JavaScript for Optimizers: إضافة منتقي التاريخ والوقت
نشرت: 2021-05-11
لقد كنا جميعًا هناك: المهمة المحبطة المتمثلة في إضافة التاريخ يدويًا في نموذج.
الآن ، أنا لا أعرف عنك ، لكن عندما أبحث عن تنسيق التاريخ ، فإن عقلي يتفوق. هل ستذهب إلى MM / DD / YYYY؟ ماذا لو أردنا YYYY-MM-DD بدلاً من ذلك؟ كم يوما لديه فبراير مرة أخرى؟
سيأخذك منشور المدونة هذا عبر بعض وظائف JavaScript التي ستساعد في تحسين التعليمات البرمجية الخاصة بك عن طريق إضافة حقل إدخال منتقي التاريخ والوقت إلى النماذج الخاصة بك.
حالة العمل: إضافة منتقي التاريخ والوقت
في هذا السيناريو الافتراضي ، نصل إلى الفرضية التالية:
نظرًا لأننا رأينا أن معدل إكمال حقل التاريخ منخفض ، فإننا نتوقع أن تؤدي إضافة منتقي التاريخ والوقت للمتصفحات المدعومة إلى زيادة العملاء المتوقعين. سنقوم بقياس هذا باستخدام معدلات الإكمال.
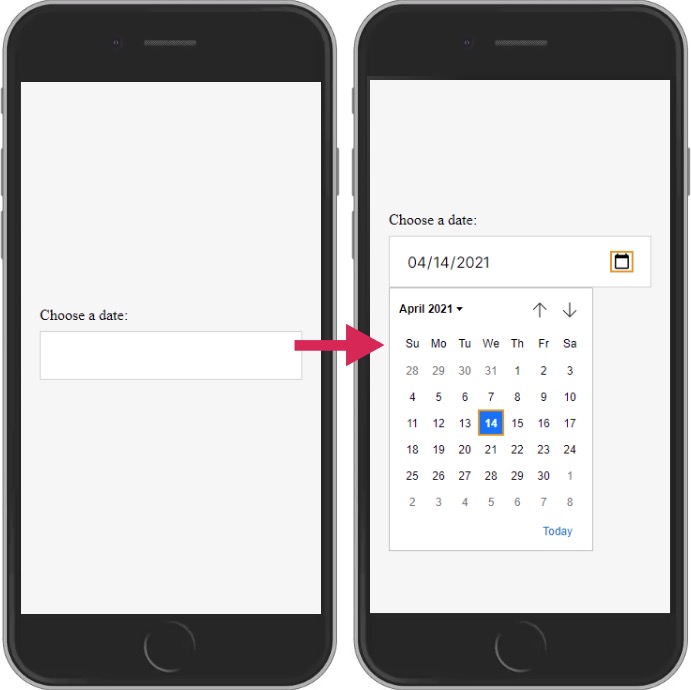
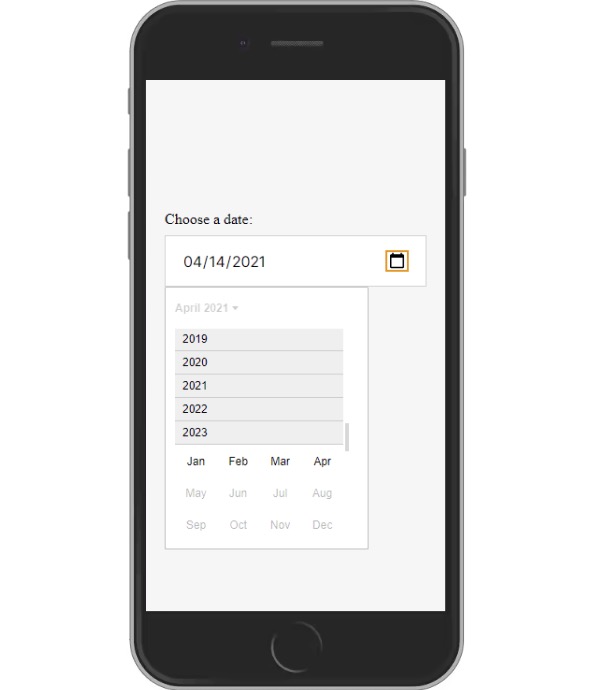
لاختبار هذه الفرضية ، سنقوم بتطبيق التغييرات أدناه:

الشفرة المستخدمة في التجربة
الآن دعنا نصل إلى الجزء الممتع!
لتنفيذ التغيير ، نقوم بتشغيل كود JavaScript أدناه على صفحة الاختبار. انسخ الكود وجربه بنفسك!
var dateInput = document.querySelector ("# date") ؛
دعم var = صحيح ؛
var test = document.createElement ("input") ؛
محاولة {
test.type = "التاريخ" ؛
} catch (e) {
معتمد = خطأ ؛
}
إذا (مدعوم) {
dateInput.setAttribute ("النوع" ، "التاريخ") ؛
dateInput.setAttribute ("القيمة"، getFormattedDate (0)) ؛
dateInput.setAttribute ("min"، getFormattedDate (-1)) ؛
dateInput.setAttribute ("max"، getFormattedDate (1)) ؛
}
دالة getFormattedDate (changeYear) {
var today = new Date () ؛
var dd = String (today.getDate ()). padStart (2، "0") ؛
var mm = String (today.getMonth () + 1) .padStart (2، "0") ؛
var yyyy = today.getFullYear () + changeYear ؛
formattedDate = yyyy + "-" + mm + "-" + dd؛
تاريخ الإرجاع المنسق ؛
}
تفصيل المدونة
1. بناء الجملة الجديد
يبدأ الانهيار بالانتقال إلى جميع البنية الجديدة في المثال أعلاه. نظرًا لأن هذه المقالة جزء من سلسلة ، تأكد من مراجعة الوثائق الكاملة لبناء الجملة في المقالات الأخرى في السلسلة (بما في ذلك هذه المقالة المنشورة على مدونة التحويل).
try {} catch (error) {} عبارة يمكنك استخدامها لتجربة رمز معين واكتشاف الأخطاء إذا لزم الأمر. عند تشغيل الكود ، وعدم حدوث أي خطأ ، سيتخطى المصيد.
إذا أرجع خطأ ، فسيتم اكتشافه. سينفذ البرنامج النصي الآن الكود بين نص الصيد. نظرًا لأنه يمرر الخطأ في الوظيفة ، يمكنك console.log للعثور على المشكلة المحددة.
عادةً ، عندما تواجه خطأً ، سيتوقف الرمز عن التنفيذ. ستتيح لك هذه العبارة متابعة البرنامج النصي عندما تتوقع حدوث خطأ.
.type هي طريقة تحدد "نوع" قيمة السمة لعنصر في DOM.
.getDate () هي طريقة تُرجع يوم كائن التاريخ. سيعود اليوم كرقم.
.padStart (targetLength ، padString) هي طريقة تتيح لنا حشو سلسلة بحرف مختلف بالمقدار الذي نريده. يمكنك تمرير عدد المرات التي تريد فيها إضافة سلسلة في وسيطة targetLength. تقوم بتمرير السلسلة المستخدمة كحشو في وسيطة padString. سيأخذ طول سلسلة padString في الاعتبار عند حشوها.
.getMonth () هي طريقة تُرجع كائن شهر التاريخ كرقم. يبدأ العد من 0 ، لذلك سيكون هذا في يناير. رقم 11 سيكون في ديسمبر.
String () هي طريقة تحاول تحويل الوسيطة التي يتم تمريرها إلى قيمة سلسلة. تُستخدم هذه الطريقة عادةً عندما تريد تحويل الأرقام إلى سلاسل.
.getFullYear () هي طريقة تُرجع سنة كائن التاريخ.
العودة عبارة شائعة وهامة عند العمل مع الوظائف. تحتاج أحيانًا إلى تشغيل دالة للحصول على البيانات واستخدامها في مكان آخر. ستؤدي حالة الإرجاع في إحدى الوظائف إلى إنهاء تنفيذ الوظيفة وإرجاع كل ما هو حق في العبارة.

2. المنطق
var dateInput = document.querySelector ("# date") ؛نبدأ بتحديد حقول إدخال التاريخ باستخدام طريقة querySelector. أضفنا id = ”date” إلى حقل الإدخال الخاص بنا لاستخدام #date كمحدد لدينا. نقوم بتعيين العنصر إلى متغير إدخال التاريخ المُعلن حديثًا.
دعم var = صحيح ؛
ثم نعلن أن المتغير مدعوم. نحدد قيمة منطقية للمتغير المعلن حديثًا. سنقوم بتغيير هذه القيمة لاحقًا إذا كان المتصفح لا يدعم منتقي التاريخ والوقت.
var test = document.createElement ("input") ؛نحتاج إلى إنشاء حقل إدخال سنستخدمه فقط للتحقق مما إذا كان هذا النوع مدعومًا. نقوم بهذا باستخدام طريقة إنشاء العنصر.
نقوم بتمرير "الإدخال" كسلسلة لإنشاء عنصر الإدخال. نحفظ هذا العنصر في متغير الاختبار المعلن عنه حديثًا.
سنستخدم عبارة المحاولة التالية للتحقق مما إذا كان التغيير الذي أجريناه مدعومًا:
محاولة {ابدأ بكتابة الكلمة الأساسية جرب. نفتح البيان بقوس مجعد.
ستحاول الوظيفة كل شيء بين هذه الأقواس. سيقوم فقط بتشغيل الكود لمعرفة ما إذا كان هناك خطأ.
test.type = "التاريخ" ؛
يمكننا اختبار ما إذا كان نوع التاريخ مدعومًا عن طريق تعيين نوع التاريخ في حقل إدخال الاختبار الخاص بنا. إذا لم يحدث خطأ ، فنحن نعلم أن المتصفح يدعمه.
} catch (e) {ثم نكتب تعليمة catch بعد قوس الإغلاق. سيتم تشغيل الجزء الموجود بين الأقواس المتعرجة عند اكتشاف خطأ.
من خلال وضع "e" كوسيطة ، يمكننا استخدام هذا في بيان catch. يمكنك استخدام هذا في console.log الخطأ المحدد ، على سبيل المثال.
معتمد = خطأ ؛
إذا اكتشفنا الخطأ ، نحتاج إلى تغيير المتغير المدعوم إلى خطأ. سنستخدم هذه القيمة لاحقًا لتحديد ما إذا كنا نريد تنفيذ التغيير أم لا.

}
ثم أغلق تعليمة catch بقوس إغلاق.
إذا (مدعوم) {سنستخدم قيمة المتغير المدعوم لتشغيل تعليمة if. إذا كان المتغير صحيحًا ، فسيتم تشغيل العبارة. بهذه الطريقة ، نتأكد من أن المتصفح ليس غير مدعوم.
dateInput.setAttribute ("النوع" ، "التاريخ") ؛لإضافة منتقي التاريخ والوقت ، نحتاج ببساطة إلى إضافة نوع السمة مع تاريخ القيمة إلى متغير dateInput. اعتمادًا على المتصفح ، سيعرض الآن رمزًا يمكنك النقر فوقه لتحديد التواريخ.
dateInput.setAttribute ("القيمة"، getFormattedDate (0)) ؛نريد أيضًا إضافة تاريخ افتراضي إلى حقل الإدخال. يمكنك تعيين التاريخ الافتراضي لحقل التاريخ عن طريق إضافة سمة قيمة تحمل التاريخ كسلسلة.
استخدم الدالة getFormattedDate ، التي حددناها ، للحصول على تاريخ اليوم بالتنسيق الصحيح. يمكن أن تضيف الدالة سنوات أو تزيلها عن طريق إدخال رقم كوسيطة عند استدعاءها.
dateInput.setAttribute ("min"، getFormattedDate (-1)) ؛بهذه الطريقة ، يمكننا استخدام هذا السطر لتعيين الحد الأدنى لتاريخ المحدد على عام واحد قبل اليوم. يمكنك القيام بذلك عن طريق تمرير -1 كحجة. سيؤدي هذا إلى تقييد المستخدم من اختيار التاريخ الذي يسبق الحد الأدنى للتاريخ.
dateInput.setAttribute ("max"، getFormattedDate (1)) ؛افعل الشيء نفسه لأقصى مبلغ يمكن للمستخدمين تحديده. قم بتعيين الحد الأقصى لسنة واحدة من الآن عن طريق تمرير "1" كوسيطة.
}
أغلق عبارة if بقوس مجعد. سيكون هذا التغيير مرئيًا الآن في حقل الإدخال.
ما زلنا بحاجة إلى تحديد الوظيفة المستخدمة في عبارة if الخاصة بنا. نريد من هذه الدالة إرجاع تاريخ بالتنسيق التالي: yyyy-mm-dd.
دالة getFormattedDate (changeYear) {لتحقيق هذه النتيجة ، ابدأ باستخدام الكلمة الأساسية للوظيفة لتحديد واحدة. نعطي الاسم getFormattedDate لوظيفتنا.
للحصول على القليل من التحكم في نوع التاريخ الذي يتم إرجاعه ، قم بتعيين changeYear كوسيطة.
يمكننا استخدام هذا باعتباره الكلمة الأساسية في جسم الوظيفة للتحكم في ما يتم تمريره لأسفل عند استدعاء الوظيفة.
var today = new Date () ؛
ابدأ هذه الوظيفة بإنشاء كائن تاريخ جديد. ستكون اللحظة التي يتم فيها إنشاء كائن التاريخ الجديد هي الوقت الذي يتم تخزينه. هذا يعني أنه يمكننا إسناد الكائن الجديد إلى متغير اليوم المعلن عنه حديثًا.
var dd = String (today.getDate ()). padStart (2، "0") ؛
تحصل طريقة getDate على أيام تاريخنا. عندما تكون الأيام في خانة واحدة ، ستضيف 0 قبل الرقم باستخدام طريقة padStart.
خلاف ذلك ، سيكون هذا تنسيقًا خاطئًا لحقل الإدخال الخاص بنا. نحتاج أيضًا إلى تحويل الرقم إلى سلسلة حتى نتمكن من ربط الأرقام لاحقًا. خلاف ذلك ، سيستخدم البرنامج الإضافة.
var mm = String (today.getMonth () + 1) .padStart (2، "0") ؛
هنا ، نستخدم getMonth للحصول على أشهر تاريخ اليوم. نجري تصحيحًا بسيطًا بإضافة 1 إلى الرقم الذي تم إرجاعه. ثم قمنا بتبطين الرقم بصفر إذا كان الرقم مكونًا من رقم واحد. تضمن هذه الطريقة أن لدينا التنسيق الصحيح لبيانات الشهر.
var yyyy = today.getFullYear () + changeYear ؛
بعد ذلك ، نحصل على عام اليوم باستخدام طريقة getFullyear. استخدم الرقم الذي تم تمريره لأسفل في الوظيفة لتغيير السنة.
formattedDate = yyyy + "-" + mm + "-" + dd؛
بعد ذلك ، نقوم بدمج جميع المتغيرات الخاصة بنا في تاريخ منسق باستخدام تسلسل السلسلة.
تاريخ الإرجاع المنسق ؛
نقوم بإرجاع متغير formattedDate بحيث يمكن استخدامه بواسطة متصل الدالة.
}
أخيرًا ، نغلق وظيفتنا بقوس مجعد وننهي البرنامج النصي الخاص بنا. يمكن للنص البرمجي استخدام هذه الوظيفة قبل إعلانها لأن الوظائف مرفوعة إلى أعلى الكود. نفس الشيء يحدث للمتغيرات. قد تعمل الشفرة بشكل أسرع قليلاً إذا قمت بنقل دالة formattedDate فوق عبارة if.
3. التمرين
لذا ، الآن بعد أن حددت العملية بالكامل ، كل ما تبقى هو أن تجربها. ولا تنس أن تستمتع به!
انطلق وقم بتغيير حقل الإدخال ، لذلك يحتوي حقل min على التاريخ الذي هو بالضبط سنتان من اليوم. ثم أضف تاريخًا بحد أقصى عامين من الآن. حظا طيبا وفقك الله!

لا يمكن معرفة ذلك؟ أرسل لي رسالة على LinkedIn ، وسوف أساعدك!
وفي حالة فاتتك مقالتنا الأخيرة ، تحقق من كيفية إدراج قسم خصم إجمالي على موقعك وتقنيات تحسين التحويل المتقدمة الأخرى.