10 طرق مثبتة كيفية زيادة معدل تحويل هاتفك المحمول
نشرت: 2018-07-18إذا سألت معظم المسوقين الرقميين عن مدى تقدم CRO المحمول الخاص بهم ، فمن المحتمل أن تسمع "هاه؟" تحسين التحويل ليس شيئًا نعتقد أنه خاص بالجهاز. ولكن ، عندما يتصفح غالبية مستخدمي الإنترنت عبر الهاتف المحمول ، يجب أن يكون الأمر كذلك. لا تعمل الصفحات المقصودة بعد النقر على الهاتف المحمول مثل تلك الموجودة على سطح المكتب. هذا يعني أنه يجب معالجة تحويلات الجوال بشكل مختلف. لمعرفة الكيفية ، أجرينا تقرير حالة تحويل الهاتف المحمول.
تقرير حالة Instapage للتحويلات المتنقلة
مع وجود بيانات من 41 مليون زائر مجهول إلى 45000 صفحة مقصودة نشطة بعد النقر ، ينشئ تقرير Instapage State of Mobile التحويلات أول معيار لأداء الصفحة المقصودة بعد النقر على الأجهزة المحمولة. يحتوي على رؤى حول معدلات تحويل الأجهزة المحمولة حسب الصناعة وميزانية الإعلان الرقمي والموقع والمزيد. كما يوفر نظرة عامة على المشهد التقني لتحويل الصفحة المقصودة بعد النقر على الهاتف المحمول. بالنسبة لأي فريق يقوم بتجميع إستراتيجية تحويل محمولة تعتمد على البيانات ، فإن هذا التقرير سهل الفهم ضروري:

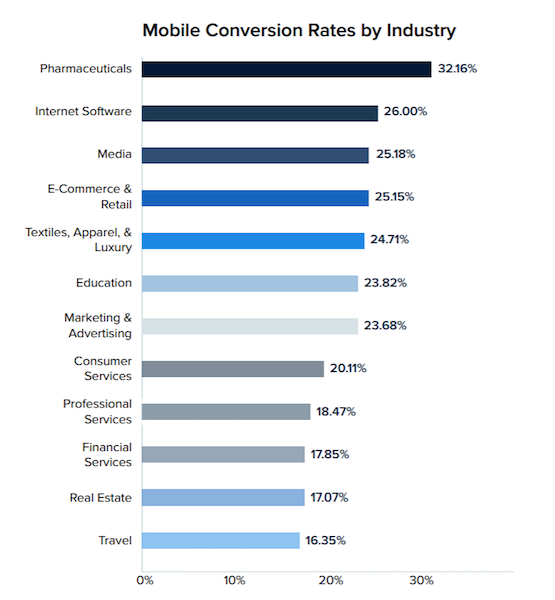
معدلات تحويل المحمول حسب الصناعة
أحد الأسئلة الأكثر شيوعًا من جهات التسويق هو "كيف أقارن بالآخرين في مجال عملي؟" في حين أن الإجابة يجب أن تؤخذ دائمًا بحذر (لا يوجد عمل مثل عملك) ، إلا أنها طريقة جيدة للحصول على فكرة عامة عما يستطيع المسوقون فعله.
في تقرير حالة تحويلات الهاتف المحمول Instapage ، ستجد أن متوسط معدلات تحويل الأجهزة المحمولة أعلى بكثير مما قد تتوقعه:

عندما يُقال إن معظم الصفحات المقصودة التي يتم النقر عليها تحقق معدل تحويل أقل من 5٪ ، فمن المدهش أن نرى أرقامًا مثل 32٪ و 26٪. وهذا يعني أن المسوقين بدأوا في تحديد الأولويات وفهم زوار الهاتف المحمول ، والجوال كبيئة بشكل عام. إذا كانت معدلات التحويل الخاصة بك لا تشبه تلك المذكورة أعلاه ، فلا داعي للذعر. سنقوم بتغطية بعض الطرق لتحسينها.
طرق تحسين تحويل الهاتف المحمول
بينما يبدو أن الجوّال راسخ في حياتنا ، إلا أنه لا يزال يمثل جبهة جديدة. إنها تتطور بسرعة. انه مربك. لا يوجد قدر كبير من البيانات الموثوقة لإنشاء الحملات من خلالها. معًا ، تجعل هذه التفاصيل دمج الأجهزة المحمولة أمرًا صعبًا. فيما يلي بعض النصائح لاستراتيجية تحويل الهاتف المحمول الخاصة بك:
تصميم لسياق مختلف
عند تصميم تجارب الأجهزة المحمولة ، عادة ما يكون المسوقون على ما يرام في تعديل إستراتيجية سطح المكتب الخاصة بهم. إذا كانت صفحات الويب الخاصة بهم تستجيب للجوال ، فإنهم يعتقدون أن هذا جيد بما فيه الكفاية. وأحيانًا يكون هذا هو الحال ، لكن في كثير من الأحيان ليس كذلك.
"الجوال" لا يعني فقط شاشة أصغر. يوضح كريس جوارد أن هذا يعني سياقًا مختلفًا تمامًا يستهلك فيه المستخدم المحتوى:
يختلف الهاتف المحمول في نواح كثيرة ، وفي المقام الأول السياق. بحكم التعريف ، يشير الهاتف المحمول إلى أن المستخدم "في الخارج" ، مما يعني أن لديهم قدرًا أكبر من الإلهاء ، وقليل من الاهتمام المتاح ، واحتياجات مختلفة تعتمد على الموقع.
من ناحية أخرى ، عادة ما يكون مستخدمو سطح المكتب في وضع الصالة. هم في العمل أو في المنزل ، على مكتب أو مع الكمبيوتر في حجرهم. في مثل هذه البيئات ، تقل عوامل التشتيت والمزيد من الخصوصية. وهذا يعني أن المحتوى الخاص بك سهل الاستهلاك.
في هذه البيئات المختلفة ، يبدو تحسين معدل التحويل مختلفًا تمامًا. عندما تحاول تعزيز تحويلات الجوّال ، تأكد من تصميم عناصر الصفحة المقصودة بعد النقر لتسهيل الاستخدام في بيئة عالية الإلهاء وقليلة الالتزام. على سبيل المثال:
1. شكل قصير ، وحقول كبيرة وسهلة: نموذج التقاط العميل المحتمل هو عنصر أساسي في الصفحة المقصودة بعد النقر. على سطح المكتب ، يعد ملء نموذج مؤلمًا بدرجة كافية. على الرغم من ذلك ، فهو أسوأ بشكل تدريجي. كما يعلم أي مستخدم للأجهزة المحمولة ، قد تكون المناورة بالأصابع على شاشة صغيرة محبطة. عند الكتابة بإبهامك ، من المرجح أن ترتكب أخطاء. أيضًا ، قد يكون التقدم من حقل نموذج إلى آخر صعبًا حتى بالنسبة لأصابع السبابة الأكثر براعة.
لجعل ملء النماذج الموجودة على صفحتك المقصودة بعد النقر أمرًا محتملاً ، يجب أن تكون الحقول كبيرة بما يكفي للدفع بإصبعك. يجب عليهم أيضًا استخدام زر التقدم. كما هو الحال في ، يجب أن يتمكن العملاء المحتملون من الضغط على مفتاح مثل "ENTER" بمجرد المرور بحقل للانتقال إلى الحقل التالي ، بدلاً من الاضطرار إلى النقر فوق كل حقل بأصابعهم. لتسهيل الأمور ، ضع في اعتبارك الملء التلقائي للمعلومات للزائرين العائدين.
2. تكبير الزر الخاص بك: النماذج ليست العنصر الوحيد المزعج للتنقل على الهاتف المحمول. يمكن أن تكون أزرار الحث على الشراء محبطة للدفع أيضًا. يعني الهدف الصغير جدًا أن العملاء المحتملين سيصفعون شاشتهم مرارًا وتكرارًا للتحويل. وإقناعهم بفعل ذلك مرة واحدة صعب بما فيه الكفاية. الرهان الآمن هو جعل حجم الزر الخاص بك 10 × 10 ، حيث تُظهر دراسة معهد ماساتشوستس للتكنولوجيا أن متوسط لوحة اللمس يتراوح بين 10 و 14 ملم:

3. ضع في اعتبارك الوسائط الخاصة بك: هناك مجموعة متنوعة من الوسائط التي يمكنك استخدامها لإجبار الزائر على النقر فوق سطح المكتب. على الرغم من ذلك ، يتنقل المستخدمون على الجوّال. من غير المحتمل أن يجلسوا خلال مقطع فيديو تمهيدي طويل لمؤسسك. بدلاً من ذلك ، اجعل الأشياء قصيرة (والتي عادة ما تكون فكرة جيدة على سطح المكتب أيضًا). حدد مقاطع الفيديو الخاصة بك إلى دقيقتين إذا كنت تستخدمها. ضع في اعتبارك أيضًا استبدالها بشيء يسهل استهلاكه ، مثل لقطة بطل أو مخطط معلومات.
4. اجعل صفحتك موجزة قدر الإمكان: بنفس الطريقة التي لا يشاهد بها المستخدم مقطع فيديو طويل ، فمن غير المحتمل أن يقرأ صفحة طويلة أيضًا. تعد كتابة نسخة قابلة للقراءة أمرًا بالغ الأهمية حتى عندما يكون لدى الزائر الوقت الكافي. عندما يتصفحون في القطار أو في استراحة الغداء ، يكون الأمر أكثر من ذلك. اجعل النص في حده الأدنى ، واستخدم النقاط والعناوين الفرعية لإبراز المحتوى الأكثر أهمية.
5. اجعل أزرار الحث على الشراء سياقية: تختلف كيفية تحويل الزوار من سطح مكتب إلى آخر. على سطح المكتب ، قد يرغبون في تنزيل مورد لقراءة قائمة بريدية أو التسجيل للحصول عليها. على الجوّال ، من المرجح أن يبحثوا عن حل فوري ومحدّد الموقع لمشكلتهم. قد ترغب في توفير حل فوري لمشكلتهم من خلال النقر للاتصال CTA.

تصغير عناصر صفحتك
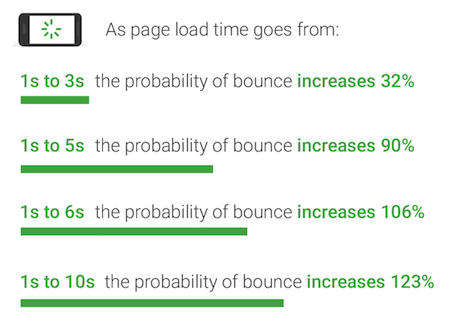
صفحات الويب البطيئة تكلف تحويلات الأعمال. لقد تم إثبات ذلك مرارًا وتكرارًا ، وأشهرها بواسطة Google ، والتي وجدت أن أكثر من 53٪ من الأشخاص يتخلون عن الصفحة إذا استغرق تحميلها أكثر من 3 ثوانٍ. ويزداد معدل الارتداد سوءًا مع زيادة وقت التحميل:

وجدت SOASTA ، التي دخلت في شراكة مع Google لإكمال الدراسة ، أن وقت التحميل مرتبط بشكل كبير بمعدل التحويل. بعد النظر في صفحات مقصودة بعد النقر على 900000 إعلان ، اكتشفوا أن السرعة البطيئة تعني معدل تحويل أقل. تم تحديد الجناة الذين تسببوا في التباطؤ كعناصر صفحة مثل الصور والأزرار ومتتبعات الجهات الخارجية. وجد الباحثون أنه عندما تزيد هذه العناصر من 400 إلى 6000 في الصفحة ، فإن احتمالات تحويل الزائر تنخفض بنسبة 95٪.
إذن ما الذي يمكنك فعله للحفاظ على تحميل صفحتك بسرعة لزيادة تحويلات الجوال؟
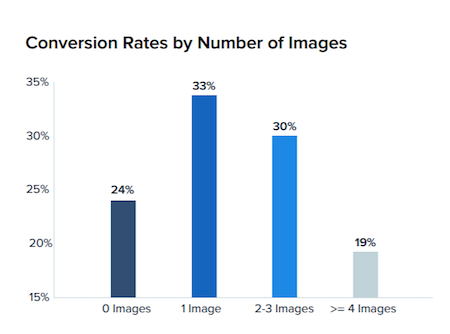
6. حافظ على عناصر الصفحة ، خاصة الصور ، في حدها الأدنى. هذا ما وجده الباحثون يبطئ الصفحات أكثر من أي عنصر آخر. تحتوي الصفحات التي نجحت في تحويل الزوار ، في المتوسط ، على 12 صورة أقل من تلك التي لم تفعل ذلك. يعد التخلص من صفحتك من صور مخزنة غير ضرورية أو صور نصية ، على سبيل المثال ، طريقة سهلة لتحقيق ذلك دون إضعاف فعالية صفحتك. يدعم البحث من تقرير حالة تحويلات الجوّال هذا:

7. تصغير JavaScript. هذا أصعب قليلاً ، بالنظر إلى أن هناك الكثير الذي يتم تشغيله على JavaScript ، بما في ذلك العلامات التي تسمح لك بإعادة استهداف الزوار الذين تركوا صفحتك. عندما تتعطل الصفحات بواسطة JS ، يلجأ الكثيرون إلى AMP.
باستخدام إطار عمل AMP (Accelerated Mobile Pages) ، يمكنك إنشاء تجارب تحميل فورية باستخدام إصدار خفيف الوزن من لغات الترميز التي تستخدمها بالفعل. على الرغم من محدودية الإطار ، فقد أصبح قادرًا على تكوين مواقع ويب متنقلة بالكامل. يتم استخدام صفحات AMP بشكل متزايد لإنشاء تطبيقات ويب تقدمية.
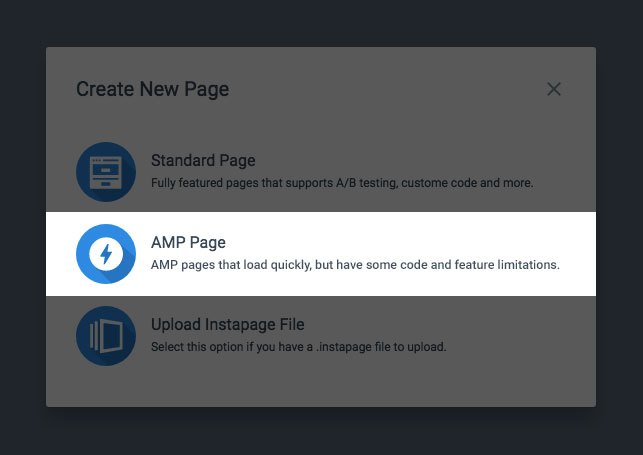
باستخدام ميزة AMP سهلة الاستخدام من Instapage ، يمكنك بسهولة تضمين صفحات مقصودة عالية السرعة بعد النقر في موقع الويب الخاص بك. ما عليك سوى النقر على "صفحة AMP" في القائمة المنسدلة "إنشاء صفحة" ، وافتح مكوّنًا سينشر صفحتك بلغة الترميز التي تم تجريدها:

8. الاستفادة من التخزين المؤقت للمتصفح. قبل تحميل صفحتك بالكامل ، قد يتعين على المتصفح والخادم الاتصال عدة مرات ، ويضيف كل اتصال إلى وقت التحميل. يسمح التخزين المؤقت للمتصفح الخاص بك بتخزين أو تذكر العناصر التي تم تحميلها مؤخرًا. كلما زاد عدد العناصر التي يخزنها مؤقتًا ، قل عدد مرات الاتصال بالخادم لتقديم الصفحة الكاملة.
لمزيد من النصائح السريعة حول زيادة سرعة الصفحة ، تحقق من كيفية تفسير نتائج Google PageSpeed Insights وتحسينها.
اجعل إعادة الاستهداف أولوية
متوسط جلسة الجوّال 72 ثانية فقط. احتمالات نقر الزائر خلال إعلانك ، وقراءة الصفحة المقصودة بعد النقر ، والتحويل في هذا الوقت من الزمن ضئيلة. لذا ، فإن إعادة الاستهداف على الهاتف المحمول ، عندما يُرجح أن يُسحب الزائر بعيدًا عن صفحتك في أي لحظة ، يكون أكثر أهمية مما هو عليه على سطح المكتب.
أظهرت الأبحاث أن زوار الموقع الذين تتم إعادة استهدافهم بالإعلانات تزيد احتمالية قيامهم بالتحويل بنسبة 70٪. إذا كنت لا تعيد الاستهداف على صفحاتك المقصودة الحالية بعد النقر ، فأنت بلا شك تفقد تحويلات الهاتف المحمول.
اجعل الخصوصية أولوية
الخصوصية من أكبر الاختلافات بين الهاتف المحمول وسطح المكتب. من غير المحتمل أن تحتوي أجهزة سطح المكتب اليوم على معلومات حساسة مثل الأجهزة المحمولة.
على الهاتف المحمول ، من المحتمل أن يكون لديك كلمات مرور محفوظة ، وتذكر عمليات تسجيل دخول التطبيقات ، وتخزين الاتصالات الخاصة. كما أن الأجهزة المحمولة أكثر عرضة للضياع أو الاستيلاء عليها. هذا يجعل الخصوصية مصدر قلق كبير لمستخدمي الهواتف المحمولة. فيما يلي بعض الطرق للتخفيف من مشكلات الثقة:
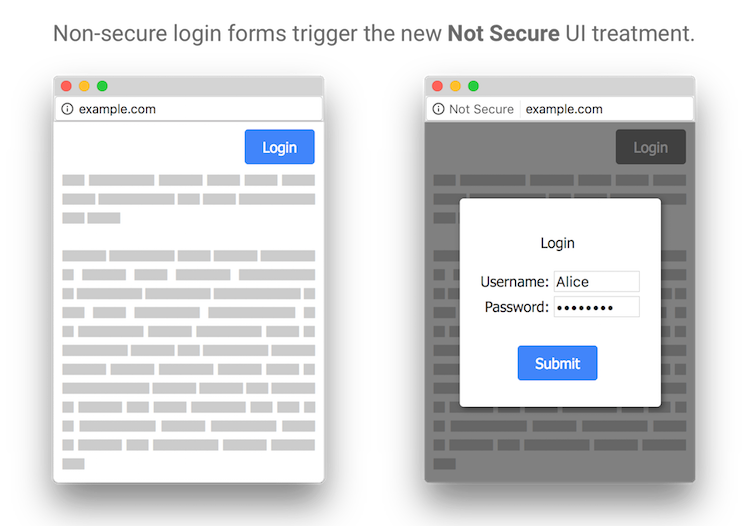
9. استخدم HTTPS. يجب أن يذهب هذا دون قول ، لكن عددًا مذهلاً من المجالات لا يزال لا يستخدم HTTPS. الآن ، سيحذر Chrome الزائرين من موقع الويب غير الآمن بعلامة "غير آمن" ، مما سيقضي على الثقة في أذهان العملاء المحتملين. تجنب ذلك عن طريق التبديل إلى HTTPS بنفسك أو إنشاء صفحات مقصودة بعد النقر باستخدام Instapage ، والذي يأتي مع HTTPS مدمج.

10. جعل الشهادات والشارات نقطة محورية. في الصفحات المقصودة بعد النقر ، تثبت الشهادات أن الحل الذي تقدمه كان ذا قيمة للآخرين. نحن نأخذ إشاراتنا من الآخرين قدرًا مذهلاً ، لذلك يمكن لهذه الدعاية الصغيرة أن تقطع شوطًا طويلاً نحو كسب الثقة. الثقة ، بدورها ، تزيد من احتمالية المطالبة بعرضك.
هناك تكتيك مشابه وقوي هو إضافة شارات ثقة إلى صفحة الويب الخاصة بك. أوسمة العرض هذه ، أو العملاء والشركاء البارزين ، أو دليل الأمان (قفل ، أو شارة Norton Antivirus الآمنة ، على سبيل المثال).
احصل على ما تحتاجه لزيادة معدل تحويل هاتفك المحمول
أفضل إستراتيجية للهاتف المحمول هي استراتيجية مستنيرة. لسوء الحظ ، لا تتوفر البيانات المتعلقة بتحويلات الجوّال بالقدر الذي يحتاجه المسوقون.
حالة Instapage للتحويلات عبر الهاتف المحمول هي الخطوة الأولى نحو بناء تلك الإستراتيجية. لمعرفة المزيد حول كيفية تعزيز تحويلات الجوال ، وما الذي تبحث عنه في حل الصفحة المقصودة بعد النقر على الهاتف المحمول ، قم بتنزيل التقرير الكامل واحصل على عرض توضيحي مخصص لميزة AMP في Instapage.