8 أهم عناصر إطار عمل الصفحة المقصودة
نشرت: 2017-02-03أصبحت الصفحات المقصودة بعد النقر أكثر شيوعًا في التسويق الرقمي لسبب بسيط هو أنها تنشئ انطباعًا أوليًا رائعًا مع العملاء المحتملين ولديها أفضل فرصة لتحويل العملاء المحتملين إلى عملاء متوقعين ، وفي النهاية تحويل هؤلاء العملاء المتوقعين إلى عملاء مدى الحياة.
لكن مرحلة الانطباع الأولى هذه لا تكون صحيحة إلا عندما يتم تحسين الصفحات المقصودة بعد النقر بالكامل ، وقد يكون إنشاء صفحة محسّنة أمرًا صعبًا إذا كنت جديدًا في هذه العملية.
ما العناصر التي يجب أن تتضمنها صفحتك المقصودة بعد النقر؟ ما هي بعض أفضل ممارسات التصميم التي ستؤثر على الزائرين للتحويل؟ أيهما هو أفضل إطار عمل للصفحة المقصودة؟
لا يوجد "أفضل إطار عمل" لأن كل عرض وعمل تجاري فريد من نوعه. ومع ذلك ، هناك بعض المكونات الضرورية التي تساعدك في بناء إطار عمل قوي وتحافظ على تفاعل الزائرين على الصفحة حتى يتمكنوا من التحويل.
عندما تقوم بتجميعها معًا ، عندها فقط يمكنك تصميم صفحة محسّنة من شأنها التحويل مرارًا وتكرارًا. ستوجهك هذه المقالة خلال بعض العناصر الأساسية التي تقوم بتجميع إطار عمل رائع للصفحة المقصودة بعد النقر ، مع أمثلة داعمة يمكن تنفيذها بسهولة باستخدام Instapage Platform.
مكونات إطار عمل رائع للصفحة المقصودة لما بعد النقر
1. عنوان مقنع
لا يمكنك تبخير هذا لأن العنوان هو أول ما يراه الزائرون عندما يهبطون على صفحتك. ستساعد كتابة عنوان مقنع على منع الزائرين من الارتداد فورًا وسيشجعهم على البقاء لفترة كافية للنظر في عرضك.
بغض النظر عما تروج له ، يجب أن يمتلك عنوانك دائمًا هذه الخصائص الرئيسية الثلاث:
وضوح
الحق في الوصول إلى النقطة. اشرح بوضوح منتجك أو خدمتك حتى لا يكون هناك شك أو غموض حول ما يتم تقديمه.
الصلة
وفّي بوعد إعلانك. يجب أن يحتوي الإعلان الذي يرسل الزائرين إلى صفحتك على رسالة مطابقة حتى لا يشعر الزوار بخيبة أمل عند وصولهم إلى صفحتك.
العطف
اشعر بالاحتمال. عالج مشكلة الزائر بطريقة تعاطفية وتأكد من تقديم حل لهذه المشكلة.
هناك أربع طرق أساسية يمكنك من خلالها إنشاء عنوان رئيسي قوي ومقنع:
- "How To" - ابدأ العنوان الرئيسي بـ "How To" ثم انتهي من تقديم حل لمشكلة زوارك مع منتجك أو خدمتك.
- اطرح سؤالاً - اعرض السؤال ، ثم الإجابة في العنوان الفرعي و / أو النسخة الرئيسية.
- استخدم الفكاهة - على الرغم من أنها قد لا تكون مناسبة دائمًا ، إلا أن الفكاهة غالبًا ما تجذب الناس.
- قدم عرض القيمة الفريد الخاص بك (UVP) - قدم للزائرين سببًا مقنعًا لاختيار منتجك أو خدمتك على أي شخص آخر وكيف تميز نفسك عن منافسيك.
تحتوي بعض الصفحات المقصودة بعد النقر أيضًا على عناوين فرعية ، مما يساعد في دعم وتعزيز الادعاء الوارد في العنوان الرئيسي.
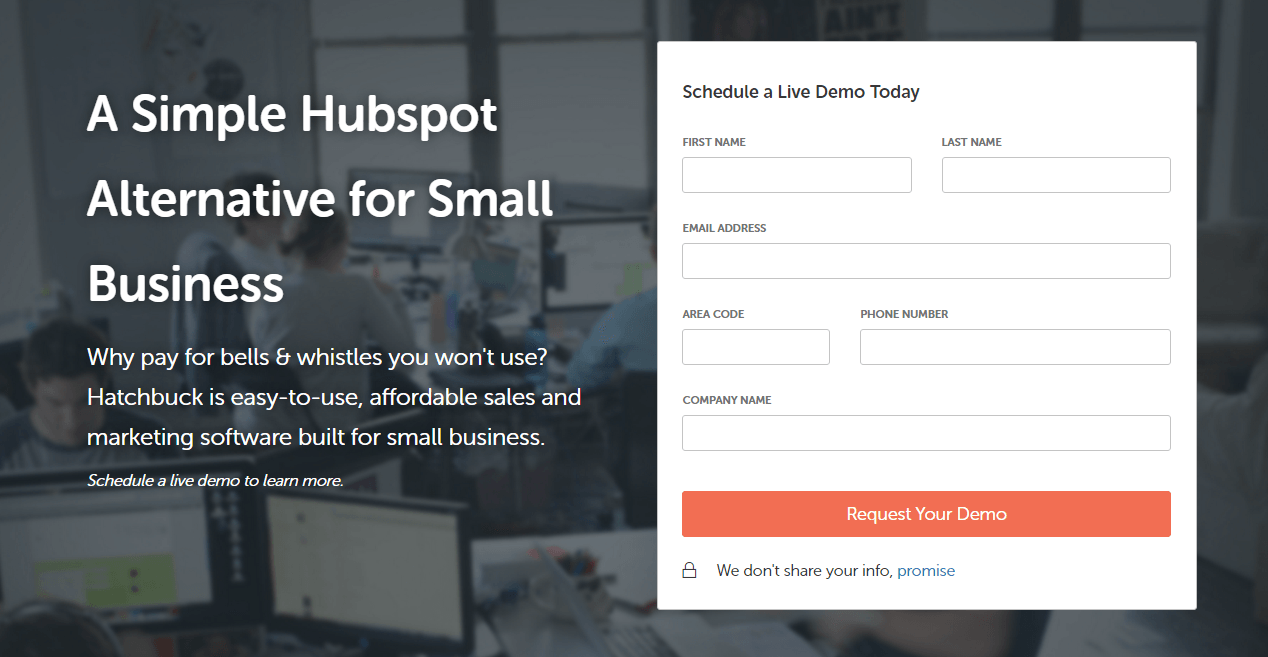
إليك مثال رائع من Hatchbuck يستخدم بشكل ممتاز عنوان الصفحة المقصودة والعنوان الفرعي بعد النقر. بمجرد النقر فوق إعلان بحث Google الخاص بهم ، يمكنك المتابعة إلى الصفحة المقصودة بعد النقر:


لاحظ كيف تستخدم العلامة التجارية جميع الخصائص الثلاث لعنوان مقنع - الوضوح والملاءمة والتعاطف - لجذب انتباه الزائر وإبقائه على الصفحة:
يتطابق الإعلان وعنوان الصفحة تمامًا ، حيث يشير كلاهما إلى أن Hatchbuck هو بديل بسيط لـ HubSpot.
قد لا يصل العنوان مباشرةً إلى النقطة التي يمكنه الوصول إليها بأفضل شكل ممكن ، ولكنه يثير الزائر بدرجة كافية لقراءة العنوان الفرعي ، والذي يوضح أي أسئلة قد تكون لدى الزائرين حول خدمات Hatchbuck.
يتم التعبير عن التعاطف في كل من العنوان الرئيسي والعنوان الفرعي. يتحدث Hatchbuck مباشرة إلى الشركات الصغيرة التي لديها خبرة في HubSpot ولكن لا ترغب في دفع علاوة مقابل الميزات التي لا تستخدمها حتى.
2. نسخة فعالة
تعد النسخة الجيدة والمقنعة أمرًا بالغ الأهمية لأن هذه إحدى الطرق الأساسية لتوصيل وجهة نظرك وإقناع العملاء المحتملين بالتحويل - فوائد منتجك ، و UVP الخاص بك ، وما إلى ذلك ، والتي يجب أخذ ما يلي في الاعتبار من بينها.
مقدار
يمكن أن يؤدي مقدار النسخ إلى إنشاء الصفحة أو كسرها. كثير جدًا وقد يشعر زوار موقعك بالارتباك ويتركون الصفحة دون قراءة أي منها. قليل جدًا وقد يشعرون بعدم الارتياح بشأن متابعة عرضك. لذا فإن مقدار النسخة الموجودة على صفحتك المقصودة بعد النقر يعتمد حقًا على عرضك.
إذا كنت تقدم كتابًا إلكترونيًا أو مستندًا تقنيًا أو دليلًا ، فربما لا تحتاج إلى الكثير من النسخ. يجب أن تكون الأساسيات فقط (ما يوجد داخل المورد ، ومزايا التنزيل ، وما إلى ذلك) كافية لإقناع الزائرين بالنقر فوق الزر CTA.
بالمقابل ، إذا كان عرضك يتعلق بشيء أكثر شمولاً (على سبيل المثال ، أي شيء يتطلب الدفع ، مثل صفحة مبيعات لدورة كتابة الإعلانات) ، فمن الجيد تقديم جميع التفاصيل الضرورية في نسخة الصفحة المقصودة بعد النقر. لا أحد يريد أن يدفع مقابل شيء ليس متأكدًا منه تمامًا ، لذلك من الأفضل أن تكون آمنًا بدلًا من آسف.
أسلوب الكتابة
النقطة الأكثر جدارة بالملاحظة هنا هي جعل نسختك تتمحور حول العميل بحيث تتحدث مباشرة إلى زوارك. يعد استخدام كلمات مثل "أنت" و "الخاص بك" بدلاً من كلمات مثل "نحن" و "نحن" و "لدينا" طريقة رائعة لإظهار العملاء المحتملين أنك تركز على توفير حل لمشكلتهم.
يجب أن تنقل نسختك أيضًا سبب كون منتجك أو خدمتك أفضل من المنافسة. عند القيام بذلك ، تجنب العبارات الرنانة مثل "جديد ومحسّن" و "متطور" و "مبتكر" ، لأنها لا تعني الكثير للقارئ. بدلاً من ذلك ، اشرح فوائد منتجك أو خدمتك - كيف ستساعدهم على وجه التحديد - بدلاً من الميزات فقط.
تنسيق
نظرًا لأن معظم القراء عبر الإنترنت يمسحون صفحات الويب فقط ، فإن استخدام تقنيات التنسيق المختلفة ، مثل النقاط النقطية والأرقام والقوائم والنسخ العريض والمائل وما إلى ذلك ، يمكن أن يضمن إبراز أهم أجزاء المعلومات.
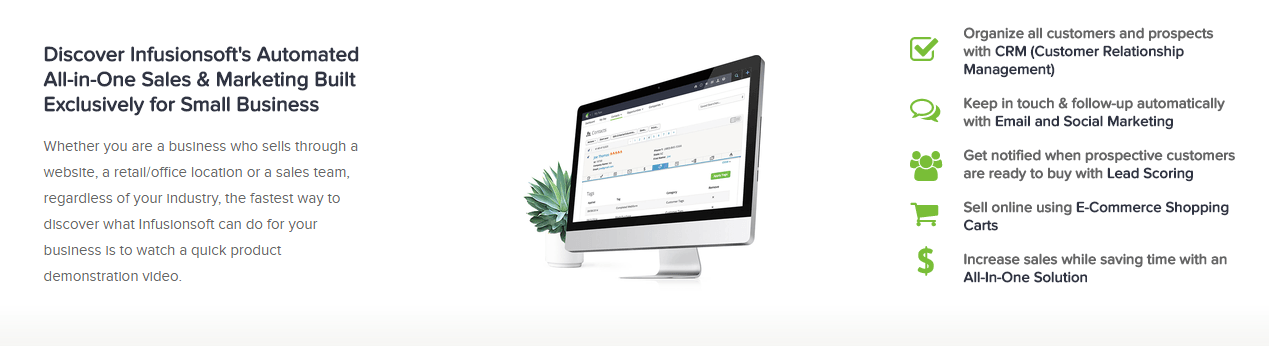
InfusionsoftSalesforce هي واحدة من العديد من العلامات التجارية التي تستخدم تقنيات التنسيق هذه لتوفير نسخة مقنعة ومقنعة لمشاهديها. لاحظ الطباعة الغامقة والصياغة التي تتمحور حول العميل والأجزاء الصغيرة من المعلومات مفصولة بنقاط نقطية:

3. إشراك وسائل الإعلام
نظرًا لأننا نعلم أن غالبية المستخدمين عبر الإنترنت لا يرغبون في قراءة نسخة صفحة الويب ، فما أفضل طريقة للحصول على معلوماتك من بعض الوسائط الجذابة؟ يمكن دمج ثلاثة أنواع رئيسية من الوسائط:
الصور
يجب ألا تبدو صور الصفحة المقصودة بعد النقر جميلة فقط. يجب أن تكون أيضًا ملفتة للانتباه وذات صلة وتساعد في عملية التحويل. يمكن استخدام الصور الموجودة على الصفحات المقصودة بعد النقر لإنجاز عدد من المهام ، بما في ذلك:
- عرض المنتجات أو ميزات المنتج
- عرّف الموظفين أو سلط الضوء على العملاء
- أضف جاذبية بشرية واستحضر المشاعر
- أخبر قصة عن علامتك التجارية
- لتوجيه الانتباه نحو عنصر مهم ، مثل زر الحث على اتخاذ إجراء
أشرطة فيديو
تعد مقاطع الفيديو على الصفحات المقصودة بعد النقر أكثر فاعلية من الصور. هذا لأن البحث يظهر أن:
- 96٪ من المستهلكين يجدون مقاطع الفيديو مفيدة عند اتخاذ قرارات الشراء عبر الإنترنت
- 58٪ من هؤلاء المستهلكين يعتبرون العلامات التجارية التي تنتج مقاطع فيديو جديرة بالثقة أكثر من تلك التي لا تنتج مقاطع فيديو
- يستغرق متوسط زيارة صفحة الويب التي تحتوي على فيديو ما يقرب من 6 دقائق ، في حين أن متوسط زيارة الموقع الذي يحتوي على نصوص وصور فقط تستغرق 43 ثانية فقط.
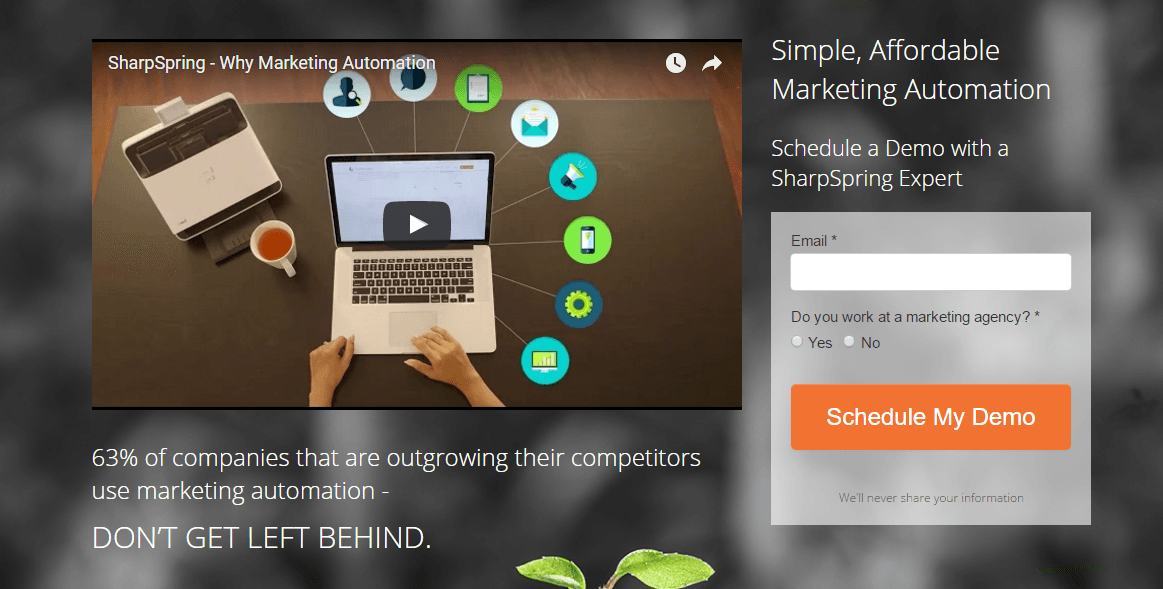
أضافت SharpSpring مقطع فيديو قصيرًا إلى صفحتها المقصودة بعد النقر أدناه ، لإخبار الزائرين بأهمية استخدام أتمتة التسويق في استراتيجيات التسويق الخاصة بهم ، ولماذا تعد SharpSpring الحل الأفضل لتحقيق ذلك:

صور متحركة
تعد صور Gif بديلاً جيدًا لمقاطع الفيديو على الصفحات المقصودة بعد النقر. هذه الصور المتحركة رائعة أيضًا في شرح العروض وهي أكثر تفاعلية من الصور. على سبيل المثال ، يمكن لشركات SaaS عرض عرض توضيحي قصير للوحة القيادة الخاصة بهم وكيفية استخدام العميل العادي للخدمة.
انقر للتغريد

4. مؤشرات الثقة
يجب أن يكون العملاء المحتملون قادرين على الوثوق بعلامتك التجارية قبل اتخاذ قرار التحويل في عرضك. هذا هو السبب في أن دمج مؤشرات الثقة لإضافة المصداقية أمر ضروري لإطار عمل الصفحة المقصودة بعد النقر.
فيما يلي خمس طرق شائعة لإضافة مؤشرات الثقة إلى الصفحات المقصودة بعد النقر:
دليل إحصائي
غالبًا ما يعتمد الحصول على زوار موقعك للتحويل على تقديم دليل إحصائي حول كيفية كون خدمتك هي الحل لمشكلتهم. من الأفضل عرض الدليل في العنوان الرئيسي أو العنوان الفرعي أو النسخة. عند استخدام هذه الطريقة ، لا تنس تضمين المصدر الذي أنشأ البرهان.
شارات الثقة
يمكن أن تتضمن شارات السلطة جوائز من مواقع الويب الأخرى وشعارات العملاء والمزيد. بتضمين شارات السلطة ، فإنك تقول للزوار ، "انظر إلى كل هذه الشركات المعروفة التي ساعدناها بنجاح ... يمكننا مساعدتك أيضًا."
شهادات العملاء
تعتبر التوصية من عميل راضٍ أحد أقوى مؤشرات الثقة الموجودة. تأكد من أنه عند تقديم مراجعة أو اقتباس مباشر من شخص ما ، فإنك تقدم أكبر قدر ممكن من المعلومات (الاسم الكامل ، والعمل ، والمسمى الوظيفي ، والرأس) ، لأن هذا يجعل الشهادة أكثر مصداقية للزائر الذي يراها.
أختام الطرف الثالث
تسمح أختام الطرف الثالث للزائرين بمعرفة أن التعامل معك آمن ، ولن يتم مشاركة معلوماتهم أو اختراقها. هناك العديد من أختام الموافقة ولكن وجدت إحدى الدراسات أن الشعارات الثلاثة الأكثر تميزًا هي Paypal و Verisign و McAfee. تساعد هذه أيضًا في بناء الثقة وإقناع الزوار بالتحويل. تعلمت Blue Fountain Media ذلك بشكل مباشر عندما اكتشفوا أنه بمجرد إضافة ختم طرف ثالث ، زادت التحويلات بنسبة 42٪.
سياسة الخصوصية
رابط سياسة الخصوصية هو أحد روابط الخروج القليلة جدًا التي يمكن للمسوقين تضمينها في صفحتهم المقصودة بعد النقر (جنبًا إلى جنب مع شروط الخدمة). ذلك لأنهم يساعدون في بناء الثقة من خلال إعلام الزائرين بكيفية مشاركة معلوماتهم (إن وجدت). يُضاف هذا الارتباط عادةً إما أسفل نموذج التقاط العميل المتوقع أو في التذييل.
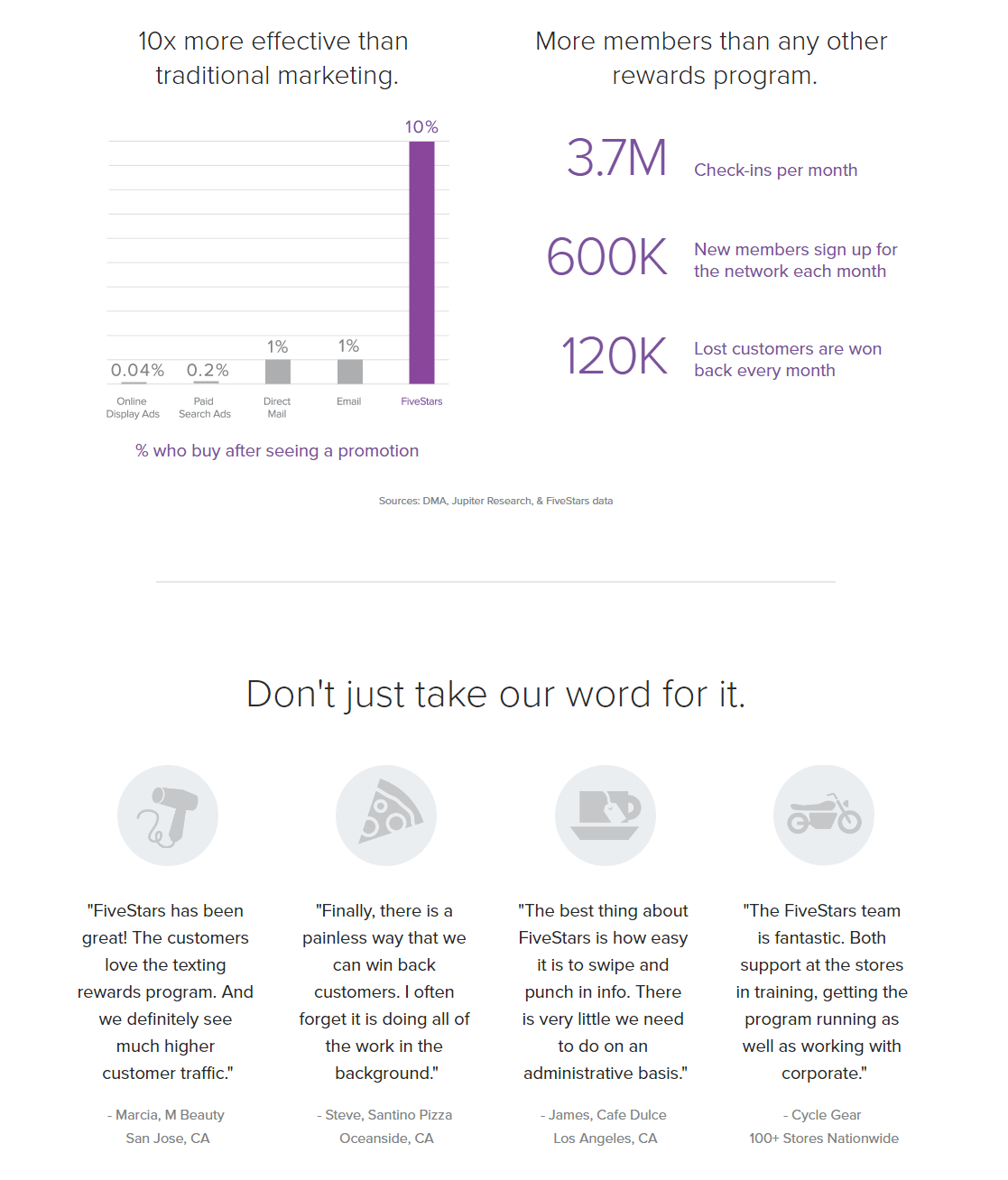
تقوم FiveStars بعمل رائع في توفير مؤشرات الثقة على الصفحة المقصودة بعد النقر أدناه ، لأنها تقدم "نتائج مثبتة" (أدلة إحصائية مع المصادر المذكورة) ، بالإضافة إلى شهادات العملاء مع أجزاء عديدة من المعلومات الشخصية حول الشخص:

5. استمارة الاستيلاء على الرصاص
نماذج التقاط العملاء المحتملين هي تذكرتك لجمع معلومات الزوار ، ولكن النماذج تعمل بشكل جيد فقط إذا تم تصميمها بشكل صحيح. لتحقيق ذلك ، يجب أن:
- لا تطلب سوى المعلومات الأساسية من العملاء المحتملين ، حتى لا تخيفهم (يعتمد مقدار حقول النموذج على مرحلة مسار التحويل التسويقي الذي يقدمه عرضك - فكلما ارتفعت مرحلة مسار التحويل ، قلّت المعلومات المطلوبة عادةً ، والعكس صحيح)
- كن منظمًا بشكل صحيح بحيث يسهل على الزائرين إكماله
- أن يتم وضعها بشكل استراتيجي على الصفحة (لم يعد "الجزء المرئي من الصفحة" مطلوبًا لأن كل شخص يقوم بالتمرير)
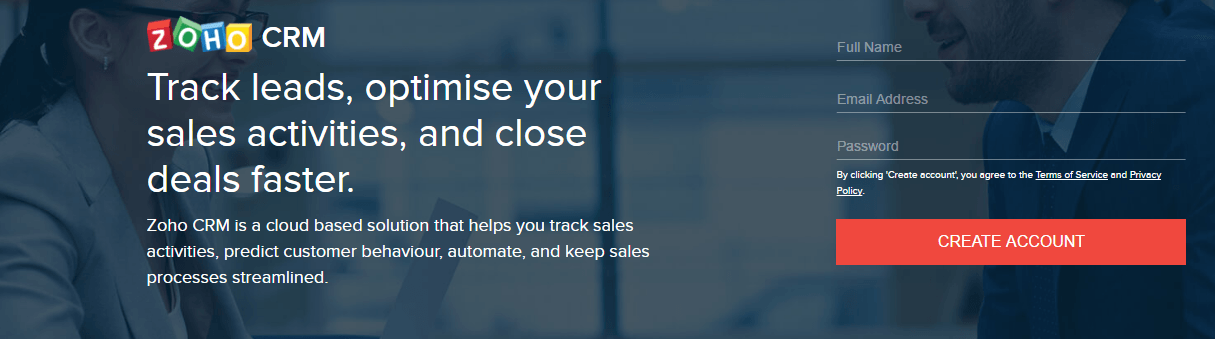
نموذج الاستحواذ على العميل المحتمل في Zoho أدناه قصير جدًا ولا يطلب الكثير من المعلومات الشخصية ، مما يزيد من احتمالية قيام العملاء المحتملين بإنشاء حساب:

هناك طريقة أخرى لتصميم نماذج جذب العملاء المحتملين وهي الاشتراك المكون من خطوتين. تتيح لك هذه التقنية تبسيط الصفحة عن طريق إزالة النموذج وتضمين زر CTA فقط. عندما ينقر الزائرون على هذا الزر ، يفتح مربع منبثق مع النموذج. يساعد تفكيك مثل هذه الخطوات في إزالة بعض التخويف الذي يحدث.
6. عبارة قوية تحث المستخدم على اتخاذ إجراء
يجب أن يبرز عنصر الصفحة المقصودة بعد النقر فوق كل العناصر الأخرى. يجب ألا يكون هناك أي لبس فيما يتعلق بالمكان الذي يحتاج فيه العملاء المحتملون إلى النقر لاسترداد عرضك.
ضع في اعتبارك العوامل التالية عند تصميم زر CTA الخاص بك:
موضع
من خلال وضع زر CTA الخاص بك قبل الأوان على الصفحة ، فإنك تخاطر بفقدان التحويلات. عندما تضع CTA بعد تقديمك وشرح عرضك ، فمن الأرجح أن الزائرين سيقتنعون بالفعل بالتحويل. يمكن أن تساعد المساحة البيضاء أيضًا في تحديد الموضع عن طريق عزل الزر ولفت الانتباه إليه.
بالإضافة إلى ذلك ، هناك نمط F ونمط Z يجب مراعاتهما. يمكن أن تساعدك كلتا تقنيات تصميم الويب هذه في التأثير على المكان الذي تتحرك فيه عيون الزائر (أثناء توجيههم إلى زر CTA الخاص بك).
بالطبع ، تحديد مواقع CTA والأنماط كلها أشياء يمكنك اختبارها أ / ب.
بحجم
لا تخفي CTA بجعلها صغيرة جدًا. وضّح ما تريد أن يفعله الزائرون… التحويل!
اللون
لجعل زر الحث على الشراء "ينبثق" حقًا ، يجب أن يتناقض جيدًا مع باقي الصفحة. هذا لا يعني بالضرورة الألوان الزاهية أيضًا. يمكن أن تساعدك استشارة نظرية الألوان في العثور على درجة اللون ، والصبغة ، والظل ، والنغمة التي تبرز عن باقي الصفحة وتجذب أقصى قدر من الاهتمام.
ينسخ
يمكن أن تكون نسخة الحث على الشراء عاملاً حاسمًا في الفوز أو خسارة التحويل. ابتعد عن النسخ المملة والغامضة والمفرطة الاستخدام ، مثل "إرسال" أو "اشتراك" أو "اشتراك" أو "تنزيل". بدلاً من ذلك ، كن محددًا واستخدم كلمات مخصصة ومقنعة لزيادة التحويلات.
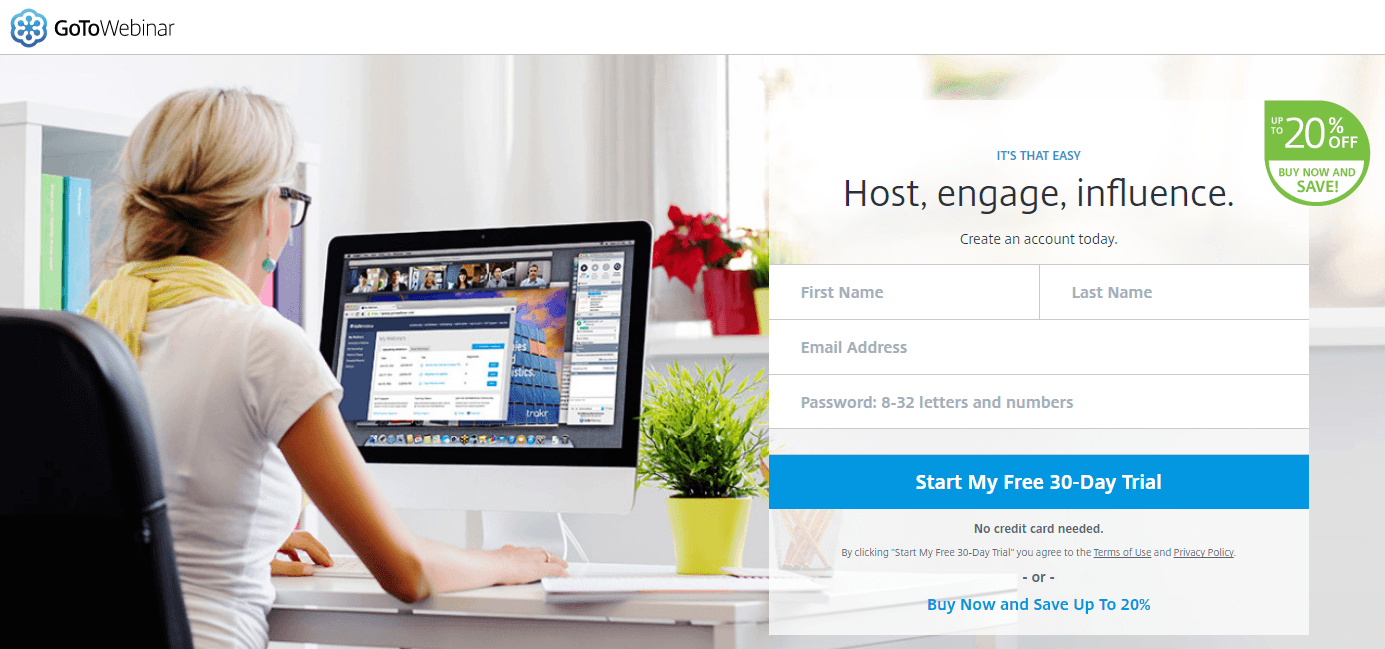
نسخة زر الحث على الشراء في صفحة GoToWebinar المقصودة بعد النقر على هذه الصفحة المقصودة موجهة نحو العمل ("البدء") ، ومتمحورة حول العميل ("بلدي") ، وتستخدم واحدة من أكثر الكلمات إقناعًا ("مجاني"):

7. لا توجد روابط خروج
تم تصميم الصفحات المقصودة بعد النقر بحيث تكون صفحات شديدة التركيز على عرض واحد لذلك لا ينبغي أن يكون هناك أي روابط خارجية (باستثناء سياسة الخصوصية وشروط الخدمة المذكورة سابقًا). بتضمين روابط لصفحات أخرى ، فأنت تدعو الزائرين لمغادرة صفحتك دون التحويل أولاً.
هذا يعني أيضًا عدم وجود تنقل في الجزء العلوي من الصفحة ويتضمن فقط الحد الأدنى من التذييل في الجزء السفلي.
لا يوجد ملاحة
لا تتطلب الصفحات المقصودة بعد النقر التنقل لأن كل ما يحتاجه الزائر للتحويل يجب تضمينه بالفعل في الصفحة (جميع النقاط الرئيسية في هذه المقالة). لا ينبغي أن تكون هناك حاجة للانتقال من صفحة إلى أخرى ؛ إما أن يتم التحويل عند العرض أو المغادرة. إذا كان يجب عليك بالتأكيد تضمين تنقل صغير ، فإن قائمة الهامبرغر هي الأفضل لأن هذا التصميم لا يصرف الانتباه بقدر ما يمكن للتنقل الكامل.
الحد الأدنى من التذييل
يجب ألا يكون تذييل الصفحة المقصودة بعد النقر مثل تذييل موقع الويب الخاص بك - لا توجد صفحات منتج ولا روابط وسائط اجتماعية ولا خريطة موقع. اجعل الأمر بسيطًا للغاية مع سياسة الخصوصية وشروط الخدمة ومعلومات حقوق النشر.
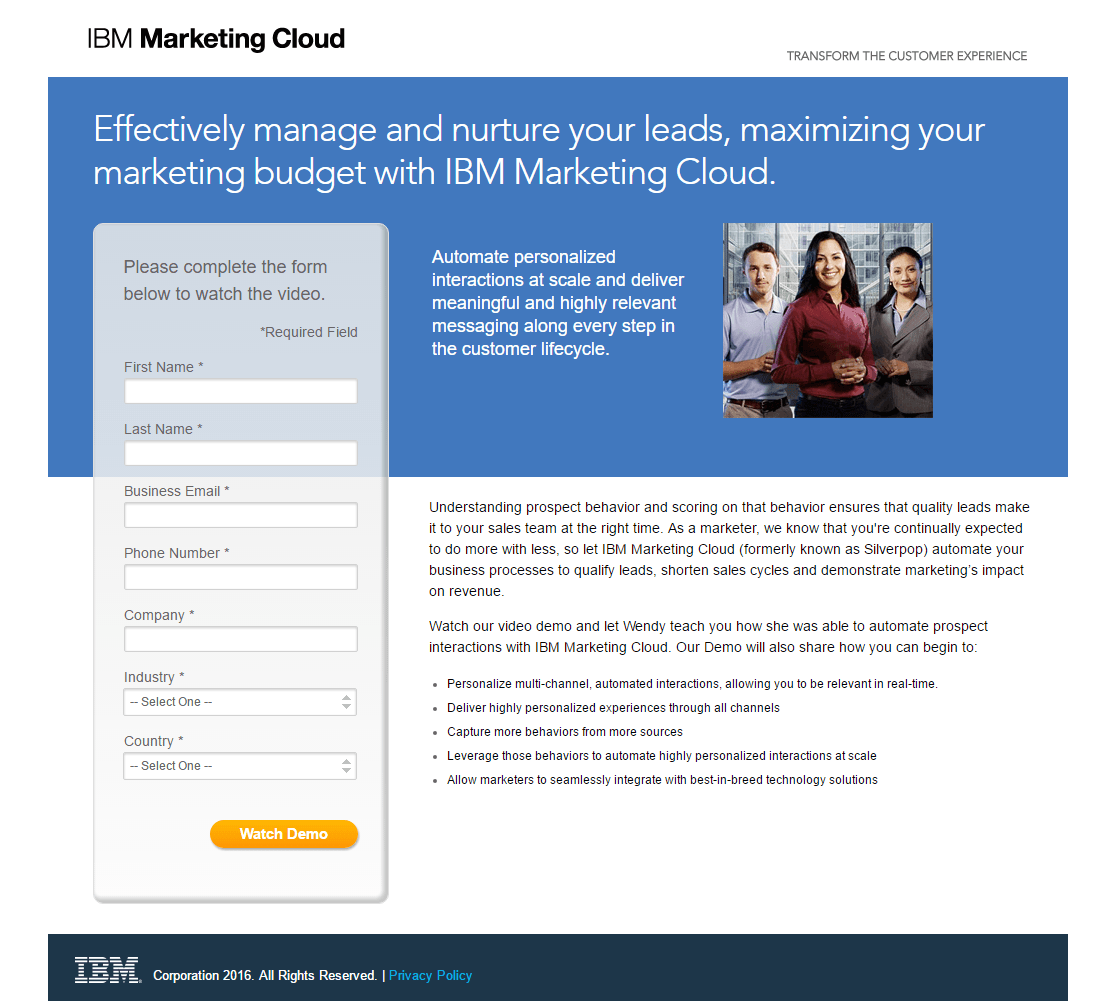
توضح الصفحة المقصودة الخاصة بـ IBM بعد النقر كل هذه النقاط:

8. مساحة بيضاء كافية
المساحة البيضاء (تُعرف أيضًا بالمساحة السلبية) هي المساحة الفارغة في صفحتك المقصودة بعد النقر والتي تساعد في جذب الانتباه إلى عناصر محددة في صفحتك. لا يجب أن تكون بيضاء في حد ذاتها ، طالما أنها تفي بالغرض منها. تعد المساحة البيضاء تقنية تصميم قيّمة لأنها تساعد في إنشاء تسلسل هرمي مرئي وتقليل فوضى الصفحة مع تحسين إمكانية القراءة والفهم.
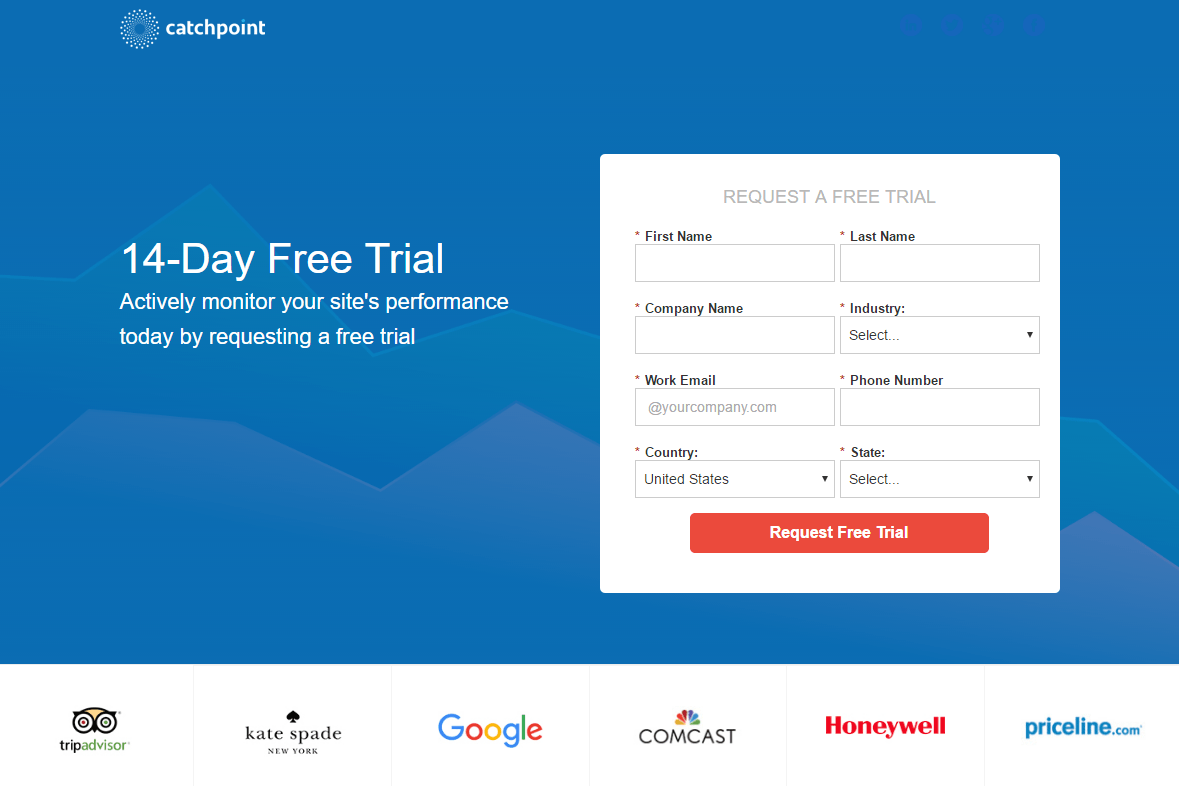
على سبيل المثال ، تستفيد Catchpoint بشكل كبير من المساحة البيضاء لجذب الانتباه إلى العنوان الرئيسي والعنوان الفرعي ونموذج التقاط العملاء المتوقعين:

كيف ستصمم إطار عمل الصفحة المقصودة لما بعد النقر؟
لا يوجد إطار عمل واحد أفضل للصفحة المقصودة بعد النقر. "أفضل إطار عمل" هو ببساطة ذلك الذي ينتج عنه أعلى معدل تحويل لأن مجموعات مختلفة من عناصر الصفحة المقصودة بعد النقر ستؤدي إلى نتائج مختلفة للأنشطة التجارية المختلفة. لهذا السبب من المهم دائمًا اختبار A / B للصفحات المقصودة بعد النقر لتحديد الشكل الأكثر نجاحًا.
لإنشاء "أفضل" إطار عمل للصفحة المقصودة الخاصة بك بعد النقر ، قم بالتسجيل في Instapage Enterprise التجريبي اليوم.
