All-In-One Mobile SEO & Design قائمة التحقق
نشرت: 2022-06-12تجربة مستخدم الهاتف المحمول تهم Google حقًا . دليل - إثبات:
- اعتبارًا من عام 2015 ، تم إجراء المزيد من عمليات البحث على الأجهزة المحمولة أكثر من أجهزة سطح المكتب. الهاتف المحمول هو الجهاز الرئيسي المستخدم في جميع أنحاء العالم لغالبية وقت التصفح عبر الإنترنت. لطالما ركزت Google بشدة على منظور الجوّال أولاً منذ ذلك الحين.
- في أبريل 2015 ، أجرت Google تحديثًا معلنًا عنه مسبقًا للخوارزمية التي تصنف نتائج بحث الجوال. تمت تسمية ملاءمة موقع الويب للجوّال رسميًا بإشارة تصنيف مؤكدة لتصنيفات بحث الجوّال.
- في أواخر عام 2015 ، تم تحديث إرشادات تصنيف الجودة من Google بلقطات شاشة من منظور الأجهزة المحمولة.
- في تشرين الثاني (نوفمبر) 2016 ، أعلنت Google مسبقًا عن تحديث فهرس البحث الخاص بها ، والانتقال إلى فهرس الهاتف المحمول أولاً. هذا يعني أن Google يستخدم إصدار الهاتف المحمول لموقعك في حسابات الترتيب.
- وفي كانون الثاني (يناير) القادم 2017 ، لن تحتل المواقع التي تعرض عنصرًا بينيًا متطفلًا في الانتقال من نتيجة بحث الجوال إلى المحتوى الذي تم النقر عليه مرتبة عالية في نتائج Google.
تعمل Google على تحسين تجربة البحث على الأجهزة المحمولة لمستخدميها ويجب أن يكون مشرفي المواقع في وضع الإغلاق.
ضع في اعتبارك قائمة التحقق هذه من مورد الانتقال إلى تحسين محركات البحث على الجوّال.

إذا كنت بالفعل على متن الطائرة وتقوم بالتحسين للجوال ، فانتقل إلى القسم الذي يناسب احتياجاتك. إذا كنت جديدًا في اللعبة ، فابدأ من البداية واستخدم قائمة التحقق هذه كدليل من البداية إلى النهاية.
جدول المحتويات
- اختر منصة المحمول
- تحسين مواقع الجوال للزحف والفهرسة
- تحسين سرعة تحميل الصفحة
- تحسين التصميم لتجربة المستخدم على الهاتف المحمول
- تطبيق Analytics لتتبع أهداف تحويل الهاتف المحمول
- تحسين المحتوى الخاص بك لتجربة الهاتف المحمول
- اختبر تجربة المستخدم كثيرًا وحسّنها
1. اختر منصة متنقلة
هناك أربعة أنواع أساسية من إستراتيجيات صفحات الجوال: التصميم سريع الاستجابة ، والخدمة الديناميكية ، وصفحات الجوال المنفصلة وصفحات الجوال السريعة (AMP).
لكل من الباحثين على الأجهزة المحمولة وسطح المكتب ، تتطلع Google إلى ترتيب صفحات الويب التي تُظهر صلة عالية وثقة وتجربة مستخدم رائعة.
تذكر ، لترتيب استعلام مستهدف ، يحتاج Google إلى اعتبار صفحة الويب الخاصة بك الخيار الأكثر صلة و "الأقل الكمال" لهذا الاستعلام.
على الرغم من أن صفحات الويب المحسّنة لسطح المكتب قد تكون ذات صلة بشكل لا يصدق ، إذا كانت التعليمات البرمجية الخاصة بك لا تسمح للمحتوى الخاص بك بأن يتناسب مع تجربة الهاتف الذكي ، فإن Google تدرك أن هذا هو تجربة مستخدم سيئة. تعني تجربة المستخدم السيئة أن موقع الويب الخاص بك ينتقل إلى أبعد من "أقل قدر من الكمال" وأن ترتيبك تنخفض أكثر في SERP.
نظرًا لأن الترتيب العالي في نتائج بحث الأجهزة المحمولة يجب أن يكون أولوية ، فإن بناء نظام أساسي ديناميكي أو منفصل للجوال للمحتوى الخاص بك يجب أن يكون أولوية أيضًا.
لديك خيارات لكيفية عرض المحتوى الخاص بك لوكيل مستخدم الهاتف المحمول والزائر: التصميم سريع الاستجابة ؛ خدمة ديناميكية موقع منفصل للجوال ؛ و Accelerated Mobile Pages (AMP).
سيعتمد الحل - أو مجموعة الحلول - المناسب لك على العديد من العوامل بما في ذلك موارد التطوير وأهداف التحويل والبحث عن الكلمات الرئيسية للجوال مقابل البحث عن الكلمات الرئيسية لسطح المكتب والسلوك الشخصي.
لمعرفة استراتيجية تحسين الجوّال الأفضل لك ، نوصي بقراءة:
- ورقة الغش لتصميم الأجهزة المحمولة: التصميم المتجاوب والعرض الديناميكي ومواقع الأجهزة المحمولة - مقالة تقارن وتناقض ثلاثة خيارات فنية لموقع ويب للجوال.
- جزء إنشاء مواقع الويب المحسنة للهواتف الذكية من موقع Google Developers.
- الفصلان الأول والثاني من إنشاء موقع متوافق مع الأجهزة المحمولة: دليل أفضل الممارسات المقطرة.
- AMPProject.org للحصول على مقدمة فنية وبرامج تعليمية وعينة من التعليمات البرمجية لإنشاء صفحة AMP HTML.
2. تحسين الزحف والفهرسة
عند تحسين النظام الأساسي للجوّال ، لا تنسَ أفضل الممارسات التقنية لتحسين محركات البحث.
إذا تخطيت مُحسّنات محرّكات البحث التقني على موقع الهاتف المحمول الخاص بك ، فقد تواجه عناكب البحث صعوبة في تمييز المحتوى الخاص بالجوال من محتوى خاص بسطح المكتب ، مما قد يؤدي إلى تجربة مستخدم سيئة في كل من تجربة الهاتف المحمول وسطح المكتب.
تذكر الأساسيات: يجب أن تكون عناكب محركات البحث قادرة على اكتشاف صفحات الويب الخاصة بك والزحف إليها وفهرستها من أجل ترتيبها.
بمعنى آخر ، إذا لم يتمكن عنكبوت البحث من العثور على صفحات موقعك والوصول إليها ، فلن يتمكن موقعك من الترتيب.
لمساعدة روبوتات البحث في الزحف إلى صفحات موقع الجوال وفهرستها والتمييز بينها (إذا كانت مختلفة) ، تأكد من:
- قم بإنشاء خريطة موقع XML للجوال باستخدام إعلان <mobile: mobile /> بعد كل قائمة عناوين URL.
- قم بإرسال موقع الجوال الخاص بك وخريطة موقع XML للجوال إلى Google Search Console.
- لا تصمم موقعك للجوّال مطلقًا باستخدام النوافذ المنبثقة أو الصناديق المبسطة التي لا يمكن اكتشافها من خلال الزحف إلى خريطة الموقع.
- تأكد من تنفيذ rel = canonical ، و rel = alternate media و Vary: User-Agent ، علامات رأس HTTP حسب الحاجة لإخبار Google بالوقت الذي يجب أن تقدم فيه نسخة سطح المكتب من صفحة الويب الخاصة بك ومتى يجب أن تقدم إصدارًا للجوال.
- تأكد من السماح لوكلاء مستخدم Googlebot و Google Smartphone بالوصول إلى موقعك.
3. تحسين سرعة تحميل الصفحة
هذا مهم جدًا لكل من المستخدم وعنكبوت البحث!
وفقًا لجزء PageSpeed Insights من موقع مساعدة Google Developers ، تفضل Google عرض المحتوى في الجزء العلوي من الصفحة في أقل من ثانية على شبكة المحمول.
يقولون إن أي شيء أطول من ثانية يمكن أن يؤدي إلى تجربة مستخدم سيئة. الفكرة هي جعل المستخدمين يتفاعلون مع الصفحة في أسرع وقت ممكن.
فيما يتعلق بنهاية تجربة المستخدم: وفقًا لـ Google و Strangeloop ، يتوقع 85٪ من مستخدمي الهواتف المحمولة أن يتم تحميل المواقع بسرعة مثل مواقع سطح المكتب على الأقل . لذا يجب أن يكون تحسين سرعة موقع الجوّال هدفًا.
للمساعدة في تحميل مواقع الجوال بشكل أسرع ، تأكد مما يلي:
- ركز على تحسين صورة الهاتف لتقليل أوقات التحميل.
- اتبع توصيات تحسين سرعة الصفحة الموضحة في جزء تحليل الجوال من مورد Google Developers PageSpeed Insights.
- استخدم استراتيجيات تحسين الواجهة الأمامية ، مثل التخزين المؤقت المحسّن للجوّال ، لمعالجة مشاكل أداء الأجهزة المحمولة وتحميل صفحات الهاتف المحمول بشكل أسرع.
- تحقق بانتظام من سرعة صفحتك باستخدام محلل Google PageSpeed Insights.
4. تحسين تصميم Mobile UX
في سياق تحسين الأجهزة المحمولة ، يصف التصميم عناصر صفحة الويب التي يراها المستخدم النهائي وتجربة المستخدم (أو UX) يصف التجربة التي يخلقها التصميم للمستخدم ، وكيف يتفاعلون مع العناصر الموجودة على الصفحة ، وكيف تجعلهم العناصر على الصفحة يشعرون بها ، وما إذا كان الموقع سهل الاستخدام أو محبطًا ، وما إلى ذلك.
تريد Google باحثين سعداء وراضين ، لذا فإن تجربة المستخدم تمثل أولوية كبيرة لمحرك البحث. قم بإنشاء تجربة مستخدم سيئة في الجزء المرئي من الصفحة وتوقع أن يحتل موقعك مرتبة بعيدة عن الصفحة 1.
لكي ترسل إلى المنزل حقًا أهمية سبب أهمية تجربة المستخدم المحمولة ، ضع في اعتبارك هذا التعليق من قبل ممثل Google:
"وفقًا لدراساتنا ، من غير المرجح أن يعود 61٪ من المستخدمين إلى موقع ويب للجوال واجهوا مشكلة في الوصول إليه من هواتفهم. يتضمن ذلك المواقع التي تستخدم خطوطًا غير مقروءة على الجوال ، أو المواقع التي يتعين على المستخدمين تكبيرها أو تحريكها بشكل مفرط ".
مباشرة من جوجل. من غير المحتمل أن يعود أكثر من نصف حركة المرور الواردة إلى موقع الجوال الخاص بك إذا قوبلت بتجربة مستخدم سيئة. وهذا يعني خسارة فادحة في التحويل ، فضلاً عن فقدان رتبة الجوال.
لتصميم صفحات الويب الخاصة بك وتحسينها لتناسب تجربة المستخدم ، نوصي بالبدء بهذه الاعتبارات:
اقرأ مبادئ Google الـ 25 لتصميم مواقع الجوال لمعرفة ما تعتبره Google "أفضل ممارسات تصميم مواقع الجوال".
ضع في اعتبارك كيف تبدو الأزرار الخاصة بك وملمسها ووظيفتها:
- هل تستخدم أزرار Click-to-Call؟
- هل شعارك هو الزر الذي يسهل عليك العودة إلى صفحتك الرئيسية؟
- هي أزرار الخاص بك ودية الإصبع؟
- هل قمت بوضع زر CTA الأكثر أهمية الخاص بك فوق الجزء المرئي من الهاتف المحمول؟
ضع في اعتبارك تجربة المستخدم لبحث موقع الجوال الخاص بك:
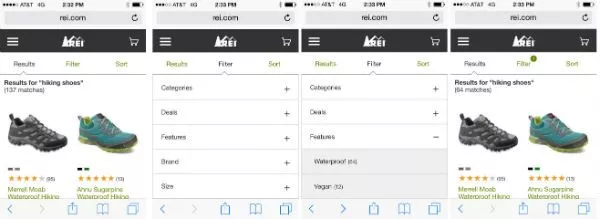
- هل يظهر بحث الموقع في الجزء المرئي من الصفحة في تصميم هاتفك المحمول؟
- هل يمكنك إضافة عناصر تصفية لتسهيل البحث في موقعك على جهاز محمول؟
- هل تأكدت من أنه من المستحيل أن تعرض عوامل تصفية البحث نتائج صفرية؟

هل تم تحسين تجربة هاتفك المحمول لإكمال المهمة؟

- هل يمكن تبسيط النماذج الخاصة بك؟
- هل يمكن تبسيط متطلبات تسجيل الدخول؟ هل يمكن للمستخدمين الشراء كضيف؟
- هل قوائمك تعمل لحساب المستخدم؟ هل يمكنك تبسيطها؟ هل ستعمل القائمة المنسدلة بشكل أفضل كقائمة تبديل؟
- هل ستجعل خدمة الدفع التابعة لجهة خارجية عملية الدفع باستخدام جهاز محمول أسهل للمستخدم النهائي؟
- هل يتم فتح أي من النماذج أو النوافذ الأخرى في نافذة منبثقة أو عرض مبسط؟ إذا كانت الإجابة بنعم ، أصلح هذا. النوافذ المنبثقة والصناديق المبسطة ضارة لتجربة المستخدم وتحسين محركات البحث.
- هل يتعين على المستخدم القرص أو التمرير من جانب إلى آخر أو التصغير لرؤية صفحات الويب الخاصة بك؟ إذا كانت الإجابة بنعم ، أصلح هذا. أشار ممثل Google المقتبس أعلاه تحديدًا إلى أنه يتعين على المستخدم "التكبير أو التحريك بشكل مفرط" كمثال على تجربة المستخدم السيئة. يجب أن تقدم منصة الهاتف المحمول الخاصة بك محتوى ويب بحجم يتناسب مع الهاتف المحمول الأجهزة.
5. تطبيق Analytics لتتبع أهداف تحويل الهاتف المحمول
إنه ليس بمفهوم جديد. كيف يمكنك أن تفهم أين تنجح صفحات الويب الخاصة بك وتفشل إذا كنت لا تتبع النشاط بالتحليلات؟
لا تتجاهل هذه الخطوة المهمة في النظام الأساسي للجوّال لإظهار عائد الاستثمار مقابل الشراء والميزانية.
تاكد من:
- تنفيذ التحليلات عبر موقع الجوال الخاص بك.
- طوّر مقاييس ذكية للجوّال ومركّزة على التحويل تعطي نظرة ثاقبة حول كيفية تفاعل شخصياتك مع صفحات الويب الخاصة بك. تذكر إلقاء نظرة على التحويلات الصغيرة ومعدل الارتداد الخاص بالجهاز.
- عندما يكون ذلك ممكنًا ، حدد أهدافك للجوال مبكرًا ، ثم أنشئ صفحات ويب للجوال مع تدفق مهام يجعل التحويل أسهل للمستخدم.
- تذكر أن رتبة سطح المكتب وترتيب الأجهزة المحمولة يمكن أن تختلف اختلافًا كبيرًا. تميل الصفحة الأولى في SERPs للجوال إلى تضمين نتائج عضوية أقل بكثير من SERPs لسطح المكتب ، والكلمات الرئيسية التي تستخدمها شخصياتك للبحث عنك في تجربة سطح المكتب ليست بالضرورة الكلمات التي يستخدمونها في الهاتف المحمول. تأكد من أن إحصاءات هاتفك المحمول تأتي من تحليل حقيقي لنشاط SERP للجوال.
- اجعل إعداد التقارير أسهل من خلال إعداد لوحة تحكم مخصصة لحملة الجوال.
- مراقبة سرعة موقع الجوال في Google Analytics من خلال التنقل إلى المحتوى> سرعة الموقع.
6. تحسين المحتوى الخاص بك لتجربة الهاتف المحمول
لن أقول "المحتوى هو الملك" مرة أخرى ، لكنني سأقول أن المحتوى مهم حقًا. المحتوى هو الوسيلة التي يستطيع المستخدمون من خلالها التعرف عليك وعلى منتجاتك وخدماتك. المحتوى المدروس هو حقًا مفتاح التحويل. بالإضافة إلى ذلك ، بدون محتوى استراتيجي ، لا يمكنك تحسين صفحات الويب الخاصة بك للكلمات الرئيسية ، مما يعني أن صفحات الويب الخاصة بك لا يمكن ترتيبها في تجربة سطح المكتب أو الهاتف المحمول.
عند الاقتراب من إنشاء المحتوى مع التركيز على تحسين الأجهزة المحمولة ، فكر:
- هل المحتوى الخاص بك له صدى لدى مستخدمي المحمول؟ لا تضبطها وتنسى ذلك. بدلاً من ذلك ، استمر في إضافة أنواع المحتوى واختبارها وقياس متغيرات تتبع الجوال المقابلة.
- لم يتم إنشاء جميع محتويات الجوال بالتساوي. ما يصلح ويقرأ جيدًا على نوع جهاز ما قد لا يعمل على الإطلاق على جهاز آخر (فكر في تجربة الهاتف الذكي مقابل تجربة الجهاز اللوحي).
- هل يتم قراءة المحتوى الخاص بك بسهولة دون الحاجة إلى التمرير المفرط أو التكبير / التصغير؟ هل من السهل رؤية أصولك الرقمية - الصور ومقاطع الفيديو والملاحة وما إلى ذلك - دون الحاجة إلى التمرير أو التكبير / التصغير؟
- هل أنت دعوات إلى العمل في المقدمة والوسط؟ هل يمكنك وضع عبارة تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة؟

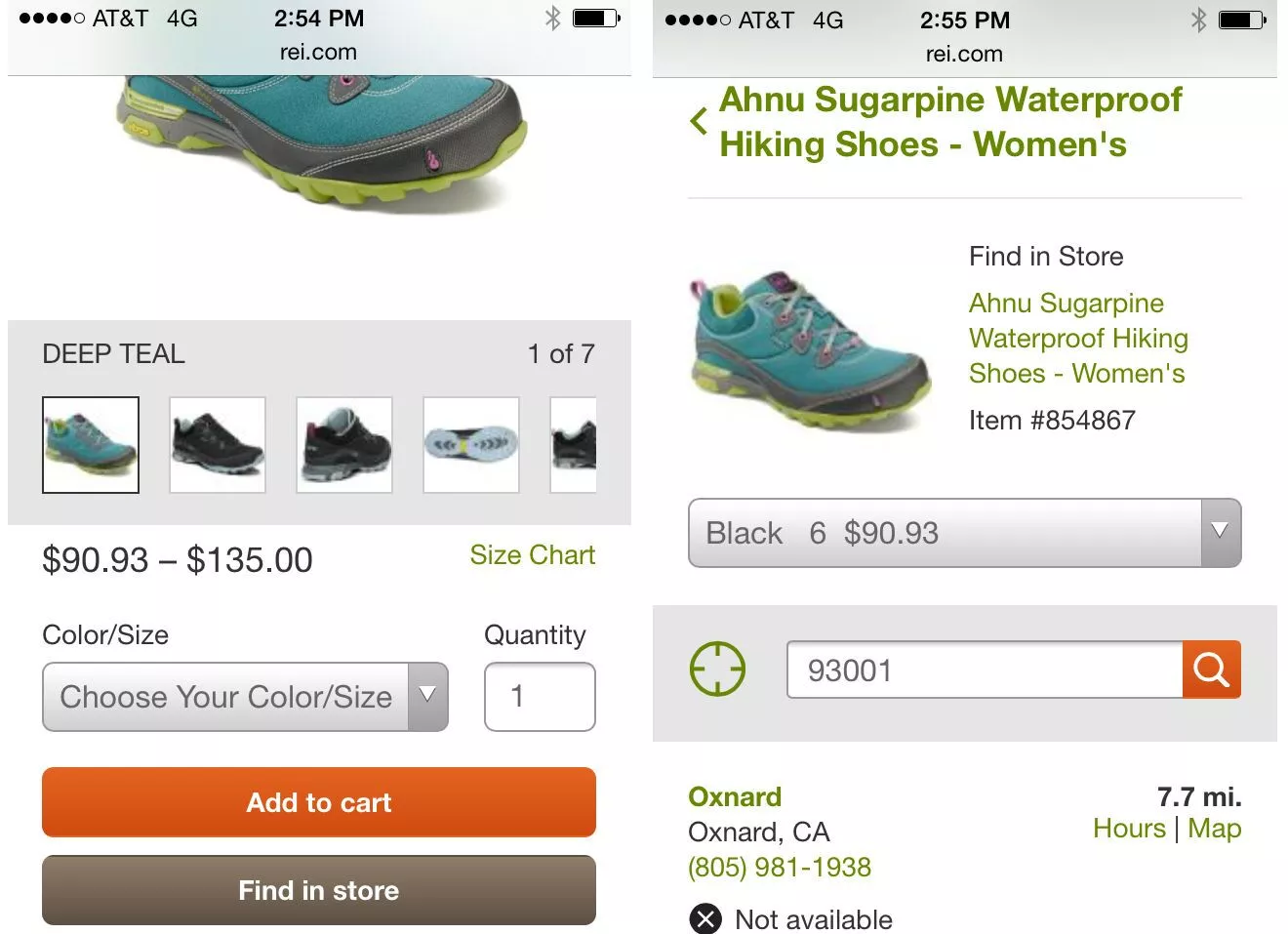
- هل يمكن تحسين المحتوى الخاص بك على المستوى المحلي؟ على سبيل المثال ، هل يمكنك تضمين مخزون المنتج المتاح في مكان قريب مثل REI؟
- 62٪ من الكلمات الرئيسية لها مراتب مختلفة بين سطح المكتب والجوال. هل أجريت بحثًا عن الكلمات الرئيسية الخاصة بالجوال؟ هل يستخدم مستخدمو الهاتف المحمول عبارات بحث مختلفة تمامًا عن العبارات التي يستخدمها باحثو سطح المكتب لديك؟ إذا كانت الإجابة بنعم ، ففكر في استخدام العرض الديناميكي لتقديم محتوى مُحسَّن للجوال لمستخدمي الأجهزة المحمولة.
- هل العلامات الوصفية الخاصة بك هي الأمثل؟ عندما يكون ذلك مناسبًا أو ضروريًا ، هل تم تحسينها خصيصًا للجوّال؟
- المحتوى الاجتماعي هو محتوى محمول. هل تدمج حملات البحث والشبكات الاجتماعية والفيديو والجوال؟
7. اختبر تجربة المستخدم في كثير من الأحيان وحسّنها
لذلك اخترت نظامًا أساسيًا للجوال ، وصممت صفحات الجوال الخاصة بك مع وضع تجربة المستخدم في الاعتبار ، وأنشأت محتوى محسنًا للجوال. رائعة! الآن ... هل تعمل؟
هل يبدو أنك قصدت أن تبدو؟ هل ترى Google كيف يجب أن تراه Google في رأيك؟ هل جميع ميزات قابلية الاستخدام التي قمت بتضمينها في صفحات الويب الخاصة بك تعمل بالفعل لمستخدميك؟
لا تضبطها وتنسى ذلك. يتعلق تحسين الهاتف المحمول بالاختبار وإعادة الاختبار مرارًا وتكرارًا.
أثناء الاختبار هو الخطوة الأخيرة في قائمتنا المرجعية ، تذكر أن الاختبار لا يشبه وضع شوكة فيه واستدعاء أنه تم. بصفتك مُحسِّنًا ، لم يتم الانتهاء من عملك أبدًا ، وبدلاً من ذلك يجب أن تعتبره "قد تم إجراؤه في الوقت الحالي حتى يحين وقت الاختبار مرة أخرى".
عند اختبار جهود الويب للجوال وإعادة اختبارها ، تأكد من مراعاة هذه العوامل:
- هل اختبرت على مجموعة من الأجهزة باستخدام محاكي ، أو سلسلة من الأجهزة الفعلية؟
- مع كل إصدار موقع ، يجب التحقق من التكوين.
- هل تختبر تجربة المستخدم الخاصة بك باستخدام أشخاص حقيقيين يمثلون شخصياتك؟ اطلب من أصدقائك وعائلتك اختبار موقعك.
- هل قمت مؤخرًا بتشغيل موقعك الإلكتروني المحسّن للجوّال من خلال أداة Google PageSpeed Insights للحصول على رؤى حول تجربة المستخدم وسرعة الموقع؟ (لا تفوت قسم تجربة المستخدم في أداة SiteSpeed Insights!)
- ستضيف Google مقتطفات إلى باحثي التحذير من SERPs للجوال عندما قد ينتج عن موقع الويب الذي يرونه مدرجًا تجربة مستخدم دون المستوى الأمثل. تشمل التحذيرات "استخدامات الفلاش" و "قد لا تعمل على جهازك". هل راجعت لترى ما إذا كان يتم تعديل موقعك بتحذيرات Google في SERPs للجوال؟
أي شيء يستحق القيام به هو يستحق القيام به الحق
لم يكن Hunter S. Thompson يفكر في تحسين مواقع الويب للجوال عندما قال "أي شيء يستحق القيام به يستحق القيام به بشكل صحيح."
ومع ذلك ، لا يوجد اقتباس أفضل للتأكيد ليس فقط على أهمية تحسين محركات البحث على الأجهزة المحمولة ، ولكن أكثر من أهمية تحسين محركات البحث الفعال على الأجهزة المحمولة ؛ ليس فقط للتحسين للجوال ، ولكن أيضًا بتحسين الطريقة الصحيحة للجوال .
تتغير الأوقات والطريقة التي يستخدم بها الأشخاص والوصول إلى الإنترنت ، لذلك نحن كمسوقين بحاجة إلى تغيير الطريقة التي نفكر بها ونحللها وننشئها ونحزمها ونقدمها.
كيف تقوم بتحسين صفحات الويب الخاصة بك للتأكد من أنها جاهزة للجوال؟
لمزيد من المعلومات حول كيفية تحسين صفحاتك للسرعة وتحسين محركات البحث على الأجهزة المحمولة ، نوصي بهذه الموارد:
- مواقع الويب الملائمة للجوّال لمطوري Google
- AMPProject.org
- دليل تحسين محركات البحث: تحسين محركات البحث على الجوّال وتجربة المستخدم
دعنا نساعدك على توجيه حركة المرور إلى موقع الويب الخاص بك وتتبعها باستخدام إستراتيجية تحسين محركات البحث على الأجهزة المحمولة. خدمات BCI مصممة خصيصًا لتلائم أهداف عملك وجمهورك. لنتحدث أكثر عن زيادة الإيرادات من خلال التسويق الرقمي.
تم نشر هذا المنشور في الأصل بواسطة Chelsea Adams في 29 أكتوبر 2014 ، وتم تحديثه في 23 نوفمبر 2016.
