جافا سكريبت: كيف تختبر SSR و / أو تنفيذ العرض المسبق باستخدام Oncrawl؟
نشرت: 2021-09-13لا يعد تشخيص مشكلات تحسين محركات البحث باستخدام تطبيق JavaScript في الموقع أمرًا سهلاً دائمًا. عندما تختار عرض جانب الخادم أو العرض المسبق للروبوتات ، يمكن أن تصبح المهمة أكثر تعقيدًا.
يجب عليك التأكد من أن الإصدار الذي يتم تقديمه إلى Google bots مكتمل ، وأن جميع عناصر جافا سكريبت قد تم تنفيذها على جانب الخادم وأنها موجودة في ملف html الذي تم الزحف إليه بواسطة الروبوت.
في هذه المقالة ، سنرى كيفية اختبار عرض JS الخاص بك لجميع صفحاتك باستخدام Oncrawl بسرعة وسهولة.
SEO و JS
قبل البدء في الممارسة ، دعنا ننتقل بسرعة إلى الاهتمام بـ SEO الخاص بالعرض الجانبي للخادم (SSR) والعرض المسبق لعناصر جافا سكريبت في الموقع.
JS و Google: الممارسات الجيدة
بشكل افتراضي ، يتم عرض HTML لجافا سكريبت بواسطة العميل ، أي متصفح الويب الخاص بك. عندما تطلب صفحة تحتوي على عناصر JS ، فإن متصفحك هو الذي ينفذ كود جافا سكريبت هذا لعرض الصفحة كاملة. وهذا ما يسمى عرض جانب العميل (CSR).
بالنسبة إلى Google ، هذه مشكلة لأنها تتطلب الكثير من الوقت وخاصة الموارد. يفرض عليه المرور بصفحتك مرتين ، مرة لاسترداد الشفرة ، ثم مرة أخرى بعد تقديم HTML لـ JS.
كنتيجة مباشرة لـ CSR لـ SEO الخاص بك ، لن يكون المحتوى الكامل لصفحاتك مرئيًا على الفور بواسطة Google وبالتالي يمكن أن يؤخر فهرستها. علاوة على ذلك ، فإن ميزانية الزحف الممنوحة إلى موقعك تتأثر أيضًا لأن صفحاتك تحتاج إلى الزحف إليها مرتين.
SSR (عرض جانب الخادم)
في حالة SSR ، يتم عرض HTML لجافا سكريبت على جانب الخادم لجميع زوار الموقع ، البشر والروبوتات. نتيجة لذلك ، لا يحتاج Google إلى إدارة المحتوى في JS لأنه يحصل مباشرة على html الكامل في وقت الزحف. هذا يصحح عيب جافا سكريبت في تحسين محركات البحث.
من ناحية أخرى ، يمكن أن تكون تكلفة الموارد لتحقيق هذا العرض على جانب الخادم مهمة. هذا هو المكان الذي يأتي فيه الخيار الثالث ، العرض المسبق.
التقديم المسبق
في هذا التكوين المختلط ، يتم تنفيذ JS من جانب العميل لجميع الزوار (CSR) باستثناء روبوتات محرك البحث. يتم تقديم محتوى HTML الذي تم عرضه مسبقًا إلى برامج Google الآلية من أجل الحفاظ على مزايا تحسين محركات البحث لـ SSR وكذلك المزايا الاقتصادية لـ CSR.
هذه الممارسة التي يمكن اعتبارها للوهلة الأولى إخفاء هوية (تقديم إصدارات مختلفة للروبوتات وزوار صفحة الويب) هي في الواقع فكرة من Google ينصح بها بشدة. يمكننا بسهولة تخمين السبب.
كيفية اختبار عرض جافا سكريبت باستخدام Oncrawl؟
هناك العديد من الطرق لتشخيص أخطاء تحسين محركات البحث في تنفيذ JS. باستخدام Oncrawl ، ستتمكن من اختبار جميع صفحاتك تلقائيًا دون الحاجة إلى إجراء أي مقارنات يدوية.
Oncrawl قادر على الزحف إلى موقع عن طريق تشغيل جافا سكريبت على جانب العميل. الفكرة هي إطلاق عمليتي زحف وإنشاء مقارنة بين:
- تم تمكين الزحف مع عرض JS
- تم تعطيل الزحف مع عرض JS
ثم لقياس الاختلافات بين هذين الزحفين من خلال عدة مقاييس ، تشير إلى أن جزءًا من جافا سكريبت لم يتم تنفيذه على جانب الخادم.
لاحظ أنه في حالة العرض المسبق ، يجب أن يتم الزحف الثاني مع وكيل مستخدم Google للزحف إلى الإصدار المعروض مسبقًا من الموقع.
يمكن إجراء هذا الاختبار في ثلاث خطوات:
- إنشاء ملفات تعريف الزحف
- قم بالزحف إلى الموقع مع كل ملف شخصي وإنشاء زحف عبر الزحف
- حلل النتائج
إنشاء ملفات تعريف الزحف
الملف الشخصي مع JS
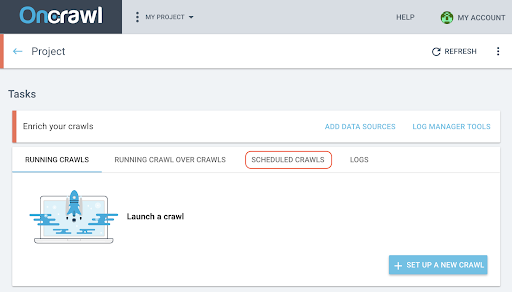
من صفحة مشروعك ، انقر على "+ إعداد زحف جديد" .
سينقلك هذا إلى صفحة إعدادات الزحف. يتم عرض إعدادات الزحف الافتراضية الخاصة بك. يمكنك إما تغييرها أو إنشاء تهيئة جديدة للزحف.
ملف تعريف الزحف هو مجموعة من الإعدادات التي تم حفظها تحت اسم لاستخدامها في المستقبل.
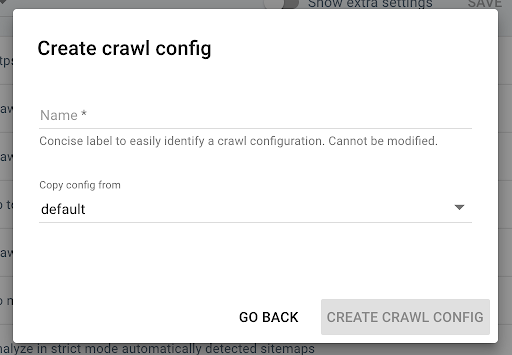
لإنشاء ملف تعريف زحف جديد ، انقر على الزر الأزرق "+ إنشاء ملف تعريف الزحف" في الزاوية اليمنى العليا.

أطلق عليه اسم "الزحف باستخدام JS" وانسخ ملفك الشخصي المعتاد للزحف (الافتراضي على سبيل المثال).
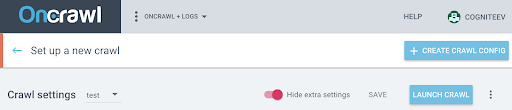
لتنشيط JS في ملف التعريف الجديد هذا ، يجب عليك عرض المعلمات الإضافية المخفية افتراضيًا. للوصول إليها ، انقر فوق الزر "إظهار الإعدادات الإضافية" في الجزء العلوي من الصفحة.

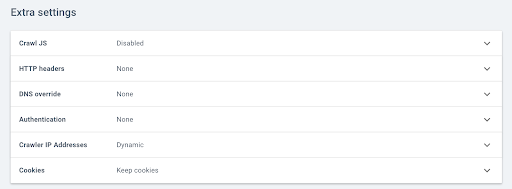
ثم انتقل إلى الإعدادات الإضافية وانقر على "تمكين" في خيار الزحف JS.

ملاحظة: تذكر أن تكيف سرعة الزحف لديك مع سعة خوادم موقعك ، حيث ستجري Oncrawl العديد من المكالمات لكل عنوان URL من أجل تنفيذ العناصر في جافا سكريبت. السرعة المثالية هي السرعة التي يمكن أن تدعمها بنية الخادم والموقع بشكل أفضل. إذا كانت سرعة زحف OnCrawl سريعة جدًا ، فقد لا يتمكن خادمك من مواكبة ذلك.
الملف الشخصي بدون JS
بالنسبة إلى ملف تعريف الزحف الثاني هذا ، اتبع نفس الخطوات وقم بإلغاء تحديد مربع تمكين JS .
ملاحظة: من المهم أن يكون لديك ملفان شخصيان بنطاق متطابق حتى تكون المقارنة مفيدة.
إذا كان موقعك في عرض جانب الخادم ، فانتقل إلى الخطوة التالية.
إذا كان موقعك في العرض المسبق المستند إلى روبوتات Google ، فيجب أن ترسل إلينا طلبًا لتعديل وكيل المستخدم للزحف. بمجرد إنشاء ملف التعريف ، أرسل إلينا رسالة عبر الاتصال الداخلي مباشرة في التطبيق حتى نتمكن من استبدال وكيل مستخدم Oncrawl ببرنامج Google bot User Agent.
ابدأ تجربتك المجانية لمدة 14 يومًا
ابدأ عمليات الزحف الخاصة بك وقم بإنشاء زحف عبر الزحف
بمجرد إنشاء الملفين الشخصيين ، عليك فقط الزحف إلى موقعك باستخدام هذين الملفين بدورهما. لتسهيل الأمر ، يمكنك استخدام وظيفة برمجة الزحف.

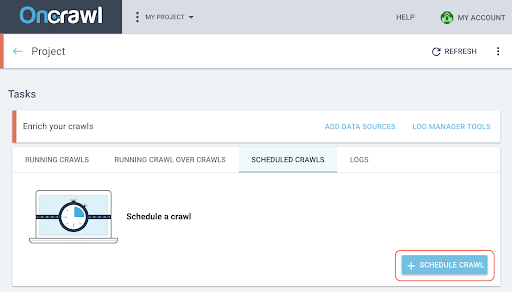
جدولة الزحف

- في صفحة المشروع ، انقر فوق علامة التبويب "عمليات الزحف المجدولة" أعلى مربع تتبع الزحف.

- انقر على "+ جدول الزحف" لجدولة زحف جديد.
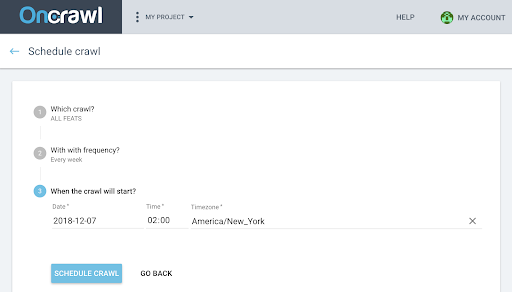
- ستحتاج بعد ذلك إلى الاختيار:
- ملف تعريف الزحف الذي تريد استخدامه للزحف في المستقبل
- تكرار الزحف ، اختر "مرة واحدة فقط".
- التاريخ والوقت (بتنسيق 24 ساعة) والمنطقة الزمنية (حسب المدينة) عندما تريد أن يبدأ الزحف.
- انقر على "جدولة الزحف" .
بمجرد توفر كلا تحليلي عمليات الزحف الخاصة بك ، ستحتاج إلى إنشاء زحف عبر الزحف. 
توليد الزحف على الزحف
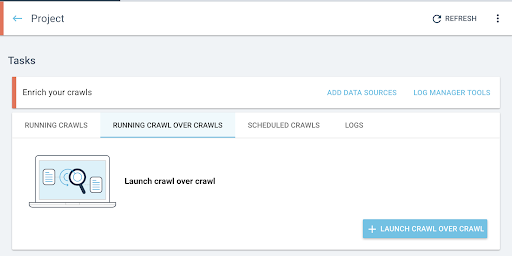
- من الصفحة الرئيسية للمشروع ، قم بتشغيل الزحف عبر الزحف:
- ضمن "المهام" ، انقر فوق علامة التبويب "تشغيل الزحف عبر عمليات الزحف" .

- انقر فوق "+ بدء الزحف فوق الزحف" .
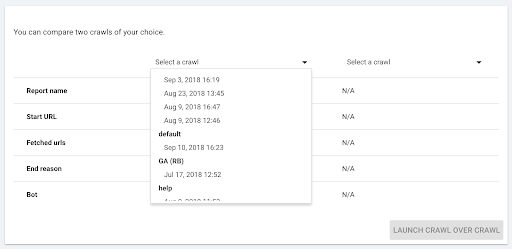
- حدد عمليتي الزحف التي تريد مقارنتها.

عند النقر على "+ تشغيل الزحف على الزحف" ، يحلل Oncrawl الاختلافات بين عمليتي الزحف الحاليتين ويضيف تقرير الزحف عبر الزحف إلى نتائج تحليل عمليتي الزحف.
يمكنك متابعة تقدم هذا الزحف عبر الزحف في علامة التبويب "بدء الزحف عبر الزحف" في الصفحة الرئيسية للمشروع. نظرًا لأن الزحف قد انتهى بالفعل ، فإن الزحف الزائد سيتخطى حالة "الزحف" ويبدأ مباشرة بـ "التحليل".
حلل النتائج
انتقل إلى تقرير الزحف عبر الزحف حول طرق العرض الثلاثة التالية:
- بنية
- محتوى
- الربط الداخلي
يمكنك أيضًا تنزيل لوحة القيادة المخصصة الخاصة بنا.
المقاييس التي يجب النظر إليها؟
تم الزحف إلى الصفحة ، ومتوسط عدد الكلمات لكل صفحة ومتوسط نسبة النص إلى الشفرة
يوضح لك المؤشر الأول الذي تم الزحف إليه الصفحة فورًا ما إذا كان الملفان الشخصيان قد زحفوا إلى نفس عدد الصفحات.
إذا لم يكن الاختلاف كبيرًا ، فيمكنك التحقق من مؤشرين على الصفحة:
- متوسط عدد الكلمات في الصفحة
- متوسط نسبة النص إلى الشفرة
سيسلط هذان المقياسان الضوء على الاختلاف في محتوى html مع أو بدون تنفيذ جافا سكريبت من جانب العميل.
في حالة وجود عدد أقل من الكلمات في الصفحة في المتوسط ، فهذا يعني أن جزءًا من محتوى الصفحة غير متاح بدون عرض JS.
وبالمثل ، إذا كانت نسبة النص إلى النسبة أقل ، فهذا يعني أن بعض محتويات الصفحة غير متاح بدون عرض JS.
تقيس نسبة النص إلى الشفرة مقدار المحتوى المرئي للصفحة (النص) ومقدار المحتوى المشفر (الكود). كلما ارتفعت النسبة المئوية التي تم الإبلاغ عنها ، زاد عدد النص الذي تحتويه الصفحة مقارنةً بكمية الشفرة.
العمق و Inrank و Inlinks
يمكنك بعد ذلك إلقاء نظرة على المقاييس المتعلقة بشبكتك الداخلية الأكثر حساسية. عدم توفر جزء صغير من محتوى الصفحة بدون عرض JS ليس بالضرورة مشكلة بالنسبة لكبار المسئولين الاقتصاديين ، ولكن إذا كان يؤثر على الشبكة الداخلية الخاصة بك ، فإن العواقب على قابلية الزحف إلى موقعك وميزانية الزحف تكون أكثر أهمية.
قارن متوسط العمق ومتوسط Inrank ومتوسط عدد الروابط الداخلية والروابط الخارجية الداخلية.
يعد متوسط العمق المتزايد ، ومتوسط الحد الأدنى للضغط الداخلي ، والمتوسط المتناقص لعدد الوصلات الداخلية والوصلات الخارجية مؤشرات على وجود كتل شبكة مُدارة في JS لم يتم تقديمها مسبقًا على جانب الخادم. نتيجة لذلك ، لا تتوفر بعض الروابط على الفور لبرنامج google bot.
يمكن أن يكون لهذا عواقب على كل أو جزء من موقعك. من الضروري بعد ذلك دراسة هذه التعديلات حسب مجموعة الصفحات لتحديد ما إذا كانت شبكة جافا سكريبت هذه غير ملائمة لبعض أنواع الصفحات.
سيسمح لك مستكشف البيانات باللعب مع المرشحات لتسليط الضوء على هذه العناصر.
اذهب إلى أبعد من ذلك مع مستكشف البيانات وتفاصيل عنوان URL
في مستكشف البيانات
عندما تنظر إلى الزحف فوق بيانات الزحف في مستكشف البيانات ، سترى عمودين من عناوين URL: أحدهما لعناوين URL للزحف 1 والآخر لعناوين URL للزحف 2.
يمكنك بعد ذلك إضافة كل من المقاييس المذكورة أعلاه (الصفحات التي تم الزحف إليها ، وعدد الكلمات ، والنص إلى نسبة الشفرة ، والعمق ، والارتباطات الداخلية) مرتين لكل منها لعرض قيمة الزحف 1 والزحف 2 جنبًا إلى جنب.
باستخدام عوامل التصفية ، ستتمكن من تحديد عناوين URL ذات الاختلافات الأكبر.
تفاصيل URL
إذا حددت الاختلافات بين SSR و / أو الإصدار المعروض مسبقًا والإصدار المعروض من جانب العميل ، فستحتاج إلى الخوض في مزيد من التفاصيل لفهم عناصر JS التي لم يتم تحسينها من أجل تحسين محركات البحث.
بالنقر فوق صفحة في مستكشف البيانات ، يمكنك التبديل إلى تفاصيل عنوان URL ويمكنك بعد ذلك عرض كود المصدر كما يراه Oncraw من خلال النقر فوق علامة التبويب "عرض المصدر".
يمكنك بعد ذلك استرداد رمز HTML بالنقر فوق نسخ مصدر HTML.
في أعلى اليسار ، يمكنك التبديل من عملية زحف إلى أخرى لاسترداد الإصدار الآخر من الشفرة.
باستخدام أداة مقارنة تعليمات HTML البرمجية ، يمكنك مقارنة نسختين من الصفحة ، مع JS وبدون تنفيذ JS من جانب العميل. بالنسبة للباقي ، الأمر متروك لك!
