تبرز زيادة الإنفاق على إعلانات الجوال الحاجة إلى تجارب مخصصة للصفحة المقصودة
نشرت: 2020-03-27روابط سريعة
- الإنفاق المتوقع على إعلانات الجوال
- الفرق بين التصميم سريع الاستجابة والتحسين والتخصيص
- تصميم سريع الاستجابة للأجهزة المحمولة
- صفحات الجوال المحسنة
- التخصيص المحمول
- لماذا تتطلب إعلانات الجوال صفحات مقصودة؟
- أوقات تحميل سريعة
- أزرار CTA مثبتة
- انقر للاتصال أزرار
- نسخة موجزة
- إزالة الفوضى
- أشكال أقصر
- استنتاج
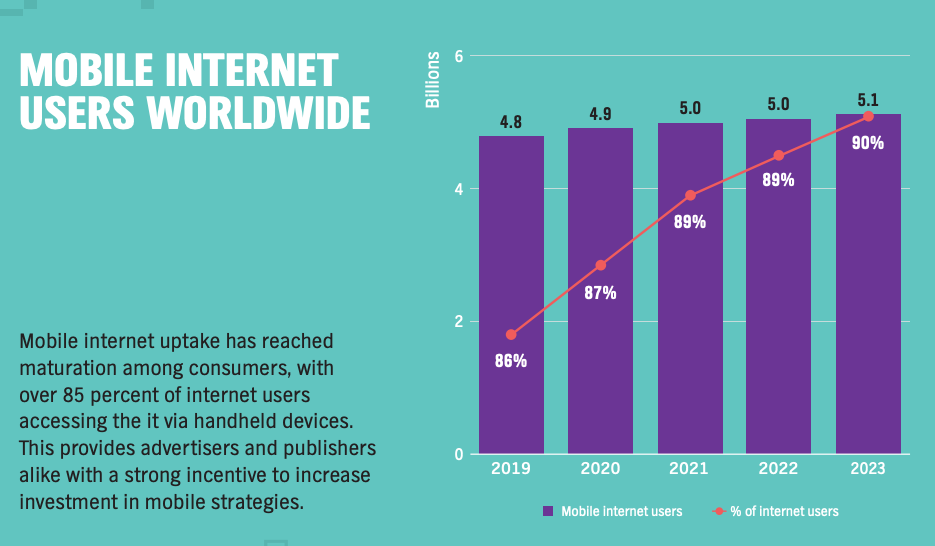
في عام 2015 ، تجاوزت حركة المرور عبر الأجهزة المحمولة سطح المكتب لأول مرة ، ومنذ ذلك الحين ، ارتفع استخدام الإنترنت عبر الهاتف المحمول (ومن المتوقع أن يستمر):

وفقًا لمجلة Forbes ، يستخدم 74٪ من الأشخاص هواتفهم المحمولة لمساعدتهم أثناء التسوق و 70٪ من عمليات البحث على الأجهزة المحمولة تؤدي إلى اتخاذ إجراءات عبر الإنترنت في غضون ساعة واحدة.
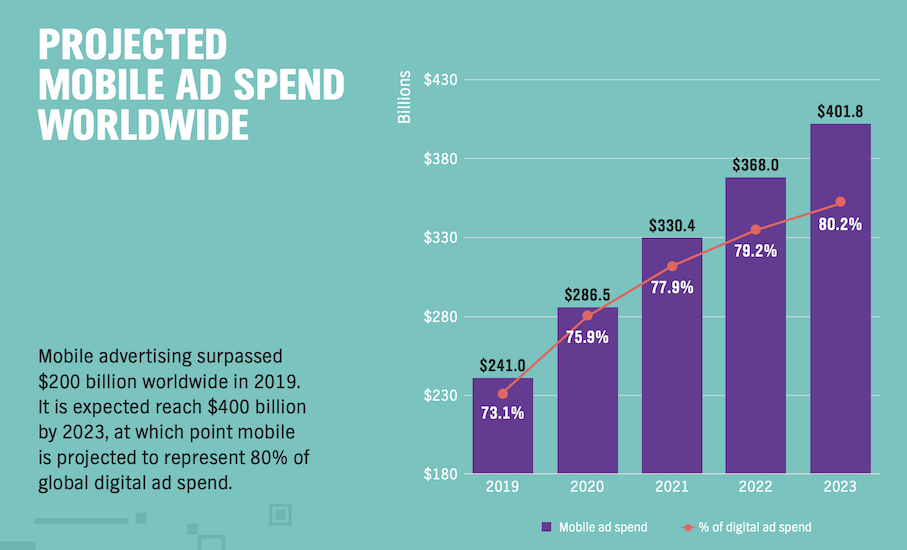
علاوة على ذلك ، يتوقع تقرير اتجاهات الإعلانات الرقمية العالمية لـ PubMatic أن يصل الإنفاق على الإعلانات عبر الهاتف المحمول إلى 400 مليار دولار أمريكي بحلول عام 2023 ، وهو ما يمثل 80٪ من الإنفاق على الإعلانات الرقمية العالمية:
في كل عام ، يستثمر المزيد من المعلنين ميزانياتهم الإعلانية في إعلانات الجوال. حقيقة أن معظم تقنيات استهداف الإعلانات تسمح للمعلنين بتقديم إعلانات مخصصة للغاية للجماهير بناءً على معايير مختلفة مثل الخصائص الديمغرافية والسلوك عبر الإنترنت تساعد في زيادة النقرات على الإعلانات.
ولكن ، كم عدد إعلانات الجوال هذه التي تجلب تحويلات؟
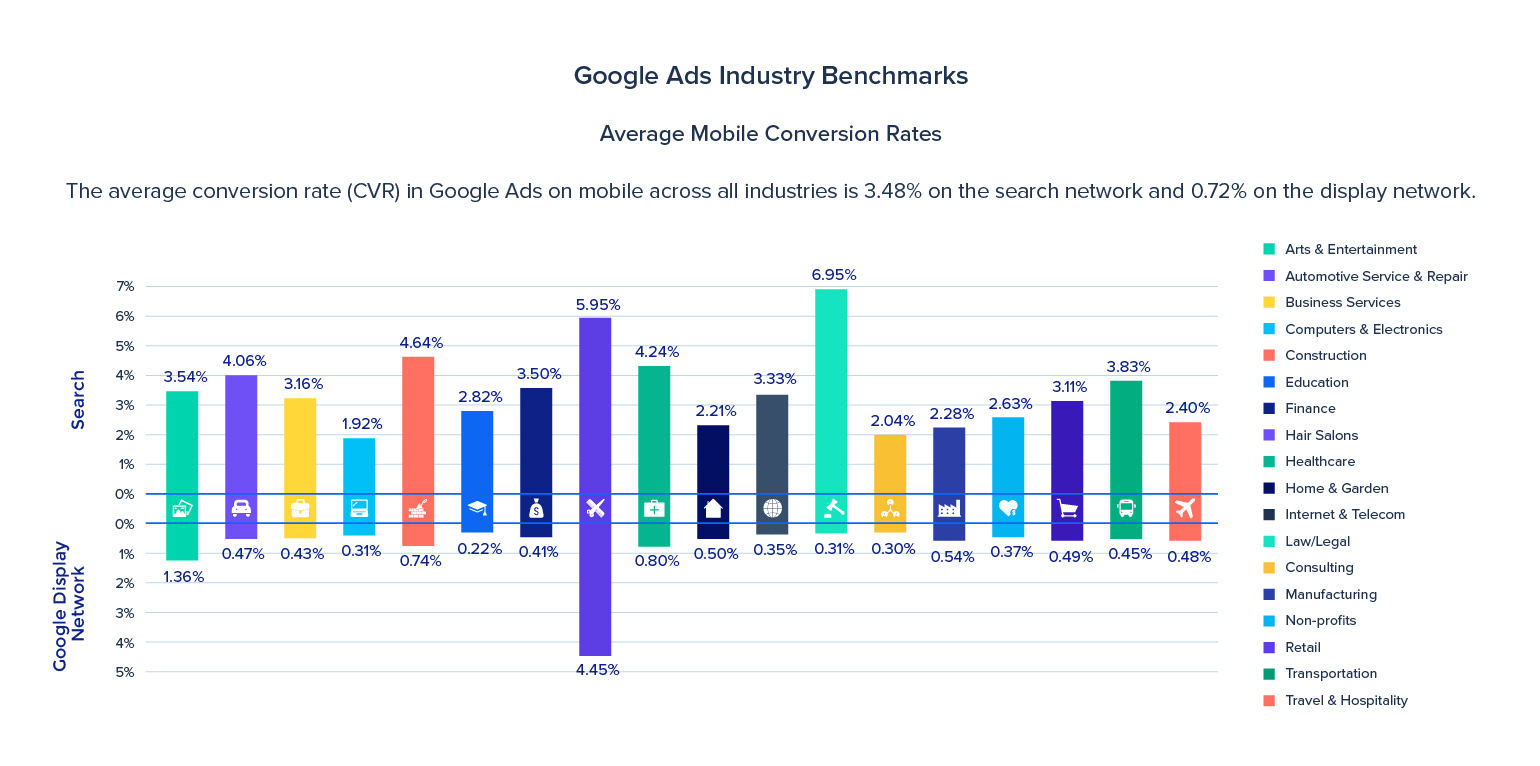
يبلغ متوسط معدل تحويل الجوّال عبر إعلانات Google 3.48٪ على شبكة البحث و 0.72٪ على الشبكة الإعلانية. بالإضافة إلى ذلك ، يبلغ متوسط معدل تحويل التجارة الإلكترونية للجوال 2.03٪ فقط:

يتم إهدار غالبية نقرات إعلانات الجوال.
لماذا ا؟ يركز معظم المعلنين فقط على جعل الصفحات تستجيب للجوال ويهملون إنشاء صفحات مقصودة محسّنة ومخصصة.
الفرق بين التصميم سريع الاستجابة والتحسين والتخصيص
يساهم التصميم المستجيب للأجهزة المحمولة والتحسين والتخصيص في تجربة مستخدم استثنائية. ومع ذلك ، تتخذ جميع الممارسات الثلاثة أساليب مختلفة للقيام بذلك.
تصميم سريع الاستجابة للأجهزة المحمولة
هذا هو النهج الأساسي لتجربة مستخدم الهاتف المحمول الإيجابية ؛ يتضمن إعادة تنسيق وإعادة هيكلة الصفحات لأي جهاز بغض النظر عن حجم الشاشة. تتدرج صفحات الجوال المتجاوبة من الشاشات الأصغر للهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة الصغيرة إلى شاشة سطح المكتب القياسية وحتى الشاشات العريضة الأكبر حجمًا. يوفر هذا الأسلوب المرونة وسهولة الاستخدام على جميع الأجهزة للمستخدمين.
صفحات الجوال المحسنة
تم تصميمها خصيصًا لمستخدمي الأجهزة المحمولة ، بما يتجاوز تركيب شاشة أصغر ، فهي الخطوة الثانية نحو توفير تجربة مستخدم جيدة. التحسين هو عملية تصميم كل عنصر صفحة مع وضع تجربة المستخدم في الاعتبار. يتضمن جمع البيانات واختبار صفحاتك لمعرفة ما يساهم في التحويلات - إجراء تحسينات مستمرة للصفحة لزيادة معدلات التحويل.
إضفاء الطابع الشخصي
... هي الخطوة الأخيرة نحو تزويد الزائرين بتجربة مستخدم جيدة واتصال ملائم من إعلان إلى صفحة. تتضمن العملية أخذ معلومات المستخدم لتقسيم الجماهير وإنشاء صفحات منفصلة بعد النقر مصممة خصيصًا لإعلان معين وجمهور معين. إنه ينطوي على زيادة ملاءمة الإعلان لجمهور مستهدف محدد ، مثل النظام الأساسي للإعلان أو نية المستخدم.
لكي تترجم النقرات على إعلانك إلى تحويلات ، يجب أن تكون صفحاتك المقصودة هي الثلاثة: مستجيبة للجوّال ، ومحسّنة ، ومخصصة.
لماذا تتطلب إعلانات الجوال صفحات مقصودة مخصصة؟
تتضمن الصفحات المقصودة كل ما يحدث بعد النقر على الإعلان. صفحتك هي المكون الأكثر تركيزًا على التحويل في التجربة بأكملها ، حيث إنها الصفحة التي يتم فيها التحويل.
تم تصميم صفحة الجوال المخصصة لتكون امتدادًا طبيعيًا لإعلانها المتصل ، وهي مصممة خصيصًا لشريحة الجمهور التي تهبط عليها.
يقوم كل عنصر من عناصر الصفحة بإعلام الزائر الذي وصل إليه في المكان الصحيح وأن العرض الذي يريده هو فقط نقرة CTA. تُستخدم الصفحات لتوجيه حركة المرور المستهدفة إلى تحويل معين من خلال التركيز على رسالة واحدة.
يتضمن التخصيص أيضًا زيادة ملاءمة الإعلان لجمهور مستهدف محدد ، مثل النظام الأساسي للإعلان أو هدف المستخدم - مما يسمح لك بزيادة احتمالية التحويلات بشكل كبير.
إذن ، ما هي الملاءمة من حيث صلتها بتجارب الأجهزة المحمولة؟
بالنسبة لإعلانات وصفحات الجوّال ، تأتي الملاءمة بشكل أساسي في شكل تحسين للجوّال وتوفير تجربة رائعة لمستخدم الجوّال.
مثال
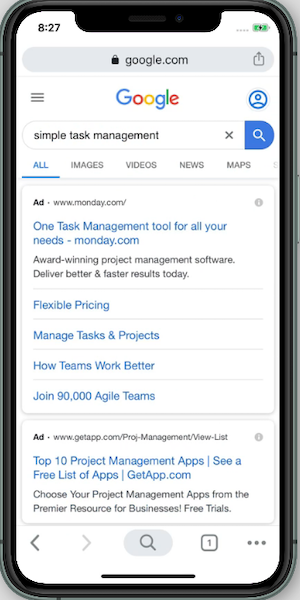
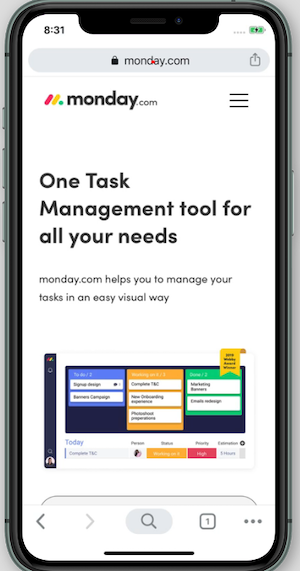
على سبيل المثال ، عنوان الإعلان والنسخة ليوم الاثنين وثيق الصلة باستعلام Google ، "إدارة المهام البسيطة". هدف المستخدم هو معرفة الأدوات التي تساعد في إدارة المهام:

تم تخصيص صفحة ما بعد النقر لهذا المستخدم لأنها تظل ذات صلة بالإعلان وتستمر في نفس السرد. تم تحسين جميع عناصر الصفحة للجوال (المزيد حول هذا لاحقًا) مما يزيد من فرص الحصول على تحويل:

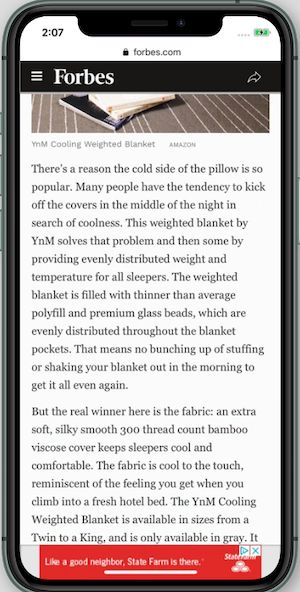
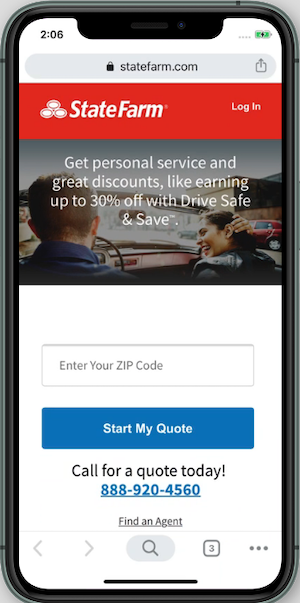
وفي الوقت نفسه ، تم تخصيص إعلان State Farm وصفحة الهبوط أيضًا لمستخدم إعادة الاستهداف الذي غادر موقعه على الويب دون اتخاذ أي إجراء. يعطي الإعلان لمحة سريعة عن كيفية مساعدة العلامة التجارية للمستخدم:


تساعدهم صفحة ما بعد النقر على إعادة سرد ماهية StateFarm وتمنحهم حافزًا للتسجيل في التأمين من خلال تقديم خصومات رائعة. علاوة على ذلك ، يتوفر CTA في حالة وجود أي أسئلة لدى المستخدم:

عندما يتم تخصيص صفحة ما بعد النقر على الجوال ، فإن المستخدم الذي ينقر من خلالها يشهد تجربة متسقة من إعلان إلى صفحة ، كما أنه يجد بالضبط ما كان يبحث عنه ويزيد احتمال إجرائه للتحويل.
الآن بعد أن عرضنا شكل الصفحات المخصصة ، دعنا نوضح تفاصيل عناصر الصفحة التي توفر تجربة مستخدم محسّنة.
عناصر محسّنة لصفحة الجوّال تجعل تجربة المستخدم مذهلة
تفتيح أوقات التحميل السريع
على الرغم من أن سرعة تحميل الصفحة ليست بالضرورة عنصرًا في الصفحة ، إلا أنها ضرورية لصفحة مقصودة محسّنة ومخصصة بعد النقر.
يعد وقت تحميل الصفحة أحد أقوى العوامل لارتفاع معدل ارتداد الصفحة. والأسوأ من ذلك هو أن المستخدمين لن يغادروا الصفحة فقط عندما تكون بطيئة في التحميل ، ولكن تشير الأبحاث إلى أن 79٪ من المستخدمين لن يعودوا بمجرد أن يمروا بتجربة بطيئة على صفحة الويب.
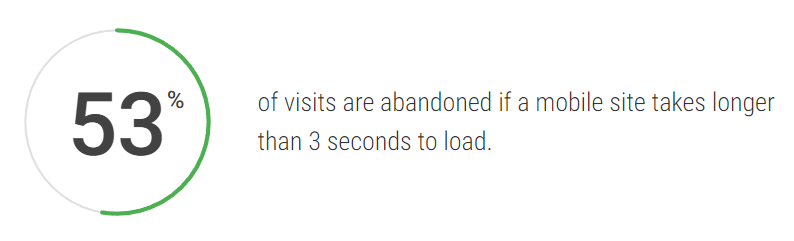
تُظهر أحدث بيانات Google أنه يتم التخلي عن 53٪ من زيارات موقع الجوال إذا استغرق تحميل الصفحة أكثر من ثلاث ثوانٍ:

من الأهمية بمكان للمعلنين إنشاء تجارب ويب سريعة للجوّال لأنه بينما تتسبب سرعات تحميل الصفحة البطيئة في حدوث احتكاك وهجر ، يمكن أن تؤدي تجارب الجوّال الأسرع إلى زيادة عدد الزائرين المتفاعلين ومعدلات تحويل أعلى وإيرادات. أفضل طريقة للقيام بذلك هي باستخدام صفحات AMP بعد النقر.
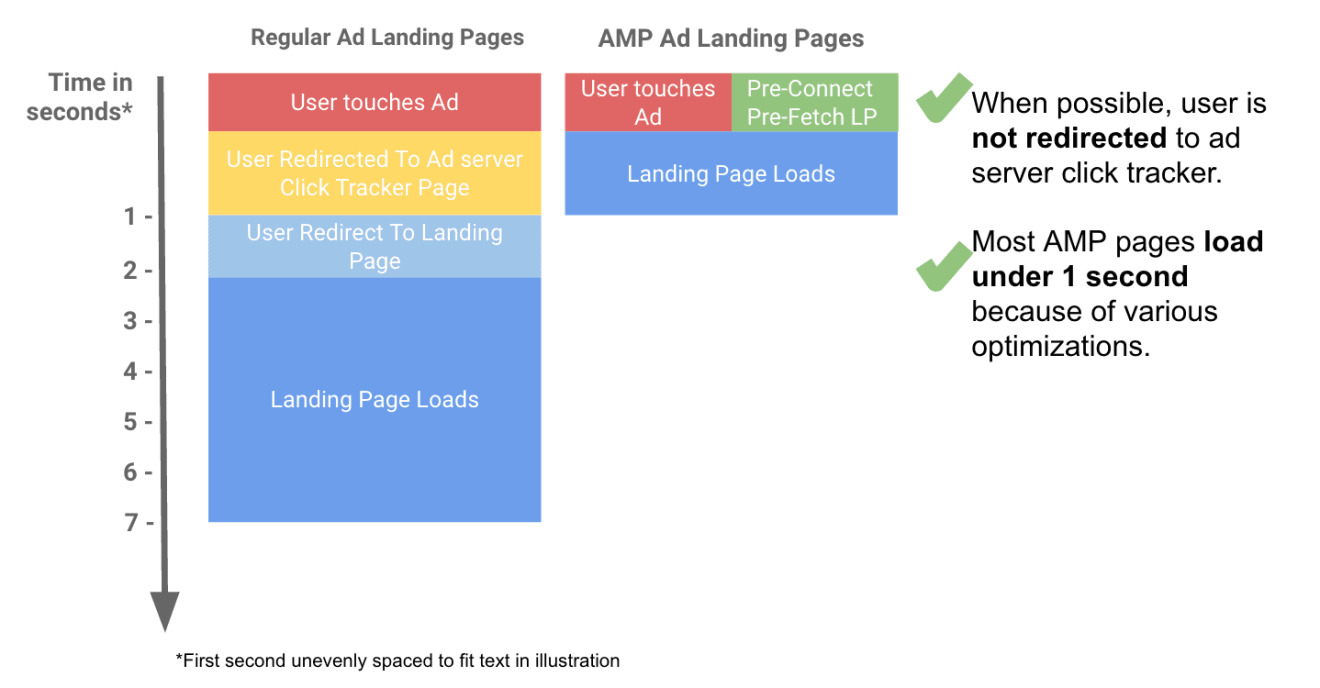
تم تصميم الصفحات المقصودة التي تم إنشاؤها بعد النقر بواسطة AMP مع إطار عمل لمواصلة تجربة الجوّال المبسطة التي يبدأها المستخدمون عند النقر فوق إعلان AMP للجوّال.
ينتقل المستخدم إلى صفحة AMP ، وينقر على إعلان تم إنشاؤه باستخدام AMP HTML ، ويتم توجيهه فورًا إلى صفحة مقصودة بعد النقر من إنشاء AMP. تقضي العملية على النقرة المعتادة ، وتتبع إعادة التوجيه ، وإعادة توجيه الصفحة المقصودة بعد النقر ، وعملية التحميل وتقصيرها إلى خطوتين: النقر والتحميل:

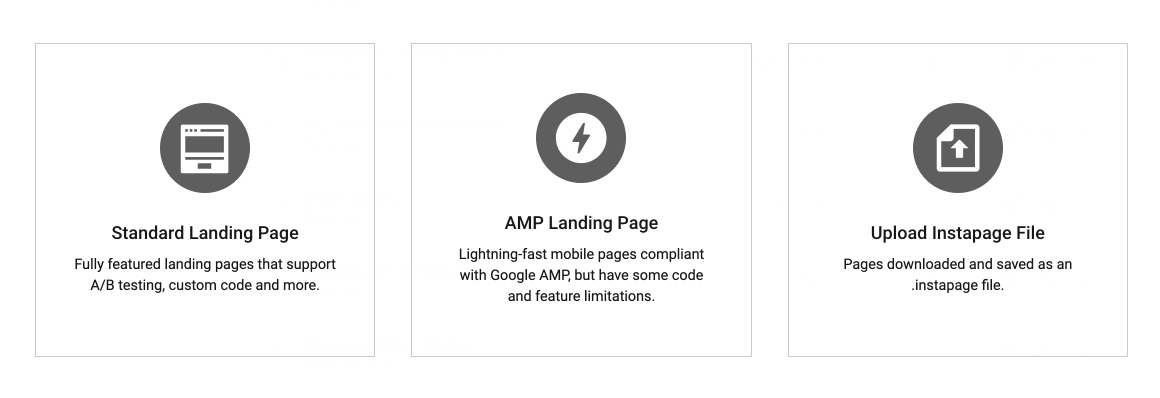
اعتبارًا من يونيو 2018 ، يقدم Instapage صفحات AMP المقصودة بعد النقر حتى يتمكن المعلنون الرقميون من إنشاء صفحات متوافقة مع AMP داخل التطبيق بدون مطور. لأنه ، في النهاية ، إذا لم يتم تحميل الصفحة على الفور ، فهي ليست بالسرعة الكافية:

لطالما ارتبطت أوقات التحميل البطيئة بفرص التحويل الضائعة وانخفاض الإيرادات. أنشئ صفحات AMP بعد النقر لإنشاء صفحات يتم تحميلها بسرعة الضوء ، حتى لا تفوتك أي تحويلات.
أزرار CTA مثبتة
تظل أزرار CTA اللاصقة مع الزائر أثناء قيامه بالتمرير لأسفل صفحة هاتفك المحمول. تجعل الأزرار من السهل عليهم التسجيل بسرعة في أي وقت دون الحاجة إلى التصفح لأعلى أو لأسفل للعثور على الزر.
يمكنك وضع CTAs اللاصقة إما في رأس الصفحة أو تذييلها. نصيحة أخرى لـ CTAs للجوال هي عدم استخدام تأثير التمرير ، على الرغم من أن التأثير قد يبدو جيدًا على صفحات سطح المكتب ، وهذا ليس هو الحال مع صفحات الجوال.
انقر للاتصال أزرار
نظرًا لأن آفاقك موجودة بالفعل على أجهزتهم المحمولة ، فإن إضافة زر النقر للاتصال CTA يساعدهم على الاتصال بك على الفور بشأن أي أسئلة.
إذا كان عرضك يدعو إلى الاتصال الفوري بالمستخدمين ، فسيكون زر الاتصال مفيدًا لتقليل احتكاك التحويل ، والذي قد يكون ناتجًا عن قيام الزائرين بإكمال نموذج.
نسخة موجزة ومقروءة
يمكن أن تكون سهولة القراءة مشكلة في صفحات الجوال نظرًا لصغر حجمها. من الأفضل إيجاد توازن جيد بين النسخة التي تقوم بتضمينها في الصفحة. يوصي Cosmin Serban ، مدير خدمات التصميم في Instapage ، بما يلي لحجم الخط المستخدم لعناصر معينة:
- العنوان الرئيسي: 28 بكسل
- العنوان الفرعي: 22 بكسل
- الفقرات: 17 بكسل
- تفاصيل أخرى: 15 بكسل
شيء آخر يجب مراعاته هو ارتفاع السطر مع عناصر النص ، بالنسبة للصفحات المقصودة بعد النقر على الجوال ، تأكد من أن ارتفاع السطر لعناصر النص 1.4 على الأقل. فقط تذكر أنه كلما كان حجم الخط أصغر ، يجب أن يكون ارتفاع الخط أكبر.
لا توجد عناصر غير ضرورية (فوضى)
الصفحة المقصودة للجوّال لا تحتوي على مساحة كافية للفوضى. لا تؤثر الفوضى سلبًا على التصميم العام للصفحة فحسب ، بل تؤثر أيضًا على إمكانية القراءة.
تأكد من استخدام مساحة بيضاء وافرة في التصميم وتجنب العناصر غير الضرورية التي لا تساهم في هدف التحويل.
استمارة سهلة / نماذج أقصر
يجمع نموذج التقاط العميل المتوقع معلومات المستخدم الحيوية ويؤكد التحويل ، لذا فإن تسهيل قيام العملاء المحتملين بإرسال معلوماتهم أمر بالغ الأهمية.
أضف فقط حقول النموذج الضرورية على صفحات الجوال. ومع ذلك ، إذا كان عرضك يستدعي مزيدًا من معلومات المستخدم ، فقم بتصميم نماذج متعددة الخطوات حيث يسهل تعبئتها على شاشة أصغر.
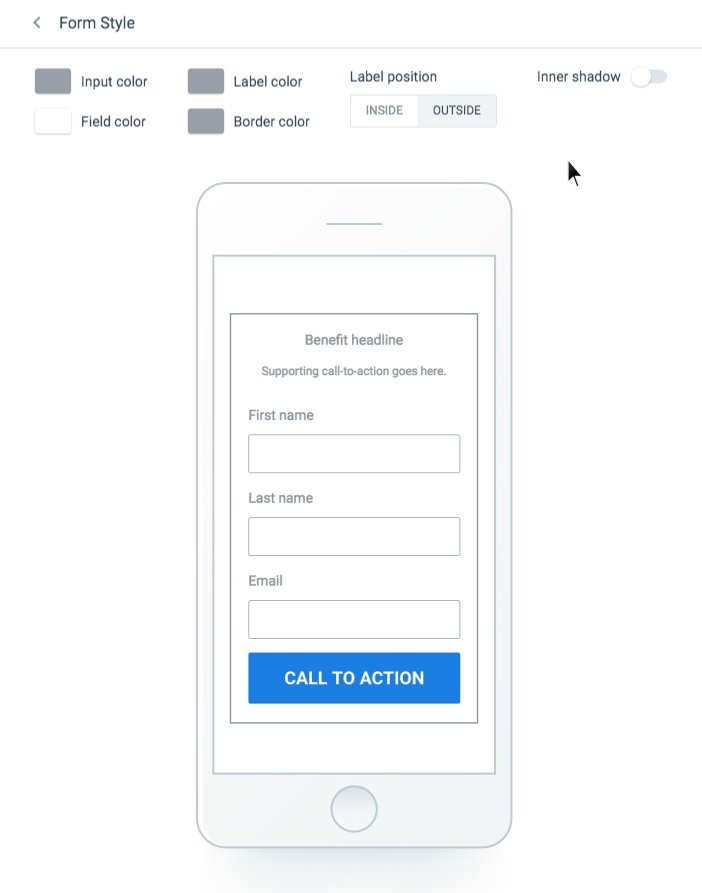
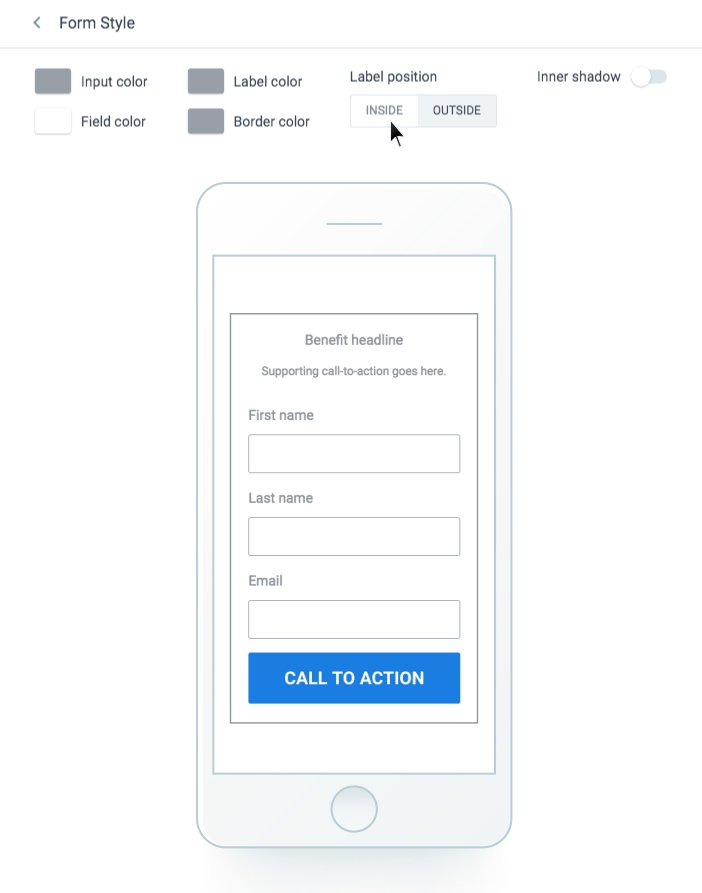
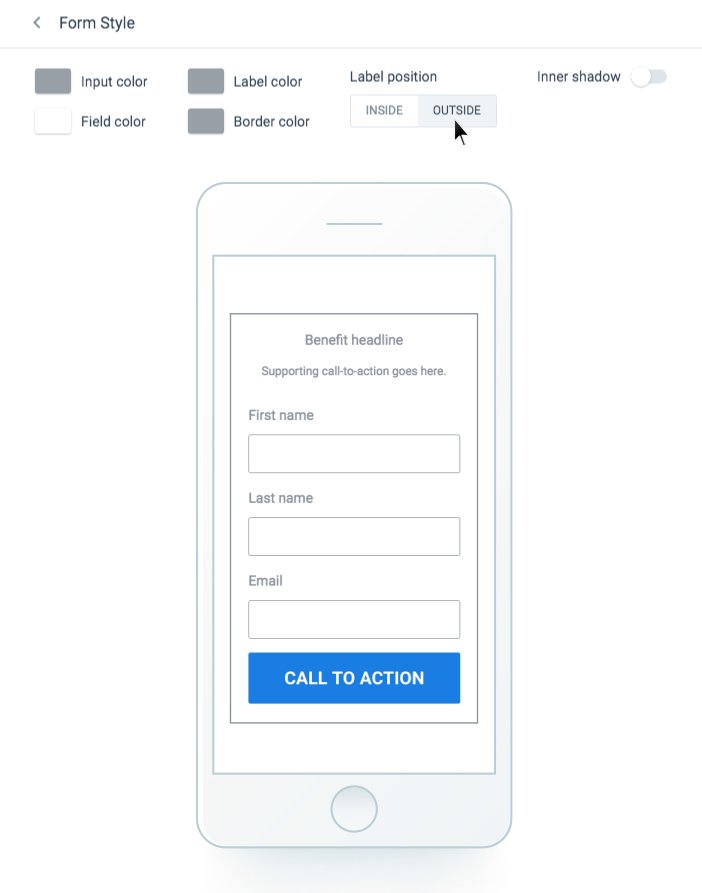
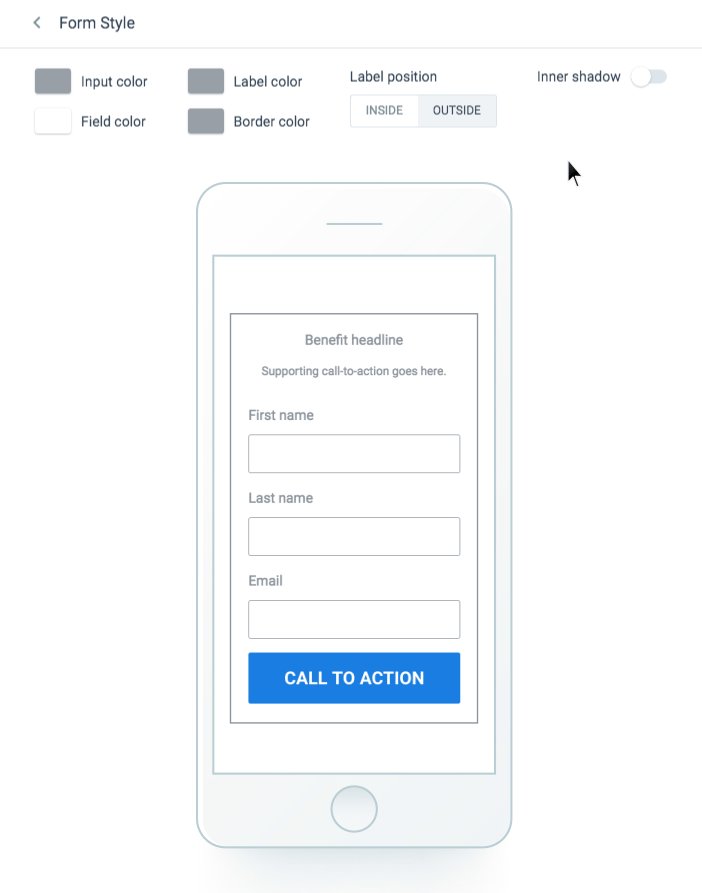
من أفضل الممارسات الأخرى تعيين معلومات التسمية بالخارج إذا كان لديك أكثر من حقلي نموذج لأن هذا يسهل على الزائرين إكمال النموذج دون محاولة تذكر ما يجب إدخاله.
يمكنك القيام بذلك بسهولة من خلال محرر Instapage:

تستحق إعلانات الجوال صفحات مقصودة مخصصة
لا تدع ميزانياتك الإعلانية للجوال تذهب سدى ، تذكر دائمًا إنشاء صفحات مقصودة محسّنة وذات صلة وشخصية لجمهورك المستهدف.
استثمر وقتك في إنشاء صفحات مقصودة للجوّال لكل إعلان لأن كل إعلان يتطلب صفحة ما بعد النقر الخاصة به لإنشاء سرد متسق للحملة ومطابقة تخصيص الإعلان.
أفضل طريقة لتحقيق ذلك هي الأتمتة. اطلب عرض Instapage Enterprise لمزيد من التفاصيل.