12 طريقة لإلهام تصميم الصفحة المقصودة بعد النقر
نشرت: 2017-07-14يعد تصميم الصفحة المقصودة بعد النقر أمرًا مهمًا ، لأن هذه الصفحات هي واجهات متجرك الرقمية - وهي ضرورية للترويج وبيع منتجاتك وخدماتك. عند تحسين الصفحات بشكل صحيح ، يمكن أن تزيد معدلات التحويل بشكل كبير. نظرًا لأنها ضرورية لنجاح عملك بشكل عام ، فإن إنشاء صفحات مقصودة احترافية عالية التحويل بعد النقر تعد جزءًا لا يتجزأ من استراتيجية التسويق الخاصة بك.
سواء كنت تبحث عن مصدر إلهام لتطبيقك بعد النقر على الصفحة المقصودة أو الصفحة المقصودة بعد النقر على المنتج أو الصفحة المقصودة لما بعد النقر على الجوال أو أي شيء آخر. يتوفر عدد كبير من إلهام تصميم الصفحة المقصودة بعد النقر.
في Instapage ، لدينا فئة مدونة كاملة مخصصة لأمثلة الصفحة المقصودة بعد النقر. نقوم بالبحث والكتابة حول هذا الموضوع بشكل متكرر لتزويد جمهورنا بالإلهام من بعض أكبر العلامات التجارية في العالم. بما في ذلك Microsoft و Lyft و Marketo و Constant Contact و Oracle و Facebook و MailChimp و HubSpot.
في هذه المقالة ، سنعرض بعض الصفحات المقصودة بعد النقر ، مع إبراز العديد من تقنيات التصميم المختلفة ، لتزويدك بالإلهام عند إنشاء صفحاتك. لكل مثال ، سنناقش ما تقوم به الصفحة جيدًا ، وما الذي يمكن اختباره أ / ب لتحقيق نتائج أفضل.
انقر للتغريد
إلهام تصميم الصفحة المقصودة بعد النقر
صورة بطل مقنعة
يعالج البشر عادةً الصور بسرعة تصل إلى 60 ألف مرة أسرع من النص. عند استخدامها بشكل صحيح على صفحتك ، يمكن أن تجبر الصور الزائرين على التفاعل مع صفحتك لفترة كافية لتحويل عرضك. حان الوقت للتوقف عن إخبار زوارك بما سيحصلون عليه عندما يستردون عرضك ويبدؤون في إظهارهم بدلاً من ذلك. تساعد اللقطة البطل العميل المحتمل على تصور ما سيكون عليه تجربة مزايا عرضك.
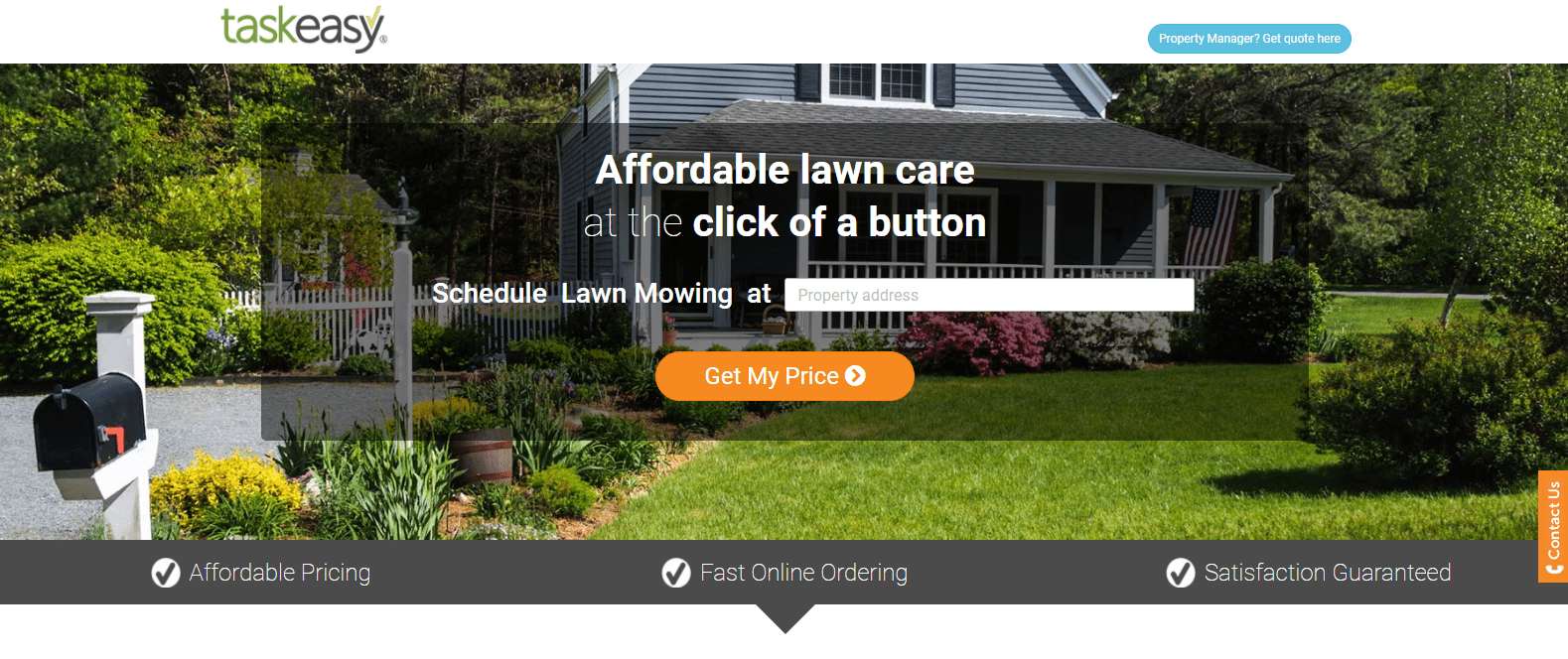
يتفهم TaskEasy هذا ، ويستفيدون بشكل كبير من صورة البطل على صفحتهم. بمجرد وصول الزائرين إلى الصفحة ، يحصلون على لمحة عما يمكن أن تبدو عليه حديقتهم إذا قاموا بتوظيف TaskEasy:

ما تفعله الصفحة بشكل جيد.
- يبرز لون زر الحث على الشراء لأنه لا يستخدم في أي مكان آخر على الصفحة ، باستثناء زر اتصل بنا.
- تستخدم نسخة زر الحث على الشراء الشخص الأول ، مما يجعل العملاء المحتملين يشعرون بالارتباط الشخصي بالعرض.
- تُظهر إشارات الاتجاه (الأسهم الموجودة على أزرار CTA والأسهم التي تشير إلى أسفل الصفحة) للزائرين المكان الذي يجب أن يركزوا فيه انتباههم بعد ذلك.
- تساعد الأيقونية في لفت الانتباه إلى ميزات وفوائد توظيف TaskEasy.
- من المحتمل أن تجعل إشارات الثقة والدليل الاجتماعي (شارات الأمان وختم الجائزة وعداد الإعجاب على Facebook) العملاء المحتملين يشعرون بالراحة والأمان وحتى أنهم مضطرون لتوظيف TaskEasy.
- يسمح نموذج الخروج "اتصل بنا" للزائرين بالاتصال بالشركة بسهولة للاستعلام عن خدماتهم.
ما الذي يجب اختباره أ / ب:
- شعار TaskEasy مرتبط ارتباطًا تشعبيًا مما يعني أن الزائرين لديهم طريق خروج سهل من الصفحة.
- يقوم زر Property Manager CTA الموجود أعلى الصفحة بأخذ الزوار بعيدًا عن هذه الصفحة. على الرغم من أنه يفتح صفحة أخرى لالتقاط العملاء المحتملين ، إلا أنه يجب أن يكون له حملته الخاصة ، منفصلة تمامًا عن هذه الحملة.
- ستساعد إضافة نسخة العملاء المحتملين على فهم فوائد العمل مع TaskEasy بشكل أفضل. حاليًا ، لا توجد نسخة على الصفحة ، مما قد يجعل من الصعب على الزائرين تكوين فكرة جيدة عن الشركة والعرض.
- يوفر التنقل في التذييل طرقًا كثيرة جدًا للزوار للهروب من الصفحة دون التحويل.
- يمكن أن يكون رقم الهاتف ممكّنًا للنقر للاتصال ، مما يسهل على الزائرين الاتصال بـ TaskEasy ، خاصة وأن الشركة تشجعهم على الاتصال بـ "هل تريد الاتصال بنا؟ نحن هنا!"
نقاط مهمة
غالبًا لا يرغب الأشخاص في قراءة نصوص لا نهاية لها للعثور على ما يبحثون عنه. إنهم يفضلون مسح الصفحة بسرعة للعثور على معلومات محددة - النسخة النقطية تجعل ذلك ممكنًا. تعد النسخة النقطية (الاستفادة من علامات الاختيار والسهام والأيقونات وما إلى ذلك) فعالة لأنها تتيح للزوار مسح الصفحة ضوئيًا بسرعة والعثور على ما يبحثون عنه.
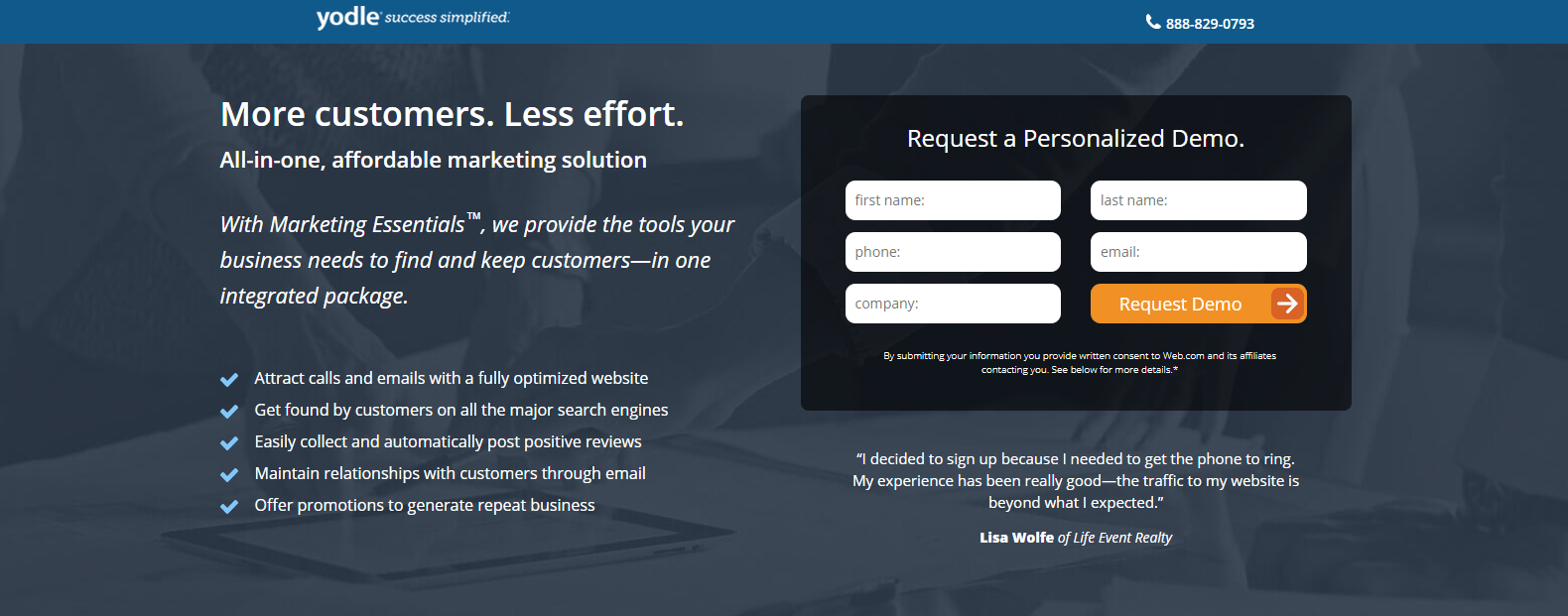
يستخدم مثال Yodle هذا نسخة نقطية (علامات اختيار) لتسليط الضوء على فوائد برامجهم. وهي تبرز عن باقي النسخة الموجودة على الصفحة بمسافة بيضاء أيضًا:

ما تفعله الصفحة بشكل جيد.
- شعار Yodle غير مرتبط بصفحتهم الرئيسية ، مما يسمح للزوار بمشاهدة صفحة الويب الخاصة بهم دون المخاطرة بالنقر بعيدًا عن الصفحة.
- يسهّل رقم هاتف click-to-call على الزائرين الاتصال بالشركة.
- يقوم العنوان الرئيسي والعنوان الفرعي بإعلام الزائرين بما هو العرض وكيف سيفيدهم.
- تبرز النسخة المائلة عن باقي النسخة ، مما يجبر الزائرين على قراءتها.
- يجذب النموذج المغلف الانتباه ، حيث يُظهر للزوار المكان الذي يحتاجون إلى الذهاب إليه لطلب عرض توضيحي.
- "العرض التوضيحي المخصص" يجعل العملاء المحتملين يشعرون بأن العرض خاص بهم.
- يظهر اللون البرتقالي لزر الحث على الشراء "r" على الصفحة ، مما يلفت الانتباه إليه ويزيد من فرصة نقر الأشخاص.
- يعمل السهم الموجود على زر CTA كإشارة اتجاهية ، مما يثير اهتمام الأشخاص بما وراء النموذج.
- تزيد إشارات الثقة (شهادة العميل وشعارات الشركة وأختام الجائزة) من مستوى الثقة لدى العملاء المحتملين لـ Yodle ، مما يساعد على إقناع الزائرين بملء معلوماتهم الشخصية.
ما الذي يجب اختباره أ / ب:
- نسخة زر الحث على الشراء ليست مخصصة وقد لا تقنع العديد من الزوار بالنقر. قد يؤدي تغييره إلى شيء مثل "أريد عرضًا توضيحيًا" أو "جدولة العرض التوضيحي" إلى نتائج أفضل.
- بما في ذلك لقطة في الرأس مع العميل ، فإن الشهادة ستجعلها تبدو أكثر أناقة ، وغرس المزيد من الثقة في العميل المحتمل.
- يمكن أن تطغى الأحرف الدقيقة في التذييل على الاحتمالات وردعهم عن التحول.
نمط F
عند تصميم صفحتك ، فكر في الكيفية التي من المرجح أن يشاهد بها الزائرون صفحتك. بهذه الطريقة ، يمكنك وضع العناصر الأكثر أهمية وفقًا لذلك. نظرًا لأن الأشخاص يميلون إلى القراءة من أعلى إلى أسفل ومن اليسار إلى اليمين ، فإن تصميم صفحتك لتتبع نمط F يعد أمرًا ذكيًا.
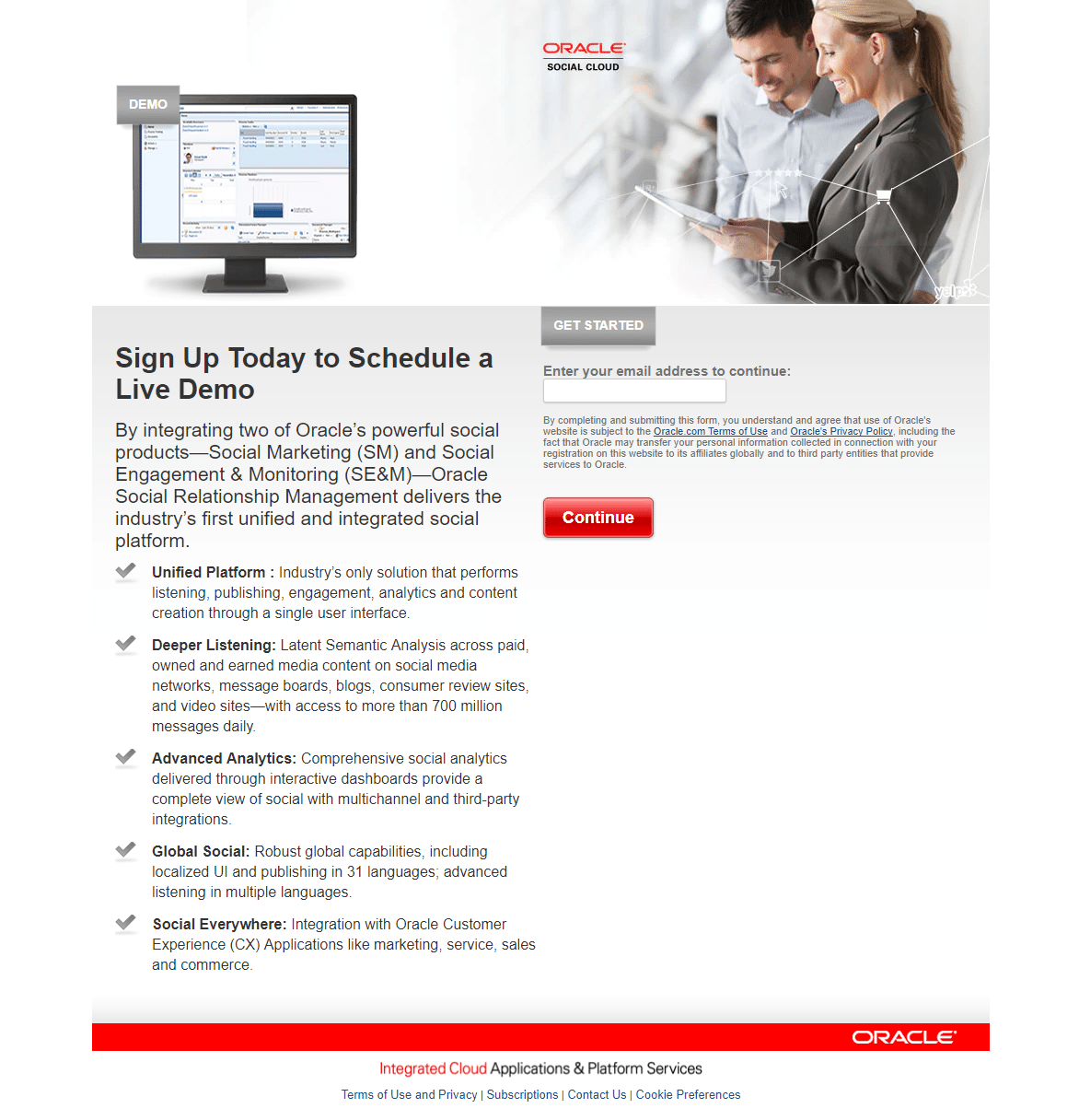
تتبع الصفحة المقصودة التجريبية بعد النقر من Oracle أدناه تخطيط F-Pattern مميزًا. يقع كل عنصر مهم على طول مسار F-Pattern حيث سيبحث الزوار بشكل طبيعي عند عرض الصفحة.
- سيكتشف المشاهدون أولاً صورة الكمبيوتر في الزاوية العلوية اليسرى.
- ثم تتبع أعينهم الجذع الأفقي ثم ترى الناس يبتسمون.
- بالانتقال إلى أسفل الجانب الأيسر من الصفحة إلى الجذع الأفقي التالي ، سيركز الزوار انتباههم على العنوان ثم إلى حقل النموذج الفردي.
- بعد ذلك ، سيستمرون في نمط F لأسفل الجذع الرأسي ، حيث سيقومون بمسح فقرة النص ونقاط التعداد النقطي.
- أخيرًا ، سينتهي تركيزهم على زر CTA الأحمر الساطع.

ما تفعله الصفحة بشكل جيد.
- يجعل ابتسام الأشخاص الصفحة أكثر إنسانية ، مما يجعل الزائرين يشعرون براحة أكبر.
- تجذب النقاط النقطية والنسخة العريضة الانتباه إلى الميزات الأساسية للعرض.
- يجعل النموذج المكون من حقل واحد إكماله سريعًا وسهلاً.
- يتم توجيه نظرة عين الزائرين نحو النموذج وزر CTA ، مما يعني أنه يجب عليهم التركيز هناك والتحويل.
ما الذي يجب اختباره أ / ب:
- يمكن أن تكون صورة المنتج أكبر. في الوقت الحالي ، من الصعب رؤية أي شيء على الشاشة.
- العنوان الرئيسي غير مقنع لأنه لا يوفر للزائرين أي معلومات حول كيفية الاستفادة من العرض.
- نسخة زر الحث على الشراء ضعيفة. لا تذكر "متابعة" أي شيء عن العرض ولا تحث على النقر عليه.
- قد يؤدي تضمين الدليل الاجتماعي ، مثل شهادة العميل ، إلى زيادة مصداقية الشركة وعرضها.
- قد تشتت روابط التنقل في التذييل انتباه الزائرين ، وتجذبهم بعيدًا عن الصفحة ، ومن المحتمل أن تقلل من معدل التحويل.
نمط Z
مثل نمط F ، يساعد نمط Z أيضًا المشاهدين على التنقل في صفحتك ، مما يجعلها خيار تخطيط رائعًا آخر لتصميم صفحتك.
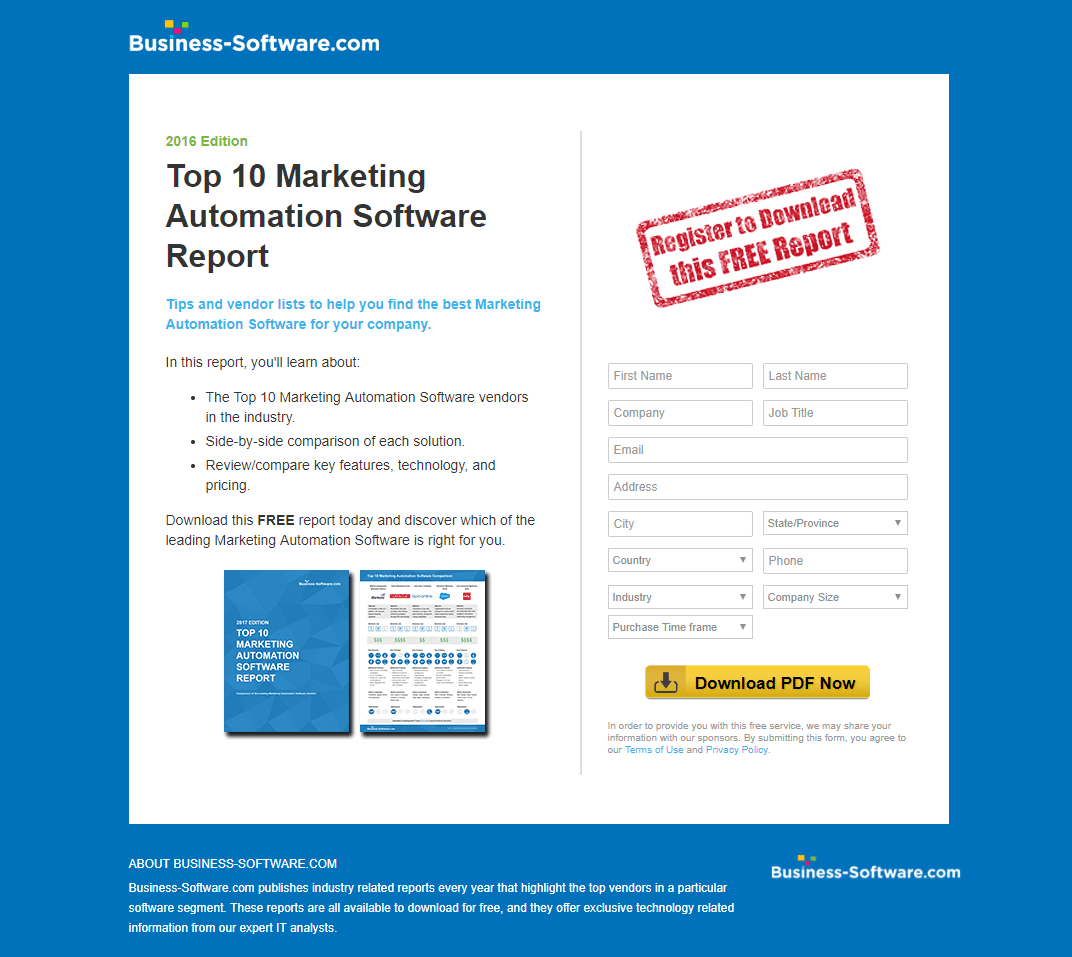
فيما يلي مثال من موقع Business-Software.com يتبع نمط Z واضحًا.
- سيشاهد الزوار أولاً العنوان الرئيسي الغامق في الزاوية اليسرى العليا.
- بالانتقال على طول جذع Z الأفقي العلوي ، يصلون إلى ختم "التسجيل للتنزيل" الأحمر.
- بالانتقال قطريًا لأسفل ولأسفل اليسار ، سيركز المشاهدون انتباههم على صورة التقرير.
- أخيرًا ، سيكملون Z-Pattern بجذع أفقي آخر ، حيث سينتهي بهم الأمر في أهم عنصر في الصفحة - زر CTA.

ما تفعله الصفحة بشكل جيد.
- الشعار الموجود في الجزء العلوي الأيسر غير مرتبط حتى لا يتم تشتيت انتباه الزائرين على الفور وإبعادهم عن الصفحة.
- يعتبر العنوان والعنوان الفرعي فعالين في إخبار الزائرين بأن هذا التقرير يقدم أفضل 10 بائعي أتمتة التسويق ويتيح لهم معرفة كيف يمكنهم الاستفادة من تنزيل التقرير.
- تسمح النقاط النقطية ذات الحد الأدنى من النسخ للمشاهدين بمسح الصفحة ضوئيًا بسرعة ومعرفة النقاط الرئيسية دون الحاجة إلى قراءة الكثير من النصوص.
- يتم استخدام كلمة "مجاني" في مكانين. على الختم الأحمر ، المحاط بمساحة بيضاء وملفتة للانتباه للغاية ، وفي النسخة بتنسيق غامق أعلى الصورة مباشرةً.
- تسمح معاينة التقرير للعملاء المحتملين بالحصول على لمحة عما يبدو عليه التقرير ، إذا اختاروا تنزيله.
- يتناقض زر CTA الأصفر بشكل جيد مع باقي الصفحة ، مما يؤدي على الأرجح إلى قيام المزيد من الزوار بالنقر فوقه.
ما الذي يجب اختباره أ / ب:
- شعار الشركة الموجود في الركن الأيمن السفلي مرتبط ارتباطًا تشعبيًا بصفحتهم الرئيسية والتي توفر للزائرين طريقة للخروج من الصفحة قبل التحويل على العرض.
- 13 حقلاً نموذجيًا يعد كثيرًا بالنسبة للعرض في مرحلة الوعي في قمع التسويق. قد يؤدي طلب الكثير من المعلومات في وقت مبكر من رحلة المشتري إلى ردع الأشخاص عن التحويل بسهولة.
- زيادة المساحة البيضاء حول أهم العناصر. مثل الصورة وزر الحث على اتخاذ إجراء سوف يجذب المزيد من الانتباه إليهم ويغري الزائرين لتنزيل التقرير.
- من المرجح أن تؤدي إضافة دليل اجتماعي إلى إقناع المزيد من العملاء المحتملين بالتحويل. لأنه سيجعلهم يشعرون بمزيد من الراحة والحماس لفكرة العمل مع Business-Software.com.
- يمكن إزالة تذييل الصفحة . تبدو الطباعة الصغيرة غير ضرورية ، ويعمل شعار الشركة كرابط خروج ، مما يؤدي إلى إبعاد الزائرين عن هذه الصفحة.
مساحة بيضاء
هناك طريقة أخرى لإقناع الزائرين بتركيز انتباههم وهي إضافة مساحة بيضاء. من خلال تضمين مساحة بيضاء كافية حول عناصر معينة ، تبرز هذه العناصر بشكل أكبر على الصفحة.
بالإضافة إلى زيادة التركيز على عناصر محددة ، تساعد المساحة البيضاء أيضًا.
- تقليل الفوضى
- يجعل صفحتك ممتعة من الناحية الجمالية
- زيادة قابلية القراءة والفهم
- تعزيز تجربة المستخدم
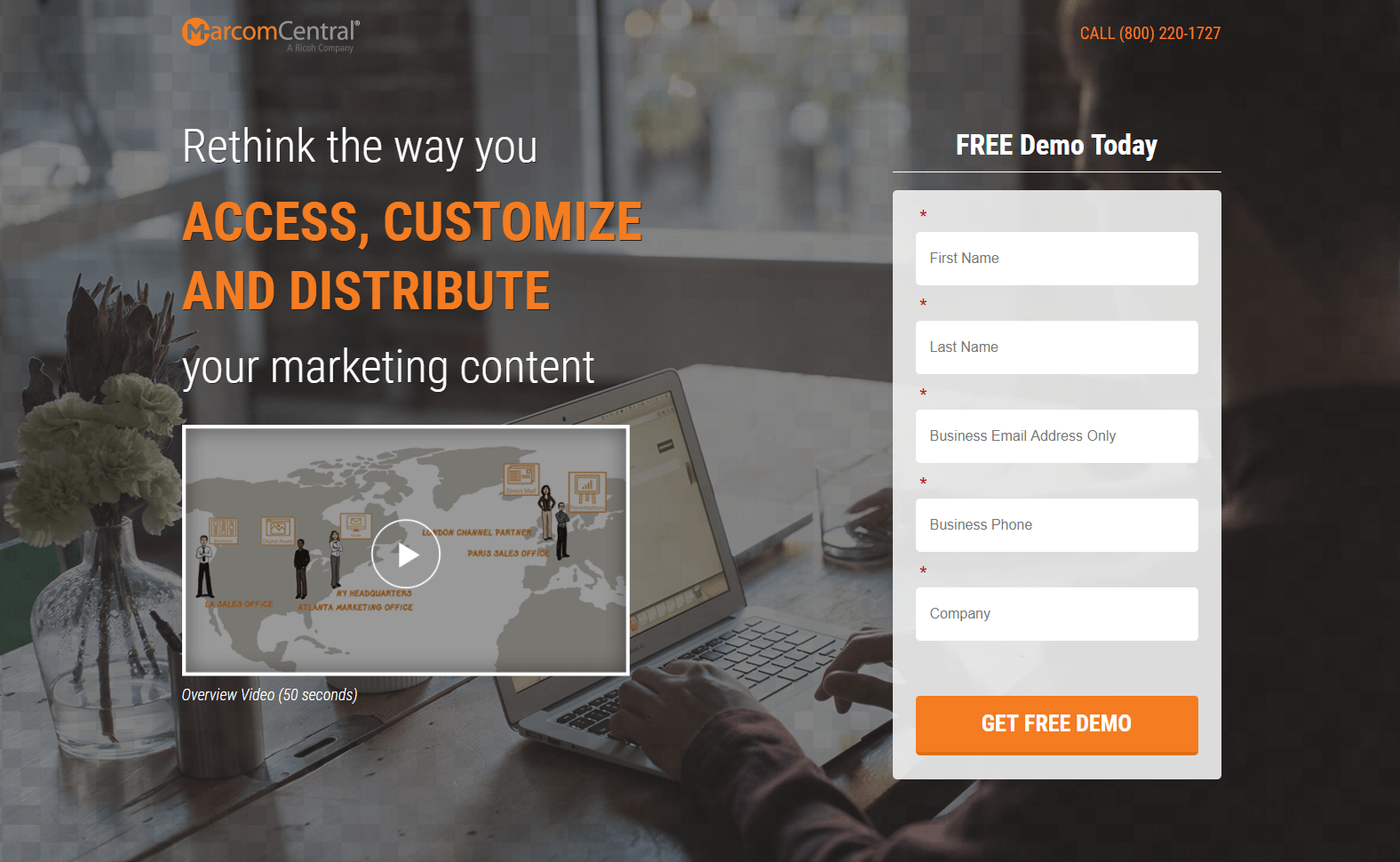
ألقِ نظرة على كل المساحة البيضاء المحيطة بنموذج التقاط الرصاص في مثال MarcomCentral أدناه. لاحظ أن المساحة حول النموذج ليست بيضاء في الواقع. يمكن أن تكون المساحة البيضاء أي لون طالما أنها تساعد في فصل عناصر الصفحة المختلفة وتتناقض مع العنصر الذي تبرزه. في هذه الحالة ، النموذج:

ما تفعله الصفحة بشكل جيد.
- يوفر رقم هاتف click-to-call للزوار طريقة ملائمة للاتصال بخدمة العملاء.
- يسمح مقطع الفيديو الذي تبلغ مدته 50 ثانية للآفاق بالحصول على المعلومات بسرعة وسهولة دون الحاجة إلى قراءة النسخة.
- "مجاني" في عنوان النموذج وزر CTA الأول هو نسخة مقنعة للغاية لأن الجميع يحبها مجانًا. يمكن أن تؤدي إضافة نسخة مخصصة إلى جعل هذه الصفحة أكثر إقناعًا.
- تأخذ علامات الإرساء الزوار احتياطيًا مباشرةً إلى النموذج عند النقر عليهم ، مما يسهل عليهم العثور عليه وإكماله.
- الدليل الاجتماعي يغرس الثقة في الزوار. إن تضمين لقطات في الرأس مع شهادات العملاء سيضيف قيمة أكبر.
- تسمح الصور الموجودة في قسم "كيف تعمل" للآفاق بفهم أفضل وتصور ما تصفه كل خطوة.
ما الذي يجب اختباره أ / ب:
- يمكن لشعار الشركة المرتبط تشعبيًا أن يأخذ الزوار بعيدًا عن الصفحة قبل أن يشاهدوا العرض بالكامل.
- يجب تغيير العنوان لأنه على الرغم من كونه كبيرًا ومميزًا ، إلا أنه ليس مقنعًا. لأنه لا يقدم أي فوائد للعميل المحتمل.
- لا يبرز زر CTA البرتقالي كما ينبغي لأنه يتم استخدام اللون البرتقالي عدة مرات في جميع أنحاء الصفحة.
- يمكن أن تؤدي أزرار الوسائط الاجتماعية الموجودة أسفل الصفحة إلى تشتيت انتباه الزائرين ومنعهم من إجراء التحويل.
علامات المرساة
ترتبط علامات الإرساء بموقع آخر على نفس الصفحة ، مما يسمح للزوار بالقفز إلى جزء معين من الصفحة دون الحاجة إلى التمرير. نظرًا لأن روابط الإرساء تأخذ الزوار إلى حيث يريدون الذهاب دون بذل الكثير من الجهد ، فإنها تساعد في تحسين تجربة المستخدم الإجمالية ، مما يساعد في عملية التحويل.
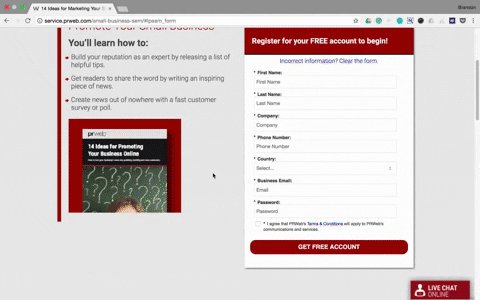
تضمن PRWeb علامتي ربط على صفحتهم - كلاهما "ابدأ الآن!" أزرار CTA الموجودة أسفل الجزء المرئي من الصفحة. والذي عند النقر عليه ، أرسل الزائرين احتياطيًا إلى نموذج التقاط العميل المحتمل في الجزء المرئي من الصفحة:

ما تفعله الصفحة جيدًا:
- العنوان محدد ويستخدم نسخة الشخص الثاني - صفتان رائعتان لإقناع الزائرين بقراءة المزيد في العرض والتحويل في النهاية.
- تغليف النموذج يجعله أكثر جذبًا للانتباه ، والذي من المرجح أن يجذب الاحتمالات لإكماله.
- ترك مربع التقيد في النموذج دون تحديد يجعل العملاء المحتملين يشعرون بأنهم أحرار في اتخاذ قراراتهم الخاصة ، بدلاً من PRWeb في اتخاذ القرارات نيابة عنهم.
- تلفت الصور والنسخة المنسقة في قسمي "كيف" و "لماذا" الانتباه إلى أهم التفاصيل المتعلقة بكيفية عمل PRWeb ولماذا يجب على العملاء المحتملين اختيار PRWeb.
ما الذي يجب اختباره أ / ب:
- يمكن أن تؤدي روابط الخروج (شعار الشركة وأزرار الوسائط الاجتماعية والتنقل في التذييل) إلى إبعاد الأشخاص عن الصفحة دون إجراء تحويل.
- يمكن أن تبرز النسخة النقطية أكثر. سيؤدي تحريكه أو تكبير الأسهم إلى جذب المزيد من الانتباه إليه.
- صورة الدليل مقطوعة ، مما يجعلها تبدو وكأنها خطأ في التصميم. يمكن النقر فوقها أيضًا ، ولكن عندما تفتح الصورة ، فإنها لا تزال ليست الصورة كاملة أو أكبر.
- قد تخيف الحقول ذات الشكل 7 الزائرين وتمنعهم من إكمال النموذج. خاصة وأنهم لا يزالون على الأرجح في مرحلة التفكير في رحلة المشتري.
- لا يبرز لون زر الحث على الشراء (لجميع الأزرار الثلاثة) نظرًا لاستخدام اللونين الأحمر والأزرق في جميع أنحاء الصفحة.
- نسخة زر الحث على الشراء (مرة أخرى ، على الأزرار الثلاثة) غامضة. شيء مثل ، "أريد دليل التسويق!" أكثر إقناعًا ومن المحتمل أن يؤدي إلى المزيد من النقرات.
- لم يتم تحسين شهادة العميل . لا توجد لقطة رأس لكريغ كاسنوف ، ولا اسم شركة (ولا ينبغي أن تكون هناك فاصلة بعد مستشار الوسائط) ، والشهادة نفسها لا تذكر أي شيء محدد لتشجيع العملاء المحتملين على العمل مع الشركة أيضًا.
صور GIF
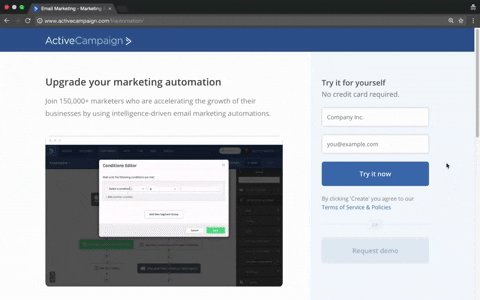
يمكن أن يساعد دمج الوسائط في صفحتك المقصودة بعد النقر (في شكل صور أو فيديو أو صور GIF) في زيادة التحويلات لأنها تشرح منتجك أو خدمتك ، بينما تجعل صفحتك أكثر جاذبية من الناحية المرئية.

صور GIF هي صور متحركة تساعد في شرح عروضك بشكل أكثر تفاعلية. لذا بدلاً من إضافة صور ثابتة إلى صفحاتك ، مثل لقطة شاشة لما تبدو عليه لوحة معلومات البرنامج ، أضف صورة GIF لتوضح بصريًا كيف يمكن للآفاق أداء إجراءات مختلفة.
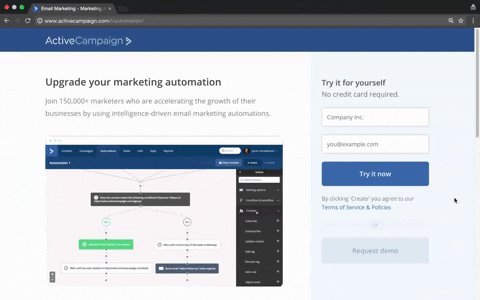
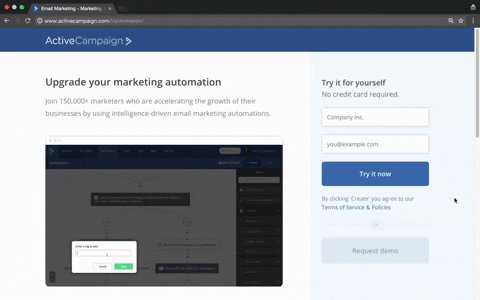
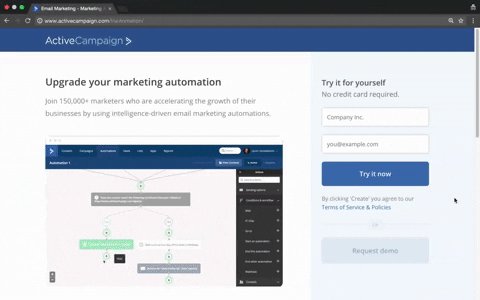
يقوم ActiveCampaign بهذا على صفحتهم:

ما تفعله الصفحة بشكل جيد.
- العنوان الرئيسي والعنوان الفرعي مقنعان . يستخدم العنوان نسخة الشخص الثاني ، ويكمل العنوان الفرعي العنوان جيدًا ، مما يتيح للآفاق معرفة أن أكثر من 150.000 جهة تسويق أخرى تستخدم ActiveCampaign.
- "لا يلزم وجود بطاقة ائتمان" يؤكد للزوار أن هذا العرض مجاني تمامًا.
- هناك حقلا نموذج فقط يجعل من المحتمل أن يقوم المزيد من العملاء المحتملين بإكمال النموذج.
- تعتبر شهادات العملاء رائعة لإضافة دليل اجتماعي ، لكن مقابض Twitter يمكن أن تأخذ الزوار بعيدًا عن الصفحة دون التحويل أولاً.
- يزيد نموذج التمرير وزر الحث على اتخاذ إجراء من فرص قيام الزائرين بإجراء لأنه مرئي بغض النظر عن مكان وجودهم على الصفحة.
ما الذي يجب اختباره أ / ب:
- زر الحث على الشراء لا يبرز. يندمج اللون مع بقية اللون الأزرق على الصفحة ، والنسخة غير مثيرة للإعجاب.
- تقول النسخة الموجودة أسفل زر الحث على الشراء "بالنقر فوق" إنشاء "..." ولكن زر الحث على الشراء لا يشير إلى "إنشاء".
- يمكن لروابط التنقل في التذييل أن تشتت انتباه الزائرين بسهولة عن هدف الصفحة.
الإشارات البصرية
تلعب الإشارات المرئية دورًا كبيرًا في تصميم الصفحة المقصودة بعد النقر. لأنها تساعد في الحفاظ على التسلسل الهرمي المرئي ، تحافظ على تفاعل الزوار وتوجههم في اتجاه العناصر الأساسية. تتضمن ثلاثة إشارات مرئية شائعة الاستخدام الأسهم ونظرة العين والأشياء الموضوعة بشكل استراتيجي ، وكلها تشير في اتجاه العناصر التي تعتبر جزءًا لا يتجزأ من هدف التحويل الخاص بك.
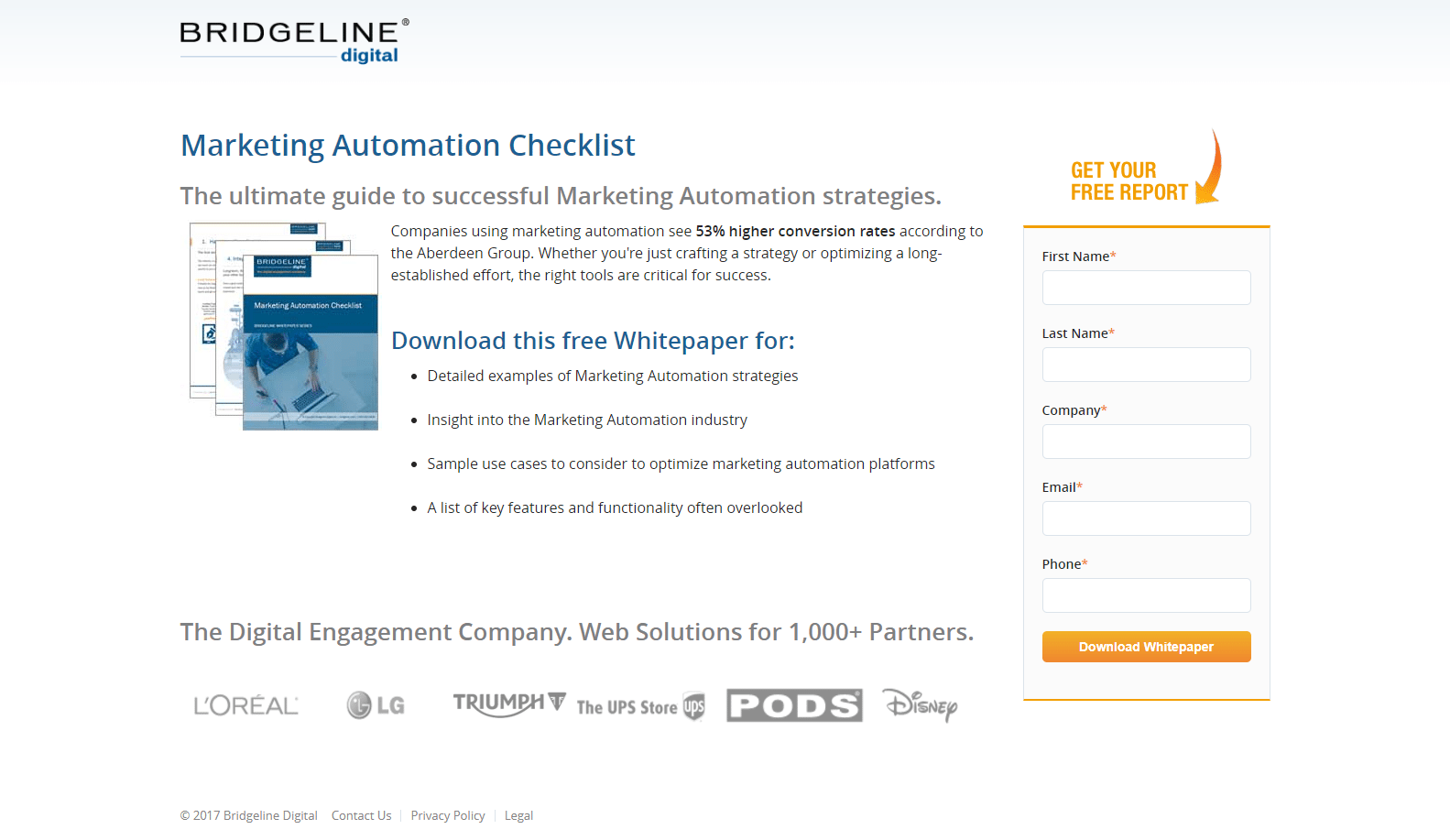
السهام
تُستخدم الأسهم بشكل متكرر في الصفحات المقصودة بعد النقر لأنها بسيطة ومباشرة وسهلة الفهم. يمكن أن تكون متحركة أو ثابتة ، ويتم استخدامها بشكل شائع لتوجيه الزائرين نحو نماذج التقاط العملاء المحتملين ، وأزرار CTA ، كما تفعل Bridgeline Digital في هذا المثال:

ما تفعله الصفحة بشكل جيد.
- من المرجح أن يؤدي تضمين إحصائية حول معدلات التحويل المتزايدة إلى إثارة اهتمام الزائرين بأتمتة التسويق. كما أن التنسيق الغامق يساعد في جذب الانتباه إليه.
- تم ذكر كلمة "مجاني" في مكانين مختلفين ، مع التأكيد على أن العملاء المحتملين لا يحتاجون إلى الدفع مقابل هذا المستند التقني.
- تسهل النسخة النقطية على العملاء المحتملين معرفة ما ستحتوي عليه أوراقهم البيضاء ، دون الحاجة إلى قراءة الكتل النصية.
- يبرز زر CTA البرتقالي وينسق جيدًا مع عنوان النموذج والسهم.
- تضيف شعارات الشركة قيمة ثقة إلى الصفحة ، مما يجعل الزائرين يفكرون ، "إذا دخلت هذه الشركات المعروفة في شراكة مع Bridgeline Digital ، فينبغي علي ذلك أيضًا."
ما الذي يجب اختباره أ / ب:
- يوفر شعار الشركة المرتبط تشعبيًا وروابط التذييل للزائرين طريقة للخروج من الصفحة ، مما يؤدي على الأرجح إلى زيادة معدل الارتداد.
- زيادة المساحة البيضاء حول صورة المنتج ستجعلها تبرز أكثر.
- يجب تحسين نسخة زر الحث على الشراء ، حيث لا يوجد شيء مقنع بشأن "تنزيل المستند التقني". من المرجح أن تؤدي إضافة نسخة موجهة للمزايا و / أو نسخة الشخص الأول إلى تشجيع المزيد من العملاء المحتملين على النقر.
نظرات العين
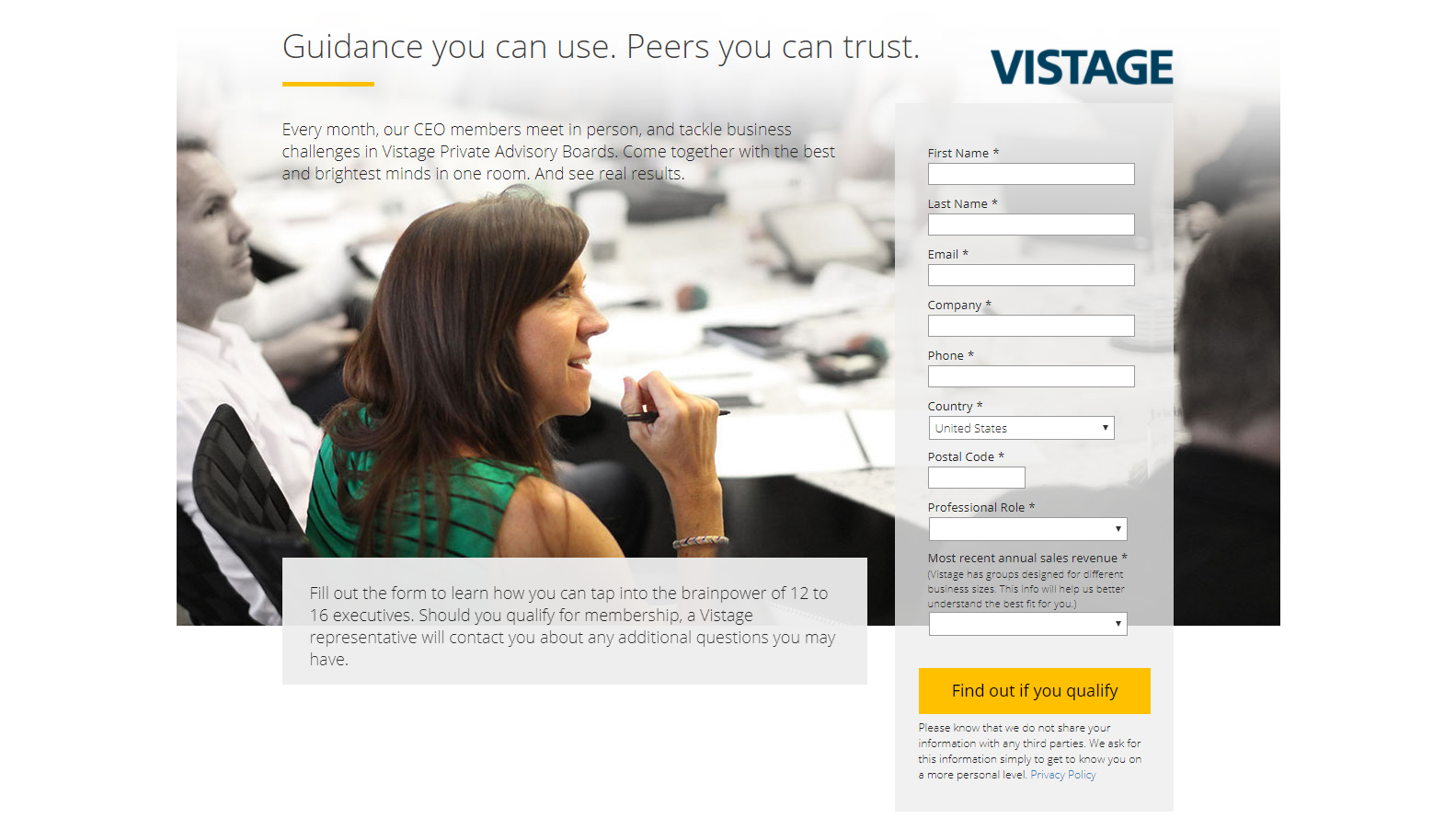
نظرًا لأن الأشخاص يميلون إلى النظر إلى ما ينظر إليه الآخرون ، فإن استخدام نظرة العين البشرية كإشارة اتجاهية يكون فعالًا بشكل خاص في الصفحات المقصودة بعد النقر. على سبيل المثال ، إذا كانت هناك صورة بشرية على صفحتك تنظر إلى العنوان ، فمن المحتمل أن ينجذب انتباه الزائر إلى العنوان الرئيسي أيضًا. لذلك ، فإن هذه التقنية مفيدة في جعل الزوار يبحثون في المكان الذي تريدهم.
في الصفحة أدناه ، تضمنت Vistage صورة لامرأة تنظر في اتجاه نموذج التقاط الرصاص. عندما ينظر إليها الزائرون ، يشعرون لا شعوريًا بأنهم مضطرون للنظر إلى الشكل:

ما تفعله الصفحة جيدًا:
- عدم وجود روابط خروج (باستثناء سياسة الخصوصية) يجعل من المستحيل على الزائرين مغادرة الصفحة دون النقر على "X" في متصفحهم ، أو إكمال النموذج.
- تعمل الألوان المتباينة كإشارة مرئية تجذب الانتباه إلى العناصر الأكثر أهمية في الصفحة: العنوان والمرأة وزر الحث على الشراء. نظرًا لأن باقي الصفحة باللون الرمادي ، فإن هذه المكونات الثلاثة تبرز فوق كل شيء آخر.
- يساعد تضمين سياسة الخصوصية في غرس الثقة في الزوار ، مما يتيح لهم معرفة أن معلوماتهم آمنة ومأمونة مع الشركة.
ما الذي يجب اختباره أ / ب:
- من المحتمل أن تؤدي إضافة دليل اجتماعي ، مثل شهادات العملاء أو شارات الشركة ، إلى جذب المزيد من الزوار لمعرفة ما إذا كانوا مؤهلين للعرض.
- قد يؤدي الحد الأدنى من المعلومات حول العرض إلى منع الأشخاص من التحويل. قد تؤدي إضافة نقاط نقطية أو أجزاء صغيرة من النص لإبراز مزايا العرض إلى نتائج أفضل.
أشياء
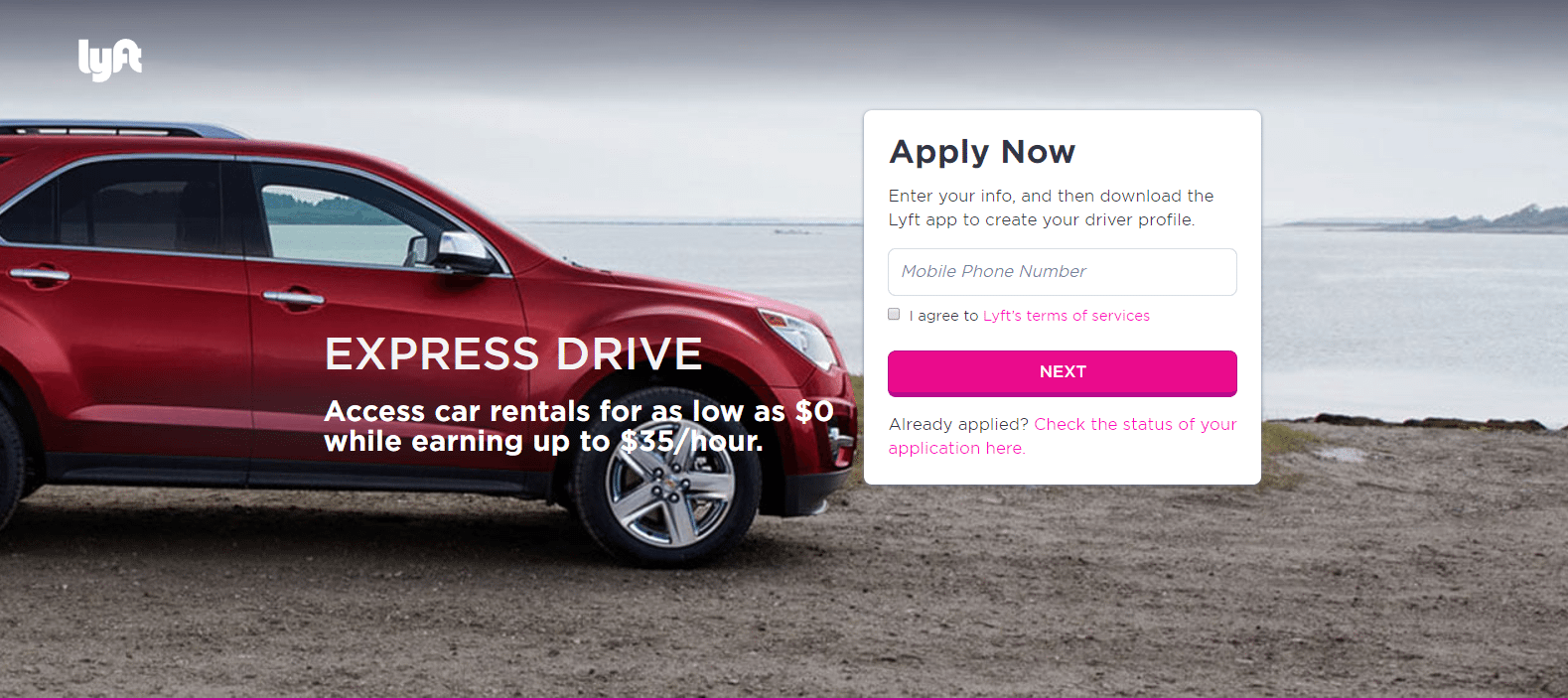
أسلوب ثالث للإشارة المرئية شائع الاستخدام هو وضع الكائنات بحيث يتم توجيهها مباشرة نحو منطقة معينة من صفحتك. يؤدي القيام بذلك إلى تركيز انتباه العملاء المحتملين على بعض عناصر الصفحة المهمة.
يقوم Lyft بهذا في المثال أدناه من خلال وضع السيارة مباشرة تجاه - وتقريبًا لمس - نموذج التقاط الرصاص الخاص بهم:

ما تفعله الصفحة جيدًا:
- يعتبر حقل نموذج واحد فقط رائعًا لإقناع الأشخاص بتسليم معلوماتهم.
- إن ترك مربع اختيار الاتفاقية دون تحديد يجعل العملاء المحتملين يشعرون بمزيد من التحكم والراحة في عملية التحويل.
- يعد قسم "See How To Make" مفيدًا لأنه يسمح للعملاء المحتملين بإدخال معلوماتهم والنقر فوق الزر "احسب" CTA دون مغادرة الصفحة. بعد حساب مبلغ الراتب الأسبوعي ، يتحول الزر إلى زر آخر "قدم الآن" ، مما يساعد في عملية التحويل.
- يمكّن قسم "How Lyft Driving Works" الشركة من توفير معلومات خطوة بخطوة حول كيفية عمل Lyft - وبما أنه يتم تمريره أفقيًا ، فإنه لا يفسد الصفحة بالنسخة.
ما الذي يجب اختباره أ / ب:
- تسهل العديد من روابط الخروج على الزائرين أن يتشتتوا ويتنقلوا بعيدًا عن الصفحة دون التحويل على العرض.
- يصعب قراءة العنوان الرئيسي والعنوان الفرعي بسبب الخلفية المزدحمة. قد يؤدي اختبارها في مكان مختلف حيث تكون مرئية بشكل أكبر إلى جذب المزيد من الاهتمام وتحقيق نتائج أفضل.
- نسخة زر CTA غامضة كما هي. لا يقول "التالي" أي شيء على الإطلاق عن العرض ومن المحتمل ألا يجبر العديد من الأشخاص على النقر عليه.
التسلسل الهرمي المرئي
يجب أن تتبع كل صفحة مقصودة بعد النقر تسلسلاً هرميًا مرئيًا محددًا - محتوى منظم من الأكثر أهمية إلى الأقل أهمية. يجب وضع العنصر الذي يهدف إلى جذب انتباه الزائرين أولاً (عادةً العنوان الرئيسي) في الجزء العلوي من الصفحة ، حيث يكون هذا هو الجزء العلوي من التسلسل الهرمي ، مع تسليم بقية المحتوى بعد ذلك من أعلى إلى أدنى أولوية.
تلعب العديد من الخصائص دورًا في إنشاء التسلسل الهرمي المرئي ، بما في ذلك على سبيل المثال لا الحصر:
- بحجم
- اللون / التباين
- الكثافة / القرب
- مساحة بيضاء
- الملمس / النمط
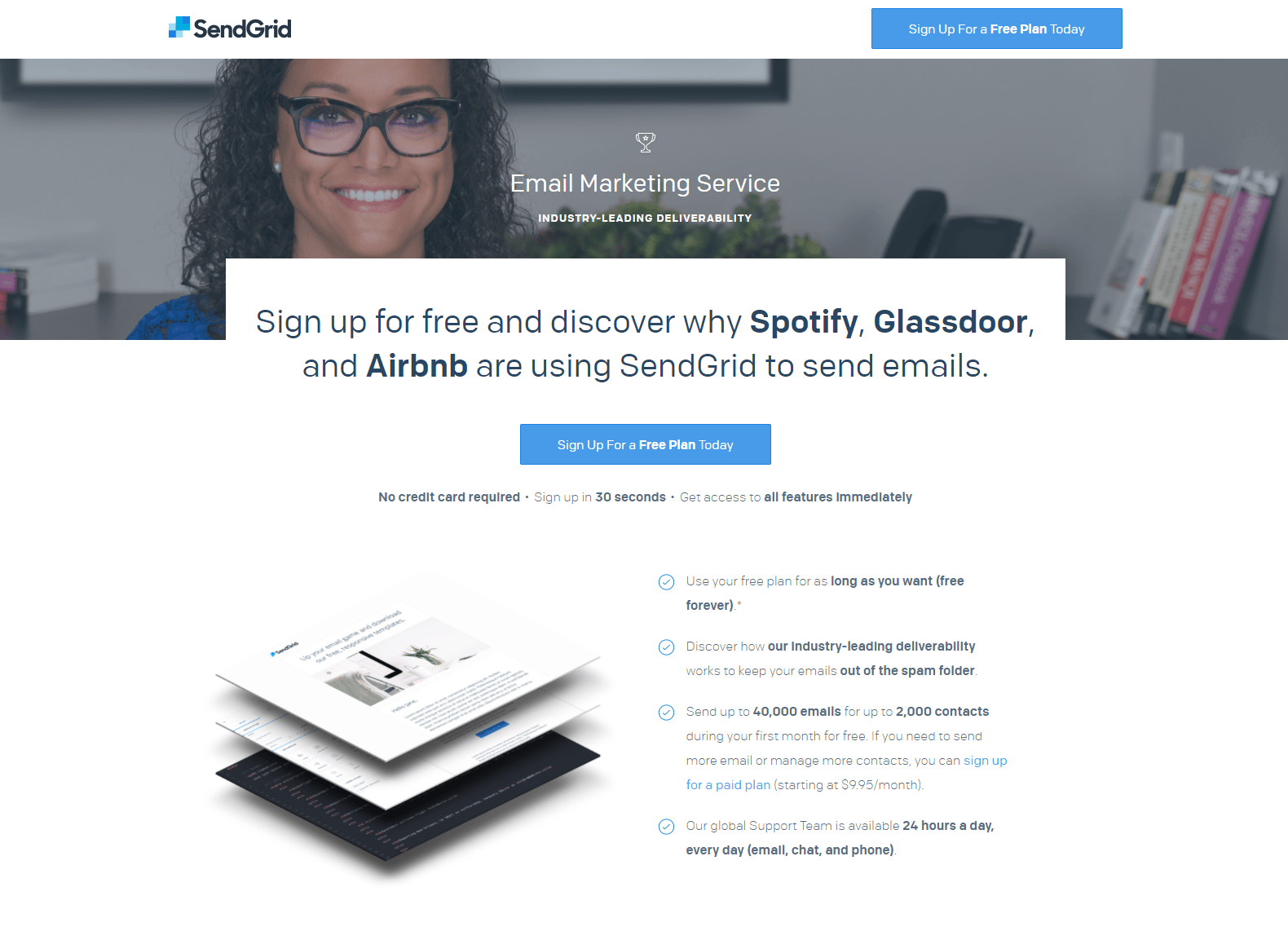
تستخدم SendGrid العديد من هذه المكونات على صفحتها. دعونا نرى أي منها يستخدمونه وأيهم يجب عليهم التفكير في تحسينه:

ما تفعله الصفحة بشكل جيد.
- يساعد تباين الحجم والتنسيق الغامق في جذب الانتباه إلى أهم أجزاء النسخ ، مما يشكل تسلسلاً هرميًا مرئيًا قويًا.
- يجبر العنوان الزائرين على استخدام SendGrid من خلال ذكر ثلاث شركات ذات أسماء كبيرة تستخدم SendGrid أيضًا.
- توفر أزرار CTA التعاونية المتعددة للعملاء المحتملين العديد من الفرص لاسترداد العرض في مواقع مختلفة في جميع أنحاء الصفحة.
- تُظهر صورة المنتج معاينة للشكل الذي سيبدو عليه المحتوى الذي تم تسليمه.
- تجعل النقاط النقطية ذات الحد الأدنى من النسخ من ذلك حتى لا يضطر العملاء المحتملون إلى قراءة فقرات النص للعثور على ما يبحثون عنه.
- تعمل شهادة العملاء وشارات الشركة كدليل اجتماعي ، ومن المحتمل أن تقنع المزيد من العملاء المحتملين للعمل مع SendGrid ، لأن الآخرين يجدون النجاح معهم. إن إضافة ضربة رأس Dave Tomback إلى شهادته ستجعلها أكثر فعالية.
ما الذي يجب اختباره أ / ب:
- يمكن للمرأة في الصورة أن تنظر إلى أسفل على زر العنوان / CTA لإضافة إشارة مرئية وتشجيع الزائرين على النظر بهذه الطريقة أيضًا.
- يمكن تكبير أزرار الحث على الشراء واختبارها بلون مختلف للفت الانتباه إليها. يوجد اللون الأزرق في مكان آخر بالصفحة ، لذا لا "تظهر" بقدر ما تستطيع.
- زيادة المساحة البيضاء حول بعض العناصر ، مثل أزرار الحث على الشراء والعنوان ، ستساعدهم في التميز أكثر.
- يجب إزالة زر الحث على الشراء "انظر الخطط والأسعار" لأنه يأخذ الزوار إلى صفحة أخرى ، مما يصرفهم عن هذه الصفحة.
زر الحث على الشراء الذي يجذب الانتباه
يعد زر الحث على الشراء المحسن تمامًا والذي يجذب الانتباه هو العنصر الأكثر أهمية الذي يجب تضمينه في إطار عمل الصفحة المقصودة بعد النقر. يجب أن يبرز فوق كل العناصر الأخرى ، لذلك لا يوجد أي لبس فيما يتعلق بالمكان الذي يحتاج فيه العملاء المحتملون إلى النقر لاسترداد عرضك.
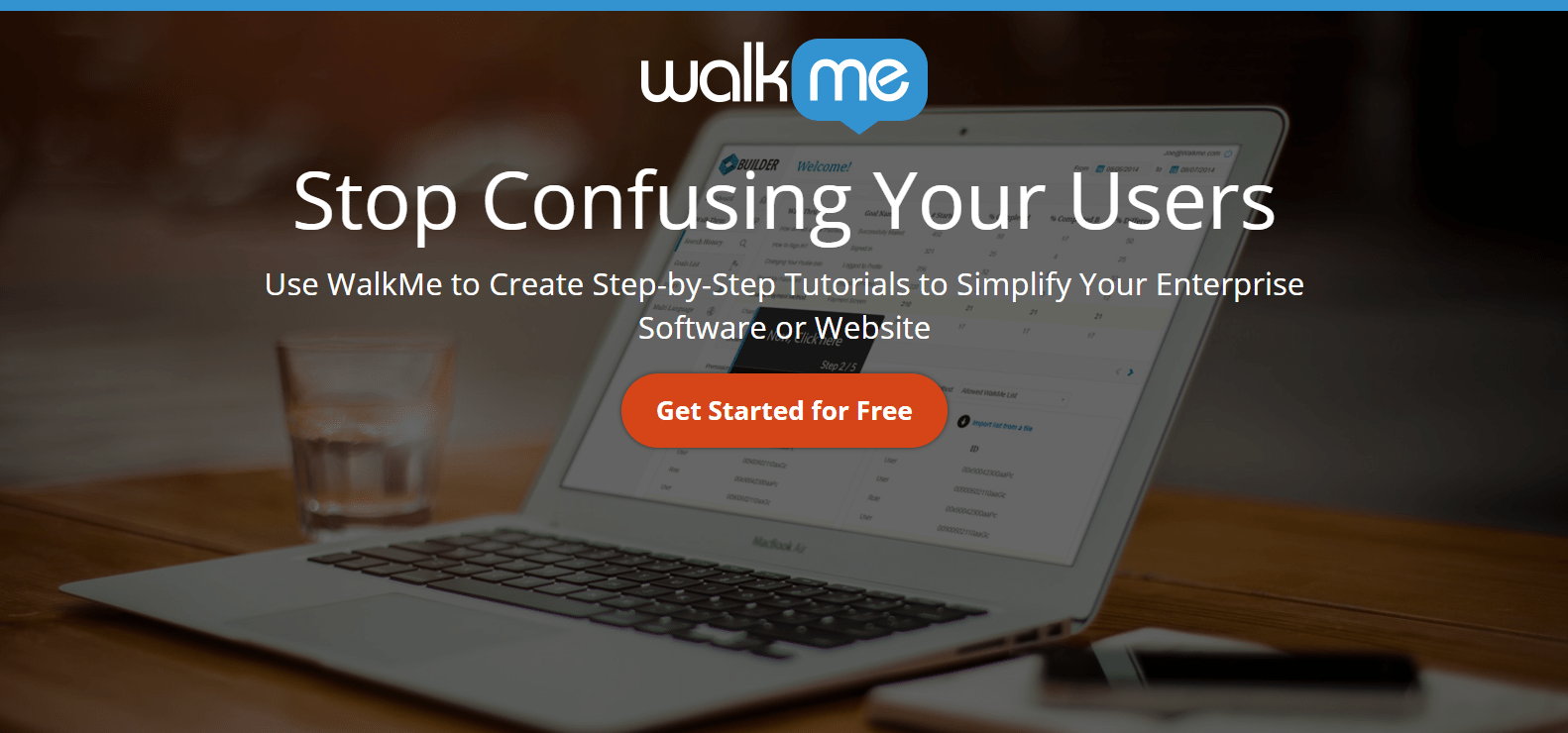
أنشأ WalkMe صفحة التقيد المكونة من خطوتين باستخدام زر CTA كبير متباين يبرز بالتأكيد على الصفحة ، مما يلفت انتباه الزوار:

ما تفعله الصفحة بشكل جيد.
- تقدم صورة الخلفية للزائرين معاينة واقعية للشكل الذي سيبدو عليه برنامجهم.
- يظهر زر الحث على الشراء حقًا على الصفحة. بالإضافة إلى كونها كبيرة ومتباينة ، فإنها تظهر مرة أخرى عبر الجزء العلوي من الصفحة عندما يبدأ المستخدم في التمرير.
- يقلل نموذج الاشتراك المكون من خطوتين من الفوضى ويقلل من شعور المستخدمين بالخوف ، لأنهم لا يضطرون إلى إدخال معلوماتهم هنا.
- تسهل النسخة النقطية على العملاء المحتملين التعرف على معلومات حول العرض دون الحاجة إلى قراءة الكثير من النصوص.
- من المرجح أن يجعل الدليل الاجتماعي (شهادة العميل وشعارات الشركة المتدرجة) العملاء المحتملين يشعرون بأنهم مضطرون للعمل مع هذه الشركة.
ماذا لاختبار أ / ب.
- من المرجح أن يؤدي تغيير نسخة زر الحث على الشراء إلى شيء أكثر تخصيصًا (بتنسيق الشخص الأول) والموجهة إلى الفوائد إلى تحسين معدل التحويل.
- سيؤدي استبدال الصورة بصيغة GIF (أسفل الجزء المرئي من الصفحة) إلى منح المستخدمين تجربة تفاعلية أكثر على الصفحة ، وسيساعد في شرح المنتج بشكل أفضل.
- إن إضافة صورة في الرأس إلى شهادة العميل ستجعلها أكثر جدارة بالثقة ، مما يزيد من فعاليتها.
ما هي تقنيات تصميم الصفحة المقصودة بعد النقر التي ألهمتك؟
يعد استخدام الصفحات المقصودة بعد النقر للترويج لمنتجاتك وخدماتك وبيعها جزءًا لا يتجزأ من إستراتيجيتك التسويقية. هذا لأنه عند تحسينها بشكل صحيح - باستخدام الأساليب الموضحة أعلاه ، جنبًا إلى جنب مع دليل أفضل ممارسات التصميم ودليل تحسين الصفحة المقصودة بعد النقر ، يمكن أن تزيد معدلات التحويل بشكل كبير.
حوّل نقرات الإعلانات إلى تحويلات ، وأنشئ صفحات ما بعد النقر مخصصة وسريعة التحميل لكل عرض. تعرف على كيفية تزويد جميع الجماهير بصفحات مقصودة فريدة بعد النقر من خلال الاشتراك في Instapage Enterprise Demo اليوم.
