أفضل نصائح تصميم الصفحة المقصودة للجوال لن تجدها في أي مكان آخر
نشرت: 2018-07-31هناك الكثير من الموارد عبر الإنترنت التي تتناول تصميمات الصفحات المقصودة للجوال ، ولكن لا يوجد الكثير من إرشادات التصميم المحددة حول كيفية إنشاء صفحة عالية التحويل بالفعل.
ما هو تخطيط الهيكل الموصى به للعرض على الجوال؟ كم عدد البكسل يجب أن تكون الأزرار؟ كم عدد البكسل يجب أن تفصل العناصر؟ هل يجب استخدام تأثير "التمرير"؟ هل يجب أن تكون ملصقات النموذج في الداخل أو الخارج؟
اسمي كوزمين سيربان ، مدير خدمات التصميم في Instapage. قد تسأل ، ما الذي يجعل Cosmin مؤهلاً للكتابة في تصميم الصفحة المقصودة للجوال؟
لقد قمت بتثقيف العملاء حول أفضل الممارسات في تصميم وهيكلة صفحاتهم المقصودة لتحسين معدلات التحويل الخاصة بهم. و انا ايضا لدي:
- استعرضت أكثر من 1000 صفحة هبوط
- عقد شراكة مع العملاء لضمان وصول رسالتهم وأن يتمتع زوارهم بتجربة جيدة تؤدي في النهاية إلى تحويل
علاوة على ذلك ، كنت جزءًا من الفريق الذي طور أكثر من 200 نموذج مُحسَّن تستخدم لإنشاء وإطلاق أكثر من 200000 صفحة مقصودة ، يمكنك العثور على القوالب هنا.
تصميم الصفحة المقصودة للجوال: ما يجب معرفته قبل أن تبدأ
تم تطوير بعض المفاهيم الواردة في هذه المقالة داخليًا عند إنشاء مكتبة النماذج الخاصة بنا. هذا لا يعني بالضرورة أن كل هذه النصائح يجب أن تنطبق على كل صفحة مقصودة تقوم بإنشائها. كل صفحة مقصودة لها مجموعة فريدة من التحديات الخاصة بها ، ولكن فهم هذه المفاهيم الأساسية يجب أن يساعدك بالتأكيد على توفير تجربة أفضل لأي شخص يزور من أجهزتهم المحمولة.
لنبدأ بأهم الاختلافات بين تجربة سطح المكتب والجوال.
بنية
على الرغم من أن الأمر لا يبدو كذلك في بداية مشروعك ، إلا أن وجود هيكل في المكان الذي تقدم فيه المجموعة المناسبة من العناصر في الوقت المناسب هو أكثر أهمية مما تعتقد.
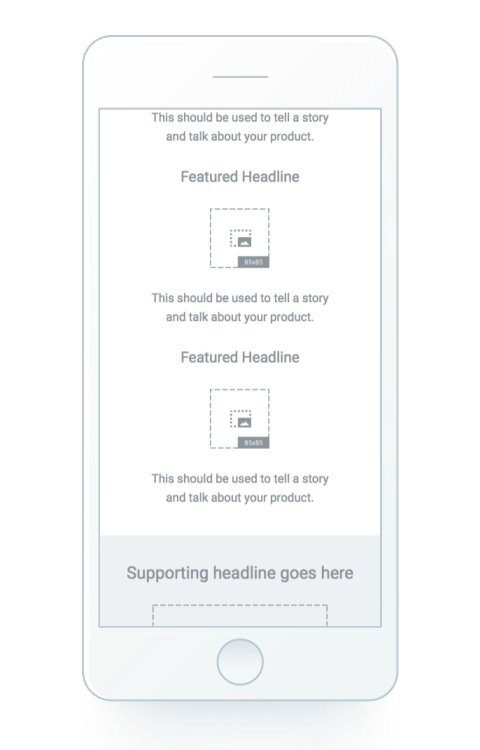
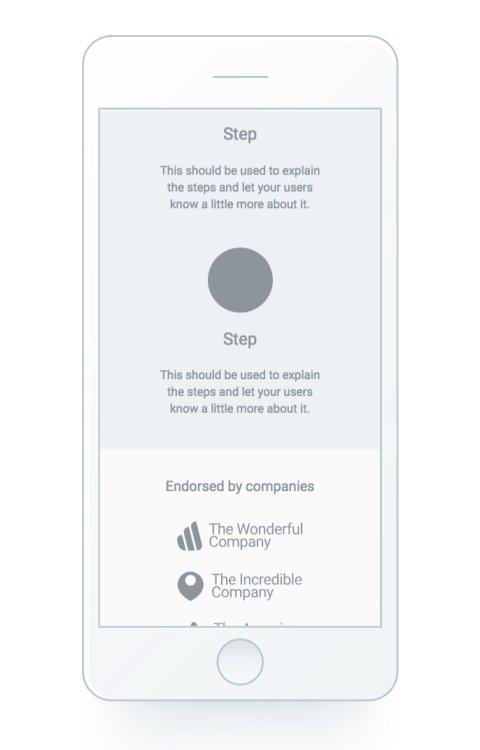
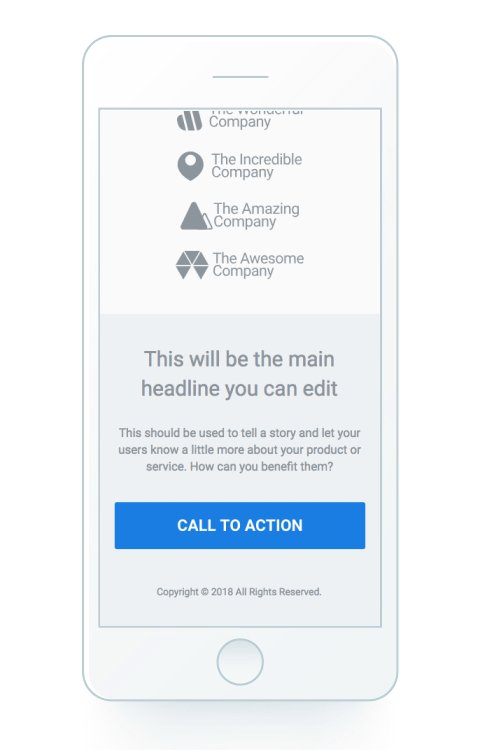
أول ما يتبادر إلى الذهن هو الطريقة المختلفة تمامًا التي يقوم بها زوارنا بمسح المحتوى على صفحات الجوال. لقد سمعنا جميعًا عن النمط F أو النمط Z على الصفحات المقصودة لسطح المكتب ، ولكن ما هو نمط الهاتف المحمول الذي يسمى؟ لن نعطيها اسمًا بالضرورة ، ولكن على الأرجح أنها خطية جدًا. التمرير لأعلى ولأسفل هو الطريقة الوحيدة لفهم ما تقدمه هذه الصفحة المقصودة:

نظرًا لأن هذا أحد أهم القيود على كيفية تفاعل الزائرين مع صفحة مقصودة ، فإننا نقترح التمسك بتخطيط من عمود واحد بدلاً من محاولة حشر الكثير من المحتوى أفقيًا. (لا أحد يحب القرص والتكبير.)
على سطح المكتب ، يفكر المسوقون الرقميون في معظم الأحيان في موضع كل عنصر على حدة وتأثيره. على الهاتف المحمول ، من الأفضل إجراء تحول والتفكير في مجموعات العناصر وكيفية تكديسها فوق بعضها البعض لتحقيق أقصى تأثير.
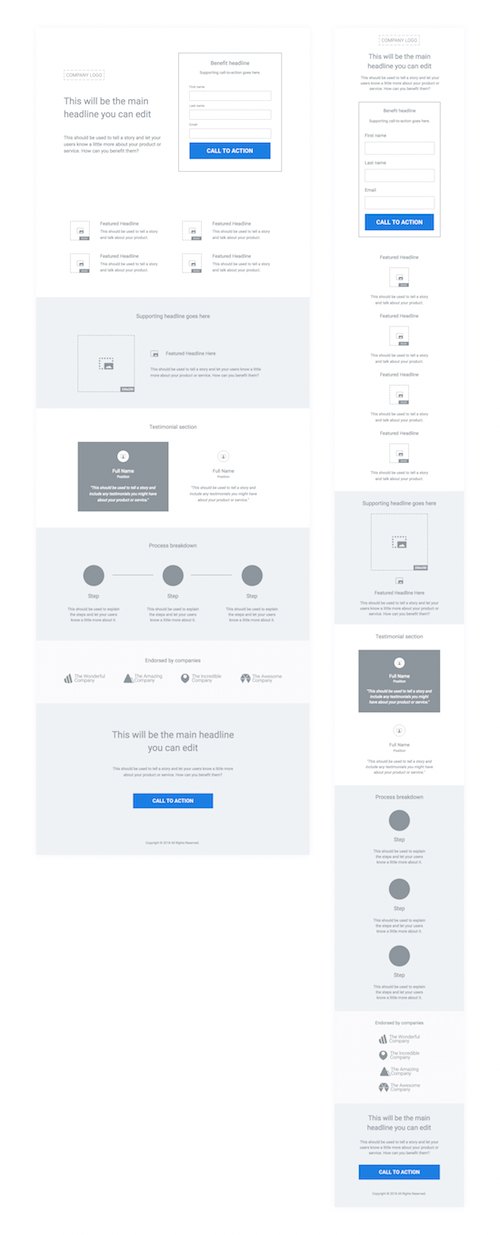
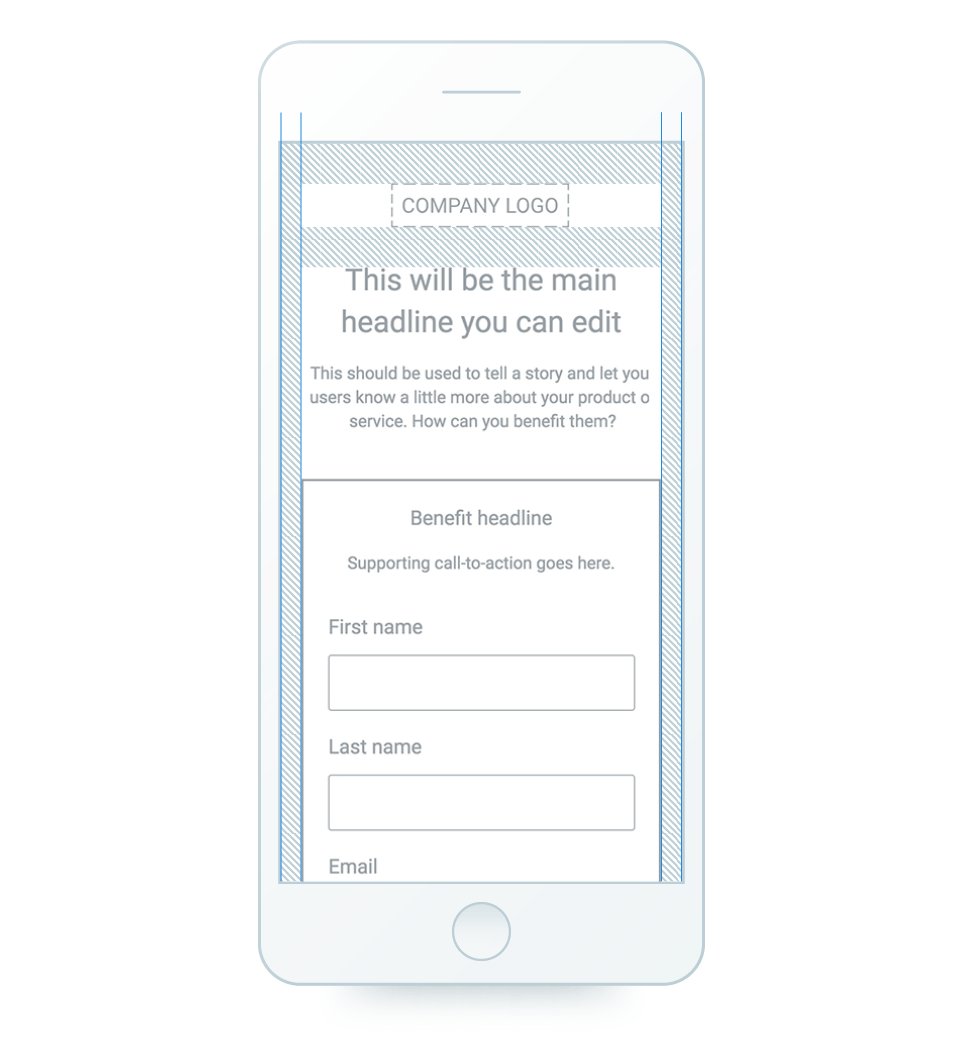
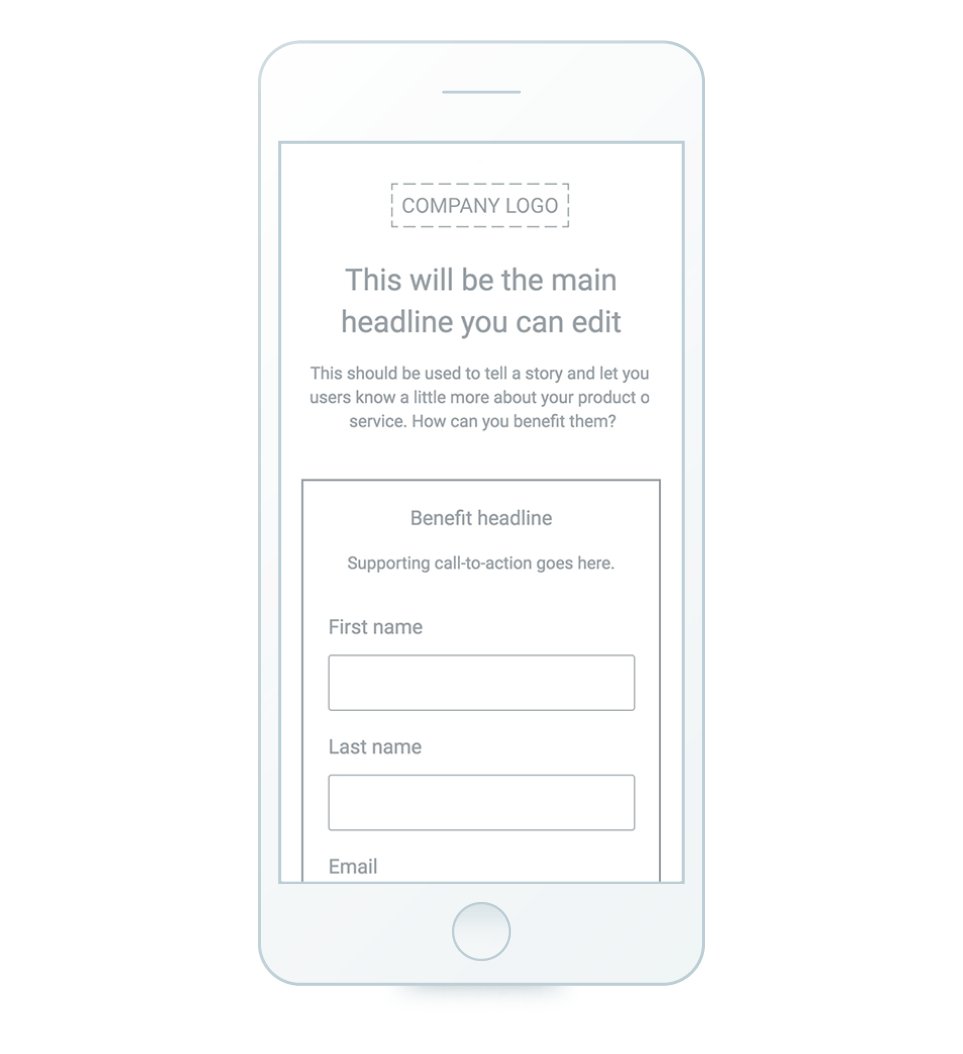
توضح هذه المقارنة جنبًا إلى جنب كيف يتم تنظيم صفحة سطح المكتب مقابل صفحة الجوال:

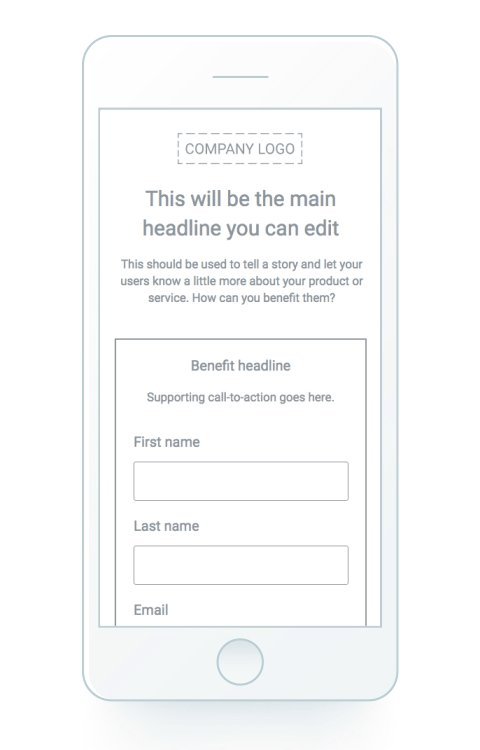
نوصي بالانتقال من اليسار إلى اليمين ووضع كل مجموعة من العناصر تحت بعضها البعض. لنأخذ منطقة الرأس (الجزء المرئي من الصفحة) على سبيل المثال. سيكون لدينا الشعار في الأعلى ، متبوعًا بالمجموعة المكونة من العنوان الرئيسي والعنوان الرئيسي الداعم ، ثم يكون لدينا مجموعة مربعات الشكل بالكامل أسفلها.
تؤدي القدرة على تجميع العناصر إلى إنشاء مجموعة من الكائنات سريعة الاستجابة للأجهزة المحمولة. بدلاً من ذلك ، يمكن تكوين المجموعات لتأمين نسبة العرض إلى الارتفاع للترتيبات المعقدة للحفاظ على نسبها الدقيقة عند تحويلها إلى إصدار الهاتف المحمول من صفحتك.
يحافظ Mobile Aspect Ratio Lock على مجموعاتك ذات الطبقات معًا ويؤمن نسبة العرض إلى الارتفاع ، سواء كانت على سطح مكتب أو تخطيط محمول.
يجب دائمًا أن يلتصق أي عنصرين أو أكثر وثيق الصلة أو مكمل لبعضهما البعض. في هذه الحالة ، لن يكون من المنطقي أن يكون لديك مربع النموذج أعلى الصفحة مباشرةً ، لذا فإن مفهوم وجود النموذج في منطقة الجزء المرئي من الصفحة ليس مثاليًا. إن إعطاء الزائر سياق ما يشترك فيه أولاً هو أكثر أهمية من مجرد إعطائه طريقة للتصرف بأسرع ما يمكن.
وقت التحميل
بغض النظر عن الجهاز الذي يستخدمه زوارك ، فإن سرعة تحميل الصفحة مهمة جدًا. يرجى الانتباه إلى أن معظم الزائرين سيستخدمون قيود بيانات الجوال الخاصة بهم ويتكبدون تكاليف لمشاهدة صفحتك ، لذا كن حذرًا بشأن نوع الرسومات أو العناصر التي تضيفها إلى الصفحات. تخيل فقط الوصول إلى صفحة وتشغيل مقطع فيديو تلقائيًا.
إذا كنت تحتاج إلى الكثير من الرسوم المتحركة لدعم المحتوى ، فنحن نقترح الالتزام بصور بسيطة للجوال. بكل بساطة ، أعني أنك ستحتاج إلى إنشاء صور خلفية مخصصة لقسم معين. قد يكون استخدام برنامج تحرير الصور لضبط حجم الصورة أو تنسيقها أمرًا يستحق الوقت الإضافي المطلوب عندما يعني ذلك أنه يمكنك تسريع صفحاتك.
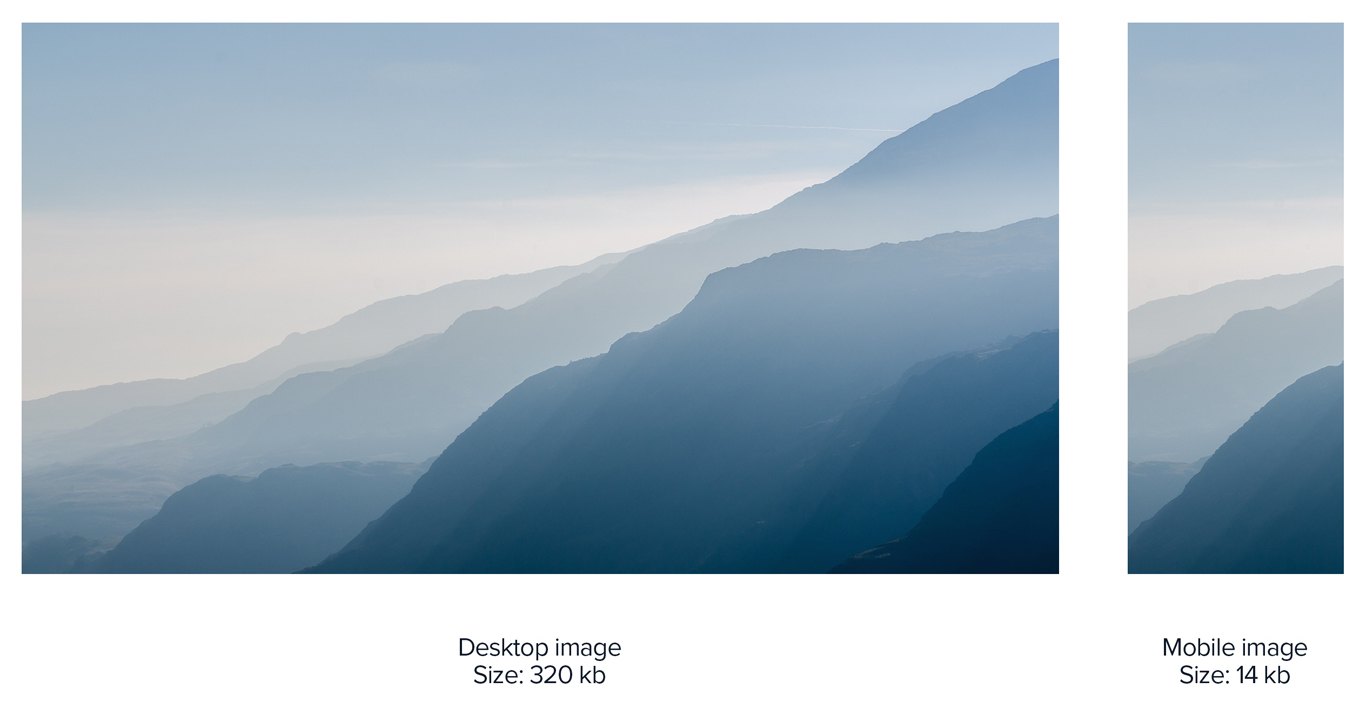
نفس الشيء مع صور الخلفية ، نظرًا لأنك لا تحتاج إلى صورة بعرض 2000 بكسل أي 300 كيلوبايت للتحميل في القسم الخاص بك ، أقترح الحصول على مصمم لإنشاء صورة مخصصة يمكنك تعيينها كخلفية للقسم الخاص بك:

في معظم الأحيان ، يُعد إبقاء صفحة الجوال بسيطة قدر الإمكان فكرة جيدة دائمًا. على سبيل المثال ، إذا كان لديك العديد من العناصر الرسومية التي تنقل نفس الرسالة ، فما عليك سوى إظهار واحدة على الهاتف المحمول.
نظرًا لأن معظم الهواتف المحمولة سوف تتكيف مع حجم منطقة المحتوى المتوفرة في أداة إنشاء الأجهزة المحمولة ، فإن القاعدة الأساسية الجيدة هي الحصول على صورة لا يقل عرضها عن 400 بكسل لضمان عدم وجود أي مساحات فارغة على الجانبين.
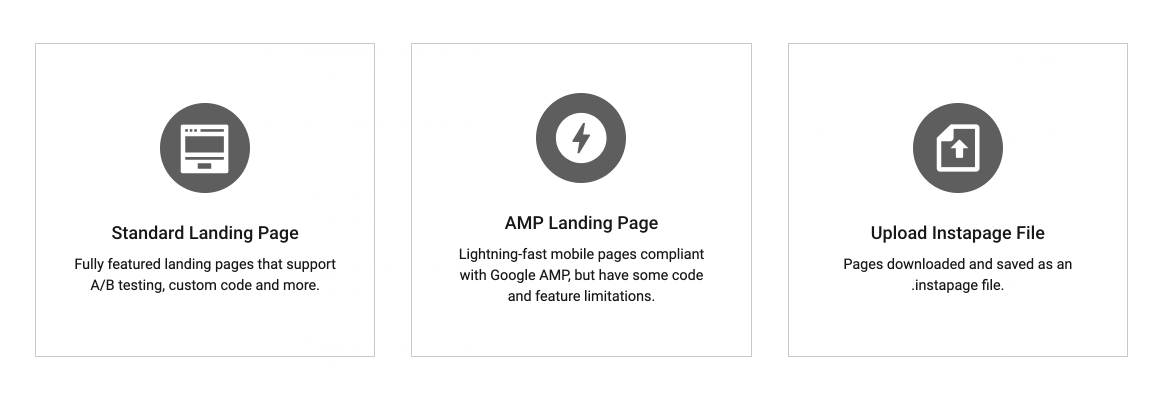
أنشئ صفحة مقصودة بتنسيق AMP
يعد إنشاء صفحة مقصودة إيجابية على الهاتف المحمول أمرًا ضروريًا لأن الصفحة المقصودة هي المكان الذي تحدث فيه التحويلات. إذا تم تحميل صفحتك ببطء شديد أو خلقت تجربة مفككة من إعلان إلى ما بعد النقر ، فسوف يرتد الزوار.
بعد ذلك ، ضع في اعتبارك أن Google تنظر إلى تجربة الصفحة المقصودة كعامل واحد لتحديد تصنيف الإعلان ، والذي يساهم في النهاية في نسبة النقر إلى الظهور الخاصة بك. أضف كل ذلك وستجد العلامات التجارية مشكلة كبيرة بين أيديهم. لحسن الحظ ، يوجد إطار عمل AMP.

تعتبر صفحات AMP على وجه الخصوص جذابة للمعلنين لأنها تتيح تجارب أكثر إقناعًا لمستخدمي الأجهزة المحمولة من خلال أوقات التحميل شبه اللحظية والتمرير السلس ، مع استمرار دعم بعض تخصيصات التصميم والعلامة التجارية. نظرًا لأن AMP يقيد HTML / CSS و JavaScript ، فإنه يسمح بعرض أسرع للصفحة المقصودة. على عكس صفحات الجوال التقليدية ، يتم تخزين صفحات AMP تلقائيًا بواسطة ذاكرة التخزين المؤقت لصفحات AMP من Google للحصول على أوقات تحميل أسرع في Google.
تفوق فوائد إطار عمل AMP حدوده حقًا:
- سرعة تحميل أسرع للصفحة على الأجهزة المحمولة
- تجربة مستخدم أفضل لتصفح الأجهزة المحمولة
- يمكن أن يساعد استخدام صفحات AMP في زيادة نقاط الجودة
- ستفضل Google الصفحات التي تستخدم AMP
اعتبارًا من يونيو 2018 ، يقدم Instapage صفحات AMP المقصودة حيث يمكن للمسوقين الرقميين إنشاء صفحات متوافقة مع AMP داخل التطبيق بدون مطور. لأنه في النهاية ، إذا لم يكن تحميل الصفحة فوريًا ، فلن يكون بالسرعة الكافية.

تصميم للمس
يتمثل أحد أكبر التحديات التي تواجهك في تصميم الصفحة المقصودة للجوال في التأكد من سهولة اتخاذ الإجراءات للزائرين قدر الإمكان. يمكن أن يكون هذا الإجراء إرسال نموذج أو نقرة بسيطة على زر. تتوقع أن يقوم معظم الناس بإجراء بعض التعديلات ، لكن هذا ليس هو الحال دائمًا.
لقد اختبرنا جميعًا صفحات يصعب فيها النقر على شيء ما أو أن التجربة ليست مخصصة لمستخدمي الهواتف المحمولة. خاصة الروابط النصية - يعد ضبط حجم أي عنصر نص مرتبط تشعبيًا مفيدًا للغاية. يجب ألا يضطر الزائر إلى التكبير لاتخاذ الإجراء المطلوب.
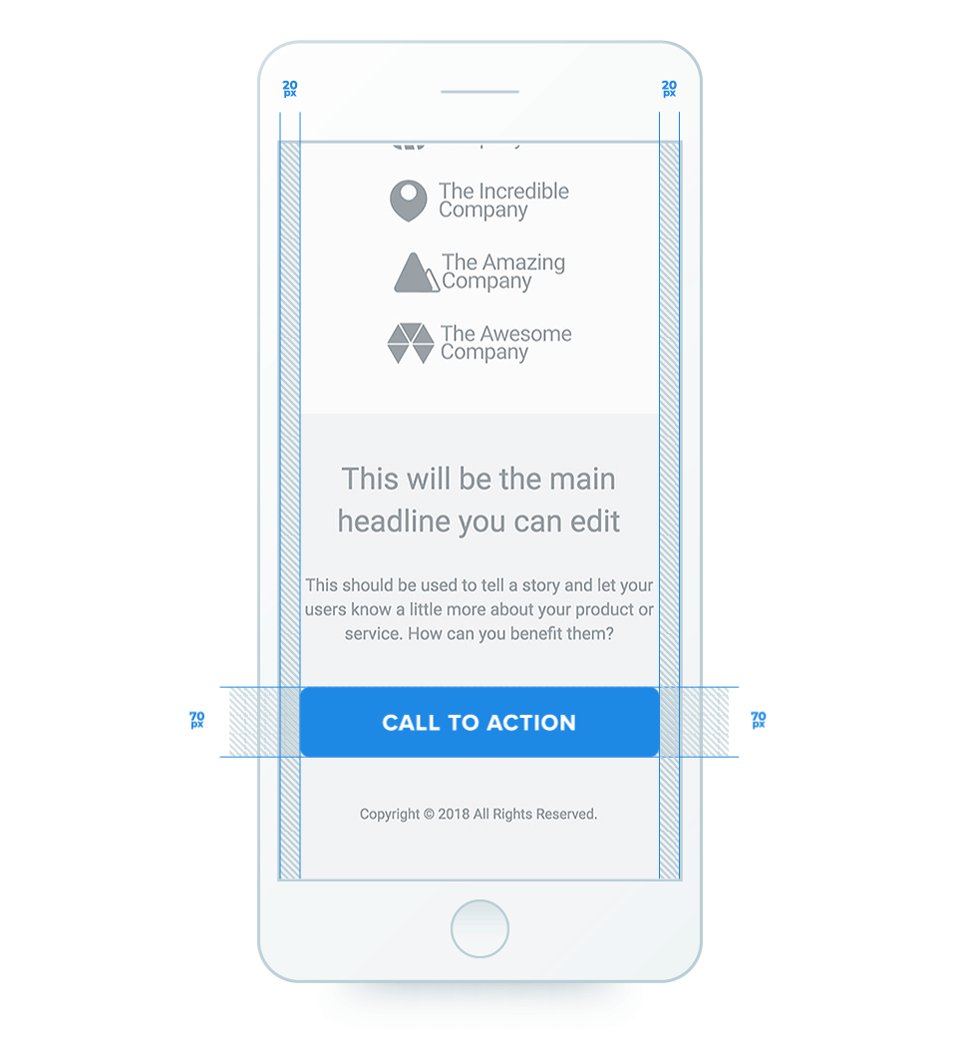
أزرار
لكن أكبر مشكلة لاحظناها هي حجم الأزرار الموجودة على الصفحات المقصودة. يوصي فريقنا بتصميم أزرار لا يقل ارتفاعها عن 70 بكسل ولا تخف من جعلها واسعة قدر الإمكان ، ولكن لا تمدها أبدًا بالعرض الكامل (400 بكسل) حيث قد يتم الخلط بينها وبين قسم صغير.

يعد تأثير التمرير لمسة لطيفة لصفحات سطح المكتب لأنه يشير إلى الزائر بأنه يمكنه اتخاذ إجراء بشأن هذا العنصر المحدد. على الهاتف المحمول ، من خلال ، تكون تأثيرات التمرير زائدة عن الحاجة.
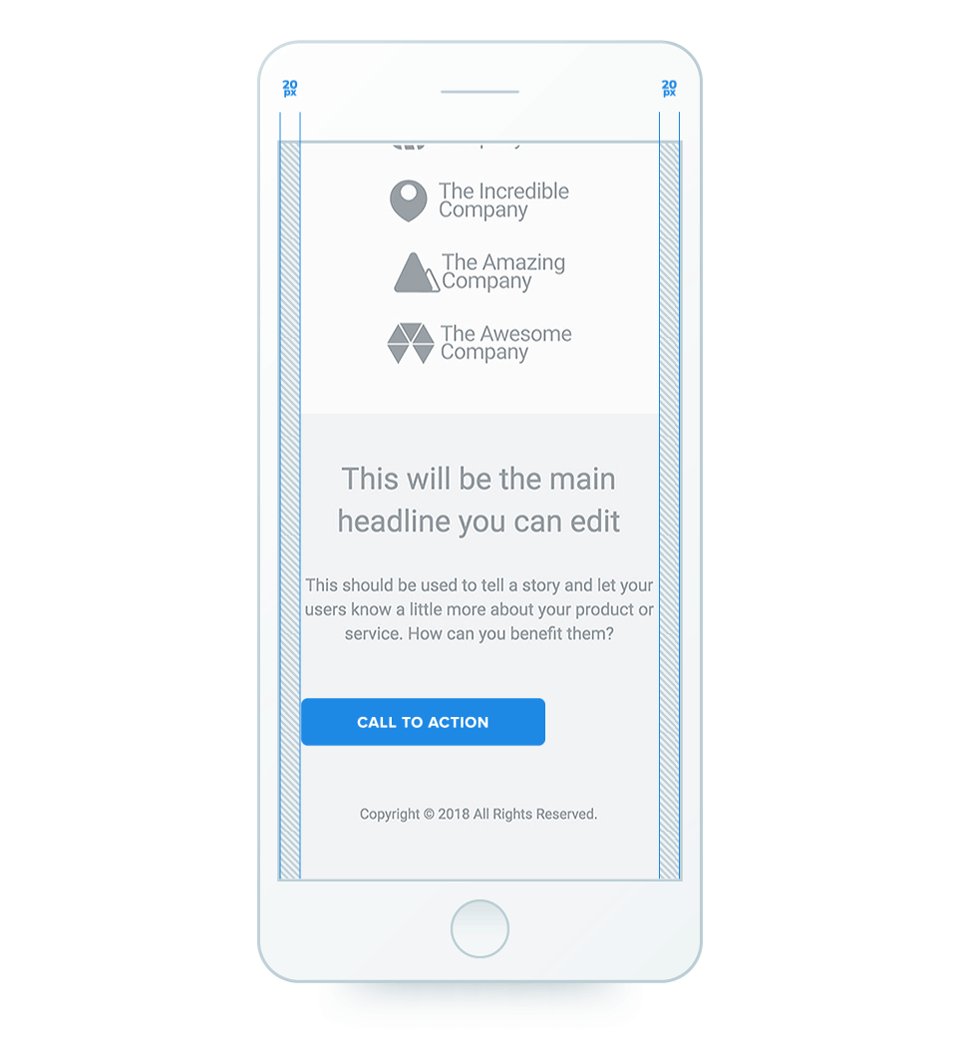
الهوامش
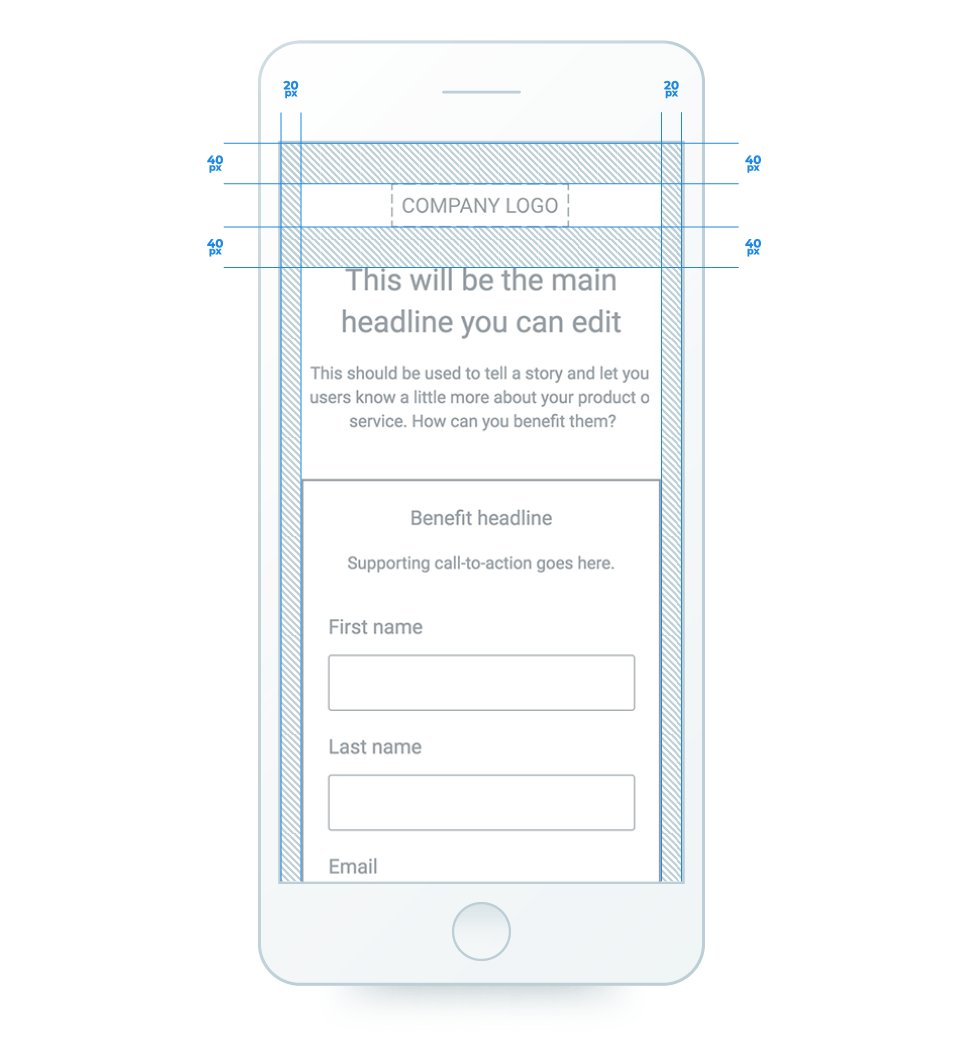
بالنسبة للهوامش ، نوصي بالحفاظ على منطقة آمنة لا تقل عن 20 بكسل عموديًا على كل جانب وتجنب أي توتر بصري قد يظهر مع عناصر قريبة جدًا من جوانب شاشة الهاتف.
تعد المساحة البيضاء أمرًا مهمًا لصفحات الجوال كما هو الحال بالنسبة لصفحات سطح المكتب. لا تزال المفاهيم الأساسية سارية ، فقط حاول أن تباعد كل شيء ولا تحتوي على عناصر قريبة جدًا من بعضها البعض. سيساعدك القيام بذلك على تجنب التوتر البصري.
سيؤدي وجود هوامش ثابتة بالتأكيد إلى تجربة مستخدم أفضل. عادة ما يتأكد فريقنا من وجود ما لا يقل عن 20 إلى 40 بكسل بين كل عنصر. القرار متروك لك لأن كل كتلة قد تحتوي على بنية فريدة من العناصر.
إنها ذاتية إلى حد ما ، ولكن بمجرد إنشاء قاعدة ، حاول تكرارها في جميع أنحاء الصفحة وهذا سيعطيها مظهرًا أكثر حداثة:

مقروئية
قد تعتقد أن القدرة على قراءة المحتوى بوضوح أمر مفروغ منه ، لكننا رأينا مرات عديدة صفحات مقصودة حيث يكون النص إما صغيرًا جدًا أو كبيرًا جدًا. من السهل جدًا العثور على توازن جيد ، والقاعدة الأساسية الجيدة لحجم الخط المستخدم لعناصر معينة هي:
- العنوان الرئيسي: 28 بكسل
- العنوان الفرعي: 22 بكسل
- الفقرات: 17 بكسل
- تفاصيل أخرى: 15 بكسل
بالطبع يمكنك ضبط تلك الأحجام نظرًا لعدم وجود مقاس واحد يناسب جميع الاحتياجات. ومع ذلك ، يجب أن يكون بمثابة خط أساس جيد للمضي قدمًا في تصميم صفحة مقصودة للجوّال.
عنصر آخر جدير بالذكر هو ارتفاع السطر مع عناصر النص.
في مواقف معينة على سطح المكتب ، من المنطقي أن يكون لديك 1.0 أو حتى 1.2 ، عند إنشاء الصفحة المقصودة للجوال ، تأكد من أن ارتفاع السطر لعناصر النص هو 1.4 على الأقل.
الخلاصة: كلما كان حجم الخط أصغر ، يجب أن يكون ارتفاع الخط أكبر.
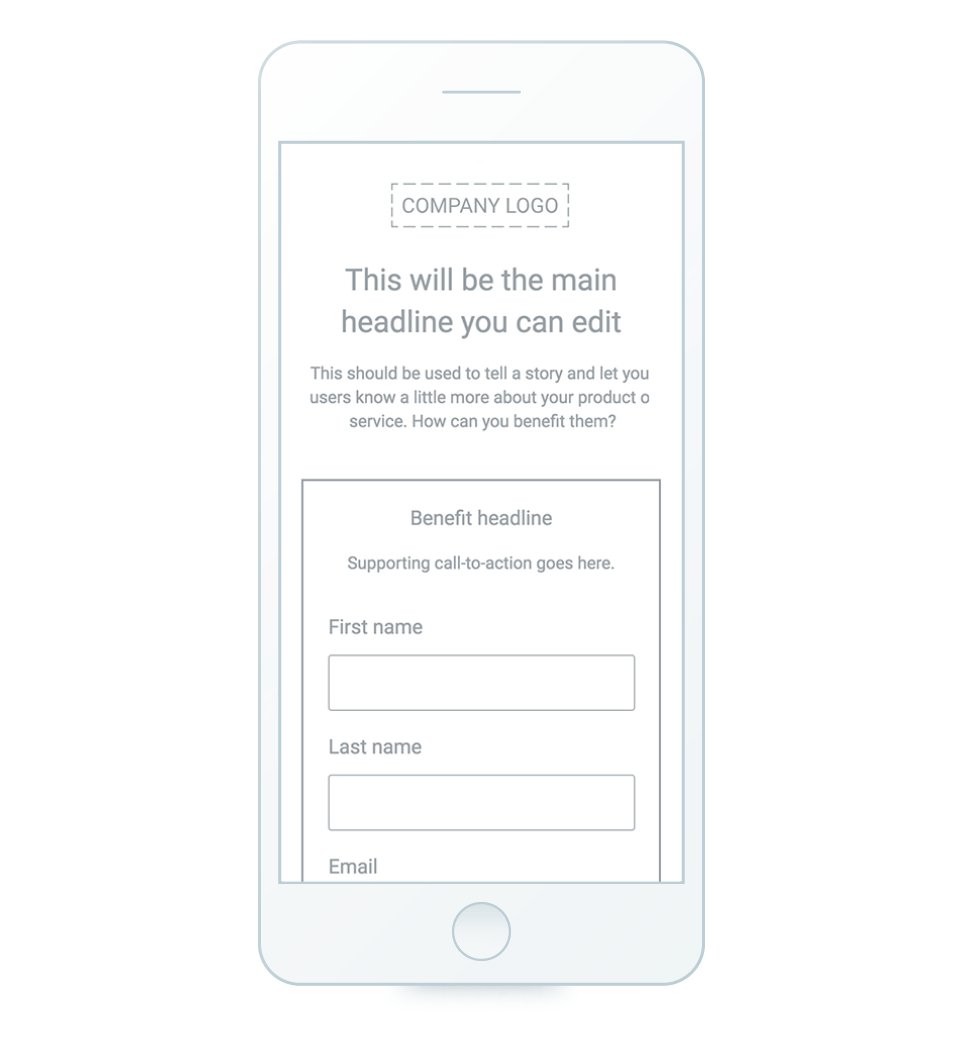
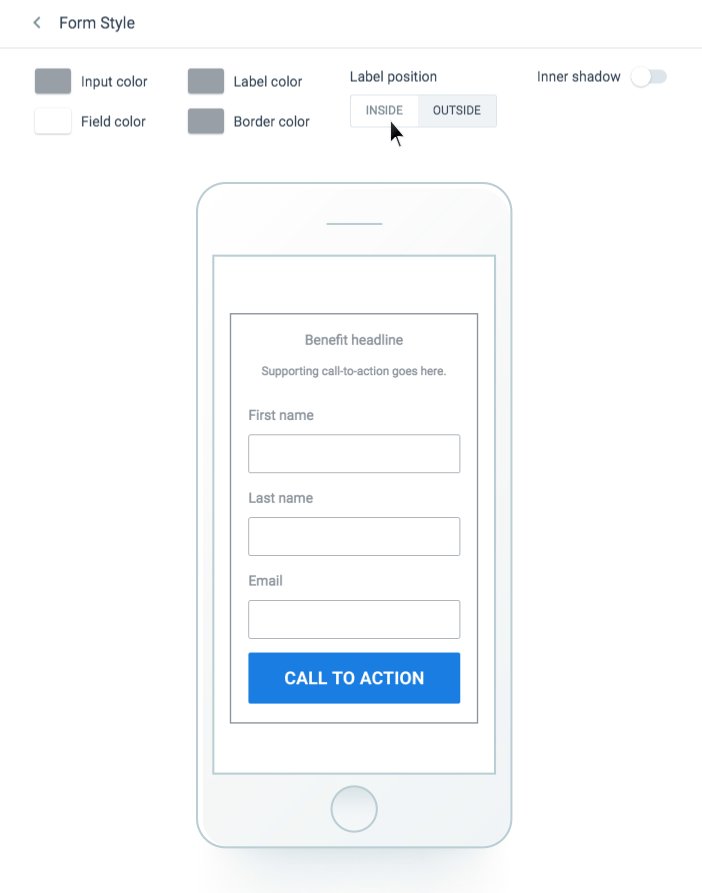
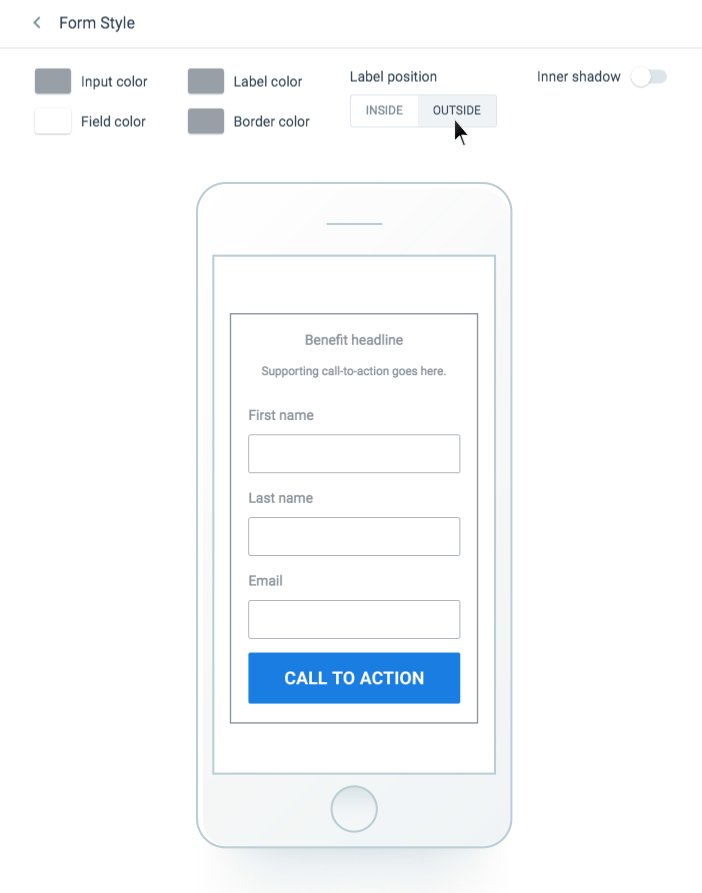
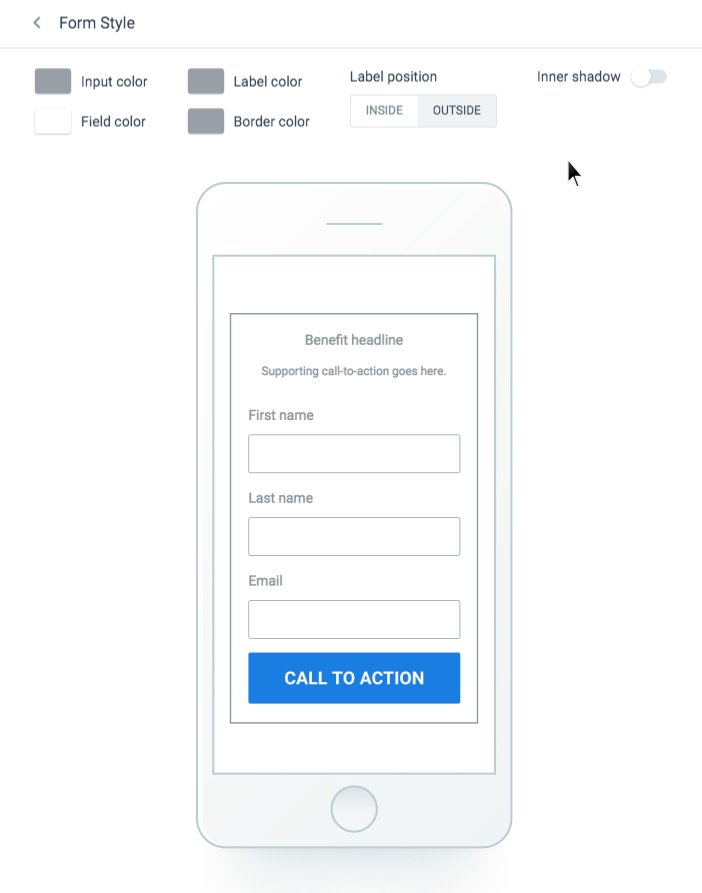
نماذج
نظرًا لأن النماذج هي أهم جزء في معظم الصفحات المقصودة ، فإن تسهيل قيام الأشخاص بإرسال معلوماتهم أمر بالغ الأهمية.
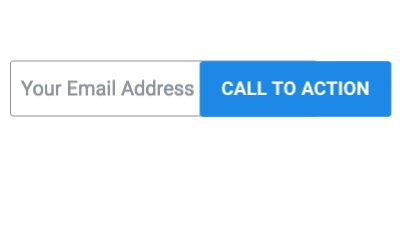
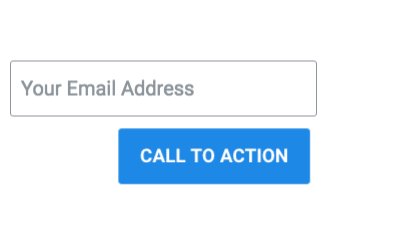
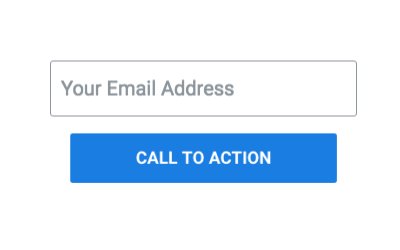
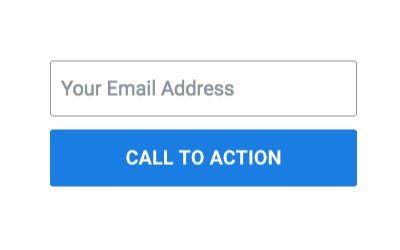
من خلال صفحات الجوال الخاصة بنا ، نقوم عادةً بتمديد حقول النموذج قدر الإمكان أفقياً وتجنب المواقف مثل وجود حقل نموذج والزر على نفس السطر. هذه مجرد تجربة سيئة:

الشيء الآخر الذي يظهر كثيرًا هو التعامل مع النماذج التي تحتوي على الكثير من المجالات.
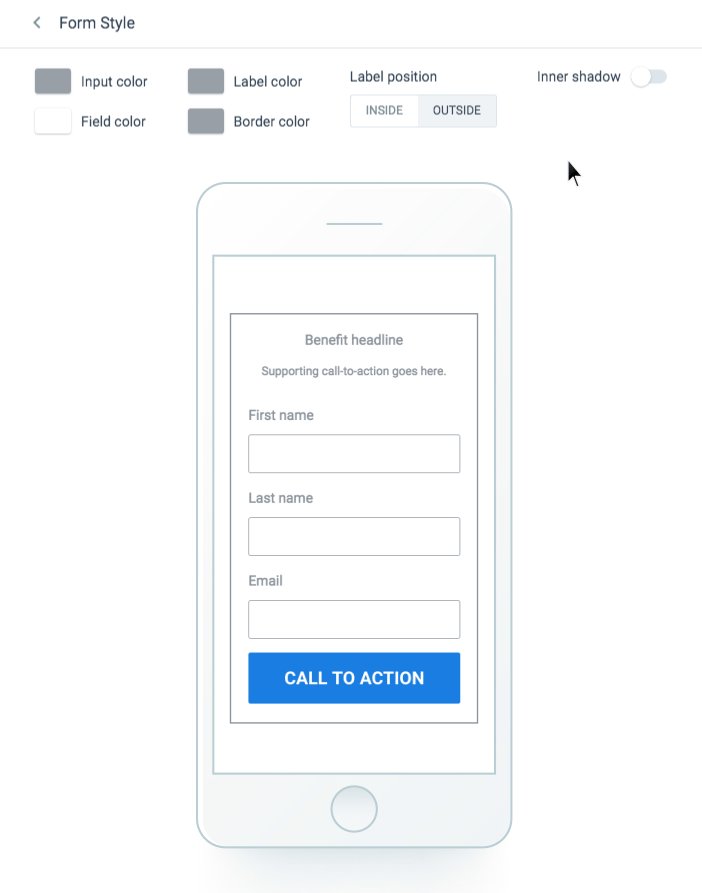
أفضل الممارسات التي اكتشفها فريقنا هي أنه عندما تحتوي الصفحة على أكثر من حقلي نموذج لتعيين موضع التسمية إلى الخارج ، مما يسهل على الزائرين معرفة المعلومات المطلوبة بدلاً من محاولة تذكر ما يجب إدخاله:

زيادة تحويلات الهاتف المحمول الخاص بك ابتداء من اليوم
تمامًا مثل صفحات سطح المكتب ، يتمحور تصميم الصفحة المقصودة للجوّال حول تجربة المستخدم أولاً وما الذي سيقنع الأشخاص بالمشاركة والتحويل. بدون مراعاة الاقتراحات أعلاه ، من المحتمل أن يتأثر معدل تحويل الهاتف المحمول وسيرتد الأشخاص.
ضع في اعتبارك تنفيذ التوصيات وشاهد كيف تتحول صفحاتك المقصودة إلى أصول تحويل عالية التحسين. احصل على Instapage AMP التجريبي اليوم.
