كيفية تصغير HTML و CSS و JavaScript باستخدام Autoptimize Plugin
نشرت: 2017-02-10تعطي Google ومحركات البحث الأخرى قيمة لموقعك إذا تم تحميله بهذه السرعة. نظرًا لأنه لا يوجد لدى أي من المشاهدين الكثير من المرضى للانتظار طويلاً لمشاهدة المحتوى الخاص بك ولديك فقط 1.5 ثانية لجذب انتباههم. إذا استغرق فتح موقعك وقتًا طويلاً ، فعادة ما تفقد المشاهدين. لذلك ، هذا ضروري لتسريع موقع الويب الخاص بك. هناك عدة طرق يمكنك من خلالها تحسين موقعك. لكن أحد أهم الأجزاء هو تصغير HTML و CSS و JavaScript .
إذا أجريت اختبار سرعة على Google PageSpeed أو GTmetrix ، فربما ترى هذا الخيار.
يتم تحميل كل موقع ويب بالكثير من الملفات التي تحتوي على HTML و CSS و JavaScript. وتحتوي معظم الملفات على مساحة كبيرة وتعليقات ومحددات كتلة وما إلى ذلك ، لذلك ، يستغرق التحميل بشكل صحيح أوقاتًا إضافية بشكل ملحوظ.
هذا يعتمد أيضًا على جودة المظهر. على سبيل المثال ، جودة المظهر المتميزة دائمًا أفضل من السمة المجانية. يتم ترميز السمات المميزة وبناءها بشكل جيد بواسطة مطورين ذوي مهارات عالية. لكن كل السمات ليست متشابهة ولها أنواع مختلفة من الوظائف. لذلك ، من خلال تصغير ملفات HTML و CSS و JavaScript هذه ، يمكنك زيادة سرعة موقعك بشكل استراتيجي وجعل زوارك سعداء.
ما هو تصغير ولماذا هو مفيد؟
Minification هي لغة برمجة تزيل جميع الأحرف غير الضرورية من التعليمات البرمجية المصدر دون تغيير وظائفها. عادةً ما تحتوي هذه الأحرف غير الضرورية على "أحرف مسافات بيضاء وأحرف سطر جديد وتعليقات ومحددات كتلة".

يتم استخدامها لإضافة إمكانية القراءة إلى الكود ولكنها ليست مطلوبة لتنفيذها. وبهذه الطريقة ، فإنه يقلل من مقدار الشفرة التي يجب نقلها عبر الويب ويوفر النطاق الترددي الخاص بك. لذلك عن طريق تصغير HTML و CSS و JavaScript ، يمكنك بسهولة إزالة تلك الأحرف غير الضرورية من موقعك وزيادة سرعة موقعك بشكل كبير.
كيفية تصغير HTML و CSS و JavaScript
هناك طريقتان يمكنك من خلالهما تصغير HTML و CSS و JavaScript. يمكنك القيام بذلك عن طريق تحرير رمز المظهر الخاص بك أو يمكنك استخدام مكون WordPress الإضافي ، المسمى Autoptimize . في هذه المقالة ، سنوضح لك كلا العمليتين حول كيفية تصغير HTML و CSS و JavaScript .
لمعرفة ملف HTML أو CSS أو JavaScript بالضبط الذي يسبب المشكلة ، تحتاج إلى التحقق من ذلك في أي أداة اختبار سرعة الموقع مثل أداة Google PageSpeed أو GTmetrix. لأنه لا تحتوي جميع ملفاتك على هذا النوع من الأحرف غير الضرورية.
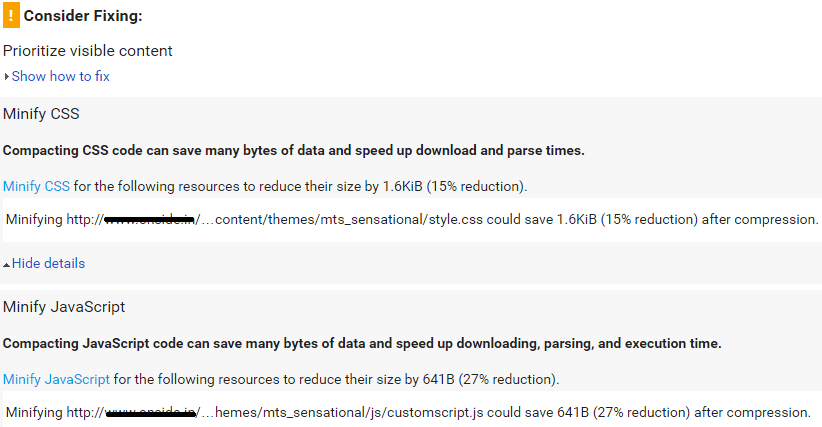
بعد التحقق من نتيجة موقعك ، سوف تحصل عليها. فيما يلي صورة أدناه لموقعي والتي تفكر في إصلاح CSS و JavaScript .

إنها تؤجل جودة المظهر الخاص بك. لذلك ، لا داعي للقلق إذا رأيت أن كلاهما يقال لـ Minify ومن الأفضل الحصول على سمة Premium.
هناك بعض الأدوات عبر الإنترنت التي يمكنك من خلالها تصغير كود HTML و CSS و JavaScript.
قبل إجراء أي تغيير ، احتفظ بنسخة احتياطية من هذا الملف.
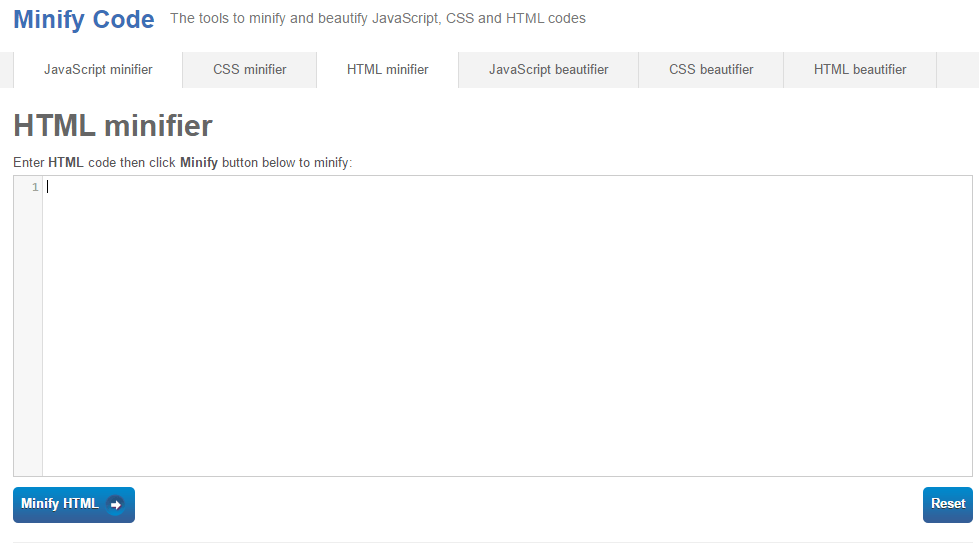
# 1 تصغير الرمز:

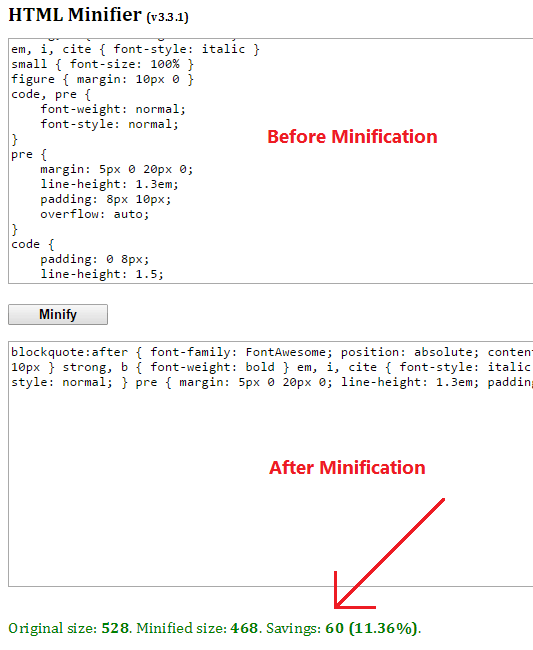
Minify Code هي أداة تصغير الكل في واحد. يمكنه تصغير رموز JavaScript و CSS و HTML. كل ما تحتاجه لنسخ كود HTML أو CSS أو JavaScript ولصقه هنا. ثم انقر فوق Minify Option. هذه الأداة تصغير الكود تلقائيًا. بعد ذلك ، انسخ الكود المصغر في هذا الملف.
يمكنك أيضًا تصغير كود CSS و JavaScript مثل كود HTML باستخدام هذه الأداة.
# 2 ويلبيفي:

Willpeavy هي أداة رائعة أخرى لتقليل رموز HTML . تعمل هذه الأداة بنفس طريقة عمل الكود المصغر. يعمل على تصغير HTML وأي CSS أو JS مضمنة في ترميزك. لاستخدام هذه الأداة ، ما عليك سوى نسخ الرمز الخاص بك هنا والنقر فوق Minify.

تصغير باستخدام Autoptimize Plugin

إذا لم تكن معتادًا على مثل هذا الترميز ، فمن الأفضل استخدام مكون إضافي ويوصى به للمبتدئين. إذن هنا يأتي المكون الإضافي Autoptimize لمستخدمي WordPress .
تعمل ميزة "التحسين التلقائي" على دمج جميع البرامج النصية وأكواد الأنماط وتصغيرها بحيث يتم تحميلها بسرعة كبيرة. يعمل على تصغير كل كود HTML و CSS و Javascript نفسه ويجعل صفحتك خفيفة الوزن حقًا. باستخدام Minification ، يضيف هذا المكون الإضافي رؤوسًا منتهية الصلاحية وينقل الأنماط إلى رأس الصفحة ويمكنه نقل البرامج النصية إلى التذييل.
تحسين تلقائي يوصى بالإعدادات
يمكنك القيام بكل الأشياء بسهولة من إعدادات البرنامج المساعد. بعد تنشيط هذا المكون الإضافي ، انتقل إلى الإعدادات> التحسين التلقائي . انقر فوق الزر "إظهار الإعدادات المتقدمة".
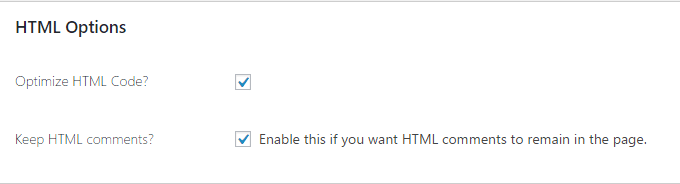
في قسم HTML ، حدد "تحسين كود HTML" و "الاحتفاظ بتعليقات HTML" للحصول على أداء أسرع.

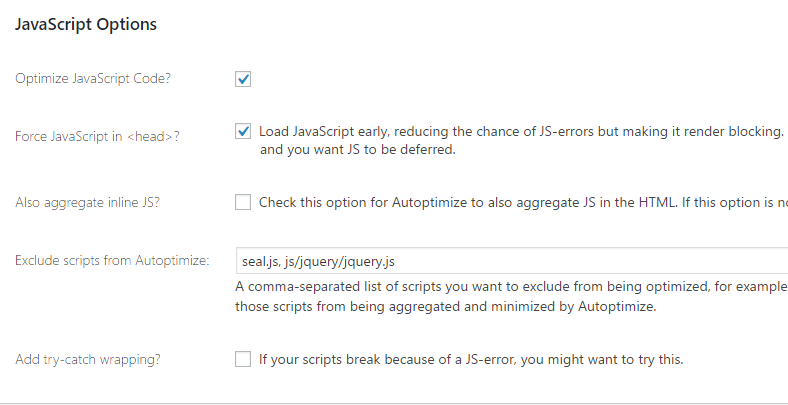
في قسم JavaScript ، قم بتمكين "Optimize JavaScript Code". يمكنك أيضًا تمكين "Force JavaScript in <head>" لتحميل JS مبكرًا وتقليل فرصة حدوث أخطاء JS. في حالة تعطل JS للنصوص البرمجية ، يمكنك تمكين "إضافة غلاف try-catch". 
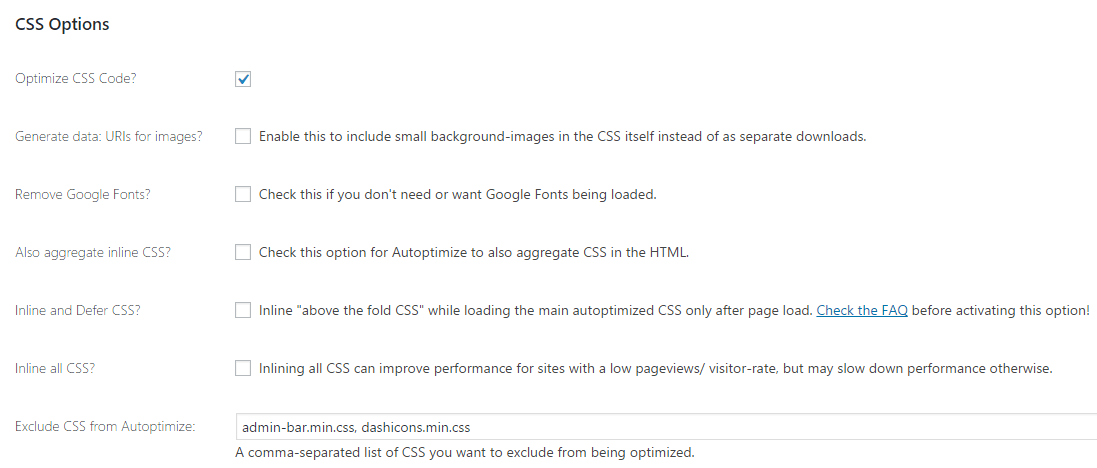
في قسم CSS ، قم بتمكين "تحسين كود CSS" ، "تجميع CSS المضمنة أيضًا". يمكنك أيضًا تمكين "Inline and Defer CSS" إذا كان لديك CSS مصغرًا. جرب هذه الأداة لتقليل CSS الخاص بك ولصقه في المربع.

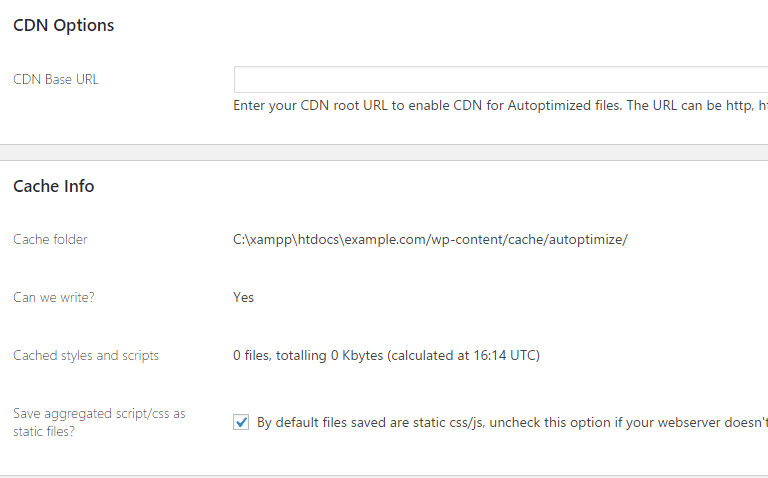
أدخل عنوان URL الخاص بـ CDN في حقل "عنوان URL الأساسي لـ CDN". على سبيل المثال ، "//cdn.example.com/".
وأخيرًا ، قم بتمكين "حفظ البرنامج النصي المجمّع / css كملف ثابت". ولكن تأكد من أن خادم الويب الخاص بك يمكنه التعامل بشكل صحيح مع الضغط وانتهاء الصلاحية.

بعد تصغير الرمز الخاص بك ، لا تنس التحقق من سرعة موقعك مرة أخرى. ثم قارنها بتلك النتائج السابقة. إذا واجه موقعك بعض المشكلات أو لم يظهر بشكل صحيح ، فيمكنك محاولة مسح ذاكرة التخزين المؤقت .
استنتاج
يعد تصغير HTML و CSS و JS مفيدًا لموقعك. إنه يزيل الأحرف غير الضرورية من التعليمات البرمجية الخاصة بك ويجعلها أصغر حجمًا مما يجعلها متوافقة مع المتصفح. بهذه الطريقة يمكنك تحسين سرعة تحميل موقعك.
إذا كان هذا البرنامج التعليمي يساعد في تصغير HTML و CSS و JavaScript ، فيرجى مشاركة هذه المقالة على Facebook و Twitter و Google+.
مقالات ذات صلة،
- كيفية الاستفادة من التخزين المؤقت للمتصفح على WordPress
- كيفية تحسين قاعدة بيانات WordPress باستخدام WP-Sweep
- 7 أفضل محسِّن للصور لبرنامج WordPress 2017
- كيفية تمكين ضغط Gzip بسهولة في WordPress لتحميل أسرع
* قد يحتوي هذا المنشور على روابط تابعة ، مما يعني أنني قد أتلقى رسومًا رمزية إذا اخترت الشراء من خلال الروابط الخاصة بي (دون أي تكلفة إضافية عليك). يساعدنا هذا في الحفاظ على WPMyWeb وتشغيله وتحديثه باستمرار. شكرًا لك إذا كنت تستخدم روابطنا ، فنحن نقدر ذلك حقًا! يتعلم أكثر.
