63 تقنيات تحسين الصفحة المقصودة بعد النقر ثبت أنها تولد التحويلات
نشرت: 2019-11-13روابط سريعة
- 63 نصائح لتحسين الصفحة المقصودة
- تصميم الصفحة (14 نصيحة)
- العناوين الرئيسية (8 نصائح)
- وسائل الإعلام (7 نصائح)
- نسخ (15 نصيحة)
- النماذج (8 نصائح)
- CTA (4 نصائح)
- مؤشرات الثقة (7 نصائح)
- استنتاج
حتى بعد نشر صفحة هبوط بعد النقر ، فإن تصميمها لا يتم أبدًا. هناك دائمًا تحسين يؤدي إلى مزيد من التحويلات.
لكن العثور عليه ليس سريعًا أو سهلًا. هناك أشياء لا حصر لها للاختبار والبحث عنها في الصفحة ، ولن يؤدي أي منها إلى زيادة كبيرة في معدل التحويل.
بدلاً من ذلك ، فإن التحسينات الصغيرة هي التي تؤدي إلى زيادة مستدامة في معدل التحويل. المشكلة هي: مع وجود العديد من العناصر في الاعتبار ، ما الذي يجب عليك تحسينه؟
63 نصائح لتحسين الصفحة المقصودة بعد النقر
ستبدو النصائح الـ 63 التالية وكأنها تحسينات صغيرة جدًا ، ولكن معًا ، يمكن أن يكون لها تأثير. إذا كانت صفحتك المقصودة بعد النقر لا تؤدي إلى التحويلات التي تتوقعها ، فقد يساعد أحدها في حل المشكلة.
تذكر أثناء قراءتك أن هذه القواعد ليست مكتوبة على حجر. لا توجد مجموعة من التوصيات ذات مقاس واحد يناسب الجميع. تأتي أفضل التحسينات من الاختبارات التي تستند إلى بياناتك الخاصة.
ومع ذلك ، فإن العديد منها قابل للتطبيق على نطاق واسع - مثل التسلسل الهرمي المرئي واتساق العلامة التجارية ونسبة التحويل 1: 1 ، من بين أمور أخرى. لقد أصبحوا اصطلاحًا ، واختبارهم سيكون استخدامًا غير فعال للموارد.
لذا استخدم أفضل حكم لديك. استشر بياناتك. استخدم هذه كنقطة انطلاق للاختبارات. لقد نجحت هذه النصائح مع الآخرين ، وقد تعمل أيضًا من أجلك.
تصميم الصفحة
1. التصميم للجوال أولاً
تشير التقديرات إلى أن حركة مرور الهاتف المحمول ستشكل 80٪ من إجمالي حركة المرور على الإنترنت في عام 2019. تجري المزيد من عمليات البحث على الهاتف المحمول ، ويتم الوصول إلى الشبكات الاجتماعية بشكل أساسي على الهاتف المحمول ، وبالنظر إلى كل هذا ، يجب أن تصمم للجوال أولاً.
حتى إذا كانت معظم مبيعاتك وتحويلاتك تتم على سطح المكتب ، فإن رحلة المشتري تتم عبر العديد من الأجهزة ونقاط الاتصال الآن. لا يمكن أن يكون سطح المكتب هو الوضع الأساسي لتسليم المحتوى. يجب أن يبدو المحتوى الخاص بك جيدًا في كل مكان وعلى كل شاشة.
2. تقليل وزن الصفحة قدر الإمكان
"وزن" الصفحة هو حجمها في البيانات. كلما زاد وزن الصفحة ، كلما استغرق تحميلها وقتًا أطول. على الجوّال ، من المهم بشكل خاص تقليل وزن الصفحة ، حيث أظهرت الأبحاث أنه إذا استغرق تحميل الصفحة وقتًا أطول من ثلاث ثوانٍ ، فسيتخلى عنها 53٪ من الزائرين. عندما تستغرق 70٪ من صفحات ما بعد النقر على الجوال وقتًا أطول من 7 ثوانٍ لتحميل المحتوى في الجزء المرئي من الصفحة مباشرة ، فهناك مجال كبير للتحسين:

يقع اللوم في المقام الأول على الصور وجافا سكريبت غير الضرورية ، وهذا هو سبب لجوء الكثيرين إلى Accelerated Mobile Pages لتسريع أوقات التحميل. يُعرف هذا الإطار الذي بدأته Google باسم AMP ، ويسمح للمعلنين بإنشاء صفحات عالية السرعة بدون أي JavaScript ، وبإصدار خفيف الوزن من HTML. لقد كانوا في يوم من الأيام قادرين فقط على دعم الصفحات الثابتة ، ولكن الآن يمكن استخدامها لإنشاء صفحات مقصودة تفاعلية ومواقع ويب كاملة وتطبيقات ويب تقدمية.
3. ابق متسقًا مع أصول العلامة التجارية
قد يبدو الأمر منطقيًا ، لكن بعض صفحات ما بعد النقر لا تعرف نفسها على أنها تنتمي إلى العلامة التجارية المرجعية. قد يكون هذا إغفالًا واضحًا ، مثل الشعار أو سطر الوصف ، أو شيء صغير مثل نظام الألوان خارج العلامة التجارية. يتطلب كسب الثقة اتساق عالٍ مع العلامة التجارية. تأكد من انعكاس علامتك التجارية الأساسية بنفس الطريقة عبر جميع الأصول.
4. إنشاء رسالة تطابق الاتساق
بنفس الطريقة التي يجب أن تكون بها العلامة التجارية متسقة عبر الأصول ، يجب أن يكون التصميم متسقًا طوال الحملة. عندما ينقر المستخدم على إعلانك ، وتصميم الصفحة لا يعكس تصميم الإعلان - اللون ، والصور ، والنسخ ، وما إلى ذلك - فقد يعتقدون أن هناك شيئًا مريبًا على قدم وساق. يتوخى الناس الحذر الشديد من المعلنين ، وسيبحثون عن أي سبب لعدم الثقة بك. للوفاء بالوعد الذي قطعته في الإعلان ، يجب أن تتضمن صفحتك المقصودة بعد النقر عناصر من إعلانك لإلهام الثقة في الزائر.
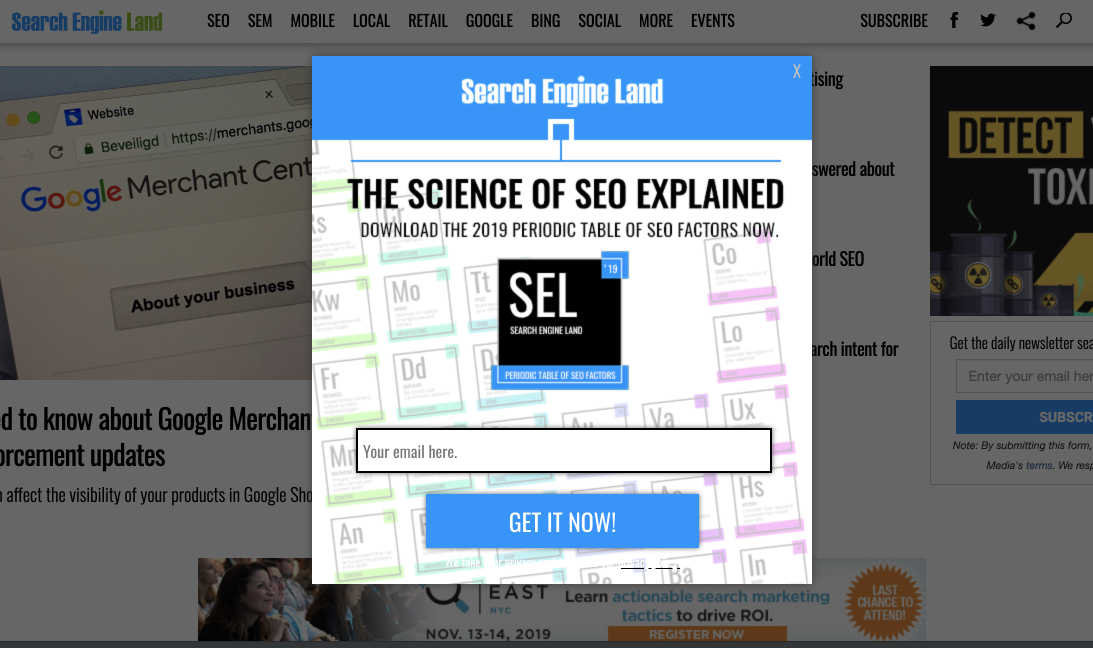
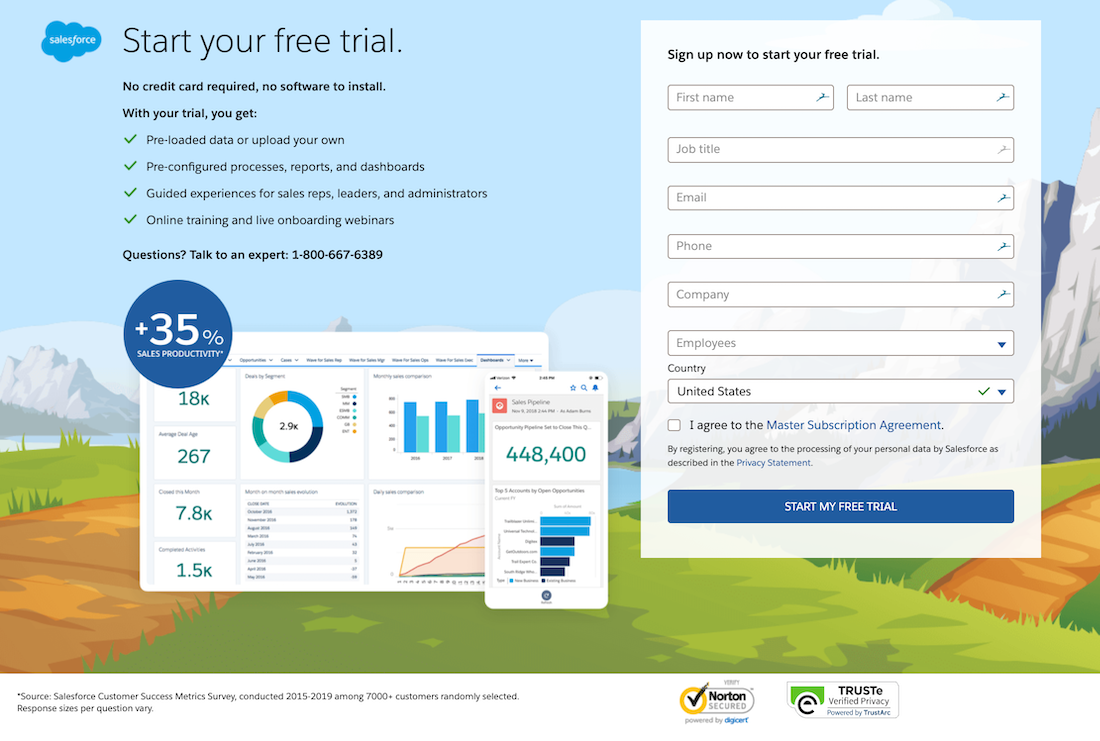
5. إزالة التنقل والتذييل
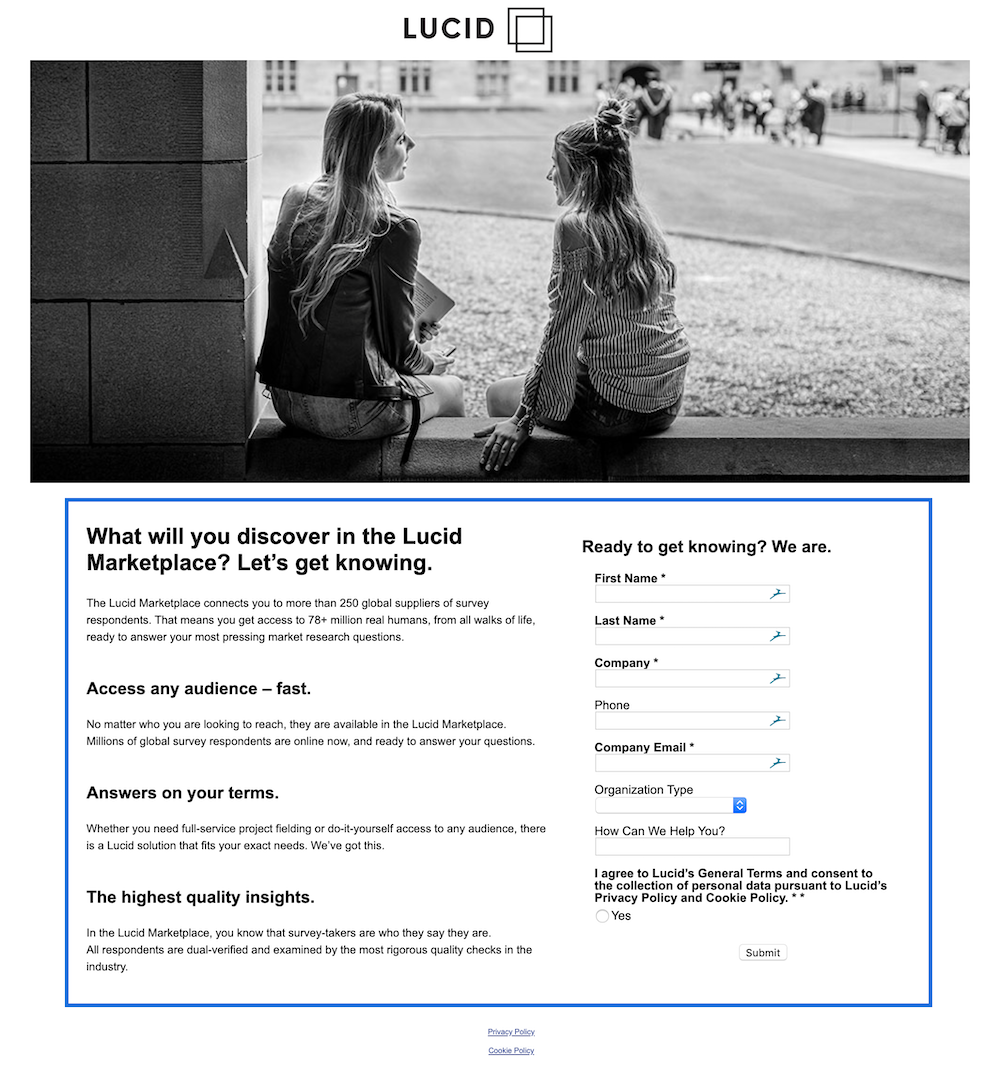
لكي تعمل صفحة ما بعد النقر ، تحتاج إلى إبقاء الزائر يركز على التحويل. الروابط الصادرة في شريط التنقل والتذييل هي عوامل تشتت انتباه الزائر من خلالها يمكنهم الهروب إلى صفحات أخرى. إذا كانت صفحتك لا تزال تتضمن تنقلًا وتذييلًا ، فقم بإزالتها للحفاظ على تركيز زوارك على تقييم عرضك ، بالطريقة التي تعمل بها هذه الصفحة من Lucid:

6. تضمين سياسة الخصوصية
تخبر سياسات الخصوصية الزائرين بما ستفعله بمعلوماتهم. لقد أصبحوا مطلوبين بشكل متزايد الآن بعد أن تمت كتابة اللوائح مثل اللائحة العامة لحماية البيانات وغيرها في القانون. ولكن حتى عندما لا تكون مطلوبة ، فمن الجيد امتلاكها. إنها توفر الشفافية ، وبالنسبة للزائر ، الشفافية تعني الثقة.
تجمع Xtivia بين سياسة الخصوصية وتتيح للزوار معرفة أنهم يستخدمون ملفات تعريف الارتباط لتخصيص المحتوى والإعلانات:

7. تأكد من تحديث معلومات حقوق النشر
هذه واحدة من تلك الأشياء الصغيرة التي سيستخدمها الناس كمؤشر على مدى اهتمامك بالتفاصيل. عندما تصبح معلومات حقوق النشر الخاصة بك قديمة ، فهذا لا يجعلك تبدو كسولًا فحسب ، بل إنها تثير تساؤلات حول صحة ما هو موجود على الصفحة. إذا كان موقع الويب يحتوي على حقوق الطبع والنشر 2010 ، فهل جميع المعلومات حديثة؟
8. الحفاظ على نسبة تحويل 1: 1
تشير نسبة التحويل 1: 1 إلى عدد الروابط على الصفحة مقارنةً بعدد أهداف التحويل. يجب أن تحتوي كل صفحة ما بعد النقر على رابط واحد فقط ويمكن للزوار النقر فوق مكان واحد لمغادرة صفحتك: زر الحث على اتخاذ إجراء. إذا كنت تستخدم عبارة ثانية تحث المستخدم على اتخاذ إجراء ، فيجب أن تكون لنفس الهدف. هدف واحد في كل صفحة.
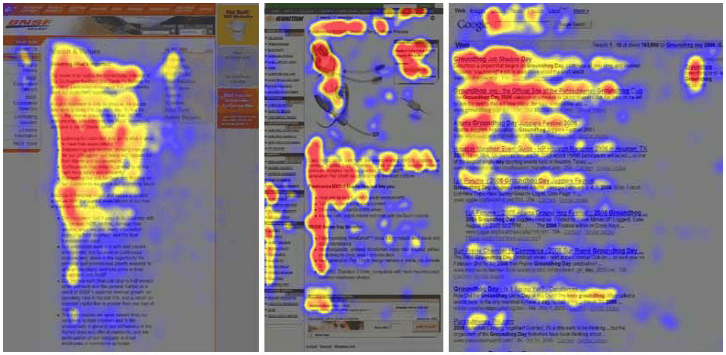
9. قم بالترتيب في نمط F على صفحة ذات نص كثيف
عندما يواجه المستخدمون صفحة من النص ، يقرؤون بنمط F. يبدأون من أعلى اليسار ، ويقرؤون العنوان ، ثم يعودون إلى الهامش الأيسر ويفحصون الصفحة بحثًا عن العناوين الفرعية والكلمات الغامقة ، ثم يقرؤون عبر إنشاء نمط "F" أو "E". تأكد من أن النص الخاص بك مرتب ليلائم هذا النمط من القراءة:

10. قم بالترتيب في نمط Z لصفحة بها صور ونص
عندما يواجه المستخدمون صفحة بها نصوص وصور ، فإن النمط الذي يقرؤونه مشابه لـ F. ومع ذلك ، عندما تأتي الصورة بعد النص ، بدلاً من الرجوع إلى الهامش الأيسر والبدء من جديد ، سيتوقف الزوار عن النظر إلى الصورة . إذا كانت هناك صورة أسفل العنوان ، على سبيل المثال ، فستبدأ في الجزء العلوي الأيسر ، ثم تقرأ العنوان ، ثم تتحرك قطريًا للخلف باتجاه الهامش الأيسر ، وتتوقف لعرض الصورة. إذا كانت صفحتك تحتوي على نصوص وصور ، فسيكون من المفيد استيعاب هذه العادة:

11. توظيف استخدام التسلسل الهرمي البصري
التسلسل الهرمي المرئي هو الترتيب الذي يتم فيه عرض العناصر على الصفحة بشكل مرئي. من خلال التلاعب بعناصر معينة ، يمكنك زيادة احتمالية أن يشاهد الزائرون ما تريدهم أن يشاهدوه عندما تريدهم أن يشاهدوه.
العناوين الرئيسية ، على سبيل المثال ، موجودة في الجزء العلوي من الصفحة ، وهي ضرورية لجذب الزوار إلى التمرير لأسفل وتقييم بقية المحتوى. هذا لأنهم أول ما يراه الزوار. كلما ارتفع العنصر في الصفحة ، زادت أهميته. كلما زاد تباين العنصر ، زادت ملاحظته ، وبالتالي ، زادت الأهمية المتصورة. كلما زاد حجمها ، زادت الأهمية المتصورة. هناك طرق أخرى لجذب الانتباه بالتسلسل الهرمي البصري. تعلم المزيد عنها هنا.
12. تحسين القشط
من المستبعد جدًا أن يقرأ الزوار صفحتك بالكامل. إنهم موجودون لشيء واحد: تقييم عرضك. لذلك ، من المرجح أن يقوموا بالقشط. سيدخلون الصفحة من خلال أكبر عنصر: عادة صورة أو عنوان. بعد ذلك ، سينظرون إلى أسفل الصفحة بحثًا عن العناوين الفرعية والرموز النقطية والمحتوى الغامق.
لتحسين عملية القشط ، تأكد من وضع أدوات الإقناع الرئيسية في كل من هذه التنسيقات. على سبيل المثال ، يجب أن يكون USP الخاص بك في العنوان الخاص بك. يمكن أن تكون الفوائد الخاصة بك في النسخة النقطية. يمكن أن تكون صورتك البطل كبيرة وجريئة ، في الجزء المرئي من الصفحة ، كعنصر يلفت انتباه المستخدمين.
13. زيادة طول الصفحة
بالنسبة للعروض الأحدث أو الأكثر تكلفة أو المعقدة ، ستحتاج الصفحة إلى محتوى أكثر إقناعًا لجذب الزوار للتحويل. ربما المزيد من الشهادات ، وسائل الإعلام ، نسخ ، شارات أمنية. إذا كان عرضك في إحدى هذه الفئات وكانت صفحتك قصيرة ، فمن المحتمل ألا تقدم المحتوى المقنع الذي يحتاجه الزوار للثقة في عرضك.
14. تقليل طول الصفحة
من ناحية أخرى ، إذا كنت تقدم كتابًا إلكترونيًا مجانيًا ، فلن تحتاج إلى صفحة طويلة. نظرًا لأن الخطر ضئيل للغاية ، فإن مقدار المحتوى المقنع اللازم لجذب الزوار للمطالبة به هو أيضًا ضئيل للغاية. مع صفحة طويلة ، قد تربك زوار موقعك. إذا كان عرضك منخفض المخاطر ، فحاول تبسيط صفحتك.
العناوين
15. تحقيق تطابق الرسالة
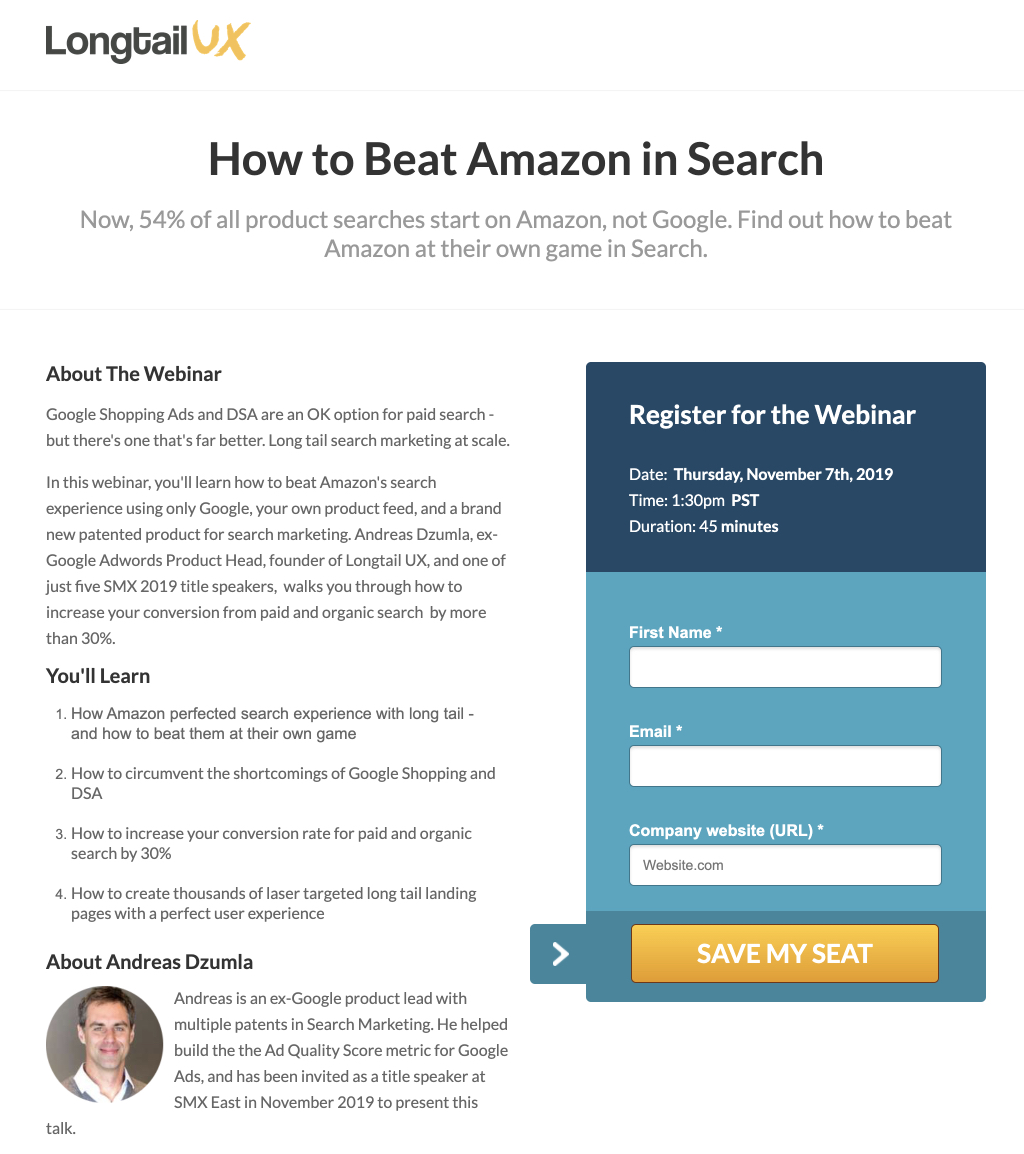
يتضمن تحقيق تطابق الرسالة تنسيق عدة عناصر بين الإعلان والصفحة المقصودة. ومع ذلك ، ليس هناك ما هو أكثر أهمية من العنوان. عندما يتطابق عنوان صفحتك المقصودة مع عنوان إعلانك ، فإنك تخبر الزائر أنه سيحصل على ما جاء من أجله بالضبط. يوضح Longtail UX هذا من خلال عنوانه الرئيسي ، "كيفية التغلب على Amazon في البحث:"


16. نقل USP الخاص بك
نظرًا لأن أول شيء يرجح أن يقرأه الزائر ، فمن الأهمية بمكان أن ينقل عنوانك عرض البيع الفريد لعرضك. ما هي أكبر فائدة سيحصل عليها المستخدم من خلال المطالبة بالعرض؟ هنا حيث تخبرهم.
17. خلق فجوة الفضول
لا يوجد شيء مثل القليل من الغموض لجعل الزائرين يقرؤون بقية المحتوى الخاص بك. عندما تنشئ فجوة فضول ، تكتب عنوانًا يكشف فقط عن جزء من USP الخاص بك ، مما يثير فضول جمهورك. الرغبة في معرفة المزيد ، يقومون بالنقر والتمرير.
18. إضافة إحصائيات إلى العنوان الخاص بك
الإحصاء قوة قوية ومقنعة. في المكان المناسب ، مثل العنوان الرئيسي ، يمكنهم إبراز سبب استحقاق العرض للمطالبة به. على سبيل المثال: "أنشأنا وكالة إعلانية بمليون دولار في أقل من عام بقليل. احصل على الإطار الذي اعتدنا القيام به ".
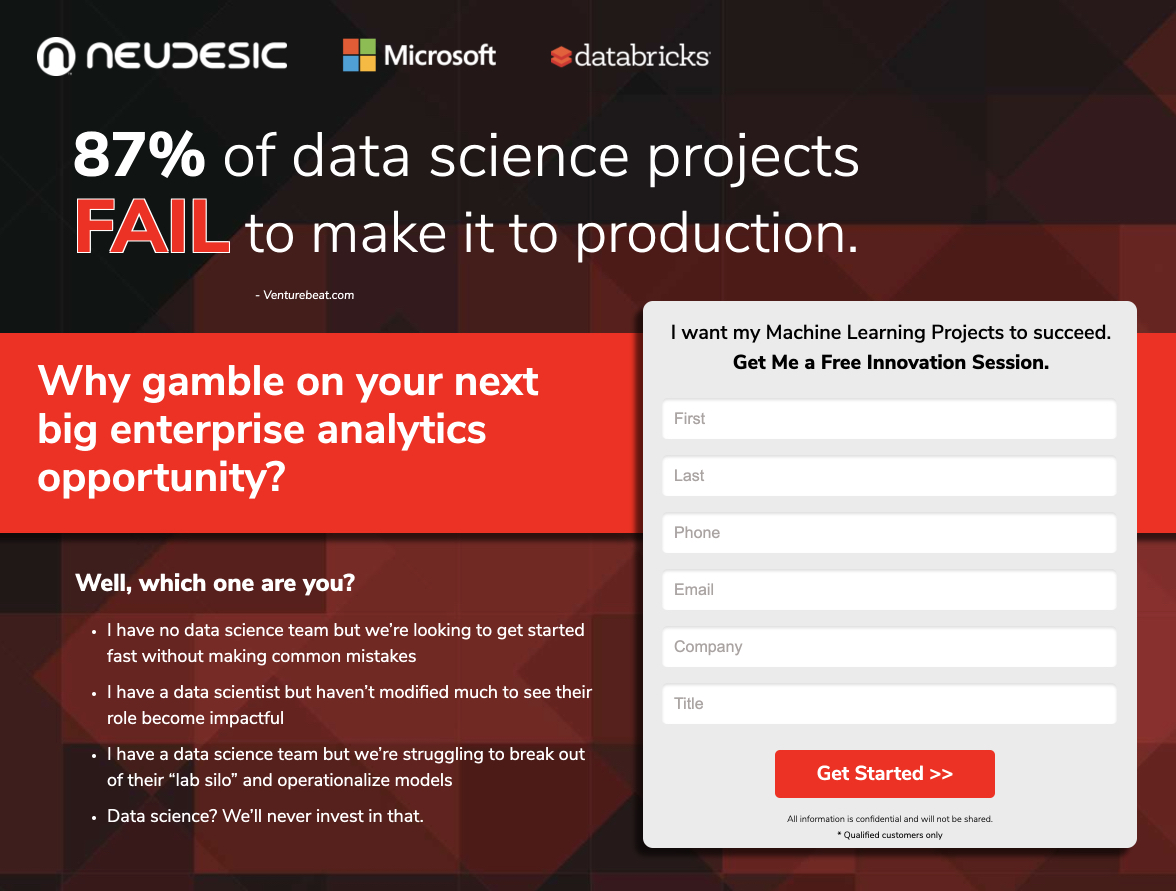
شاهد كيف تستخدم Neudesic النسبة في عنوانها:

19. مشاركة الأخبار
يحب الناس البقاء على اطلاع بأحدث الحلول لأنه يُفترض أن الأحدث أكثر تقدمًا. إذا كانت لديك طريقة جديدة لحل مشكلة ما ، أو مجرد منتج جديد ، فلا تتردد في تجربة كلمات وعبارات مثل ، "أخيرًا ، حل لـ ..." "تقديم ..." أو "الطريقة الجديدة لـ ..."
20. علم الناس شيئا
من بين جميع الطرق المختلفة التي يمكنك من خلالها كتابة العنوان ، لا يمكنك أن تخطئ بالبدء بـ "How to". عندما يرى الزائر هاتين الكلمتين ، فإنه يرى على الفور قيمة: إنهم يعلمون أنهم سيتعلمون شيئًا ما ، كما يفعلون في هذا العنوان من Outbrain:

21. شارك سرا
عندما تشارك سرًا ، فإنك تشير ضمنًا إلى أنك تشارك شيئًا لا يعرفه سوى عدد قليل جدًا من الأشخاص. إذا كان هذا هو السر الصحيح ، فسيكون من الصعب مقاومته. زوار موقعك قادرون على المنافسة. إنهم يريدون معرفة أشياء لا يعرفها الآخرون ، خاصة إذا كانت هذه الأشياء ستضعهم على طريق النجاح.
22. اطرح سؤالا
لكي يكون العنوان ناجحًا ، يجب أن يشرك القارئ. هذا ما يجعل عناوين الأسئلة فعالة للغاية. إنها تحث بشكل طبيعي على استجابة من القارئ. كما أنهم يفعلون ذلك بطريقة تجعل القارئ يفكر بدلاً من أن يأمرهم بالشراء ، والقراءة ، والتنزيل ، وما إلى ذلك. عنوان السؤال لا يفترض أنه يعرف ما يريده الزائر. بدلاً من "الحصول على دليل لمضاعفة تنزيلات تطبيقك" ، ضع في اعتبارك "كيف ترغب في مضاعفة تنزيلات تطبيقك؟"
وسائل الإعلام
23. تأكد من أنك لا تظهر لمجرد العرض
من المغري إضافة وسائط إلى صفحتك لأنك تشعر أنها يجب أن تكون موجودة. بينما يمكن للوسائط أن تفكك النص وتجعل المحتوى أكثر جاذبية من الناحية المرئية ، يجب ألا تضيفه بشكل تعسفي. تأكد من أنه يضيف قيمة. يمكن أن يستفيد كل عرض من الوسائط المناسبة ، لكن إضافة صورة أو مقطع فيديو له تكلفة على سرعة الصفحة. تأكد من أن وسائل الإعلام الخاصة بك تستحق ذلك.
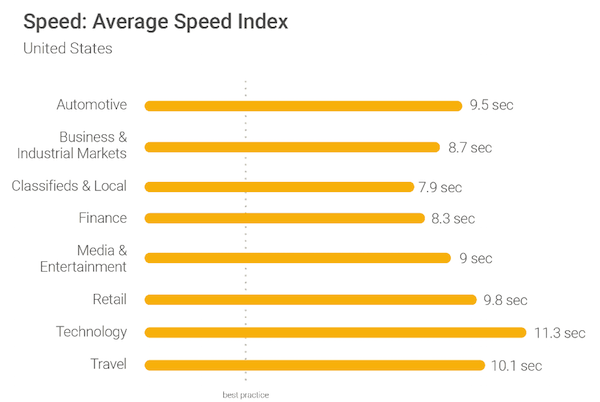
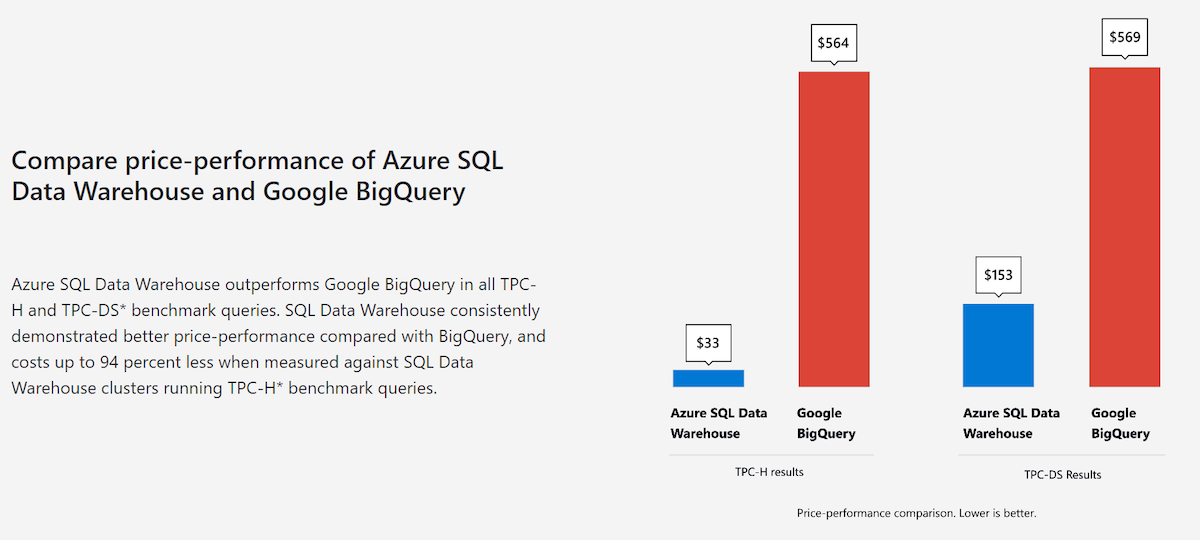
24. إذا كانت لديك إحصائيات رائعة ، فاختر مخطط معلومات
تعتبر الرسوم البيانية رائعة لقدرتها على وضع الأرقام في سياق مرئي. إذا كان متوسط عائد الإنفاق الإعلاني أعلى بخمس مرات من المنافسين الرائدين ، فلا تكتفِ بالقول. اظهره. يمكن أن يعمل الرسم البياني الشريطي ، على سبيل المثال ، بشكل جيد للغاية لإظهار هذا التباين:

25. عرض كل الزوايا
بقدر ما يريد عملاؤك معرفة منتجك وكيف يعمل ، فإنهم يريدون رؤيته أثناء العمل. إنهم يريدون معرفة كل الزوايا ، الدواخل والمخارج ، جيوب حقيبة الظهر ، ملاءمة القميص ، شكل لوحة القيادة التحليلية. أظهر لهم جميع الزوايا مع لقطات المنتج المعلوماتية.
26. عرض الفوائد مع بطل تسديدة
عند كتابة نسخة ، فإن القاعدة هي التأكيد على الفوائد على الميزات. هذا مثل النسخة المرئية من ذلك. من خلال تحسين الصفحة المقصودة ، تُظهر صور البطل للزائرين ما يمكن أن يصبحوا عليه بمساعدة منتجك. قد يستخدم منتج لتخفيف الآلام ، على سبيل المثال ، صورة لعضو من الجمهور المستهدف يستمتع بنشاط ممتع ومريح دون أي ألم. أو قد يستخدم برنامج التمرين شخصًا في حالة جيدة ، يمارس الرياضة.
27. تأكد من أنك لا تعتمد على الكلمات فقط
يعد النسخ جزءًا مهمًا من أي صفحة مقصودة ، ولكن الصور أسهل في المعالجة من الكلمات. لتقسيم النص وتسهيل فهم المفاهيم ، ضع في اعتبارك استبدال بعض كلماتك بأيقونات. عند استخدامها بشكل صحيح ، يمكن لهذه الصور الصغيرة أن تنقل الأفكار بسرعة أكبر ، بينما تُفسد صفحتك:


28. جرب فيديو تمهيدي إذا كنت غير معروف
لن يتعرف الشخص العادي إلا على عدد قليل جدًا من العلامات التجارية والأرقام. إذا كانت علامتك التجارية تعتمد على سمعة شخصية صوريّة معينة ، مثل مصرفي لدورة استثمارية ، أو متحدث تحفيزي ، ففكر في استخدام مقطع فيديو لتعريفهم وخبراتهم.
29. إذا كان عرضك معقدًا ، فجرب فيديو توضيحي
غالبًا ما يتعلق تحسين معدل التحويل لصفحة مقصودة تبيع عرضًا معقدًا بتبسيط طريقة شرحه. وعلى الرغم من أن النسخ يمكن أن يكون توضيحيًا ، إلا أن الفيديو القصير والمتحرك غالبًا ما يكون أفضل. أظهر بدلاً من القول. تستخدم مقاطع الفيديو القصيرة هذه لغة ومؤامرة بسيطة لنقل المستخدمين من نقطة الألم إلى الحل ، وفي هذه العملية ، وصف الفوائد الفريدة للعرض.
ينسخ
30. فوائد الإجهاد على الميزات
تعتبر ميزات المنتج ذات قيمة فقط لما يمكن أن تقدمه لعملائك. لا تكتب أبدًا ميزات بدون فوائد. إنهم لا يهتمون بنظام تسجيل نقاط الرصاص الجديد والمحسّن الخاص بـ CRM الخاص بك ، على سبيل المثال. إنهم يهتمون بأن هذا يعني أنهم يستطيعون إدارة العملاء المحتملين بشكل أكثر فاعلية من أي وقت مضى.
31. كن محددًا
يجب ألا تحتوي النسخة على كلمات غامضة. يتركون مساحة كبيرة للترجمة. "الجودة" ، على سبيل المثال ، يمكن أن يفسرها البعض على أنها تعني "نوعية جيدة" ، ولكن للآخرين على أنها "جيدة بما يكفي". حاول أن تكون وصفيًا قدر الإمكان دون الإسهاب.
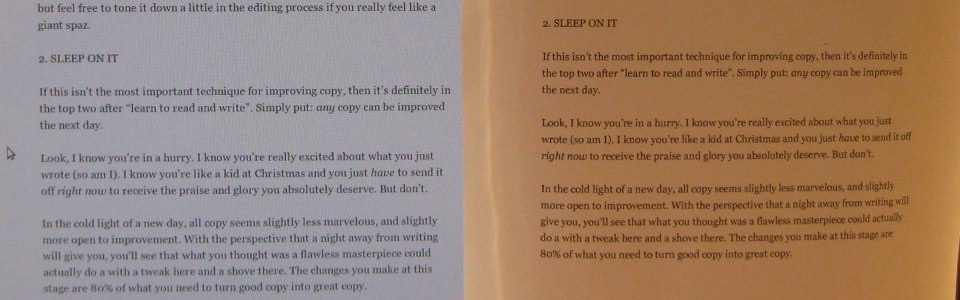
32. تقسيم أطول المحتوى
الكتل النصية الطويلة والعملاقة مربكة. إذا لم تقم بفصل فقراتك إلى أجزاء صغيرة ونقاط نقطية ، فهناك فرصة جيدة لأن يخافوا من ظهور المحتوى الخاص بك لقراءته:

33. استخدام الندرة
الندرة هي أداة قوية للتأثير على التحويلات. إذا كان منتجك نادرًا أو يزداد الطلب عليه ، مثل الدورة التدريبية التي لا تتوفر فيها مساحة كافية ، على سبيل المثال ، يمكنك استخدام عبارة مثل "المقاعد المتاحة محدودة" للضغط برفق على عملائك للتحويل قبل فوات الأوان.
34. لا تستخدم الندرة
بالطبع ، الندرة ليست مناسبة دائمًا. إذا كنت تستخدم هذا التكتيك بالفعل ولا يؤتي ثماره ، فقد يكون السبب هو أنك استخدمته مرات عديدة أو في سياق خاطئ. مفتاح الندرة هو أنه يجب أن يكون صحيحًا للعمل. يجب أن يعتقد زوار موقعك أن منتجك نادر. خلاف ذلك ، سوف تدمر مصداقيتك فقط.
35. استخدام الاستعجال
الاستعجال يعمل مثل الندرة. فقط ، الاستعجال مرتبط بالوقت. "ينتهي هذا العرض في منتصف الليل الليلة!" هو مثال على الاستعجال في النسخ. يمكن أن تستفيد من خوف زوارك من الضياع لحملهم على المطالبة بعرضك قبل الموعد النهائي.
36. لا تستخدم الاستعجال
على غرار الندرة ، غالبًا ما يتم الإفراط في استخدام الإلحاح أو استخدامه بشكل غير صحيح. إذا كنت ترسل رسائل بريد إلكتروني أسبوعية إلى الأشخاص ، تقول "طالب بخصمك قبل فوات الأوان!" لن يقلقوا بشأن فقدانها. إنهم يعرفون أن العرض سيأتي مرة أخرى الأسبوع المقبل. لكي تنجح الحاجة الملحة ، يجب أن يكون حقيقيًا ، ويجب أن يكون العرض نادرًا بما يكفي لإثارة الخوف من فقدان عرض قيم
37. تأكد من أن محرفك كبير بما يكفي
قبل أن تكشف عن نسختك المقنعة ، يجب أن تتأكد من أنها مقروءة بالفعل. نظرًا لأنه الحجم الذي اعتدنا قراءته في الكتب ، يوصى بما لا يقل عن 16 بكسل:

38. اجعل لون الخط يتناقض مع الصفحة
إذا كانت صفحتك المقصودة بيضاء وكان خطك رماديًا ، فسيكون من الصعب قراءتها. لن تبرز من الخلفية التي تعمل بها. للحصول على أفضل إمكانية للقراءة ، استخدم خلفية ذات لون فاتح وخط أغمق. أقل إشكالية هو نص أسود على خلفية بيضاء.
39. استخدم الخطوط الزخرفية فقط في العناوين
يجب استخدام الخطوط الزخرفية فقط في العناوين ، حيث تكون كبيرة بما يكفي لتكون مقروءة. في الأحجام الصغيرة ، يمكن لتفاصيلها الزخرفية أن تجعل القراءة أكثر صعوبة للزوار.
40. انتبه لطول الخط
ليس كل سطر من النص بنفس الطول. عمود جريدة ، على سبيل المثال ، سيكون له طول سطر أقصر بكثير من معظم مشاركات المدونة. في النسخة الأساسية لصفحة ما بعد النقر الخاصة بك ، هناك مكان جميل لاستهدافه: بين 50 و 75 حرفًا. تحت ذلك ، تتحرك العين بشكل محموم ذهابًا وإيابًا من الهامش إلى الهامش. وفوقها يتم اختبار قدرة العين البشرية على التحمل. إذا كان هناك نص في صفحتك المقصودة ، فاستهدف الحصول على طول الخط الأمثل.
41. باعد بين الخطوط جيدًا
تباعد الأسطر هو عنصر آخر يؤثر على ما إذا كان يمكن للزائرين قراءة صفحتك أم لا. قريبًا جدًا من بعضهما البعض ، تكون رسائلك مكثفة ومتداخلة. بعيدًا جدًا ، ويصبح من الصعب معرفة أين تنتهي كلمة وتبدأ أخرى. تهدف إلى محرف بمسافة 120٪ -140٪ من النوع.
42. تحسين الفهم
في النهاية ، حتى إذا كانت خطوطك متباعدة بشكل صحيح وكانت الطول المثالي ومرتبة على شبكة ، فلا يهم إذا كان لا يمكن فهمها. يجب تحسين نسختك للفهم. اكتشف كيف يتحدث جمهورك عن منتجك والمشكلة التي يحلها ، واستخدم لغتهم لإرشادهم إلى التحويل. استخدم كلمات صغيرة وجمل قصيرة. اكتب وكأنك تتحدث. أفضل كتابة على الويب للمبيعات هي أفضل محادثة: بسيطة وخفيفة ومباشرة.
43. تقصير نسختك
هل يمكن حذف تلك الفقرة؟ هل يمكن التقليل من تلك الصفات الرائعة الرائعة؟ يجب تحرير نسختك إلى أقصر وقت ممكن دون الانتقاص من فعاليتها.
44. إطالة نسختك
في بعض الأحيان تحتاج نسختك إلى أن تكون أطول. في بعض الأحيان ، تكون القصة هي الشيء الأكثر فاعلية في بيع منتجك. إذا كان الأمر أكثر تكلفة ، أو جديدًا ، أو معقدًا ، فلن تعمل بعض النقاط. إذا جربت المحتوى الأقصر ، فقد يكون من الحكمة تجربة شيء أطول وأكثر شمولاً لمعرفة ما إذا كان له تأثير إيجابي على التحويلات.
نماذج
45. اختصر النموذج الخاص بك
إذا لم يكن لديك أي عملاء محتملين ، فقد يقع اللوم على النموذج الخاص بك. قد يطلب الكثير من الزائر. سيساعدك نموذج أقصر في صفحة الضغط ، والذي يطلب عادةً عنوان بريد إلكتروني فقط ، على توليد المزيد من العملاء المحتملين. بالنسبة للمحتوى الأخف ، مثل الكتب الإلكترونية والرسائل الإخبارية ، فإن الأشكال الأقصر تكون ناجحة جدًا:

46. إطالة الشكل الخاص بك
إذا كان لديك عدد كبير جدًا من العملاء المحتملين ، وكان فريق المبيعات الخاص بك يضيع وقتهم مع الأشخاص الذين لا يقومون بالتحويل ، فقد تحتاج إلى تأهيل زوارك بشكل أفضل. اجمع فرق المبيعات والتسويق معًا واكتشف ما تحتاج إلى معرفته عن زوارك لتحديد المشتري المحتمل بشكل صحيح. بعد ذلك ، أضف هذه الحقول إلى النماذج الخاصة بك في منتصف وأسفل مسار التحويل. للحصول على عروض أكثر قيمة ، مثل التقارير أو عمليات التدقيق أو الندوات عبر الإنترنت ، تعد النماذج الطويلة مفيدة للغاية.
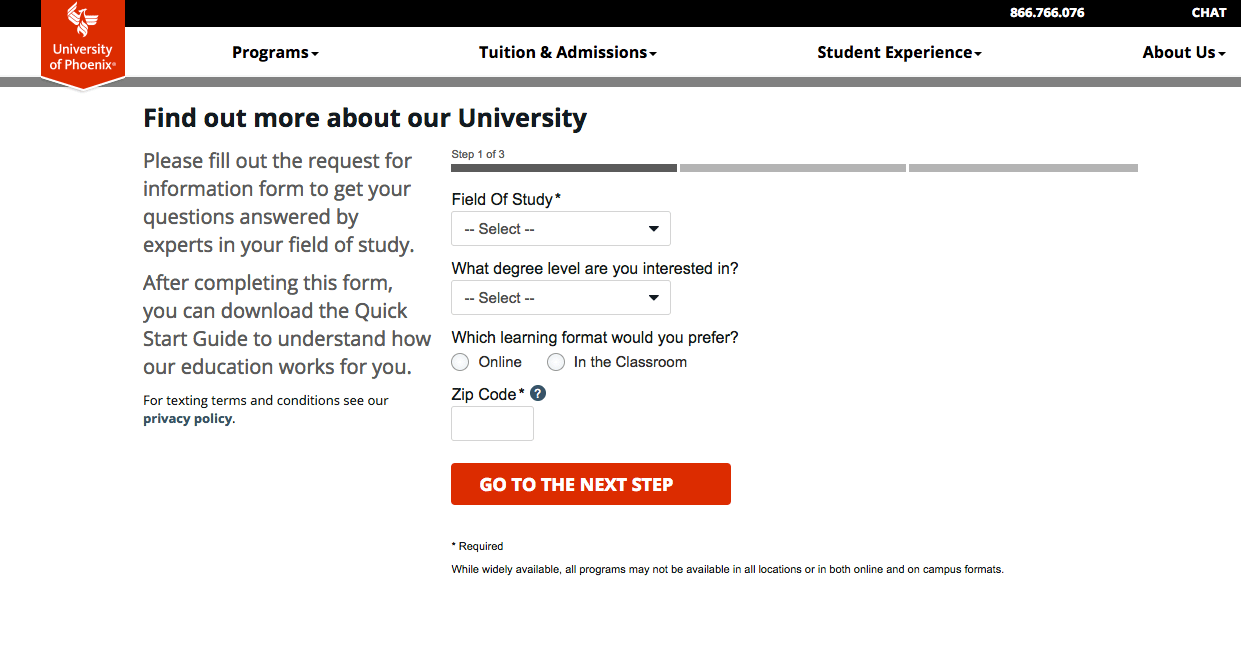
47. النظر في نموذج متعدد الخطوات
إذا كان من الضروري جمع الكثير من المعلومات ، ففكر في القيام بذلك في خطوات لإزالة الاحتكاك الذي ينطوي عليه رؤية وملء نموذج ضخم دفعة واحدة ، كما تفعل جامعة فينيكس هنا:

48. سرد أخطاء الشكل بشكل واضح
بالنسبة للزائر ، ليس هناك ما هو أسوأ من محاولة التحويل وعدم القدرة على ذلك. بالنسبة لمصمم الصفحة المقصودة ، هذا صحيح أيضًا. لهذا السبب ، عندما يرتكب المستخدم خطأً في النموذج الخاص بك ، يجب أن يعرف السبب ، وما يجب عليهم فعله لإصلاحه. تأكد من أن أخطائك وصفية وأنها خاصة بالحقل غير الصحيح.
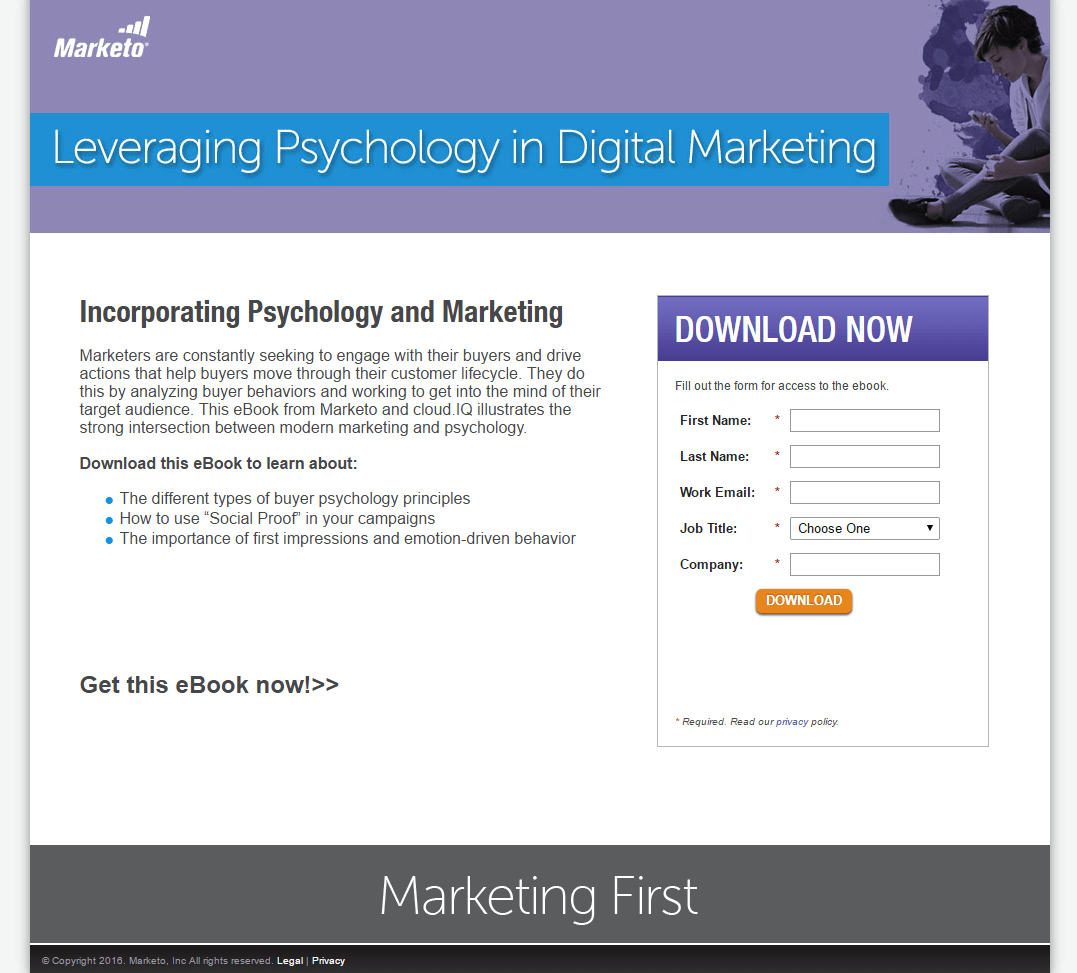
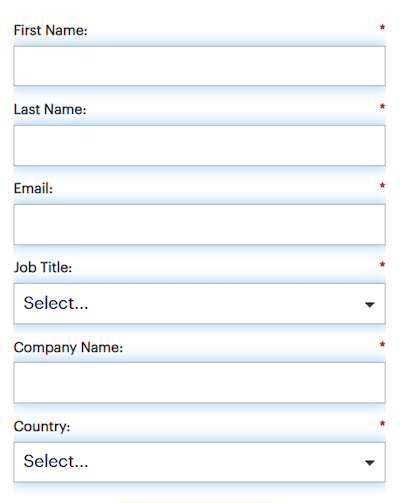
49. ضع علامة واضحة
لمنع الأخطاء ، من الضروري وضع علامة واضحة. في النموذج الخاص بك ، تأكد من أن التسميات دائمة وفوق الحقل الذي تتوافق معه ، وقريبة بدرجة كافية بحيث لا يتم اعتبارها بشكل خاطئ تسمية لحقل آخر. هذا مثال من Marketo:

50. قبل السكان عندما تستطيع
لإزالة أكبر قدر ممكن من الاحتكاك ، قم بملء المعلومات التي لديك بالفعل من الزائر مسبقًا. إذا عاد الزائر الخاص بك ، وطالب بالفعل بأحد الأصول منك ، فمن المحتمل أن يكون لديك بالفعل بعض معلوماته الشخصية. لا تجعلهم يدخلونها مرة أخرى.
51. استخدام الملء التلقائي الاجتماعي
إذا كان النموذج الخاص بك يسمح بالتكامل مع إحدى الشبكات الاجتماعية ، فإن الملء التلقائي للشبكات الاجتماعية سيمنح الزائرين القدرة على مشاركة معلوماتهم بنقرة بسيطة. على الرغم من أن المستخدمين قد يترددون في الوثوق بشبكة اجتماعية لمشاركة معلوماتهم الشخصية نيابة عنهم ، إلا أن هذا قد يزيل الاحتكاك الكافي لتحقيق تحويل. هذا مثال من Outbrain:

52. لا تجعل المستخدمين ينسحبون
التقيد التلقائي لا يساعد أي شخص. إذا كان شخص ما لا يرغب في الاشتراك في عرضك ، فهناك احتمال ضئيل أن يتقبله ، وبالتالي هناك فرصة ضئيلة لأن ترى عائد استثمار منه. السماح للمستخدمين بالاشتراك. لا تجعلهم ينسحبون. هل ترى كيف لم يتم تحديد مربع الاختيار في صفحة Outbrain المقصودة بشكل افتراضي؟ هكذا يجب أن يكون:

الحث على اتخاذ إجراء
53. اكتب CTA الخاص بك في أول شخص
بدلاً من "احصل على كتابك الإلكتروني" ، ثبت أن بديل الشخص الأول يحقق المزيد من النجاح. قد يكون "الحصول على كتابي الإلكتروني" أمرًا يستحق الاختبار مقارنةً بهذه النسخة الأصلية التقليدية. هذا مثال من ConnectWise:

54. اجعل الزوار متحمسين للمطالبة بالعرض
لا تركز كلمات مثل "إرسال" و "تسجيل" على مزايا المطالبة بعرض ، مثل أي عنصر آخر في الصفحة المقصودة بعد النقر. بدلاً من ذلك ، يخبرون الزائر بما يتعين عليهم فعله للمطالبة بعرض. بدلاً من هذه العبارات ، جرب شيئًا محددًا لعرضك. إذا كنت تقدم برنامجًا لفقدان الوزن ، على سبيل المثال ، قد تكون العبارة الجيدة للاختبار على زر CTA ، "ابدأ في التخلص من الوزن!"
55. اكتب CTA الخاص بك بعبارة تقليدية
بالطبع ، أثناء إثارة الزائرين للمطالبة بأن عرضك يمكن أن ينجح ، يمكن أن يربكهم أيضًا. يعد "إرسال" أمرًا مملًا يتم وضعه على زر ، ولكن يمكن التعرف عليه. وهذا ما يعرفه زوار موقعك. إذا كانت لديك بيانات تُظهر أن الأشخاص لا يحددون زر الحث على اتخاذ إجراء ، فقد يكون من المفيد اختبار عبارة الحث على اتخاذ إجراء التقليدية.
56. اجعل الزر يبدو وكأنه زر
تكمن المشكلة في محاولة جعل الزر فريدًا باستخدام CTA أو شكل غير تقليدي في أنه قد لا يبدو في النهاية كزر. وإذا لم يكن يبدو كزر ، فقد يمر المستخدمون عبره. تأكد من أنه عند تصميم الزر الخاص بك ، يمكن للمستخدمين معرفة أنه زر. الزر أدناه ، على سبيل المثال ، يشبه إلى حد كبير شريط البحث في التذييل:

مؤشرات الثقة
57. إدراج مؤشرات الأمن
تتيح المؤشرات الأمنية للزوار معرفة أن معلوماتهم آمنة. يتضمن ذلك معلومات حساسة مثل رقم بطاقة الائتمان والمعلومات الأساسية مثل الاسم الأول وعنوان البريد الإلكتروني. ستشير صور الأقفال والرموز من Norton Antivirus أو McAfee أو TRUSTe للزوار إلى أن بياناتهم آمنة. سيشير لهم شعار Better Business Bureau إلى أن العمل ليس آمنًا فحسب ، بل إنه جدير بالثقة:

58. إزالة مؤشرات الأمن
في بعض الأحيان يمكن أن يكون لمؤشرات الأمان تأثير مقصود عكسي. بدلاً من طمأنة الناس على سلامتهم ، يمكنهم تذكير الأشخاص الذين لا يفكرون في سلامتهم بأن الإنترنت مكان خطير. قد يكون من المفيد اختبار صفحة بدونها.
59. ضمّن الشهادات
الشهادات تضيف مصداقية إلى أي عرض. إنها قوية لأنها ليست كلمات المعلن ، بل كلمات شخص لديه تجربة إيجابية مع المنتج. إنها ليست ضرورية في العروض منخفضة الخطورة وأعلى مسار التحويل ، ولكن في منتصف وأسفل مسار التحويل ، يمكنهم تحسين أي صفحة. تأكد من حصولك على أكبر قدر ممكن من التفاصيل حول مؤلف الشهادة: الاسم الأول والأخير ، والوظيفة إذا كانت ذات صلة ، والموقع ، وما إلى ذلك.
إليك مثال رائع من Spotify:

60. جعل الشهادات أكثر تفصيلا
إذا كان لديك بالفعل شهادات ، لكنها لا تحتوي على صور للرأس أو حتى الحرف الأولي الأخير ، فهناك فرصة جيدة لأن تبدو مزيفة للزائرين. حاول إضافة التفاصيل لتحسين المصداقية ، وبالتالي قوتهم في الإقناع.
61. إزالة الشهادات إذا لم تكن مفصلة بما فيه الكفاية
إذا لم تتمكن من الحصول على مزيد من التفاصيل حول الأشخاص الذين أدلوا بشهاداتك ، فلا تختلقها. تخلص منهم. من الأفضل ألا تكون موجودة على الإطلاق من أن تبدو مزيفة. إذا كانت شهاداتك تفتقد إلى التفاصيل الأساسية ، فقد يكون من المفيد اختبار هذا التكتيك.
62. إدراج مؤشرات السلطة
تثبت مؤشرات الاستناد أنك تعرف ما تفعله. هذه تستحق تضمين المقدمة والوسط على صفحتك المقصودة. شعارات العلامات التجارية ذات الأسماء الكبيرة التي عملت معها ، والمنشورات المعروفة التي ظهرت فيها ، والجوائز التي فزت بها ، وما إلى ذلك ، كلها طرق رائعة لإثبات أنك شركة موثوقة. انظر كيف يعرض Zoho CRM جوائزهم:

63. تضمين دراسة حالة
دراسة الحالة هي بمثابة شهادة ، لكنها أكثر شمولاً بقليل. بدلاً من التركيز على موضوع واحد ، فإنه يركز على النتيجة التي كان المنتج أو الخدمة مسؤولاً عنها. بدلاً من جعل العميل النقطة المحورية للمحتوى ، فإن دراسة الحالة تجعل العملية والنتيجة هي التضمين الرئيسي. من الأفضل تضمينها في صفحتك في شكل فيديو.
استثمر في أتمتة ما بعد النقر
يتوقع المستهلكون اليوم تخصيصًا ذا مغزى. وتحقيق ذلك يتطلب صفحة ما بعد النقر لكل جمهور. لكن إنشاء صفحة لكل جمهور إعلان ليس قابلاً للتطوير. إنه يضع ضغطًا كبيرًا على الميزانيات والمطورين ومصممي الصفحات الآخرين. ومع ذلك ، فإن التشغيل الآلي لما بعد النقر يسمح حتى للفرق الصغيرة بإنشاء مئات وآلاف الصفحات دون إجهاد المصممين. لمعرفة المزيد حول كيفية أتمتة التخصيص الهادف ، احصل على Instapage التجريبي هنا.
