JavaScript for Optimizers: العمل مع حقول الإدخال
نشرت: 2021-04-01
هل تريد اختبار أكثر من مجرد لون الزر؟ بعد ذلك ، تحتاج إلى تعلم JavaScript. لقد بدأت سلسلة تغطي طرقًا عملية خطوة بخطوة يمكنك من خلالها استخدام JavaScript لإعداد تجارب فائزة على موقع الويب الخاص بك.
تغطي كل مقالة في السلسلة طريقة مختلفة لجافا سكريبت ، يتم توضيحها من خلال تطبيق أفضل الممارسات على مواقع الويب كحالات افتراضية.
حالة العمل: تحسين حقول الإدخال لتحسين تجربة المستخدم
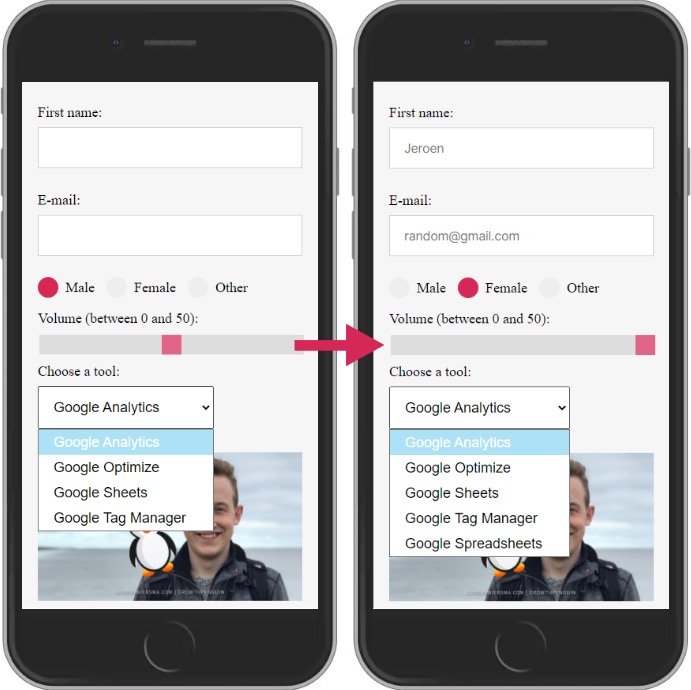
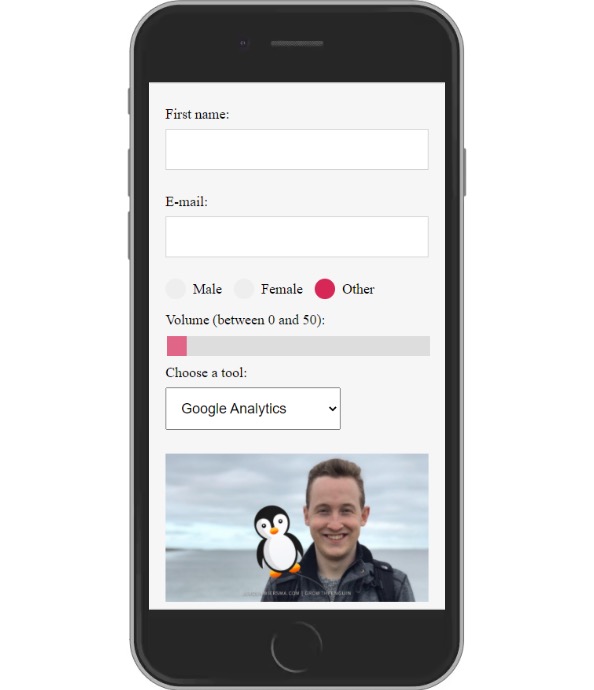
تتعلق حالتنا الافتراضية لهذا الفصل بالعمل مع حقول الإدخال لتحسين تجربة المستخدم .
أظهرت الأبحاث أن المستخدمين يميلون إلى العثور على نماذج التقيد محبطة. لتخفيف الأثر ، نحدد حقول إدخال معينة نريد تغييرها.
في هذا السيناريو الافتراضي ، نصل إلى الفرضية التالية:
نظرًا لأننا رأينا أن عملاءنا يجدون نموذج التمكين محبطًا للغاية ، نتوقع أن يؤدي تغييرها إلى زيادة التحويلات. سنقوم بقياس ذلك باستخدام مقياس معدل الاشتراك.
قم بتبسيط إنشاء فرضيتك باستخدام أداة منشئ الفرضيات المجانية من Convert أو تعرف على المزيد حول بناء فرضية.
لاختبار هذه الفرضية ، سنقوم بتطبيق التغييرات أدناه:

الشفرة المستخدمة في التجربة
الآن الجزء الممتع!
لتنفيذ التغيير ، نقوم بتشغيل كود JavaScript التالي على صفحة الاختبار. جربها بنفسك لتراها أثناء العمل!
var testForm = document.querySelector (". testForm") ؛
var firstNameInput = testForm.childNodes [3] ،
var emailInput = testForm.childNodes [8] ،
var maleRadio = document.getElementById ("ذكر") ؛
var femaleRadio = document.getElementById ("أنثى") ؛
var rangeSlider = document.getElementsByClassName ("slider") ؛
var googleSelector = document.getElementById ("google") ؛
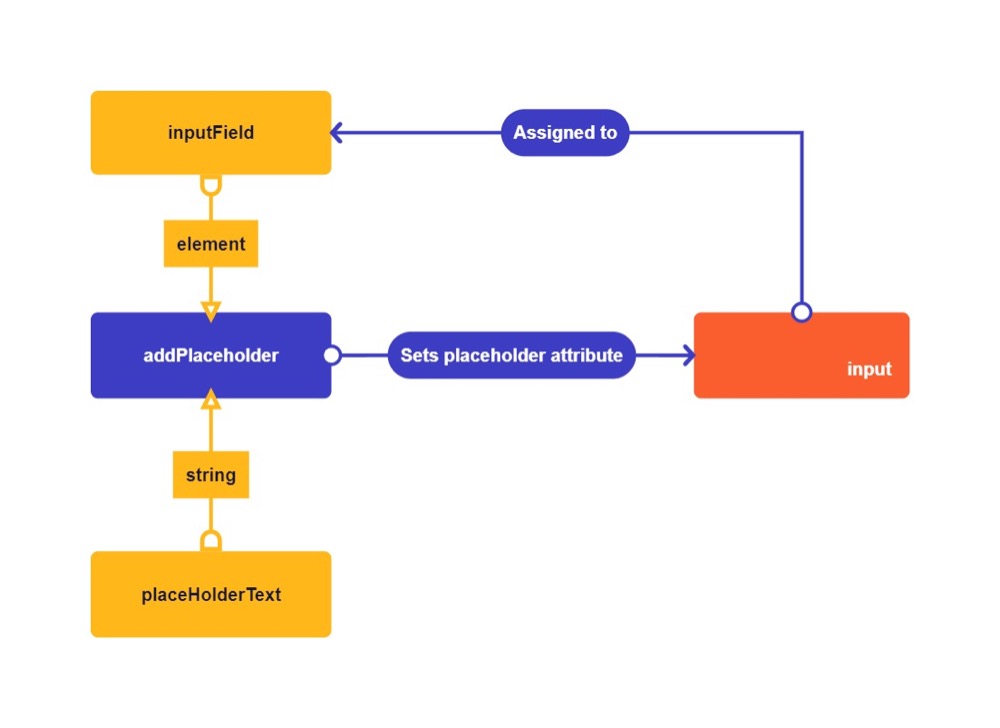
الوظيفة addPlaceholder (inputField ، placeHolderText) {
inputField.setAttribute ("placeholder"، placeHolderText) ؛
}
addPlaceholder (firstNameInput ، "Jeroen") ؛
addPlaceholder (emailInput، "[email protected]") ؛
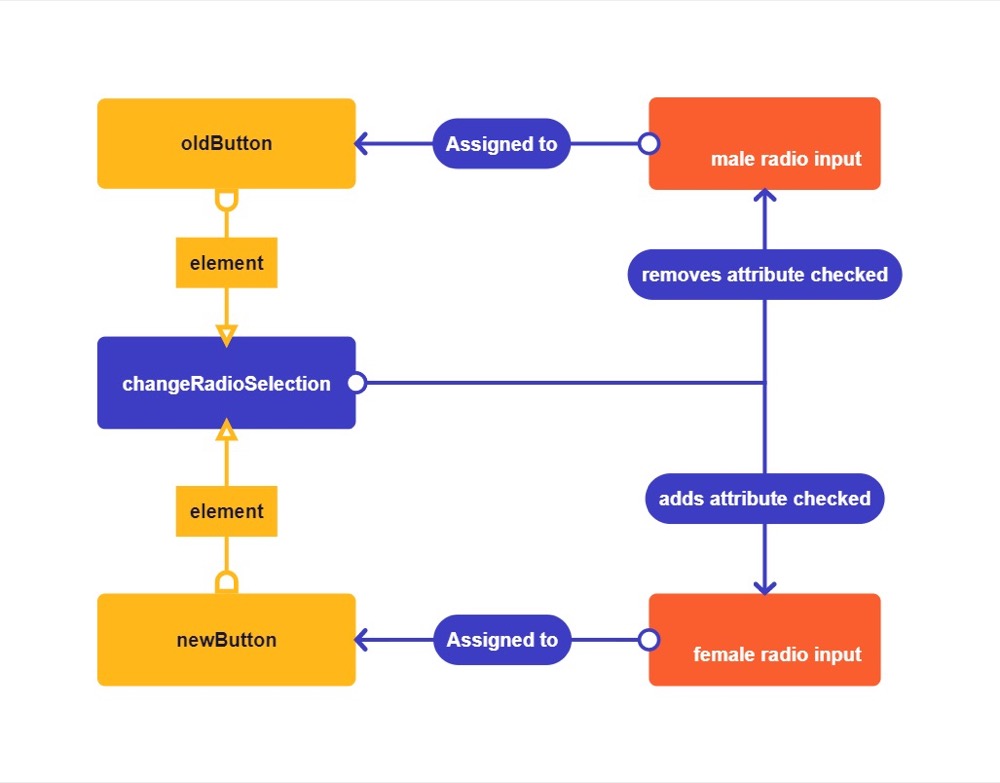
وظيفة changeRadioSelection (زر قديم ، زر جديد) {
oldButton.removeAttribute ("محددة") ؛
newButton.setAttribute ("محدد" ، "محدد") ؛
}
changeRadioSelection (راديو ذكر ، راديو أنثى) ؛
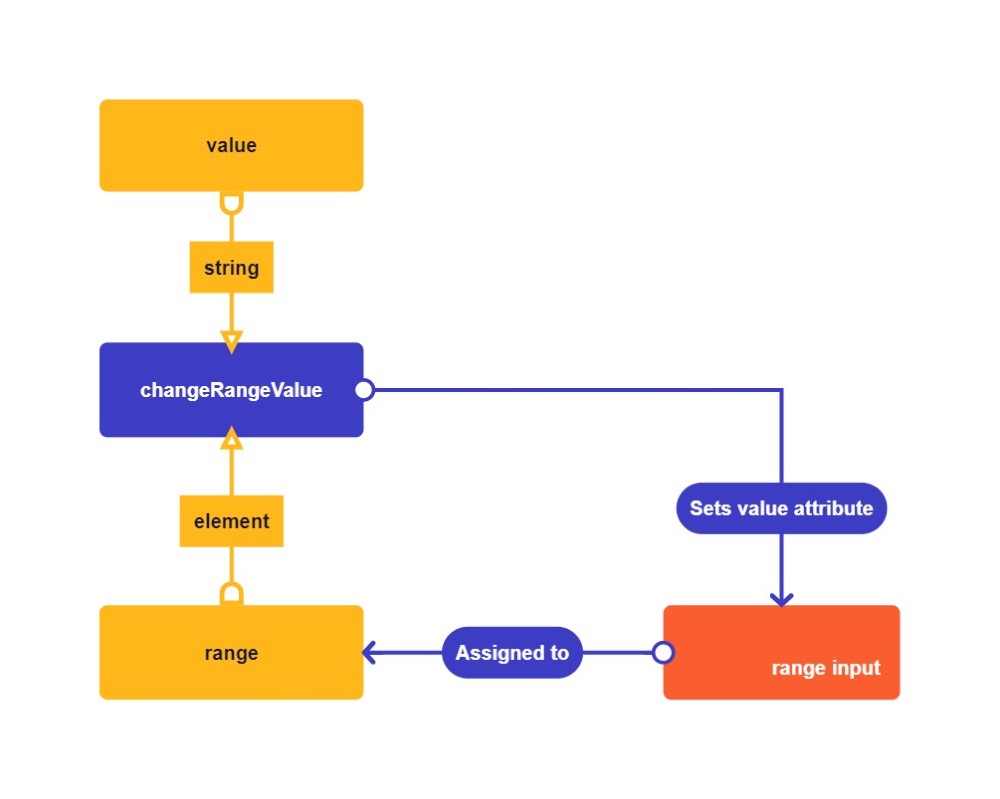
وظيفة changeRangeValue (النطاق ، القيمة) {
النطاق [0] .setAttribute ("القيمة" ، القيمة) ؛
}
changeRangeValue (rangeSlider، "50") ؛
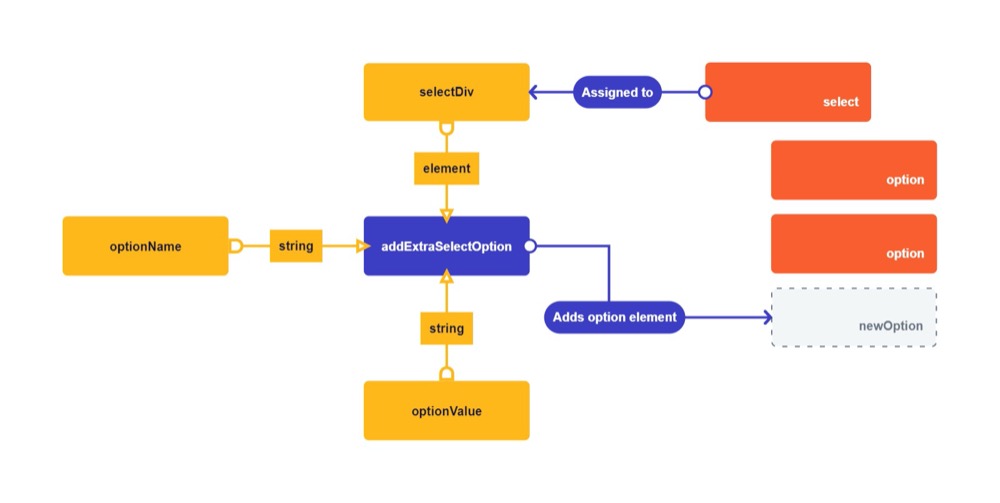
وظيفة addExtraSelectOption (selectDiv ، optionName ، optionValue) {
var newOption = document.createElement ("OPTION") ؛
var newOptionNode = document.createTextNode (optionName) ،
newOption.appendChild (newOptionNode) ،
newOption.setAttribute ("القيمة" ، optionValue) ؛
selectDiv.appendChild (newOption) ،
}
addExtraSelectOption (googleSelector ، "جداول بيانات Google" ، "gs") ؛
تفصيل المدونة
1. بناء الجملة الجديد
يبدأ الانهيار بالانتقال إلى جميع البنية الجديدة في المثال أعلاه. نظرًا لأن هذه المقالة جزء من سلسلة ، تأكد من مراجعة الوثائق الكاملة لبناء الجملة في المقالات السابقة.
.childNodes [index] هي خاصية تقوم بإرجاع مصفوفة من العقد الفرعية. يمكنك الوصول إلى العقد المحددة في المصفوفة باستخدام فهرس. تبدأ عناصر العقدة في المصفوفة من الرقم صفر. يتطلب الوصول إلى العقدة الأولى في المصفوفة وضع 0 بين القوسين.
يمكنك استخدام هذه الخاصية بدلاً من محدد CSS لتحديد العقد الفرعية. فائدة إضافية لاستخدام هذه الخاصية هي تحديد العقد النصية.
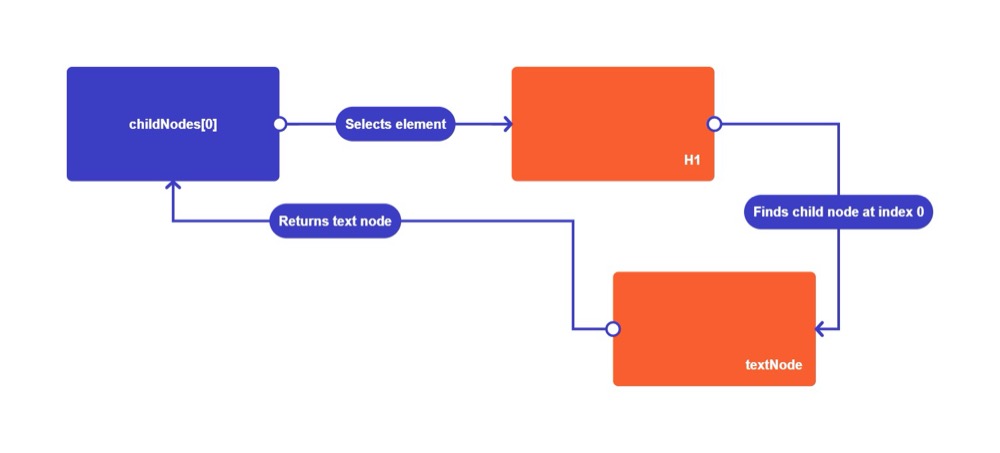
هنا مثال:

تحدد ChildNodes [0] عنصر H1 وتجمع توابعها في مصفوفة. تقوم بإرجاع المصفوفة التالية:
[childNode ، childNode2 ، childNode3]
الطفل الوحيد في H1 هو النص نفسه. نص H1 موجود في الفهرس 0. يتم إرجاع عقدة النص بواسطة الخاصية.
document.getElementById (id) هي طريقة تقوم بإرجاع عنصر له سمة id مطابقة. تحتاج إلى تمرير المعرف كسلسلة. هذا المثال هو نسخة بسيطة من طريقة querySelector. يمكنك استخدام هذه الطريقة لمعرف واحد.
قد تسأل نفسك عن سبب وجود ذلك إذا كان لديك التابع querySelector. توجد هذه الطريقة لأن منشئ JavaScript أضاف طريقة getElementById في إصدار سابق من JavaScript. أضاف المنشئون طريقة querySelector لاحقًا لتسهيل تحديد العناصر.
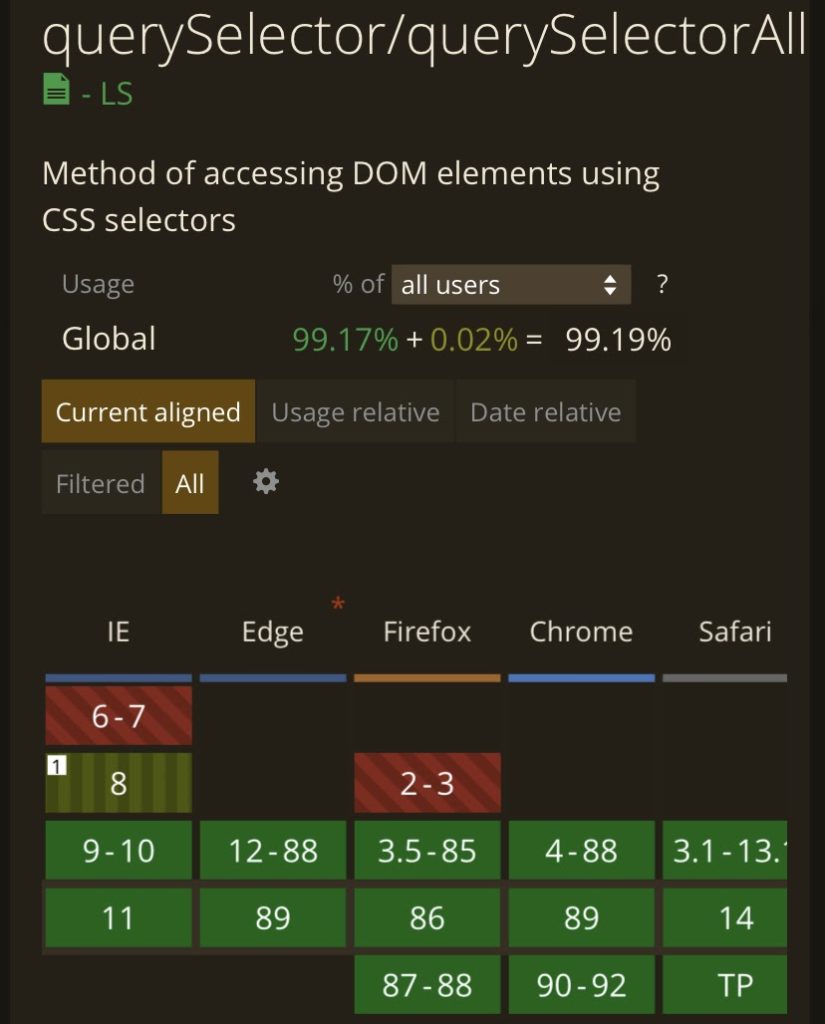
بينما تدعم معظم المتصفحات طريقة querySelector ، يمكن أن تساعد في التحقق مما إذا كانت معظم المتصفحات تدعمها.
يمكن أن تؤدي التعليمات البرمجية غير المدعومة إلى تعطيل موقع ويب على متصفح قديم. موقع ويب ممتاز للتحقق من طرق JavaScript هو caniuse.com.

document.getElementsByClassName (class) هي طريقة تقوم بإرجاع كل العناصر بفئة معينة داخل المستند بأكمله. تحتاج إلى تمرير الفصل كسلسلة. تقوم بإرجاع العناصر في المصفوفة.
يمكنك أيضًا استبدال المستند بعنصر آخر ، بحيث ينظر فقط إلى العناصر الفرعية للتحديد. يمكن أن تكون هذه الطريقة مفيدة حقًا لأنها أكثر كفاءة. إذا كنت تستخدم كائن المستند كتحديد ، فإنه يحتاج إلى فحص المستند بأكمله.
تمامًا مثل التابع childNodes ، فإنه سيعيد مصفوفة بمطابقة واحدة.
.removeAttribute (سمة) هي طريقة تزيل سمة من عنصر. ستقوم بإزالة القيم المرفقة بالسمة.
عندما لا يحتوي العنصر على السمة ، فإنه سينفذ الطريقة دون خطأ. تحتاج إلى تمرير السمة كسلسلة.
2. المنطق
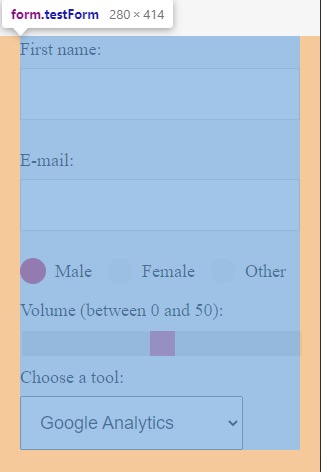
var testForm = document.querySelector (". testForm") ؛في هذا السطر من التعليمات البرمجية ، نقوم بتعيين النموذج إلى متغير testForm. نقوم بذلك عن طريق تحديد فئة testForm باستخدام طريقة querySelector.

var firstNameInput = testForm.childNodes [3] ،
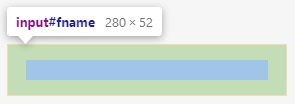
بعد ذلك ، نقوم بتعيين حقل إدخال الاسم الأول إلى متغير firstNameInput. نقوم بذلك عن طريق اختيار العقدة الفرعية الرابعة مع محدد childNodes. لاحظ كيف أن المؤشر الثالث هو المركز الرابع.

var emailInput = testForm.childNodes [8] ،
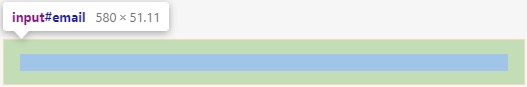
هنا ، نقوم بتعيين حقل إدخال البريد إلى متغير emailInput. حقل الإدخال هو العقدة التاسعة لمتغير testForm.

var maleRadio = document.getElementById ("ذكر") ؛في هذا السطر ، نخصص زر الاختيار بالقيمة ذكر. نستخدم طريقة getElementById لتحديدها عن طريق المعرف ببساطة.

var femaleRadio = document.getElementById ("أنثى") ؛ثم نقوم بتعيين زر الاختيار بالقيمة أنثى لمتغير الراديو الأنثوي باستخدام طريقة getElementById.

var rangeSlider = document.getElementsByClassName ("slider") ؛هنا ، نقوم بتعيين مجموعة من العناصر مع فئة شريط التمرير إلى متغير rangeSlider. لقد استخدمت هذه الطريقة كمثال ، ولكن سيكون من الأسهل فقط استخدام طريقة querySelector.

var googleSelector = document.getElementById ("google") ؛ننتهي من المتغيرات الخاصة بنا عن طريق تعيين حقل الإدخال المحدد مع فئة google إلى متغير googleSelector الخاص بنا.

الوظيفة addPlaceholder (inputField ، placeHolderText) {تضيف هذه الوظيفة نصًا نائبًا إلى حقل إدخال النص. يمكنك تمرير حقل الإدخال باعتباره الوسيطة الأولى ونص العنصر النائب كسلسلة في الوسيطة الثانية.
inputField.setAttribute ("placeholder"، placeHolderText) ؛يمكنك عرض نص عنصر نائب عن طريق إضافة سمة العنصر النائب إلى حقل نص الإدخال. يمكننا إضافة هذه السمة والقيمة باستخدام طريقة setAttribute.
}
القوس المتعرج يغلق الدالة الأولى.

addPlaceholder (firstNameInput ، "Jeroen") ؛
نسمي الوظيفة في المرة الأولى لإضافة مثال لاسم كعنصر نائب إلى حقل إدخال الاسم الأول.


addPlaceholder (emailInput، "[email protected]") ؛
نقوم باستدعاء الوظيفة للمرة الثانية لإضافة مثال لعنوان البريد الإلكتروني إلى حقل إدخال البريد الإلكتروني.

يمكن أن تكون الوظائف سهلة الاستخدام لتجميع التعليمات البرمجية وجعلها مفهومة للمطورين الآخرين. إذا كانت لديك عين ثاقبة ، فربما لاحظت أنه كان بإمكاننا تخطي الوظيفة تمامًا بمجرد استخدام هذين السطرين من التعليمات البرمجية:
firstNameInput.setAttribute ("placeholder"، "Jeroen")؛
emailInput.setAttribute ("placeholder"، "[email protected]") ؛
من المهم كمبرمج أن تلاحظ متى تحتاج إلى عمل وظيفة وأن تستخدم سطرًا بسيطًا. كان من الممكن أن يوفر لي هذا المثال ثلاثة أسطر من التعليمات البرمجية. عادة ما يكون الرمز الأقل أفضل لسرعة التحميل.
وظيفة changeRadioSelection (زر قديم ، زر جديد) {تعمل الوظيفة الثانية على إزالة تحديد زر الاختيار القديم وتحديد زر اختيار جديد. بهذه الطريقة ، يمكننا تغيير الزر الذي يتم تحديده افتراضيًا عند تحميل الصفحة.
oldButton.removeAttribute ("محددة") ؛تحدد السمة المحددة زر الاختيار الذي تم تحديده. عندما يحتوي عنصر محدد على "محدد" ، سيظهر محددًا على الشاشة. نستخدم طريقة removeAttribute لإزالة الحالة المحددة. نسمي هذا في المتغير oldButton.
newButton.setAttribute ("محدد" ، "محدد") ؛ثم نضع ببساطة نفس السمة والقيمة لمتغير newButton لتغيير التحديد الافتراضي.
}
هذا القوس المتعرج ينهي الدالة الثانية.

changeRadioSelection (راديو ذكر ، راديو أنثى) ؛
نسمي الوظيفة مرة واحدة لتغيير القيمة الافتراضية لأزرار الاختيار لدينا إلى أنثى.

هنا كان بإمكاننا حفظ سطرين من التعليمات البرمجية مرة أخرى بمجرد كتابة هذا:
maleRadio.removeAttribute ("محدد") ؛
femaleRadio.setAttribute ("محددة" ، "محددة") ؛أحب استخدام الوظائف لأنها تتيح لي توسيع الكود بسرعة في المستقبل. تخيل القيام بذلك لـ 20 زرًا بمصفوفة ، على سبيل المثال.
مع تطوير الاختبار ، نعلم أن الكود الخاص بنا عادة ما يكون مؤقتًا ، لذا فإن الكمال بنسبة 100٪ ليس شرطًا ، في رأيي.
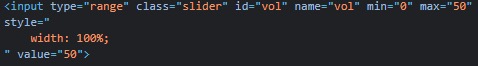
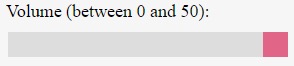
وظيفة changeRangeValue (النطاق ، القيمة) {تعمل هذه الوظيفة على تغيير القيمة الافتراضية لشريط تمرير النطاق. تقوم بإدخال عنصر النطاق باعتباره الوسيطة الأولى. يجب أن تكون الوسيطة الثانية عبارة عن سلسلة تحتوي على القيمة التي تريدها ضمن حدود النطاق.

نحن نعلم أن حد النطاق لدينا هو 50 لأنه يحتوي على السمة max = ”50 ″. يبدأ من 0 لأنه يحتوي على السمة min = ”0 ″. ستكون قادرًا على زيادة هذا الحد باستخدام JavaScript باستخدام طريقة setAttribute.
النطاق [0] .setAttribute ("القيمة" ، القيمة) ؛اخترنا النطاق باستخدام طريقة getElementsByClassName ، مما يعني أننا بحاجة إلى تحديد عنصر معين في المصفوفة للوصول إليه. يمكننا الوصول إلى العنصر الأول في المصفوفة بإضافة [0] بعد المتغير. سيحدد سطر التعليمات البرمجية هذا سمة القيمة للنطاق.
}
هذا القوس المتعرج ينهي الوظيفة الثالثة.

changeRangeValue (rangeSlider، "50") ؛
ثم نسمي وظيفتنا لتغيير القيمة الافتراضية للنطاق إلى 50.

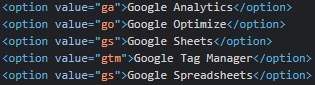
وظيفة addExtraSelectOption (selectDiv ، optionName ، optionValue) {تقوم هذه الوظيفة بإلحاق عنصر خيار بمربع الاختيار المنسدل الخاص بنا. في الوسيطة الأولى ، تقوم بتمرير عنصر التحديد. هذا هو أصل جميع عناصر الخيار.
تأخذ الوسيطة الثانية اسم الخيار الجديد كسلسلة. تأخذ الوسيطة الثالثة قيمة خيارنا الجديد كسلسلة نصية. تُستخدم القيمة عادةً عند إرسال البيانات إلى الواجهة الخلفية ، لذلك من الضروري جعلها قيمة بسيطة. هنا يمكننا أن نرى كيف أضفت مختصرات قصيرة القيمة لجميع خياراتنا.

var newOption = document.createElement ("OPTION") ؛أولاً ، نقوم بإنشاء عنصر الخيار باستخدام طريقة createElement وقمنا بتعيينه إلى متغير newOption.
var newOptionNode = document.createTextNode (optionName) ،
ثم نقوم بإنشاء عقدة نصية باستخدام متغير optionName وحفظها في متغير newOptionNode.
newOption.appendChild (newOptionNode) ،
نلحق عقدة نص newOptionNode الخاصة بنا بمتغير newOption الخاص بنا.
newOption.setAttribute ("القيمة" ، optionValue) ؛ثم قمنا بتعيين قيمة خيارنا الجديد باستخدام طريقة setAttribute.
selectDiv.appendChild (newOption) ،
أخيرًا ، نلحق خيارنا الجديد بالمتغير selectDiv. الآن سيكون مرئيًا في DOM. نظرًا لأننا قمنا بإلحاقه ، فسيكون الخيار الأخير في القائمة المنسدلة.
}
القوس المتعرج ينهي الدالة الرابعة.

addExtraSelectOption (googleSelector ، "جداول بيانات Google" ، "gs") ؛
نسمي وظيفتنا لإضافة عنصر الخيار الجديد إلى القائمة المنسدلة.

3. التمرين
أفضل طريقة لتعلم JavaScript هي تجربتها.
أريدك أن تستخدم changeRadioSelection لتحديد الخيار الآخر . أريدك أيضًا تغيير قيمة النطاق إلى 0 باستخدام طريقة changeRangeValue. وأطلق لي رسالة لإعلامي برأيك!

لا يمكن معرفة ذلك؟ أرسل لي رسالة على LinkedIn وسوف أساعدك!