15 أسرار تصميم الصفحة المقصودة عالية التحويل
نشرت: 2023-06-26في Penji ، نفهم قوة التصميم الجذاب وتجارب المستخدم البديهية. إن إقناع الأشخاص بالبقاء على صفحتك هو مجرد خطوة واحدة في المعادلة. الخطوة الثانية هي جعلهم يتحولون. يلعب تصميم صفحتك المقصودة دورًا كبيرًا في ثقة العملاء بعرضك واحترامه.
هل تريد التوقف عن إضاعة الوقت والمال على مصممي الجرافيك الذين لا يقدمون خدماتهم؟ لدى Penji الحل. استكشف التصاميم التي أنشأناها وتعلم كيفية الحصول على تصميمات غير محدودة كل شهر.
في غضون ذلك ، اقرأ عن أفضل 15 ممارسة لإنشاء تصميمات للصفحة المقصودة تجذب جمهورك.
1. حافظ على تصميم الصفحة المقصودة بسيطًا
 تكمن قوة الصفحات المقصودة - على عكس الصفحات الرئيسية - في بساطتها وتركيزها. القاعدة الأولى للصفحات المقصودة هي أن تكون موجزة ومباشرة. وهذا ينطبق أيضًا على التصميم.
تكمن قوة الصفحات المقصودة - على عكس الصفحات الرئيسية - في بساطتها وتركيزها. القاعدة الأولى للصفحات المقصودة هي أن تكون موجزة ومباشرة. وهذا ينطبق أيضًا على التصميم.
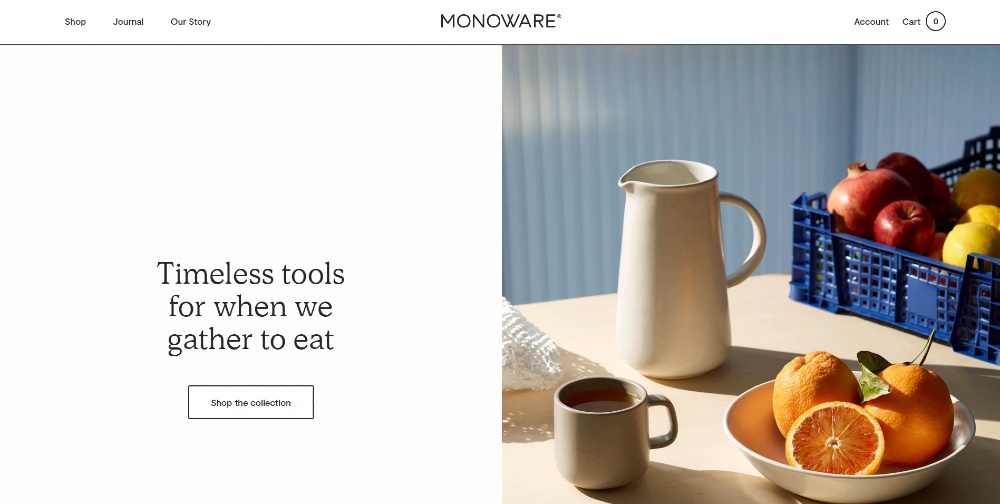
التصميم الجيد للصفحة المقصودة بسيط للغاية ، مثل هذا من Monoware. تخلص من كل الضوضاء التي قد تربك أو تشتت انتباه العميل المحتمل عن رسالتك الأساسية. اختر غرضًا واحدًا لصفحتك المقصودة واجعل كل جزء من تصميمك يخدم هذا الغرض.
2. اجعل تصميم عينك مريحًا

التصاميم الأكثر جاذبية هي تلك التي تريح نظرتنا. يتمتع الجميع بصريًا مهدئًا. يجب أن يكون لتصميم الصفحة المقصودة نفس التأثير.
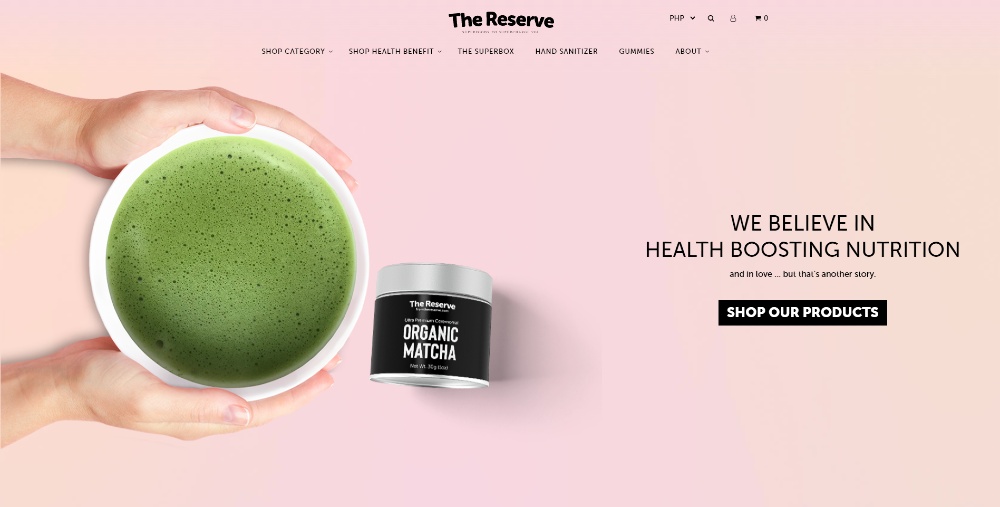
يمكن أن تساعدك مجموعة من الألوان والطباعة والتنسيقات في تحقيق هذا التأثير المريح. لا تنجذب لملء كل مساحة فارغة على صفحتك. تصالح مع المسافات البيضاء ، واستخدم خطوطًا رفيعة وبسيطة. كمثال ، استلهم من هذه الصفحة المقصودة من The Reserve.
يعد التماثل والمحاذاة أيضًا طرقًا رائعة لجعل تصميمك أكثر رشاقة وأنيقًا. ينجذب الناس بشكل طبيعي إلى النظام والتنظيم. إنها "مرضية بشكل غريب" وتوحي بالثقة والسلطة.
3. استخدم الألوان المتناقضة

يعد اختيار الألوان عنصرًا مهمًا جدًا في أي تصميم. للألوان تأثير قوي على حواسنا ولهذا السبب ، لا ينبغي اختياره بشكل تعسفي.
في تصميم الصفحة المقصودة ، يمكن أن تلعب الألوان دورًا توجيهيًا كبيرًا. يمكن أن يؤدي استخدام الألوان التكميلية والمتناقضة إلى توجيه انتباه المستخدم إلى المكان الصحيح.
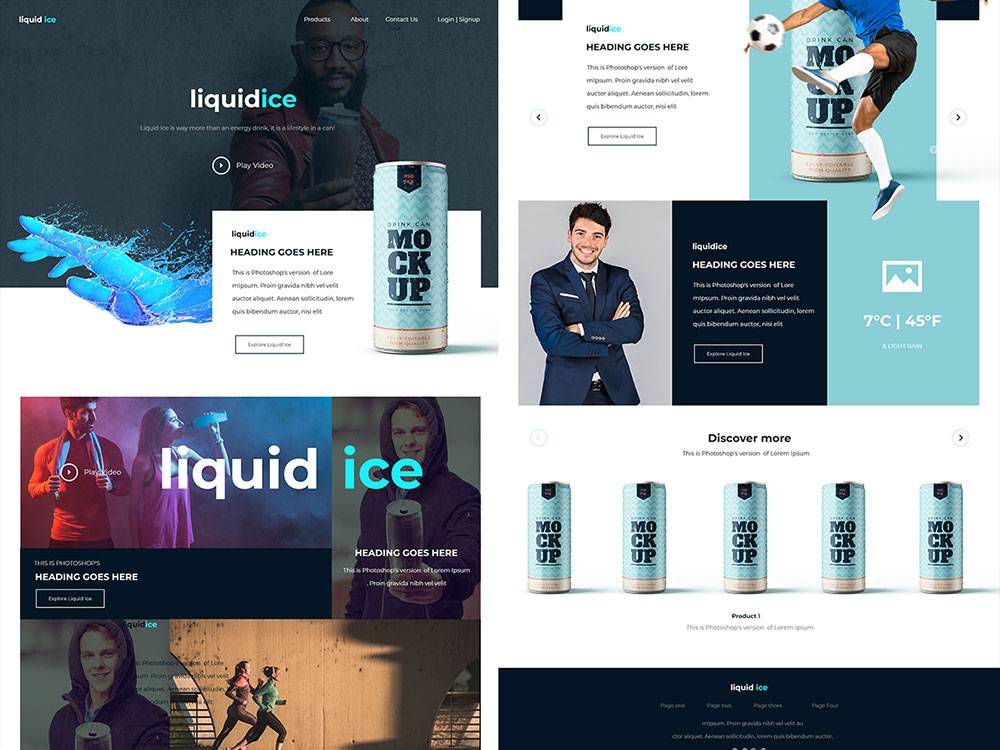
يتيح لك تباين الألوان أيضًا وضع عناصر معينة تحت دائرة الضوء. على سبيل المثال ، CTA الخاص بك. يجب أن يكون زر الحث على اتخاذ إجراء دائمًا بلون ينبثق من الديكور العام. يجذب هذا التغيير في اللون مزيدًا من الانتباه إلى CTA ويجبر الأشخاص على النقر فوقه. إليك نموذج لصفحة ويب أنشأها مصممو Penji. على هذا النحو ، استكشف العينات الأخرى التي أنتجها المصممون لعملائنا.
4. لا تتجاهل تنسيق النص

عندما يتعلق الأمر بتصميم الصفحة المقصودة ، فإن الكتلة هي العدو. وهذا ينطبق على كل جزء من صفحتك المقصودة ، بما في ذلك النص.
بقدر أهمية النص على الصفحة المقصودة ، تعتمد كفاءته بشكل كبير على مدى جودة تقديمه. الفقرة المختصرة والطويلة غير جذابة وفي معظم الحالات تكون منفرة.
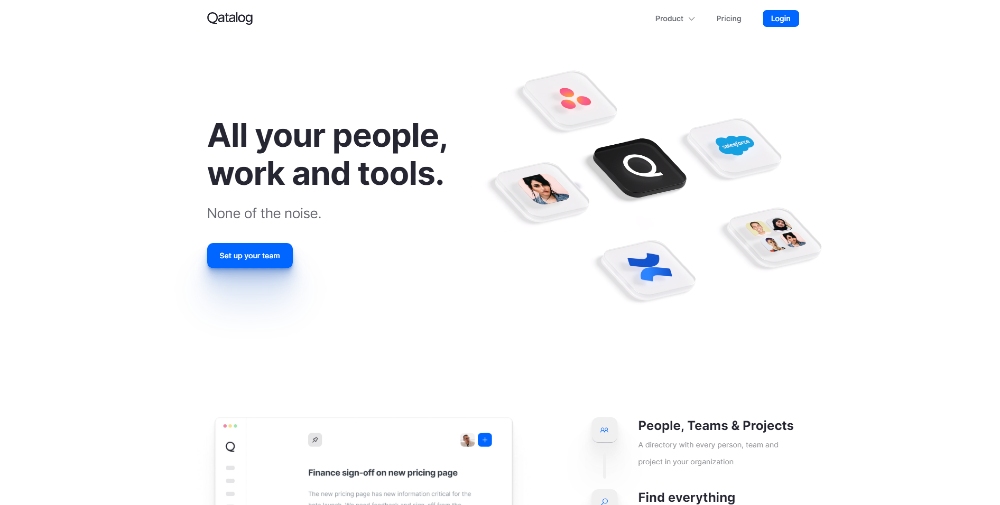
مع فترات الانتباه القصيرة ومصادر الإلهاء التي لا نهاية لها ، لا يمكنك المخاطرة بوجود فقرة مزدحمة في صفحتك المقصودة. تأكد من أن النص الخاص بك موجز وإلى نقطة مثل هذا المثال من Qatalog. يجب أن تشق كل كلمة طريقها في صفحتك المقصودة. وبالطبع ، استخدم النقاط.
5. اجعل CTA الخاص بك تبرز

عبارة الحث على اتخاذ إجراء هي مركز صفحتك المقصودة. إذا نقر المستخدم على CTA الخاص بك ، فإنك تصل إلى هدفك. لذلك ، يجب أن تركز كل جهود التصميم الخاصة بك على توجيه الزوار إلى CTA الخاص بك.
تتمثل إحدى طرق توجيه انتباه العملاء المحتملين إلى CTA في تصميم زر CTA. يجب أن يكون زر الحث على الشراء الخاص بك ملحوظًا وممتعًا بصريًا ويجب أن يبدو قابلاً للنقر بدرجة كبيرة.
يمكنك حتى بذل بعض الجهد التصميمي الإضافي في CTA الخاص بك مثل تغيير اللون أو الرسوم المتحركة. أي شيء يجعل CTA الخاص بك جذابًا وممتعًا للنقر عليه هو ميزة إضافية. تحقق من هذا هنا من Brews & Grooves. حتى إذا كان الخط بارزًا ، فإنهم يستخدمون زر CTA بطريقة غير تقليدية.
6. استخدم الصور الجذابة

الصور بشكل عام لها تأثير أقوى من الكلمات. يمكن أن يؤدي استخدام صورة على صفحتك المقصودة إلى تحفيز ردود الفعل العاطفية من العملاء المحتملين. ونعم ، ردود الفعل العاطفية جيدة. في الواقع ، إذا كان بإمكانك إثارة مشاعر إيجابية ، فمن المرجح أن يقوم العميل بالتحويل 7 مرات .
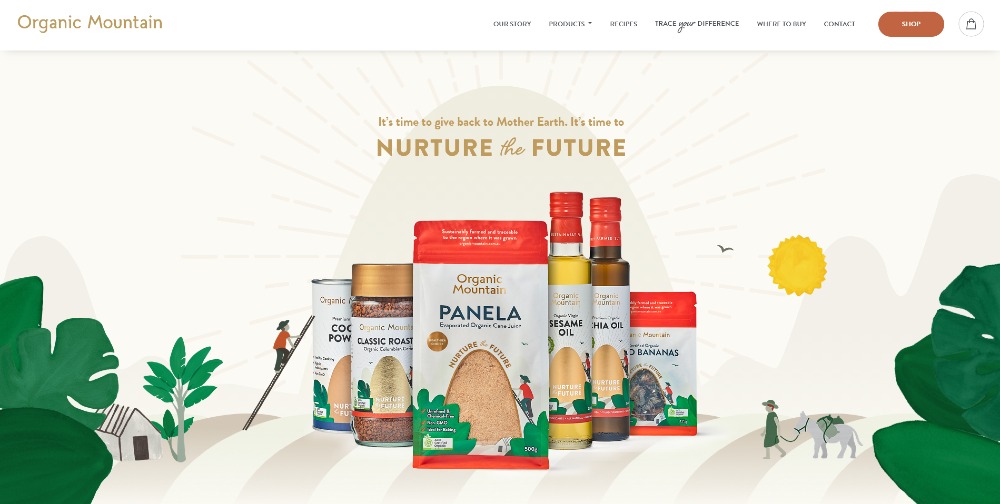
إلى جانب المشاعر ، تعزز الصورة الجميلة القيمة الجمالية لصفحتك المقصودة ، مما يجعلها أكثر هدوءًا بصريًا. تأكد من استخدام صور عالية الجودة وذات صلة. إذا لم تكن العناصر المرئية منطقية في صفحتك المقصودة ، فسوف يتم الخلط بين توقعاتك. ونعلم جميعًا أن الاحتمال المرتبك هو احتمال ضائع. للتوضيح ، إليك الصفحة المقصودة من Organic Mountain.
7. قلل من عوامل الإلهاء

من المهم أن تخدم صفحتك المقصودة غرضًا فريدًا واحدًا. يجب إزالة أي شيء في تصميمك لا يساهم بشكل مباشر في تحقيق نفس الغرض من صفحتك. ويتضمن ذلك الروابط أو أشرطة التنقل.
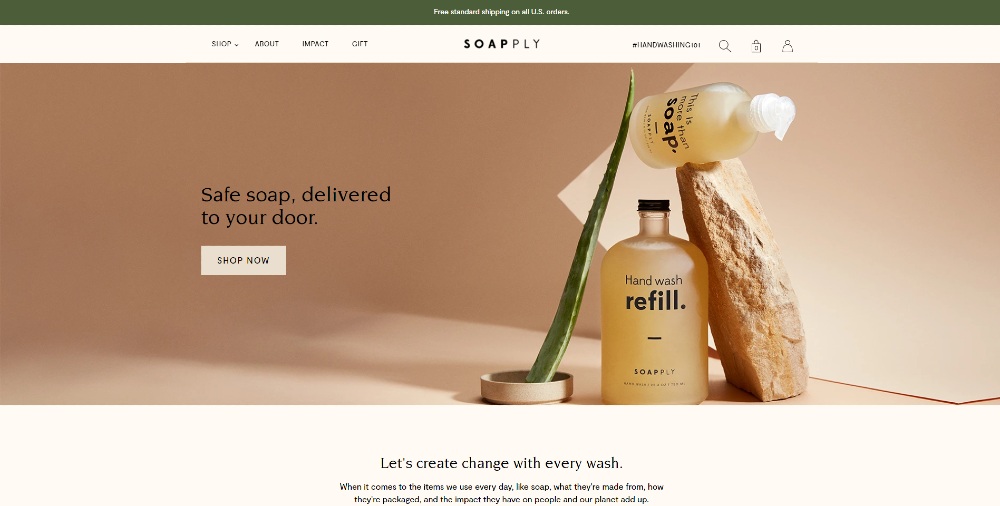
الإلهاء هو أي شيء ينحرف عميلك المحتمل عن إكمال الإجراء الذي تريده. إذا كانت وظيفة صفحتك المقصودة هي الترويج لدورة تدريبية عبر الإنترنت ، فلا تقم بتضمين روابط إلى منشور مدونتك. Soapply يقوم بعمل رائع باتباع هذه النصيحة.
الروابط إلى أجزاء أخرى من موقع الويب الخاص بك تشتت الانتباه. قد يعتقد البعض أن حركة المرور هي حركة مرور ولكن هذا ليس صحيحًا تمامًا. يجب أن تكسب كل حملة حركة المرور الخاصة بها.
8. تحسين للجوال

من الواضح الآن سبب عدم إغفال تصميم الهاتف المحمول . لا يمكنك ببساطة اختيار الجهاز الذي تستخدمه آفاقك. يعد تحسين الأجهزة المحمولة أمرًا بالغ الأهمية لصفحاتك المقصودة تمامًا كما هو الحال بالنسبة لموقع الويب الخاص بك.
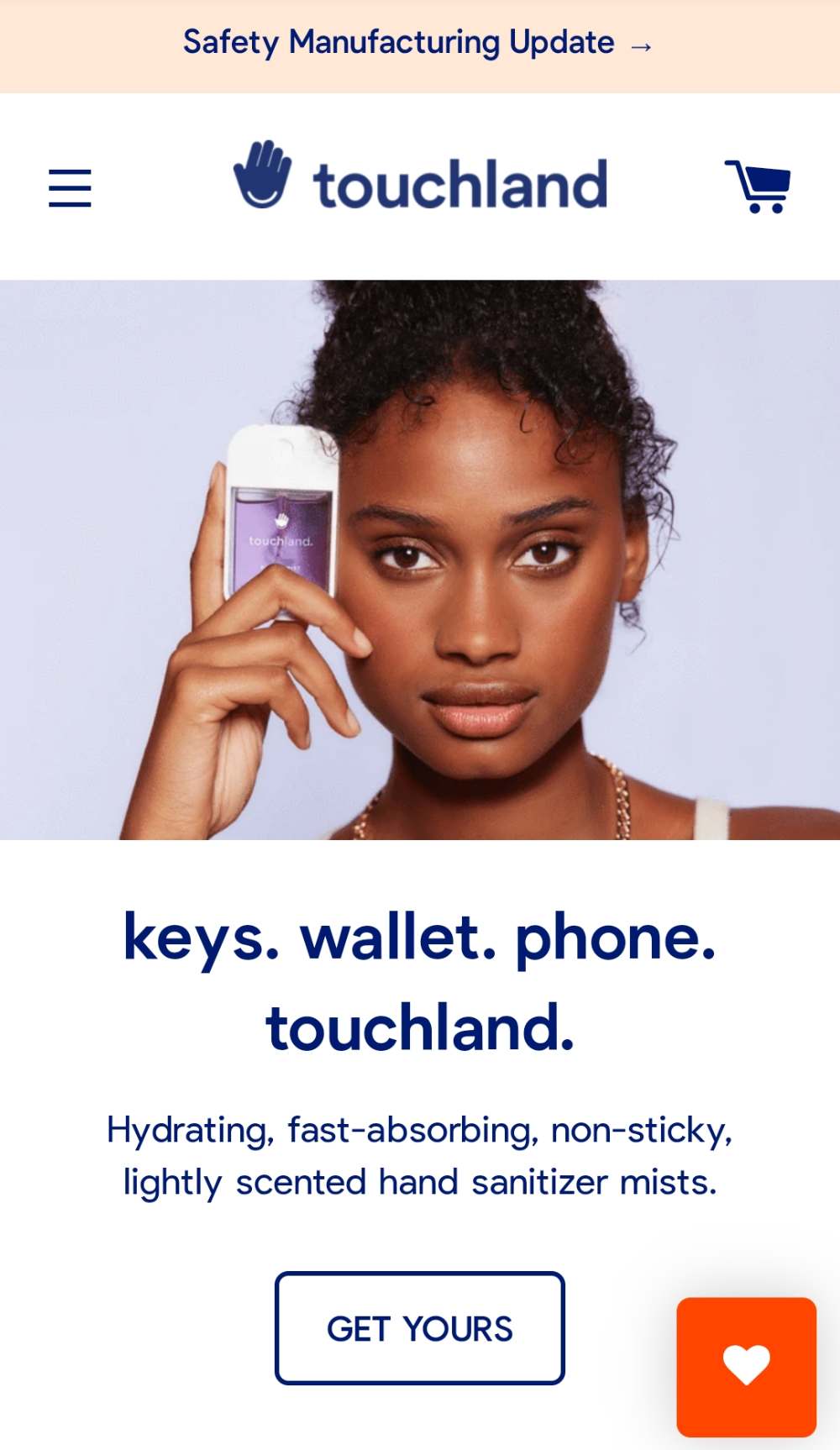
تأكد من أن تصميم صفحتك المقصودة سريع الاستجابة ويتم تحميله على الأجهزة المحمولة مباشرةً. استلهم من هذا المثال من Touchland. الصفحة المقصودة عالية التحويل هي الصفحة التي تبدو رائعة ، ويتم تحميلها بسرعة ، وتوفر تجربة رائعة على أي جهاز.
9. تضمين العلامة التجارية المرئية

من المهم جدًا إبقاء علامتك التجارية في مقدمة أذهان العملاء المحتملين. تذكر أن معظم عملائك المستقبليين لا يعرفون شركتك أو علامتك التجارية حتى الآن.
أيضًا ، ضع في اعتبارك أن الزيارات يمكن أن تأتي من جميع مصادر الزيارات ، بما في ذلك المصادر التي ليس لها سياق. إذا نقر أحد العملاء على إعلان على تويتر ، فمن الأرجح أنه لا يعرف من أنت.
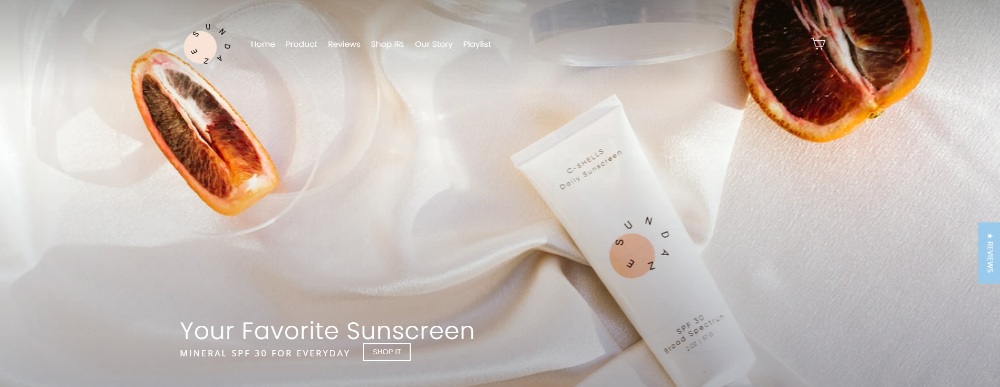
من المهم أن تتضمن صفحاتك المقصودة شعارك وتذكيرات بعلامتك التجارية ، مثل هذه من Sundaze Skincare. لا تجعل شعارك أو علامتك التجارية مركز تصميمك. فقط تأكد من أنه في موضع استراتيجي لا يمكن أن يفوته الناس.
10. اجعل عنوانك مستحيلاً أن يفوتك

إلى جانب الشعور العام بتصميم صفحتك المقصودة ، يعد العنوان أحد العناصر الأولى التي تجذب انتباه الناس. إنه النص الأول الذي قرأوه. تذكر الانطباعات الأولى؟ يلعب العنوان دورًا كبيرًا في ترك انطباع أول جيد.

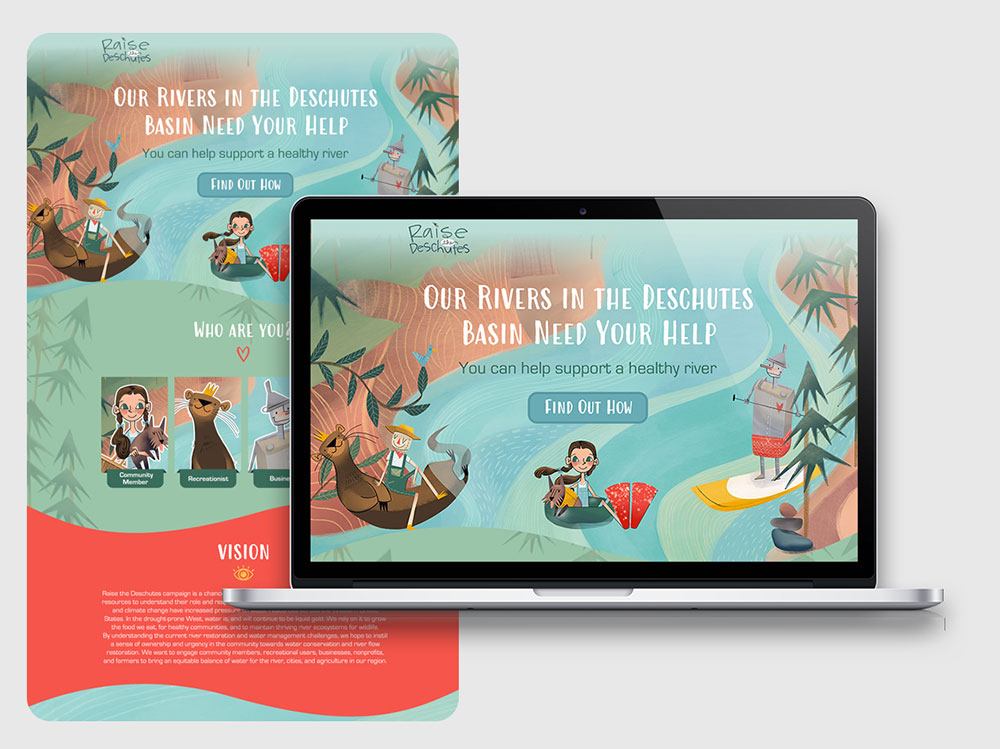
من المهم أن نفهم أن العنوان هو أكثر من مجرد نص. عنوانك يبني تخطيط صفحتك. يساعد القراء على تصفح صفحتك المقصودة بسهولة. إليك نموذج آخر لتصميم الصفحة المقصودة أنشأه أحد مصممينا.
فكر في تضمين العناوين الفرعية أيضًا إذا كان لديك نص طويل. إنها العمود الفقري لتصميم صفحتك المقصودة.
11. كن متسقًا

يجب أن تكون متسقًا بطريقتين. أولاً ، يجب أن يتوافق عرض صفحتك المقصودة مع وعد إعلانك. والثاني هو الاتساق المرئي والعلامة التجارية.
يدور الاتساق البصري حول الحفاظ على التصميم الذي يعرفه عملاؤك المحتملون والعملاء. الاتساق في تصميم صفحتك المقصودة يحصد الوعي بالعلامة التجارية . إذا رأى الأشخاص تصميم صفحتك المقصودة عدة مرات ، فسوف يتذكروك.
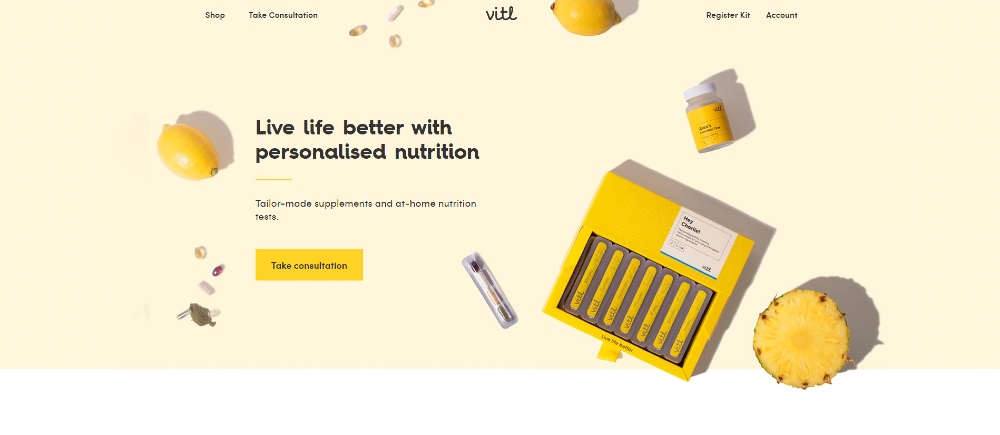
الآن ، لا يتعلق الأمر بالحصول على نفس التخطيط بالضبط في جميع صفحاتك المقصودة. لا تتردد في أن تكون مبدعًا في تصميماتك ، ولكن تأكد من تضمين العناصر التي تذكر الناس بعلامتك التجارية. على سبيل المثال ، ضع شعارك في نفس المكان ، أو استخدم ألوانًا شائعة في صفحات مقصودة مختلفة ، مثل هذا من Vitl.
12. بناء الثقة

الصفحات المقصودة هي بوجه عام نقطة اتصالك الأولى مع العملاء المحتملين. في أغلب الأحيان ، لا يعرف الأشخاص الذين يزورون صفحاتك المقصودة أي شيء عنك أو عن عملك. وهذا هو السبب في أن صفحتك المقصودة يجب أن تكون مصدر إلهام للثقة والمصداقية قبل أي شيء آخر.
هل تعرف ما يثق به الناس عمياء؟ آراء الآخرين.
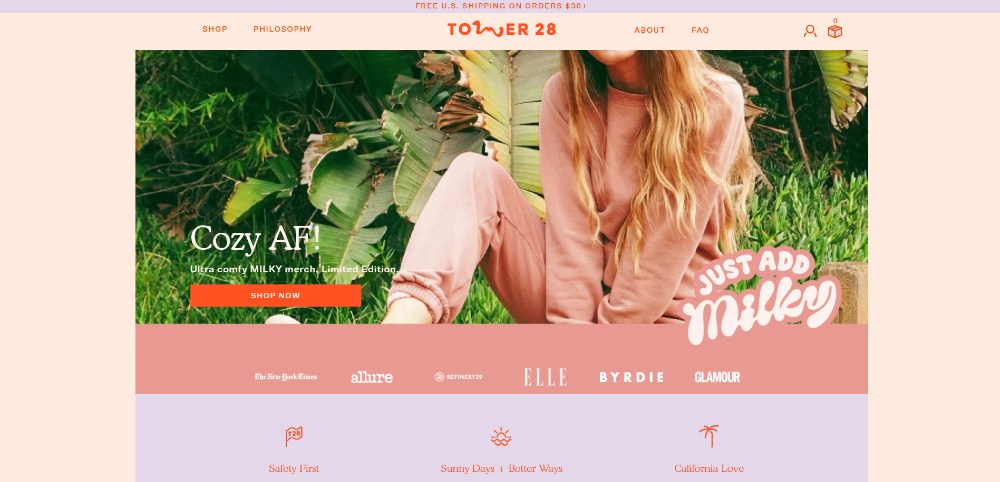
إذا كنت تريد أن يثق الناس بك وبعملك ، أظهر لهم ما يقوله الآخرون عنك. يُعد الدليل الاجتماعي طريقة رائعة لدفع الأشخاص المترددين إلى التحول. شاهد كيف أضافت Tower28 دليلًا اجتماعيًا في تصميمها. بصرف النظر عن المراجعات ، يمكنك أيضًا استخدام التصريحات الإعلامية أو الشهادات.
13. استخدام الفيديو أو صور متحركة

تشبه مقاطع الفيديو والصور المتحركة بريقًا للصفحات المقصودة. يضيفون عنصرًا ممتعًا إلى صفحتك.
من المعروف أن مقاطع الفيديو تزيد من التفاعل بشكل عام. قدرتها على إثارة المشاعر وطبيعتها المسلية تجعلها لا تقاوم. في الصفحات المقصودة ، يمكن أن تزيد مقاطع الفيديو من معدل التحويل بنسبة 86٪. إليك كيفية استخدام الفيديو على الصفحة المقصودة في عينة أنشأها أحد مصممينا.
ضع في اعتبارك تضمين مقطع فيديو أو ملف gif وثيق الصلة بصفحتك المقصودة. لا تضف مقاطع فيديو من أجل الترفيه. يجب أن يضيف الفيديو الخاص بك قيمة وأن يعرض عرض القيمة الخاص بك.
14. أضف عناصر الندرة

الخوف من الضياع يمكن أن يكون بمثابة حافز كبير لاتخاذ الإجراءات اللازمة. تدفع إضافة عناصر الندرة إلى صفحتك الأشخاص إلى التصرف بسرعة.
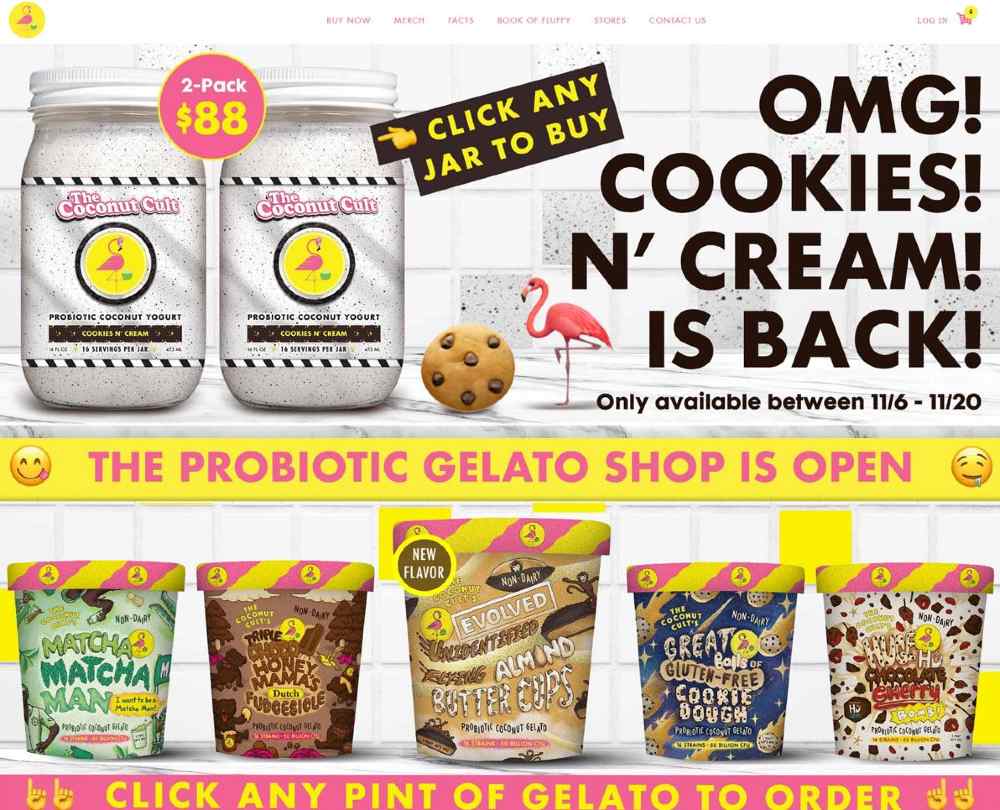
في كثير من الأحيان ، صادفنا ندوة عبر الإنترنت نريد حضورها أو كتابًا إلكترونيًا نود قراءته ولكننا نتركه لوقت لاحق. نعلم جميعًا أن ذلك لم يحدث أبدًا في وقت لاحق. وهذا هو السبب في أن المؤقتات وعروض المرة الواحدة رائعة. يمكنك أن تستلهم من هذا من The Coconut Cult.
15. قم بإجراء الاختبارات

كلما زادت التجارب التي تجريها على تصميم صفحتك المقصودة ، زادت استهداف صفحتك.
لا يكفي اتباع ما يصلح للآخرين. ما يهم هو معرفة ما يصلح لجمهورك. والطريقة الوحيدة لتحقيق ذلك هي من خلال اختبار أ / ب .
قم بإنشاء إصدارات مختلفة من صفحاتك المقصودة مع اختلافات طفيفة. تأكد من اختبار A / B لعنصر واحد في كل مرة. اجمع أكبر قدر ممكن من البيانات واستمر في تحسين صفحتك المقصودة للحصول على نتائج أفضل. يمكنك تجربة اختبار A / B مثل كيفية قيام Hubspot بذلك مع صفحاتهم المقصودة.
طلب تصميمات الصفحة المقصودة التي ستحول العملاء المتوقعين إلى عملاء
عند الاشتراك في Penji ، يمكنك الوصول فورًا إلى النظام الأساسي. بالإضافة إلى ذلك ، بمجرد إرسال مشروع ما ، سيقوم Penji بتعيين مصمم له. إليك برنامج تعليمي خطوة بخطوة حول كيفية طلب صفحات مقصودة لموقعك على الويب.
الخطوة 1: إنشاء تصميم

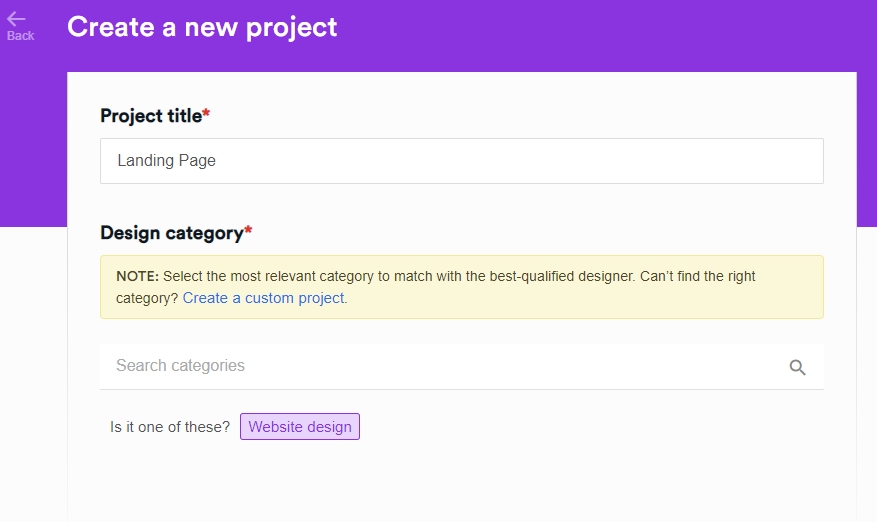
بمجرد التسجيل للحصول على خطة Penji ، يمكنك تسجيل الدخول وإنشاء مشروع بالفعل. للبدء ، انقر فوق مشروع جديد . بعد ذلك ، سترى نموذجًا تحتاج فيه إلى ملء التفاصيل. هنا ، أدخل عنوان المشروع الخاص بك وحدد فئة التصميم.

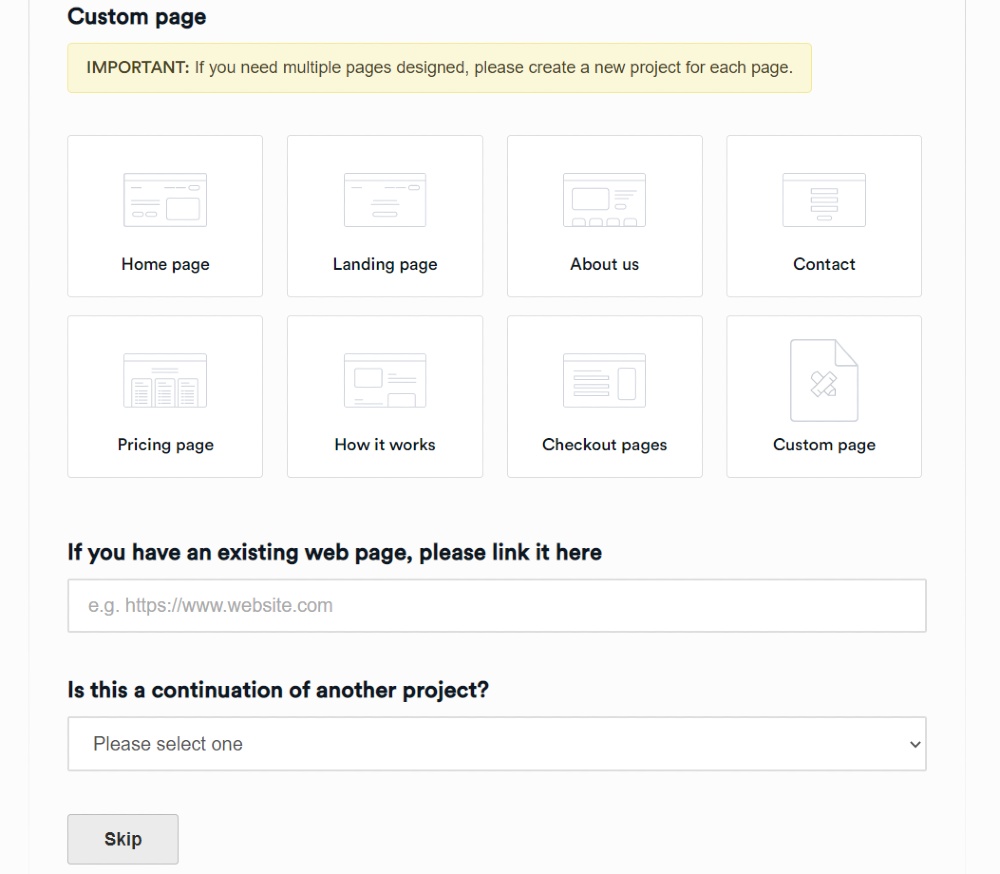
نصيحة: اكتب "الصفحة المقصودة" في العنوان. سيختار قسم الصفحة المخصصة تلقائيًا الصفحة المقصودة ، ثم يمكنك النقر فوق التالي.

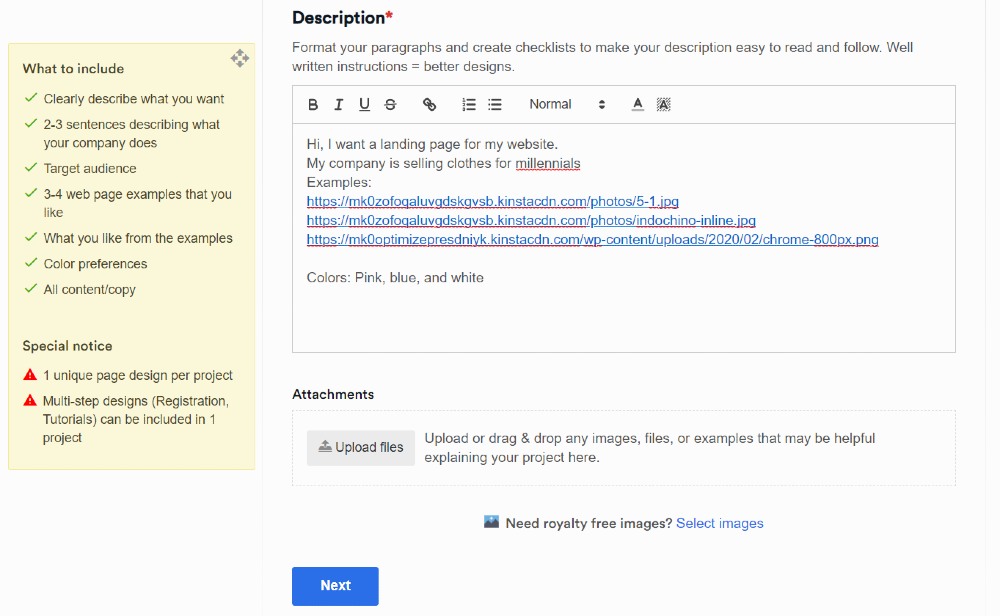
من هنا ، سوف تصف مشروعك.

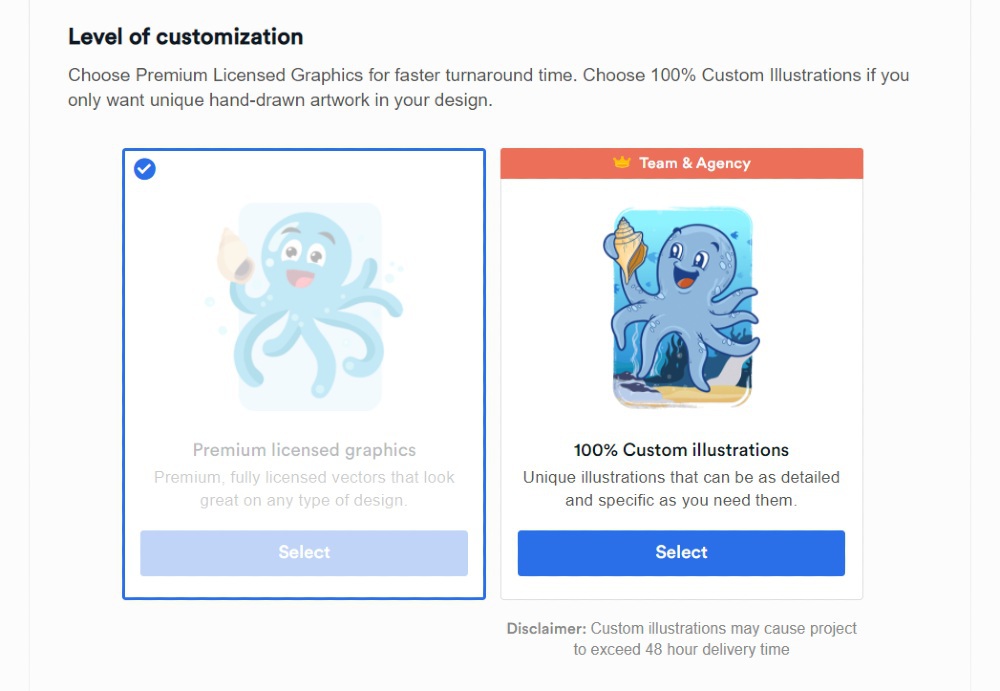
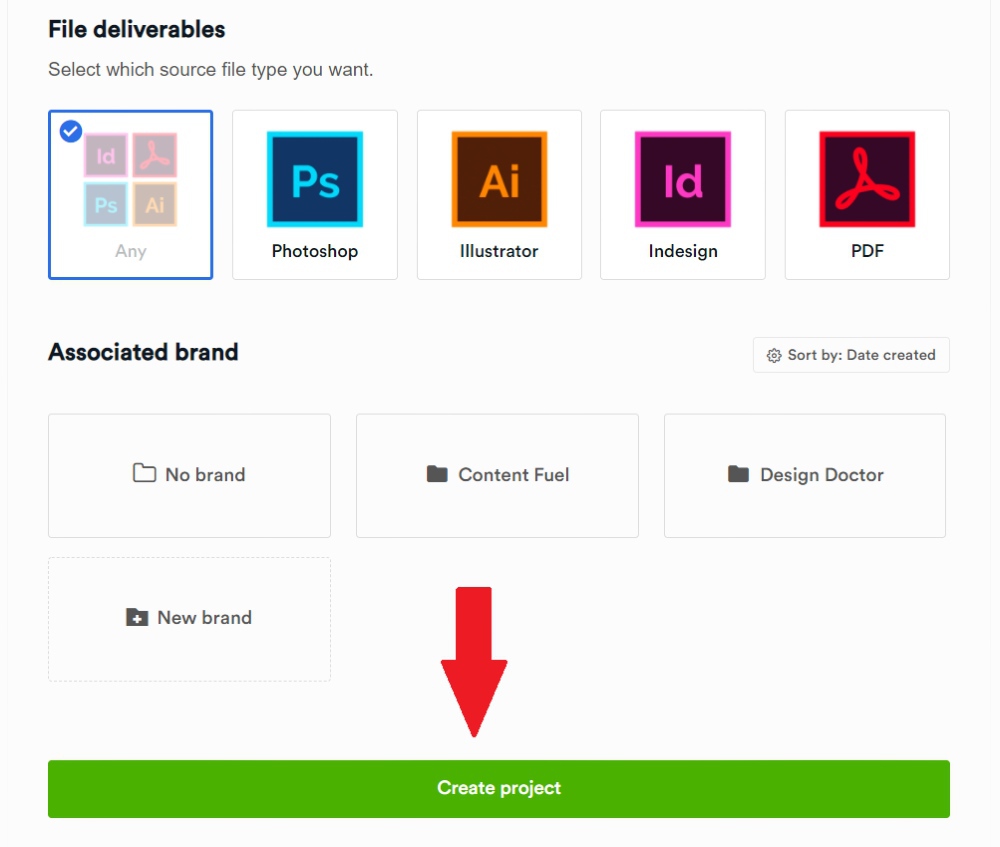
بمجرد الانتهاء ، حدد مستوى التخصيص وتسليمات الملفات والعلامة التجارية المرتبطة. بمجرد الانتهاء ، انقر فوق إنشاء مشروع ، وستكون جاهزًا تمامًا!

سيتم بعد ذلك تخصيص مشروعك لمصمم ، ومن المتوقع أن تتلقى المسودة الأولى في غضون 24 إلى 48 ساعة.
الخطوة الثانية: مراجعة تصميم الصفحة المقصودة

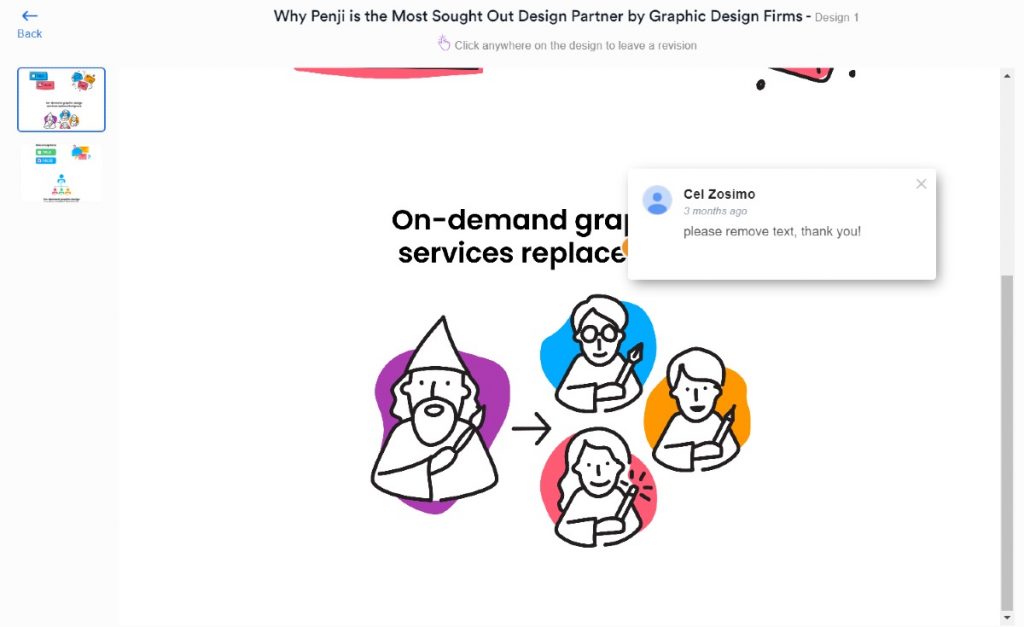
عندما يرسل المصمم المسودة الأولى أخيرًا ، يمكنك مراجعتها. من هنا ، يمكنك إما مراجعته أو تنزيله. إذا كانت بحاجة إلى تحسين ، فيمكنك استخدام ميزة التأشير والنقر المدمجة في النظام الأساسي. كل ما عليك فعله هو النقر فوق التصميم وترك تعليقات حول كيفية قيام المصمم بتحسينه.
أيضًا ، في أي خطة Penji ، لديك مراجعات غير محدودة أيضًا. لذا ، راجعها حتى تصبح راضيًا عنها بنسبة 100٪.
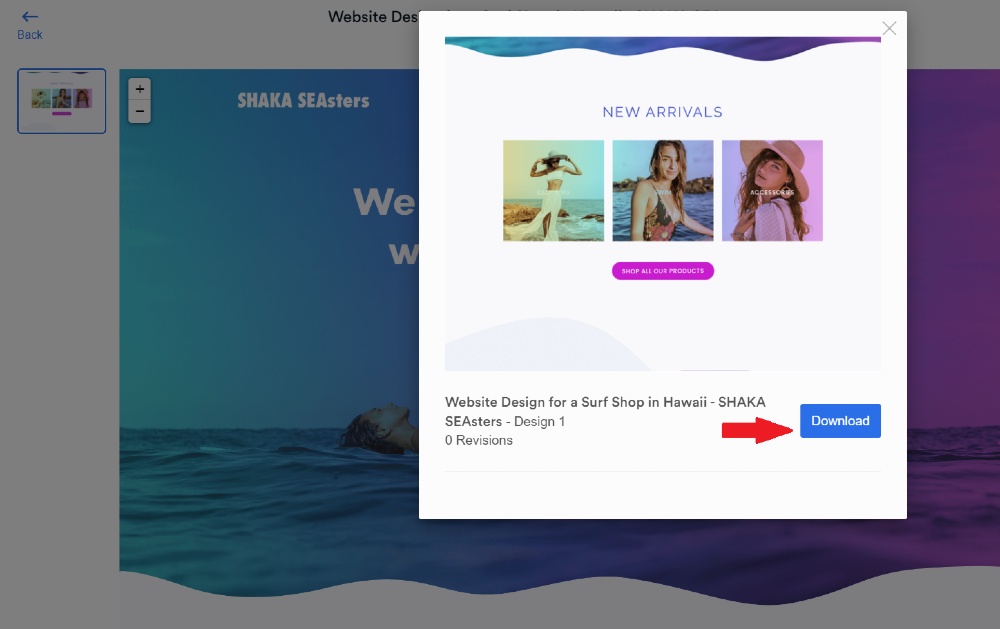
الخطوة 3: قم بتنزيل التصميم

هل أنت سعيد تمامًا به بنسبة 100٪؟ إذا كان الأمر كذلك ، فكل ما عليك فعله هو النقر فوق الزر "تنزيل" الأزرق. هذا كل شيء! سيتم حفظ الملفات على جهاز الكمبيوتر الخاص بك ، ويمكنك أخيرًا استخدام تصميم الصفحة المقصودة لحملتك.
احصل على تصميمات غير محدودة (بما في ذلك الصفحات المقصودة!)
يعد تصميم صفحة مقصودة جذابًا أمرًا بالغ الأهمية لجذب التحويلات وإشراك الزوار وتحقيق أهدافك المرجوة. من خلال الجمع بين تصميم مبهج من الناحية الجمالية وكتابة نصوص مقنعة وتنقل سهل وأزرار واضحة للحث على اتخاذ إجراء ، يمكنك إنشاء تجربة مستخدم سلسة تترك انطباعًا دائمًا.
اكتساب المزيد من العملاء المحتملين وتحويلهم إلى عملاء بصفحات مقصودة جيدة التصميم. مقابل 499 دولارًا شهريًا فقط ، يمكنك طلب تصميمات صفحات الويب وتصميمات التطبيقات والرسوم التوضيحية والمزيد على Penji. اشترك اليوم واطلب تصميم الصفحة المقصودة الأولى.
