سؤال وجواب عن تصميم الصفحة المقصودة مع كبير المصممين المرئيين فريديريك ميسياس
نشرت: 2017-07-05في Instapage ، نلتزم بأعلى التوقعات: توقعاتك. نسمع من الكثير من المسوقين أن منصتنا سهلة الاستخدام وتساعد حملاتهم على كسب معدلات تحويل أعلى. نحن نعلم أن المصممين ، على وجه الخصوص ، يستخدمون الباني الخاص بنا بسبب بعض الميزات المحددة التي أطلقناها خلال السنوات القليلة الماضية.
يتلقى فريقنا باستمرار تعليقات من المصممين في اختبار قابلية الاستخدام ، والمقابلات الخاضعة للإشراف ، ونتائج NPS. نحن نأخذ هذه التعليقات على محمل الجد لمواصلة بناء منصة لا تلبي احتياجات المصممين الحالية فحسب ، بل تلبي رغباتهم المستقبلية أيضًا.
جلست مع كبير المصممين المرئيين لدينا ، Freddierick Mesias ، للحصول على تجربته مع الصفحات المقصودة بعد النقر ومنصة Instapage.
BW: ما هي خلفية التصميم الخاصة بك وما هو دورك في Instapage؟
FM: تتراوح خبرتي في التصميم بين تصميم الويب والعلامات التجارية وتصميم واجهة المستخدم. أدوات التصميم الرئيسية التي أستخدمها هي Sketch (لإنشاء نماذج بالأحجام الطبيعية عالية الدقة) و Adobe Photoshop و Illustrator (لإنشاء أصول مرئية للصفحة المقصودة بعد النقر مثل الرموز وتحرير الصور والرسوم التوضيحية وما إلى ذلك)
هنا في Instapage ، يتم استكمال فريق التصميم لدينا بمجموعة متنوعة من المهارات: تصميم الويب والتوضيح والاتصال بالعلامة التجارية. هدفنا الرئيسي هو التواصل الفعال لجمهورنا من خلال المرئيات. دوري على وجه التحديد هو تصميم صفحات مقصودة جميلة عالية التحويل بعد النقر لفريق التسويق لدينا.
BW: كيف كانت تجربتك الأولى عندما صممت صفحة مقصودة بعد النقر باستخدام Instapage؟
FM: بالنسبة لي ، لم يكن هناك الكثير من منحنى التعلم لأن المنتج كان بالفعل متقدمًا جدًا بحلول الوقت الذي انضممت فيه في نوفمبر 2016. عندما بدأت مع Instapage ، أعجبت بكيفية إنشاء النظام الأساسي مع وضع المصممين في الاعتبار . لم يكن المنشئ مليئًا بمجموعة من خيارات القائمة حيث يمكن أن تضيع.
بالطبع ، كانت هناك إرشادات خضراء في المنشئ للمساعدة في محاذاة العناصر ، لكن ميزة الجوال والتجميع والمحاذاة أدهشتني عندما صممت أول صفحة مقصودة بعد النقر. بدلاً من الاضطرار إلى محاذاة كل عنصر والمسافة بينه وبين الأجهزة المحمولة ، يمكنني الآن تجميع العناصر معًا ونقلها جميعًا مرة واحدة مع الحفاظ على نسبة العرض إلى الارتفاع سليمة للجوال.
هذه القطعة الأخيرة خاصة بشكل خاص لأنه نظرًا لاستخدام الإنترنت للهاتف المحمول في كثير من الأحيان ، فمن الأهمية بمكان أن يتم تحسين الصفحات المقصودة بعد النقر الخاصة بالمسوقين للجوّال. باستخدام هذه الميزة ، تمكنت من أخذ إصدار سطح المكتب المكتمل الخاص بي وتحويله تلقائيًا إلى هاتف محمول بنقرة زر واحدة. لقد وفر لي ذلك الكثير من الوقت وسمح لي بنشر الصفحات بشكل أسرع لفريقنا.
إذا كنت سأحدد خاصيتين لـ Instapage ، فسأقول إنها قابلة للتخصيص وغير مؤلمة.
BW: كم من الوقت استغرقت حتى تشعر بالراحة عند استخدام Instapage؟
وزير الخارجية: لم يمض وقت طويل على الإطلاق. الشيء في Instapage هو أنه صديق للمصممين. إذا كنت معتادًا على أدوات التصميم الأخرى مثل Sketch أو Illustrator أو Photoshop ، فلن تواجه مشكلة في التعامل مع النظام الأساسي.
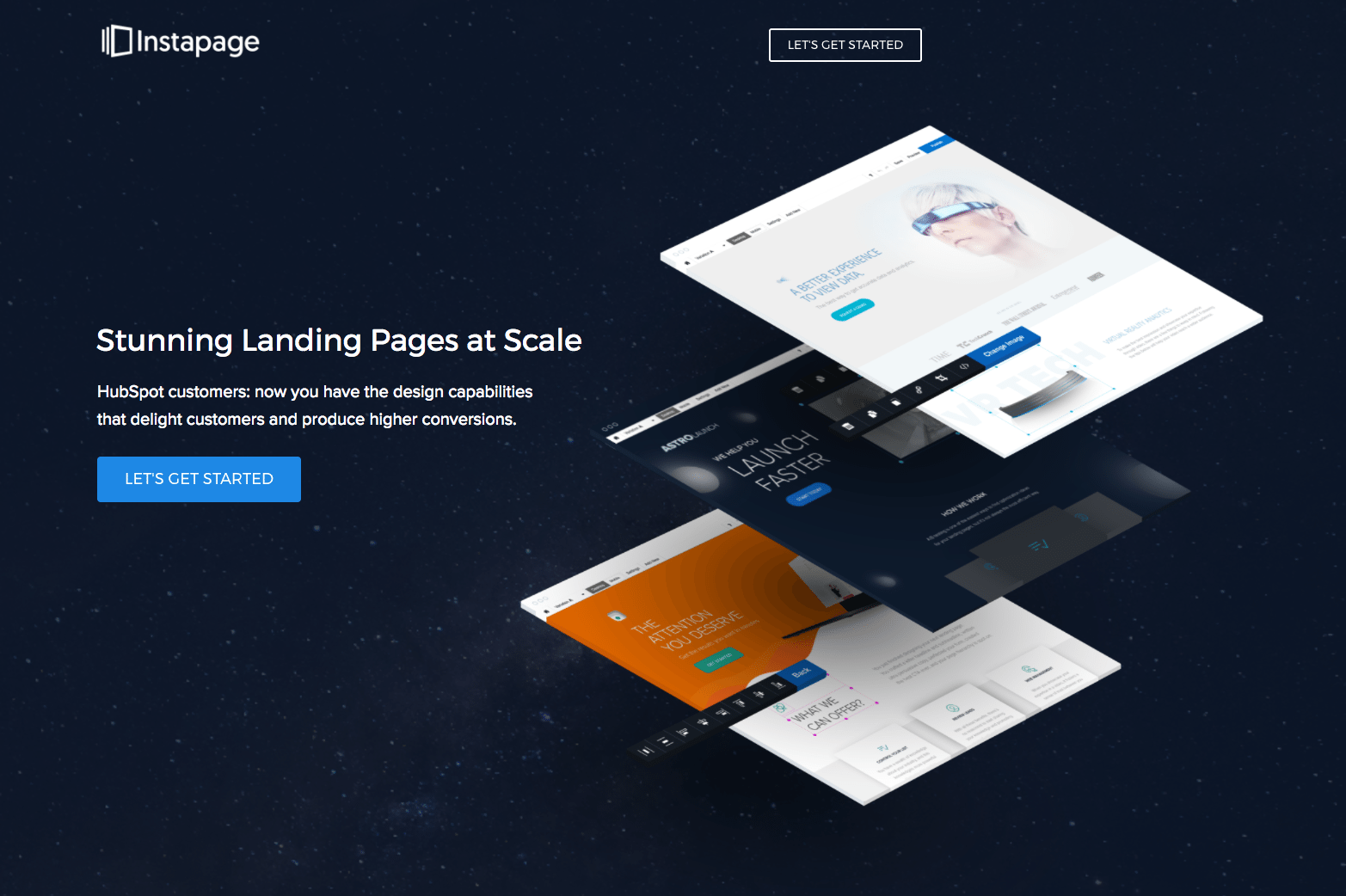
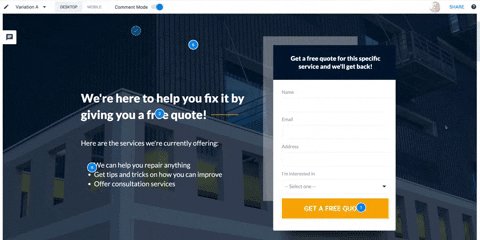
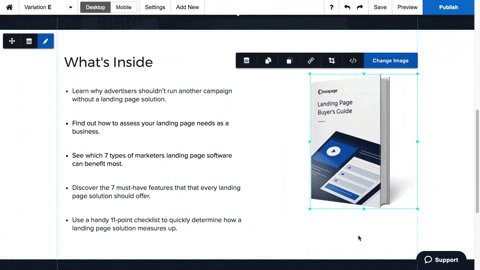
خذ تكامل HubSpot بعد النقر على الصفحة المقصودة التي قمت بإنشائها. تم إنشاء الصفحة بأكملها في Instapage ، لكنني أنشأت رسمًا للصفحة من ثلاث طبقات في Photoshop وأدخلته في نظامنا الأساسي الذي أضاف عنصرًا مرئيًا رائعًا (انتقل هنا لمشاهدة الصفحة المقصودة الكاملة بعد النقر):

BW: ما هي الإحباطات النموذجية التي يواجهها المصممون عند إنشاء صفحات مقصودة بعد النقر؟
FM: المصممون بطبيعتهم مثاليون ؛ وظائفنا تعتمد على تلك السمة. لذلك ، على الرغم من أن شيئًا ما قد يبدو متوافقًا تمامًا مع العين غير المدربة ، على سبيل المثال - ولكن ليس كذلك - سيعرف المصمم في أعماقه أنه يمكن أن يكون أفضل.
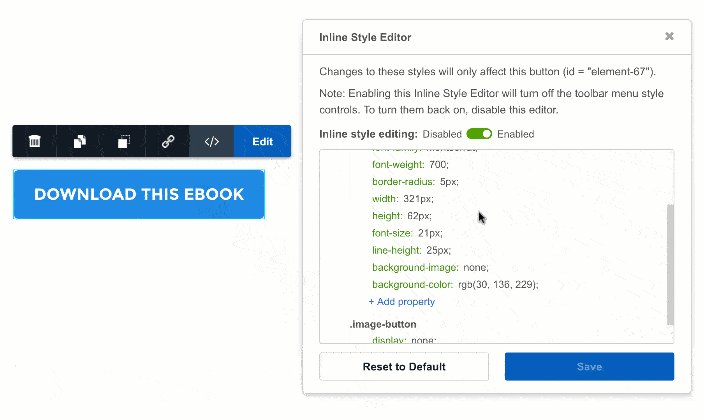
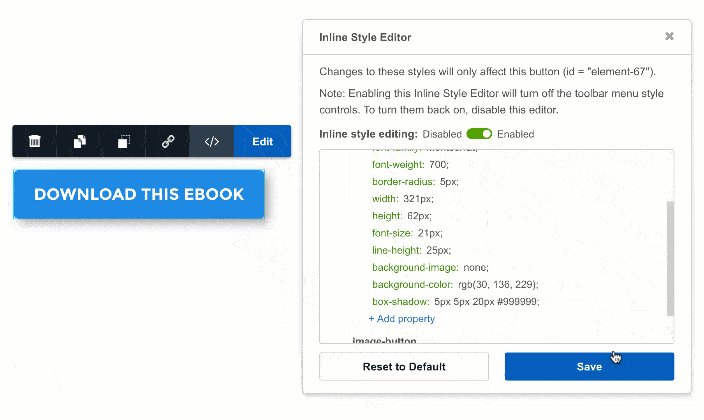
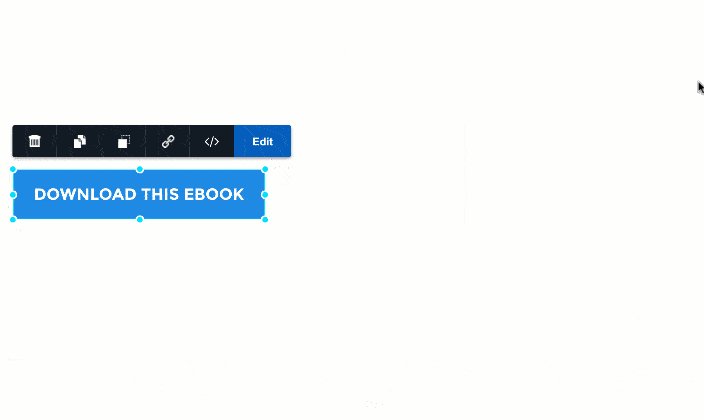
هذا هو السبب في أن ميزة Inline Style Editor الخاصة بنا مفيدة بشكل خاص لأنها تتيح لك إجراء تغييرات تصميم مخصصة على مستوى العنصر. أي شيء من تغيير مساحة النص ، ونصف قطر الحد ، وارتفاع السطر ، والمزيد. ليس عليك أن تقبض على أي شيء بعد الآن. يتيح لك الباني الخاص بنا التخصيص وصولاً إلى آخر بكسل حتى تتمكن من إنشاء ما تريده بالضبط .
(فيما يلي مثال لكيفية عزل عنصر وإضافة ظل مسقط إلى زر باستخدام التصميم المخصص :)


BW: مع من تتعاون أكثر عند تصميم صفحة؟
وزير الخارجية: اعتمادًا على الحملة ، لدينا ما لا يقل عن 3 إلى 5 من أصحاب المصلحة: مؤلف إعلانات واحد ، ومصمم 1-2 ، و 1-2 من قادة التسويق. يقوم مؤلف الإعلانات بصياغة بعض اللغة المقنعة لإثبات عرض القيمة والفوائد الرئيسية للعرض ، ويمرر النسخة إلي للتصميم النهائي ، ويشرف قادة التسويق على المشروع ويمنحون الموافقات على طول الطريق. أيضًا ، بناءً على احتياجات تصميم الصفحة المقصودة بعد النقر ، أتواصل أحيانًا مع مصمم الجرافيك الخاص بنا لإنشاء صور متحركة أو عناصر مرئية أخرى للمساعدة في توصيل الرسالة.
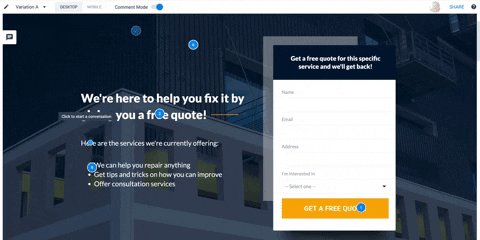
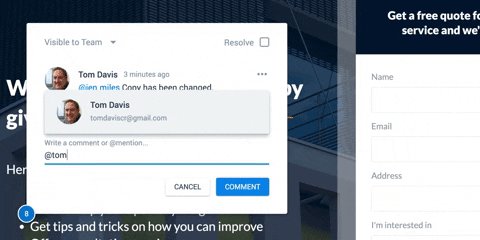
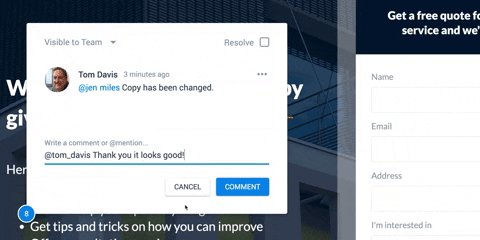
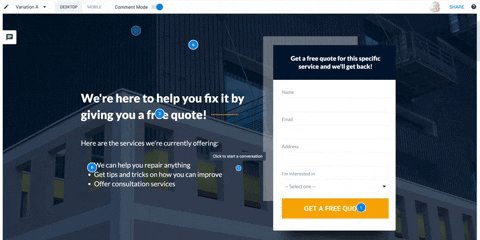
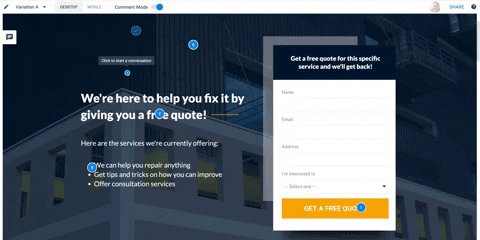
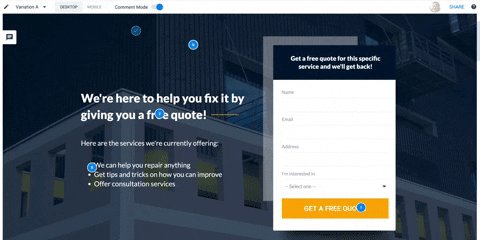
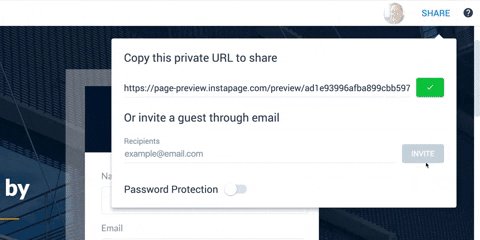
ستلاحظ أنني لم أقم بتضمين مطور. في حالات نادرة جدًا ، سنقوم بإحضار مطور لتنفيذ التصميم المعقد. أصبح التعاون وإعطاء التعليقات لبعضنا البعض أكثر كفاءة بمقدار الضعف عند إنشاء صفحة مقصودة بعد النقر باستخدام حل التعاون الخاص بنا. بدلاً من استخدام لقطات الشاشة المرسلة عبر Slack أو أدوات الطرف الثالث ، يمكننا وضع نقطة فعالة على عنصر الصفحة المقصودة بعد النقر وإخطار المصمم (مؤلف الإعلانات أو صاحب مصلحة آخر) لإجراء التحديثات اللازمة.
(لإلقاء نظرة أفضل على التعاون ، شاهدها أدناه - التواصل عبر النقاط الفعالة ومشاركة الصفحة مع فريق التسويق لديك. أو يمكنك الانتقال هنا.) 

BW: ما هي ميزة Instapage المفضلة لديك ولماذا؟
وزير الخارجية: كمصمم ، يصعب علي الإجابة ، ولكن علي أن أقول إن ميزة Instapage المفضلة لدي هي إمكانيات التصميم الثلاثة الجديدة التي أعلنا عنها في يونيو 2017:
- قياسات الحواف
- قفل المحور
- اختصارات لوحة المفاتيح
معظم المصممين الذين أعرفهم متعطشون دائمًا للأداة المناسبة لاستخدامها لجعل عملية التصميم الخاصة بهم أكثر كفاءة. ولكنه يحتاج أيضًا إلى إنشاء أعمال تصميم مثالية للبكسل. ومع ذلك ، أعتقد أن Instapage يفعل ذلك بالضبط.
على غرار استخدام تطبيق Sketch ، لدينا قياس الحافة واختصارات لوحة المفاتيح. يعد قياس الحواف أمرًا رائعًا بشكل خاص لأنه يمكنك نقل العناصر ومحاذاتها بكسل تلو الآخر أو نطاق وحدات البكسل - الحصول على الأشياء في المكان الذي تريده بالضبط. يمكّنك قفل المحور من تحريك العناصر على طول المحور X أو Y بسلاسة دون الحاجة إلى التعامل مع أي موجهات فوضوية.
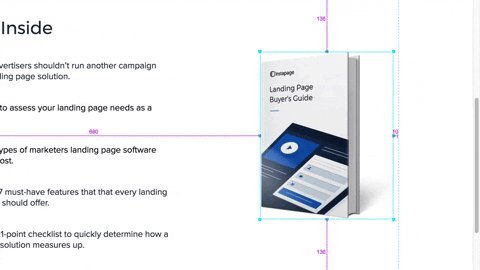
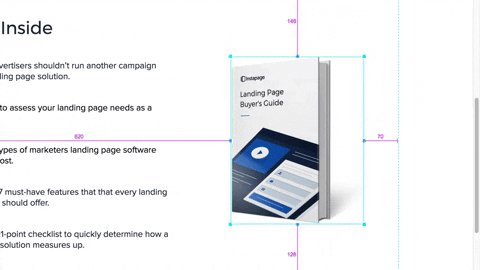
تتيح لي هذه الميزات مجتمعة إنشاء صفحة مقصودة جميلة ومثالية للبكسل بعد النقر داخل النظام الأساسي نفسه. الآن ، يمكنك التصميم بلا حدود! (لمزيد من المعلومات حول قياس الحافة وقفل المحور ، شاهد هذه :) 

يعد التحسين والتكرار بناءً على تصميمنا الأولي بعد إطلاق الصفحة المقصودة بعد النقر في البرية أحد أهم المراحل. هذا هو المكان الذي تكون فيه إمكانات اختبار Instapage A / B مفيدة.
BW: هل هناك صفحة مقصودة معينة بعد النقر تفخر بها أكثر؟
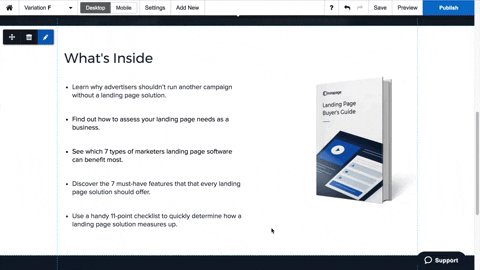
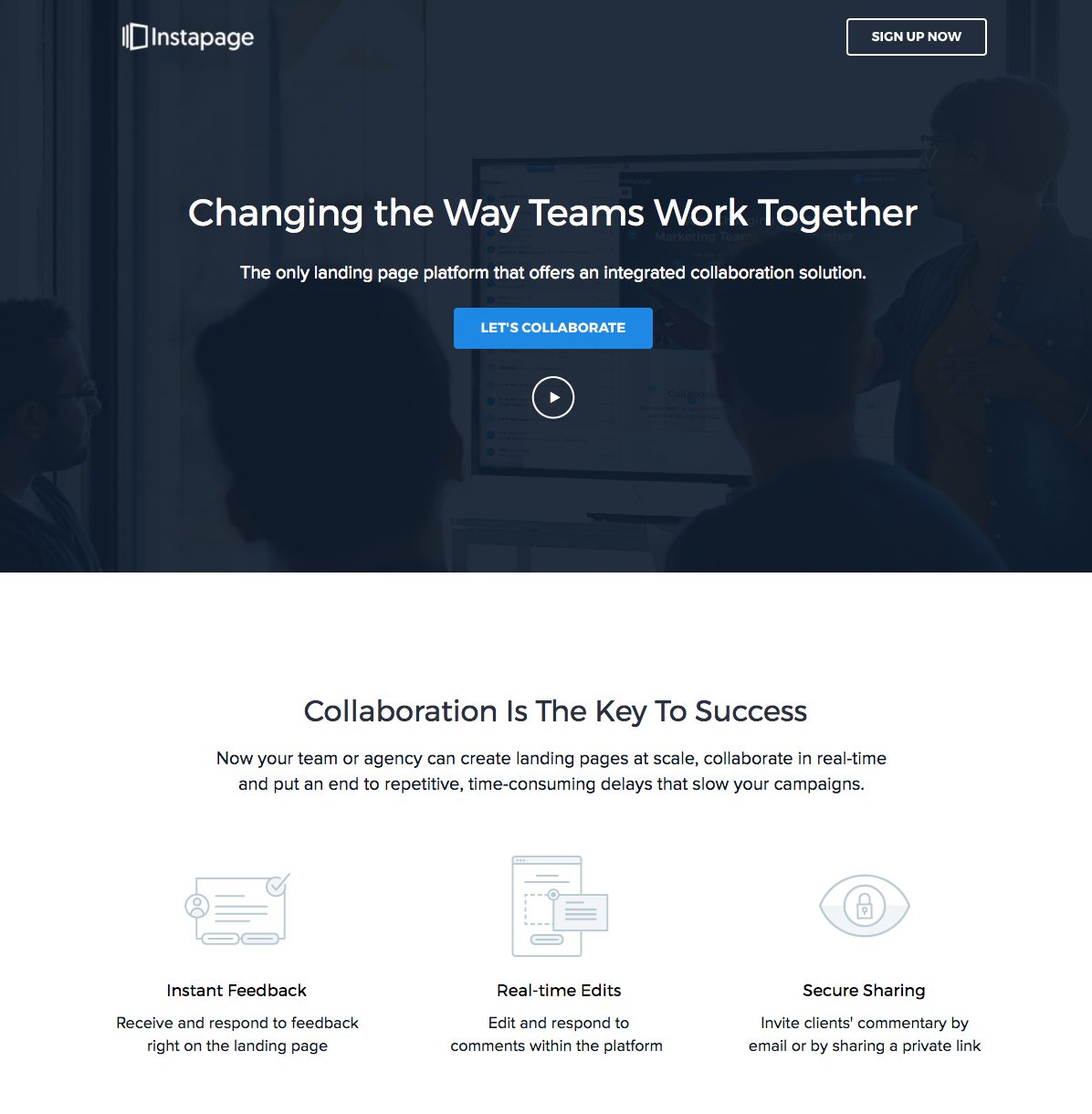
وزير الخارجية: بالطبع! قبل بضعة أشهر ، كان لدي مشروع لتصميم وإنشاء صفحة مقصودة بعد النقر لإطلاق حل التعاون. كنت جديدًا نسبيًا على الفريق ، لذلك لعب تعلم واتباع إرشادات علامتنا التجارية ودليل الأسلوب دورًا كبيرًا في هذه العملية. لقد تمكنت من إنشاء الصفحة المقصودة بعد النقر بسهولة تامة ، وأنا فخور بالقول إن لديها حاليًا معدل تحويل 24٪ (اذهب هنا لمشاهدة الصفحة الكاملة).

هل لديك ميزة تصميم تود إضافتها إلينا؟
نسعى دائمًا للحصول على تعليقات من عملائنا ونريد مساعدتك في إنشاء صفحات مقصودة أفضل وعالية التحويل بعد النقر على نطاق واسع. إذا كانت هناك ميزة تصميم ترغب في إضافتها إلى أداة الإنشاء الخاصة بنا ، فيرجى إرسال ملاحظاتك إلينا. ونرحب بكم لمراجعة Instapage على Capterra أو Trustpilot أو G2 Crowd.
بعد ذلك ، ابدأ في إنشاء الصفحة المقصودة القابلة للتخصيص بعد النقر بنسبة 100٪ باستخدام Instapage. لا يمكنك ببساطة أن تخطئ في نظامنا الأساسي الملائم للمصمم وقدرات اختبار A / B المتقدمة ؛ سوف يشكرك معدل التحويل الخاص بك. اشترك في عرض Instapage Enterprise اليوم.
