أفضل الممارسات والمبادئ لتصميم تجربة المستخدم للصفحة المقصودة
نشرت: 2023-03-22إذا كنت تتوقع أداء صفحاتك المقصودة الجديدة بشكل جيد ، فيجب أن تظل ممارسات تصميم UX لديك مواكبة لاتجاهات السوق. يعد فهم أفضل الممارسات والتقنيات والمبادئ لتصميم تجربة المستخدم للصفحات المقصودة أمرًا ضروريًا في خلق تجربة إيجابية لعملائك وعملائهم.
ساعد عملاء الأعمال المحليين على الانتقال إلى الرقمية. قم بتنزيل "دليل التجارة الإلكترونية لما بعد الجائحة" اليوم للحصول على نصائح عملية.
في هذه المقالة ، سنراجع أفضل المبادئ والممارسات التي يجب اتباعها لتحقيق تصميم UX للصفحة المقصودة عالية الأداء ، ونقدم لك نصائح للصفحة المقصودة لعميلك للتأثير بشكل إيجابي على تجربة عملائهم مع الموقع مع زيادة التحويلات على طول الطريق.
جدول المحتويات
- لماذا يعد تصميم UX للصفحة المقصودة ضروريًا لتصميم الويب
- يجب اتباع مبادئ تصميم UX للصفحة المقصودة
- تحسين الإنتاجية والأداء
- توفير تجربة مستخدم استثنائية
- Airbnb
- اوبر
- تأكد من أن تصميمات UX للصفحة المقصودة محدثة
- دمج التقنيات الجديدة
- مارس الإفصاح التدريجي
- تجنب الإفراط في المعلومات
- أفضل الممارسات لعمليات تصميم UX للصفحة المقصودة بشكل أفضل
- فهم جمهورك
- حافظ على بساطة التصميم
- استخدام صور قوية
- اكتب نسخة واضحة وموجزة ومقنعة
- اجعل الصفحة سهلة التنقل
- استخدم أسلوبًا متسقًا في جميع صفحاتك
- قم بتحسين الصفحة واختبارها وتحسينها لأجهزة متعددة
- قم بتضمين الدليل الاجتماعي لتعزيز المصداقية
- أسئلة مكررة
- ما هي الصفحة المقصودة في تصميم تجربة المستخدم؟
- ما هي بعض عناصر تصميم الصفحة المقصودة الأساسية؟
لماذا يعد تصميم UX للصفحة المقصودة ضروريًا لتصميم الويب
تصميم UX هو عملية إنشاء تجربة سلسة لشخص ما يتنقل في موقع الويب الخاص بك. يعد تصميم UX للصفحة المقصودة أمرًا بالغ الأهمية أيضًا عند إعادة بيع حلول مواقع الويب لعملائك لأنه أول انطباع لدى العملاء المحتملين عن علامتهم التجارية أو منتجهم أو خدمتهم. يمكن للصفحة المقصودة المُحسَّنة والمصممة جيدًا تحويل الزوار إلى عملاء متوقعين والعملاء المحتملين.
لكي يتمتع المستخدمون بتجربة ممتعة في استخدام موقع الويب الخاص بك ، يجب أن تفكر في كيفية تنقل شخص ما إلى موقعك. تريد أن يبدو المظهر العام والتخطيط بشكل جيد ، ولكن يجب أيضًا أن يظلا وظيفيين. تتمتع الصفحات المقصودة ذات التصميم السيئ لتجربة المستخدم بمعدلات ارتداد عالية ، مما يعني أن المستخدمين يمكن أن يصابوا بالإحباط بسهولة ويتركون موقعك دون إكمال الإجراءات المهمة ، مثل ملء نموذج اتصال أو إضافة عنصر إلى عربة التسوق الخاصة بهم.
يجب اتباع مبادئ تصميم UX للصفحة المقصودة
1. تحسين الإنتاجية والأداء
يمكن أن يساعد تصميم UX الجيد في تحسين معدل تحويل صفحتك المقصودة. التحويل هو إجراء يقوم به الزائر على موقع الويب الخاص بك ، مثل الاشتراك في قائمة بريد إلكتروني أو الشراء.
الغرض الأساسي من الصفحات المقصودة هو تحويل الزوار إلى عملاء متوقعين أو عملاء. غالبًا ما يتم حساب معدل التحويل بقسمة إجمالي التحويلات على إجمالي الزيارات الفريدة (أو الجلسات).
ينصب التركيز الرئيسي لحملة تحسين معدل التحويل (CRO) على زيادة عدد التحويلات على موقع الويب الخاص بك. تعني معدلات التحويل المرتفعة أن المزيد من الأشخاص يتخذون إجراءات بشأن ما تقدمه لهم عبر الإنترنت ، مما يعني أنك تفعل شيئًا صحيحًا.
2. توفير تجربة مستخدم استثنائية
إذا لم تكن متأكدًا من الشكل الذي تبدو عليه الصفحة المقصودة الجيدة ، فراجع هذه الأمثلة:


مصدر
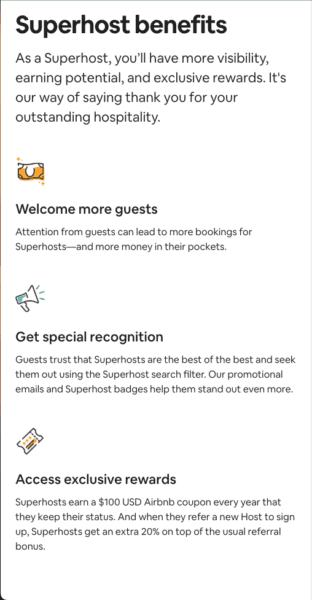
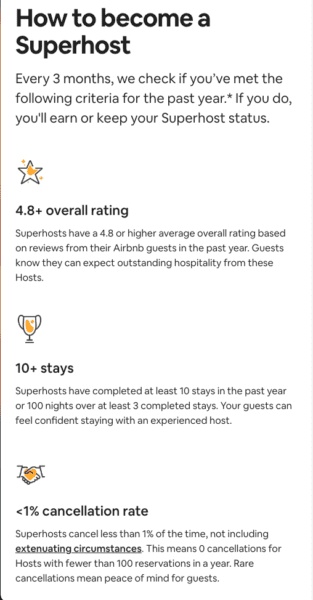
Airbnb
الصفحة المقصودة لـ Airbnb نظيفة ومباشرة. يحتوي على نص كافٍ لشرح ما يفعله المنتج دون إغراق المستخدمين بمعلومات كثيرة جدًا.
بالإضافة إلى ذلك ، لا توجد عناصر مشتتة للانتباه في هذه الصفحة من شأنها أن تجعل من الصعب على المستخدمين التركيز على ما يحتاجون إليه من هذا الموقع (وهو عادةً مكان إقامة).


مصدر
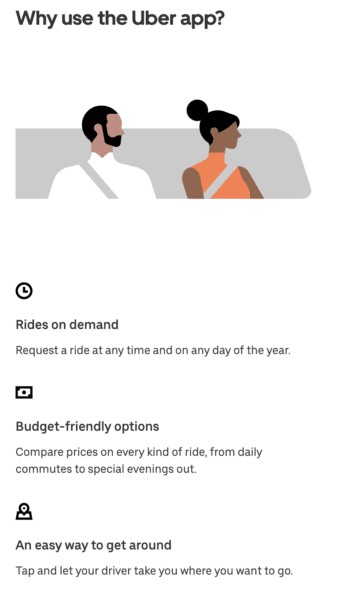
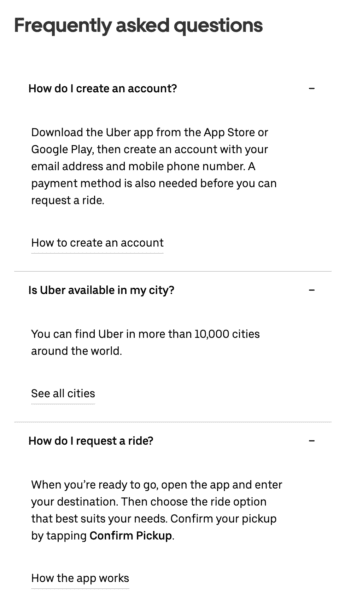
اوبر
يُسهل تصميم موقع Uber على الويب للأشخاص الذين يحتاجون إلى أن يصبحوا أكثر دراية بتطبيقات مشاركة الركوب لفهم كيفية عملهم من خلال توفير إرشادات خطوة بخطوة حول كيفية الاستفادة من خدماتهم.
لقد أوضحوا أيضًا سبب كون خدمتهم أفضل من الخدمات الأخرى في منطقتك من خلال تسليط الضوء على الميزات الرئيسية مثل توافر السائق الموثوق به والأسعار المنخفضة مقارنة بسيارات الأجرة أو شركات تأجير السيارات الأخرى.
3. تأكد من أن تصميمات UX للصفحة المقصودة محدثة
يجب أن تكون تصميمات UX الخاصة بك دائمًا مواكبة لاتجاهات السوق. على سبيل المثال ، إذا كان لديك نشاط تجاري إلكتروني ولاحظت أن المزيد من مستخدمي الأجهزة المحمولة يتخلون عن عربات التسوق الخاصة بهم مقارنة بمستخدمي سطح المكتب ، ففكر في إعادة تصميم صفحتك المقصودة بحيث يمكن الوصول إليها بسهولة أكبر للمتسوقين عبر الأجهزة المحمولة.
دمج التقنيات الجديدة
في الآونة الأخيرة ، بدأ مصممو الويب في الاستفادة من خوارزميات الذكاء الاصطناعي والتعلم الآلي لتحسين تصميم UX من خلال توفير تجربة أكثر تخصيصًا استنادًا إلى تفضيلات المستخدم (Bootcamp). هذا مفيد عند التعامل مع كميات كبيرة من البيانات ، حيث يمكن أن يساعد في أتمتة العمليات والقضاء على المهام الزائدة عن الحاجة. على سبيل المثال ، افترض أنك تدير شركة تجارة إلكترونية تبيع حقائب وإكسسوارات المصممين. في هذه الحالة ، يمكن أن تساعد البرمجة اللغوية العصبية في تحديد رقم طراز كل منتج وعلامة تجارية لإضافتها إلى نظام إدارة المخزون للموقع.
4. ممارسة الإفصاح التدريجي
الكشف التدريجي هو أسلوب للكشف عن المعلومات والخيارات للمستخدمين أثناء استمرارهم في التفاعل مع موقع الويب الخاص بك. استخدام هذه التقنية لإنشاء تجربة مستخدم رائعة على الصفحات المقصودة من خلال عرض أهم الميزات للوهلة الأولى حتى تكون هناك حاجة إلى معلومات تكميلية. بهذه الطريقة ، يمكن للزوار معالجة معلومات صفحتك بطريقة سهلة الهضم وسهلة الاستخدام.
على سبيل المثال ، إذا قام شخص ما بزيارة صفحة المبيعات الخاصة بك بحثًا عن منتج جديد ، فلا تعرض له جميع الأشكال المختلفة لهذا المنتج على الفور. بدلاً من ذلك ، اعرض عليهم خيارًا واحدًا أو خيارين فقط في البداية ثم اسمح لهم بالنقر لمعرفة المزيد من التفاصيل حول كل خيار إذا كانوا يريدون ذلك.
تجنب الإفراط في المعلومات
قد لا يرغب المستخدمون في قضاء الوقت في قراءة جميع ميزات منتجك / خدمتك مرة واحدة ، وقد يؤدي ذلك إلى المخاطرة بالحمل الزائد للمعلومات. إذا عرضت عليهم الخيارات الأساسية أولاً ، ثم سمحت لهم باكتشاف كل شكل بمفردهم ، فسيكون لديهم ملكية أبحاثهم ووقت أسهل لمقارنة حلولهم المختلفة. تتيح هذه التقنية أيضًا للمستخدمين إلغاء الاشتراك بسهولة في الحلول التي لا يهتمون بها ، دون الحاجة إلى التنقل عبر كل المحتوى الخاص بك واحتمال فقدان الاهتمام.

أفضل الممارسات لعمليات تصميم UX للصفحة المقصودة بشكل أفضل
تعتبر الصفحة المقصودة الفعالة أمرًا بالغ الأهمية لحملة تسويقية ناجحة ، وتحتوي الصفحة المقصودة المصممة جيدًا على العديد من العناصر الأساسية التي تساعد في تحقيق هذه الأهداف. سنحدد بعض أفضل الممارسات التي يجب عليك اتباعها عند تصميم صفحتك المقصودة التالية للعملاء.
1. فهم جمهورك
قبل أن تبدأ في إنشاء صفحتك المقصودة ، من الضروري أن تفهم من هو جمهورك. يمكنك أن تتوقع فقط أن يكون لدى بعض الأشخاص الذين يزورون موقع الويب الخاص بك نفس الأهداف ونقاط الألم. مهمتك هي تحديد ما يريدون من تجربتهم على موقعك ومن ثم التأكد من حصولهم عليه.
- افهم أهداف الجمهور: ماذا يريدون؟ ما هي احتياجاتهم؟ هل يعرفون كيف يحصلون على ما يحتاجونه منك؟ إذا لم يكن الأمر كذلك ، فكيف يمكنك مساعدتهم في العثور على إجابات بشكل مستقل (دون الشعور بأنك أحمق)؟
- افهم نقاط الألم لدى الجمهور: ما الذي يبقي هذه المجموعة من الناس مستيقظة في الليل - أو يمنعهم من الشراء من شركات أخرى بدلاً من شركاتك؟ هل هناك قضايا تظهر بشكل متكرر بما يكفي بحيث يكون معالجتها في مكان واحد مفيدًا لجميع المعنيين (بما فيهم أنت)؟
2. حافظ على تصميم بسيط
يمكن أن يكون لتصميم UX للصفحة المقصودة تأثيرًا كبيرًا على عملاء عميلك نظرًا لأنها فرصتك لإثارة حماستهم بشأن ما يقدمونه. من الناحية المثالية ، عندما يتم إجراؤها بشكل صحيح ، يمكن أن تقنع الصفحة المصممة والمخطط جيدًا العملاء بأن منتجات عميلك تستحق وقتهم وأموالهم.
ولكن إذا كان تصميم UX لصفحتك المقصودة يحدث كثيرًا ، فقد يضر أكثر مما ينفع. لتبسيط الأمور:
- استخدم عبارة واحدة تحث المستخدم على اتخاذ إجراء (CTA). ستحتاج إلى CTA واحدة تبرز من كل شيء آخر على الصفحة - وتؤدي بشكل مثالي إلى العودة مباشرة نحو منتجك أو عرض الخدمة. قد يكون هذا زر صورة به نص مثل "اشترك الآن" أو "اشترِ الآن" ، لكن لا تبالغ في ذلك بإضافة عبارات حث على اتخاذ إجراء متعددة في جميع أنحاء الصفحة ؛ سيؤدي هذا إلى إرباك الزائرين الذين ليسوا متأكدين من أي واحد ينقرون.
- التزم بنظام ألوان واحد ونوع خط في جميع عناصر تصميم الصفحة المقصودة ، بما في ذلك كتل النص والروابط والأزرار والنماذج. آخر شيء تريده هو أن يزور شخص ما هذه الصفحة لأنهم مهتمون بمعرفة المزيد حول ما تفعله ، فقط ليجدوا أنفسهم غارقين في الضوضاء المرئية.
3. استخدام صور قوية
باستخدام مجموعة متنوعة من العناصر المرئية ، يمكنك إضافة الاهتمام وجعل صفحتك المقصودة أكثر جاذبية. لا تقم فقط بإلقاء أي صور أو مقاطع فيديو قديمة - يجب أن تكون ذات صلة بمحتوى صفحتك المقصودة.
تذكر أنك تريد أن تعزز المرئيات الخاصة بك رسالتك ، لا أن تنتقص مما تقوله. يدعم المرئي المساعدة ويعزز الاتصال من خلال تزويد المستخدمين باحتياجات الكلام واللغة والتواصل.
- تأكد من أن الصور عالية الجودة. تريد من الأشخاص الذين يشاهدون موقعك من أجهزتهم المحمولة (وحتى أجهزة سطح المكتب) رؤيتها بوضوح دون مواجهة مشكلة في تحميلها أو المعاناة من مشكلات البكسل عند التكبير عليها.
- تحسين حجم ملف صورتك. وبالمثل ، تأكد من أن أحجام ملفاتك للصور لا تتجاوز 1 ميجابايت على صفحاتك المقصودة لمنعها من بطء التحميل وتجارب المستخدم السيئة.
- استخدم نمطًا متسقًا لجميع العناصر المرئية المستخدمة في جميع أنحاء الصفحة. يتضمن هذا الخطوط المستخدمة للعناوين والنص الأساسي والألوان المستخدمة في جميع أنحاء.
4. اكتب نسخة واضحة وموجزة ومقنعة
أفضل تصميم UX للصفحة المقصودة بسيط ونظيف وسهل التنقل مع توفير مسار واضح للمستخدم. التصميم العملي جذاب بصريًا دون أن يكون مشغولًا جدًا.
- استخدم جمل قصيرة وبسيطة.
- استخدم أفعال العمل للتعبير عما سيفعله الزوار عندما ينقرون على زر الحث على الشراء.
- اجعل الفقرات قصيرة ومباشرة باستخدام النقاط إذا لزم الأمر (ولكن ليس كثيرًا).
- اكتب بنبرة محادثة تعكس كيف ستتحدث معهم إذا كنت تتحدث وجهًا لوجه. يساعد هذا في خلق الثقة بينك وبين زوارك لأنه يبدو أكثر شخصية.
- ضمائر المستخدم الثاني (مثل "أنت" ، "الخاص بك") كلما أمكن ذلك لمخاطبة جمهورك بطريقة أكثر جاذبية ودودًا.
5. اجعل الصفحة سهلة التنقل
يعد توفير تجربة مستخدم استثنائية مبدأً هامًا في تصميم تجربة المستخدم ، لذا تأكد من أن الصفحة المقصودة الخاصة بك يسهل على أي شخص التنقل فيها. عند القيام بذلك بشكل صحيح ، يجب ألا يواجه أي مستخدم أي مشاكل في التنقل داخل الصفحة دون بذل مزيد من الجهد والارتباك.
فيما يلي بعض النصائح حول تصميم الويب لضمان سهولة التنقل قدر الإمكان:
- استخدم التنقل الواضح. إذا كان هناك شيء واحد يمكن أن يصنع أو يكسر تجربة المستخدم مع موقعك ، فهو مدى سهولة العثور على ما يبحثون عنه في كل صفحة من موقعك أو تطبيقك - وهذا يشمل شريط التنقل في أعلى كل صفحة (إذا كان هناك واحد).
- تأكد من أنك قمت بتضمين جميع الروابط ذات الصلة في الصفحة . بهذه الطريقة ، يمكن للزوار العثور عليها بسهولة عند الحاجة ؛ خلاف ذلك ، يمكنهم المغادرة دون استكمال الإجراء المقصود.
6. استخدم أسلوبًا متسقًا في جميع صفحاتك
يساعد الاتساق عبر موقع الويب الخاص بالعميل على إنشاء هوية للعلامة التجارية مع الحفاظ على تماسك الأشياء بين الأقسام. على سبيل المثال ، قد تحتوي صفحات "من نحن" و "اتصل بنا" على أنواع مماثلة من المحتوى ولكن تختلف اختلافًا كبيرًا اعتمادًا على المعلومات التي يجب شرحها قبل اتخاذ الإجراء التالي بناءً على المرحلة الحالية.
7. قم بتحسين الصفحة واختبارها وصقلها لأجهزة متعددة
لا تقتصر إمكانية الوصول الرقمي في تصميم الويب على الأشخاص الذين يعانون من إعاقات بصرية أو سمعية فقط. كما أنه يلبي احتياجات أولئك الذين لديهم اتصالات إنترنت أبطأ أو ، في هذه الحالة ، أولئك الذين يرغبون في استخدام هواتفهم الذكية أو أجهزة الكمبيوتر اللوحي للوصول إلى الإنترنت. يجب أن يكون الوصول إلى كل المحتوى على موقعك متاحًا باستخدام أي جهاز (سطح مكتب أو هاتف محمول أو جهاز لوحي) مع ضمان أن النطاق الترددي لا يمثل مشكلة لأي شخص يزور موقعك.
لمعرفة ما إذا كانت صفحتك المقصودة محسّنة للجوّال ، اختبر التنسيق في ظل ظروف مختلفة ، مثل:
- الأجهزة المحمولة المختلفة (الهواتف الذكية والأجهزة اللوحية)
- أنظمة تشغيل مختلفة (iOS مقابل Android)
- متصفحات مختلفة (Chrome مقابل Firefox)
8. تضمين الدليل الاجتماعي لتعزيز المصداقية
الدليل الاجتماعي أداة قوية يمكنها تعزيز مصداقيتك. إنها طريقة لإظهار أن الأشخاص الآخرين يستخدمون بالفعل منتجك أو خدمتك ويمكن أن تساعد في إقناع الزائرين على صفحتك المقصودة بأنهم يجب أن يكونوا كذلك. يمكن أن يتخذ الدليل الاجتماعي أشكالًا عديدة: الشهادات والمراجعات والتقييمات كلها استخدامات عملية لهذا التكتيك.
على سبيل المثال ، إذا كان لديك متجر على الإنترنت به منتجات معروضة للبيع ، فقم بتضمين شهادات العملاء في أسفل كل صفحة وصف منتج - سيساعد ذلك في تعزيز مصداقية ما تبيعه من خلال إظهار الأشخاص كيف استفاد الآخرون منه في ماضي.
أسئلة مكررة
ما هي الصفحة المقصودة في تصميم تجربة المستخدم؟
الصفحة المقصودة هي صفحة ويب يصل إليها المستخدمون عند النقر فوق ارتباط من مكان آخر ، مثل إعلان عبر الإنترنت أو ترويج عبر البريد الإلكتروني أو منشور على وسائل التواصل الاجتماعي. الغرض من تصميم UX للصفحة المقصودة الجيدة هو خلق تجربة مستخدم إيجابية تحث الزائرين على اتخاذ الإجراء المطلوب. يمكن أن يشمل ذلك الاشتراك في النشرات الإخبارية وتنزيل الموارد.
ما هي بعض عناصر تصميم الصفحة المقصودة الأساسية؟
يمكن أن تتضمن عناصر التصميم الضرورية لإنشاء صفحات مقصودة فعالة وجذابة عبارة واضحة للحث على اتخاذ إجراء (CTA) ، وتخطيطات بسيطة وغير مزدحمة ، وصور ومرئيات محسنة ، ونسخة موجزة تؤكد الفوائد ، وشهادات المستخدم والمراجعات ، وبالطبع ، طريقة سهلة للاتصال بخدمة العملاء أو الدعم.

