أنماط الصفحة المقصودة: كيف يستهلك الأشخاص محتوى الويب
نشرت: 2020-12-17بغض النظر عن مدى جودة تصميم صفحتك المقصودة ، فمن غير المحتمل أن يرى الزوار كل عنصر من عناصرها. الأمر الأكثر إثارة للقلق هو أن المعلومات التي يفوتها زوارك قد تؤدي إلى فقدان التحويلات.
لحسن الحظ ، هناك طرق للتحكم في ذلك. من خلال فهم أنماط الصفحة المقصودة - حيث ينظر الزوار ومتى ينظرون هناك - يمكنك التأكد من أن جمهورك يرى كل المحتوى الأساسي الخاص بك.
أنواع أنماط الصفحة المقصودة
وفقًا لـ Nielsen Norman - المجموعة التي حددت النمط F بأبحاث تتبع العين المبكرة - هناك العديد من الأنماط المتميزة للقراءة على الويب. يعتمد العنصر الذي يستخدمه الزائر لاستهلاك صفحتك على عدة عوامل ، مثل كيفية ترتيب صفحتك ، ومدى سهولة فهمها ، وما تقدمه ، وما إلى ذلك. إليك بعضًا من أكثرها شيوعًا ، وبعضها أنت ربما لم يسمعوا به.
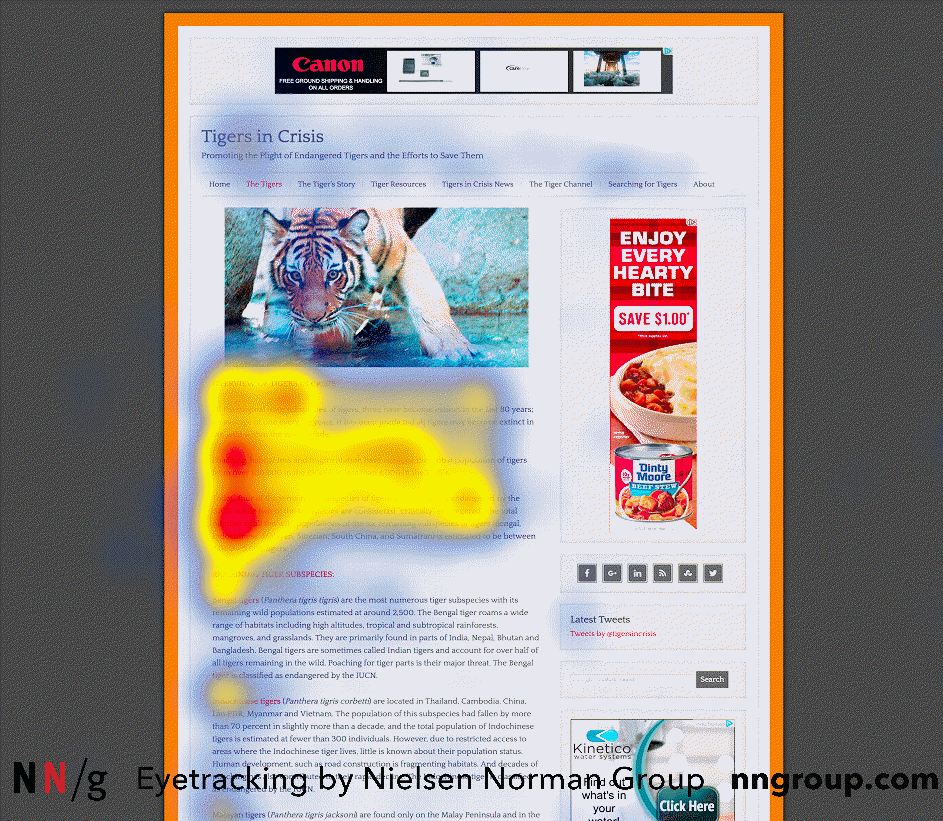
نمط F.

النمط F للقراءة هو النمط الأكثر شهرة للصفحة المقصودة. يبدأ بالتثبيت في الزاوية اليسرى العلوية للصفحة ، ثم يتقدم على النحو التالي:
- سيجري المستخدم المسح الضوئي أفقيًا عبر الجزء العلوي من الصفحة ، ويشكل الشريط العلوي للحرف "F."
- سيعود المستخدم إلى الهامش الأيسر من الصفحة ويمسح لأسفل حتى يصل إلى عنصر يجذب عينه.
- سيجري المستخدم المسح الضوئي أفقيًا ، ولكن ليس على طول الطريق ، مما يشكل الشريط السفلي من "F."
- ثم يعود المستخدم إلى الهامش الأيسر ويمسح عموديًا باقي الصفحة.
يمكن للمعلنين تعلم بعض الأشياء من هذا. أولاً ، يحظى الجزء العلوي من الصفحة بمزيد من الاهتمام. من المرجح أن يستهلك المستخدمون العناوين الرئيسية والصور المميزة أكثر من نسخة الجسم. ثانيًا ، من المحتمل أن يقرأ الزوار الكلمات القليلة الأولى على خط أفقي ، ولكن ربما لا يقرأون الأخيرة.
لا شيء من هذا يثير الدهشة بشكل خاص عندما تفكر في أن المستخدمين يقومون بالمسح بحثًا عن معلومات محددة. إنهم لا يقرؤون من أجل المتعة. إنهم يبحثون عن العناوين الرئيسية والصور والعناوين الفرعية والنص الغامق والرموز النقطية للحصول على الوجبات السريعة لصفحتك دون الحاجة إلى قراءة كل محتوياتها. تؤكد دراسات تتبع العين المبكرة من جمعية التسويق المباشر في ميونيخ هذا.
من المهم توضيح أن المستخدمين يتبعون النمط F عندما يستهلكون المحتوى على وجه التحديد ، وليس عند استكشافهم لصفحة جديدة والمسح عبر قائمة التنقل. نادرًا ما يكون النمط أيضًا "F." مثاليًا. في كثير من الأحيان ، تشكل الحرف "E" على الصفحات الأطول التي تحتوي على محتوى أكثر للمسح الضوئي.

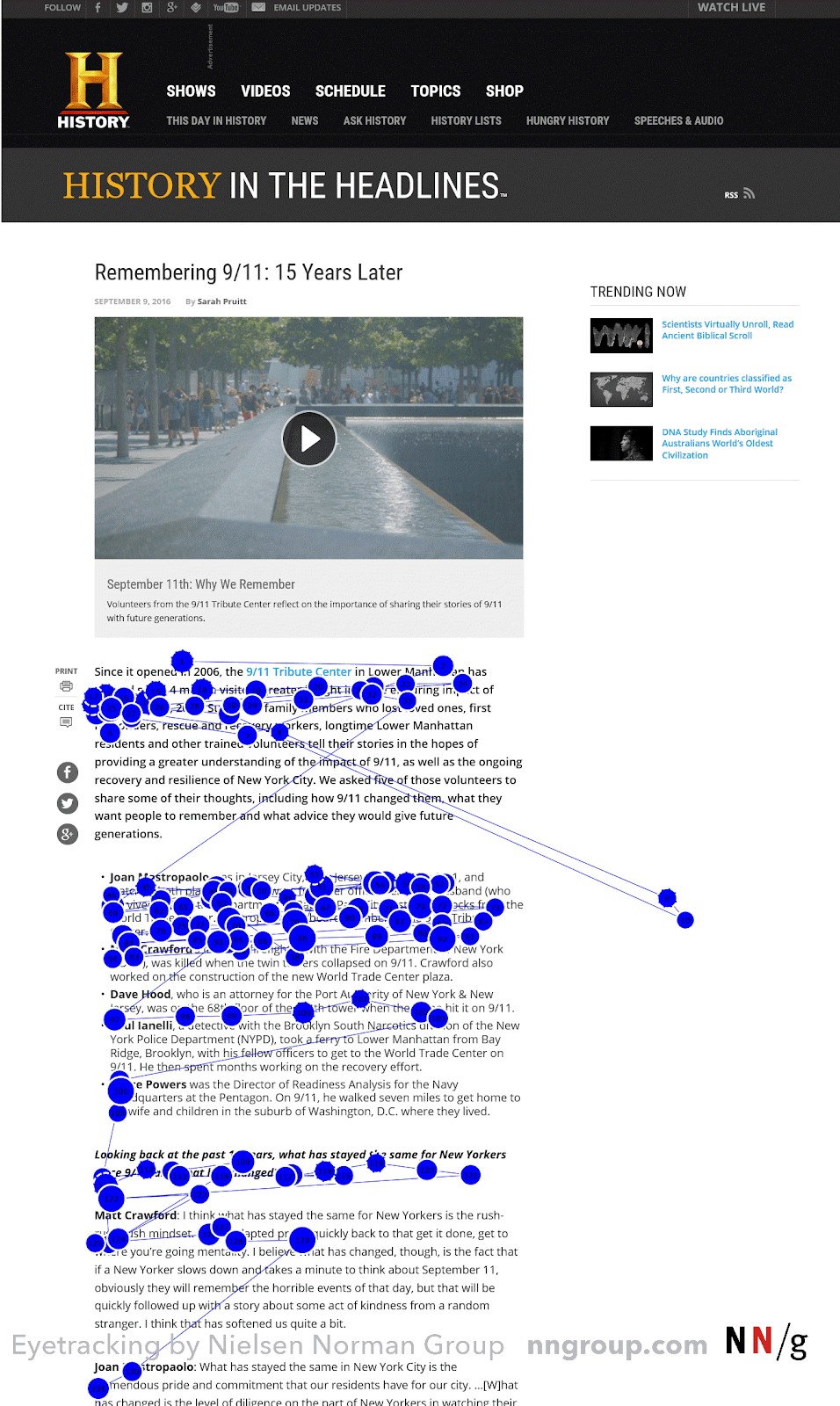
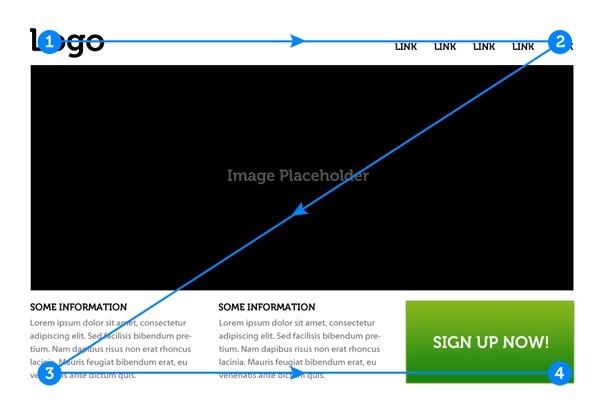
نمط Z
النمط Z هو نمط قراءة سائد آخر على الويب. مثل نمط F ، يبدأ بدخول المستخدم من الزاوية العلوية اليسرى ، ثم يتنقل عبر الجزء العلوي من الصفحة لتشكيل شريط أفقي. أيضًا ، مثل نمط F ، يعود قراء النمط Z إلى الهامش الأيسر بعد أن يستهلكوا الجزء العلوي من الصفحة.
على عكس النمط F ، فإن النمط Z يحصل على العارضة المائلة من الطريقة التي يعود بها المستخدمون إلى الهامش الأيسر. في هذه الحالة ، لن يقوموا بإنشاء الشريط الثاني من "F" من خلال القفز إلى الهامش الأيسر والقراءة مرة أخرى. بدلاً من ذلك ، يبدو أنهم يتخطون الكثير من المحتوى في منتصف الصفحة.
الفرق هنا هو أن النمط F أكثر قابلية للتطبيق على الصفحات ذات النص الثقيل. بالطبع ، سيكون هناك المزيد من الحركة الأفقية من اليسار إلى اليمين على هذه الصفحات ، لأن المستخدمين يقرأون المحتوى. لكن متوسط صفحة الويب الخاصة بك لن تحتوي على هذا القدر من النسخ. لهذا السبب لديك نمط Z.

هذا التعرج هو نتيجة انتقال المستخدمين بين أجزاء المحتوى على صفحتك. بينما يفعلون ذلك بشكل مختلف قليلاً ، في النهاية ، يبحث كل من مستخدمي النمط F و Z عن نفس الشيء: المعلومات ذات الصلة بما يريدون معرفته.
أنماط الصفحة المقصودة الشائعة الأخرى
على الرغم من أن النمط F والنمط Z هما الأكثر طبيعية بين مستخدمي الويب ، إلا أنهما ليسا الوحيدين. وفقًا لـ NNG ، هناك أيضًا:

- نمط طبقة الكيك ، والذي سيظهر خطوطًا أفقية تشبه الحلوى مع طبقات متناوبة من الكيك والصقيع. هذه ناتجة عن مسح عيون القراء للعناوين والعناوين الفرعية ، مع تخطي نسخة الجسم أدناه.
- النمط المرقط ، والذي ينشئ خريطة حرارية بها العديد من النقاط التي تبدو عشوائية. ينتج هذا النمط عن القراء الذين يبحثون عن شيء محدد ، مثل عبارة أو كلمة أو رابط أو أرقام بتنسيق معين مثل العنوان أو رقم الهاتف.
- يتشكل نمط التحديد ، الذي يُنشئ خريطة حرارية تُظهر خطًا ثابتًا عبر الصفحة أو أسفلها ، عندما تركز العينان في مكان واحد أثناء تمرير الماوس أو تمرير الإصبع.
- نمط التجاوز ، الذي ينشئ خريطة حرارية تشير إلى أن المستخدمين لا يقومون بالمسح الضوئي ، لكنهم يتخطون المحتوى عن عمد. تحدث هذه الظاهرة عادةً عندما تبدأ أسطر متعددة من النص في القائمة بنفس الكلمة أو العبارة ، لذا فإن قراءتها جميعًا غير ضرورية.
- نمط الالتزام ، الذي يُنشئ خريطة حرارية تُظهر للمستخدم وهو يركز على كل شيء تقريبًا على الصفحة. هذا النمط هو أقرب شيء للاستمتاع بالقراءة على الويب ، لذلك لا تعتمد على حدوثه في صفحتك المقصودة. ولكن إذا كانت الشروط مناسبة ، يمكن أن يهتم المستخدمون بما يكفي لاستهلاك محتوى الصفحة بالكامل.
أنماط الصفحة المقصودة: ماذا يعني ذلك كله؟
من السهل أن تنشغل بكل الطرق التي يستهلك بها الأشخاص المحتوى على الويب. إذا كنت مثل معظم المعلنين ، فأنت تبحث دائمًا عن ميزة على منافسيك. وعلى الرغم من أن تحسين أنماط القراءة يمكن أن يمنحك هذه الميزة ، إلا أنه لا يستحق الاستحواذ عليها. ذلك لأن أبحاث تتبع العين حول أنماط الصفحة المقصودة لا تخبرنا بالكثير مما لا نعرفه بالفعل. الأهم:
- يقرأ معظم الناس من اليسار إلى اليمين. حافظ على محاذاة النص إلى اليسار دائمًا. المحاذاة لليمين يمكن أن تخلق تجربة قراءة متنافرة للعين.
- يقرأ الناس من أعلى إلى أسفل. ضع المحتوى الأساسي في الأعلى: عرض القيمة ، صورة البطل ، إلخ.
- الناس كسالى. سوف يستهلكون القليل من صفحتك المقصودة بقدر ما يحتاجون إليه لفهم عرضك. سوف يتصفحون العناوين الرئيسية والصور والعناوين الفرعية والنسخة الغامقة والنصوص النقطية للحصول على جوهر منتجك. لذلك ، تأكد من أن أهم الوجبات السريعة موجودة في هذا المحتوى.
بشكل عام ، سيختلف نمط الصفحة المقصودة الدقيق الذي يتبعه الزوار بناءً على الصفحة. بدلاً من استهداف استيعاب أجهزة قراءة النمط F أو أجهزة قراءة الكعك ، يجب أن يكون هدفك هو إنشاء محتوى يسهل استهلاكه.
اتبع هذه النصائح:
- ضع معلوماتك الأكثر صلة في الجزء العلوي من صفحتك. احصل على عرض القيمة الخاص بك في العنوان ومطابقة الرسالة لإعلانك.
- نظّم المحتوى الخاص بك باستخدام العناوين والعناوين الفرعية لتسهيل عملية القراءة. اجعل العناوين الفرعية أكبر وأكثر جرأة من نسخة جسمك.
- ضع المعلومات الأكثر أهمية في الكلمات القليلة الأولى من نصوص الرؤوس والجسم.
- استخدم الرموز النقطية لتلخيص العناصر بسرعة ، مثل قائمة الفوائد.
- كلمات وعبارات رئيسية جريئة.
- كن شاملا ولكن موجزا.
- قم بتجميع العناصر ذات الصلة معًا لتسهيل العثور عليها وفهمها.
- خلق تباينًا بين العناصر الأساسية وخلفية صفحتك. التباين العالي يعني أهمية أعلى. على سبيل المثال ، يجب أن يكون زر الحث على الشراء الخاص بك هو أعلى عنصر تباين في صفحتك المقصودة.
في النهاية ، لا يفيد النمط F والنمط Z القراء أو المعلنين. يمكن أن يؤدي الترتيب المتعمد للمحتوى الخاص بك في هذه المحاذاة إلى تخطي المستخدمين للمعلومات القيمة. تجذب أفضل تصميمات الصفحات المقصودة أقصى قدر من الاهتمام ، ولكنها أيضًا تلائم قارئ المسح.
هل تريد إنشاء مئات الصفحات المقصودة المخصصة والملفتة للانتباه لجميع شرائح جمهورك؟ احصل على عرض توضيحي مجاني لـ Instapage لمعرفة كيفية القيام بذلك.
