9 أفكار للصفحة المقصودة لتحسين معدلات التحويل والمبيعات
نشرت: 2017-10-10"التقليد هو أصدق أشكال الإطراء."
هذا المثل الشهير ينطبق على الكثير من الأشياء ، ولا تختلف الصفحات المقصودة بعد النقر.
من الطبيعي تمامًا (والموصى به) مراجعة أمثلة الصفحة المقصودة الخاصة بالشركات الأخرى بعد النقر للحصول على مصدر إلهام لإنشاء أكثر صفحة جاهزة للتحويل.
يعد فهم كيفية قراءة الأشخاص للمحتوى عبر الإنترنت مكونًا مهمًا في هذه العملية. خاصة عندما تعرف أن متوسط مدى انتباه مستخدمي الويب يبلغ حوالي 6-8 ثوانٍ وتحتاج إلى الحفاظ على تفاعل الزوار على صفحتك خلال تلك الثواني الحاسمة.
هناك المئات من أمثلة الصفحة المقصودة بعد النقر للحصول على الإلهام منها. في الواقع ، لدينا فئة مدونة كاملة مخصصة لهذا الموضوع من بعض العلامات التجارية الأكثر شهرة في العالم.
في مقال اليوم ، سنعرض العديد من الأمثلة التي تسلط الضوء على نصائح تجربة المستخدم ، والعناصر المهمة لإطار عمل الصفحة المقصودة بعد النقر ، وأفكار أخرى للصفحة المقصودة بعد النقر لإلهام تصميمك التالي.
أفضل أفكار الصفحة المقصودة بعد النقر
أضف مساحة بيضاء كافية
هناك الكثير من أفكار تصميم صفحات الويب في ترسانتك ، ولكن قد تكون المساحة البيضاء (ويعرف أيضًا باسم المساحة الفارغة أو المساحة السلبية) هي التقنية الأقل استخدامًا على الرغم من أنها تخدم أغراضًا متعددة. فهي لا تجعل صفحتك تبدو أقل تشوشًا وأكثر إرضاءً من الناحية الجمالية فحسب ، بل إنها أيضًا:
- يزيد من سهولة القراءة
- يحسن التركيز على العناصر المهمة
- يسمح بفهم أكبر لعرضك
- يعزز تجربة المستخدم
مع العلم بذلك ، دعنا نقارن تصميم المساحة البيضاء على صفحتين مختلفتين.
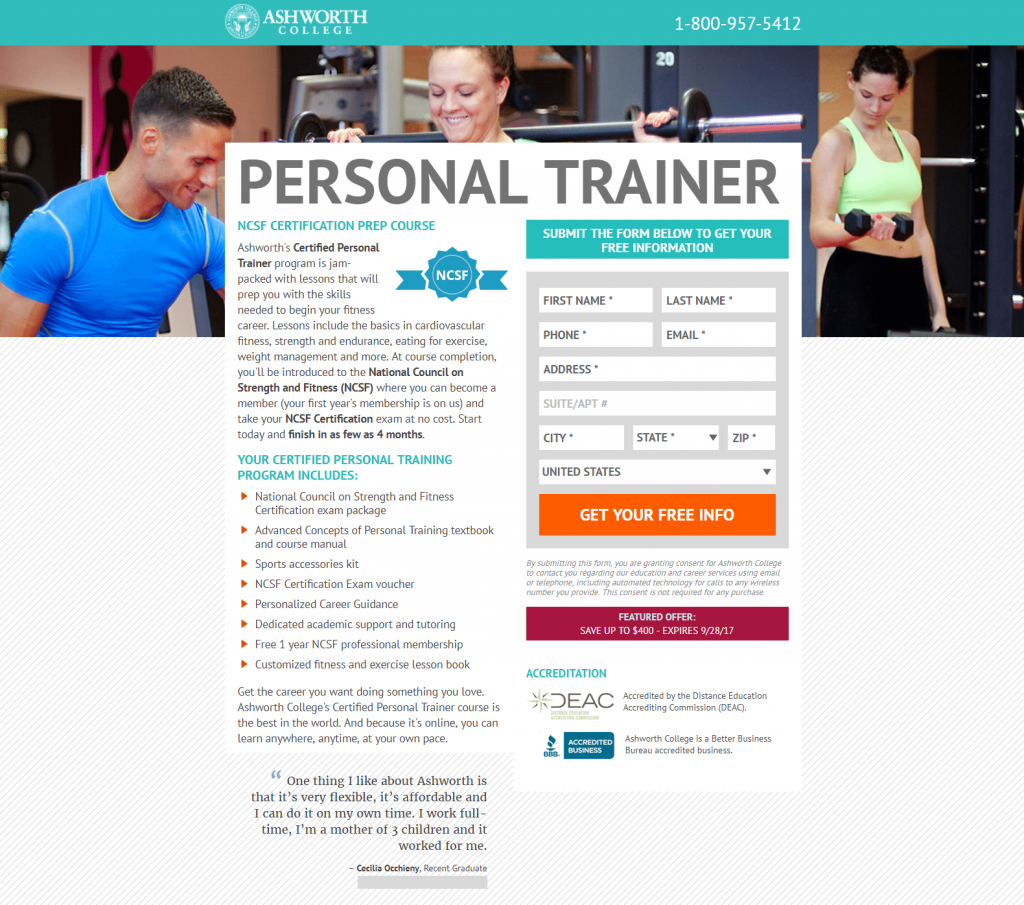
إليك واحدة من كلية أشوورث تفتقر بوضوح إلى المساحة البيضاء:

لاحظ كيف يتم حشر كل شيء في وسط الصفحة ، مما يجعل من الصعب تحديد مكان بدء التنقل؟ قد يجعل هذا الزائرين يشعرون بالإرهاق ، مما يجعلهم يغادرون الصفحة دون التعرف على العرض ، ناهيك عن التحويل.
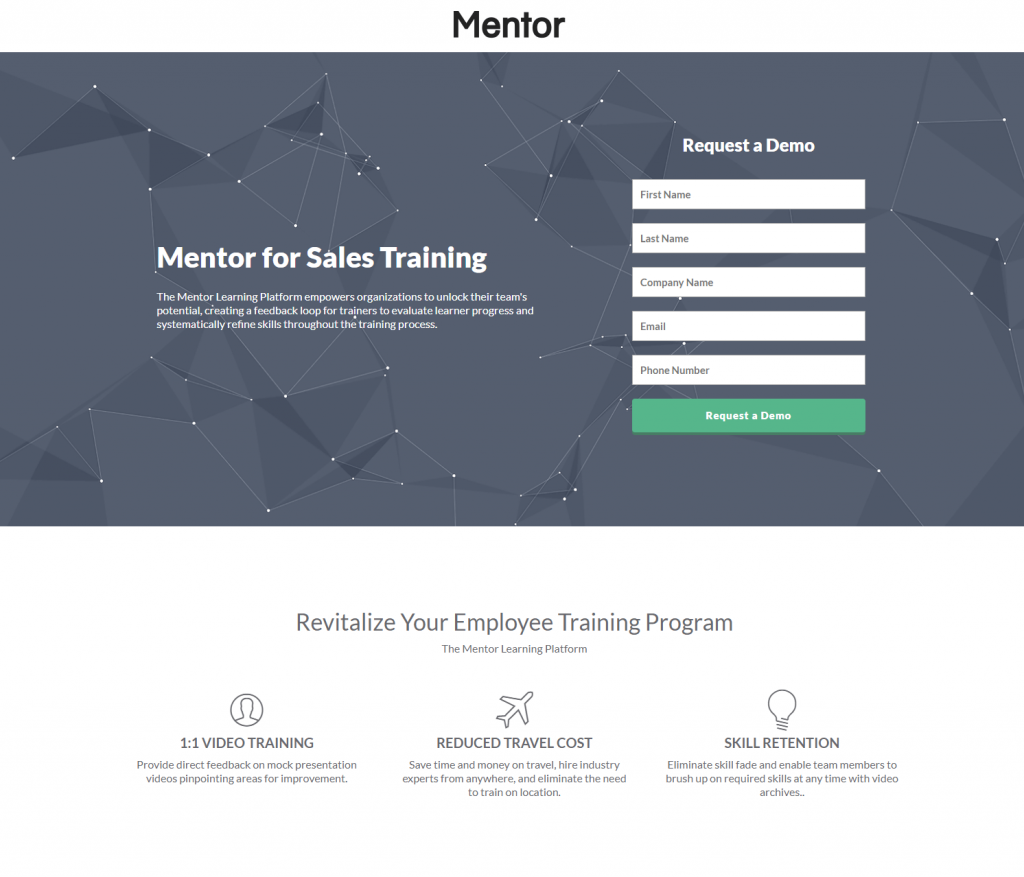
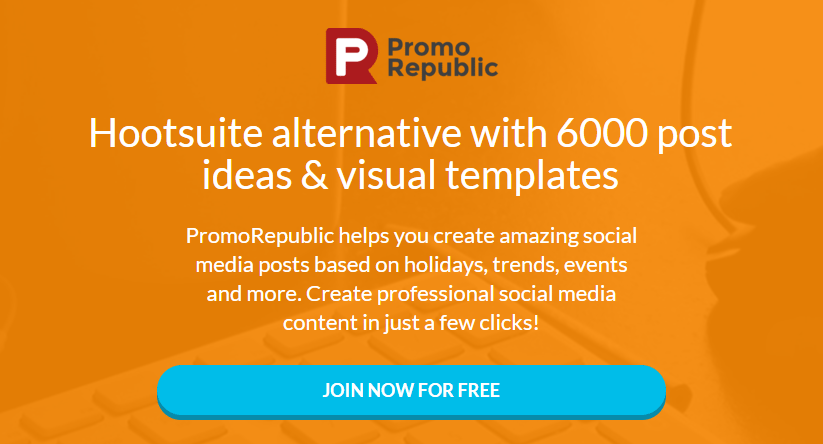
في المقابل ، تتميز صفحة Mentor المقصودة بعد النقر بالكثير من المساحات البيضاء:

هناك مساحة كافية حول العنوان والوصف الصغير ، بالإضافة إلى نموذج التقاط العميل المحتمل. حتى أن هناك مساحة جيدة بين الأقسام المختلفة ، مما يسهل التنقل في الصفحة وفهم العرض بشكل أفضل. يجذب كل عنصر من عناصر الصفحة المقصودة بعد النقر الانتباه لأنه لا يتم تجميعها معًا مثل صفحة Ashworth College.
يوفر هذا المثال تجربة مستخدم أكثر إمتاعًا ويحتمل أن ينتج عنه نتائج تحويل أفضل.
ضمِّن إشارات بصرية صريحة
تساعد الإشارات المرئية أو الإشارات الاتجاهية - الصريحة والضمنية - على تحويلات الصفحة المقصودة بعد النقر لأنها تخبر الزائرين بالضبط بما يجب عليهم الانتباه إليه (مثل النموذج وزر الحث على الشراء).
دعونا أولاً نلقي نظرة على الإشارات الواضحة ، والتي تكون أكثر مباشرة ويمكن التعرف عليها بسهولة على صفحة الويب.
تتمثل إحدى الطرق الأساسية لدمج الإشارات المرئية الصريحة في تصميم الصفحة المقصودة بعد النقر في إضافة أسهم تشير إلى أهم عناصر الصفحة ، مثل النموذج و / أو زر CTA.
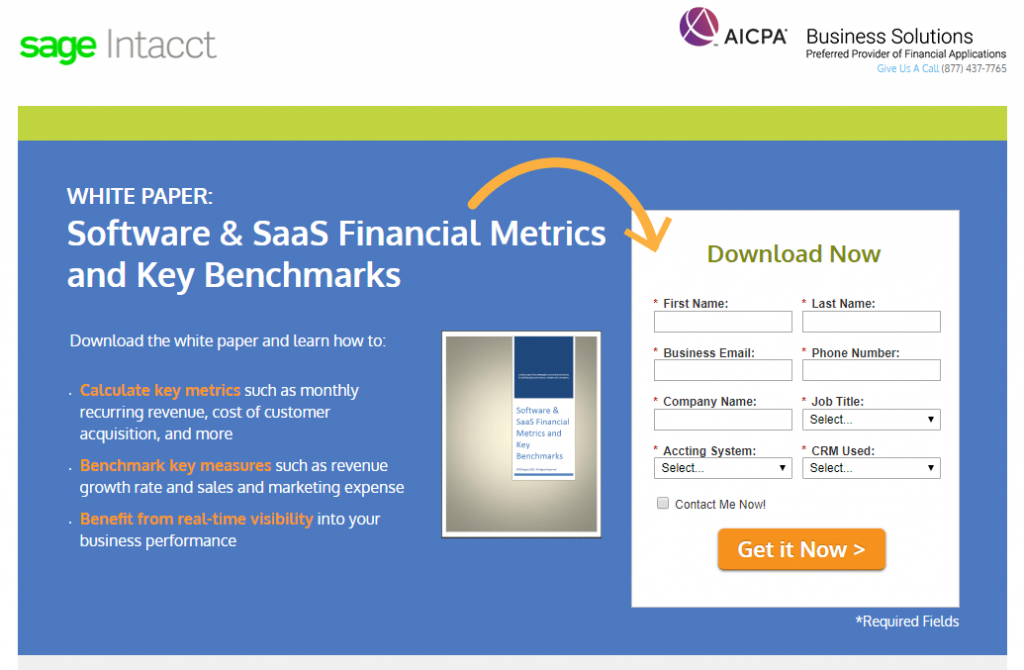
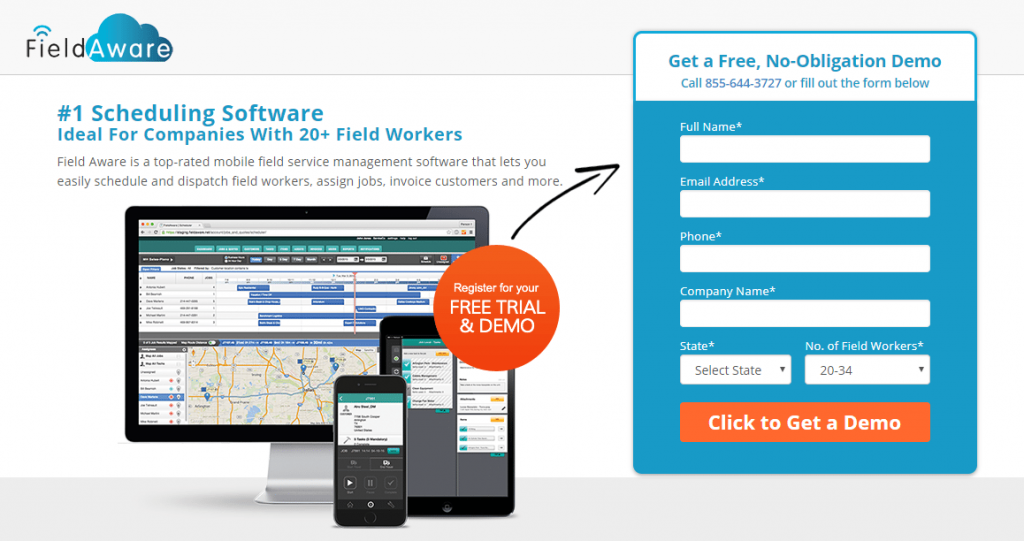
يوضح Sage Intacct ما يريدون أن تلاحظه من خلال تضمين سهم برتقالي لامع من العنوان الرئيسي إلى النموذج:

بالإضافة إلى ذلك ، يشير السهم الموجود على زر CTA إلى وجود محتوى إضافي خارج هذه الصفحة بمجرد أن تنقر التوقعات على الزر.
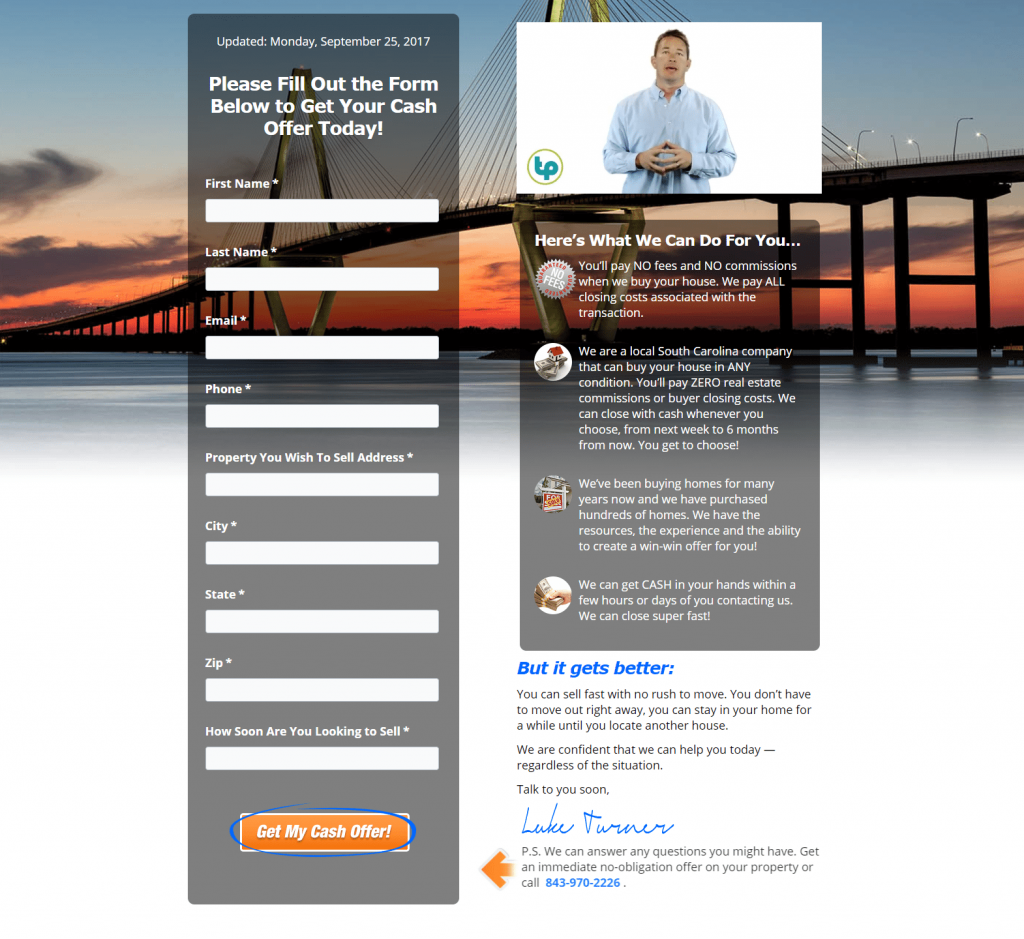
إليك مثال آخر من TurnPro Properties ، مثالي لأي شخص يبحث عن أفكار للصفحة المقصودة بعد النقر على العقارات. يحتوي على سهم برتقالي يشير إلى زر CTA ، ودائرة زرقاء حول الزر لتشجيع إضافي للنقر.

نظرة العين هي واحدة أخرى من أفضل أفكار الصفحة المقصودة بعد النقر لإضافة إشارات مرئية واضحة إلى صفحة مقصودة بعد النقر. يميل الأشخاص إلى النظر إلى ما ينظر إليه الآخرون ، لذلك إذا نظر شخص ما على الشاشة إلى نموذج أو زر CTA ، فمن المرجح أن يلاحظ الزائر هذه العناصر أيضًا. هذه التقنية رائعة أيضًا لإضافة جاذبية شخصية لصفحاتك.
قم بتضمين إشارات الاتجاه الضمنية
تعد إشارات الاتجاه الضمنية أكثر دقة من الإشارات الصريحة ، وغالبًا ما تمر دون أن يلاحظها أحد من قبل الزائرين ، ولكنها لا تزال بنفس الفعالية. تتضمن إشارات الاتجاه الضمنية الأكثر شيوعًا المسافة البيضاء والتغليف وتباين الألوان.
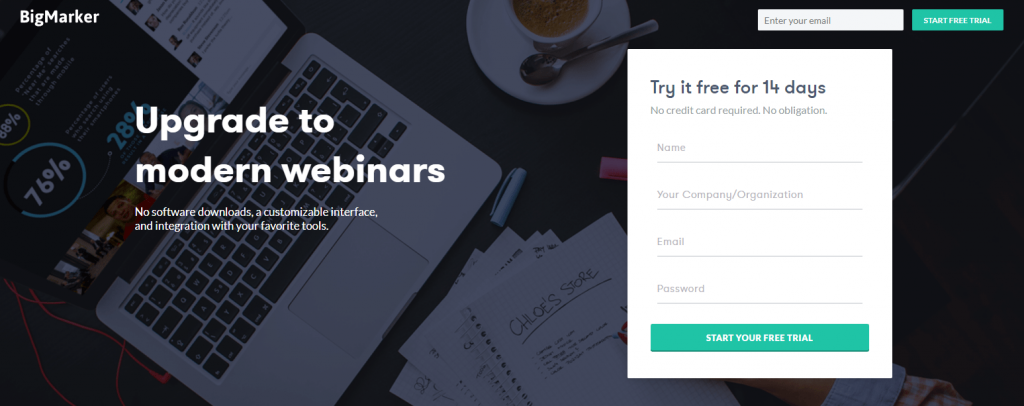
دعنا نفحص مثالًا من BigMarker يقدم جميع أنواع الإشارات الضمنية الثلاثة:

تساعد المساحة البيضاء المحيطة بكل عنصر على الصفحة في جذب الانتباه إلى هذه العناصر. هذا لأنه ، بدون التركيز على أي شيء قريب منك ، يضطر الزوار إلى النظر إلى ما تريدهم أن يفعلوه. هناك أيضًا الكثير من المساحات البيضاء بين كل قسم من الصفحة ، مما يجعل التنقل أكثر سلاسة وفهمًا أفضل.
يؤدي تغليف النموذج بتباين الألوان إلى ظهوره على الصفحة ، ومن المحتمل أن يؤدي إلى مزيد من التحويلات.
أخيرًا ، يساعد تباين الألوان بين الخلفية الداكنة والشكل الأبيض على وجه الخصوص في جذب الانتباه المتزايد إلى هذه المنطقة المحددة.
قم بإنشاء نموذج اشتراك من خطوتين
يعد إقناع الزائرين بإكمال نموذج التقاط العملاء المتوقعين أحد أصعب تحديات المسوقين الرقميين. على الرغم من وجود تقنيات معينة لزيادة فرصة التحويلات.
تتمثل إحدى الطرق في نموذج الاشتراك المكون من خطوتين ، بدلاً من نموذج بسيط على الصفحة.
تظهر نماذج الاشتراك المكونة من خطوتين في نافذة منبثقة ، فقط بعد أن ينقر العميل المحتمل على زر CTA. إنها فعالة لأنها تقسم عملية التحويل إلى جزأين: مرحلة المعلومات (النموذج المسبق) ومرحلة الالتزام (النموذج اللاحق). مع هذا الفصل ، لا يتم تخويف العملاء المحتملين من خلال نموذج في مرحلة المعلومات ، ويمكنهم ببساطة التركيز على جمع المعلومات والتعرف على عرضك. بعد ذلك ، بمجرد أن يقرروا المضي قدمًا والنقر فوق الزر CTA ، فإنهم يرون النموذج - وفي هذه المرحلة ، يكون الأمر أقل تخويفًا.
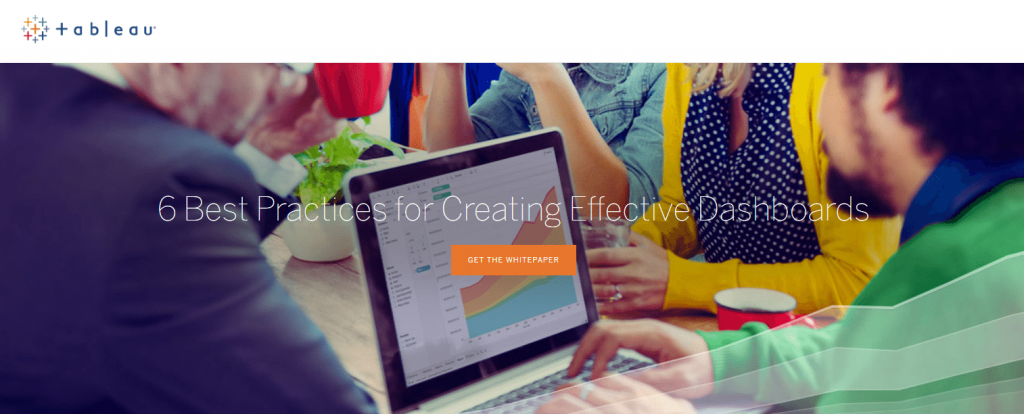
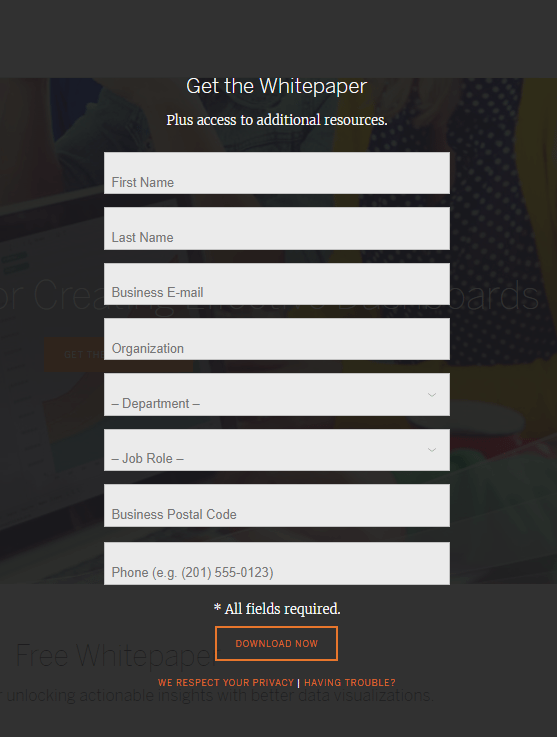
تابلو يفهم هذا. انظر كيف صمموا صفحتهم من خلال نموذج الاشتراك المكون من خطوتين:

بمجرد أن يراجع الزائرون الصفحة ويلتزمون باسترداد العرض ، ينقرون على زر CTA البرتقالي "الحصول على الورقة البيضاء" ، ويتم تقديم هذا النموذج:

استخدم نماذج متعددة الخطوات
بالإضافة إلى الاشتراك المكون من خطوتين ، يمكنك أيضًا تقسيم النماذج الأطول إلى نماذج متعددة الخطوات ، لجعل عملية الإكمال أقل صعوبة بالنسبة للعملاء المحتملين.
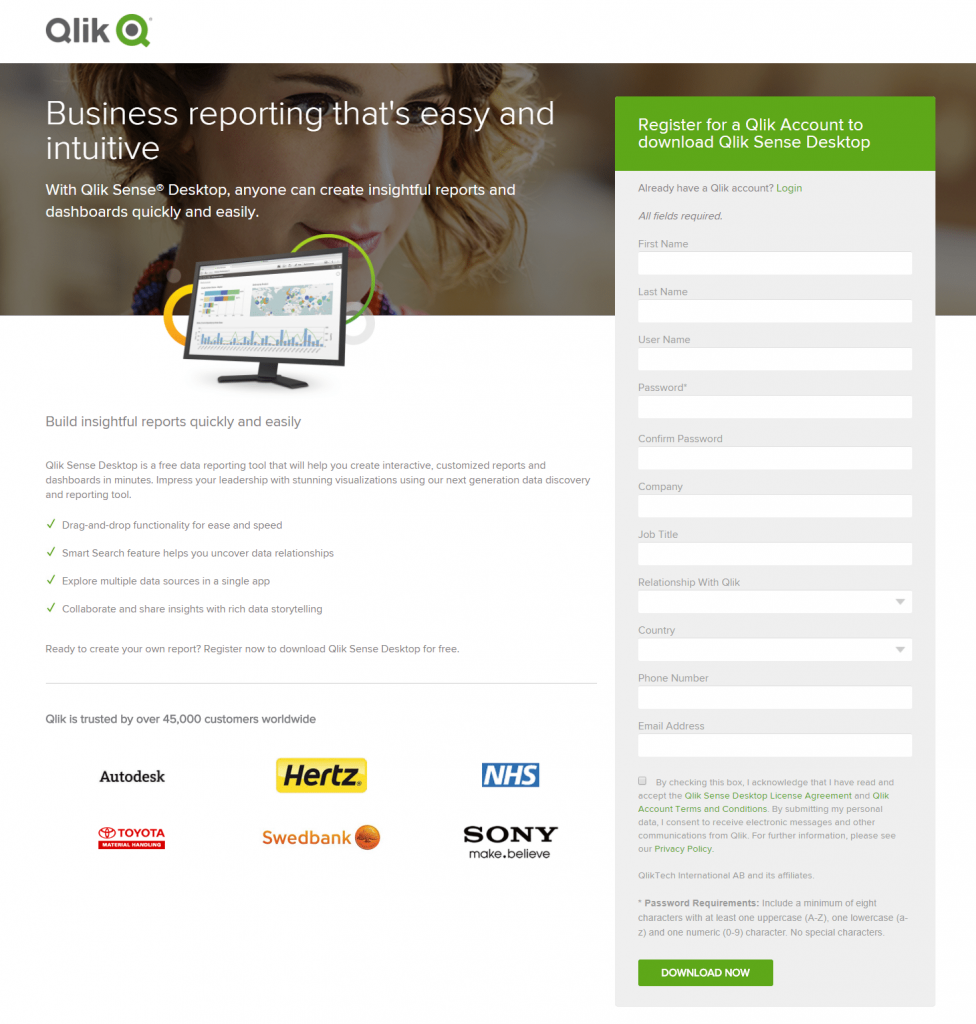
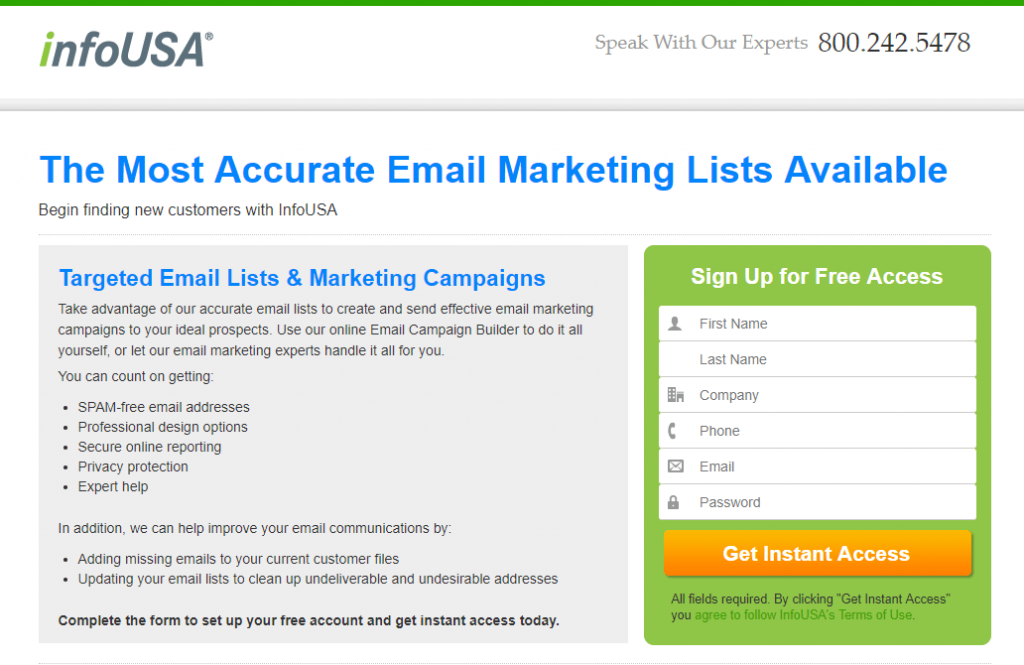
ألق نظرة على صفحة Qlik المقصودة بعد النقر:

انظر كم طول النموذج؟ من المحتمل ألا يرغب أحد فعليًا في إكمال كل حقول النموذج هذه ، مما يعني أن Qlik يمكن أن يستفيد من إعادة تصميمه كنموذج متعدد الخطوات لتقليل الاحتكاك على الصفحة.
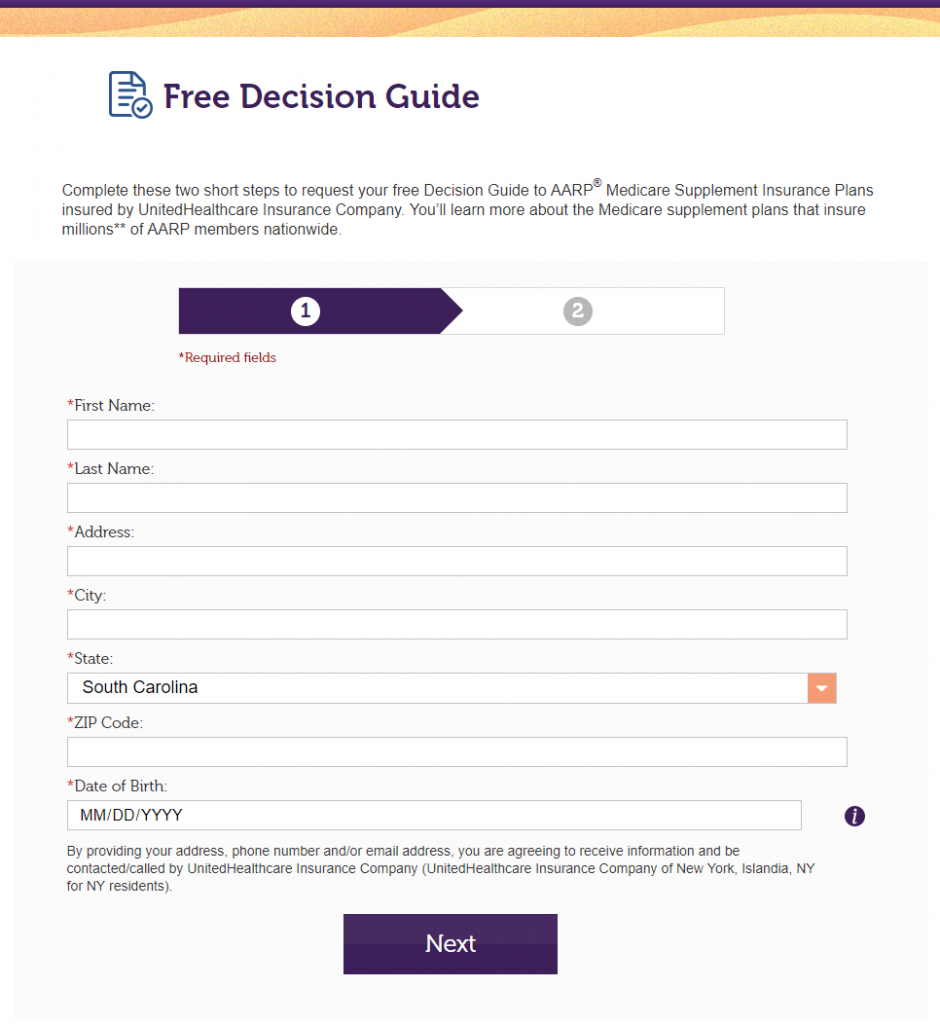
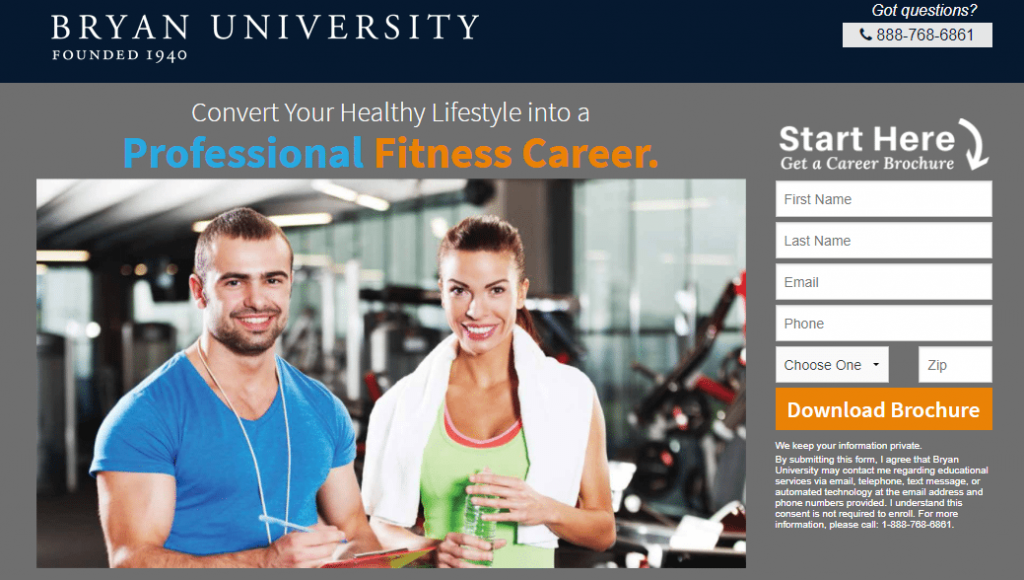
AARP ، من ناحية أخرى ، لديها الفكرة الصحيحة. لقد أنشأوا نموذجًا متعدد الخطوات في هذه الصفحة للآفاق لطلب دليل قرار مجاني لخطط التأمين التكميلية لـ AARP Medicare. لاحظ أيضًا شريط التقدم أعلى النموذج. هذه فكرة ذكية أخرى للصفحة المقصودة لما بعد النقر لأنها تتيح للعملاء المحتملين معرفة مدى تقدمهم في عملية التسجيل:


يساعد تقسيم النموذج إلى خطوتين في جعله أقل ترويعًا للآفاق. عندما يصلون إلى هذه الصفحة ، يواجهون 7 حقول نموذج فقط ، بدلاً من كل شيء في وقت واحد.
استخدم تباين ألوان الحث على الشراء
قد يجادل العديد من المسوقين بأن زر الحث على اتخاذ إجراء هو العنصر الأكثر أهمية في الصفحة المقصودة بعد النقر لأنه المكان الذي يحدث فيه التحويل. تصميمه بشكل صحيح وتعزيز التحويلات ؛ تصميمه بشكل سيء والتخلي عن صفحة المخاطرة.
أحد أهم العوامل التي يجب مراعاتها عند تصميم زر الحث على الشراء هو اللون. تريد أن يتناقض مع الألوان الأخرى على الصفحة بحيث "ينبثق" ، مما يجعل من السهل على الزائرين التحويل.
فيما يلي بعض الأمثلة لتوضيح الفكرة.
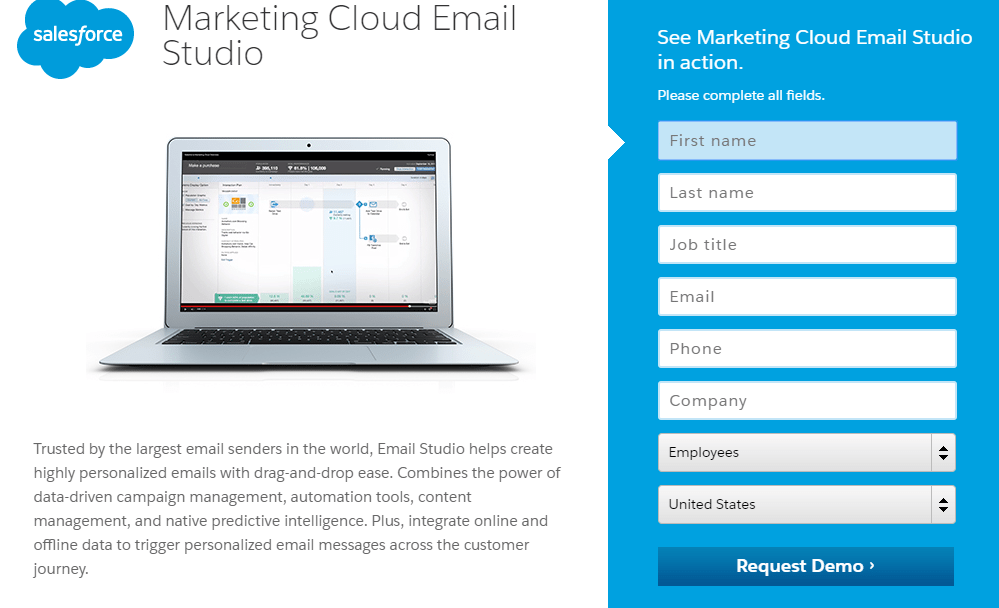
تستخدم الصفحة المقصودة بعد النقر فوق Salesforce هذه نظام ألوان أحادي اللون:

تركيبة اللون الأزرق طبيعية للعيون ، ولكنها ليست رائعة في السماح لعناصر الصفحة بالظهور. يندمج الزر مع النموذج - وهو عكس ما تريده بالضبط لزر الحث على الشراء.
على العكس من ذلك ، إليك بعض الصفحات التي تحتوي على أزرار CTA متناقضة الألوان والتي من المحتمل أن تجذب انتباه الزوار دون أي مشكلة:



تجنب استخدام الصور المكدسة
أنت تعرف تلك التي نتحدث عنها - الصور التي تنظر إليها ولا يسعك إلا أن تلفت عينيك لأنها من الواضح أنها تم تنظيمها. مثل هذه:

تعتمد قدرتك على توليد التحويلات بشكل كبير على مدى قدرتك على خلق مشاعر إيجابية لدى زوار موقعك. يصبح ذلك أكثر صعوبة مع صورة مخزون غير واقعية.
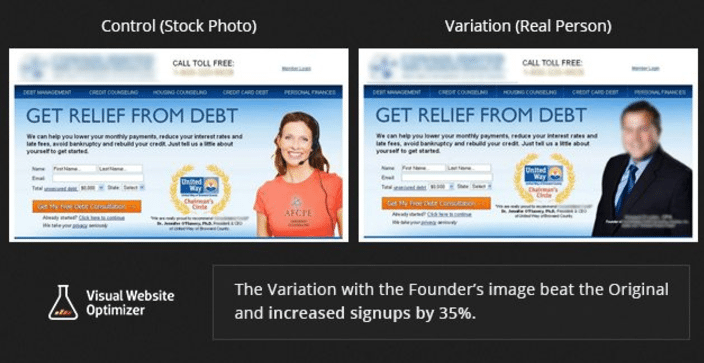
في الواقع ، وجدت MarketingExperiments أنه من خلال استبدال صورة مخزنة بصورة لمؤسس الشركة ، زادت عمليات الاشتراك بنسبة 35٪:

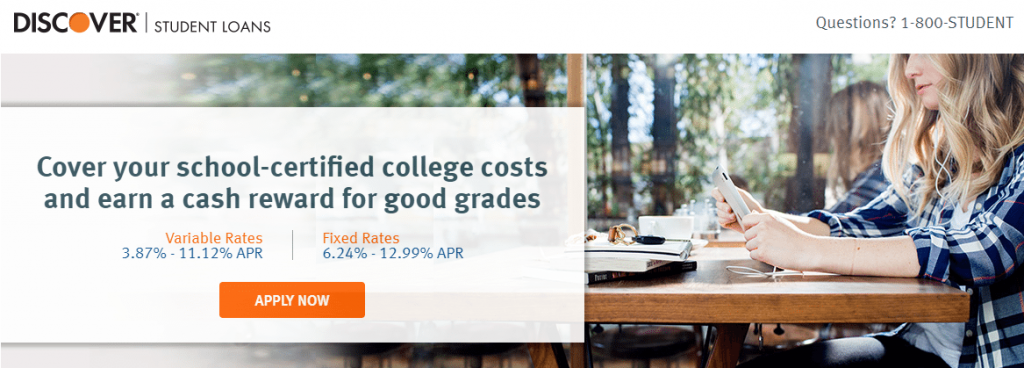
إلى هذه النقطة ، قام Discover بتضمين صورة أكثر واقعية وقابلة للارتباط على الصفحة المقصودة بعد النقر:

لمزيد من النصائح والحيل حول اختيار أفضل الصور المخزنة لحملاتك التسويقية ، قم بتنزيل هذا الدليل الجديد.
اختر الفيديو بدلاً من النص
تذكر ما قلناه في المقدمة؟ يبلغ متوسط مدى انتباه مستخدمي الويب حوالي 6-8 ثوانٍ.
لحسن الحظ ، يمكن أن تساعد إضافة الفيديو إلى الصفحات المقصودة بعد النقر على جذب الزوار على الفور والتركيز على تركيزهم. من خلال شرح عرضك بطريقة أكثر إحكاما وتفاعلية ، تتمتع مقاطع الفيديو بإمكانية زيادة إجمالي تحويلاتك بنسبة تصل إلى 86٪.
تعد مقاطع الفيديو مثالية بشكل خاص لنقل UVP لعلامتك التجارية لأن العملاء المحتملين يفضلون على الأرجح مشاهدة مقطع فيديو مدته دقيقة واحدة بدلاً من التمرير عبر صفحة هبوط طويلة بعد النقر.
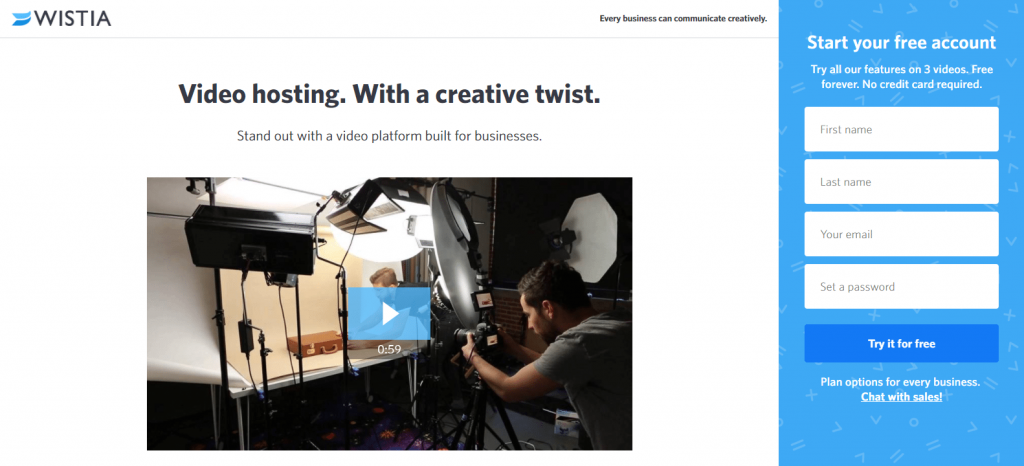
تروج Wistia لـ UVP والعديد من مزاياها الأخرى في دقيقة واحدة فقط على هذه الصفحة المقصودة بعد النقر:

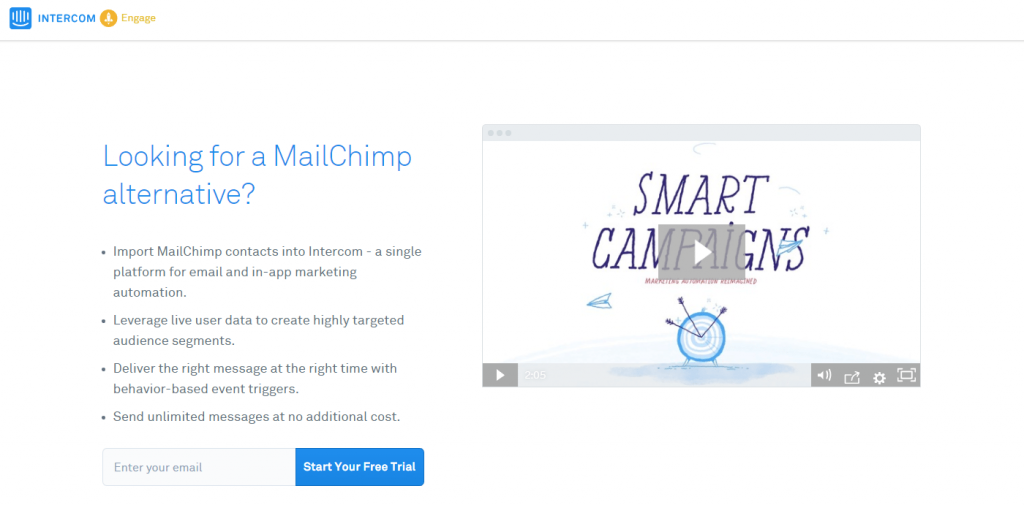
تستخدم Intercom فكرة الصفحة المقصودة الفعالة بعد النقر أيضًا:

يعرض الفيديو الخاص بهم المصاعب الشائعة التي يواجهها المسوقون اليوم ، ثم يشرح كيف تُعد الحملات الذكية من Intercom حلاً رائعًا لكل هذه المشكلات.
بناء الثقة
لإقناع العملاء المحتملين عليك أولاً أن تكتسب ثقتهم. تتضمن ثلاثة أنواع أساسية من إشارات الثقة شعارات الشركة وشارات الأمان وشهادات العملاء. ليس من قبيل الصدفة أن إضافة إشارات الثقة أصبحت واحدة من أكثر أفكار تصميم صفحات الويب شيوعًا لأي علامة تجارية لها وجود عبر الإنترنت.
تستخدم هذه الصفحة المقصودة بعد النقر فوق Smartsheet جميع الأنواع الثلاثة في جميع أنحاء الصفحة المقصودة بعد النقر. دعونا نقسمها من الأعلى إلى الأسفل.
أولاً ، تُبرز شعارات الشركة بعضًا من أشهر عملائها:

بعد ذلك ، توضح الشهادات المقتبسة كيف تستخدم الشركات المعروفة Smartsheet (مع عرض شعاراتها):

تُظهر الشعارات الإضافية التطبيقات الشائعة التي تتكامل معها:

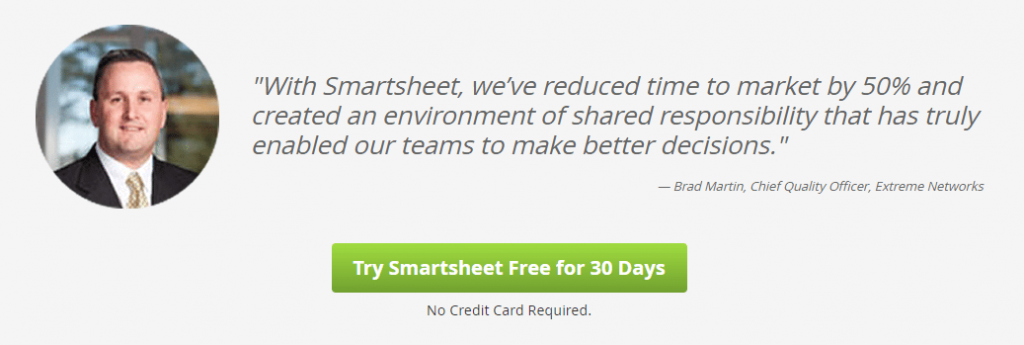
شهادة العميل - كاملة مع صورة الرأس ، والاسم الكامل ، والانتماء ، والوضع - مباشرة أعلى أحد أزرار CTA على الصفحة:

شهادة عميل أخرى مرفقة بشعار العلامة التجارية:

الشارات التي تعرض جوائز الصناعة:

المزيد من الشعارات للترويج للتغطية الصحفية الإيجابية والدعاية:

أخيرًا ، ختم ثقة لتعزيز المصداقية وتزويد العملاء المحتملين بالتأكد من عدم مشاركة معلوماتهم الشخصية مع أي أطراف خارجية:

ما هي أفكار الصفحة المقصودة بعد النقر التي ستحاكيها؟
قد يكون طرح أفكار تصميم الصفحة المقصودة بعد النقر التي تقنع الزوار أمرًا صعبًا لأنه حتى أصغر التفاصيل يمكن أن تؤثر بشكل كبير على معدلات التحويل الخاصة بك. هذا هو السبب في أنه من المقبول تمامًا - مقترح ، في الواقع - النظر إلى الآخرين للحصول على إلهام للصفحة المقصودة بعد النقر.
خذ أفكارك المفضلة من هذه المقالة وابدأ في إنشاء صفحات هبوط احترافية بعد النقر باستخدام Instapage لكل عرض من عروضك. اشترك في عرض Instapage Enterprise اليوم.
