئات الفرعية. تمامًا كما فعلنا على موقعنا:

يمكن للمستخدمين الذين يصلون إلى موقع الويب من أجهزة سطح المكتب قراءة النص بسهولة من جميع الفئات والنقر فوق الروابط دون أي متاعب.
ومع ذلك ، فإن إنشاء تخطيط لمواقع الجوال قصة مختلفة تمامًا. هنا ، لا يختار المستخدمون فئة في القائمة باستخدام المؤشر ولكن عن طريق النقر بأصابعهم. ونظرًا لأن إبهامنا أكبر نسبيًا ، فإن القوائم الموجودة على الأجهزة المحمولة تحتاج إلى مساحة أكبر بكثير. لهذا السبب ، تعد القوائم أحادية المستوى حلاً أكثر انتشارًا في تصميم UX للأجهزة المحمولة .

أفضل 5 ممارسات في تصميم تجربة المستخدم للأجهزة المحمولة
لقد تعلمت ماهية تصميم UX للأجهزة المحمولة ، ولماذا هو مهم جدًا من منظور الأعمال ، وتحدثنا أيضًا عن كيف تتطلب الأجهزة المختلفة أساليب تصميم مختلفة.
حان الوقت الآن لتطبيق النظرية واكتشاف أفضل الاستراتيجيات لتصميم تجربة مستخدم محمول ممتازة. ستقدم تجربة رائعة وخالية من المتاعب لمستخدمي الهاتف المحمول من خلال متابعتهم.

اجذب المستخدمين بتجربة مستخدم سلسة
لنعمل معا!1. اجعله سهل الوصول إليه بالكامل
إمكانية الوصول هي ممارسة إنشاء منتجات رقمية لا يتعرض فيها أي مستخدم للإقصاء ويمكنه الوصول إلى المنتج عمليًا في أي وقت. لذلك ، يجب عليك أيضًا تضمين المستخدمين الذين يعانون من إعاقات دائمة أو مؤقتة مختلفة عند إنشاء منتج للجوال.
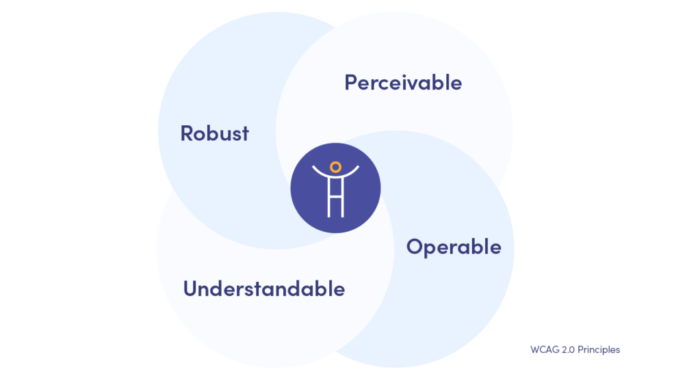
الأهم من ذلك ، لم تعد إمكانية الوصول مقترحة فقط لأصحاب الأعمال بل أصبحت منظمة قانونًا. تنص الإرشادات الرسمية لإمكانية الوصول إلى محتوى الويب (WCAG) على أن كل محتوى ويب يجب أن يكون مفهومًا وقابلًا للتشغيل ومفهومًا وقويًا.

لجعل الوصول إلى منتج الهاتف المحمول قدر الإمكان ، عليك اتباع القواعد التالية:
- قم بتمييز واضح بين ألوان المقدمة والخلفية.
- تجنب إدخال الألوان سريعة التغير والتأثيرات البصرية الأخرى التي قد تسبب النوبات.
- قدم تسميات توضيحية لمقاطع الفيديو وقدم وظائف تحويل النص إلى كلام أو أوصاف صوتية.
- اجعل عناصر التخطيط الأساسية قابلة للتعديل بسهولة.
هذه أمثلة فقط على كيفية جعل الوصول إلى منتج رقمي أكثر سهولة. قم بزيارة الموقع الرسمي لـ WCAG للحصول على إرشادات أكثر تفصيلاً.
2. تبسيط التنقل
تنطبق قاعدة واحدة دائمًا على التنقل: ليست هناك حاجة لإعادة اختراع العجلة. محاولة استخدام حلول ثورية وبالتالي غير بديهية يمكن أن تربك وتثير غضب المستخدم. وهذه ليست نيتك ، أليس كذلك؟
عند تصميم التنقل الخاص بك ، ضع في اعتبارك القواعد التالية:
- استخدم أنماط التنقل الشائعة مثل قائمة الهامبرغر.
- اختر أيقونات يسهل التعرف عليها مثل الصفحة الرئيسية للشاشة الرئيسية.
- تأكد من سهولة الوصول إلى جميع الأقسام.
- اجعل التنقل مرئيًا .
- حدد أولويات الخيارات التي تضعها في القائمة الرئيسية.
مع وضع كل هذه المعلومات في الاعتبار ، حاول تبسيط التنقل قدر الإمكان واستخدام أنماط تصميم قياسية ومعروفة. هذا دائمًا هو مفتاح النجاح!
3. ضع المستخدمين دائمًا في المركز
تنطبق هذه القاعدة على أي نوع من التصميم ، وليس فقط المنتجات الرقمية المحمولة. لذلك ، يجب أن تتذكر مرة واحدة وإلى الأبد: عند إنشاء تطبيق جوال أو موقع ويب ، عليك التركيز دائمًا على احتياجات المستخدمين وتوقعاتهم ، والقيام بكل ما يلزم لجعل تجربتهم ممتعة وذات صلة قدر الإمكان.
وكيف تتعرف على المستخدمين المحتملين بشكل أفضل؟ كيف تكتشف ما يزعجهم أو يسبب لهم المشاكل؟ من خلال إجراء بحث شامل عن تجربة المستخدم.
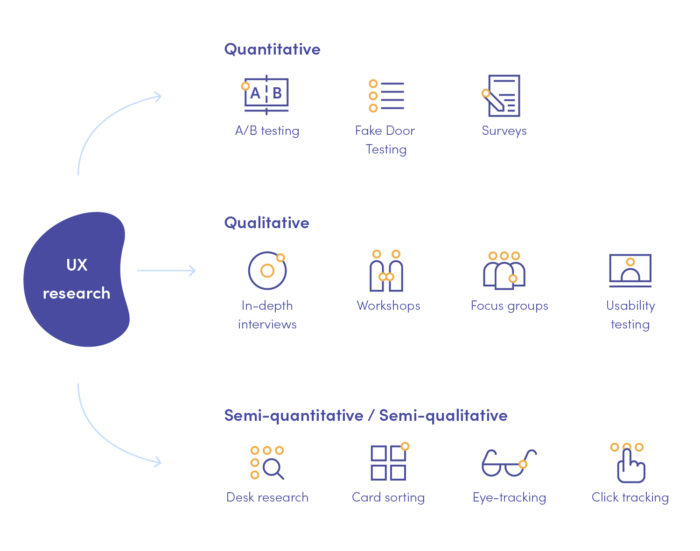
خلال هذه العملية ، لن تقوم بفحص المستخدمين فحسب ، بل ستقوم أيضًا بتحليل السوق والمنافسين. من خلال تطبيق أساليب كمية وكمية مختلفة ، ستتمكن من جمع ملاحظات قيمة لاستخدامها في الخطوات الإضافية لعملية التصميم.
فيما يلي طرق بحث UX المفضلة لدينا والتي نوصي بها لجمع البيانات النوعية والكمية:

4. النظر في قيود تصميم المحمول
كما أوضحنا بالفعل ، يختلف التصميم لأجهزة الكمبيوتر المكتبية والأجهزة المحمولة من نواحٍ عديدة. ومن أكثر الاختلافات تأثيرًا أن الهواتف المحمولة تواجه قيودًا أكثر بكثير. إنها ناتجة عن شاشات أصغر بكثير ، وإمكانية عرض نافذة واحدة في كل مرة أو حتى سعة تخزين.
لهذا السبب ، عند إنشاء حل محمول سهل الاستخدام ، تحتاج إلى مراعاة جميع القيود التي قد تعطل تجربة سلسة.
5. اجعل المحتوى مقروءًا
هل تريد إشراك المستخدمين لديك والتأكد من استمرارهم في استهلاك المحتوى الخاص بك؟ تحتاج إلى التأكد من أن النص الخاص بك مقروء. عندما يتعلق الأمر بالطباعة ، اتبع هذه القواعد البسيطة:
- اختر دائمًا الخطوط التي تتناسب مع أحجام وأوزان مختلفة.
- استخدم تباينًا مناسبًا بين لون النص ولون الخلفية.
- تجنب حجم النص الصغير - أقل من 11 نقطة ، يصبح النص عمليًا غير مقروء على شاشة الهاتف المحمول وقد يتسبب في إجهاد العين.
ابتهاج مستخدمي هاتفك المحمول اليوم!
لن يؤدي تقديم واجهة "جيدة" أو "جيدة بما يكفي" للمستخدمين إلى جذب انتباههم وتحقيق توقعاتهم. تحتاج إلى التأكد من أن تجربتهم بالكامل وكل تفاعل مع حل الهاتف المحمول الخاص بك لا تشوبه شائبة وخالٍ من المتاعب وذو صلة.
هنا ، قمنا بتجميع بعض الممارسات الجيدة التي قد تعمل على تحسين تصميم تجربة المستخدم على الهاتف المحمول. ومع ذلك ، تذكر أن هذه العملية أكثر تعقيدًا ، وأن كل حل رقمي يحتاج إلى نهج مخصص.
هل تريد إنشاء تطبيق الهاتف المحمول الخاص بك أو تحسين التطبيق الحالي؟ ستقوم فرق التصميم لدينا بإنشاء حلول مذهلة تركز على المستخدم.
ثق في M Liquido بتصميم تجربة مستخدم الهاتف المحمول الخاص بك!
