معدل ارتداد الصفحة المقصودة ، مبسوم
نشرت: 2017-04-05تظهر الأبحاث أن ما يصل إلى 9 من كل 10 زوار يرتدون من متوسط الصفحة المقصودة بعد النقر. يغادر البعض لأنك تخدعهم (سواء كنت تعرف ذلك أم لا) ، وآخرون لأنك ينفد صبرهم.
مهما كان السبب ، يمكن علاجه. يمكنك خفض معدل ارتداد الصفحة المقصودة بعد النقر عن طريق إقناع الزوار بالانتقال إلى صفحات الويب الأخرى. لكن ، هل تريد حقًا ذلك؟ دعنا نستكشف…
انقر للتغريد
ما هو معدل ارتداد الصفحة المقصودة بعد النقر؟
"الارتداد" هو جلسة من صفحة واحدة على موقع الويب الخاص بك. على سبيل المثال ، إذا نقر الزائر على إعلان إلى صفحتك المقصودة بعد النقر ثم غادرها قبل الوصول إلى صفحة "شكرًا لك" ، فهذا يمثل ارتدادًا.
يشير معدل الارتداد إلى عدد الجلسات أحادية الصفحة مقارنة بجميع الجلسات على موقع الويب الخاص بك. إذا غادر خمسة من كل عشرة أشخاص يزورون صفحاتك المقصودة بعد النقر قبل زيارة الصفحة الثانية ، فإن معدل ارتداد الصفحة المقصودة بعد النقر هو 50٪.
إذن ، هل هذا معدل ارتداد محترم؟ إذا لم يكن كذلك ، فما هو؟
ما هو معدل الارتداد الجيد للصفحة المقصودة بعد النقر؟
يمكن أن يكون معدل الارتداد مقياسًا محيرًا. عندما تسمع "معدل ارتداد مرتفع" ، فإنه يثير على الفور القلق لدى معظم المسوقين الرقميين. لكن لا ينبغي أن يحدث ذلك دائمًا. إليكم السبب ...
في بعض الحالات ، يمكن أن يكون معدل الارتداد المرتفع في الواقع علامة على تجربة مستخدم جيدة . منشورات المدونة ، على سبيل المثال ، تنتج عددًا كبيرًا من عمليات الارتداد. إذا بحثت عن "ما هو معدل الارتداد؟" على Google والنقر للوصول إلى منشور مدونة يشرح ذلك ، ثم غادر بعد حصولك على الإجابة ، فهذه تجربة مستخدم جيدة. الارتداد ، في هذه الحالة ، مقبول.
من ناحية أخرى ، إذا قمت بزيارة صفحة مقصودة بعد النقر وغادرت فورًا على مرأى من نموذج عملاق ، فهذه تجربة سيئة. يجب تحسين الارتداد ، في هذه الحالة ، من أجل.
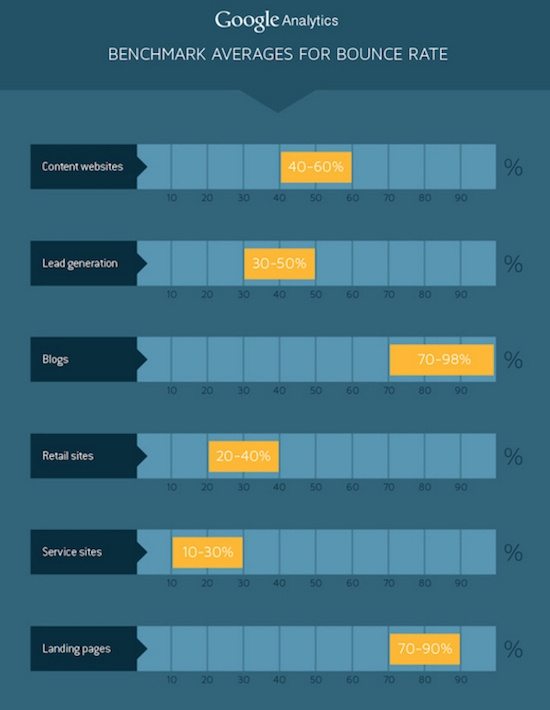
لذا لفهم الآثار المترتبة على معدل الارتداد المرتفع ، يجب عليك تقييمه بناءً على نوع الصفحة. في الصفحات المقصودة بعد النقر ، وفقًا لمخطط معلومات QuickSprout ، يتراوح متوسط معدل الارتداد بين 70 و 90٪:

هل هذا مرتفع جدا؟ هل الأقل أفضل؟ تكشف نظرة فاحصة على هذا الرقم أن معدل ارتداد الصفحة المقصودة بعد النقر يكون أكثر إرباكًا من معدل الارتداد في الصفحات الأخرى.
الفرق بين معدل ارتداد الصفحة المقصودة بعد النقر ومعدل الارتداد
في معظم الحالات ، يجب أن يكون هدفك هو خفض معدل الارتداد لموقع الويب الخاص بك. نعم ، من المقبول تمامًا أن ينتج منشور مدونة عددًا كبيرًا من الارتدادات ، ولكن من الناحية المثالية ، سينتقل زوار منشور المدونة هذا إلى صفحات أخرى على موقع الويب الخاص بك. ثم يدخلون مسار التسويق الخاص بك.
على الرغم من ذلك ، في صفحتك المقصودة بعد النقر ، لا ينبغي أن يكون تقليل مرات الارتداد هو الهدف دائمًا. تذكر أن خفض معدل الارتداد ينطوي على جعل الزوار ينتقلون إلى صفحات أخرى. ولكن ، على الصفحة المقصودة بعد النقر ، فإن الصفحة الأخرى الوحيدة التي تريد أن ينتقلوا إليها هي صفحة "شكرًا لك" بعد التحويل.
لذلك للوهلة الأولى ، قد يبدو معدل ارتداد الصفحة المقصودة بعد النقر بنسبة 50٪ أفضل من متوسط 70-90٪. ولكن ، إذا كان أقل لأن الأشخاص يهربون إلى صفحتك الرئيسية من خلال رابط في شعارك ، فهذا لا يساعد في النتيجة النهائية. في هذه الحالة ، فإن معدل الارتداد المنخفض ينتقص من معدل التحويل الخاص بك.
ضع ذلك في الاعتبار عند تقييم ارتداد الصفحة المقصودة بعد النقر. يكون معدل الارتداد المنخفض مرغوبًا فقط إذا كانت صفحتك المقصودة بعد النقر خالية من الروابط الصادرة في التنقل والشعار والتذييل.
ارتفاع معدل ارتداد الصفحة المقصودة بعد النقر: الأسباب والإصلاحات السريعة
إذا كان معدل ارتداد الصفحة المقصودة بعد النقر يحوم حول 70-90٪ ، فقد يكون ذلك علامة على تجربة مستخدم سيئة. فيما يلي بعض الأسباب الأكثر شيوعًا ، جنبًا إلى جنب مع طرق علاجها.
1. صفحتك المقصودة بعد النقر خادعة
هناك احتمال أن يرتد زوارك لأنهم يشعرون بالخداع. ربما لم تكن تقصد تضليلهم ، ولكن حدث ذلك على أي حال - على الأرجح لأنك نسيت شيئًا مهمًا: انطباعهم الأول عن علامتك التجارية لا يظهر عادةً على صفحتك المقصودة بعد النقر. لقد صنعت قبل لحظات:
- أولاً ، يرى مستخدم الإنترنت منشورًا مدعومًا على وسائل التواصل الاجتماعي ، أو ارتباطًا في رسالة بريد إلكتروني ، أو إعلان PPC ، وما إلى ذلك ، ويقومون بالنقر فوقه.
- ثانيًا ، يصل مستخدم الإنترنت هذا إلى صفحتك المقصودة بعد النقر.
لذلك ، في حين أن العنوان الموجه نحو المنفعة سيعزز احتمالات بقاء زوارك حولك ، فلا يكفي إقناع المستخدم بقراءة بقية الصفحة المقصودة بعد النقر. تحتاج صفحتك أيضًا إلى تطابق الرسالة.
ما هي رسالة المباراة؟
أول شيء يجب أن تفعله صفحتك المقصودة بعد النقر هو تلبية توقعات الزائر. إذا نقر شخص ما على رابط في بريدك الإلكتروني يقرأ "تعرف على أساسيات تحسين الصفحة المقصودة بعد النقر من خبراء CRO" ، فيجب أن يقرأ عنوان الصفحة المقصودة بعد النقر "تعرف على أساسيات تحسين الصفحة المقصودة بعد النقر من خبراء CRO . "
يجب أن تعرض الصفحة أيضًا شعارك وألوان علامتك التجارية وحتى الصور التي كانت في الإعلان تتوافق معها.
هذا مثال من الطيار الآلي لما يبدو عليه. أولاً: الإعلان:

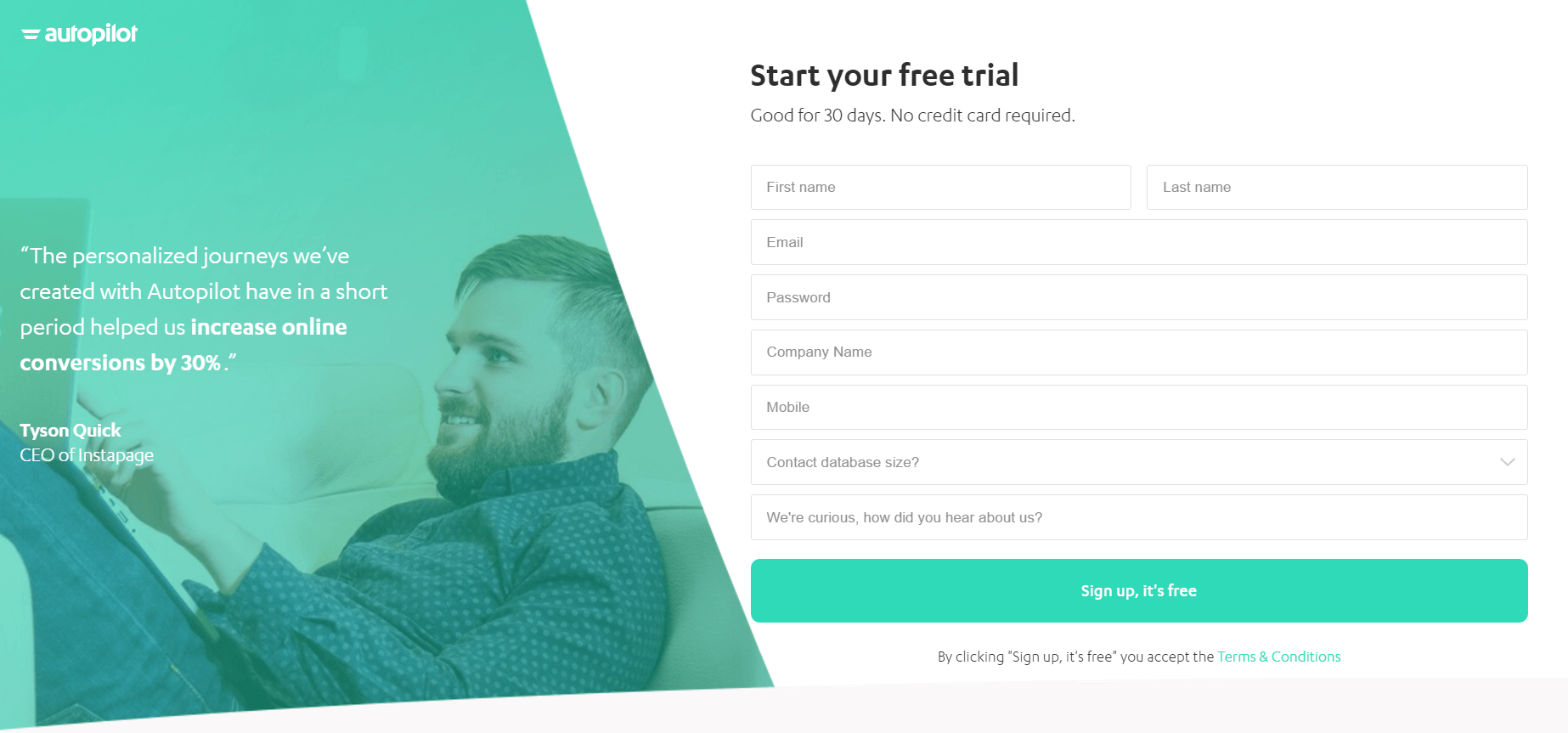
ثم ، الصفحة المقصودة بعد النقر:

لاحظ كيف يتطابق عنوان الصفحة المقصودة بعد النقر مع عنوان الإعلان ، والعرض هو الذي تم الإعلان عنه ، وكل شيء وصولاً إلى الألوان والشعار متطابق.
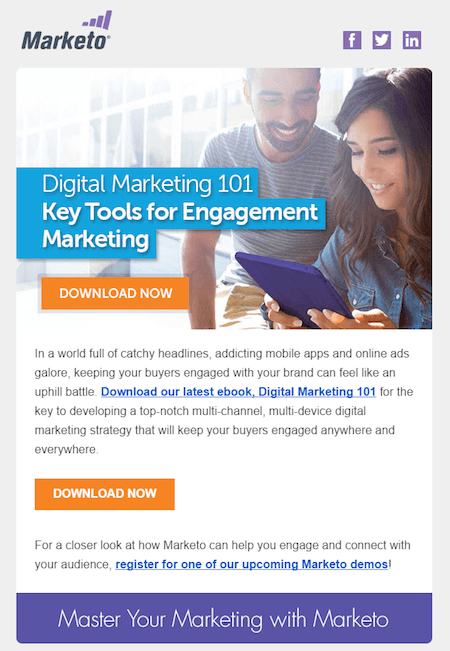
هذا مثال آخر ، هذه المرة من Marketo. أولاً ، البريد الإلكتروني:

وبعد ذلك ، الصفحة المقصودة بعد النقر (في الجزء المرئي من الصفحة):

كل شيء يتطابق بين هذين:
- العنوان الرئيسي
- الشعار
- ألوان العلامة التجارية
- الصورة المميزة
- الحث على اتخاذ إجراء
نتيجة لذلك ، يعرف مستخدمو الإنترنت مكان وجودهم عند وصولهم إلى الصفحة. قدم لهم Marketo وعدًا في البريد الإلكتروني ، ثم قدمه لهم من خلال الصفحة المقصودة بعد النقر. افعل الشيء نفسه ، أو تخاطر بتعزيز معدل ارتداد الصفحة المقصودة بعد النقر.
2. النموذج الخاص بك هو تدخلي
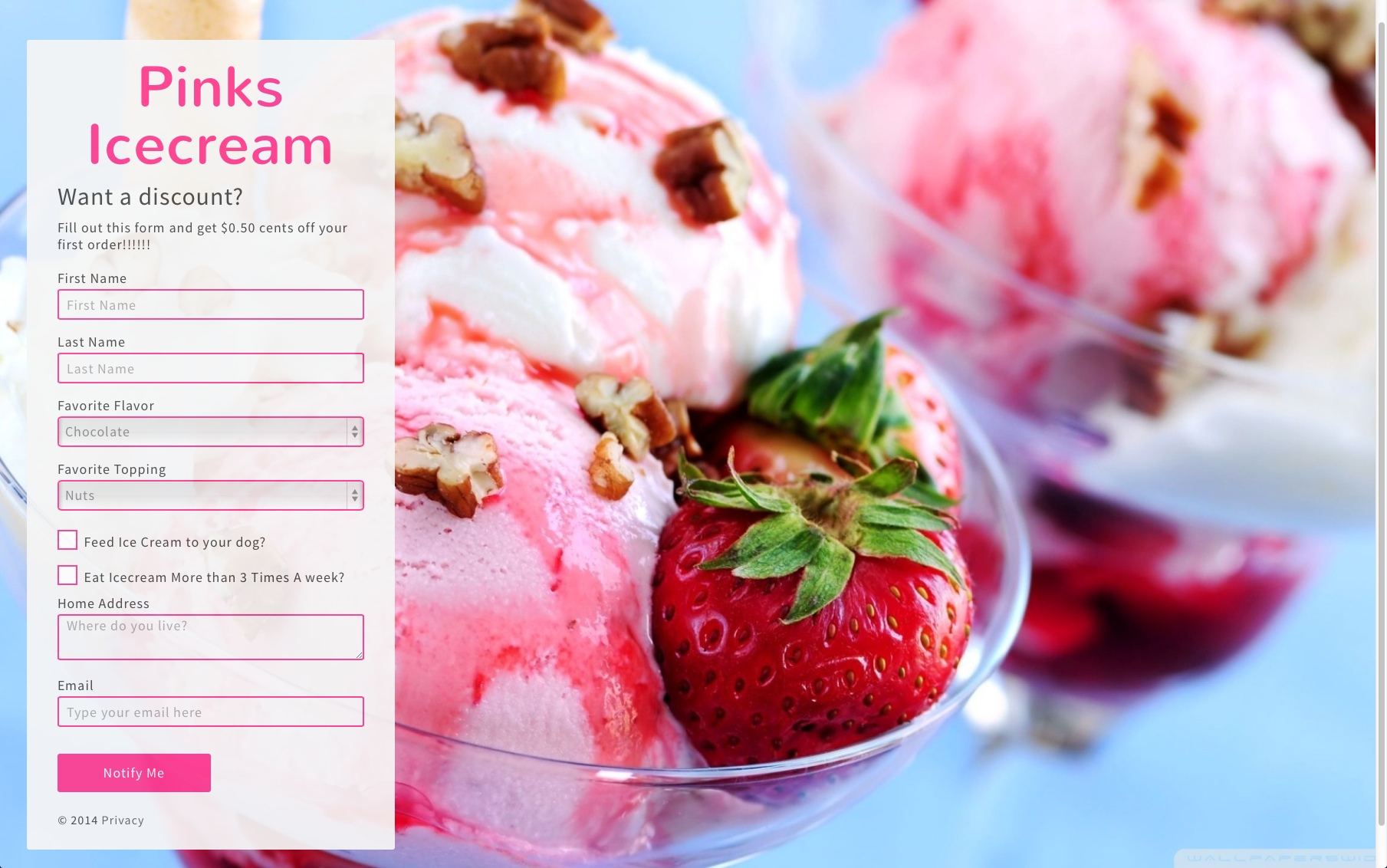
لقد رأينا جميعًا نموذج التقاط عميل محتمل يمكن تسميته "فورمزيلا". حقولها المتطفلة ترسل الزوار يندفعون بحثًا عن زر "العودة". هذا مثال جيد:

هل سيقوم الأشخاص بملء هذا النموذج بالكامل للحصول على خصم 50 سنتًا؟ من غير المرجح.
قبل إنشاء نموذج التقاط العميل المتوقع ، يجب أن يتفق فريق التسويق والمبيعات على تعريف العميل المتوقع في مراحل مختلفة من مسار التحويل ، مع استكمال المعلومات الشخصية اللازمة لتأهيلهم.
يجب أن يتم إنشاء النموذج الخاص بك للحصول على تلك المعلومات وتلك المعلومات فقط . كل حقل اختياري تضيفه يقلل من احتمالات تحويل الزوار.
وإذا كنت بحاجة ماسة إلى جمع بيانات الزائرين بقيمة 10 حقول ، فقم بتفكيك النموذج بعملية تحويل متعددة الخطوات ، أو قم بتحسين عرضك. تذكر القاعدة الذهبية لنماذج الصفحة المقصودة بعد النقر: يجب أن يكون العرض دائمًا أكبر من الطلب أو مساويًا له.
3. يتم تحميل صفحتك ببطء شديد
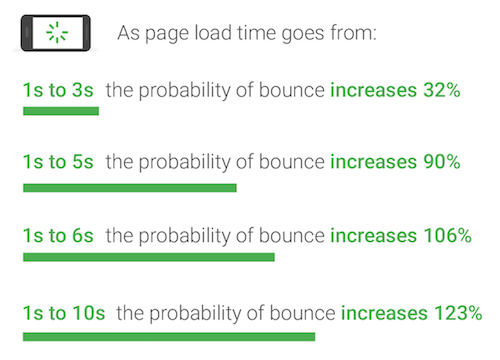
وفقًا لـ Google ، يعد وقت تحميل الصفحة أحد أكبر العوامل المساهمة في ارتفاع معدل الارتداد. كشفت الدراسات المتعددة التي تضمنت مئات الآلاف من الصفحات المقصودة بعد النقر وتقنية التعلم الآلي والبيانات السلوكية شيئًا مثيرًا للدهشة: يستغرق تحميل الصفحة المقصودة بعد النقر على الجوال المتوسط 22 ثانية ، والتأثير على معدل الارتداد ضخم:

كيفية تحسين سرعة تحميل الصفحة
إذا لم يتم تحميل صفحتك في 3 ثوانٍ أو أقل ، يقترح باحثو Google تجربة ما يلي:
- قلل من عناصر الصفحة. وفقًا لـ Google ، كانت 70٪ من الصفحات التي تم اختبارها أكبر من 1 ميجابايت ، و 36٪ كانت 2 ميجابايت ، و 12٪ كانت تزيد عن 4 ميجابايت. عبر اتصال 3G سريع ، يستغرق تحميل 1.49 ميجابايت حوالي 7 ثوانٍ. السبب هو وجود عدد كبير جدًا من عناصر الصفحة (الصور والعناوين والأزرار وما إلى ذلك) ، والنتيجة هي ارتداد الزائرين قبل أن يروا حتى الصفحة المقصودة بعد النقر بالكامل.
- حدد ميزانيات الأداء. قبل أن تبدأ في إنشاء صفحتك المقصودة بعد النقر ، حدد مدى السرعة التي تريد تحميلها - ويعرف أيضًا باسم "الميزانية". من تلك الميزانية ، حدد العناصر التي يمكنك تضمينها في صفحتك لتلبيتها. في حالة وجود صفحة متأخرة ، فإن أفضل حل هو الوقاية.
- تخلص من الصور. يمكن أن تساهم الرموز المفضلة والشعارات وصور المنتج بسهولة في ⅔ حجم الصفحة. وجد الباحثون أنه ، مقارنة بالصفحات التي لا يمكنها تحويل الزوار ، الصفحات التي يمكن أن تحتوي على صور أقل بنسبة 38٪. إذا كنت في حاجة ماسة إلى تضمينها جميعًا ، ففكر على الأقل في استخدام ضاغط الصور لضغط حجمها.
- قلل من استخدام JavaScript. يوقف JS تحليل شفرة HTML ، مما يؤدي إلى إبطاء السرعة التي يمكن بها عرض الصفحة المقصودة بعد النقر للزوار. تمنح برامج مثل AMP و AMP للإعلانات المطورين إطارًا لإنشاء صفحات بدون جافا سكريبت ، مما يجعلها يتم تحميلها في غمضة عين.
4. أنت تولد حركة مرور خاطئة
أكبر عامل يساهم في معدل ارتداد الصفحة المقصودة بعد النقر هو حركة المرور. يجب أن يكون ذلك واضحًا ، مع الأخذ في الاعتبار أن الأشخاص الذين يتنقلون إلى الصفحة يتحكمون في ما إذا كانوا سيبقون أو يغادرون.
من هم ومن أين أتوا له تأثير كبير على كيفية تفاعلهم مع صفحتك المقصودة بعد النقر ، كما يقول جاكوب نيلسن ، الذي يصنف حركة المرور إلى أربع فئات:
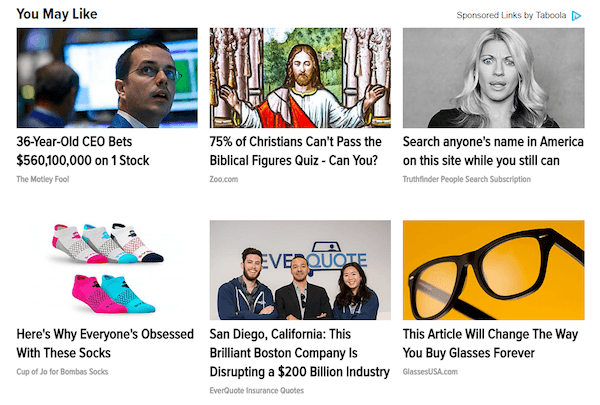
1. المُحيلون منخفضو القيمة: هذه هي مجمّعات المحتوى التي قد تنقر عليها من أسفل مقالة هافينغتون بوست:

الأشخاص الذين ينقرون على هذه الروابط هم في مهمة لإرضاء الفضول وليس لديهم بالضرورة اهتمام قوي بما تقدمه.
على سبيل المثال ، يرسل الرابط "CEO البالغ من العمر 36 عامًا يراهن 560100000 دولار على سهم واحد" الزائرين إلى صفحة مقصودة بعد النقر يمكنهم الاشتراك فيها للحصول على تقرير مخزون مجاني. لكن الأشخاص الموجودين في هذه الصفحة قد انتهوا للتو من قراءة مقال عن النحل في القسم "الأخضر" من المنشور ، فلماذا يهتمون بنصائح الأسهم؟
في قسم "التمويل" ، سيكون هذا الرابط أكثر منطقية. ولكن هنا ستقود حركة مرور أقل صلة.
2. الروابط المباشرة من مواقع الويب الأخرى: هذه روابط مثل التي أضفناها للتو في النص "صفحة مقصودة بعد النقر" ، والتي ، عند النقر عليها ، تنقلك إلى الصفحة المقصودة لما بعد النقر على Motley Fool.

النقر فوقه لرؤية تلك الصفحة المقصودة بعد النقر يعني أن لديك بعض الاهتمام بالمحتوى ، ولكن ليس بالمستوى الذي يصل إليه شخص ما عبر إعلان أو بريد إلكتروني ذي صلة.
3. زيارات محرك البحث: تعتبر الزيارات المشار إليها بواسطة هذا المصدر من أكثر الزيارات قيمة ، ولهذا السبب تدفع بعض الأنشطة التجارية أكثر من 900 دولار لكل نقرة على إعلانات Google:

السبب في أن حركة المرور ذات قيمة كبيرة هي أنها عالية النية ، مما يعني أن الأشخاص الذين يكتبون "أفضل محامي ورم الظهارة المتوسطة" في Google يبحثون عن حل لمشكلة محددة للغاية.
إذا قمت بالمزايدة على الكلمات الرئيسية الصحيحة وقدمت هذا الحل مع صفحة مقصودة مثالية بعد النقر ، فمن غير المرجح أن يرتد المستخدمون ، ويضيعون جزءًا قيمًا من ميزانية PPC لشركتك في هذه العملية.
4. الزوار المخلصون: هؤلاء هم الأشخاص الذين يزورون موقع الويب الخاص بك بشكل متكرر من خلال مصادر مثل البريد الإلكتروني ووسائل التواصل الاجتماعي. كمعجبين ومشتركين ، فهم على دراية بعلامتك التجارية ، مما يعني أنهم مهتمون أكثر بعروضك أكثر من الأشخاص الذين يجدونك من خلال الإحالات منخفضة القيمة أو الروابط المباشرة على مواقع الويب الأخرى.
إن مفتاح زيادة جودة الزيارات هو فهم قنواتك الإعلانية والأشخاص الذين يستخدمونها. احصل على المزيد من صفحاتك المقصودة المحسّنة بعد النقر عن طريق إنشاء شخصيات مشترية شاملة ، وإلا فإن المخاطرة بتوليد حركة مرور سيئة مع فرصة عالية للارتداد.
5. لقد أخفيت عبارة الحث على اتخاذ إجراء
لسوء الحظ ، من السهل إخفاء زر الحث على اتخاذ إجراء عن طريق الخطأ. يمكن لبعض الألوان والمواقع أن تجعلها غير مرئية تمامًا لزوار الصفحة المقصودة بعد النقر.
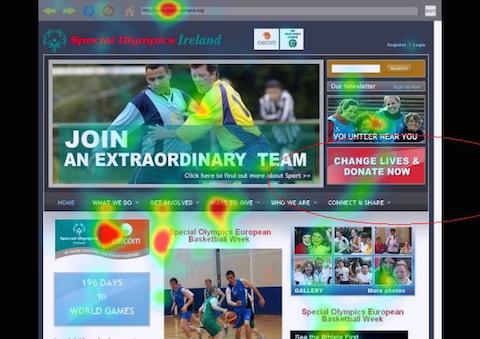
ما عليك سوى إلقاء نظرة على خريطة الحرارة أدناه:

المستطيل الأحمر الكبير الموجود على يمين الصفحة المكتوب عليه "غير الحياة وتبرع الآن" هو زر تحث المستخدم على اتخاذ إجراء. لكن ، ستلاحظ النقاط الساخنة على الصفحة التي لا يتم ملاحظتها.
تحظى قائمة التنقل والصورة المميزة والشريط الجانبي الأيسر باهتمام أكثر من عبارة الحث على اتخاذ إجراء. لكن لماذا؟ الزر كبير ولونه أحمر. كيف لا يجذب مقل العيون؟
بادئ ذي بدء ، إنه في موقع اعتاد معظمنا على مشاهدة الإعلانات - الشريط الجانبي الأيمن - مثل هذا:

كما أن تصميمه شديد الأناقة يجعله يظهر ، في لمحة سريعة ، كإعلان. نتيجة لذلك ، هناك عنصر من عناصر عمى اللافتة يلعب دورًا. سيتجاهل المستخدمون المعلومات التي يرون أنها إعلان. في هذه الحالة ، هذا هو زر الحث على الشراء والصورة المصاحبة له.
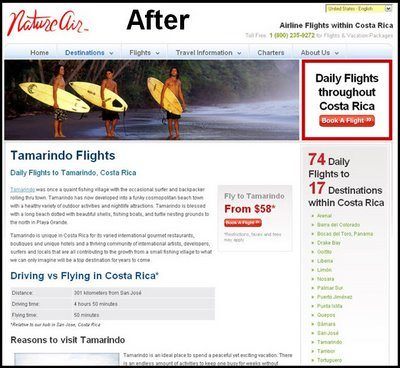
إليك مثال آخر:

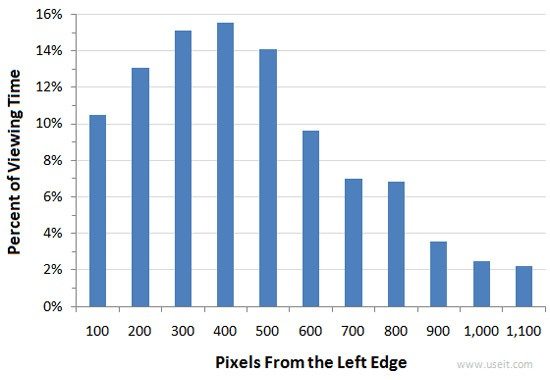
يوجد زر الحث على اتخاذ إجراء في مكان مشابه هنا. تظهر الأبحاث أن الجانب الأيمن من الشاشة يتم ملاحظته بدرجة أقل بكثير من الجانب الأيسر:

هذا أمر منطقي ، بالنظر إلى الهامش الأيسر هو قاعدتنا الرئيسية عند القراءة.
يجعل الحد الأحمر أيضًا المنطقة التي تحتوي على زر الحث على الشراء تبدو شبيهة قليلاً بالإعلان. بشكل عام ، يخفي تصميم الصفحة عبارة الحث على اتخاذ إجراء. يتم رسم مقل العيون في مكان آخر.
عند الوصول إلى هذه الصفحة ، هناك فرصة جيدة لجذب انتباه الزوار إلى المتصفحين الثلاثة على الجانب الأيسر من الصورة المميزة. من هناك ، ربما تجولت أعينهم نحو الأسفل ، نحو عنوان "رحلات تاماريندو".
بعد ذلك ، قاموا بمسح الصفحة لأسفل إلى العناوين الفرعية ، ثم قاموا بالقراءة لفترة وجيزة حتى تصل أعينهم إلى الهامش الأيمن. ثم عادوا إلى الهامش الأيسر وبدأوا من جديد. في هذه العملية ، يتم تجاهل عبارة الحث على اتخاذ إجراء تمامًا.
ولكن عندما تم نقل CTA إلى موقع أكثر بروزًا ، زادت التحويلات بنسبة 591٪ تقريبًا:

للتأكد من أن زوارك لا يرتدوا من الإحباط لأنهم لا يستطيعون العثور على زر CTA الخاص بك ، تذكر أفضل الممارسات التالية:
- يجب أن يتلاءم زر CTA الخاص بك مع أنماط F-pattern و Z-pattern للقراءة عبر الإنترنت.
- لا تقم بإضفاء طابع مفرط على الزر الخاص بك. في كلا المثالين أعلاه ، جعلت مكونات التصميم غير الضرورية الزر يشبه الإعلان.
- يجب أن تتناقض عبارة الحث على اتخاذ إجراء مع بقية المحتوى الخاص بك. استخدم استخدام التسلسل الهرمي المرئي لجعله بارزًا بين العناصر الأقل أهمية.
- الألوان التي تستخدمها لها تأثير كبير على قابلية اكتشاف زر CTA الخاص بك. املأ لونك باللون التكميلي الذي يجعله يبرز.
ما يقرب من 50٪ من مواقع الويب لديها عبارة واضحة للحث على اتخاذ إجراء يمكن ملاحظتها خلال الثواني الثلاث الأولى من الهبوط على الصفحة. هو لك واحد منهم؟
6. صفحتك غير قابلة للقراءة
إذا كنت لا تحب الكتابة ، فلدينا بعض الأخبار الجيدة: زوارك لا يحبون القراءة (حسنًا ، نسخة الصفحة المقصودة بعد النقر على الأقل).
بدلاً من التركيز على كل كلمة على حدة ، أظهرت الدراسات أن عيون الناس عادةً ما تفحص مناطق معينة من صفحة الويب. حتى قبل الإنترنت ، كانوا يتسللون. ما زالوا يفعلون.
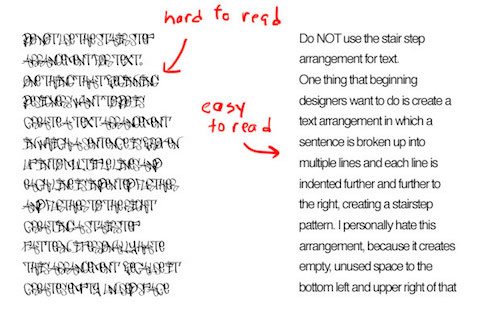
لذا اسأل نفسك: "هل نسختي مهيأة للقشط ، أم أنها تبدو مثل المقطع أدناه؟"

إذا كان يبدو مشابهًا ، فقد يكون مكتوبًا باللاتينية أيضًا ، لأن زوار موقعك سيرتدون قبل قراءته.
لهذا السبب تحتاج صفحتك إلى التحسين لثلاثة أشياء:
مقروئية
يشير هذا إلى مدى سهولة تمييز الزائرين بين أحرف وأحرف الخط الذي اخترته. يمكن استخدام الخطوط الزخرفية في العناوين الرئيسية ، ولكن لا يجب استخدامها في نسخة النص الأساسي. إليك مثال مرئي عن السبب:

كلتا الفقرتين متطابقتان ، لكن قراءة واحدة منهما أسهل بلا حدود. التزم بخطوط sans-serif لأي شيء في نسخة جسمك ، حيث يسهل قراءتها بأحجام أصغر.
بقدر ما يمكنك الذهاب إليه ، التزم بحوالي 16 بكسل. تشير الأبحاث إلى أن هذا الحجم يقارب الحجم الذي اعتدنا رؤيته في الكتب. (كتاب اليسار ، الشاشة اليمنى).

استيعاب
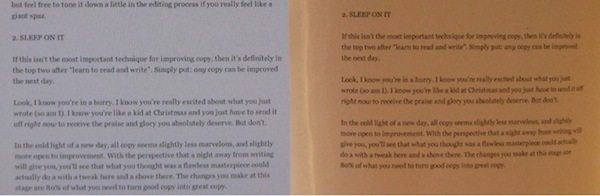
هذا مقتطف مأخوذ من ملخص دراسة أجريت عام 1990 حول "تأثير الثقة المفرطة".
في 5 دراسات ذات تصميمات ونوايا متداخلة ، تنبأ Ss باستجابات أقران معين لمجموعة متنوعة من مواقف التحفيز ، كل منها قدم زوجًا من بدائل الاستجابة الحصرية والشاملة. كان كل توقع مصحوبًا بتقدير احتمالي شخصي يعكس ثقة Ss في دقتها - وهو مقياس تم التحقق منه في الدراسة 5 من خلال اختيار Ss "المقامرة" على دقة تنبؤها أو على نتيجة حدث تنازلي بسيط.
دون إعادة قراءة ذلك عدة مرات ، هل يمكنك بسرعة وسهولة فهم ما يحاول المؤلفون قوله؟ على الاغلب لا. (لا تشعر بالسوء ، معظم الناس لن يكونوا قادرين على ذلك).
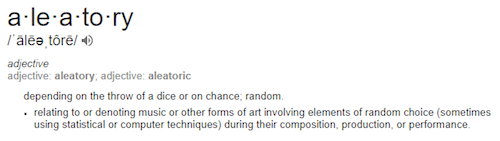
تبدو الكلمات والعبارات مثل "aleatory" و "تقدير الاحتمال الذاتي" و "عكس ثقة Ss في دقتها" لغة مختلفة ، أليس كذلك؟
هذه ليست مكتوبة من أجل الفهم العالي. إلى جانب الكلمات الغامضة ، فهي مليئة بالمصطلحات التي من المحتمل أن يفهمها المحترفون في هذا المجال فقط.
ما لم تكن تبيع لجمهور لديه معرفة تقنية عالية بصناعتك ، ابتعد عن المصطلحات. بدلاً من ذلك ، اكتب كما لو كنت تتواصل مع طالب بالصف السادس.
على سبيل المثال ، تعني كلمة "aleatory" "عشوائي" وفقًا لـ Google:

فلماذا لا تقول ذلك؟
هناك أكثر من مجرد فائدة للقارئ. أظهرت دراسة برينستون أن الكلمات الأكثر بساطة يمكن أن تجعل الكاتب يبدو أكثر ذكاءً. لذا استخدم كلمات صغيرة لنقل الأفكار الكبيرة.
ليس فقط لأنها أسهل في الفهم ، ولكن من السهل تهجئتها واستخدامها نحويًا أيضًا. هذا أمر بالغ الأهمية عندما تظهر الأبحاث أنه حتى خطأ واحد يمكن أن يدمر فرصك في تحويل عميل محتمل.
ضع في اعتبارك هذه الردود من الزوار الذين سئلوا عن تصورهم لخطأ إملائي أو نحوي على موقع الشركة على الويب:
"القواعد النحوية السيئة أو الإملاء السيئ هو مؤشر على الإهمال. يشير الخطأ الثاني
من المحتمل أن تحدث مشاكل وأشخاص غير محترفين إذا انخرطت معهم ".
"إذا كانوا يبخلون بالقواعد اللغوية ، فأنا أتساءل ما الذي يبخلون عليه أيضًا. الصناعة
ليست له صلة، لا علاقة له مع الموضوع."
"يجب أن أعترف أنني سأتوقف عن قراءة موقع الويب إذا لاحظت أخطاء نحوية ، وأصبحت في الواقع أكثر انتقادًا لآراء الموقع. هذا هو مقدار ما يزعجني ".
إذا لم يتمكنوا من قضاء الوقت في التدقيق الإملائي أو بعض التعديل ، فمن المحتمل ألا يفعلوا ذلك
يستغرق وقتًا لعملائهم. حتى لو كنت تعتقد أن الأمر غير مهم ، فلا شعوريًا
سيكون."
مثل هذه الأخطاء لا تلحق الضرر بالفهم فحسب ، بل إنها تدمر مصداقيتك أيضًا. إذا تساءلت يومًا عما إذا كنت تستخدم كلمة بشكل صحيح ، فاستخدم كلمة مختلفة. عندما تكون في شك ، اجعل الأمر بسيطًا.
مقروئية
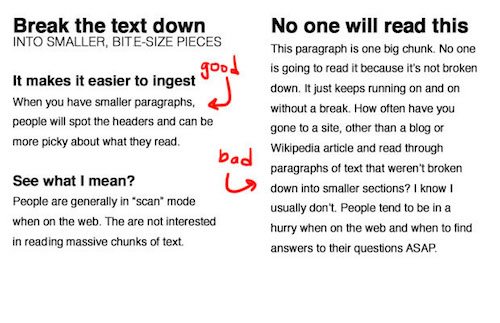
لتحقيق إمكانية القراءة ، تتطلب الصفحة تنسيقًا أكثر مما تعتقد. تظهر الأبحاث أن الأشخاص يفضلون قراءة العناوين الرئيسية والعناوين الفرعية والكلمات ذات الخط الغامق قبل النص غير المنسق. هذا يعني أنك بحاجة إلى تأثيرات لجعل نسخة جسمك تبدو أشبه بالمثال الموجود على اليسار من المثال الموجود على اليمين:

اجذب الزوار باستخدام عنوان موجه نحو الفائدة ، وافصل صفحتك إلى أقسام ذات عناوين فرعية ، وقسم الفقرات الطويلة إلى أجزاء أو نقاط نقطية.
ستجعل صفحتك أكثر من قابلة للقراءة ؛ سيجعلها لا تنسى أيضًا. أظهرت الأبحاث أنه من الأسهل على الأشخاص الاحتفاظ بالمعلومات عندما يتم تقسيمها إلى أجزاء.
ما هو معدل ارتداد الصفحة المقصودة بعد النقر؟
كيف تقارن معدلات ارتداد الصفحة المقصودة بعد النقر بمعايير الصناعة؟ هل هم أفضل؟ أسوأ؟
في كلتا الحالتين ، نوصيك بالرجوع إلى دليلنا لتحسين تجربة الصفحة المقصودة بعد النقر:

بعد ذلك ، قم بتحسين الصفحة المقصودة الخاصة بآفاقك بعد النقر باستخدام ميزات صديقة للمصمم وقوالب قابلة للتخصيص بنسبة 100٪. اشترك في عرض Instapage Enterprise اليوم.
