احصل على المزيد من قيمة Instapage مع ميزات منتج الصفحة المقصودة الـ 17 هذه
نشرت: 2017-10-02روابط سريعة
- AMP
- Instablocks ™
- الكتل العالمية
- نماذج متعددة الخطوات
- إشعارات البريد الإلكتروني ذات العلامات التجارية
- مساحات عمل وخصوصية متقدمة
- حل الإسناد
- خرائط الحرارة
- فريق التعاون
- شهادات SSL
- الجوال والتجميع والمحاذاة
- محرر CSS
- خطوط عادية
- صفحة 404 مخصصة
- سجل التدقيق
- المنظر التمرير
- أزرار النقر للاتصال
في Instapage ، نعتقد أن الحلول المحددة غالبًا ما تكون الحلول الأكثر قوة. لقد أنشأنا نظامًا أساسيًا يتضمن أقوى أداة إنشاء للصفحات المقصودة بعد النقر ، جنبًا إلى جنب مع نظام تكامل قوي وقدرات اختبار A / B المتقدمة.
نحن نعمل بوتيرة سريعة لنوفر لك ميزات المنتج الجديدة والتحديثات التي نعلم أنها ستساعد في إنشاء صفحات عالية التحويل بشكل أسرع. نظرًا لأننا نصدر تحديثات جديدة بانتظام ، فقد يكون من السهل فقدان تتبع الأشياء والاستفادة من كل ما يقدمه Instapage.
اليوم نأمل في تغيير ذلك من خلال مراجعة جميع آخر تحديثات منتج الصفحة المقصودة بعد النقر التي ربما تكون قد نسيتها.
ميزات منتج ما بعد النقر على الصفحة المقصودة التي يجب مراعاتها في تصميمك التالي
1. AMP
يعرف معظم المسوقين الرقميين أن عمليات البحث تتم على الأجهزة المحمولة أكثر من أجهزة سطح المكتب ، لذا يجب أن يكون تحسين تجربة المستخدم للجوال أولوية قصوى. يبدأ ذلك بسرعة تحميل الصفحة ، وإذا لم يتم تحميل صفحة الويب على الفور تقريبًا ، فسوف يرتد الأشخاص.
استجابةً لهذا القلق المتزايد ، قدمت Google وغيرها إطار عمل AMP مفتوح المصدر في عام 2016 والذي يقيد HTML / CSS وجافا سكريبت ، مما يتيح تحميل صفحات الويب بشكل أسرع. بالإضافة إلى ذلك ، يتم تخزين صفحات AMP تلقائيًا بواسطة ذاكرة التخزين المؤقت لصفحات AMP من Google لأوقات تحميل أسرع في بحث Google.
تقدم سريعًا حتى مايو 2018 وقد قدم فريقنا وظيفة AMP للصفحة المقصودة بعد النقر. مع الميزات الجديدة يمكن للمسوقين:
- أنشئ صفحات مقصودة متوافقة مع AMP بعد النقر في دقائق مباشرةً من منصة Instapage بدون مطور
- تحقيق سرعة تحميل أسرع للصفحات على الأجهزة المحمولة
- تقديم تجربة مستخدم أفضل لتصفح الهاتف المحمول
شاهد هذا الفيديو القصير للتعرف على كيفية إنشاء صفحة مقصودة بعد النقر على AMP في Instapage:
2. Instablocks ™
لا يعد إنشاء صفحات مقصودة مخصصة بعد النقر بسرعة وسهولة عملية مؤلمة كما كان الحال قبل أن يصبح منشئو الصفحات المقصودة والقوالب شائعة. حتى إذا كان لديك نموذج ، فلا يزال إنشاء صفحات من البداية أمرًا محبطًا ويستغرق وقتًا طويلاً. الآن ، القيام بذلك على نطاق واسع هو القضية الرئيسية.
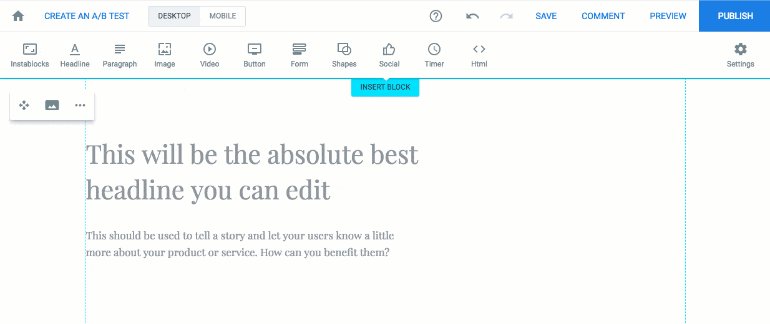
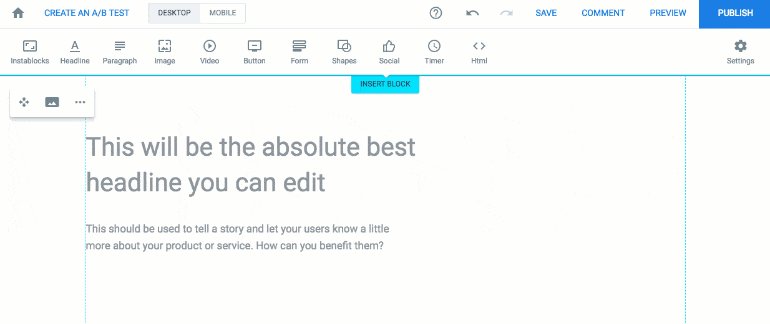
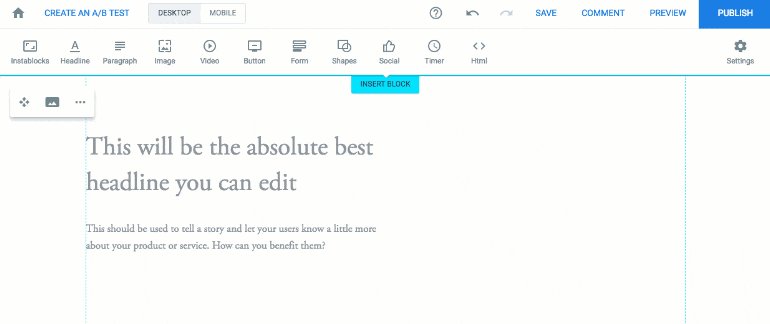
يحل Instablocks هذه المشكلة على الفور لأنه يسمح لك بإنشاء عدة صفحات مقصودة بعد النقر في جزء صغير من الوقت. أضف عنصرًا (نص ، صورة ، إلخ) إلى صفحة ، وقم بتحريره ، واحفظه في "كتلتي" لوقت لاحق. ما عليك سوى تحديد الكتلة المحفوظة وإدخالها حيث تريد ظهورها:
يوفر لك التحديث وقتًا ثمينًا لإنشاء كل شيء من البداية لأنه يمكنك الآن توسيع نطاق مئات الصفحات المقصودة بعد النقر عن طريق التخلص من الأعمال الإبداعية المكررة. ما عليك سوى حفظ وإعادة استخدام كتل الصفحات الشائعة مثل الرؤوس والتذييلات والشهادات والمزيد.
باستخدام Instablocks ، يمكنك إنشاء وحفظ الكتل المخصصة لإعادة استخدامها عبر الصفحات المقصودة بعد النقر ، أو الاستفادة من قوالب Instablock الجاهزة ، مثل قوالب الصفحة المقصودة الحالية بعد النقر.
لم يكن إنشاء صفحات مقصودة بعد النقر على نطاق واسع بهذه السهولة.
3. كتل عالمية
تعمل ميزة Instablocks على تمكين المسوقين من حفظ وإعادة استخدام كتل الصفحات بدلاً من إنشاء صفحات مقصودة بعد النقر من البداية. تأخذ Global Blocks هذه الوظيفة إلى مستوى آخر تمامًا لأنه يمكنك إدارة وتحديث جميع الصفحات المقصودة بعد النقر بنقرة واحدة:
ما عليك سوى إنشاء كتلة مخصصة (على سبيل المثال ، كتلة CTA أو رأس أو كتلة شهادة) وتطبيقها عالميًا على أي عدد تريده من الصفحات. يساعد التحديث المسوقين الرقميين بحملات كبيرة الحجم وعالية السرعة على إنشاء وإدارة وتحديث قوالب العلامات التجارية العالمية على نطاق واسع.
شاهد مقاطع الفيديو التوضيحية لـ Global Blocks هنا وابدأ في إنشاء وتحديث عدة صفحات مقصودة بعد النقر على نطاق واسع بنقرة واحدة فقط.
4. نماذج متعددة الخطوات
يمكن أن تؤدي أشكال التقاط الرصاص إلى احتكاك نفسي إذا لم تقم بتصميمها بشكل صحيح. هناك عدد كبير جدًا من الحقول وأنت تخاطر بارتداد الأشخاص دون إجراء تحويل. لذا ، كيف يمكنك جمع المزيد من المعلومات دون إرباك الآفاق؟ أشكال متعددة الخطوات.
تساعد النماذج متعددة الخطوات على تقليل الاحتكاك في الصفحات المقصودة بعد النقر من خلال السماح لك بإنشاء خطوات متعددة لجمع معلومات العميل المحتمل بدلاً من استخدام نموذج واحد طويل:
بعض الحالات التي يكون فيها نموذج متعدد الخطوات قابلاً للتطبيق:
- عدم ترهيب العملاء المحتملين أو إرباكهم بنموذج واحد طويل
- عندما تقوم بتسجيل المستخدمين للحصول على حساب جديد
- عندما تقبل الدفع مقابل عرض
لا تخاطر بفقدان التحويلات عن طريق طلب الكثير في نموذج واحد. امنح عملاءك المحتملين فرصة لإظهار التزامهم من خلال إكمال بعض الحقول في وقت واحد.
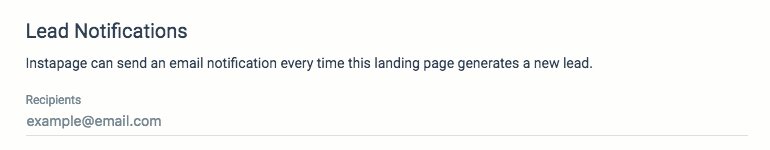
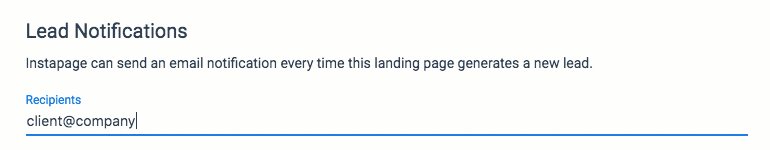
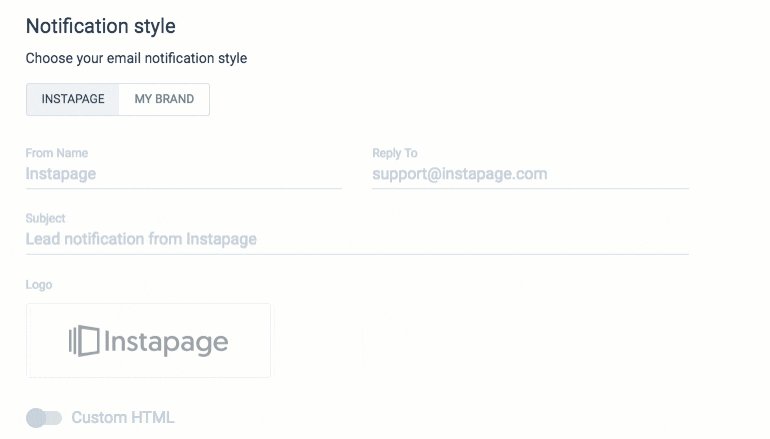
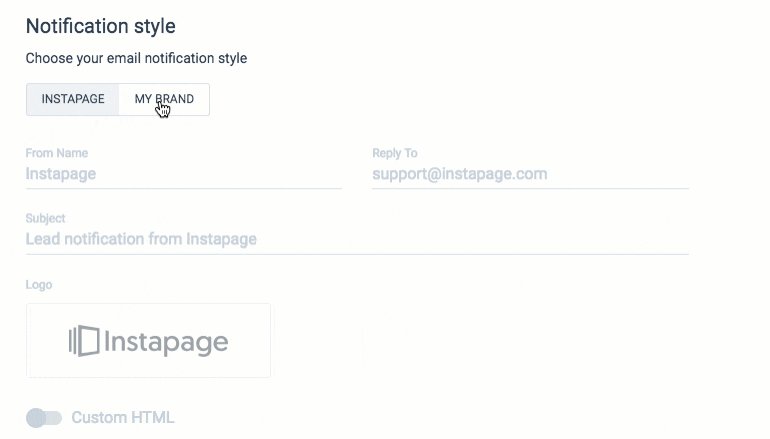
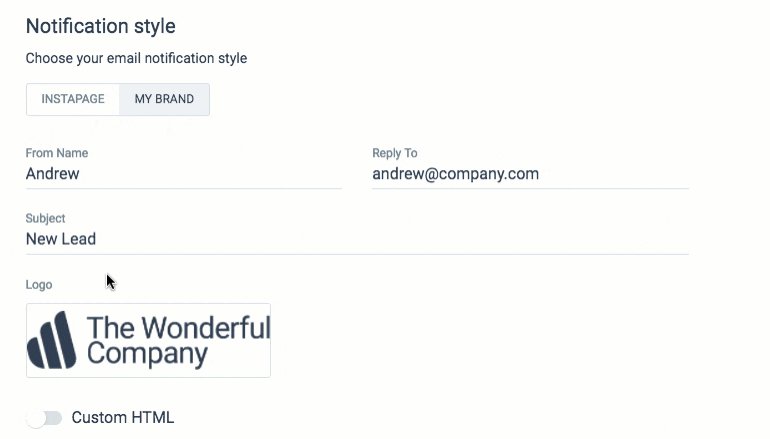
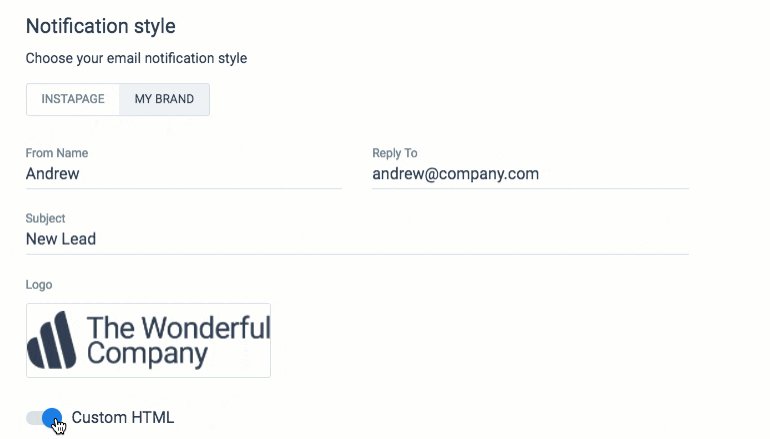
5. إشعارات البريد الإلكتروني ذات العلامات التجارية
إن إدارة وكالة عمل محمومة. هناك الكثير على صحنك ، بالإضافة إلى قيادة العديد من الحملات ، وإدارة مسار التسويق ، ومتابعة الميزانية التي تحتاجها لضمان إقامة علاقة قوية مع العملاء وترك انطباع دائم.
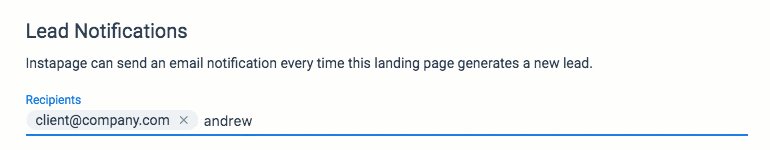
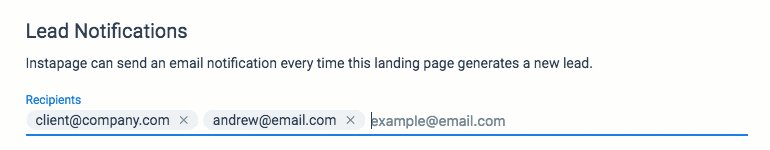
تساعدك إشعارات البريد الإلكتروني ذات العلامات التجارية الخاصة بنا على القيام بذلك بالضبط. رسائل البريد الإلكتروني ذات العلامات التجارية هي إخطارات آلية تتيح لعملائك معرفة أنهم تلقوا للتو عميلاً محتملاً جديدًا وأكدوا للعملاء أن الصفحة المقصودة بعد النقر التي أنشأتها لهم مُحسَّنة للتحويلات.
عندما يتلقى العميل بريدًا إلكترونيًا ذا علامة تجارية منك ، لا يعلم فقط أن الصفحة المقصودة بعد النقر يتم تحويلها ، ولكنهم يعتقدون أيضًا أن "العملاء المحتملين يساوي المال".
على غرار خدمات التسويق عبر البريد الإلكتروني الرئيسية ، تتيح هذه الميزة للمستخدمين:
- حدد الاسم الذي يأتي منه البريد الإلكتروني
- حدد عنوان الرد
- أرسل سطر موضوع مخصص
- ضع شعارك بسرعة في نسخة محايدة من إشعار العميل المحتمل القياسي عبر البريد الإلكتروني
للمستخدمين المتقدمين الذين يتعاملون مع HTML ، يمكنك تعديل رمز قالب البريد الإلكتروني القياسي الخاص بنا ، أو تحميل ملف HTML المخصص الخاص بك.


في كل مرة ترسل فيها إشعارًا بالبريد الإلكتروني إلى العملاء ، فأنت تريد أن يعكس صورة احترافية وأن يكون المستلمون متحمسين لسماع أخبارك - وهذا هو بالضبط ما تساعدك إشعارات البريد الإلكتروني ذات العلامات التجارية على تحقيقه.
6. أذونات وخصوصية مساحات العمل المتقدمة
من غير المحتمل أن يحتاج كل فرد في شركتك إلى الوصول إلى الصفحات المقصودة بعد النقر التي يقوم فريقك ببنائها. وحتى لو فعلوا ذلك ، فهل يحتاجون جميعًا إلى نفس امتيازات الوصول؟
باستخدام مساحات العمل المتقدمة في Instapage ، يمكنك إنشاء مساحات عمل خاصة قائمة على الفريق. تم تصميم الميزة لتسهيل سير العمل في العالم الحقيقي للفرق والوكالات مع فرق في جميع أنحاء العالم.
باستخدام أذونات مساحة العمل المتقدمة وميزات الخصوصية ، يمكن للوكالات الآن تعيين أعضاء الفريق لحسابات العملاء المتنوعة والتعاون مع العملاء وإدارة عمليات التكامل الخاصة بهم بشكل آمن ، مباشرةً من مساحات العمل الخاصة بهم.
مع الميزة:
- أصبح أعضاء الفريق والمجالات والتكامل الآن مرتبطين بمساحات عمل فردية وإدارتها مباشرةً من خلالها ، لذلك لن تضطر إلى مشاركة أي معلومات لا تشعر بالراحة عند مشاركتها.
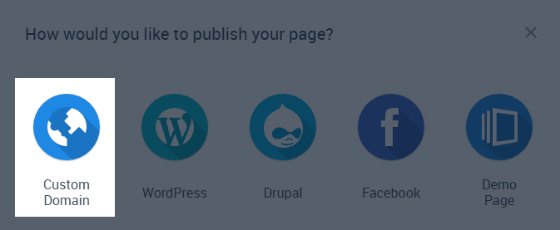
- تحتوي كل مساحة عمل على رمز ترخيص فريد للسماح بالوصول الآمن للنشر إلى أنظمة إدارة المحتوى الخارجية (WordPress و Drupal وما إلى ذلك).
لا يوجد نظام أساسي آخر للصفحة المقصودة بعد النقر يوفر هذه الإمكانات للفرق والوكالات ، مما يجعل Instapage هو الصفحة المقصودة الوحيدة بعد النقر وحل تحسين التحويل الذي تحتاجه وكالتك.
7. حل الإسناد
أفضل طريقة لضمان فعالية الحملات الإعلانية المدفوعة هي تتبع أدائها عبر مسار التسويق والمبيعات بالكامل ، ثم عزو الإيرادات وخط الأنابيب والتحويلات إلى حملة إعلانية معينة.
من الواضح أن المعلنين لديهم حق الوصول إلى تكلفة النقرة لحملاتهم الإعلانية ، وهم يعرفون معدلات التحويل الخاصة بهم. تكمن المشكلة الرئيسية في حقيقة أنه لا يمكنهم الجمع بين هذه الأفكار لحساب التكلفة الأولية لاكتساب الزائر إلى الصفحة المقصودة بعد النقر مقابل معدل التحويل على الصفحة لتحديد التكلفة لكل عميل محتمل.
يُمكِّن حل إحالة Instapage جهات التسويق من القيام بما يلي بالضبط:
باستخدام حل الإحالة ، يمكن لعملاء المؤسسات:
- إحالة التحويل ، وخط الأنابيب ، والأرباح إلى حملات معينة في إعلانات Google
- تتبع التكلفة لكل زائر وتكلفة العميل المحتمل للزيارات المدفوعة والعضوية

يتيح لك التكامل مع إعلانات Google و Google Analytics تقديم رؤى مفصلة للغاية عبر مسار التسويق والمبيعات بالكامل. يمكن نقل البيانات من إعلانات Google إلى أنظمة إدارة علاقات العملاء والأتمتة الخاصة بك ، مما يسمح لك بإسناد أعلى مقاييس مسار التحويل مثل الحملة الإعلانية وتكلفة النقرة إلى أهداف المسار السفلي مثل التحويل وخط الأنابيب والإيرادات.
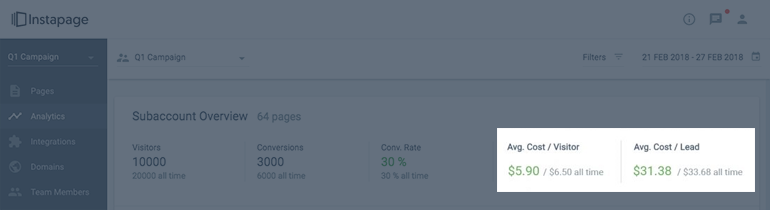
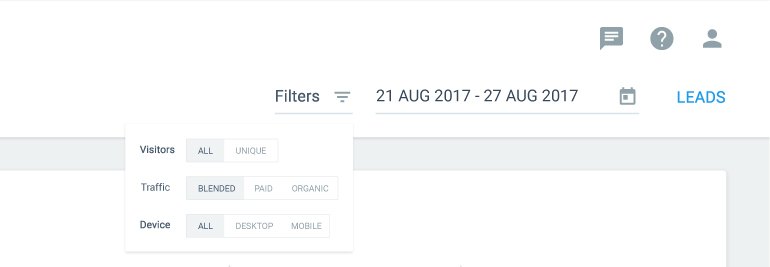
يأتي تحديث المنتج هذا أيضًا مزودًا بقدرات تحليلية محسّنة توفر للمستخدمين إمكانية تصفية البيانات المحسّنة والتخصيص. قم بتقسيم تقارير التحليلات إلى شرائح حسب الصفحة / الشكل ، ومصدر حركة المرور ، ونوع الجهاز ، وقم بالتصفية حسب الزوار الفريدين ، ونوع حركة المرور ، ونوع الجهاز ، والنطاق الزمني:

يجعل حل إحالة Instapage هذه المهمة المرهقة بطريقة أخرى بسيطة للغاية. اقرأ هذا السؤال والجواب لمزيد من التفاصيل حول تحديث المنتج الفريد هذا.
8. خرائط الحرارة
تعرض الخرائط الحرارية كيفية تفاعل الزوار مع صفحة الويب باستخدام نظام مرمز بالألوان مع تصور البيانات. تسمح لك البيانات التي تم جمعها من خلال خرائط الحرارة بقياس ما إذا كان الزوار يواجهون مشكلة في العثور على ما يبحثون عنه على الصفحة. تساعدك هذه التقنية على جمع بيانات المستخدم لإجراء اختبارات أفضل وأكثر استنارة بعد النقر على الصفحة المقصودة A / B.
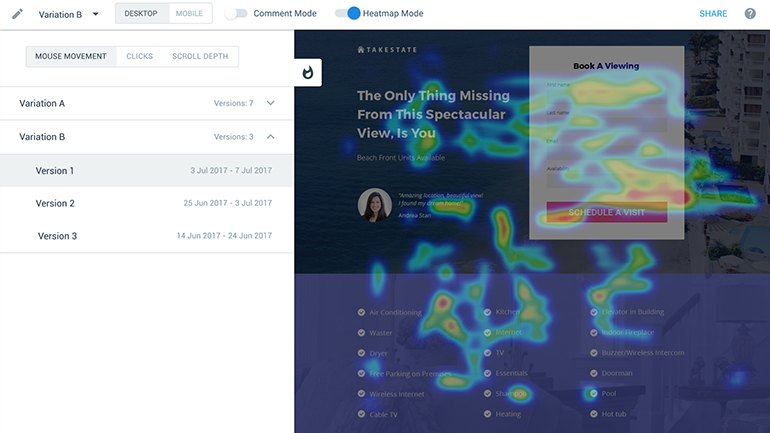
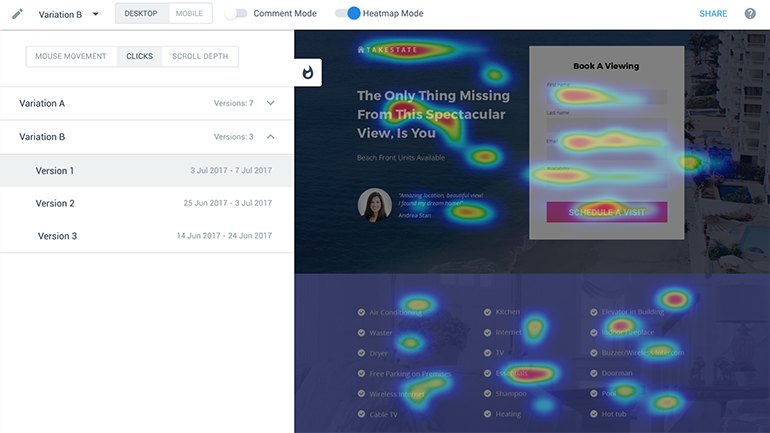
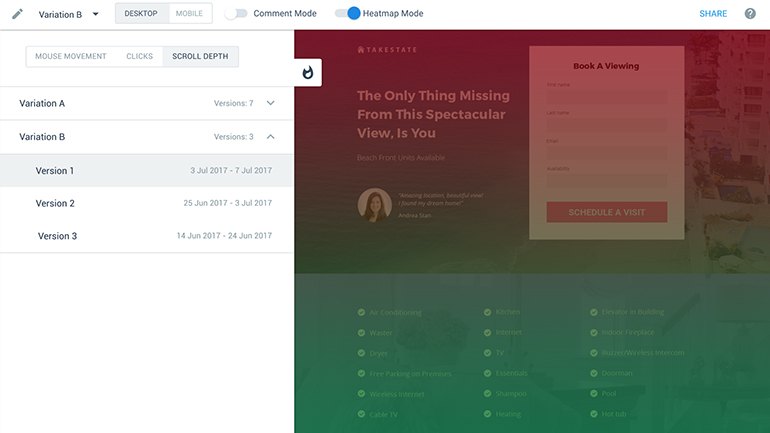
يوفر لك Instapage Heatmap Visualizer رؤى تفصيلية لسلوك العملاء وكيفية تفاعل هؤلاء الزوار مع صفحاتك المقصودة بعد النقر. توفر الميزة الجديدة وظيفة تتبع 3 في 1 - حركة الماوس والنقرات وعمق التمرير:



والشيء الرائع أيضًا هو أن الميزة تتعقب الرؤى حول كل إصدار محفوظ تنشره. لعرض خريطة التمثيل اللوني لصفحتك ، انقر على "معاينة" لشكل الصفحة ، وشغّل مفتاح التبديل الحراري:

عندما تعرف بالضبط أين يمرر غالبية الزائرين ، وما ينقرون عليه ، وأين ينتقلون ، يصبح اختبار A / B أسهل ، ومن المحتمل أن تبدأ في رؤية معدلات تحويل أعلى من أي وقت مضى.
9. فريق التعاون
لقطات شاشة فوضوي مزعجة ، رسائل سلاك متعددة ، سلاسل بريد إلكتروني لا نهاية لها. لا ينبغي أن يكون التعاون في صفحة مقصودة بعد النقر بهذه الصعوبة. لحسن الحظ ، لم يعد الأمر كذلك.

يضع حل Instapage Collaboration حداً للتواصل المجزأ أثناء عملية إنشاء الصفحة المقصودة بعد النقر. يتيح لك مشاركة التعليقات والرد عليها ، وتقديم الملاحظات ، وحل المشكلات داخل نظامنا الأساسي للصفحة المقصودة بعد النقر. تم دمجها بالكامل في أداة إنشاء الصفحات المقصودة بعد النقر وتوفر تجربة مستخدم سلسة لا تمتلكها المنتجات المنافسة.
تعاون مع فريقك ووكالتك في الوقت الفعلي ، وقم بمركزية الاتصالات المتفرقة ، وتخلص من الاختناقات التي تستغرق وقتًا طويلاً والمتأصلة في عملية مراجعة التصميم.
يتيح حل التعاون للمستخدمين:
- شارك معاينة الصفحة إما بعنوان URL أو دعوة بالبريد الإلكتروني.
- إنشاء نقطة فعالة وحذفها وتعديلها وحلها.
- تعيين مستوى الرؤية لنقطة فعالة.
- اذكر شخصًا معينًا.
- شاهد الإجراءات المنعكسة في الوقت الفعلي.
- استخدم تغذية التعليق.
- استفد من مركز الرسائل المركزي.
لمزيد من المعلومات التفصيلية ، انتقل إلى هنا وابدأ في حل التعاون ، شاهد هذا الفيديو.
10. شهادات SSL
في التسويق الرقمي ، من الصعب بيع أي شيء إذا كان الزائر لا يثق بعلامتك التجارية. هذا ينطبق بشكل خاص على قطاعات الأعمال التي يجب أن تلتزم بمعايير أمان وخصوصية معينة مثل PCI-DSS و HIPAA من أجل إجراء الأعمال وجمع المعلومات والمعاملات.
هل تعتقد أن الزوار سيقدمون معلوماتهم الشخصية إذا كانت لديهم أي شكوك في إمكانية اختراق معلوماتهم؟
لا. هذا هو المكان الذي تلعب فيه شهادات Instapage SSL.
SSL (طبقة مآخذ التوصيل الآمنة) هي تقنية أمان قياسية لإنشاء ارتباط مشفر بين خادم الويب والمستعرض. يضمن هذا الارتباط أن تظل جميع البيانات التي يتم تمريرها بين خادم الويب والمتصفحات خاصة ومتكاملة. SSL هو معيار صناعي يستخدمه ملايين من مواقع الويب لحماية معاملاتهم عبر الإنترنت مع عملائهم.
يقدم Instapage شهادات SSL لجميع العملاء الذين ينشرون صفحات مقصودة بعد النقر على أي مجال مخصص ، دون أي تكلفة إضافية. ميزة Instapage SSL:
- يتحقق من أن موقع الويب صالح وأصيل.
- يؤكد أن الاتصال من موقع ويب شرعي.
- يضمن أن جميع التفاعلات بين المتصفح والموقع آمنة ومشفرة.
- يدعم شهادات EV أو DV SSL الخاصة بك.
يمكنك تحديد المجالات التي تم تشفيرها باستخدام SSL وأي المجالات غير آمنة من خلال لون الكرة الأرضية بجوار اتصال المجال. إذا كانت باللون الرمادي ، فهي غير مشفرة ، ولكن إذا كانت صفحتك ومجالك محميين بـ SSL إذا كانت خضراء:

تتيح ميزة SSL للعملاء تأمين جميع التفاعلات على صفحاتهم المقصودة بعد النقر ، وبالتالي الامتثال لسياسات الأمان ، وتحسين تجربة العملاء ، والمساعدة في زيادة التحويلات. هذا يعني أنه سيتم تشفير أي معلومات تعريف شخصية (PII) يتم نقلها عبر نموذج.
سواء كنت تدير مشروعًا تجاريًا أو تعمل في مجال الرعاية الصحية أو تدير موقعًا للتجارة الإلكترونية ، فإن شهادة SSL تخفف من مخاوف أمان المستهلك عند إجراء المعاملات على صفحاتك المقصودة بعد النقر ، مما يزيد من احتمالية التحويل أو الشراء.
11. المحمول والتجميع والمحاذاة
باستخدام ميزات الهاتف والتجميع والمحاذاة ، يمكن للمستخدمين تنظيم عناصر التصميم بسلاسة ، مما يقلل الوقت الذي يستغرقه نشر صفحة مقصودة بعد النقر.
قل وداعًا لاختراق الحلول البديلة أو ملحقات المستعرض أو مقلة العين المملة لترتيب جميع العناصر على الصفحة بدقة. تتيح لك ميزات التجميع والمحاذاة تحديد عناصر متعددة للصفحة ونقلها وتغيير حجمها - مع الحفاظ على نسبة العرض إلى الارتفاع الخاصة بها:
تتيح السهولة المكتشفة حديثًا التي يمكنك من خلالها تجميع كائنات متعددة سهولة التلاعب بأصول التصميم من خلال محاذاة مثالية للبكسل والتحكم في التوزيع.
إليك كيف يمكنك محاذاة جميع عناصر الصفحة المقصودة بعد النقر بشكل مثالي. بعد محاذاة العناصر ، حان الوقت لتجميعها. تأتي هذه الميزات ممكّنة مع تأمين نسبة العرض إلى الارتفاع ، والتي تمنحك القدرة على الاحتفاظ بمجموعات العناصر ذات الطبقات معًا - سواء على سطح المكتب أو على صفحات الهبوط بعد النقر على الهاتف المحمول.
لقد ولت الأيام التي أجبرت فيها على محاذاة كل عنصر من عناصر الصفحة يدويًا على الهاتف المحمول بحيث تبدو الصفحة احترافية وجديرة بالتحويل. الآن ، يمكنك إعادة إنشاء التغييرات التي تجريها في صفحات سطح المكتب إلى صفحات الجوال بنقرة زر واحدة.
تضمن ميزة محاذاة الجوّال أن إصدار الصفحة المقصودة بعد النقر على الهاتف المحمول متناسق تمامًا بالفعل. هذا يعني أنه يمكنك الآن إنشاء إصدارات مستجيبة للجوّال من صفحتك المقصودة بعد النقر بشكل أسرع وأكثر دقة من أي وقت مضى.
شاهد هذا الفيديو لتتعلم كيفية إنشاء صفحات مقصودة جاهزة للنقر بعد النقر على الهاتف باستخدام تحديث المنتج الجديد هذا.
12. محرر النمط المضمن
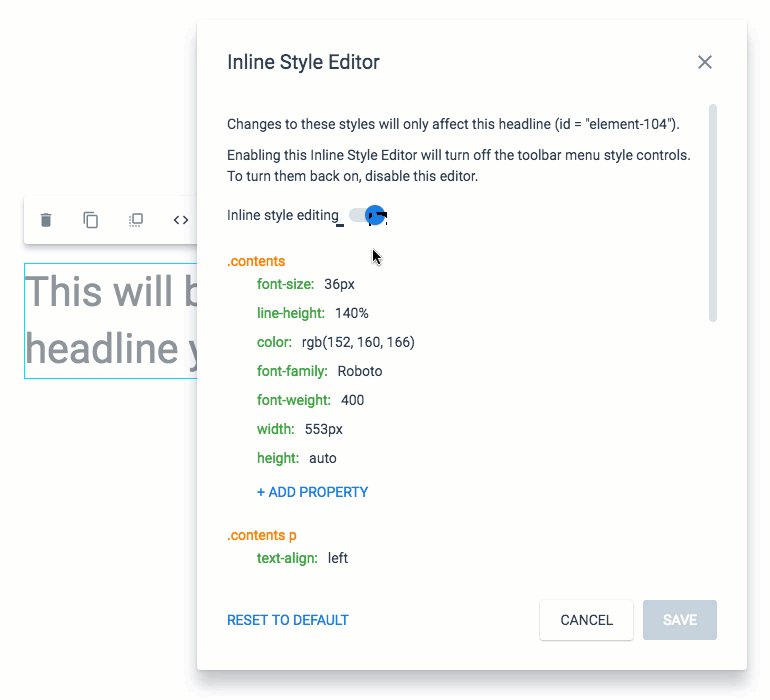
يتيح محرر النمط المضمن في Instapage للمستخدمين إضافة نمط مخصص إلى مجموعة متنوعة من عناصر الصفحة المقصودة بعد النقر. على وجه التحديد ، لتحرير وإنشاء وحذف أي خاصية CSS. باستخدام هذه الميزة ، يمكنك الآن التحكم بشكل أكبر في تصميم الصفحة المقصودة بعد النقر وعملية التخصيص - لإنشاء صفحات مقصودة يتم تحويلها بعد النقر بشكل مثالي.
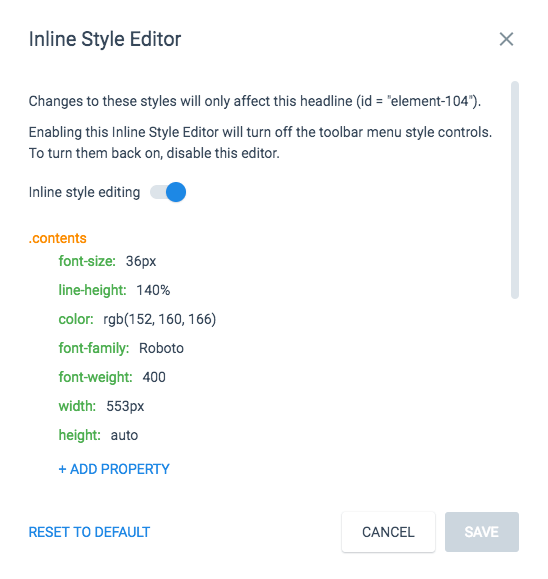
يمكنك الآن إجراء تعديلات دقيقة المستوى تعكس علامتك التجارية بشكل أكثر دقة (والعلامة التجارية لعميلك أيضًا). يعد Inline Style Editor فريدًا من نوعه لأنه يمكّن المستخدمين من عزل نمط CSS لعناصر صفحة فردية ، بدلاً من الصفحة بأكملها. بالإضافة إلى ذلك ، يمكنك إضافة خصائص إضافية لم تكن متوفرة من قبل في شريط أدوات التحرير.
تتيح هذه الميزة للمستخدمين ذوي مهارات تطوير وتصميم الويب الحصول على أقصى قدر من المرونة والدقة في الأداء:
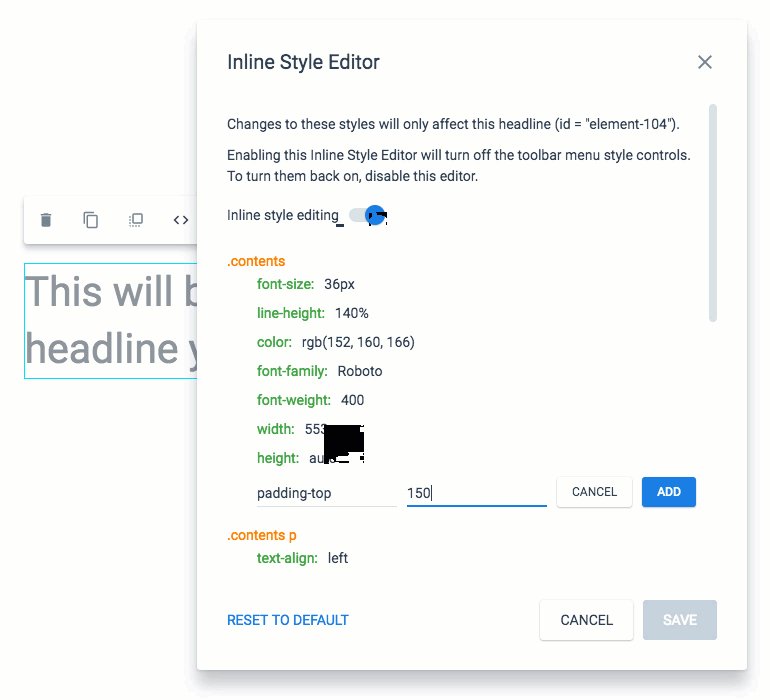
- المساحة المتروكة للنص والشكل
- محاذاة مخصصة
- التحولات والانتقالات
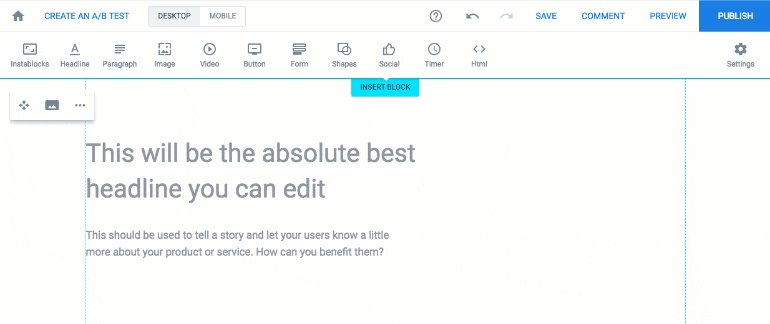
عند تمكين Inline Style Editor ، تصبح لوحة التحرير العادية غير نشطة وتأتي مملوءة مسبقًا بخيارات CSS القياسية التي اعتدت عليها:

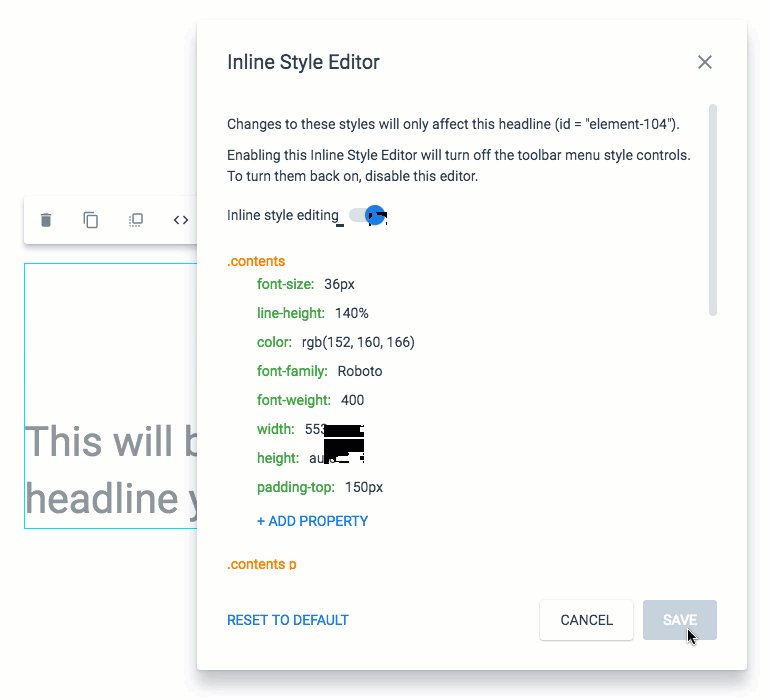
يوجد أدناه مثال باستخدام محرر CSS مضيفًا خاصية المساحة المتروكة وتحديد قيمة:

بالاقتران مع الهاتف المحمول والتجميع والمحاذاة وقياس الحافة وقفل المحور واختصارات لوحة المفاتيح ، فإن Instapage هو حقًا النظام الأساسي الوحيد للصفحة المقصودة بعد النقر التي تمكن المسوقين من إنشاء صفحات مقصودة قابلة للتخصيص بنسبة 100٪ ومثالية للبكسل. إنها ليست خدمة كلامية!
13. الخطوط المخصصة
على الرغم من أنه ليس من الناحية الفنية عنصرًا للصفحة المقصودة بعد النقر بحكم التعريف ، إلا أن الطباعة تلعب دورًا أساسيًا في جلب التحويلات لك. تعد الخطوط وطباعة الويب عاملاً في تحديد الانطباع الأول لعلامتك التجارية في التسويق الرقمي وهي ما يستخدمه الوافد الجديد لتشكيل انطباعه الأول عن علامتك التجارية.
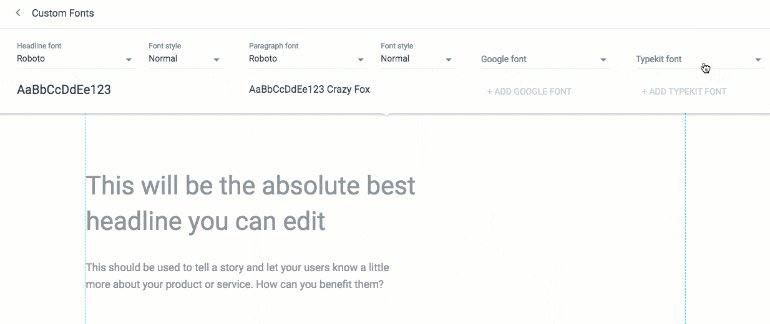
تتيح لك ميزة Custom Font المرونة في اختيار الخط الخاص بك. مع إدخال تكامل الخطوط المخصصة ، يوفر Instapage الآن ما يقرب من 100 مرة من خيارات الخطوط أكثر من أي برنامج آخر للصفحة المقصودة بعد النقر في السوق.
تتيح هذه الميزة للصفحات المقصودة بعد النقر الوصول إلى:
- خطوط Google: تقدم مئات الخطوط المجانية مفتوحة المصدر المحسّنة للويب.
- Adobe Typekit: هي خدمة خطوط قائمة على الاشتراك تجمع آلاف الخطوط معًا لسهولة التصفح وتطبيق الويب.
- الآلاف من الخطوط الحديثة والكلاسيكية حتى تتمكن من إنشاء صفحات مقصودة بعد النقر بسرعة وإبداع تكون متوافقة تمامًا مع العلامة التجارية.
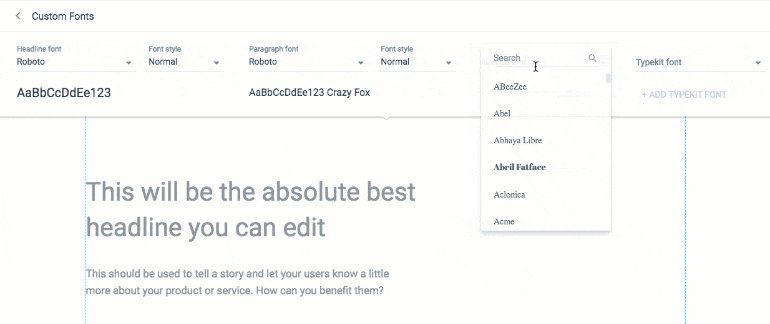
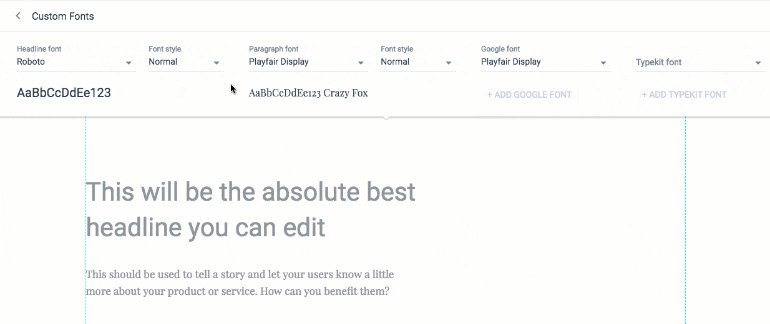
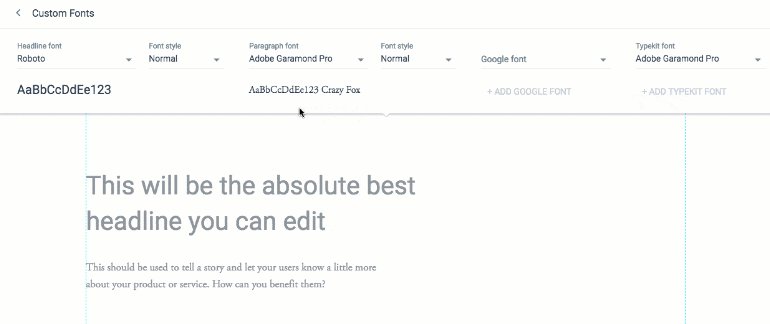
لا تحتاج إلى تحميل أو التكامل مع أي واجهة برمجة تطبيقات خارجية. تم تحميل كل مجموعة خطوط بالفعل إلى Instapage builder وهي جاهزة للاستخدام. ما عليك سوى تسجيل الدخول إلى حساب Instapage الخاص بك ، والنقر فوق "الإعدادات" ثم فتح علامة التبويب "الخطوط" ، والتي ستظهر لك القوائم المنسدلة. هذه هي الطريقة التي تقوم بها بتضمين خطوط Google في صفحتك المقصودة بعد النقر:

لإضافة خط من Adobe Typekit ، ما عليك سوى النقر على القائمة المنسدلة ، ثم "Add Font":

اترك الانطباع الصحيح للعلامة التجارية عن طريق اختيار خط ما بعد النقر للصفحة المقصودة الذي يوضح شيئًا عن عملك.
14. مخصص 404 صفحة
عادةً ، عندما يهبط الزائر على صفحة 404 ، لا توجد روابط تنقل على الصفحة لإعادة الزائر إلى المكان الذي أتى منه. في هذه الحالات ، يكون للزائر خياران أساسيان:
- اضغط على زر الرجوع والعودة إلى الصفحة السابقة
- حاول فتح الرابط مرة أخرى
في الواقع ، لا يمكنك توقع زوار للإجراء الثاني. لذلك ، يجب عليك تصميم صفحة 404 لا توقف عملية التحويل.
تتيح لك ميزة 404 المخصصة في Instapage إنشاء صفحات 404 تستحق التحويل ببضع نقرات بسيطة. تمنحك الميزة الفرصة لجمع العملاء المحتملين من الصفحات التي يعتبرها معظم المسوقين كطرق مسدودة.
تتيح لك هذه الوظيفة تعيين أي صفحة كصفحة 404 الخاصة بك. يمنحك هذا فرصة إضافية لاكتساب عملاء محتملين وعملاء - حتى على صفحة سيئة السمعة بسبب هجر الزائر لها.
لإعداد صفحة 404 مخصصة ، قم بإنشاء صفحة مقصودة جديدة بعد النقر ، وانشرها على المجال المخصص الخاص بك:

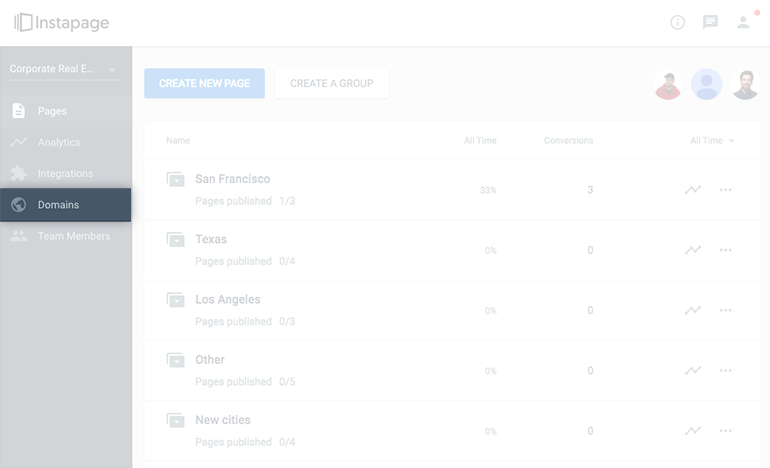
انتقل إلى لوحة معلومات المجالات:

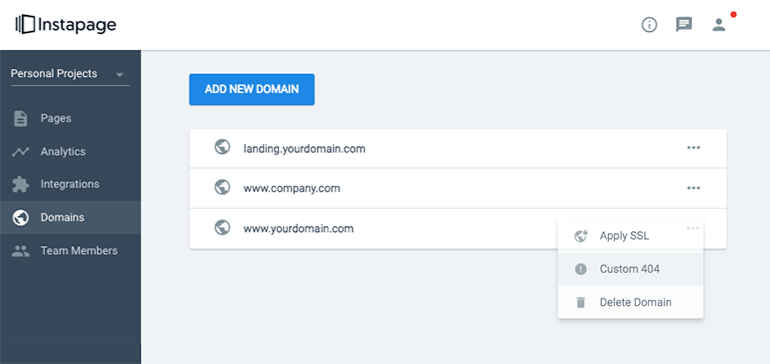
انتقل إلى إعدادات المجالات الخاصة بك وانقر فوق 404 مخصص:

حدد صفحة 404 الخاصة بك من القائمة ، وقد انتهيت!
15. سجل التدقيق
تعد سجلات التدقيق مهمة للغاية لفرق ووكالات التسويق لأنها تحتفظ بسجل زمني للإجراءات المتخذة في إجراء أو التعديلات التي تم إجراؤها على المشروع.
تمنحك سجلات التدقيق حسابًا تفصيليًا خطوة بخطوة لمن فعل ماذا ومتى - إلى صفحتك المقصودة بعد النقر. تسهل ميزة سجل التدقيق أكثر من أي وقت مضى تتبع التغييرات في مساحة العمل مع أعضاء الفريق المتعددين. يمكنك الاطلاع على معلومات حول من قام بإنشاء الصفحات أو حفظها أو نشرها أو حذفها من مساحة العمل الخاصة بك.
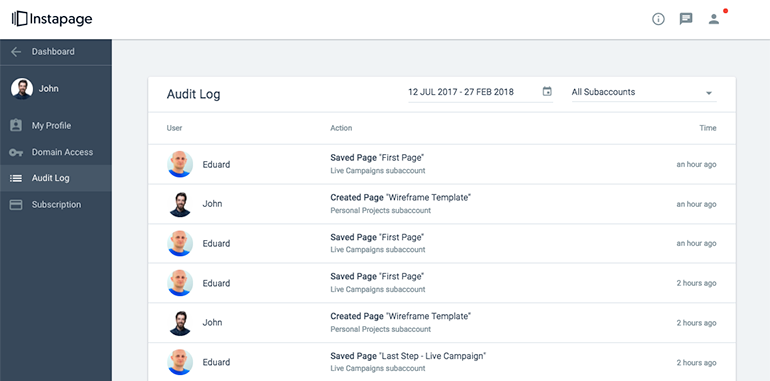
للوصول إلى سجل التدقيق ، انقر فوق رمز الملف الشخصي في الزاوية العلوية اليمنى في لوحة معلومات Instapage ، وحدد سجل التدقيق من القائمة. بعد ذلك سترى شاشة سجل التدقيق:

الآن يمكنك معرفة ما يحدث في حسابك ، ومن المسؤول عن فعل ماذا.
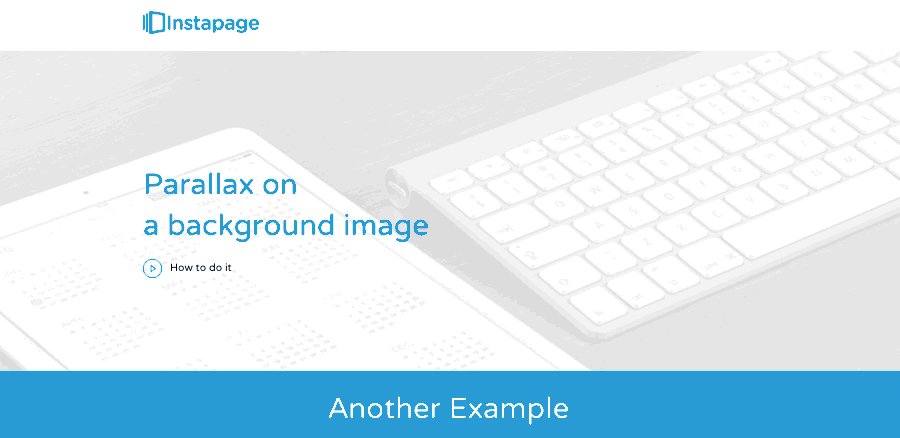
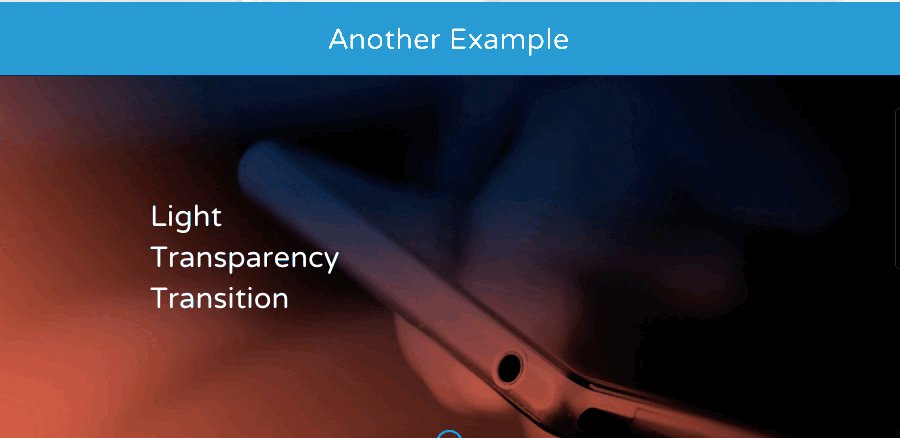
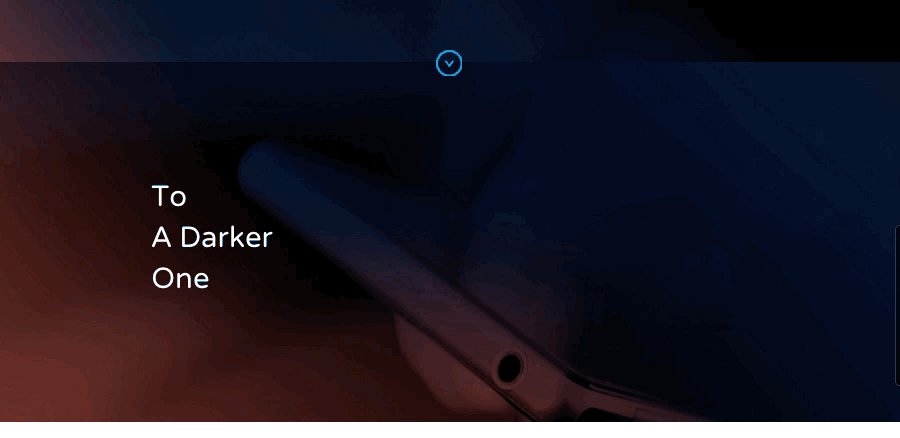
16. المنظر التمرير
بعض اتجاهات التصميم تستحق التنفيذ - تعد إضافة خلفية تمرير المنظر على الصفحات المقصودة بعد النقر أحد تلك الاتجاهات.
في الصفحات المقصودة بعد النقر مع التمرير المنظر ، تتحرك الخلفية بمعدل أبطأ مقارنة بالمقدمة ، لذلك يتم إنشاء تأثير ثلاثي الأبعاد أثناء قيام الزائر بالتمرير.
يساعدك تصميم Parallax على سرد قصة على صفحتك المقصودة بعد النقر ، وإرضاء فضول زوارك حول منتجك أو خدمتك بطريقة أكثر تدرجًا. عند استخدام أسلوب التصميم هذا مع نسخة مقنعة ، فإنك تنشئ صفحة أكثر جاذبية.
لا يبدو التمرير المنظر للصفحات المقصودة بعد النقر أكثر جاذبية فحسب ، بل إنه يخدم غرض التحويل.
يمكّنك Instapage من إضافة خلفية تمرير المنظر ببضع نقرات فقط.
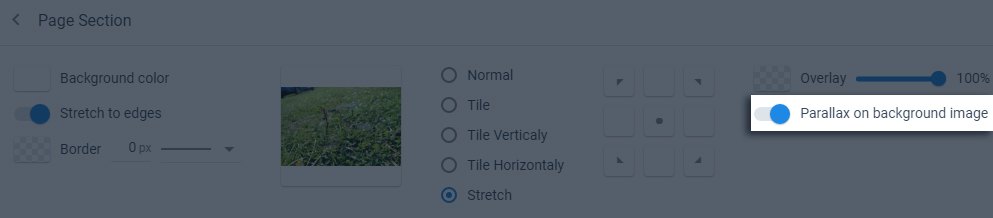
يمكنك تطبيق تأثير المنظر على خلفيات قسم صفحتك وتمكينها من قائمة الخيارات:

سيبدو التأثير الناتج مشابهًا لهذا:

17. أزرار النقر للاتصال (والروابط)
يتصرف مستخدمو الأجهزة المحمولة بشكل مختلف عن مستخدمي أجهزة سطح المكتب. يبلغ متوسط مدة الجلسة على الهاتف المحمول 72 ثانية ، بينما يزيد متوسط مدة الجلسة على سطح المكتب عن الضعف في 150 ثانية. يتمتع المستخدمون عبر الإنترنت بفترات انتباه أقصر ، لذا من المهم ألا تكون صفحة الجوال الخاصة بك طويلة جدًا ويسهل عليهم الاتصال بك.
إضافة زر "انقر للاتصال" يجعل هذا احتمالًا. زر النقر للاتصال هو رقم هاتف على صفحة ويب يمكن ربطه تشعبيًا بعلامة بسيطة. يمكن للاحتمالات بعد ذلك النقر فوق هذا الزر للاتصال بك مباشرة من هواتفهم المحمولة ، أو من أجهزة الكمبيوتر الخاصة بهم بمساعدة برنامج مثل Skype.
يلغي الزر خطوة واحدة للزوار (وقت انتظار الشركة للاتصال بهم) حتى تتمكن العلامات التجارية من التحدث إلى العملاء المحتملين على الفور ، مما يزيد من فرصة التحويلات والمبيعات.
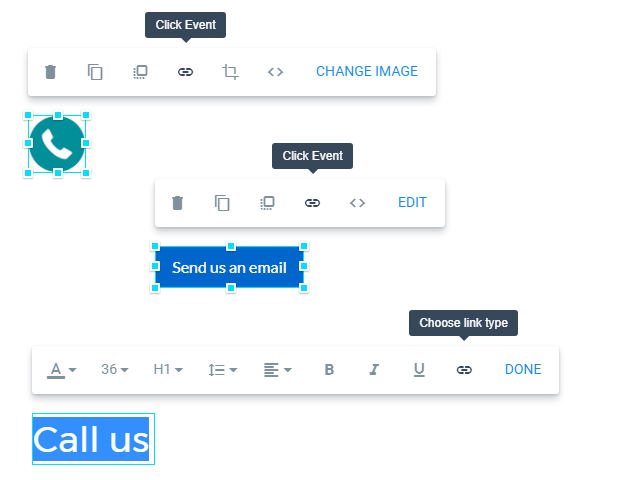
تتيح لك ميزة زر النقر للاتصال Instapage على الصفحات المقصودة بعد النقر على الهاتف المحمول القيام بذلك بسهولة. ما عليك سوى تحديد الصورة أو النص أو الزر الذي تريد استخدامه ، والعثور على زر انقر فوق الحدث ثم اختر Outside URL:

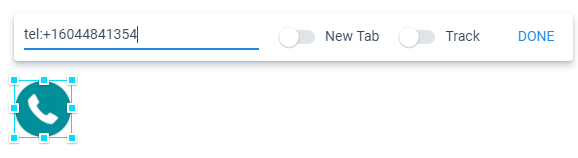
ثم اكتب الرابط المقابل للزر المطلوب. (تذكر استخدام تنسيق "tel: + [كود الدولة] [كود المنطقة] [رقم الهاتف]" ، بدون الأقواس المربعة. على سبيل المثال الهاتف: +16044841354)

قم بتحسين كل عنصر في صفحاتك المقصودة بعد النقر عن طريق إضافة أزرار النقر للاتصال بسهولة. إنه بالتأكيد يستحق اختبار A / B!
احصل على أقصى استفادة من منصة Instapage
يمكّنك Instapage من إنشاء صفحات هبوط احترافية عالية التحويل بعد النقر في جزء صغير من الوقت الذي تستغرقه ، في منشئي الصفحات المقصودة الأقل تقدمًا بعد النقر. بصفتك مستخدم Instapage ، فأنت على دراية بهذه الحقيقة بالفعل ، حتى لو نسيت بعض ميزات المنتج التي أطلقناها.
ابدأ في إنشاء صفحات مقصودة بعد النقر اليوم ، اشترك في عرض Instapage Enterprise هنا.
