كيفية قراءة تقرير Lighthouse واستخدامه لتحسين سرعة التحميل لديك
نشرت: 2021-05-14زيادة المشاركة على النظام الأساسي الخاص بك ، وتحسين معدلات التحويل وتقليل معدلات الارتداد الخاصة بك هي أهداف حتمية على رادارك. لتحقيق هذه الأهداف ، فإن أداء موقع الويب الخاص بك هو رافعة أساسية. وفقًا لدراسة أجرتها Google ، مع زيادة وقت التحميل بمقدار 0.1 ثانية ، يمكن زيادة التحويلات بنسبة 8٪ (وحتى أكثر في بعض قطاعات التجارة الإلكترونية). ولكن لمعرفة ما يجب تحسينه ، عليك أولاً معرفة ماذا وكيف تقيس.
تتيح لك إحدى الأدوات التي تقدمها Google ، Lighthouse ، تقييم أداء موقع الويب من زوايا مختلفة: وقت التحميل ، وإمكانية الوصول ، وتحسين محركات البحث ... علاوة على ذلك ، يتم استخدام درجة سرعة Lighthouse بواسطة إحدى أدوات Google الأخرى: PageSpeed Insights.
إذن ، كيف يجب أن تقرأ هذه النتائج للحصول على أفضل الأفكار؟ هل يجب أن نطبق جميع توصيات Google؟ دعنا نلقي نظرة على Lighthouse ، ونركز على كيفية استخدامها لتحسين أوقات التحميل.
ماذا يقيس المنارة؟
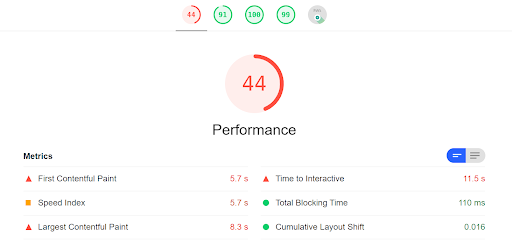
تقيم Lighthouse أداء صفحات الويب من خلال عرض 4 درجات بين 0 و 100. تغطي هذه النتائج:
- وقت التحميل (الأداء)
تأخذ الأداة في الاعتبار ستة مقاييس لتقييم وقت التحميل وجودة تجربة المستخدم ، والتي سنشرحها بالتفصيل قليلاً.
بالإضافة إلى نقاط الأداء ، تقدم Lighthouse أيضًا نصائح تحسين لتحسين وقت التحميل - وسنعود إلى ذلك أيضًا. - إمكانية الوصول
في هذا القسم ، تقيم Lighthouse الامتثال لأفضل ممارسات الوصول إلى الويب مثل: استخدام ARIA ، وأهمية التباين في الصفحة التي تم اختبارها ، ووجود علامات بديل على الصور وإصدار من الأزرار يمكن الوصول إليه ... وبعبارة أخرى ، العناصر التي تسمح يمكن للمستخدمين المعاقين بصريًا أو المكفوفين التنقل في موقع الويب ، بمساعدة أدوات تحويل النص إلى كلام إذا لزم الأمر. هذه مجموعة مختارة من المعايير ؛ لا تهدف هذه الفحوصات إلى أن تحل محل المراجعة الكاملة للامتثال لـ WCAG. - أفضل الممارسات للويب
هنا ، تتحقق Google من تطبيق أفضل الممارسات للويب ، مثل: استخدام HTTPS ، ومعايير الأمان المختلفة ، وعدم وجود أخطاء في الصفحة ، وسمات الصور ... وترتبط بعض أفضل الممارسات هذه ارتباطًا مباشرًا بصفحة الأداء من حيث وقت التحميل ، بما في ذلك HTTPS ودقة الصور وحجمها ... - SEO
تسرد نتيجة تحسين محركات البحث لتقرير Lighthouse مجموعة مختارة من أفضل ممارسات تحسين محركات البحث مثل وجود وصلاحية بعض العلامات الوصفية - وإمكانية قيام Google بالزحف إلى الروابط وفهرسة الصفحة ... هذا الجزء ليس بديلاً عن تدقيق تحسين محركات البحث ، لأنه لا يغطي جميع المعايير التي تعتبر حاسمة لتحسين محركات البحث الجيدة.
بالإضافة إلى ذلك ، يقوم المؤشر الخامس بتقييم الامتثال لمعايير الأهلية لتطبيق الويب التقدمي (PWA).
يوفر Lighthouse ملخصًا للصفحة التي تم اختبارها باستخدام الدرجات والإشارات المرئية سهلة الفهم: ينطبق اللون الأخضر على الدرجات بين 90 و 100 ويعتبر جيدًا ، ويعني اللون البرتقالي أن الدرجة متوسطة وتنطبق على تلك التي تتراوح بين 50 و 89 ، والأحمر ينطبق على الدرجات بين 0 و 49 والتي تعتبر ضعيفة.

دعنا الآن نرى بالتفصيل كيف تسجل أداة Lighthouse من Google وقت التحميل ، وما تحتاج إلى معرفته حول هذه النتيجة المضمنة في PageSpeed Insights ، وكيفية تطبيق التوصيات لتسريع صفحات موقع الويب الخاص بك.
كيف تحسب Lighthouse درجة أدائها

المنارة الآن في الإصدار السادس لها. في هذا الإصدار ، يتم استخدام 6 مؤشرات لقياس سرعة التحميل ، ولكل منها وزن مختلف (* تلميح * ستتعرف على Core Web Vitals):
- The Largest Contentful Paint (LCP) ، أحد عناصر الويب الحيوية الأساسية التي تقيم سرعة العرض لأكبر عنصر على صفحة الويب (25٪ من درجة Lighthouse).
- تحول التخطيط التراكمي (CLS) ، أحد العناصر الحيوية الأساسية الأخرى للويب ، وهي النتيجة التي تقيم الاستقرار المرئي لصفحة الويب (5٪ من درجة Lighthouse).
- إجمالي وقت الحظر (TBT) ، وهو مؤشر يجمع الفترات التي لا يمكن للصفحة خلالها الاستجابة للتفاعلات ، بناءً على ملاحظة المهام الطويلة (التي تحتاج إلى أكثر من 50 مللي ثانية ليتم تنفيذها) في سلسلة المحادثات الرئيسية. Input Delay (FID) ، مقياس أساسيات الويب الحيوية الذي يقيم التفاعل (25٪ من درجة Lighthouse) ، في اختبارات Lighthouse التركيبية.
- First Contentful Paint (FCP) ، والذي يشير إلى وقت عرض العنصر الأول المحدد في DOM بواسطة المستعرض . يستبعد هذا المقياس إطارات iframe وينظر إلى العرض بالمعنى الفني ، وليس من حيث الشكل الذي يبدو عليه المستخدم (15٪ من درجة Lighthouse).
- مؤشر السرعة ، الذي يقيم سرعة تحميل العناصر في منفذ العرض ، بعبارة أخرى ، الجزء المرئي من الصفحة (15٪ من درجة المنارة).
- Time To Interactive (TTI) ، الذي يقيس الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بطريقة مستدامة ، بدون زمن انتقال (15٪ من درجة Lighthouse).
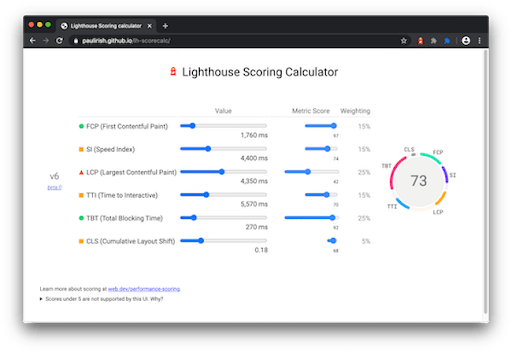
يمكنك محاكاة تأثير تحسين كل مقياس على درجة Lighthouse الخاصة بك باستخدام حاسبة نقاط Lighthouse:

(المصدر: جوجل)
لجمع البيانات التي تدخل في حساب النتيجة ، تعتمد Lighthouse على بيانات التنقل المحاكاة (ما تسميه Google "بيانات المختبر" ، والمعروفة أيضًا باسم البيانات التركيبية). سياق المتصفح المستخدم لهذا ليس التكوين الأمثل ، ولا يمثل بالضرورة جمهورك ، ولكنه يسمح لك بتقدير سرعة تحميل صفحتك للمستخدمين الذين ليس لديهم أحدث المعدات مع أفضل ظروف الشبكة. إذا حصلت على درجة جيدة باستخدام معلمات التصفح هذه ، فمن المرجح أن تكون صفحاتك سريعة لمعظم المستخدمين.
احذر ، إذا ألقيت نظرة فاحصة على Core Web Vitals ، فسترى أنه يمكنك تحقيق درجة جيدة جدًا ، دون أن تكون تجربة المستخدم مرضية بنسبة 100٪.
كيف يكون هذا ممكنا؟ ربما لاحظت أن CLS لا تحسب إلا بنسبة 5٪ في حساب درجة Lighthouse. لذلك ، يمكنك الحصول على درجة Lighthouse (أو PageSpeed) جيدة جدًا ، ولا تزال تعرض صفحة بها تغييرات في التخطيط ستؤدي إلى تعطيل إمكانية استخدامها وعرضها. على الرغم من أن النتيجة الإجمالية لأدائك ستتأثر بشكل طفيف ، إلا أنه من الناحية العملية ، فإن الاستقرار البصري مهم لتجربة تصفح ممتعة.
لذا انتبه إلى جميع جوانب تجربة المستخدم: سرعة العرض ، والتفاعل ، والاستقرار المرئي ، بالإضافة إلى وقت استجابة الخادم ... وإذا كان عليك تحديد الخيارات ، فامنح الأولوية للمقاييس التي تتوافق مع احتياجات عملك.

باختصار ، تتمتع النتائج التي تنسبها Google ، سواء كانت Lighthouse أو PageSpeed ، بميزة إتاحة الوصول السريع إلى تقييم عالمي للأداء ، كما يسهل مشاركتها داخليًا مع فرقك لإعلان الحاجة إلى تحسين الحمل الوقت.
ولكن لفهم عوامل تحسين تجربة المستخدم بشكل أفضل ، فمن مصلحتك مراقبة تفاصيل المقاييس (كن على دراية بأن تلك التي تحتفظ بها Google ليست الوحيدة ؛ اعتمادًا على ما تريد قياسه ، هناك آخرون قد تكون أكثر أهمية ، ويمكنك حتى تخصيصها وفقًا لاحتياجات عملك).
علاوة على ذلك ، إذا كنت تعتمد بالفعل على PageSpeed Insights ... وتساءلت عن الفرق بين هاتين الأداتين من أدوات المراقبة من Google ، فإليك الإجابات.
[دراسة حالة] إدارة زحف روبوت Google
ما الفرق بين Lighthouse و PageSpeed Insights؟
كما ذكرنا سابقًا ، تستند نتيجة PageSpeed Insights إلى Lighthouse.
في نتائج PageSpeed Insights ، ستجد درجة Lighthouse ، وبيانات المعمل (مقاييس webperf الستة المدرجة أعلاه) ، بالإضافة إلى البيانات الميدانية ، وهي ضرورية لفهم أداء صفحات الويب الخاصة بك للمستخدمين الحقيقيين.
يتم جمع "البيانات الميدانية" ، كما تسميها Google ، عبر تقرير تجربة مستخدم Chrome (CrUX). هذا هو المكان الذي يمكنك فيه رؤية FID للصفحة التي اختبرناها ، والذي ذكرناه سابقًا (تم استبداله بـ TBT في بيانات المختبر).
نظرًا لأنه لا يتم جمع البيانات بالطريقة نفسها ، فمن المحتمل أن تختلف النتائج لنفس المقياس اعتمادًا على ما إذا كنت تنظر إلى بيانات المختبر أو الحقل.
لاحظ أيضًا أنه يتم جمع البيانات الميدانية وتحليلها على مدار 28 يومًا ، لذلك لا تتوقع حدوث تغيير فوري في نقاط PageSpeed الخاصة بك إذا قمت بتحسين صفحاتك. كل الأشياء الجيدة تأتي لأولئك الذين ينتظرون…
أخيرًا ، لا يمنحك Lighthouse درجة فحسب ، بل يساعدك أيضًا على التحسن. ولكن هل يجب عليك اتباع جميع التوصيات المعروضة؟ دعونا نرى كيف نقرأ المراجعة.
كيفية قراءة توصيات Lighthouse وتطبيقها لتحسين سرعة التحميل لديك
في صفحة النتائج ، تسرد Lighthouse توصيات لمساعدتك على تحسين وقت تحميل الصفحة التي تم اختبارها.
هذه هي أفضل الممارسات وتقنيات تحسين الواجهة الأمامية ، ولكن ليس كل منهم بحاجة إلى تطبيق صارم. لما لا؟ لأن بعضها لا يتعلق بقيودك الفنية والتجارية ، والبعض الآخر يتطلب خبرة ليتم تطبيقها مع تجنب الآثار الجانبية.
على سبيل المثال ، توصي Google باستخدام تنسيق ضغط الصور WebP ، ولكنه قد لا يكون هو الأفضل ملاءمة أو الأكثر كفاءة لموقع الويب الخاص بك (بعض المواقع التي يجب أن تكون جودة صورتها عالية جدًا تختار عدم استخدام هذا التنسيق ، ومن ناحية أخرى ، يوفر تنسيق AVIF ضغطًا أفضل وجودة بصرية أفضل).
توصي Google أيضًا بالحد من تأثير شفرة الطرف الثالث ، مع العلم أن بعض البرامج النصية قد تكون ضرورية لموقعك (تقنيًا أو من حيث الإيرادات: التتبع ، اختبار A / B ، الإعلان ، الدردشة ...). علاوة على ذلك ، نظرًا لأنك قادم من ناشري طرف ثالث ، فلن يكون لديك سيطرة عليهم. الخيار الأفضل هو إعطاء الأولوية للأطراف الثالثة للاستفادة من مزاياها مع الحفاظ على جودة تجربة المستخدم. هذه مهمة أساسية يصعب أتمتتها.
في ما يلي مثالان آخران لأفضل الممارسات التي لا ينبغي تطبيقها وجهاً لوجه: التحميل المسبق لطلبات المفتاح (سيؤدي التحميل المسبق لجميع طلبات المفاتيح إلى ازدحام حركة المرور في الطلب) والتحميل البطيء . إذا لم يتم تنفيذها بشكل صحيح ، يمكن أن تؤدي هذه التحسينات إلى تدهور تجربة المستخدم.
لاحظ أيضًا أنه وفقًا للاختبارات التي أجراها خبراء Webperf في Fasterize ، فإن مكاسب الأداء المقدرة بواسطة Lighthouse غالبًا ما تكون متفائلة جدًا (مفرطة) ، بل خيالية.
لذلك ، كما هو الحال مع تطبيق جميع تقنيات webperf ، ستحتاج إلى تحديد الأولويات مسبقًا. قبل الشروع في أي تطورات ، اتصل بخبراء أداء الويب ، أو الأفضل من ذلك ، عهد إلى الواجهة الأمامية لحل التحسين الآلي ! ستستفيد من أحدث التقنيات ، المفصلة بذكاء فيما يتعلق ببعضها البعض لتحقيق أقصى استفادة منها.
باختصار: ما يجب أن تعرفه عن Lighthouse
- تعتبر نتيجة الأداء مقياسًا مهمًا يجب تتبعه بمرور الوقت لقياس تأثير الإجراءات التي تتخذها لتحسين وقت التحميل.
- يمكنك استخدامه لمقارنة أدائك بمنافسيك الذين لديهم قيود مماثلة ، بدلاً من اعتبار هذه الدرجة مطلقة.
- إذا كنت تستخدم PageSpeed Insights ، فكن على دراية بأن درجة Lighthouse التي تستند إليها يتم جمعها في ظل ظروف ليست أكثر ملاءمة للتصفح ، مما يجعلها حكمًا قاسيًا نسبيًا. على سبيل المثال ، لاحظ أنه عند النظر في تصنيفات 2020 JDN للمواقع الأكثر زيارة في فرنسا بناءً على نتائج webperf للجوال ، فإن أكثر من نصف المواقع في العشرة الأوائل حصلت على درجة أقل من 49. على الرغم من تصنيفها كأحد أفضل المواقع أداءً. المواقع ، فإن PageSpeed Insights لا تعتبرها سريعة.
- تذكر أن تعتمد على مشورة الخبراء قبل تطبيق التوصيات لتسريع صفحات الويب الخاصة بك ، وفكر في أتمتة أفضل الممارسات وتقنيات webperf. عند تطبيقها بشكل صحيح ، يمكن أن تساهم في زيادة التحويلات بنسبة تزيد عن 30٪.
