كيفية إنشاء إطار سلكي للصفحة المقصودة مع نصائح من الخبراء
نشرت: 2018-05-08غالبًا ما تكون الصفحة المقصودة بعد النقر واحدة من أولى الانطباعات التي يراها الناس عن علامتك التجارية ، لذلك من المهم جعلها استثنائية. يمكن أن يساعد الإطار السلكي للصفحة المقصودة بعد النقر في ذلك عن طريق السماح لك بتصور ترتيب عناصر الصفحة قبل إنشاء الصفحة فعليًا.
ما هو الإطار السلكي للصفحة المقصودة بعد النقر؟
الإطار السلكي عبارة عن تخطيط تصميم أساسي أو هيكل لصفحة مقصودة بعد النقر لإعطاء أصحاب المصلحة فكرة عن كيفية تنظيم الصفحة والأصول اللازمة لإنشائها.
يوضح Rares Cimpean ، المصمم المرئي لـ Instapage:
عند تجميع إطار سلكي للصفحة المقصودة بعد النقر ، يجب أن تركز على تدفق الصفحة وإمكانية استخدامها وإمكانية الوصول إليها ، ومدى سرعة وصول الأشخاص إلى المعلومات التي يحتاجون إليها ، ومدى سهولة الوصول إلى CTA والتعرف عليها ، وما إلى ذلك. كل هذه العوامل تؤخذ بعين الاعتبار في مرحلة التخطيط الشبكي.
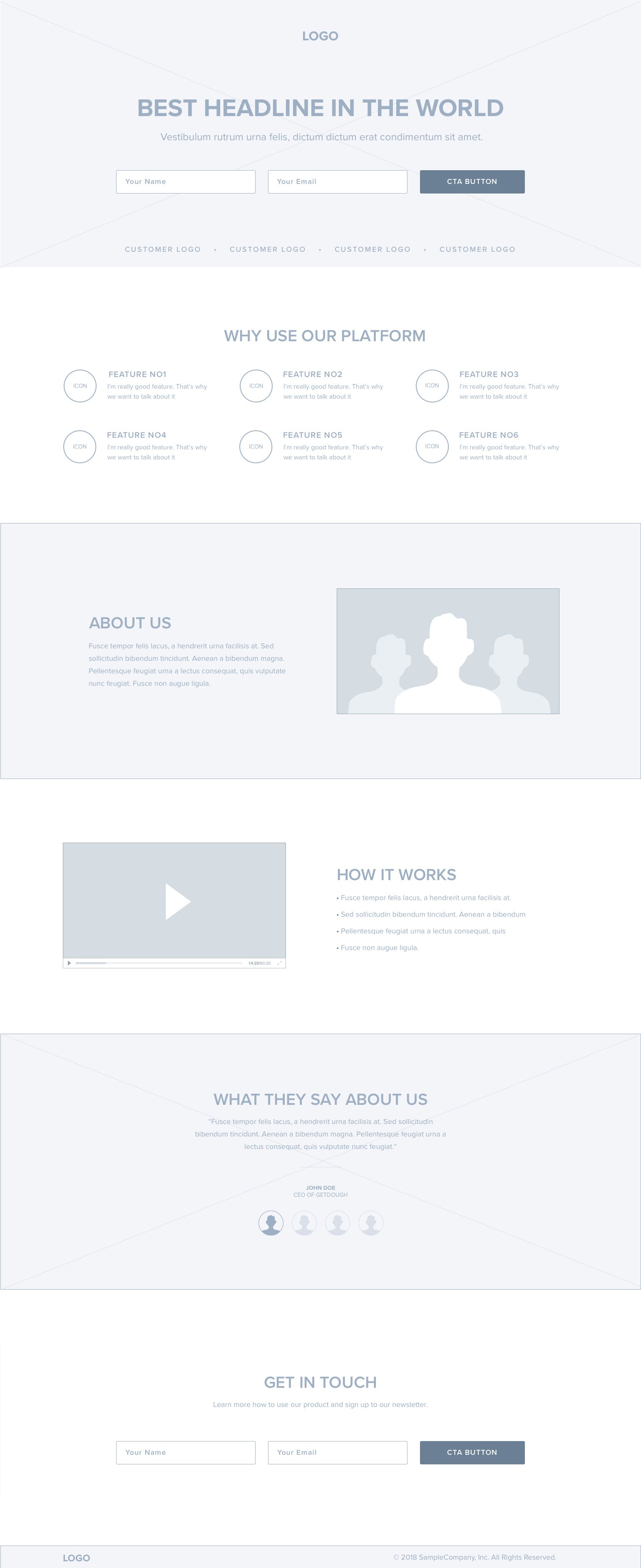
في ما يلي بعض أمثلة الصفحة المقصودة بعد النقر على الإطار السلكي ، الطويل والقصير:



يخدم نموذج الإطار السلكي للصفحة المقصودة بعد النقر عدة أغراض رئيسية:
- لتكون بمثابة أرضية وسط بين رسم القلم والورقة والنموذج الأولي الأول
- لتقديم لمحة عامة عن المحتوى الذي سيتم عرضه على الصفحة
- لتوفير مخطط لهيكل الصفحة
- لنقل الاتجاه العام لواجهة المستخدم
ملاحظة: لا يوجد تصميم واحد للإطار السلكي للصفحة المقصودة بعد النقر يناسب جميع الحملات. قد تتطلب بعض الصفحات المقصودة بعد النقر ببساطة عنوانًا رئيسيًا ونسخة نقطية ونموذجًا وزرًا للحث على اتخاذ إجراء ، بينما قد يحتاج البعض الآخر إلى إبراز مزايا إضافية وإثبات دليل اجتماعي. غالبًا ما تتطلب صفحات المبيعات ، على سبيل المثال ، أوصافًا أكثر تفصيلاً للمنتج وقد تحتاج إلى أن تكون أطول. (ضع في اعتبارك أنه يمكنك دائمًا اختبار A / B لصفحة قصيرة مقابل صفحة طويلة لمعرفة أيهما ينتج نتائج أفضل.)
بغض النظر عن نوع الصفحة التي تقوم بتكوينها بشكل شبكي ، فإن مدير تصميم الرسومات لدينا ، رافال بوجدان ، يعبر عن أهمية إبقاء الإطار السلكي الخاص بك بسيطًا جدًا في البداية ، حتى لا تربك أصحاب المصلحة المعنيين:
لا أريد أن أركز بشدة على العناصر التي يمكن أن يرفضها أصحاب المصلحة في المرحلة التالية. تتمثل الفكرة الرئيسية للإطار السلكي في إظهار ميزات محددة للمشروع على صفحة مقصودة بعد النقر ، ومساعدتهم على فهم كيفية تصرف هذه الميزات على الصفحة الحقيقية.
بمجرد حصولك على الإطار السلكي ، حان وقت التصميم لجعله يلمع. فيما يلي العناصر الموجودة عادةً في الصفحات المقصودة عالية التحويل بعد النقر.
كيفية إنشاء إطار سلكي لصفحة مقصودة بعد النقر
لا يوجد ملاحة
نظرًا لأن الصفحات المقصودة بعد النقر مصممة للتحويل ولغرض واحد ، يجب ألا تكون هناك روابط تنقل يمكن أن تصرف انتباه المستخدمين عن هدف التحويل الخاص بك. إنه إما تحويل أو مغادرة - لا توجد خيارات أخرى.
شهدت العديد من الشركات تغييرات كبيرة في معدلات التحويل بعد إزالة أشرطة التنقل الخاصة بها:
- شهدت Career Point College زيادة بنسبة 336٪ في معدل التحويل بعد إزالة شريط التنقل العلوي وتعديل تخطيط النموذج.
- شهد Yuppiechef زيادة بنسبة 100٪ في معدلات التحويل (من 3٪ إلى 6٪) عن طريق إزالة شريط التنقل الخاص بهم.
- شهدت SparkPage زيادة في معدل التحويل ، من 9.2٪ إلى 17.6٪ ، خلال الشهر الذي اختبروا فيه A / B لإزالة الجزء العلوي للتنقل.
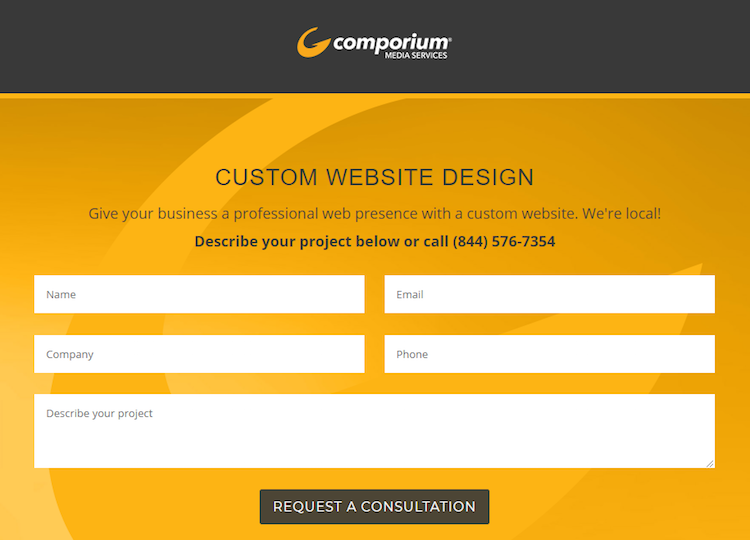
تعد Comporium Media Services علامة تجارية أخرى تتفهم الحاجة إلى إزالة التنقل لزيادة التحويلات إلى الحد الأقصى. حتى شعارهم ليس مرتبطًا ، مما يبقي الزائرين على الصفحة ويركز على طلب الاستشارة:

عند اتباع أفضل الممارسات ، فإن الروابط الوحيدة التي يجب استخدامها هي تلك التي تعزز المصداقية (مثل شروط الاستخدام و / أو سياسة الخصوصية) ، والروابط التي تعزز تجربة المستخدم (مثل علامات الإرساء وهاتف النقر للاتصال عدد).
العنوان والعنوان الفرعي
العنوان هو أحد أهم العناصر لأنه بدون عنصر مقنع ، لن يتم إقناع الزائرين بما يكفي لمواصلة تقييم عرضك. نظرًا لأن هذه هي الطريقة الأساسية لإيصال رسالتك ، يجب أن تحظى بالاهتمام وأن تكون مرئية بوضوح بمجرد وصول المستخدمين إلى الصفحة وفوق الجزء المرئي من الصفحة.
يتم استخدام العنوان الفرعي الخاص بك لتكملة العنوان الأساسي ، خاصةً إذا كان العنوان الرئيسي طويلاً ، أو يتطلب سياقًا إضافيًا (مثل الإحصاء ، على سبيل المثال).
المفتاح لكتابة عنوان جيد هو التأكد من أنه ينقل عرض القيمة الفريد الخاص بك (UVP) ، أو ما يميز منتجك أو خدمتك عن منافسيك.
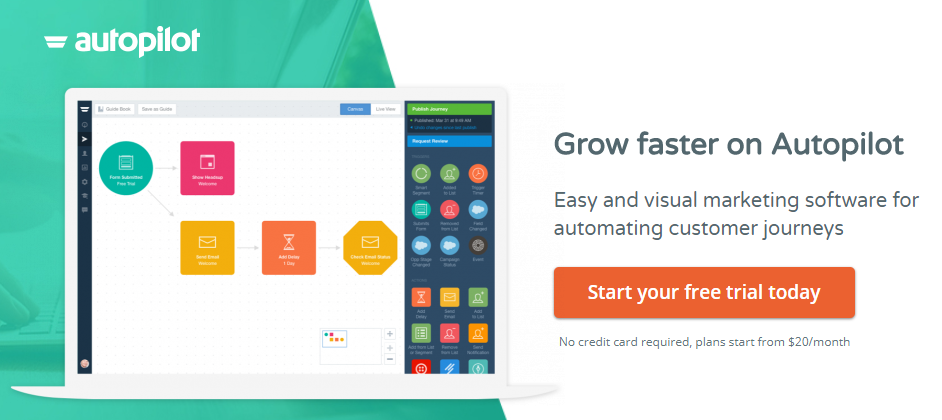
يتيح عنوان الصفحة المقصودة للطيار الآلي بعد النقر للشركات معرفة أنه يمكنها "النمو بشكل أسرع" على الطيار الآلي مقارنة ببرامج أتمتة التسويق الأخرى. ثم يكمل العنوان الفرعي هذه الفكرة من خلال وصف كيف يمكنهم النمو بشكل أسرع:

بالإضافة إلى تضمين UVP الخاص بك ، هناك أربعة أنواع رئيسية من العناوين الجذابة:
- الأخبار: تقديم حل جديد للعملاء المحتملين
- المصلحة الذاتية: مناشدة المصلحة الذاتية المتأصلة في المستقبل
- حل سريع وسهل: اجتذب رغبة العملاء المحتملين في الحصول على حلول سريعة
- الفضول: إثارة اهتمام الزوار وفضولهم ، مما يحفزهم على قراءة المزيد
يمكنك استخدام واحد أو الجمع بين عدة للحصول على عنوان أكثر قوة. تستخدم العناوين الأكثر إقناعًا اثنين أو أكثر.
يمكنك استخدام واحد أو الجمع بين عدة للحصول على عنوان أكثر قوة. تستخدم العناوين الأكثر إقناعًا اثنين أو أكثر.
وسائل الإعلام
نظرًا لأنه من الأسهل على الأشخاص معالجة العناصر المرئية أكثر من النص ، فإن إشراك الوسائط (الصور والصور المتحركة والفيديو) يساعد على نقل قيمة العرض ، حتى أكثر مما تستطيع الكلمات. ومع ذلك ، فإن المرئيات ليست حلاً واحدًا يناسب الجميع. يعتمد نوع الوسائط الذي تختاره للصفحة المقصودة بعد النقر على ما تقدمه.
تشمل أنواع صور الصفحة المقصودة بعد النقر ما يلي:
- لقطات البطل: قدم للزائرين لمحة عن كيفية تغيير منتجك أو خدمتك لحياتهم للأفضل
- صور المنتج: تمكن الزائرين من رؤية تفاصيل عرضك ، بما في ذلك ميزاته الرئيسية
- الرسوم البيانية: تسمح للزوار بوضع تصور للبيانات والإحصاءات (الرسوم البيانية ، الرسوم البيانية ، إلخ) بسهولة أكبر
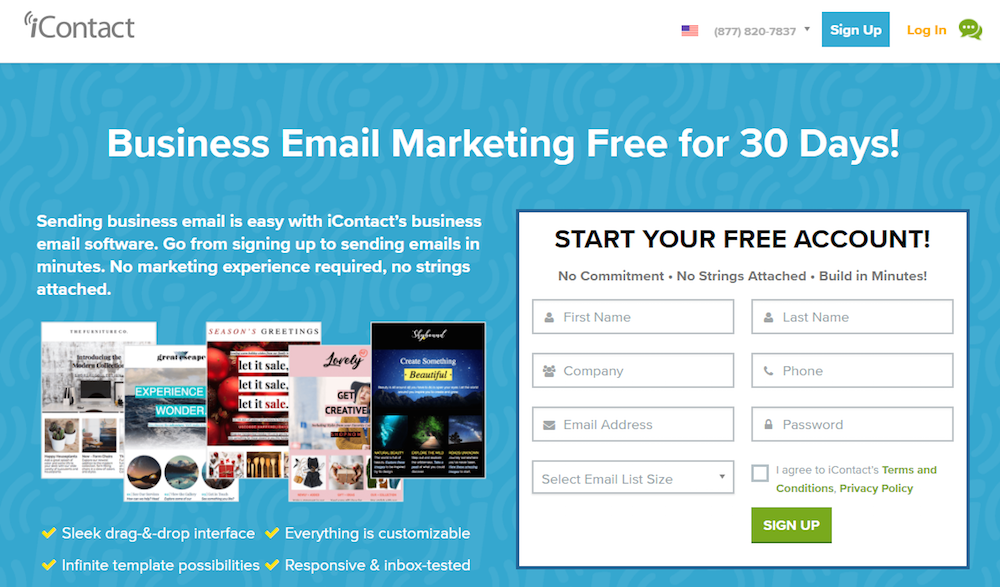
ألق نظرة على الصور التي يستخدمها iContact لإظهار العديد من الأمثلة على رسائل البريد الإلكتروني التجارية التي يساعدون في إنشائها على الآفاق:

بالإضافة إلى الصور ، توجد عدة أنواع من مقاطع فيديو الصفحة المقصودة بعد النقر:
- مقاطع فيديو توضيحية: اشرح كيفية عمل منتجك - خاصةً إذا كان جديدًا أو معقدًا - مع التركيز على كيفية إفادة آفاقك المحتملين
- مقاطع الفيديو التمهيدية: اعرض الشركات الجديدة أو أعلن عن منتجات جديدة أو أبرز ميزات المنتج الجديدة
- شهادات الفيديو ودراسات الحالة: تكون بمثابة دليل اجتماعي من خلال إظهار رضا العملاء الحقيقيين وشرح رضاهم ونجاحهم مع منتجك أو خدمتك
إذا كنت تستخدم الصور ، فابتعد عن الصور المخزنة ما لم تنقل موقفًا واقعيًا لعرضك وتكون ذات صلة بالموضوع. أي شيء أقل من ذلك فإنك تخاطر بتقليل إدراك علامتك التجارية وقيمتها.

إذا كنت تستخدم الصور ، فابتعد عن الصور المخزنة ما لم تنقل موقفًا واقعيًا لعرضك وتكون ذات صلة بالموضوع. أي شيء أقل من ذلك فإنك تخاطر بتقليل إدراك علامتك التجارية وقيمتها.
ينسخ
بغض النظر عن رغبتك في إخبار الزائرين بكل شيء عن عرضك - لا تفعل ذلك. مدة الانتباه ليست سوى بضع ثوانٍ على الأكثر ، لذلك يجب أن تكون نسختك موجزة وتجذب انتباه الناس على الفور.
على سبيل المثال ، تعد النقاط النقطية (التي تم تمييزها بالأيقونات ، وعلامات الاختيار ، والأسهم ، وما إلى ذلك) طريقة شائعة لنقل المعلومات المهمة ، مما يسمح للزوار بمسح الصفحة ضوئيًا بسرعة ، وتحديد الوجبات الرئيسية للعرض.
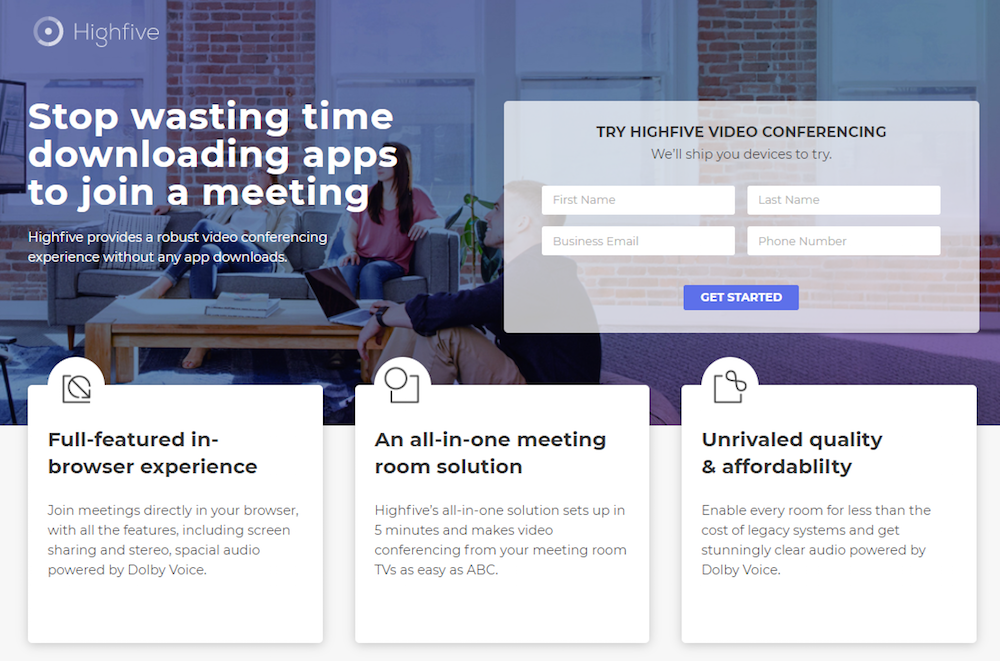
يمكن أن يتعرف العملاء المحتملون بسرعة على حل مؤتمرات الفيديو من Highfive بمساعدة رؤوس الأقسام العريضة ، والحد الأدنى من النسخ ، والنقاط النقطية:

دليل اجتماعي
قبل التحويل ، يجب أن يثق الناس في أن شركتك تقدم خدمة موثوقة. هذا هو المكان الذي يمكن أن يقنعهم فيه الدليل الاجتماعي بعدة طرق:
- شهادات العملاء: أظهر للعملاء المحتملين أنك تفي بوعدك ، لأنه تم التحقق منه مباشرة من عملائك (عبر اقتباسات تحتوي على معلومات وإحصاءات وأسماء كاملة وانتماءات مهنية وألقاب وصور شخصية).
- شعارات العملاء (وعددهم): اعرض الشركات المعروفة التي عملت معها بالفعل (وعددها) ، مع السماح للزوار بمعرفة ، "نظرًا لأن منتجنا أو خدمتنا كانت جيدة بما يكفي بالنسبة لهم ، فستكون مناسبة لك أيضًا."
- جوائز الصناعة: إثبات أنك تم الاعتراف بك علنًا من قبل قادة الصناعة والمراسلين والمحطات الإخبارية والمواقع الإلكترونية وما إلى ذلك.
- أختام الثقة: تأكد من أن معلومات الدفع الخاصة بهم آمنة ومأمونة من الأطراف الخارجية.
- سياسة الخصوصية: تضمن للعملاء المحتملين استخدام عنوان بريدهم الإلكتروني بشكل مناسب ، وعدم مشاركته مع أي شخص آخر.
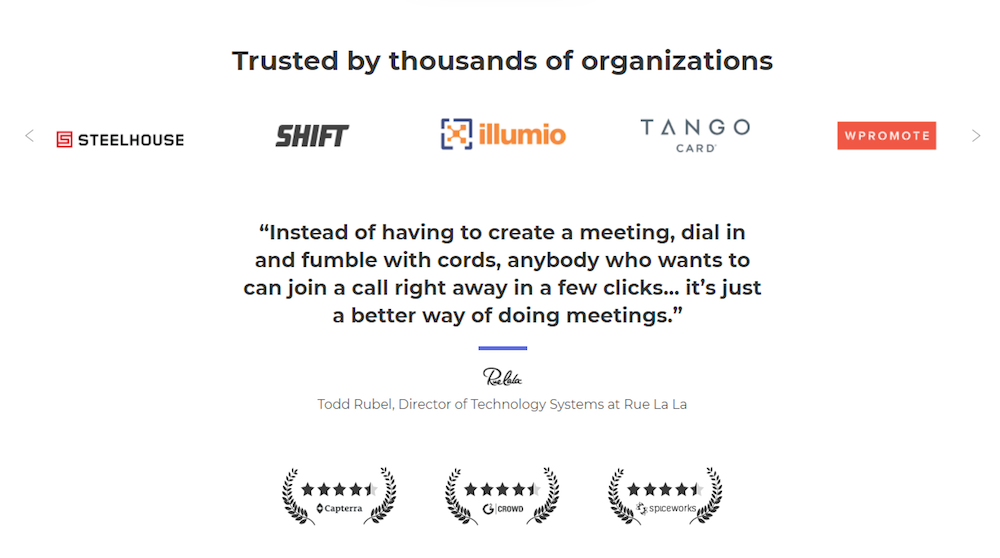
إذا نظرنا إلى الوراء في نفس الصفحة المقصودة بعد النقر على Highfive في وقت سابق ، تحقق من جميع الأدلة الاجتماعية التي استخدموها لإقناع الزائرين بالتحويل - شعارات العلامة التجارية ، وشهادة مقتبسة ، وتقييمات النجوم الصناعية:

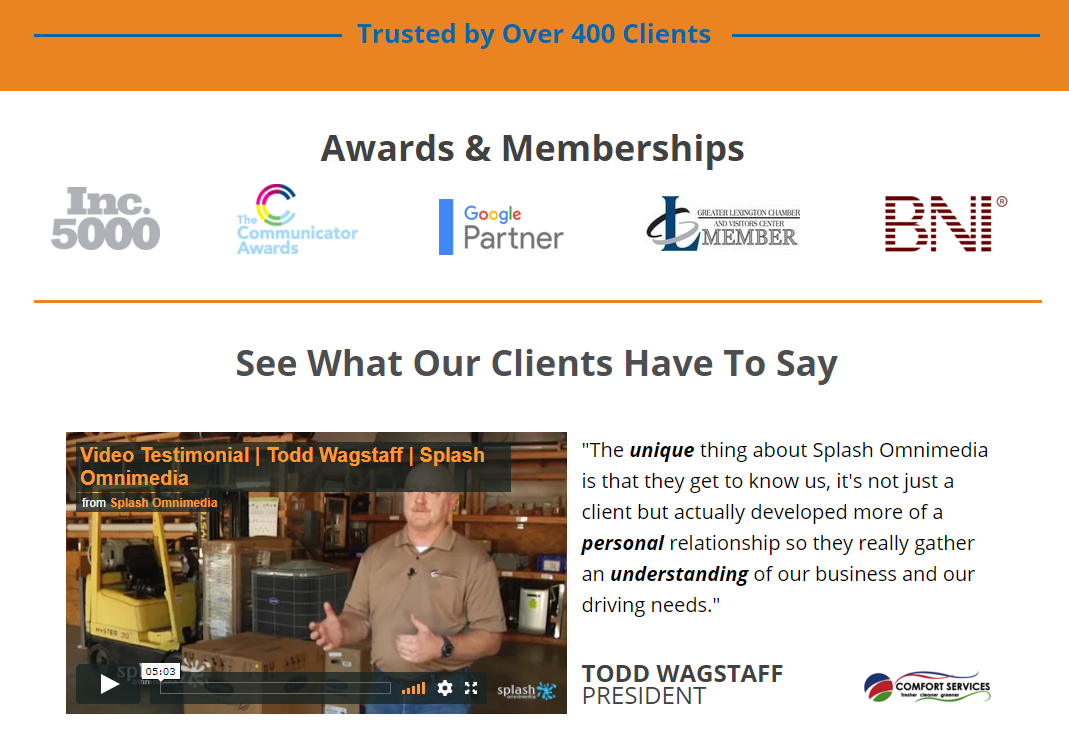
إليك مثال آخر ، هذه المرة من Splash Omnimedia يتضمن جميع أنواع الأدلة الاجتماعية - عدد العملاء ، وشعارات العلامة التجارية ، وفيديو دراسة الحالة ، والشهادة المقتبسة:

من خلال الجمع بين كل هذا الإثبات ، يمكنك إقناع العملاء المحتملين بالتحويل عن طريق النقر فوق الزر CTA الخاص بك.
نموذج التقاط الرصاص
إن إنشاء الشكل المثالي ليس بهذه السهولة. لا توجد حقول نموذج كافية ولن تقوم بجمع كل المعلومات التي تحتاجها ؛ الكثير من المجالات وأنت تخاطر بإخافة العملاء المحتملين. يعتمد طول النموذج الخاص بك على مكان عرضك في مسار التسويق. كقاعدة عامة ، كلما كان المستوى أعلى ، كان الشكل أقصر والعكس صحيح.
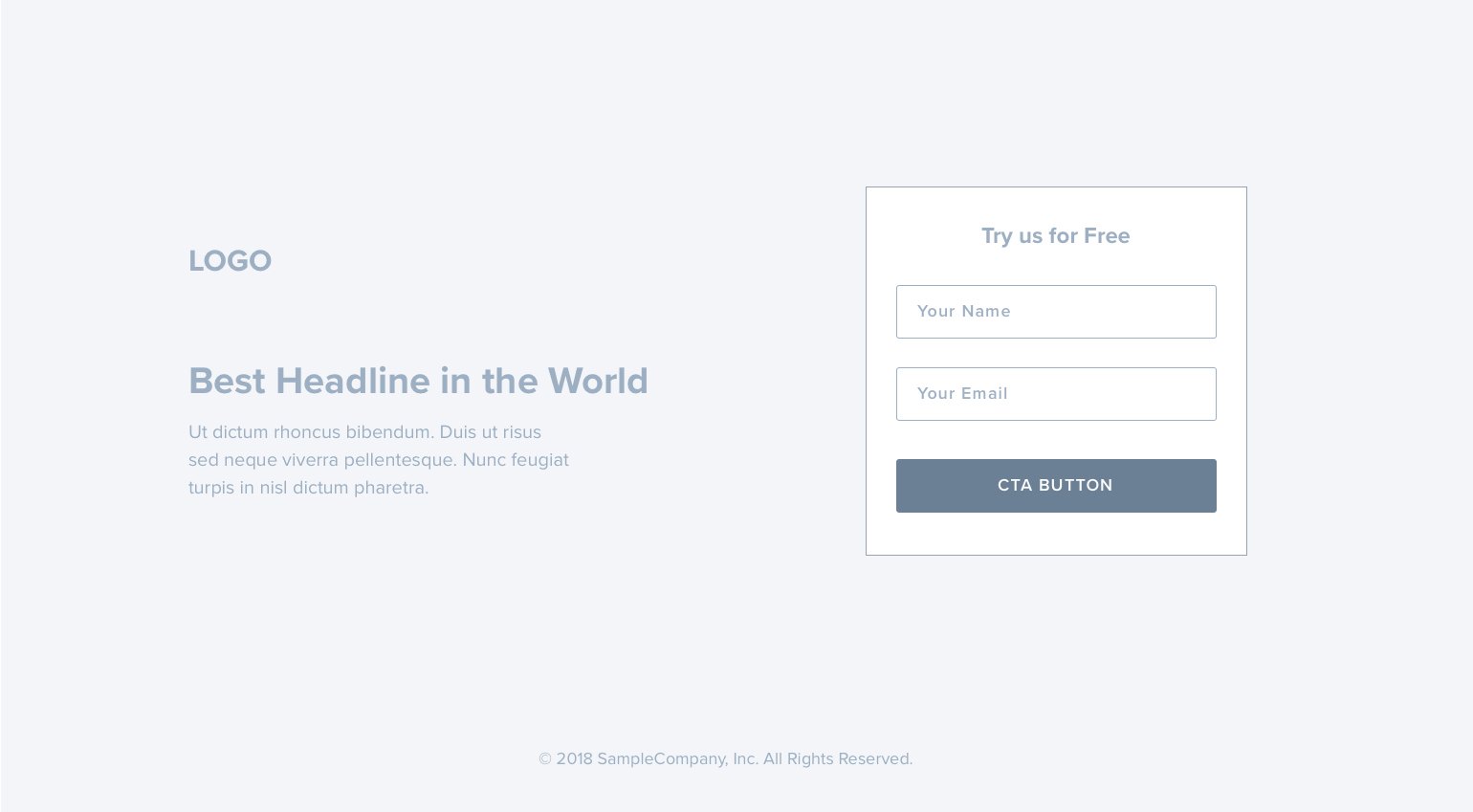
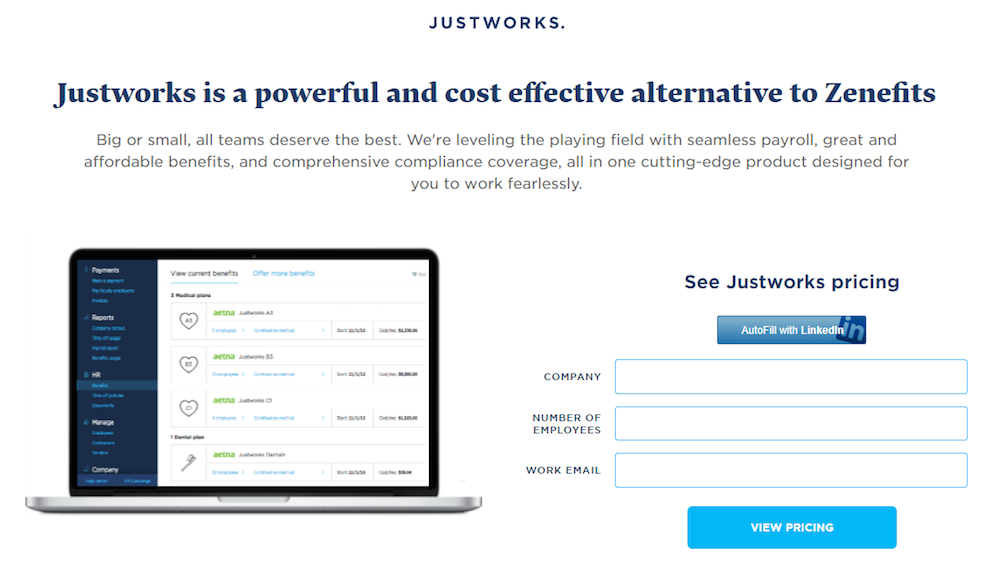
صممت Justworks هذه الصفحة المقصودة بعد النقر لتوفير معلومات التسعير. نظرًا لأن هذا العرض هو من أفضل العروض ، فمن المنطقي أنه يحتوي فقط على ثلاثة من الحقول ويطلب معلومات أساسية للغاية:

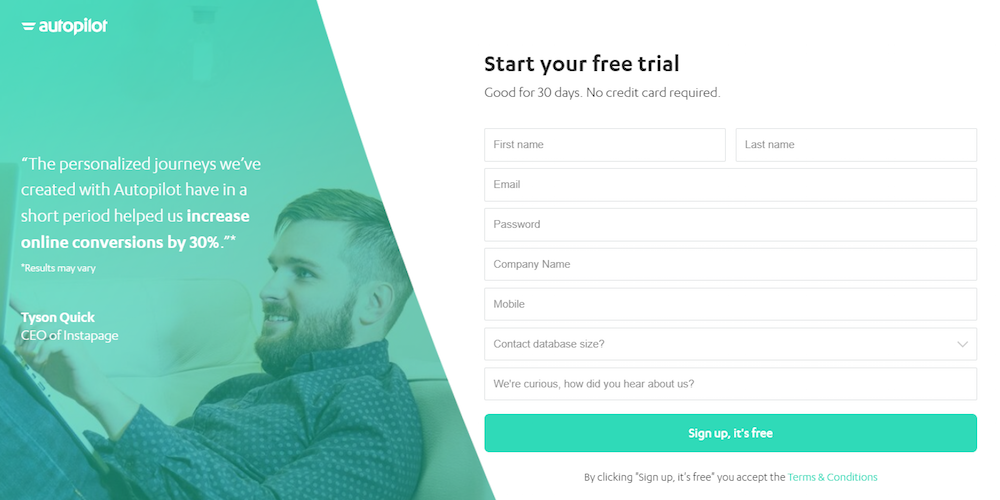
على النقيض من ذلك ، فإن الإصدار التجريبي المجاني من Autopilot يقع في أسفل مسار التحويل ، لذا فإن طلب مزيد من المعلومات أمر مقبول:

الحث على اتخاذ إجراء
زر CTA الخاص بك هو المكان الذي يحدث فيه تحويل الصفحة المقصودة بعد النقر ، لذلك يجب أن يبرز ويتوسل ليتم النقر عليه. فيما يلي الجوانب الرئيسية لتحسين زر CTA الخاص بك:
- اللون: استخدم نظرية اللون للعثور على تدرج ، أو درجة ، أو صبغة ، أو ظل يتباين جيدًا ويبرز عن باقي الصفحة.
- نسخ: "إرسال" و "تنزيل" عامان وغير ملهمين. بدلاً من ذلك ، قم بصياغة نسخة مخصصة ومخصصة ودمج "أنت" و "خاصتك" و "أنا" و "لي" لإنشاء المزيد من نقرات زر الحث على الشراء.
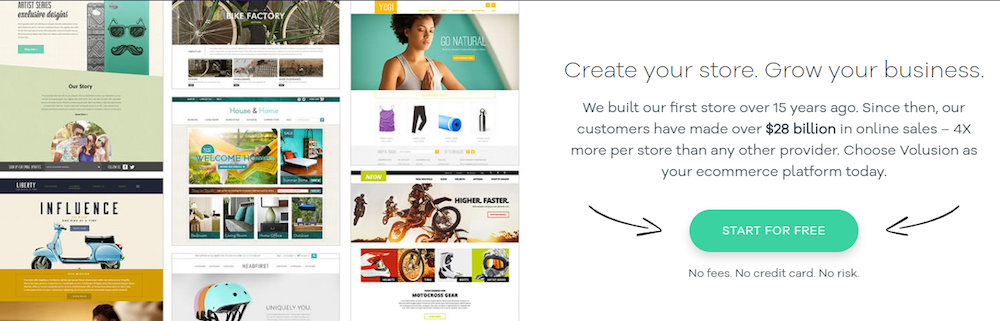
- الحجم: لا تجعل الأشخاص يبحثون عن الزر - اجعله ملحوظًا. يمكن أن تتميز أيضًا بإشارات مرئية - مثل الأسهم المرتدة في صفحة Volusion بعد النقر فوق الصفحة المقصودة
أدناه - لجذب المزيد من الاهتمام:

أدنى تذييل
الصفحة المقصودة بعد النقر وتذييلات موقع الويب ليست متطابقة. يجب ألا تحتوي تذييلات الصفحة المقصودة بعد النقر على خرائط مواقع أو روابط صفحات منتج أو حسابات وسائط اجتماعية. كل رابط تقوم بتضمينه يخلق إلهاءًا آخر وطريقة إضافية لمغادرة صفحتك دون تحويل.
انظر إلى كل طرق الهروب التي يوفرها Infegy للزوار:

إذا اخترت تضمين تذييل الصفحة المقصودة بعد النقر ، فتأكد من أنه يعرض فقط معلومات حقوق النشر وشروط الخدمة وسياسة الخصوصية المحدثة ، مثل Tapstone:

مساحة بيضاء
تسمح المساحة البيضاء لصفحتك بالتنفس حتى تجذب جميع العناصر الانتباه ويمكن للزوار التنقل في صفحتك بسهولة. إضافة مسافة بيضاء أيضًا:
- يقلل الفوضى
- يحسن القراءة
- يؤسس التسلسل الهرمي البصري
- يجعل صفحتك المقصودة بعد النقر تبدو أكثر احترافية
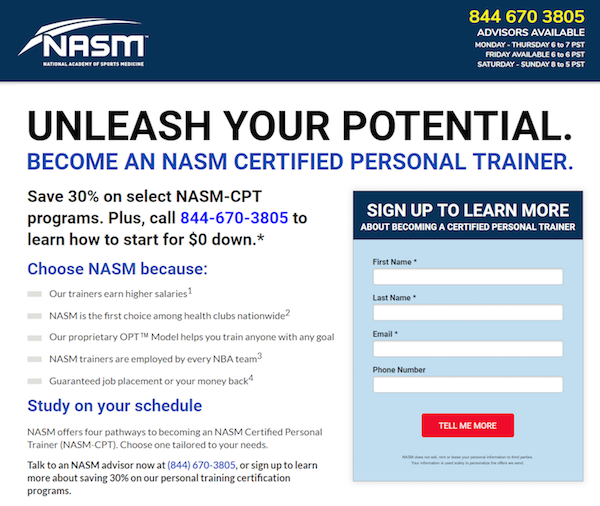
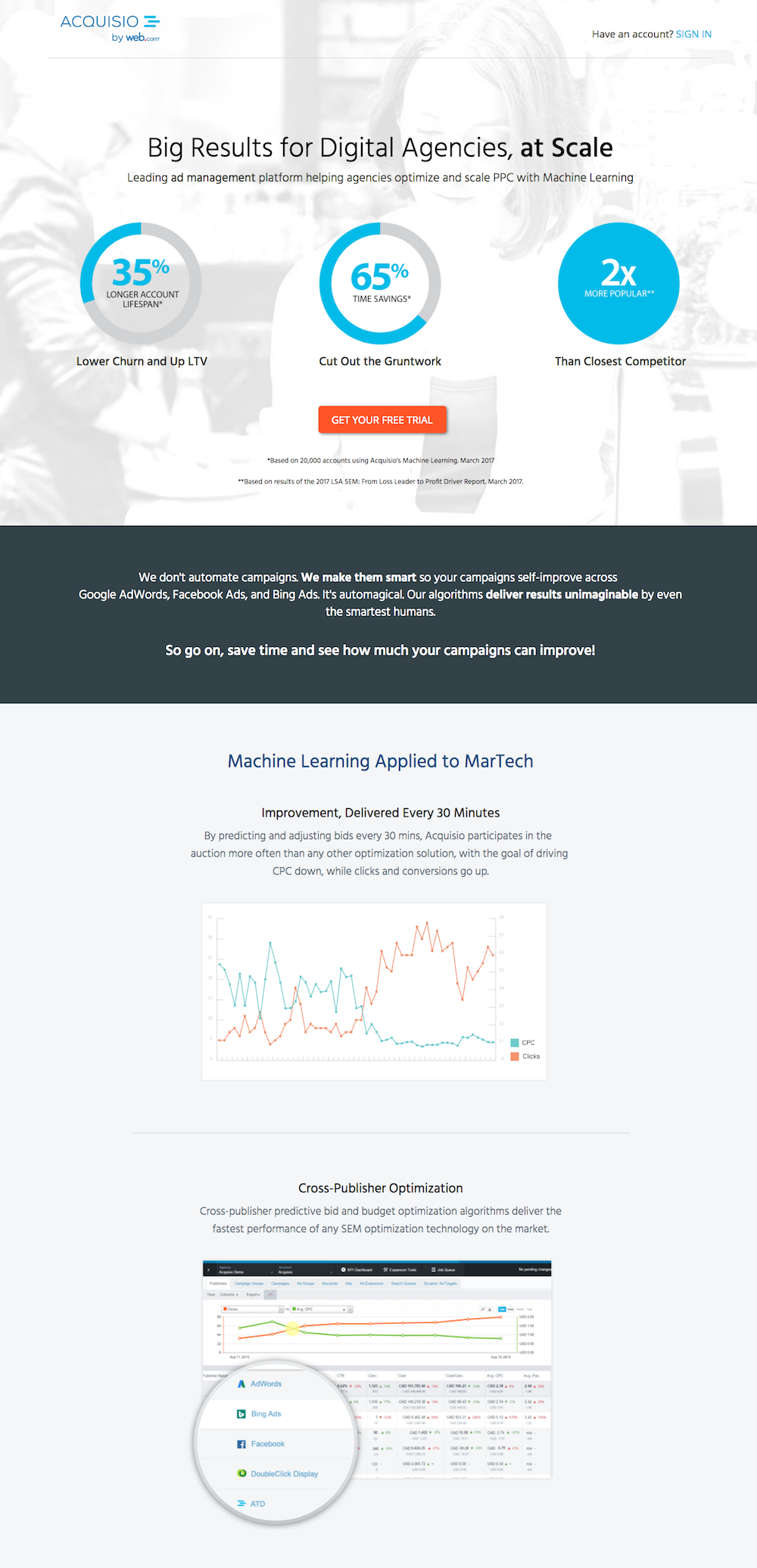
قارن بين الصفحات المقصودة التالية بعد النقر من NASM و Acquisio:


صفحة NASM مزدحمة وقد تكون مزعجة لبعض الأشخاص لأنه من الصعب تحديد المكان الذي يجب البحث فيه أولاً وكيفية التنقل في الصفحة. تحتوي صفحة Acquisio على مساحة بيضاء كافية لذلك يسهل التنقل من أعلى إلى أسفل وتوفر تجربة أفضل بشكل عام.
كل شيء يبدأ بإطار سلكي للصفحة المقصودة بعد النقر
يتيح إنشاء إطار سلكي لفريقك تحديد قصة الصفحة الإجمالية ، ومعرفة الأصول المطلوبة ، ومقدار النسخة المطلوبة. من هناك ، يمكنك تصميم صفحة مقصودة محسنة بعد النقر مع الاقتراحات أعلاه. ولكن لإنشاء صفحة مقصودة مخصصة وقابلة للتخصيص بنسبة 100٪ بعد النقر ، فإنك تحتاج إلى حل قوي بما يكفي للوظيفة.
باستخدام Instapage ، يمكن للمسوقين إنشاء صفحات مثالية للبكسل باستخدام أداة الإنشاء الصديقة للمصمم ومحرر CSS والمحاذاة والتجميع ومفاتيح الاختصار والمزيد. بعد ذلك ، استخدم خرائط الحرارة المضمنة لاختبار A / B للحصول على تحويلات أعلى وتوسيع نطاق إنتاجك باستخدام Instablocks ™. لا يوجد حل آخر يمكن مقارنته. اشترك في عرض Instapage Enterprise اليوم.
