تقديم Loop Builder: صمم كل جانب من مجموعات منشوراتك ومنتجاتك
نشرت: 2022-11-02يتضمن Elementor 3.8 بعض الميزات المرتقبة للغاية ، بما في ذلك المرحلة الأولى من Loop Builder ، مع وظائف وإمكانيات إضافية تمت إضافتها في الإصدارات القادمة. باستخدام Loop Builder ، يمكنك الحصول على المزيد من الحرية الإبداعية لتصميم منشوراتك وقوائمك ، بحيث يمكنك تصميمها بالطريقة التي تريدها. بالإضافة إلى ذلك ، هذا الإصدار هو الأول الذي يتبع آلية إصدار جديدة ، والتي ستجعل إصداراتنا المستقبلية أكثر قابلية للتنبؤ وموثوقية.
تقديم Loop Builder (Pro)

يقدم Elementor 3.8 Pro المرحلة الأولى من Loop Builder. يتيح لك Loop Builder إنشاء وتصميم العنصر الرئيسي لتكرار المحتوى (مثل الحلقات) مثل القوائم ، بالإضافة إلى تخصيص تخطيطه على الصفحة. من خلال إنشاء قالب عنصر رئيسي بنفسك ، ستحصل على قدر أكبر من المرونة مقارنةً بعنصر واجهة المستخدم المنشورات لتصميم قوائمك وتضمين محتوى ديناميكي إضافي.
تتضمن المرحلة الأولى من Loop Builder القدرة على إنشاء عنصر رئيسي للمشاركات ، وأنواع منشورات مخصصة ، وتضمين محتوى ديناميكي من منشورك. بهذه الطريقة ، يمكنك بسهولة تصميم عرض منشوراتك ومحافظك وقوائمك والمزيد. ستشمل التحديثات المستقبلية دعم WooCommerce الكامل حتى تتمكن من تخصيص مظهر جميع أرشيفات المنتج بشكل كامل ، وإمكانيات إضافية من شأنها تحسين تصميم موقع الويب الخاص بك.
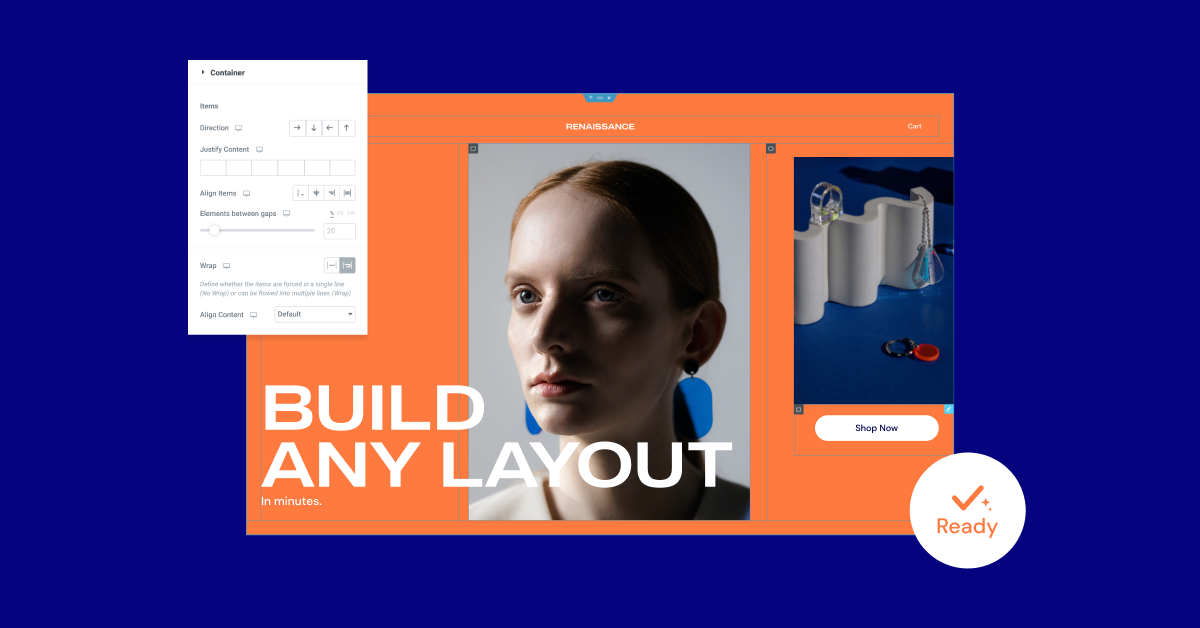
تصميم نموذج للعنصر الرئيسي الخاص بك

هناك طريقتان لتصميم قالب العنصر الرئيسي الخاص بك:
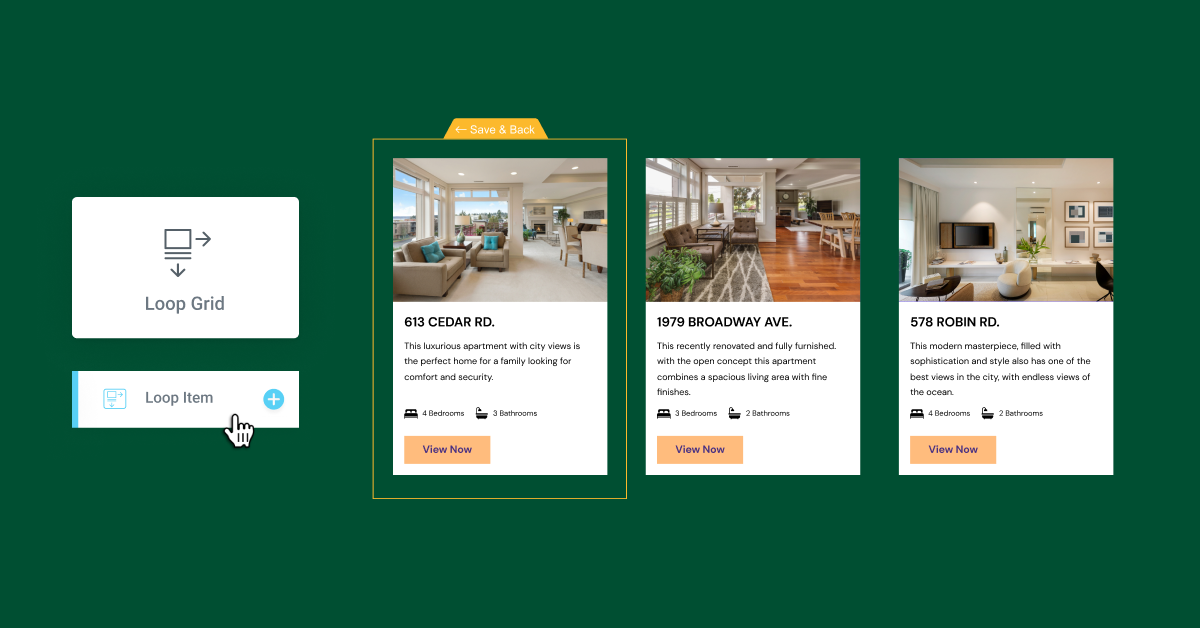
- التحرير الموضعي - متاح عن طريق سحب أداة Loop Grid إلى الصفحة والنقر فوق الزر "إنشاء قالب".
- لوحة الرسم الفارغة - متوفرة عن طريق إضافة قالب عنصر حلقة جديد من مُنشئ القوالب ، أو عن طريق إضافة قالب جديد من قائمة القوالب في لوحة معلومات WordPress.
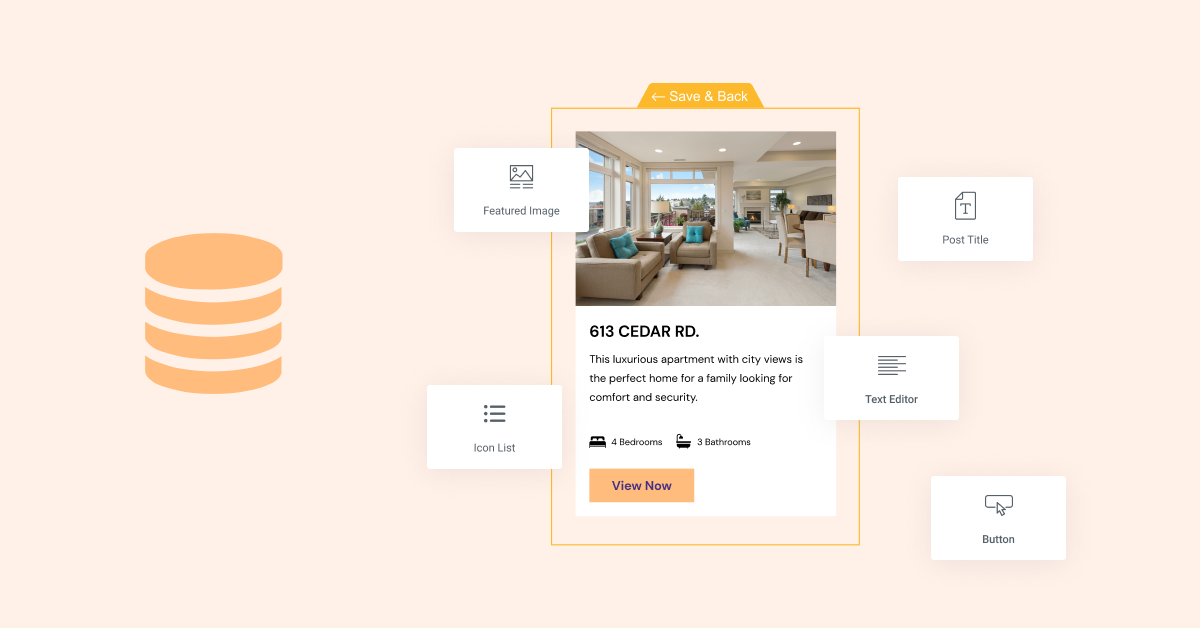
لتصميم قالب العنصر الرئيسي الخاص بك ، يمكنك استخدام أي من عناصر واجهة المستخدم تقريبًا في Elementor. يمكن تخصيص أي من المجالات الديناميكية المتوفرة على موقع الويب الخاص بك لكل عنصر واجهة مستخدم تستخدمه ، أو يمكن تركها ثابتة واستخدامها لتحسين تصميم العنصر الرئيسي الخاص بك.
اختيار مصدر المحتوى المراد عرضه

بمجرد تصميم التصميم لعنصر الحلقة ، فقد حان الوقت لاختيار المحتوى الذي تريد عرضه على الصفحة. يمكنك إنشاء قالب عنصر حلقة واحدة واستخدامه على صفحات مختلفة لعرض محتوى مختلف ، أو يمكنك إنشاء قوالب مختلفة لاستخدامها في أنواع منشورات مختلفة.
على سبيل المثال ، إذا كنت تقوم بإنشاء موقع ويب للعقارات ، فيمكنك إنشاء قالب واحد لاستخدامه لعرض قوائم العقارات الخاصة بك ، ونموذج آخر لعرض منشورات المدونة الخاصة بك. بهذه الطريقة ، يمكنك الحصول على تصميم فريد لكل واحد ، وتضمين حقول محتوى مختلفة. في قوائم العقارات الخاصة بك ، قد ترغب في تضمين محتوى ديناميكي من الحقول المخصصة الخاصة بك لعرض عدد غرف النوم والحمامات في قالب عنصر الحلقة ، بينما في منشور المدونة الخاص بك ، قد ترغب في تضمين إشارة إلى المدة التي ستستغرقها لقراءة كل وظيفة.
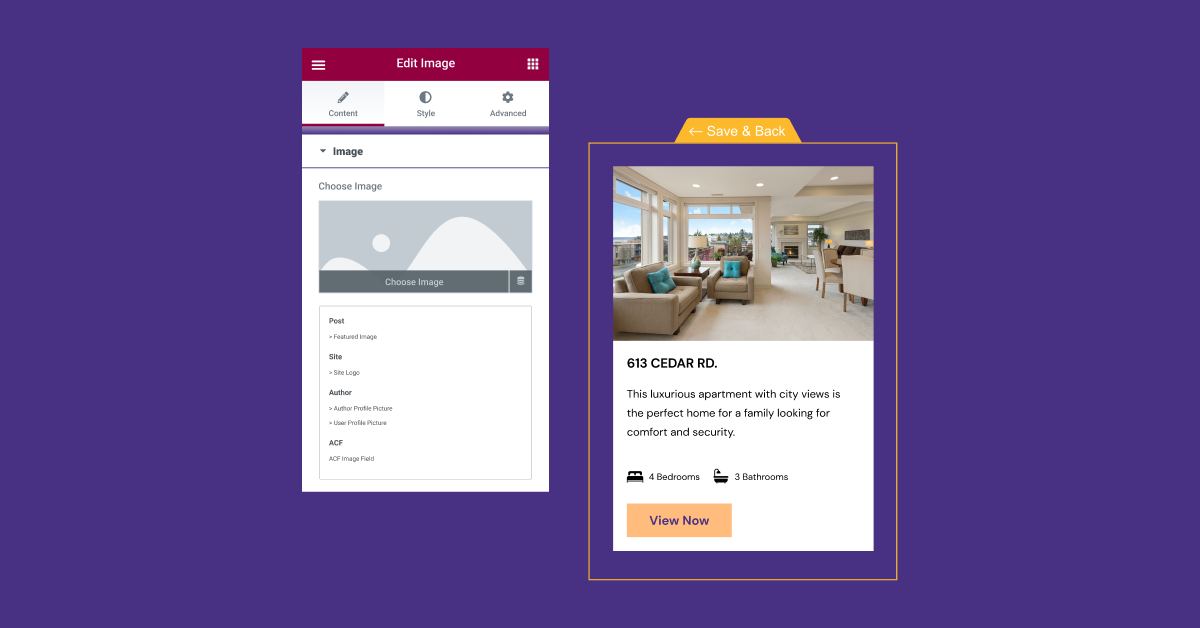
لعرض المحتوى الديناميكي في الحلقة الخاصة بك ، ستقوم بتعيين المحتوى الديناميكي الذي تريد عرضه بالنقر فوق رمز المحتوى الديناميكي على كل عنصر واجهة مستخدم في قالب Loop Item ، وتحديد الحقل الديناميكي الذي يجب عرضه.
لاختيار المصدر ، أو نوع المنشورات ، المحتوى المراد عرضه ، ستحتاج إلى سحب أداة Loop Grid إلى الموقع الذي تريده على الصفحة ، ثم في قسم الاستعلام ، اختر نوع المنشور المناسب. بعد ذلك ، يمكنك اختيار ما إذا كنت تريد تضمين محتوى من مؤلف معين أو استبعاده ، أو يتضمن مصطلحًا معينًا ، وحدد ما إذا كنت تريد عرض المنشورات بتنسيق تصاعدي أو تنازلي.
ضبط تخطيط القوائم على الصفحة

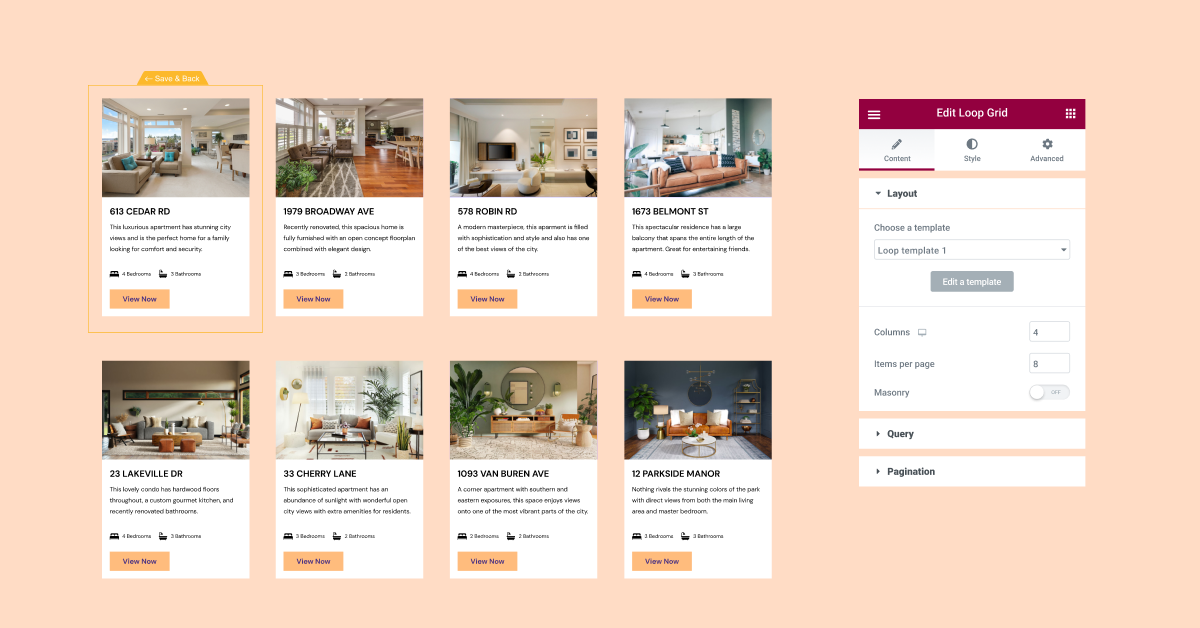
يمكن استخدام قوالب الحلقة التي تقوم بإنشائها في أي صفحة ، باستخدام عنصر واجهة مستخدم Loop Grid. بعد اختيار القالب والمحتوى الذي تريد عرضه ، يمكنك ضبط تخطيط وتصميم قائمتك على الصفحة.

في هذه الخطوة ، ستحدد عدد الأعمدة التي تريد أن تعرضها شبكتك ، والفجوة بين عنصر وآخر ، وكذلك ما إذا كنت تريد أن تظهر جميع القوائم في صفحة واحدة أو تقسمها إلى صفحات متعددة. يمكنك أيضًا إضافة خيارات تصميم إضافية في هذه المرحلة مثل صور الخلفية أو تأثيرات الحركة ، إلخ.
كجزء من هذا الإصدار ، لا يمكن استخدام Loop Builder إلا مع الحاويات. لاستخدام Loop Builder ، ستحتاج إلى تمكين تجربتين: حاويات Flexbox و Loop Builder.
تمت ترقية حاويات Flexbox إلى حالة التجربة التجريبية

بعد أن خضعت لاختبارات مكثفة ، ومراجعتها في ظل مجموعة متنوعة من الظروف وحالات الاستخدام ، واختبارها بعدد من عمليات الدمج المختلفة ، أصبحت حاويات Flexbox الآن تجربة تجريبية. هذا يعني أنها تعتبر مستقرة ، ويمكنك استخدامها بثقة على موقع الويب الخاص بك.
ومع ذلك ، مع انتقال الحاويات من تجربة ألفا إلى تجربة تجريبية ، إذا كنت قد استخدمت الحاوية على مواقع الويب الحية ، فيرجى التأكد من أن كل شيء يعمل كما هو متوقع ، نظرًا لأن بعض التغييرات التي تم إجراؤها على الحاوية قد تؤثر على طريقة ظهورها على موقع الويب الخاص بك .
نظرًا لأن حاويات Flexbox بالنسبة للبعض منكم ، ستتطلب بعض التعلم والتعود عليها ، في الوقت الحالي - سيكون قراركم عند تنشيط التجربة واستخدام الحاويات على موقع الويب الخاص بك.
يرجى ملاحظة أنه إذا قررت تنشيط التجربة وتصميم التخطيطات باستخدام الحاوية ، ولكن بعد ذلك قررت إلغاء تنشيط التجارب ، فقد تختفي جميع أجزاء موقع الويب التي تم إنشاؤها باستخدام الحاويات.
لمعرفة المزيد حول كيفية استخدام حاويات Flexbox على موقع الويب الخاص بك ، يمكنك أيضًا تجربتها بنفسك أولاً في Elementor Flexbox Playground
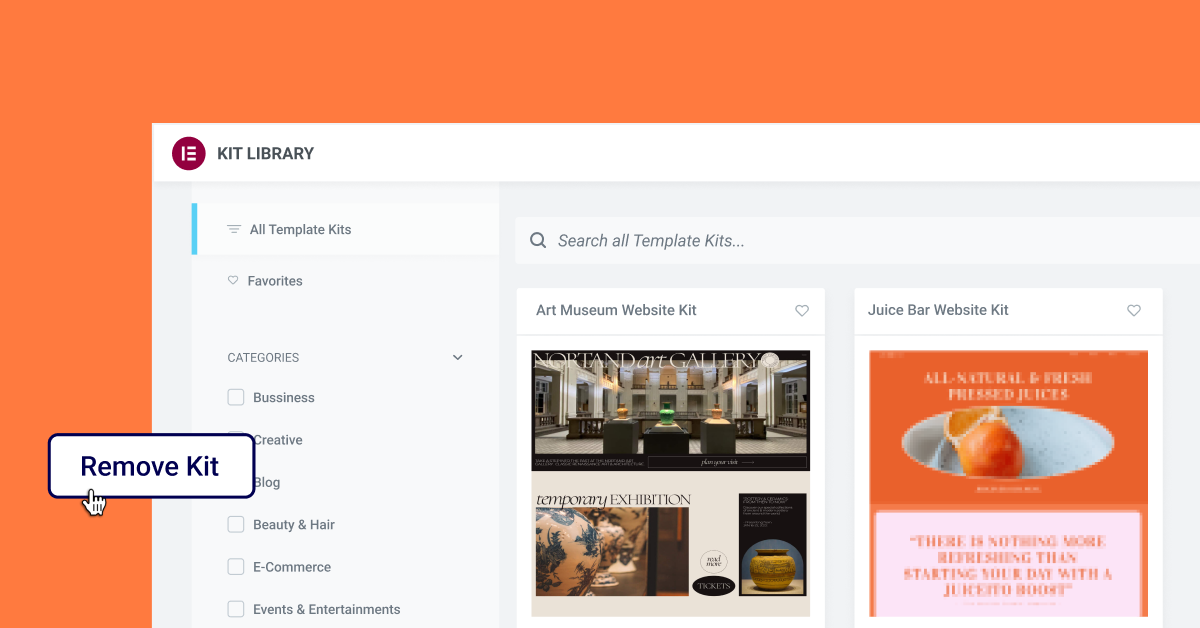
جديد: إزالة المجموعة - إعادة المجموعة إلى حالتها السابقة

تعد مجموعات مواقع الويب طريقة رائعة لبدء قفزة في موقع الويب الخاص بك ، حيث إنها تأتي مع جميع القطع الأساسية التي يحتاجها موقع الويب ، والأنماط العالمية المرتبطة به. حتى الآن ، لم يكن هناك زر واحد بسيط يمكنك النقر فوقه لإعادة موقع الويب الخاص بك إلى حالته السابقة ، إذا كنت تدرك أنك تريد استخدام مجموعة مختلفة ، أو لا تريد استخدام أي مجموعة على الإطلاق.
باستخدام ميزة Remove Kit الجديدة ، يمكنك إزالة أحدث مجموعة قمت بتثبيتها على موقع الويب الخاص بك ، والأنماط العالمية المرفقة معها ، دون الحاجة إلى استعادة موقع الويب الخاص بك بالكامل إلى إصدار سابق. عند تنزيل أي مجموعة بعد التحديث إلى هذا الإصدار ، سيظهر زر "إزالة المجموعة" الجديد في علامة التبويب "استيراد / تصدير" (الموجودة في لوحة معلومات WordPress ضمن Elementor Settings → Tools). سيؤدي النقر فوق هذا الزر إلى استعادة موقع الويب الخاص بك إلى حالته السابقة ، قبل تطبيق المجموعة. بينما سيبقى أي محتوى جديد تقوم بإنشائه ، في صفحة أو منشور جديد ، فإنه سيتبنى الأنماط العالمية التي كان يستخدمها موقع الويب الخاص بك قبل تنزيل المجموعة.
بالإضافة إلى ذلك ، ستتم إزالة جميع الصفحات والمنشورات والأصول المضافة إلى موقع الويب كجزء من المجموعة ، وهذا يشمل التغييرات التي تم إجراؤها على محتوى أي مجموعة. إذا كنت ترغب في الاحتفاظ بأي تغييرات قمت بإجرائها على المجموعة ، أو المحتوى الذي أضفته قبل إزالة المجموعة ، فإننا نوصي بإنشاء صفحة جديدة ونسخ المحتوى قبل إزالة المجموعة.
استمتع بمزيد من مرونة التصميم واعرض المزيد من المحتوى الديناميكي الخاص بك
يمكّنك Elementor و Elementor 3.8 Pro من تصميم المزيد من موقع الويب الخاص بك باستخدام Elementor. سواء كنت ترغب في الحصول على مزيد من التحكم في تخصيص مظهر ومحتوى قوائمك ، أو تحقيق تخطيطات أكثر تعقيدًا باستخدام الحاويات ، فإن هذه التحديثات ستعمل على تحسين قدرتك على القيام بذلك.
جرب هذه الميزات الجديدة وأخبرنا برأيك عنها وكيف استخدمتها على موقع الويب الخاص بك في التعليقات.
انضم إلى إصدارنا المباشر يوم الخميس ، 10 نوفمبر في الساعة 11 صباحًا بتوقيت شرق الولايات المتحدة لمعرفة المزيد حول كيفية استخدام Loop Builder على موقع الويب الخاص بك ، وكيفية تحويل الأقسام والأعمدة الموجودة بشكل فعال إلى حاويات ، والمزيد.
