كل ما تحتاج إلى معرفته قبل استخدام خريطة الحرارة للصفحة المقصودة
نشرت: 2017-08-02بدأ برنامج Cormac Kinney كأداة لمساعدة متداولي وول ستريت على اللعب في سوق الأسهم. حولت البيانات المالية إلى "فسيفساء مضيئة من المربعات الحمراء والزرقاء ،" تسمى "خرائط الحرارة" ، والتي تشير إلى المتداولين عند الشراء أو البيع باستخدام الألوان.
بعد أكثر من عقدين من الزمان ، ليس المتداولون وحدهم هم من يستفيدون من خرائط الحرارة والأفكار التي يقدمونها. المسوقون (والآن عملاء Instapage) يستخدمونها أيضًا. ومن خلال القيام بذلك ، فإنهم يتعلمون بالضبط كيف يتصرف العملاء المحتملون على صفحات الويب الخاصة بهم.
ما هي خريطة الحرارة؟
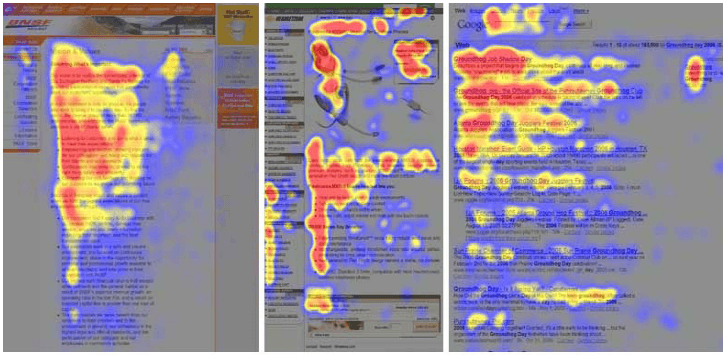
الخريطة الحرارية عبارة عن تصور للبيانات يعرض كيفية تفاعل الزائرين مع صفحة الويب باستخدام نظام مرمز بالألوان. ألقِ نظرة ، على سبيل المثال ، على الخريطة الحرارية الأكثر شهرة على الإطلاق (على الأقل بواسطة جهات التسويق الرقمية) ، والتي تُظهر أن الأشخاص يقرؤون بنمط على شكل حرف F على الويب:

تشير الأجزاء الحمراء والصفراء من الخريطة إلى منطقة مشاهدة عالية. اللون الأزرق هو المكان الذي يبدو فيه الزوار أقل مظهر.
تم جمع هذه البيانات الخاصة من قبل مجموعة Nielsen Norman Group من دراسة لتتبع العين عام 2006 والتي راقبت نظرة الزوار عندما واجهوا نصًا على صفحة الويب. لكن مثل هذه الاختبارات ليست هي الاختبارات التي من المحتمل أن تراها منتشرة في جميع أنحاء الويب.
خرائط الحرارة لتتبع العين مقابل خرائط الحرارة لتتبع الماوس
تعد الخرائط الحرارية من تجارب تتبع العين هي الأكثر دقة ، ولكنها أيضًا الأكثر تكلفة وغير الملائمة في الإنتاج. عادةً ما تتم الدراسات مثل دراسة Nielsen Norman المذكورة أعلاه في بيئة خاضعة للرقابة (معمل ، داخليًا) مع فريق بحث أو جهاز باهظ الثمن يراقب أعين زوارك أثناء تفاعلهم مع صفحة الويب الخاصة بك. يمكن أن تكلف عدة آلاف من الدولارات لتشغيلها.
نظرًا لأن تعيين فريق كامل من الباحثين أمر غير وارد بالنسبة لمعظم الشركات ، يلجأ الكثيرون بدلاً من ذلك إلى برامج تتبع الماوس. على عكس مراقبة حركات العين الفعلية ، يراقب برنامج تتبع الماوس حركة الماوس للزائر ، مثل النقرات والتمرير والتمرير.
نظرًا لأن هذه الطريقة لا تتطلب إعدادًا معمليًا رسميًا أو جزء كبير من ميزانية الشركة ، فمن السهل الوصول إليها. اليوم ، يمكنك تثبيت برنامج تتبع الماوس والبدء في مراقبة سلوك الزائرين على الفور - وتظهر بعض الأبحاث ، بنفس الدقة تقريبًا مثل الدراسات الرسمية لتتبع العين.

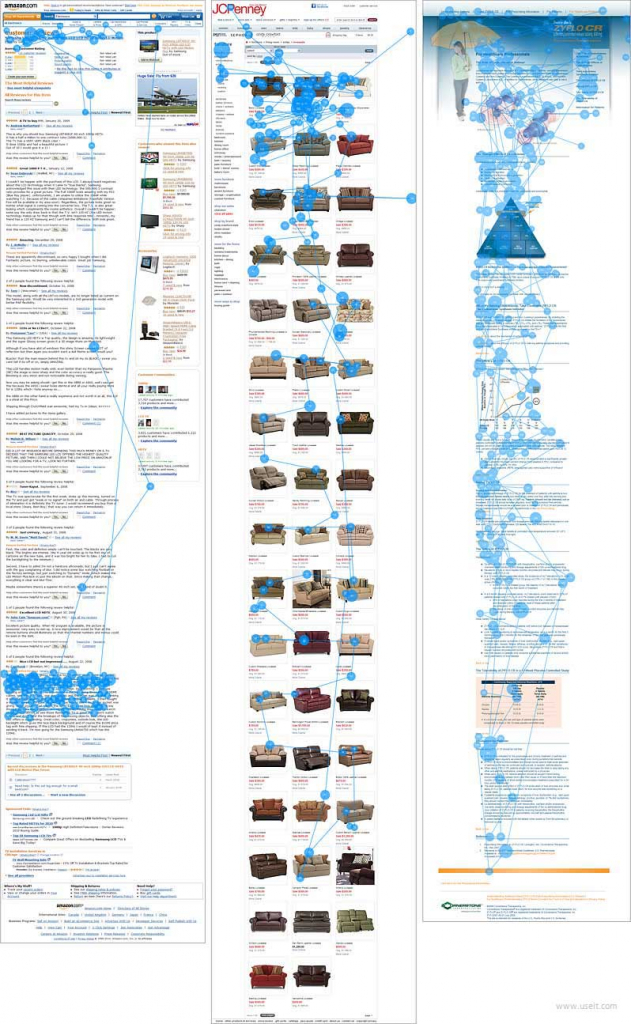
تم إنتاج الخريطة الحرارية الموجودة على اليسار من دراسة رسمية لتتبع العين ، بينما تم إنشاء الخريطة الموجودة على اليمين باستخدام تتبع الماوس. وفقًا لـ ClickTale ، أظهرت التجارب التي أجريت فيها كلتا الطريقتين في وقت واحد أن هناك ارتباطًا بنسبة 84-88 ٪ بين نتائجها.
في الأساس ، في بعض الحالات ، حيث يحرك الناس الماوس والمكان الذي يبدون فيه يميلون إلى التطابق (المزيد عن ذلك لاحقًا).
تتوفر الأنواع المختلفة من الخرائط الحرارية لتتبع الماوس
عندما يشير الأشخاص إلى "خريطة التمثيل اللوني" ، فإنهم يشيرون إلى التصور الذي يعرض سلوك المستخدم. لكن سلوك المستخدم هذا ليس هو نفسه دائمًا. تُظهر بعض الخرائط الحرارية كيفية قيام الأشخاص بالتمرير ، بينما يمكن للأنواع الأخرى تحديد مكان تمرير الأشخاص بالماوس على الشاشة. الأنواع الأساسية للخرائط الحرارية لتتبع الماوس هي كما يلي:
انقر فوق الخرائط الحرارية
انقر فوق الخرائط لإظهار المكان الذي نقر فيه الزائر على صفحة الويب الخاصة بك. إنها ذات قيمة خاصة لاكتشاف الروابط الشائعة ، أو المناطق التي قد يعتقد الزوار أنها روابط ولكنها ليست كذلك.
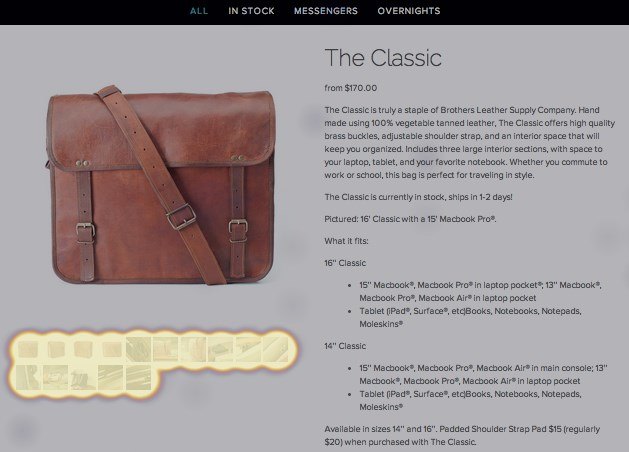
خذ هذه الخريطة المحددة ، على سبيل المثال ، التي كشفت أن العناصر الأكثر نقرًا على الصفحة كانت صورًا للمنتج:

يوضح مؤسس شركة Brothers Leather Supply Company ، آدم كيل ، كيف غيرت هذه الخريطة تركيز الأعمال عندما يتعلق الأمر بتصميم صفحة المنتج:
عززت الخرائط الحرارية حاجتنا إلى صور رائعة على جميع صفحات منتجاتنا. لقد اعتدنا على التخلص من النسخة الصحيحة - لكننا الآن نقضي الوقت في الحصول على الصور بشكل صحيح. تُظهر كل صورة استخدامًا أو زاوية مختلفة لأكياسنا ... يرغب العملاء في المستقبل في معرفة كيف تبدو الحقيبة مع وجود كمبيوتر محمول بداخلها عندما تكون ممتلئة عندما يرتديها شخص ما.
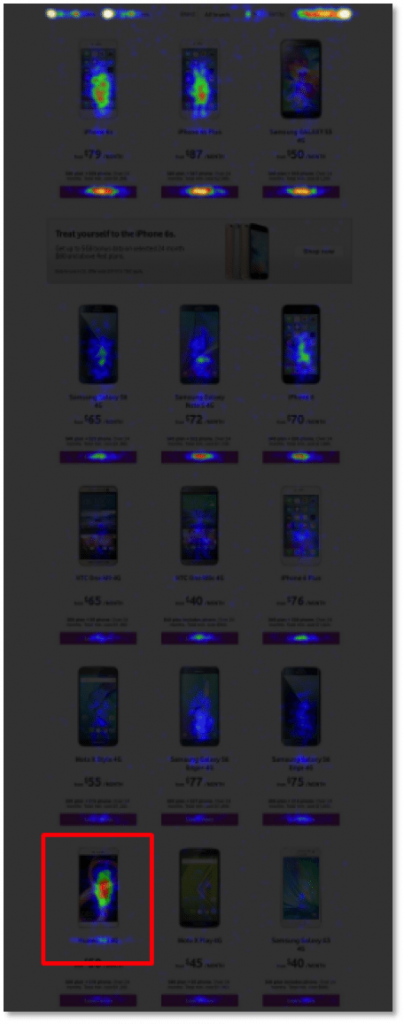
في النهاية ، هذا هو الهدف من تحليل الخريطة الحرارية - لاكتشاف سلوك الزائر الواقعي الذي يمكنك استخدامه لتحسين تجربة المستخدم. للتوضيح ، دعنا نلقي نظرة على خريطة نقر أخرى تأتي من صفحة هبوط للهاتف الخلوي بعد النقر:

باللون الأحمر ، ستلاحظ أن الهاتف الأكثر نقرًا يقع أسفل الجزء المرئي من الصفحة ، ويقع أسفل عدة طرز أقل شيوعًا. إذن ، كيف يمكنك استخدام هذه الخريطة لتحسين تجربة المستخدم؟
استبدل أحد النماذج الأقل شهرة في الجزء المرئي من الصفحة بالنموذج الموضح باللون الأحمر. بهذه الطريقة ، لا يتعين على الناس البحث عنها.
ربما تأتي الخريطة الحرارية الأكثر صلة بتصميم الصفحة المقصودة بعد النقر من دراسة حالة أجرتها VWO على عميل ، زوج (الآن زوجان).
ها هي الصفحة الرئيسية الأصلية للتطبيق:

وإليك ما بدت عليه خريطة النقر الحرارية لتلك الصفحة الرئيسية:

هل لاحظت ما فعله مسوق النمو الخاص بـ Pair ، ليم تشنغ قريبًا ، في خريطة الحرارة هذه؟ هو يقول:
تبين ، اكتشفت أن الكثير من الأشخاص ينقرون على شريط التنقل في الأعلى بدلاً من النقر فوق زر التحويل (رابط إلى AppStore و Google Play). لذلك قمت بتكوين نظرية مفادها أن وجود الكثير من "عوامل التشتيت" حول زر التحويل لم يكن فكرة جيدة.
لذلك أقوم بإجراء بعض اختبارات A / B بناءً على نظرية إزالة "عوامل التشتيت" حول زر التحويل.
نتائج؟
- أدى إخفاء النص "تنزيل مجاني" فوق الزر إلى زيادة معدل التحويل بنسبة 10٪.
- أدى إخفاء قائمة التنقل إلى زيادة معدل التحويل بنسبة 12٪
وسرعان ما لم يتم اختلاق نظرية "الكثير من عوامل التشتيت" على الإطلاق. كما أظهرت العديد من الاختبارات الأخرى ، يمكن أن تؤدي روابط التنقل إلى تقليل معدل التحويل بشكل كبير. في صفحتك المقصودة بعد النقر ، من الأفضل استبعادها من تصميمك.
تعد خرائط النقر مثل الخرائط المذكورة أعلاه ذات قيمة خاصة بسبب نية إشارات النقر - من المرجح أن يكون الإجراء هادفًا أكثر من كونه عشوائيًا. عندما ينقر شخص ما ، فإنه يفعل ذلك لأنه يريد معرفة المزيد عن عنصر معين ، أو المحتوى الذي يتوافق معه (زر CTA ، رابط "من نحن" ، وما إلى ذلك).
تمرير الخرائط الحرارية
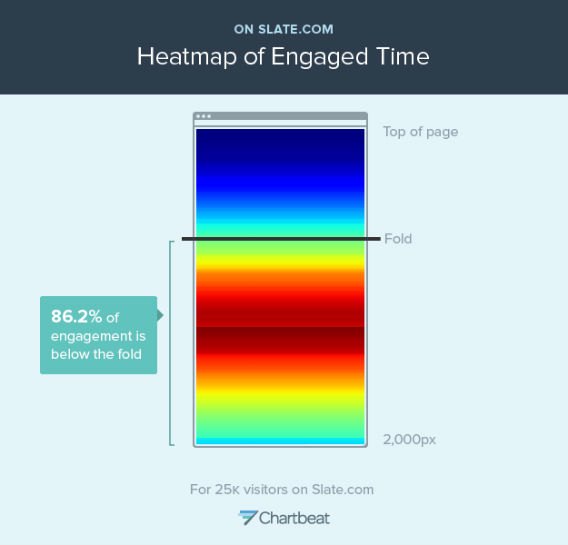
"لن تنهي هذا المقال" كان عنوان مقال نشرته Slate في عام 2013. وفيه ، كشف المؤلف فرهاد مانجو عن نتائج تحليل خريطة الحرارة المشتركة بين Chartbeat والمجلة الإلكترونية ، والتي أظهرت أن قلة قليلة من الناس قرأوا كل شيء. الطريق من خلال المقالات.

على الرغم من أن 86.2٪ من المشاركة حدثت في الجزء السفلي غير المرئي من الصفحة ، إلا أن 25٪ فقط من الأشخاص قاموا بالتمرير بعد رقم البكسل 1600 (معظم مقالات Slate يبلغ طولها حوالي 2000 بكسل). رؤى مثل هذه هي ما تساعد خرائط التمرير في الكشف عنها - خاصة على الصفحات الأطول.
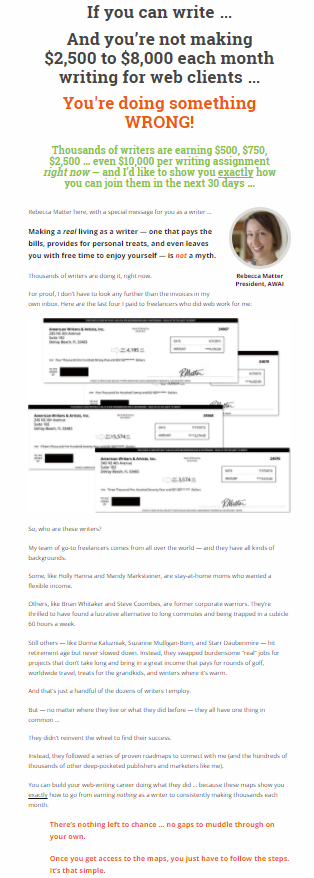
في مصطلحات الصفحة المقصودة بعد النقر ، من المرجح أن تكون صفحة مبيعات. يمكن لهذه القطع المقنعة المصاغة بخبرة من ضمانات التسويق أن تنمو إلى أبعاد ضخمة. هذا ، على سبيل المثال ، يزيد طوله عن 5000 كلمة (انقر هنا للحصول على الصفحة الكاملة):

يمكن لخريطة التمرير على صفحة كهذه أن تخبر منشئيها أين ينزل الناس في عملية القراءة. باستخدام هذه البيانات ، يمكن لمنشئي المحتوى افتراض أسباب الانسحاب - نسخة باهتة ، أو إعلانات مزعجة ، أو حتى تغيير في لون الخلفية ، كما يقول بيب لاجا:
إذا كان لديك خطوط قوية أو تغيرات في اللون (على سبيل المثال ، تصبح الخلفية البيضاء برتقالية) ، فإن هذه تسمى "نهايات منطقية" - غالبًا ما يعتقد الناس أن كل ما يلي لم يعد مرتبطًا بما جاء من قبل.
من هناك ، يمكن للمُحسِنين اختبار الطرق المحتملة لجعل الأشخاص يقرؤون الصفحة بأكملها - والتي تُظهر تجربة Nielsen Norman Group أنها ممكنة بالتأكيد:

إنه نادر ولكنه ممكن.
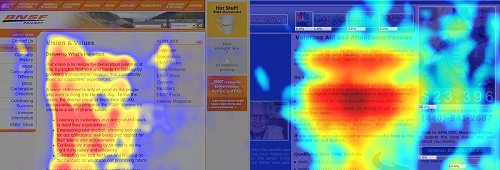
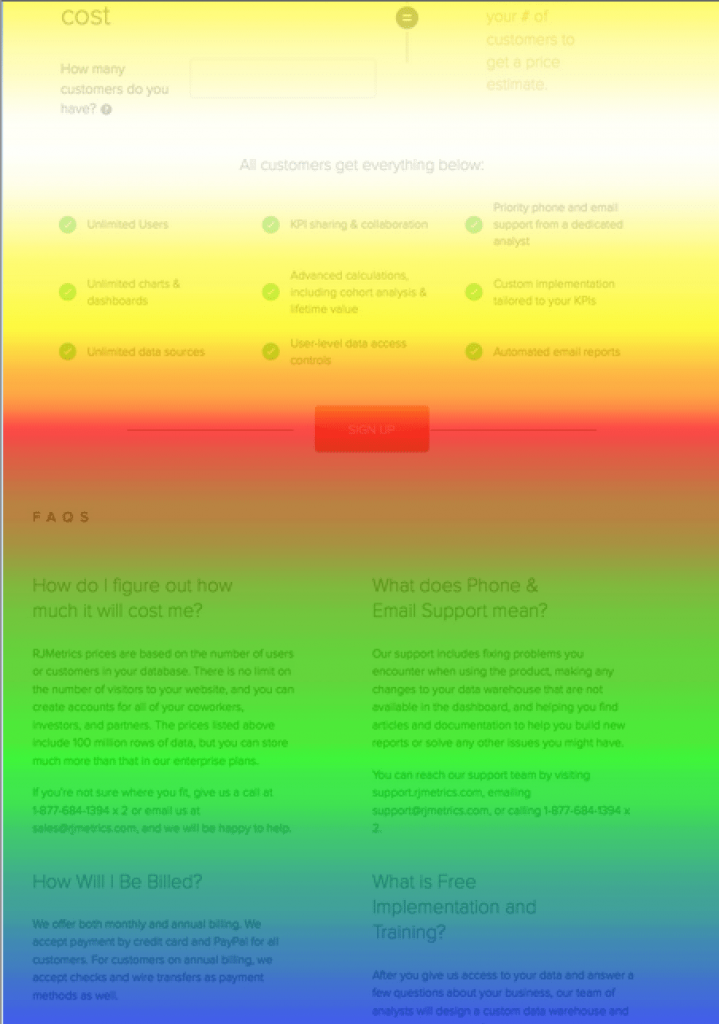
ضع في اعتبارك أن الخريطة أعلاه لحركات العين ، وليس عمق التمرير حصريًا. هذا يعني أنه أكثر تفصيلاً مما ستراه على خريطة التمرير ، والتي ستظهر فقط مدى تقدم زوارك أسفل الصفحة. فيما يلي مثال من اختبار تم إجراؤه على موقع RJMetrics على الويب:

المناطق الأكثر مشاهدة على صفحة الويب هذه ، حسب اللون ، هي:
- أبيض
- أحمر
- أصفر
- لون أخضر
- أزرق
نحن نعلم ما تفكر فيه: كيف يمكن عرض الجزء العلوي من الصفحة بدرجة أقل من المنتصف؟
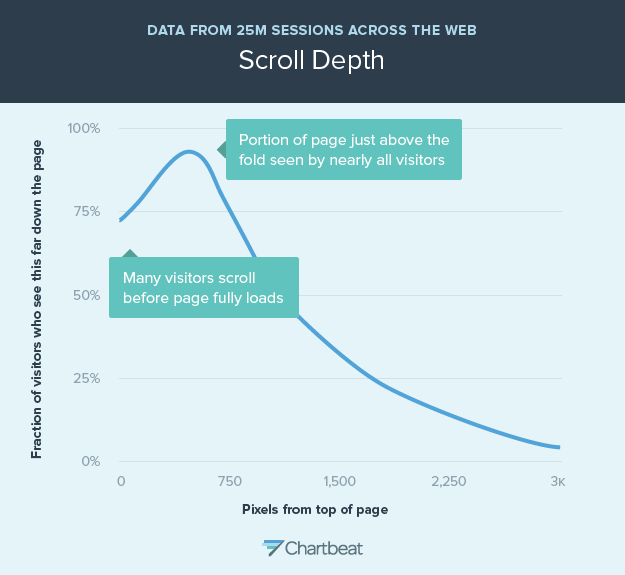
حسنًا ، يُظهر البحث من Chartbeat أن العديد من الأشخاص يميلون إلى البدء في التمرير قبل تحميل الصفحة ، مما يعني أنهم سيفقدون الجزء العلوي.

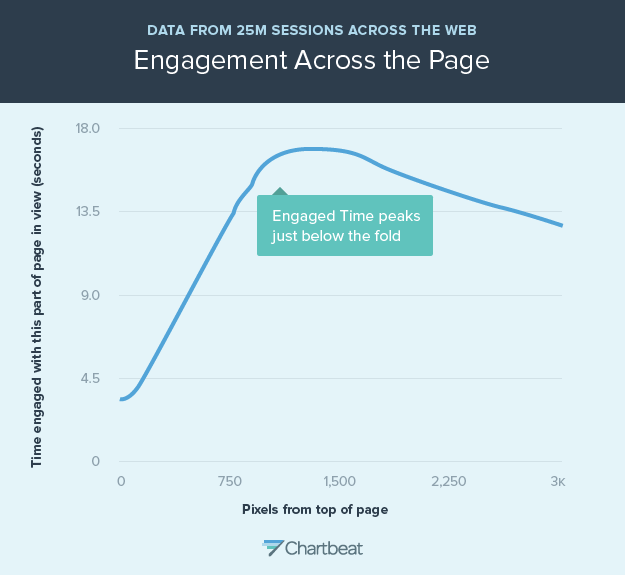
يُظهر بحثهم أيضًا أن المشاركة تبلغ ذروتها في الجزء السفلي غير المرئي من الصفحات مباشرةً:

وهذا قد يفسر سبب كون المنطقة القريبة من الطية حمراء ، في حين أن معظم المنطقة فوقها صفراء.
من هذه الخريطة ، توصل ستيفاني ليو ، مطور الواجهة الأمامية السابق في RJMetrics ، إلى الفرضية التالية:
كانت فرضيتي هي أن نقل الزر إلى منطقة خريطة التمرير الساخنة البيضاء من شأنه أن يتسبب في أن يكون للتصميم معدل تحويل أعلى مقارنةً بصفحة التسعير الأصلية. سوف ينتبه المزيد من الأشخاص إلى الزر لمجرد أن عيونهم ستظل باقية هناك لفترة أطول.
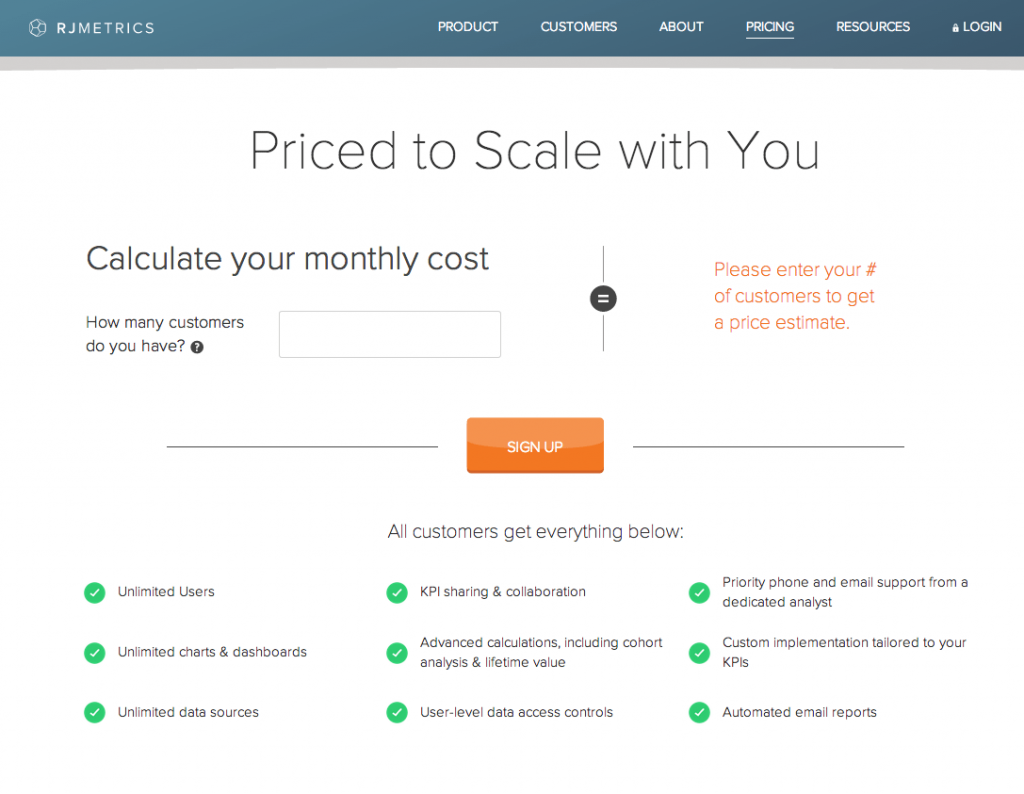
بدت الصفحة الأصلية كما يلي:

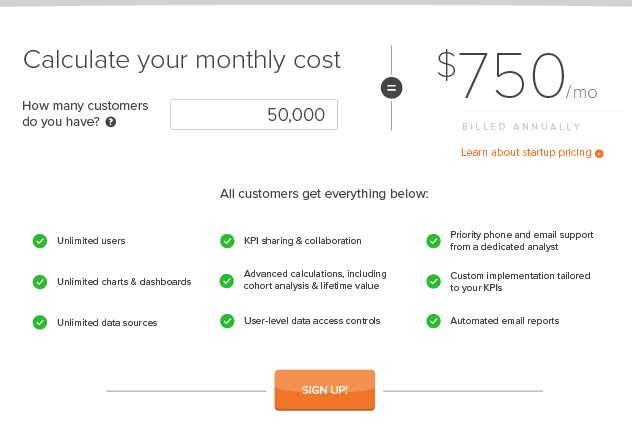
بدا الاختلاف الذي ابتكرته كما يلي:

كانت النتيجة زيادة بنسبة 310٪ في التحويلات.
النقطتان المهمتان من اختبار خريطة التمرير هذا هما:
1. باستخدام خريطة التمرير ، لن تعرف سبب قيام الأشخاص بالتمرير بقدر ما هم. سيتعين عليك أنت وفريقك إجراء بعض اختبارات الفرضيات لمعرفة ذلك.
2. في بعض الأحيان لا تحتاج بالضرورة إلى معرفة سبب وصول الأشخاص إلى المكان الذي يقيمون فيه. الهدف ليس دائمًا جعل الأشخاص يتصفحون بشكل أعمق. في حالة ستيفاني ، أدى مجرد تحريك زر الحث على الشراء إلى منطقة أكثر مشاهدة إلى زيادة كبيرة في التحويل لـ RJMetrics.
تحوم الخرائط الحرارية (ويعرف أيضًا باسم الخرائط الحرارية للحركة)
تتحرك عيناك حيث يتحرك مؤشر الماوس - هذا هو الافتراض العام الذي تم وضع خرائط الحرارة فوقه ، والمعروفة أيضًا باسم خرائط الحرارة "للحركة" ، على أساسها.
تعتمد دقة هذه الخرائط على الارتباط بين حركة العين وحركة الفأرة ، والتي أشارت الدراسة إليها سابقًا ويمكن أن تكون حوالي 84-88٪. ومع ذلك ، فإن المصادر الأخرى غير مقتنعة بأن هذا المستوى مرتفع.
في عام 2010 ، أصدرت الدكتورة آن أولا من Google النتائج التي توصلت إليها حول دقة الخرائط الحرارية للتحويم:
- أظهر 6 ٪ من الأشخاص ارتباطًا رأسيًا بين حركة الماوس وحركة العين.
- أظهر 19٪ من الأشخاص ارتباطًا أفقيًا بين حركة الماوس وحركة العين.
- قام 10٪ من الأشخاص بالتمرير فوق عنصر صفحة معين أثناء إلقاء نظرة خاطفة على المناطق المحيطة به.
ووجدت تجربة أخرى من Google و Carnegie Mellon ارتباطًا بنسبة 64٪ بين حركة الماوس وحركة العين.
وغني عن القول ، أن البحث عن خرائط الحرارة للحركة منتشر في كل مكان. لكن ماذا عن التطبيقات الواقعية؟
حسنًا ، هذا نوع في كل مكان أيضًا.
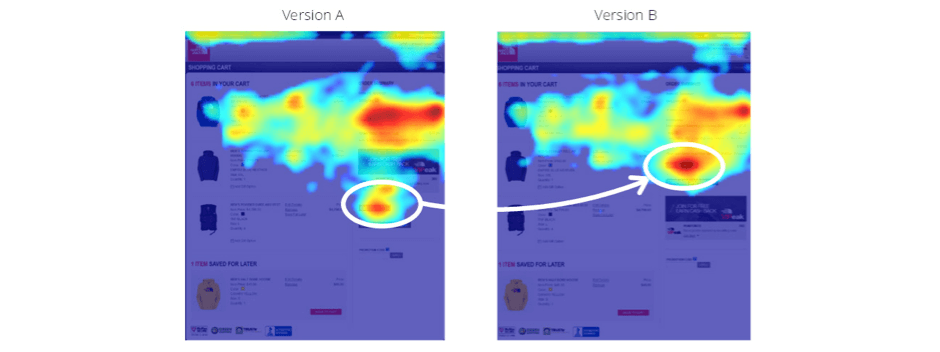
فيما يلي خريطة حرارية للوجه الشمالي تستخدم لتحسين صفحة الخروج الخاصة بها:

على اليسار ، يبدو أن الإصدار A يظهر لافتة على الشريط الجانبي الأيمن تحظى باهتمام أكبر من زر CTA (محاط بدائرة باللون الأبيض) أسفله. يأخذ الإصدار B ذلك في الاعتبار ويبدّل اللافتة بالزر (مرة أخرى ، محاط بدائرة باللون الأبيض).
وكانت النتيجة زيادة بنسبة 62٪ في معدل التحويل.
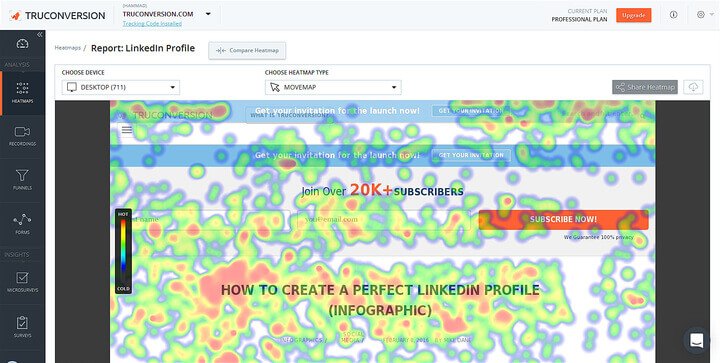
إليك خريطة تحوم أخرى يبدو أنها تعرض… حسنًا… انظر بنفسك:

لا يبدو أن هناك طريقة واضحة للوجبات السريعة من هذه الخريطة. هناك الكثير من التحليق. في كل مكان.
بشكل عام ، فإن أهم شيء يجب استخلاصه من أبحاث الخرائط الحرارية وتطبيقاتها العملية هو ما يلي:
استخدم خرائط التمرير لإبلاغ تصميمك ، ولكن على حد تعبير روري غالاغر من EyeQuant ، "لا تفرط في التعميم."
إذا كانت خريطتك تشبه تلك التي أنشأتها North Face ، فقد يكون لديك فرضية قيّمة لاختبار A / B ، مثل هذا:
"لقد لاحظنا من خلال خريطة حرارية تحوم أن المنطقة الموجودة أعلى زر CTA لصفحة الدفع تبدو وكأنها تحظى باهتمام أكبر من الزائر. لذلك ، نعتقد أنه من خلال تبديل الزر مع لافتة ترويجية فوقه ، يمكننا تعزيز عمليات الدفع ".
إذا قمت بتطوير فرضية اختبار من خريطة الحرارة الثانية ، فمن المحتمل أنك مذنب بالتحيز التأكيدي - البحث عن نتيجة معينة من الاختبار لمجرد أنها تؤكد إيمانك بشيء ما. قد يبدو الامتداد المضلل مثل هذا:
"لقد لاحظنا من خريطة التمرير الحراري أن كلمات" كيف "تجذب انتباهًا أكثر من أي شيء آخر في الجزء المرئي من الصفحة. لذلك ، نعتقد أن جميع عناوين منشورات المدونة يجب أن تبدأ بـ "كيف" في المستقبل لجذب القراء. "
"كيف" هي طريقة رائعة لبدء عنوان رئيسي ، لكن هذا الاختبار لا يشير إلى ذلك. اقترب من نتائج خريطة الحرارة بعقلية متشككة ، واختبرها فقط عندما يكون لديك سبب واضح لذلك.
استخدام الخرائط الحرارية بشكل مسؤول
تعد الخرائط الحرارية ذات قيمة في الكشف عن كيفية استخدام الأشخاص لصفحة الويب الخاصة بك ، ولكن لا ينبغي أن تكون الأداة الوحيدة التي تستخدمها للقيام بذلك. هم وحدهم ، يرسمون صورة غير كاملة لمستخدميك ، والاعتماد عليهم كمؤشر وحيد لسلوك الاحتمالات قد يخدعك. يقدم الفريق في Optimizely مثالاً:
عند النظر إلى خريطة حرارية لنموذج ما ، قد يُظهر أن المستخدمين ينقرون على الحقل الأول وأن هناك نقرات أقل على الحقول التالية.
قد يشير هذا إلى انسحاب المستخدمين من العملية بعد ملء الحقل الأول. ما لا تظهره خرائط الحرارة ، مع ذلك ، هو ما إذا كان المستخدمون قد استخدموا لوحة المفاتيح الخاصة بهم للتنقل بين حقول النموذج ، بدلاً من الماوس.
لأسباب من هذا القبيل ، فإن الجمع بين خرائط الحرارة الخاصة بك مع نظرة ثاقبة من أدوات أخرى مثل Google Analytics أو Instapage Analytics سيشكل صورة أكمل لكيفية تصرف آفاقك في صفحتك المقصودة بعد النقر.
ولكن ، هل تستحق هذه "الصورة الكاملة" شيئًا؟ يقول بيب لاجا ، ليس إذا لم تقم بجمع بيانات مستخدم كافية:
أنت بحاجة إلى حجم عينة كافٍ لكل صفحة / شاشة قبل أن تثق في أي نتائج. سيكون الملعب التقريبي 2000-3000 مشاهدة صفحة لكل شاشة تصميم. إذا كانت الخريطة الحرارية مبنية على 34 مستخدمًا ، فلا تثق في أي منها.
في نهاية اليوم ، من المهم أن تتذكر أن الخرائط الحرارية ليست بيانات ؛ هم ببساطة ينظمون البيانات بطريقة سهلة الهضم. أنها تظهر نقرات ، ومخطوطات ، وتحوم. ما تعنيه حركات الماوس هذه متروك لك لتحديده.
اربط دائمًا جميع إعلاناتك بصفحات مقصودة مخصصة بعد النقر لخفض التكلفة لكل اكتساب عميل. ابدأ في إنشاء صفحات مخصصة لما بعد النقر عن طريق الاشتراك في عرض Instapage Enterprise اليوم.

